はじめに
この記事では、LINE Botの開発方法について解説します。
具体的には、ユーザーからのメッセージを受け取り、オウム返しで返信するLINE Botを作成する手順を説明します。

このチュートリアルでは、Node.jsとLINE Bot SDKを使用してLINE Botを開発します。
LINE Bot SDKは、LINE Messaging APIを利用してLINE Botを作成するための公式SDKであり、開発を簡略化する多くの機能を提供しています。
このチュートリアルを通じて、LINE Botの基本的な開発手法を学び、自分だけのLINE Botを簡単に作成する方法を身につけることができます。
メッセージの送信から受信まで
スマートフォンから送信されたメッセージが、オウム返しでLINEアプリに返信される流れは以下の通りです。

Expressフレームワークを使用してLINE BotのWebhookエンドポイントを作成します。
Expressは、Node.js用のWebアプリケーションフレームワークであり、簡単にWebサーバーを作成し、ルーティングやミドルウェアを追加できるように設計されています。
また、ngrokを使用してローカル開発環境を公開し、外部からアクセス可能なURLを生成します。
これはLINE BotのWebhookエンドポイントを外部に公開するために使用します。
これらのツールを組み合わせることで、LINE Botの開発を簡単に始めることができます。
Line Bot の準備
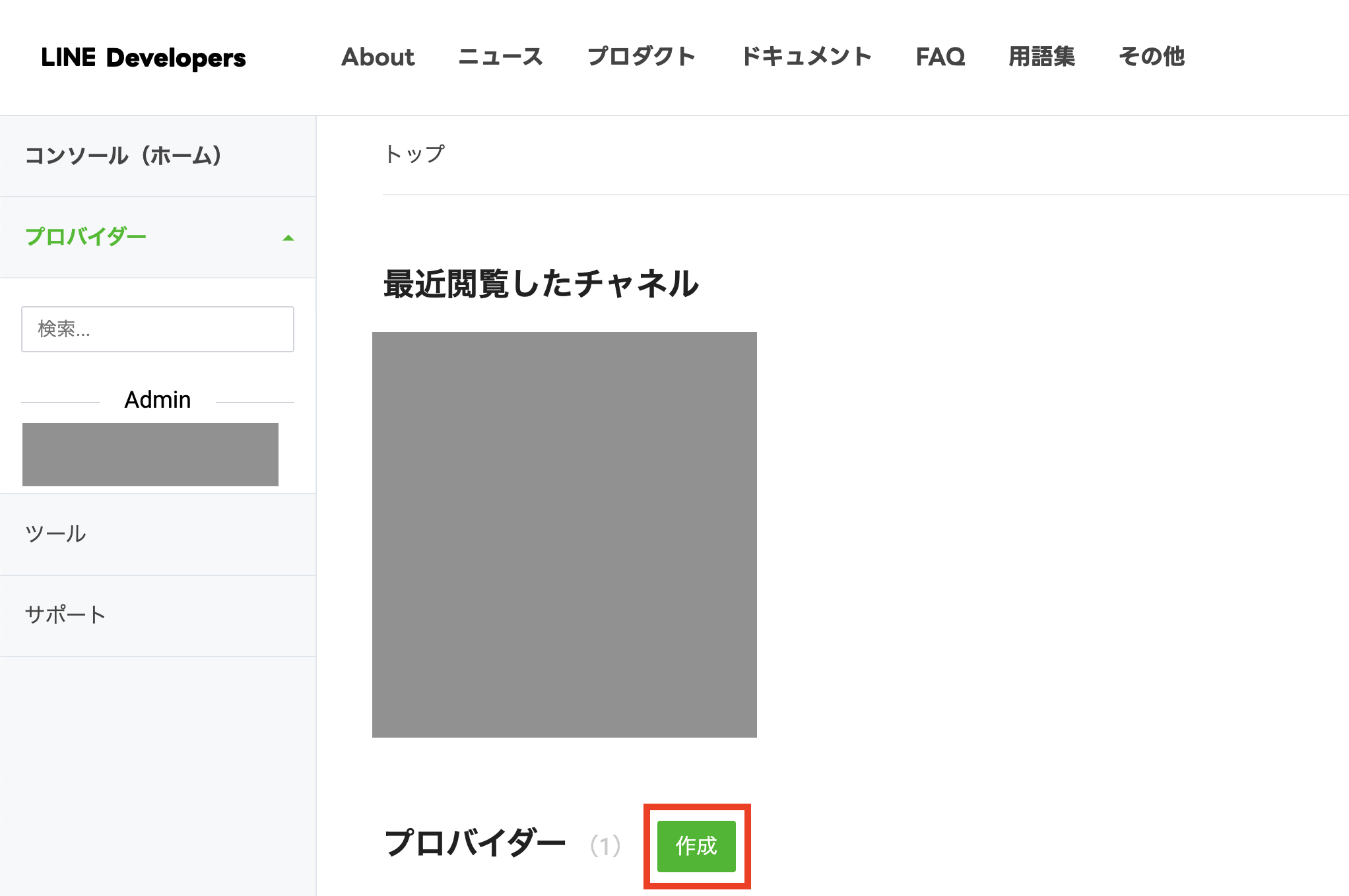
まずは以下の公式サイトにアクセスします。
作成をクリックし、任意のプロバイダー名でプロバイダーを作成します。

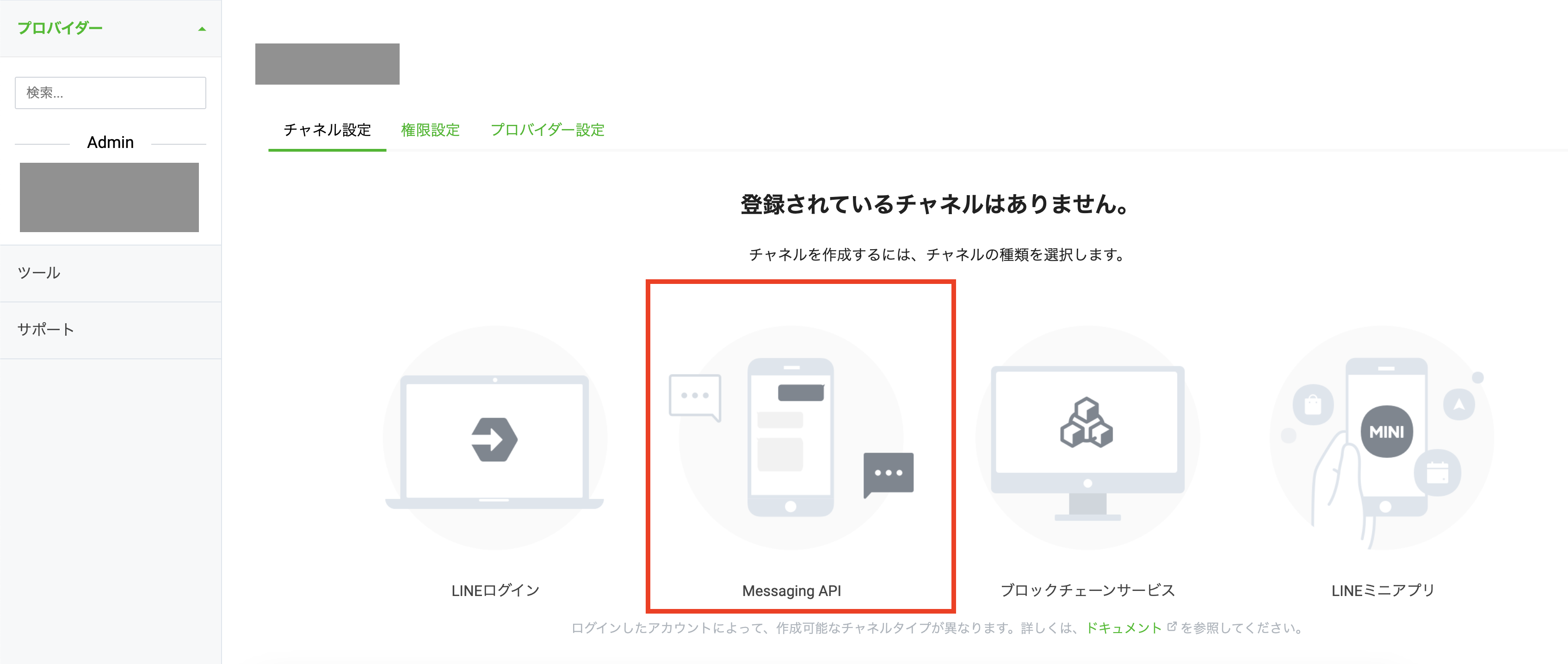
Messaging APIを選択しチャネルを作成します。
チャネル名やアイコンは任意で設定して下さい。

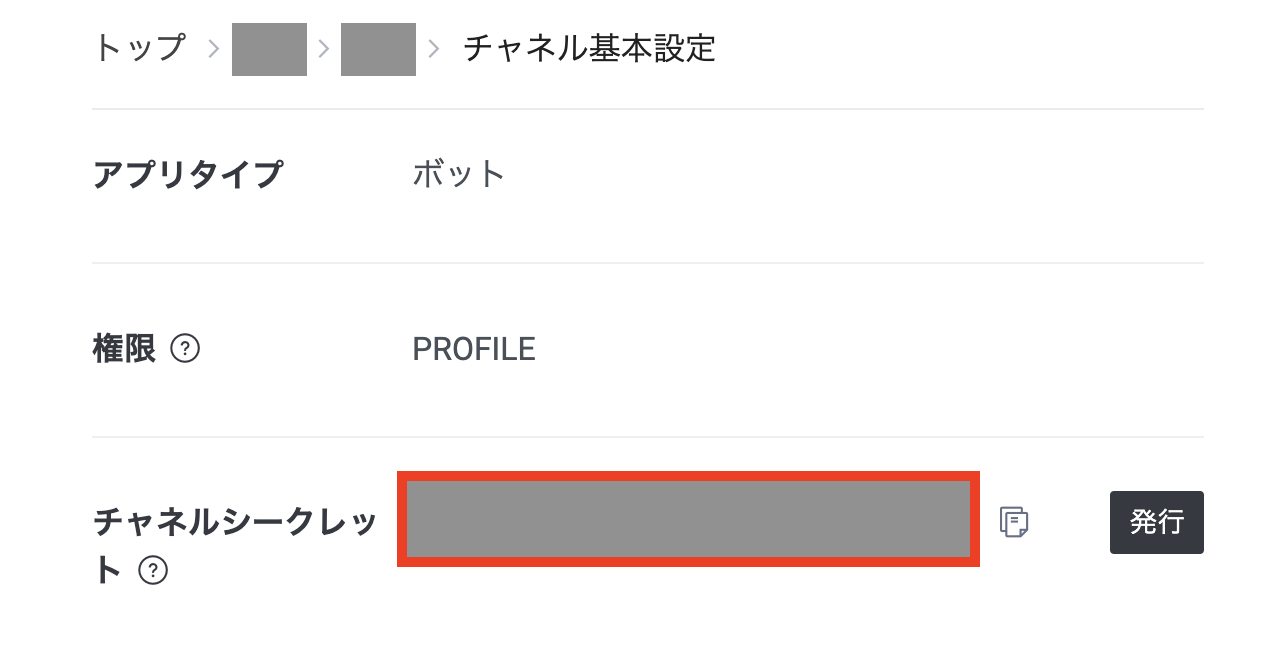
