シリーズ
Google Calendar APIを使用してみる #1
Google Calendar APIを使用してみる #2
環境
IDE:VisualStudio2019
アプリケーション:コンソールアプリ
フレームワーク:.NET Core 3.1
カレンダーの予定を更新
前回追加した予定を更新してみます。
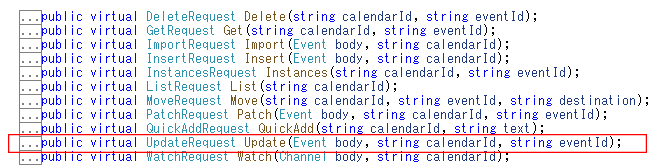
メソッドは以下のUpdateを使用すれば良さそう。
Google.Apis.Calendar.v3.EventsResource.Update

今回は、前回の記事のインサートメソッドで追加したイベントを返却するようにし、そのイベント情報を用いて更新するようにします。
/// <summary>
/// カレンダーイベントを追加
/// </summary>
/// <param name="calendarId">カレンダーID</param>
/// <returns>イベント</returns>
public Event InsertEvent(string calendarId)
{
var newEvent = new Event()
{
Summary = "Google I/O 2020",
Location = "神奈川県横浜市",
Description = "テスト備考",
Start = new EventDateTime()
{
DateTime = DateTime.Parse("2020/02/28 9:00:00"),
TimeZone = "Asia/Tokyo",
},
End = new EventDateTime()
{
DateTime = DateTime.Parse("2020/02/28 17:00:00"),
TimeZone = "Asia/Tokyo",
},
//以下があるとエラーになるので・・・
//Recurrence = new string[] { "RRULE:FREQ=DAILY;COUNT=2" },
//Attendees = new EventAttendee[] {
// new EventAttendee() { Email = "lpage@example.com" },
// new EventAttendee() { Email = "sbrin@example.com" },
//},
//Reminders = new Event.RemindersData()
//{
// UseDefault = false,
// Overrides = new EventReminder[] {
// new EventReminder() { Method = "email", Minutes = 24 * 60 },
// new EventReminder() { Method = "sms", Minutes = 10 },
// }
//}
};
var request = this.Serive.Events.Insert(newEvent, calendarId);
