こんにちは。
EclipseのADT(ABAP Development Tools)でCDSビューを作成する際、事前定義されているテンプレートを指定してから登録することでそこで定義されているアノテーションや記述が自動的に設定され、作成の手間を減らすことができます。
ただし、プロジェクトによっては、CDSビューの先頭に登録者や名称などを記載したコメント欄が必要であったり、さらにアノテーションの追加が必要になることもあります。今回は、独自のカスタムテンプレートを作成することでこれらの記述も自動化してみます。
目次
- テンプレート登録の手順
- サンプルコードと動作結果
- まとめ
1.テンプレート登録の手順
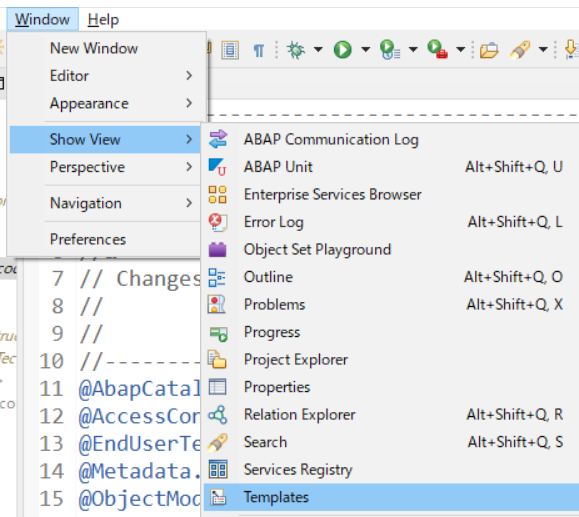
ADTで「Templates」のタブが表示されているか確認してください。

表示されていない場合は、ADTのメニューのWindow>Show View>Templatesで表示させてください。

CDSビューのコードを開いている場合はCDSビュー用のテンプレートが多数表示されていると思います。今回は、Define View Entity登録時の既存テンプレートの内容をコピーして作成します。
元となるテンプレート「defineViewEntity」の記述内容をコピーします。「defineViewEntity」の行を右クリックし「Edit」をクリックします。

「Patterns」に記載されている内容をすべてコピーして、OKで画面を閉じます。

新しいテンプレートの作成を行います。「View(creation)」にカーソルを合わせて、右クリック>Newと進みます。

なお、今回作成するテンプレートは個人レベルでの適用となっている模様です。誰かが作ったものをみんなで利用する、ということができるかは不明です。
画面右上の「Automatically insert」は、今回で言うと、Define View Entityの登録を選択した場合にこのテンプレートが自動的に適用される設定かと思いますが、試していません。今回はチェックを外しています。
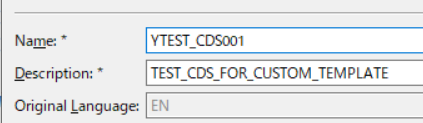
名称(Name)と説明(Description)を記入して、コピーしていたPatternをペーストします。

Patternの上下に下記の内容を追加します。文頭のコメントと、追加で必要なアノテーションです。

コメントの部分に、登録ID(ddl_source_name)・説明(ddl_source_description)・登録日時(date)を自動的に設定するため、変数を利用しています。ただし、コメントの部分に変数を記述しても無視されるようですので対象の行はコメントを除外しています。テンプレートの適用後に、担当者がコメント化する対応とします。

変数は、画面左下の「Insert Variables」から挿入することができます。いろいろできそうです。

作成オブジェクトによってアノテーションの値が変化する場合はテンプレートにて「XXXXX」としておき、担当者が修正するようにします。

内容を設定したら画面右下の「OK」で登録できます。
2.サンプルコードと動作結果
使用したサンプルコードです。「あれ?これどこかで見たような・・・?」と思ってもそれはおそらく気のせいです![]()
//--------------------------------------------------------------------//
View ID : ${ddl_source_name}
Title : ${ddl_source_description}
Date : ${date}
// Author : XXXXX
//&-------------------------------------------------------------------//
// Changes : yyyy/mm/dd (Project Name)
// Change details xxx
// Detailed design document ver.n.n
//--------------------------------------------------------------------//
@AbapCatalog.viewEnhancementCategory: [#NONE]
@AccessControl.authorizationCheck: #NOT_REQUIRED
@EndUserText.label: '${ddl_source_description}'
@Metadata.ignorePropagatedAnnotations: true
@ObjectModel.usageType:{
serviceQuality: #X,
sizeCategory: #S,
dataClass: #MIXED
}
@VDM.viewType: XXXXX
@Analytics.dataCategory: #DIMENSION
@ObjectModel.representativeKey: XXXXX
define view entity ${ddl_source_name} as select from ${data_source_name}
{
${data_source_elements}${cursor}
}
実際にやってみた結果がこちらです。変数がうまく適用されていることが確認できました。



3.まとめ
CDSビューの登録テンプレートを自作し、変数を活用することでよりプロジェクトの作成物に必要な内容を自動的に設定することができるようになりました。気になった方はぜひ試してみてください。今回の内容は以上となります。ありがとうございました。