チャネルが作成できたら、チャネル基本設定からチャネルシークレットをメモしておきます。

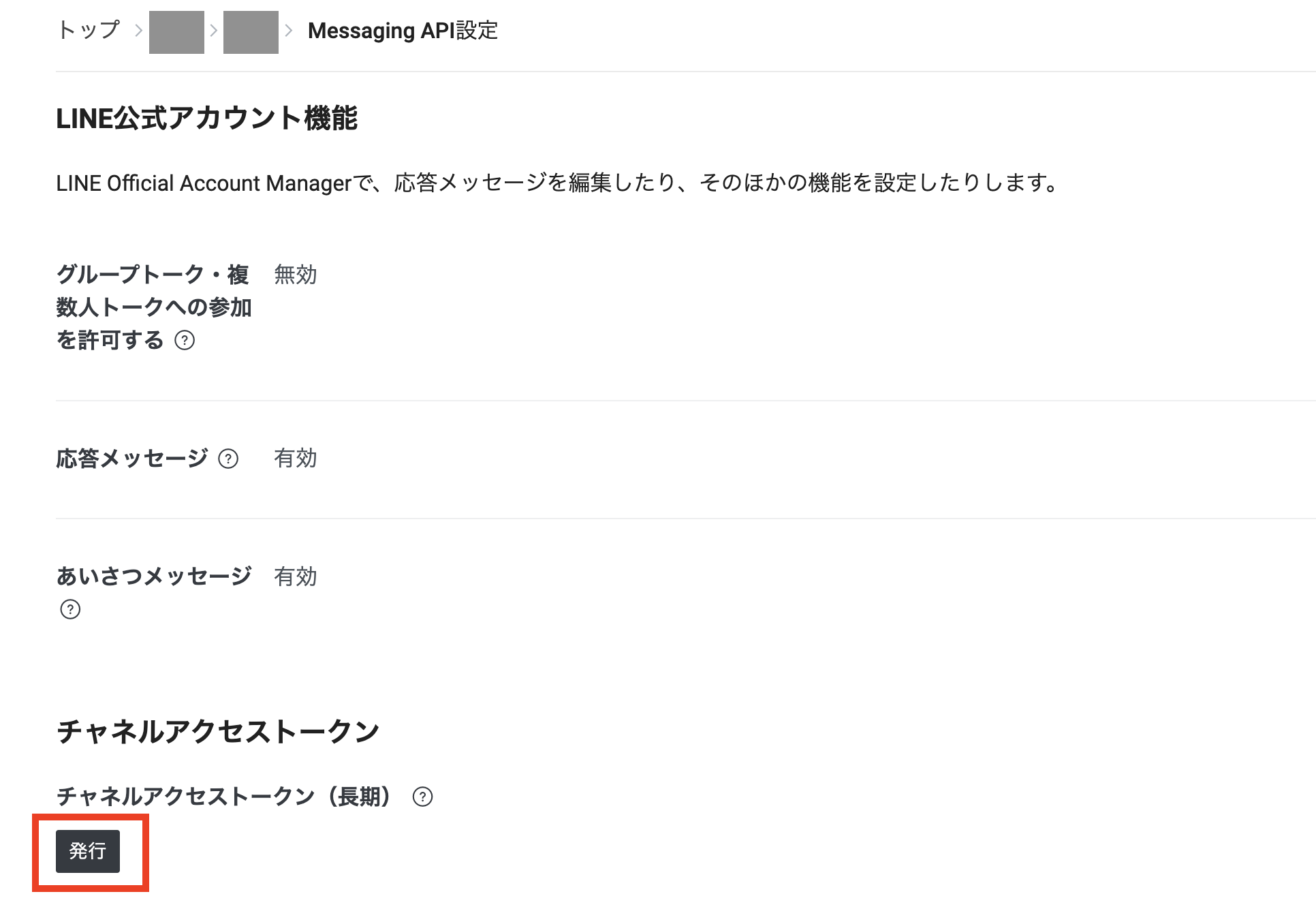
次に、Messaging API設定からチャネルアクセストークンを発行し、メモしておきます。

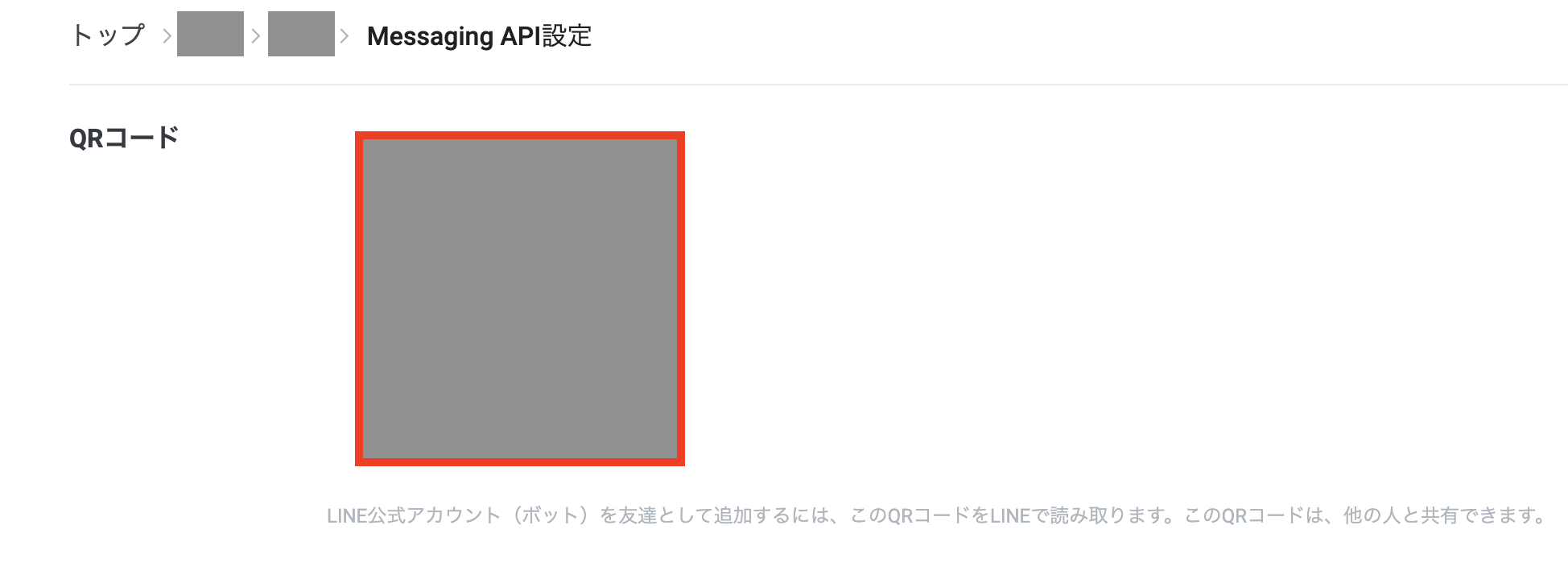
最後に、Messaging API設定のQRコードを読み込み、LINE Botを登録しておきます。

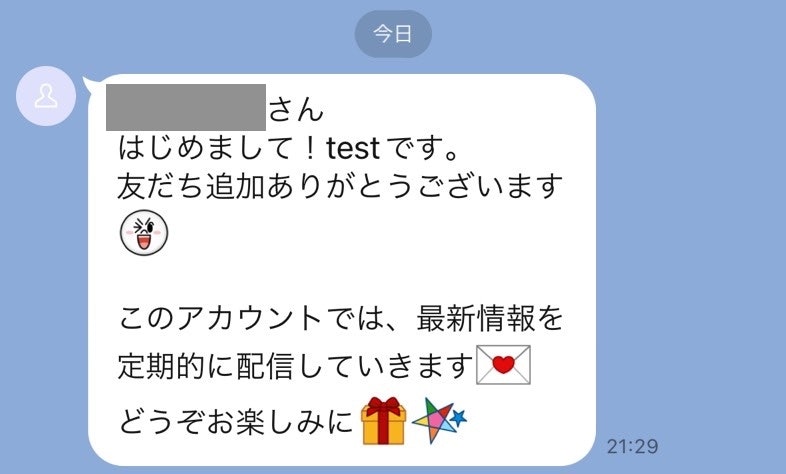