var createdEvent = request.Execute();
Console.WriteLine("Event created: {0}", createdEvent.HtmlLink);
return createdEvent;
}
/// <summary>
/// イベント更新
/// </summary>
/// <param name="calendarId">カレンダーID</param>
/// <param name="evt">更新対象イベント</param>
/// <returns>更新後のイベント</returns>
public Event UpdateEvent(string calendarId, Event evt)
{
evt.Summary = "Google I/O 2020 update";
evt.Location = "東京都八王子市";
evt.Start.DateTime = DateTime.Parse("2020/02/28 12:00:00");
evt.End.DateTime = DateTime.Parse("2020/02/28 21:00:00");
var request = this.Serive.Events.Update(evt, calendarId, evt.Id);
return request.Execute();
}
メインエントリ側
using GoogleAPITest.Calendar;
using System;
namespace GoogleAPITest
{
/// <summary>
/// メインクラス
/// </summary>
public class Program
{
/// <summary>
/// メインエントリ
/// </summary>
/// <param name="args">実行時引数</param>
public static void Main(string[] args)
{
try
{
// カレンダーID
var calendarId = "カレンダーID";
// Googleカレンダーテストクラスインスタンス化
var calApi = new CalendarAPITest(@"C:\job\TestProject\GoogleAPITest\testproject-269217-813bf9be17a5.json");
// イベント読み取り
calApi.ReadEvents(calendarId);
// イベント追加
var evt = calApi.InsertEvent(calendarId);
// イベント更新
calApi.UpdateEvent(calendarId, evt);
}
catch (Exception err)
{
Console.WriteLine(err.Message);
}
finally
{
Console.Read();
}
}
}
}
動作確認
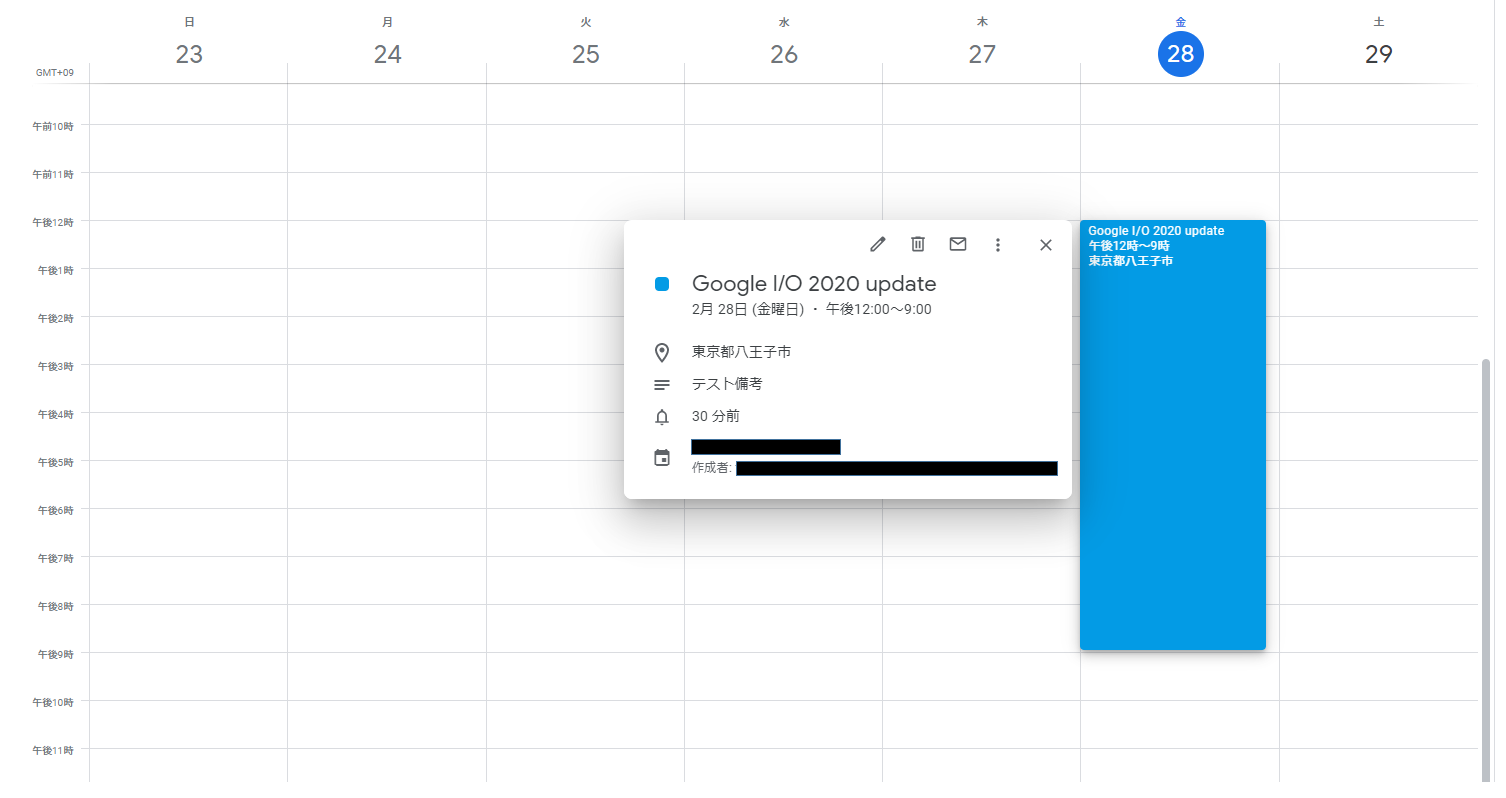
実行結果

ちょっとわかりにくいですね
デバッグ実行して1ステップずつ動かしながら、カレンダーを見るとわかりやすいです。
