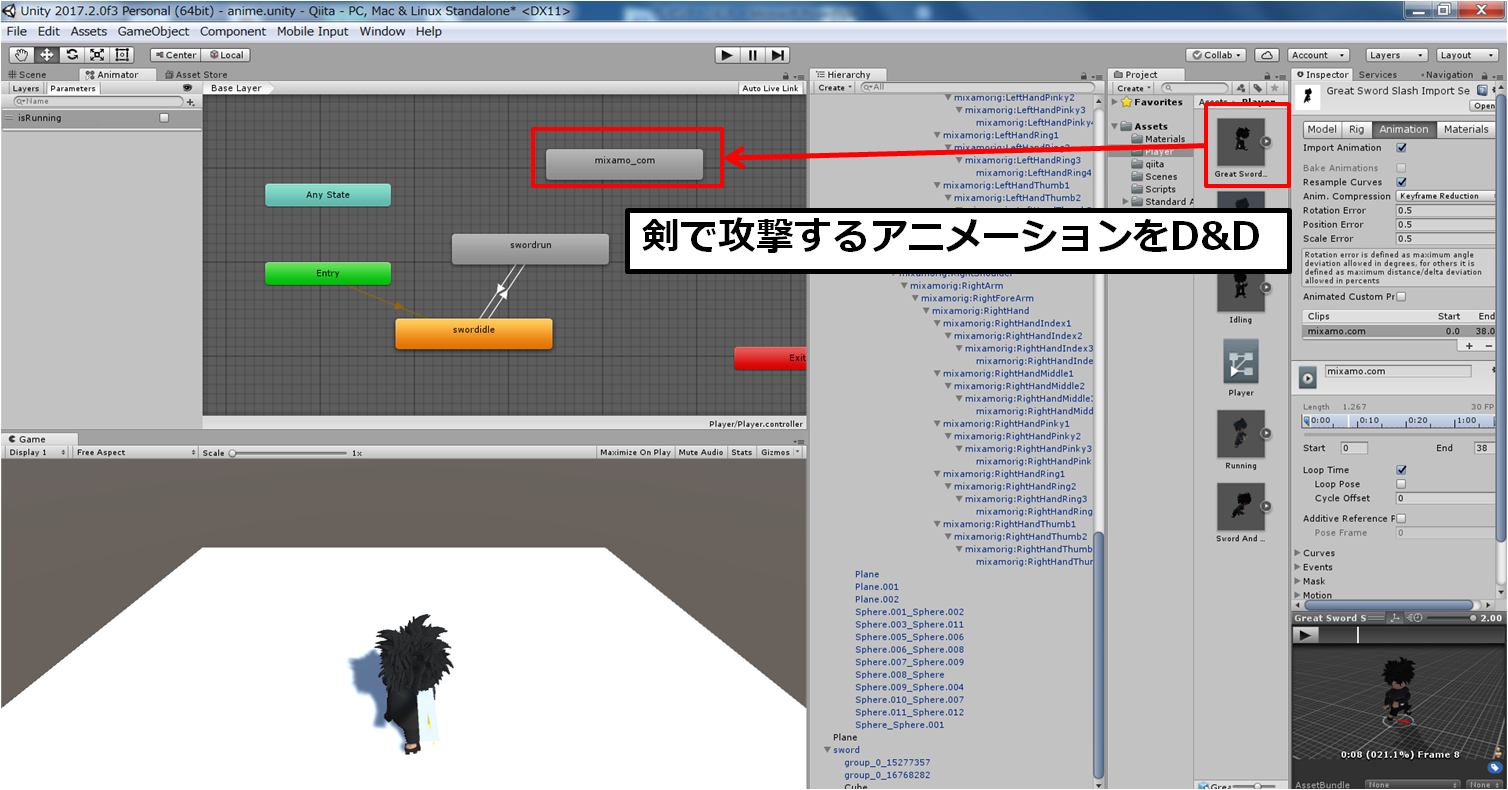
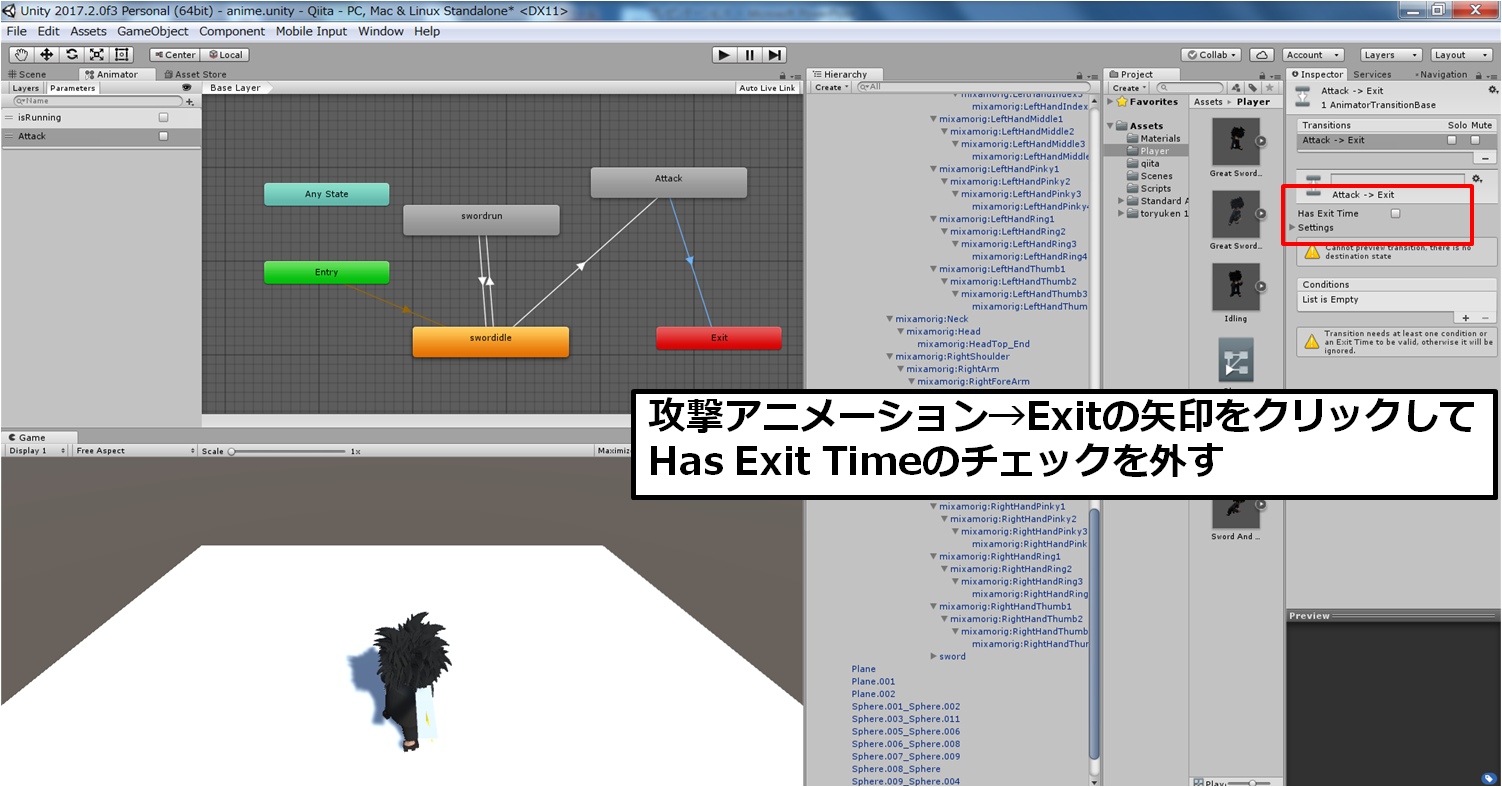
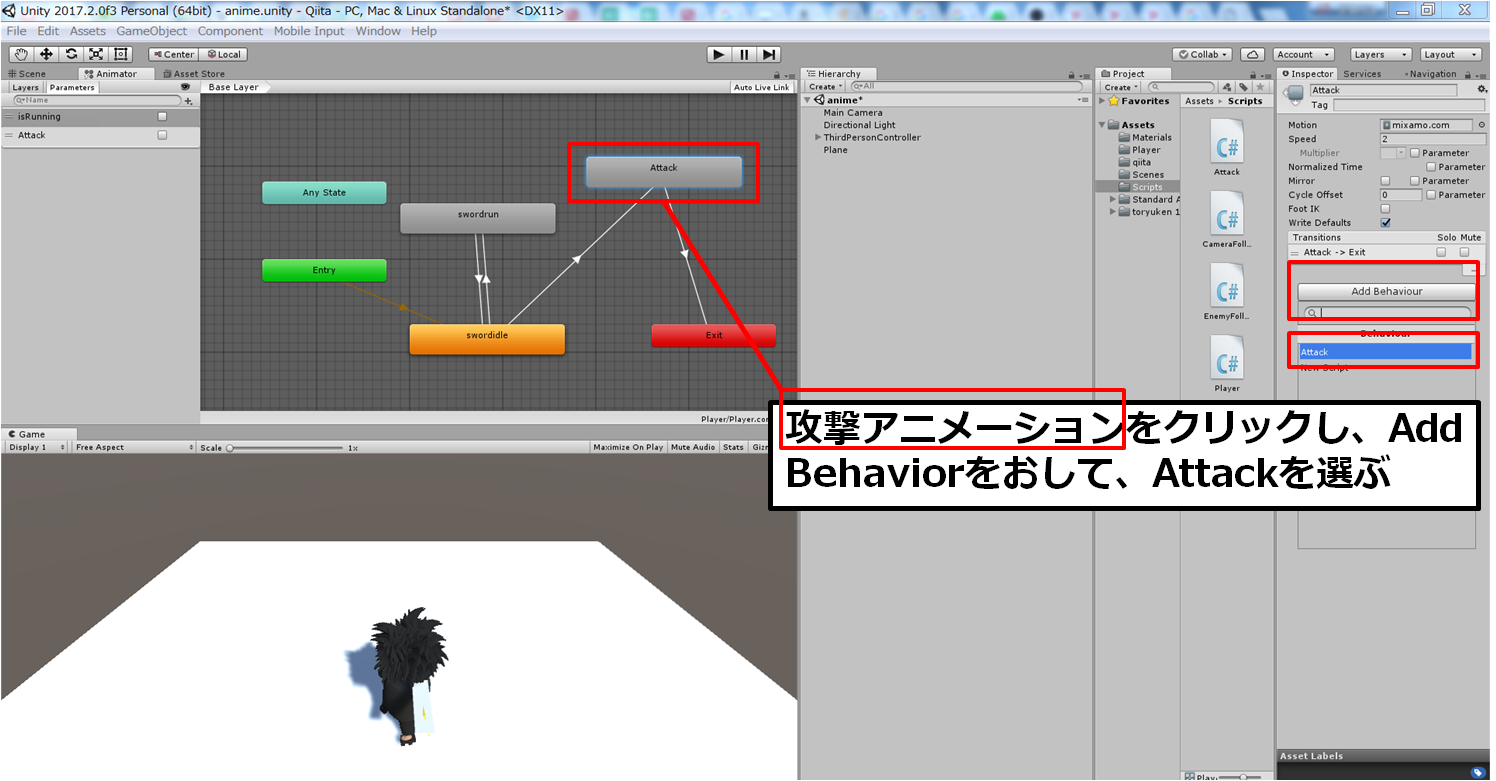
攻撃アニメーションを終わらせるスクリプトの作成
attack.cs
using UnityEngine;
using System.Collections;
public class attack : StateMachineBehaviour
{
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