LINE Botを登録すると、あいさつメッセージが送信されます。

ngrokの設定
次に、ngrokの設定を行います。
ngrokは、ローカル開発環境を公開するためのツールです。
具体的には、ローカルで実行しているウェブサーバーを外部からアクセス可能なURLに公開し、開発中のアプリケーションのテストやデバッグを容易にします。
今回はExpressで作成したアプリケーションをngrokを使用して公開することで、LINE BotのWebhookエンドポイントを外部に公開し、LINEプラットフォームとの連携をすることができます。
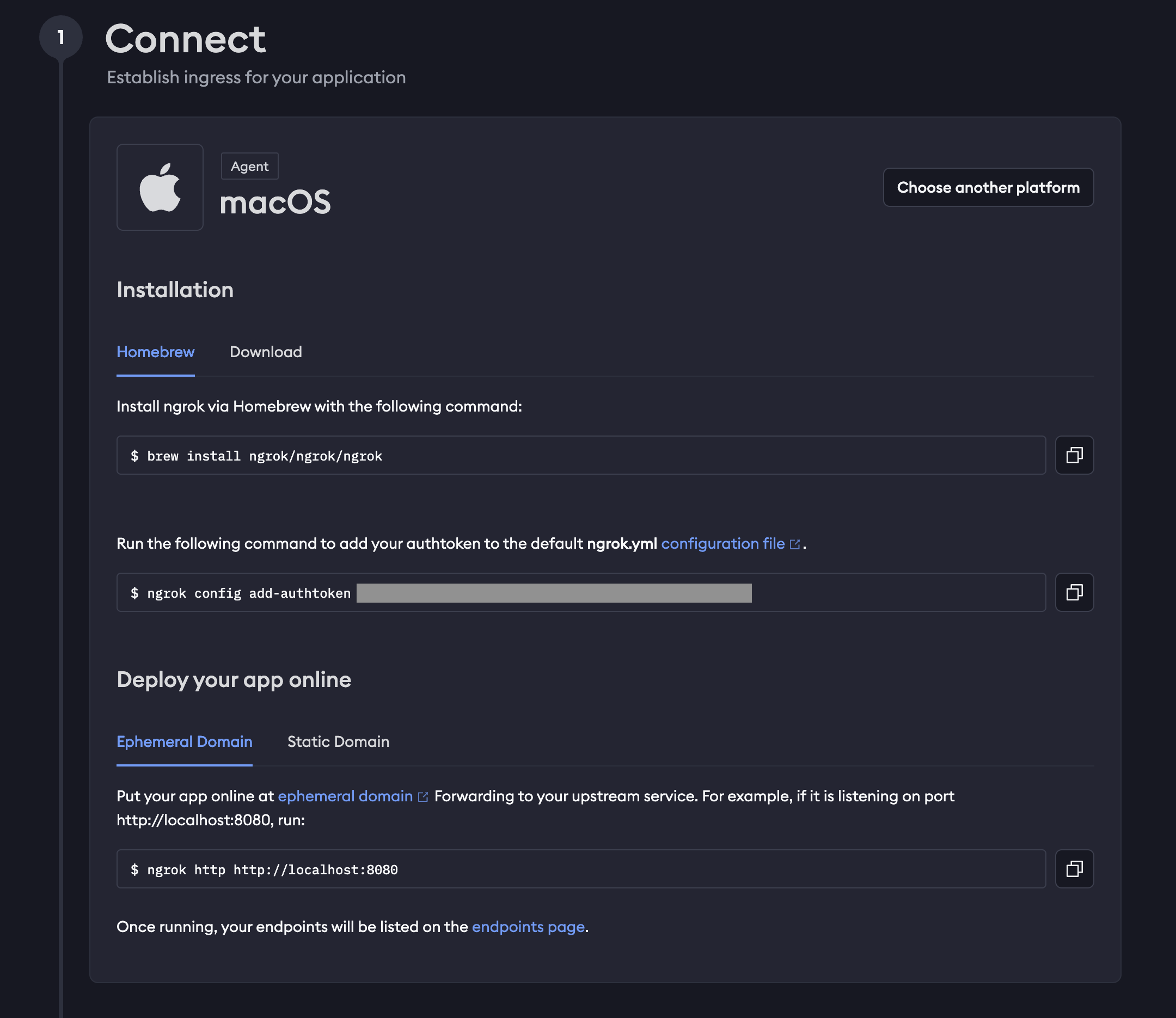
