テーブルを表示する
以下のように修正します。
routes/users.js
const express = require('express');
const router = express.Router();
const db = require('../models/index');
/* GET users listing. */
router.get('/', (req, res, next) => {
db.User.findAll().then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});
module.exports = router;
以下のファイルを作成します。
views/users/index.ejs
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="content-type" content="text/html">
<title><%= title %></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="/stylesheets/style.css" />
</head>
<body class="container">
<header>
<h1 class="display-4">
<%= title %>
</h1>
</header>
<div role="main">
<table class="table">
<% for(var i in content) { %>
<tr>
<% var obj = content[i]; %>
<th><%= obj.id %></th>
<td><%= obj.name %></td>
<td><%= obj.mail %></td>
<td><%= obj.age %></td>
</tr>
<% } %>
</table>
</div>
</body>
</html>
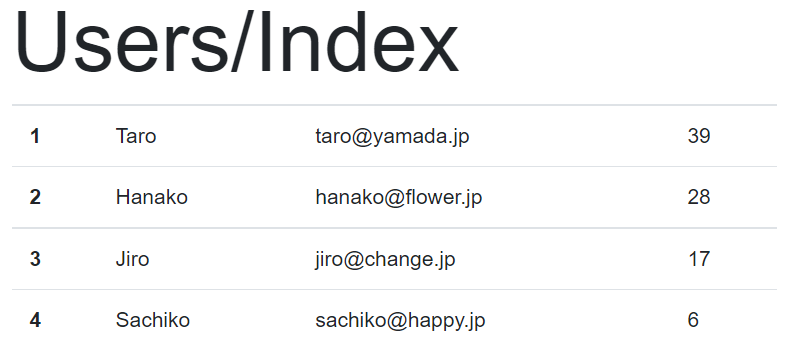
以下のURLにアクセスするとデータの一覧が見れます。
クエリパラメータを扱う
id検索
以下のように修正します。
routes/users.js
router.get('/', (req, res, next) => {
const id = req.query.id
db.User.findAll({
where: {
id: id
}
}).then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});
範囲検索
次に演算子での指定で検索を行います。
以下のように修正します。
routes/users.js
const { Op } = require("sequelize");
router.get('/', (req, res, next) => {
const id = req.query.id
db.User.findAll({
where: {
id: { [Op.lte]:id }
}
}).then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});

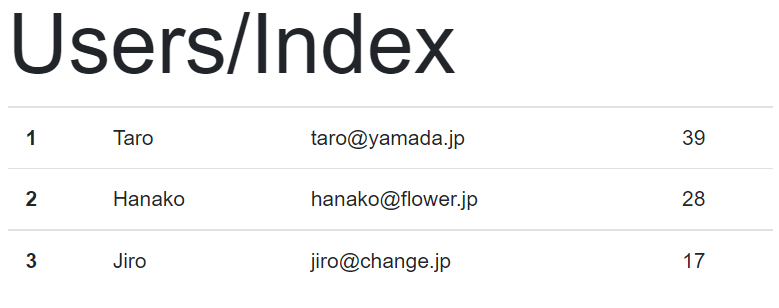
以下のURLにアクセスすると指定した範囲を一覧で表示します。
http://localhost:3000/users?id=3
Opに用意されている演算子プロパティは以下のようになります。
| eq | = |
|---|---|
| ne | != |
| lt | < |
| lte | <= |
| gt | > |
| gte | >= |
| like | like |
| ilike | ilike |
LIKE検索
以下のように修正します。
routes/users.js
router.get('/', (req, res, next) => {
const nm = req.query.name
db.User.findAll({
where: {
name: { [Op.like]:'%'+nm+'%' }
}
}).then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});
AND検索
以下のように修正します。
routes/users.js
router.get('/', (req, res, next) => {
const min = req.query.min * 1
const max = req.query.max * 1
db.User.findAll({
where: {
age: { [Op.gte]:min, [Op.lte]:max }
}
}).then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});

以下のURLの様にAND検索できます。
この例では10以上30以下で検索しています。
OR検索
以下のように修正します。
routes/users.js
router.get('/', (req, res, next) => {
const nm = req.query.name;
const ml = req.query.mail;
db.User.findAll({
where: {
[Op.or]:[
{name: { [Op.like]:'%'+nm+'%' }},
{mail: { [Op.like]:'%'+ml+'%' }}
]
}
}).then(users => {
var data = {
title: 'Users/Index',
content: users
}
res.render('users/index', data);
});
});