animator.SetBool("Attack", false);
}
}
以下のスクリプトはこの記事に書いたスクリプトに追記してます。面倒くさかったら丸ごとコピペして上書きしてね♪
Player.cs
using UnityEngine;
using System.Collections;
public class Player : MonoBehaviour
{
float h, v;
Animator anim;
void Start()
{
anim = GetComponent<Animator>();
}
void Update()
{
h = Input.GetAxis("Horizontal");
v = Input.GetAxis("Vertical");
if (v != 0f || h != 0f)
anim.SetBool("isRunning", true);
else
anim.SetBool("isRunning", false);
//ここから追加部分
// z キーが押された時
if (Input.GetKeyDown(KeyCode.Z))
{
anim.SetBool("Attack", true);
}
//ここまで
}
}
スクリプトを貼り付けるオブジェクト:thirdpersoncontrollerの下に入れた主人公
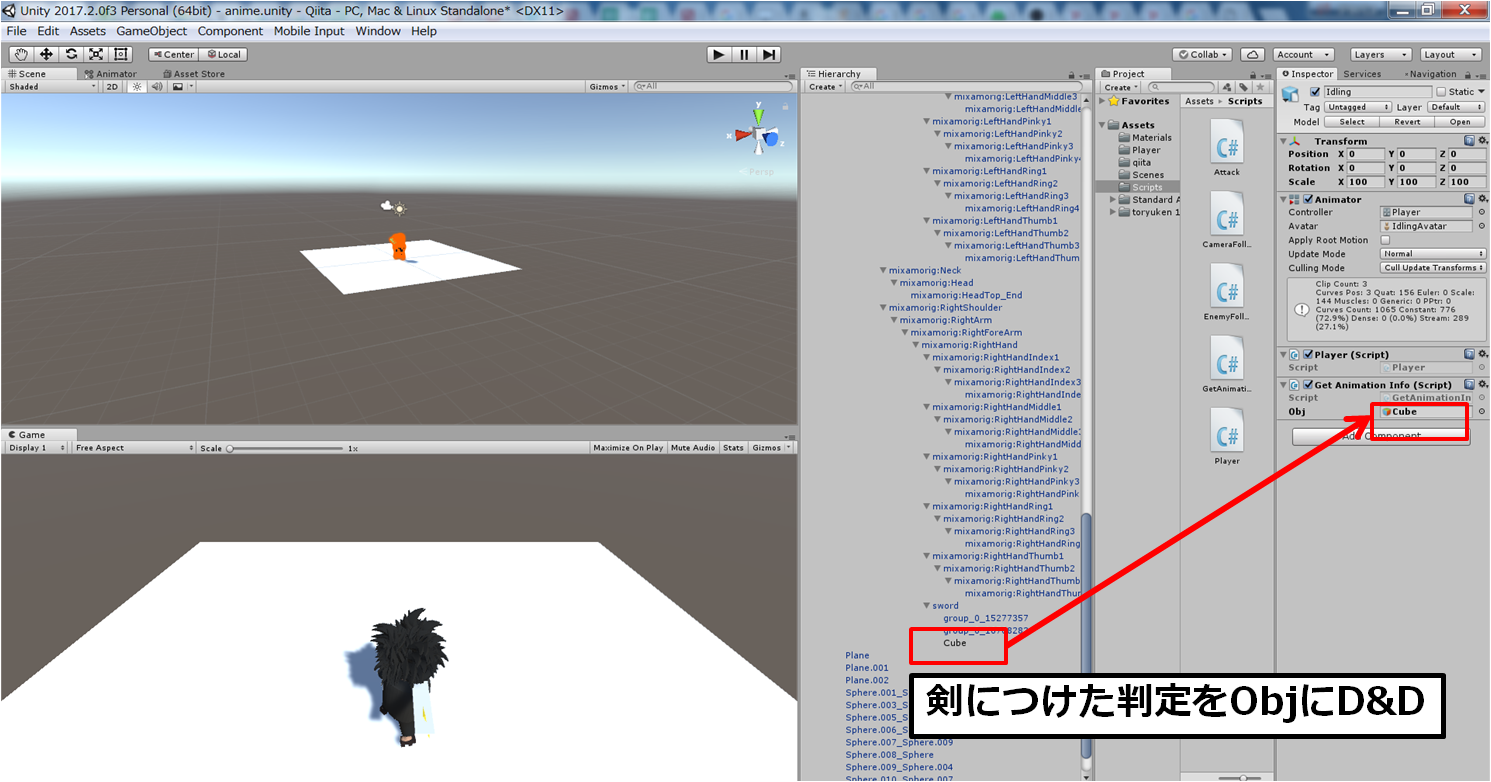
GetAnimationInfo.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GetAnimationInfo : MonoBehaviour
{
public GameObject obj;
private AnimatorStateInfo stateInfo;
private Animator anim;