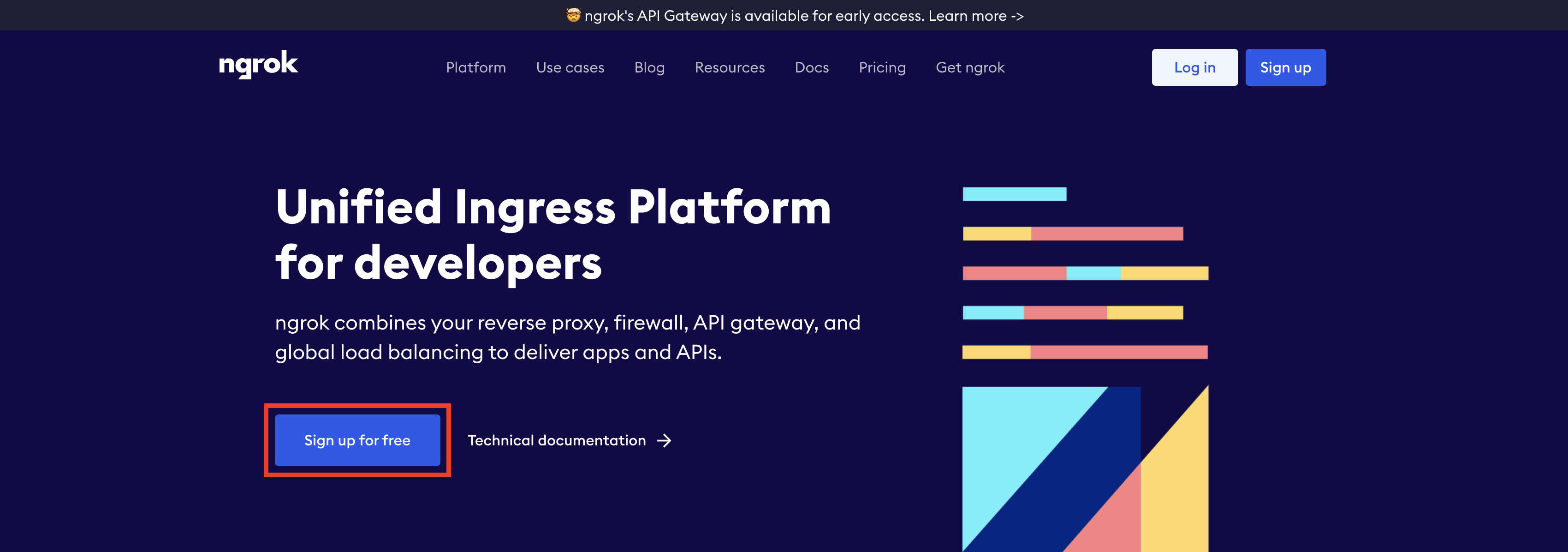
まずは以下の公式サイトにアクセスします。
はじめての人はここからngrokの新規アカウントを作成してください。

表示されたコマンドを実行していきます。
まずはngrokをインストールします。
$ brew install ngrok
(中略)
==> Installing Cask ngrok
==> Linking Binary 'ngrok' to '/usr/local/bin/ngrok'
🍺 ngrok was successfully installed!
