実装法
以下のように直接指定してもデフォルト色から変わってくれない
ToolbarItem(placement: .navigationBarLeading){
Button(action: {} ) {
Image(systemName: "gearshape")
}.accentColor(.red)
}
NavigationView に対して accentColor を指定するといける
NavigationView {
// 省略 //
}
.accentColor(.red)
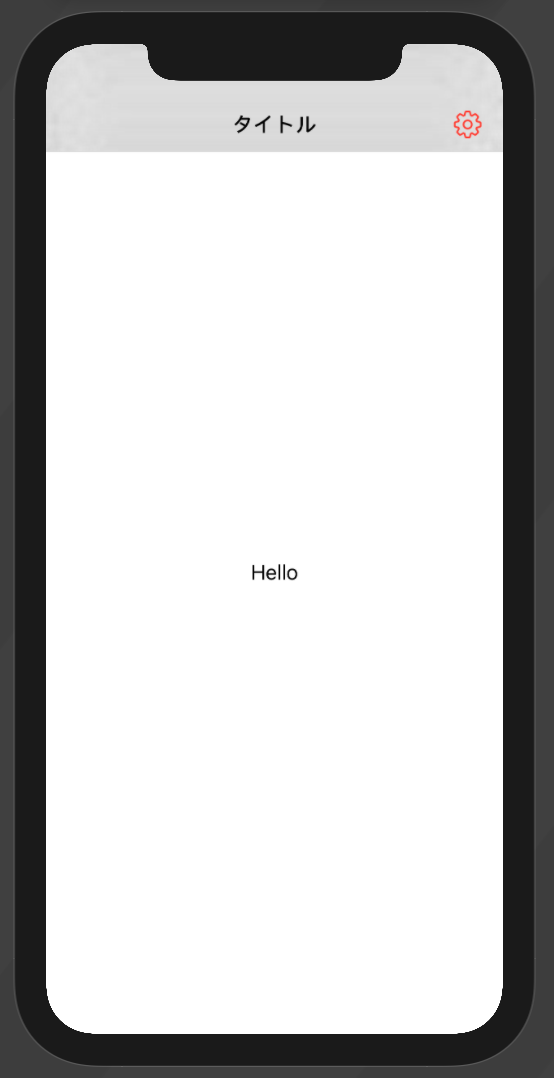
実装例
import SwiftUI
struct HomeView: View {
var body: some View {
NavigationView {
Text("Hello")
.navigationBarTitleDisplayMode(.inline)
.navigationTitle("タイトル")
.toolbar {
ToolbarItem(placement: .navigationBarTrailing){
Button(action: {} ) {
Image(systemName: "gearshape")
}
}
}
}
.accentColor(.red)
}
}