予定の削除
削除もついでにやってみます。
/// <summary>
/// イベント削除
/// </summary>
/// <param name="calendarId">カレンダーID</param>
/// <param name="eventId">イベントID</param>
public void DeleteEvent(string calendarId, string eventId)
{
var request = this.Serive.Events.Delete(calendarId, eventId);
request.Execute();
}
メインエントリ
using GoogleAPITest.Calendar;
using System;
namespace GoogleAPITest
{
/// <summary>
/// メインクラス
/// </summary>
public class Program
{
/// <summary>
/// メインエントリ
/// </summary>
/// <param name="args">実行時引数</param>
public static void Main(string[] args)
{
try
{
// カレンダーID
var calendarId = "カレンダーID";
// Googleカレンダーテストクラスインスタンス化
var calApi = new CalendarAPITest(@"C:\job\TestProject\GoogleAPITest\testproject-269217-813bf9be17a5.json");
// イベント読み取り
calApi.ReadEvents(calendarId);
// イベント追加
var evt = calApi.InsertEvent(calendarId);
// イベント更新
evt = calApi.UpdateEvent(calendarId, evt);
// イベント削除
calApi.DeleteEvent(calendarId, evt.Id);
}
catch (Exception err)
{
Console.WriteLine(err.Message);
}
finally
{
Console.Read();
}
}
}
}
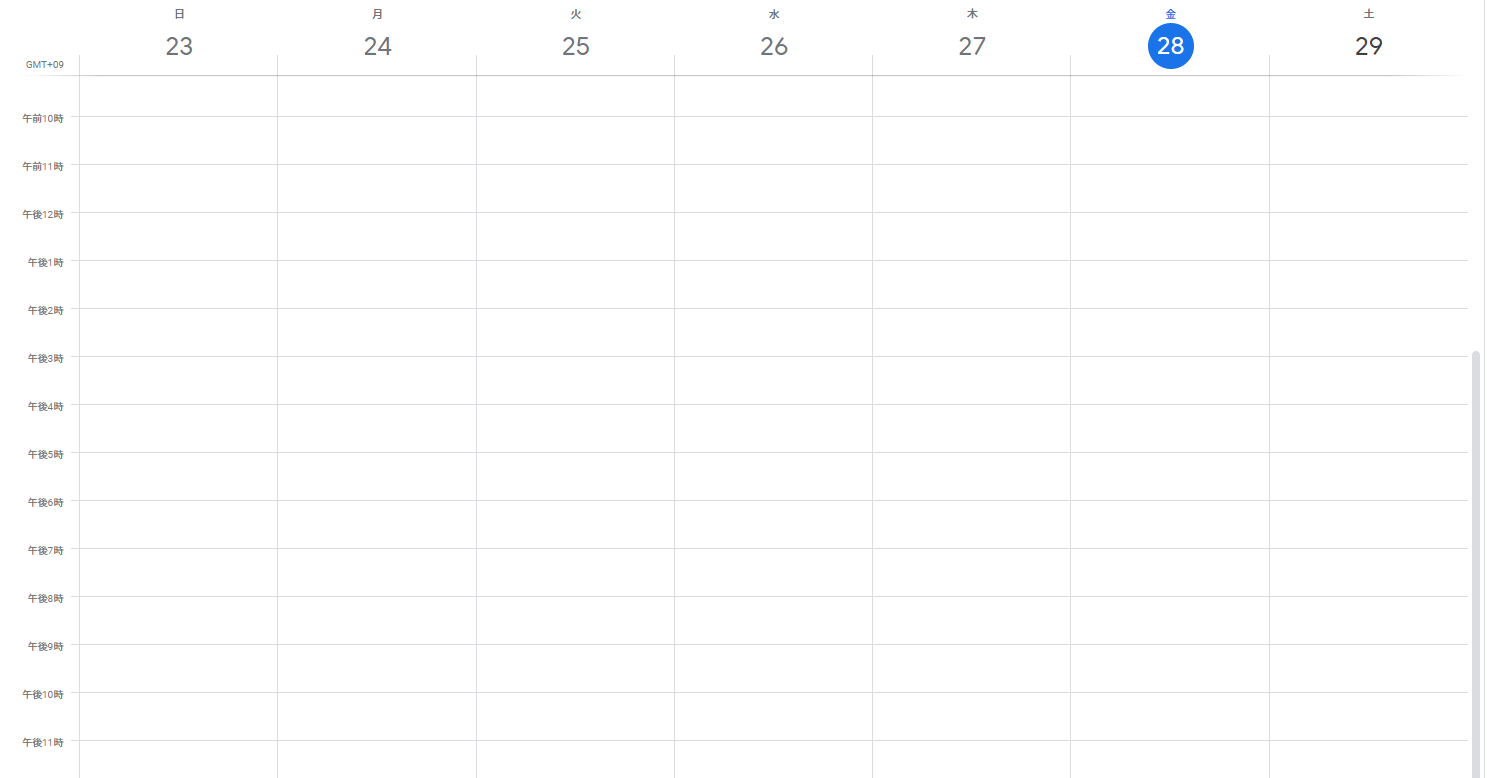
実行結果

※こちらもわかりにくいので、ステップ実行して1行ずつ確認したほうがいいです。
※削除処理で呼び出されるDeleteRequest.Executeはstringを戻り値で返すんですが、削除したイベントIDかと思いきや空文字でした・・・なので、DeleteEventメソッドはvoidにしてます。
おわりに
公式のサンプルでCRUDの基本は学べました。案件まだまにあうなら受けようかな・・・(クラウドソーシング)
GoogleCalendarAPIのお試しはとりあえずここまでにしようと思います。
次のネタがもうない・・・dockerの不明点調べないと・・・