インストールが完了したら、次のコマンドを使用してngrokの設定ファイルに認証トークンを追加します。
$ ngrok config add-authtoken XXXXXXX
Authtoken saved to configuration file: /Users/XXXX/Library/Application Support/ngrok/ngrok.yml
以上でngrokの設定が完了しました。
Node.jsプロジェクトの作成
Node.jsプロジェクトを作成します。
以下のコマンドを実行して、package.jsonファイルを初期化します。
$ npm init -y
次に、ExpressとLINE Bot SDK、dotenv、ngrokをインストールします。
$ npm install express @line/bot-sdk dotenv ngrok
プログラムの実装
app.jsを作成し、プログラムを実装します。
const express = require("express");
const line = require("@line/bot-sdk");
const ngrok = require("ngrok");
require("dotenv").config();
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
const app = express();
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: config.channelAccessToken,
});
app.use("/webhook", line.middleware(config));
app.post("/webhook", (req, res) => {
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
function handleEvent(event) {
if (event.type !== "message" || event.message.type !== "text") {
return Promise.resolve(null);
}
return client.replyMessage({
replyToken: event.replyToken,
messages: [
{
type: "text",
text: event.message.text,
},
],
});
}
const port = process.env.PORT || 3000;
app.listen(port, async () => {
try {
const ngrokUrl = await ngrok.connect(port);
console.log(`Ngrok URL: ${ngrokUrl}/webhook`);
} catch (error) {
console.error("Error while connecting with ngrok:", error);
}
});
メモしておいたチャネルシークレットとチャネルアクセストークンを.envファイルに記載します。
CHANNEL_ACCESS_TOKEN="Your LINE Access Token"
CHANNEL_SECRET="Your LINE Channel Secret"
実装の説明
Expressと関連パッケージのインポート
const express = require("express");
const line = require("@line/bot-sdk");
const ngrok = require("ngrok");
require("dotenv").config();
Expressフレームワークと@line/bot-sdk、ngrok、dotenv(環境変数を読み込むためのツール)をインポートします。
LINE Botの認証情報設定
const config = {
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
channelSecret: process.env.CHANNEL_SECRET,
