目的
以前こちらの記事にてスクレイピングはすぐにバレることを知った
本当にそうなのか試してみたくなったので、実際に試してみた
確認手順
- 適当にWebページをつくる
- スクレイピングをして挙動を確認する
環境構築
なんでもいいんですが、試しにReactで環境構築します
npx create-react-app check-scraping
cd check-scraping
code .
npm run start
プロジェクトを作成したらApp.jsを修正します
import React, { useEffect } from 'react';
function App() {
useEffect(() => {
if (window.navigator.webdriver) {
alert("Webdriverを検出しました");
}
}, []);
return (
<div className="App">
<h1>WebDriver検出テスト</h1>
</div>
);
}
export default App;
実際にスクレイピングする
Anacondaに以前使っていたソースコードが残っていたのでそちらを利用します
import time
from selenium import webdriver
driver = webdriver.Edge()
def main():
driver.get(url="http://localhost:3000")
time.sleep(3)
driver.quit()
if __name__ == '__main__':
main()
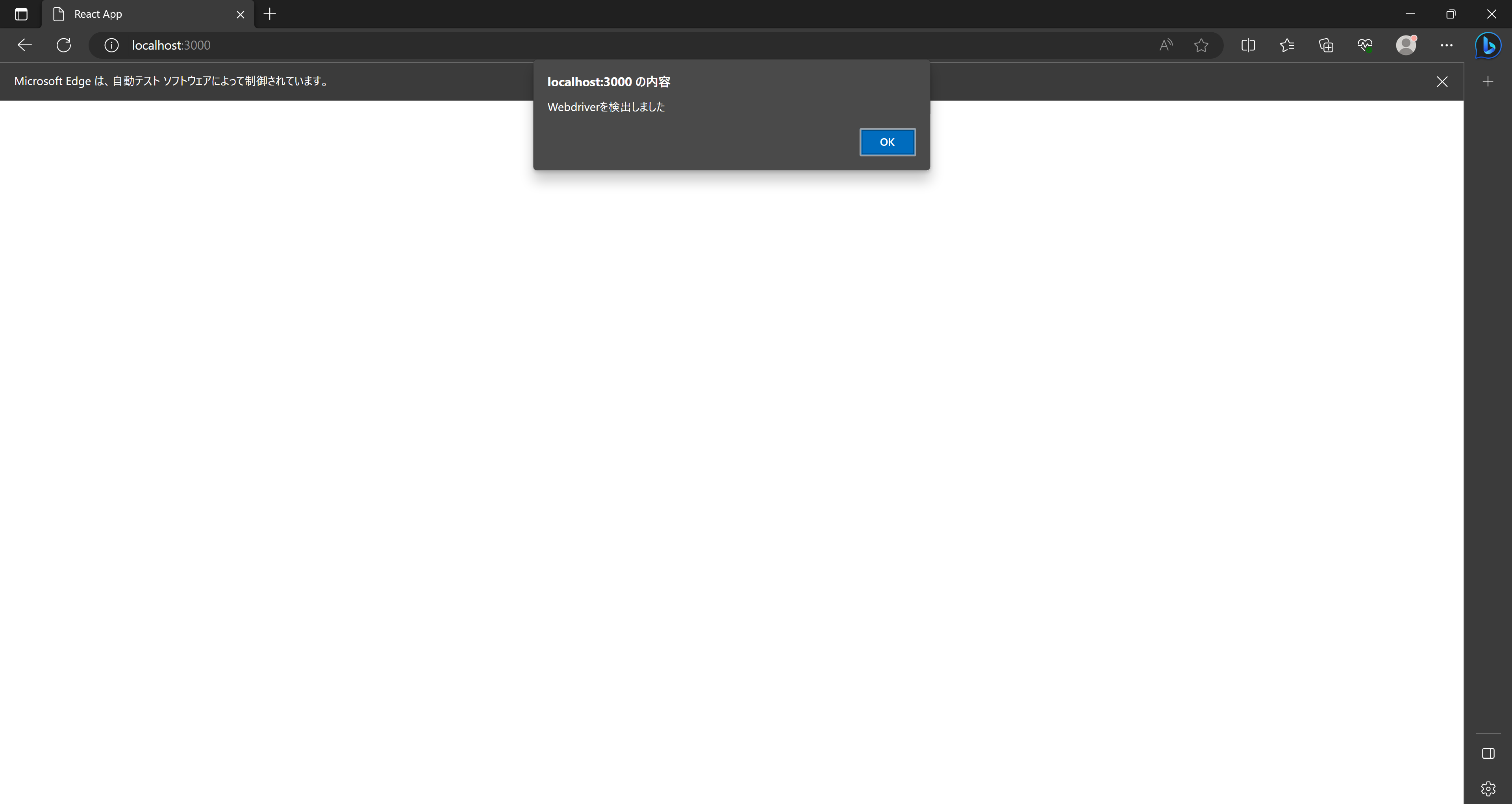
結果
ちゃんと検出してくれました
おまけ
--disable-blink-features=AutomationControlledを追加することでwindow.navigator.webdriverプロパティを無効にすることができるそうですね。
知らなかったので補足しておきます。(使用時はサイトの利用規約を守ってください)
import time
from selenium import webdriver
options = webdriver.EdgeOptions()
options.add_argument("--disable-blink-features=AutomationControlled")
driver = webdriver.Edge(options=options)
def main():
driver.get(url="http://localhost:3000")
time.sleep(3)
driver.quit()
if __name__ == '__main__':
main()