};
LINE Botの認証情報を設定するためのconfigオブジェクトを定義しています。
Expressアプリケーションの設定
const app = express();
app.use("/webhook", line.middleware(config));
app.post("/webhook", (req, res) => {
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
Expressアプリケーションを作成し、Webhookエンドポイントを設定します。
/webhookエンドポイントにPOSTリクエストが送信されると、LINE Bot SDKのmiddlewareがリクエストを処理します。
メッセージの処理
function handleEvent(event) {
if (event.type !== "message" || event.message.type !== "text") {
return Promise.resolve(null);
}
return client.replyMessage({
replyToken: event.replyToken,
messages: [
{
type: "text",
text: event.message.text,
},
],
});
}
受信したイベントがメッセージであり、そのタイプがテキストメッセージである場合、オウム返しでメッセージを返信する処理が行われます。
ローカルサーバーとngrokの設定
const port = process.env.PORT || 3000;
app.listen(port, async () => {
try {
const ngrokUrl = await ngrok.connect(port);
console.log(`Ngrok URL: ${ngrokUrl}/webhook`);
} catch (error) {
console.error("Error while connecting with ngrok:", error);
}
});
Expressアプリケーションを指定されたポートで起動し、ngrokを使用してローカルサーバーを公開します。
これにより、LINE BotのWebhookエンドポイントが外部からアクセス可能になります。
以上の手順により、基本的なLINE Botの機能を実装しました。
ローカルサーバーの起動とngrokのURL取得
$ node app.js
Express server is listening on port 3000
Ngrok URL: https://XXXX.ngrok-free.app/webhook!
上記コマンドを実行すると、Expressサーバーがポート3000で起動します。
ローカルサーバーが公開された後、ngrokのURLが表示されます。
このURLをLINE DevelopersのWebhook URLに設定して、LINE BotのWebhookを有効にします。
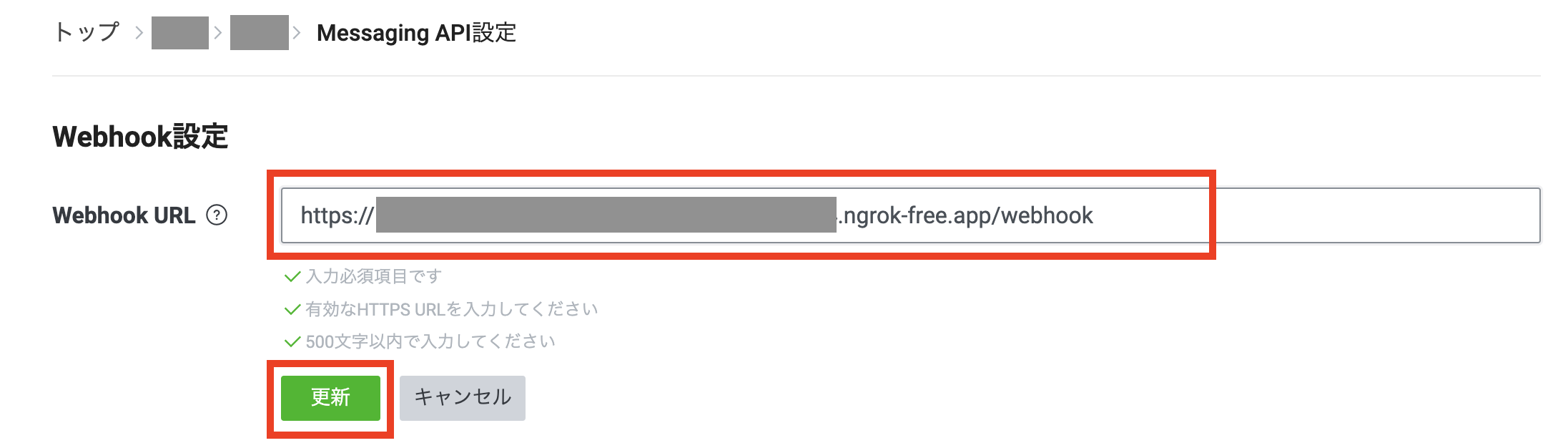
Webhook URL の設定
LINE Developersに再度ログインし、表示されたURLをWebhook URLに設定します。

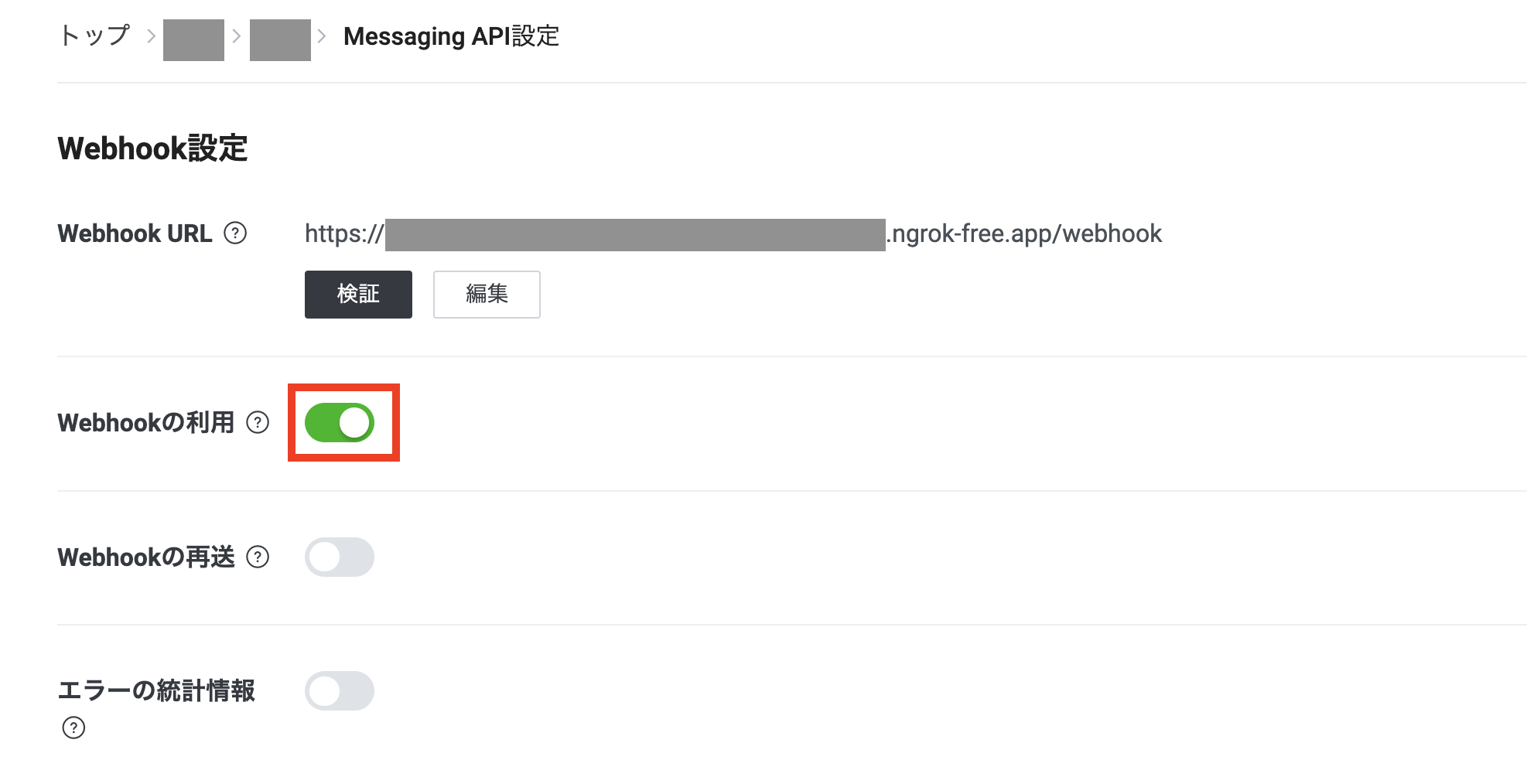
Webhookの利用もONに設定します。

検証ボタンを押すと成功と出ます。

以上で設定が完了し、登録済みのLINE Botにメッセージを送信すると、オウム返しが返ってきます。

まとめ
今回は、Node.jsとLINE Bot SDKを使用して、オウム返しするLINE Botを作成しました。
ただし、この実装はローカル環境でのみ動作しており、ボットを常時稼働させるには、AWS Lambdaなどの外部サーバーにデプロイする必要があります。
間違っている箇所や疑問に思ったことがあれば、ぜひコメントをください!
最後まで読んでいただき、ありがとうございました。
詳細なコードは、GitHubのリポジトリで公開しています。
興味のある方は是非チェックしてみてください。