// Use this for initialization
void Start()
{
anim = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
stateInfo = anim.GetCurrentAnimatorStateInfo(0);
if (stateInfo.IsName("Base Layer.attack"))
{
obj.SetActive(true);
}
else
{
obj.SetActive(false);
}
}
}
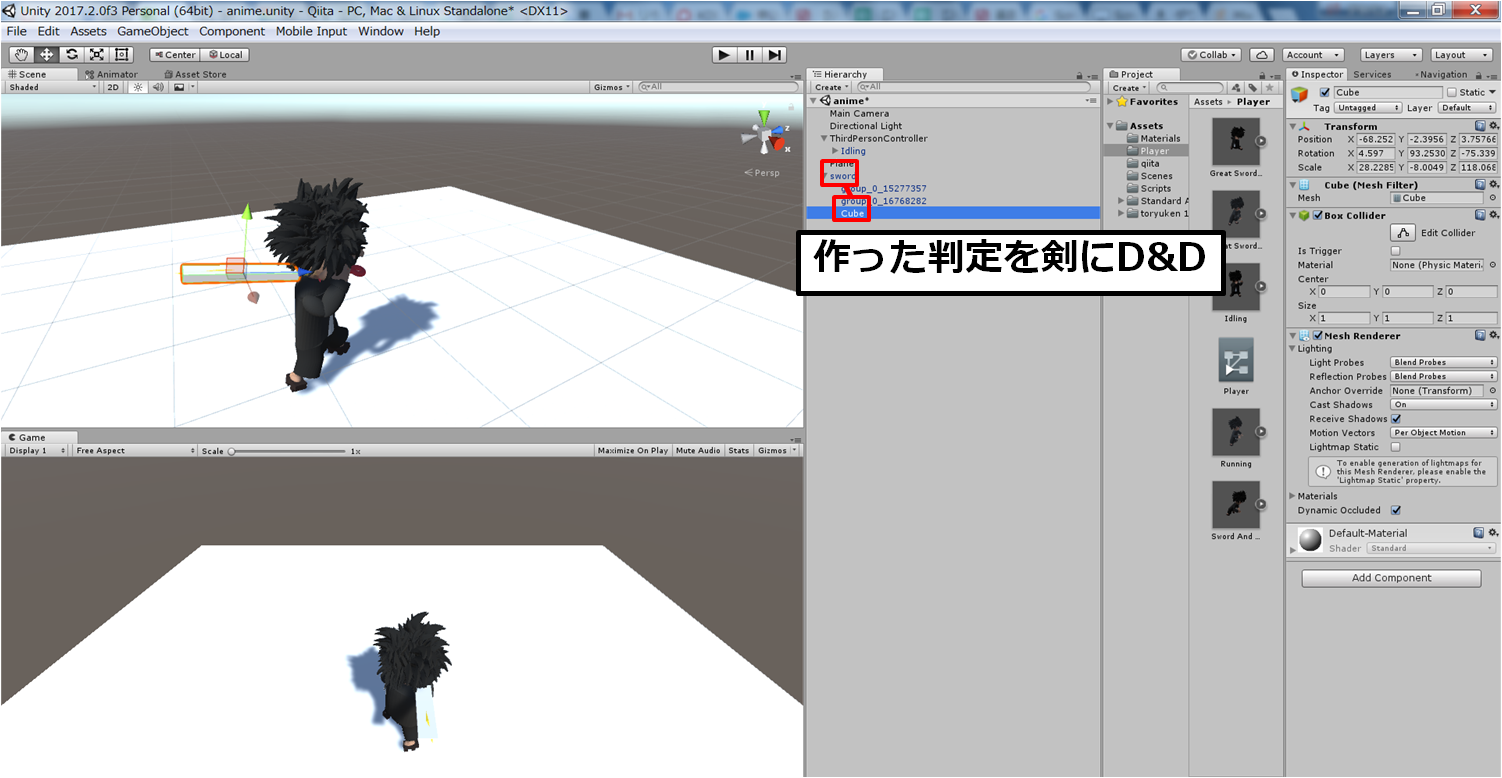
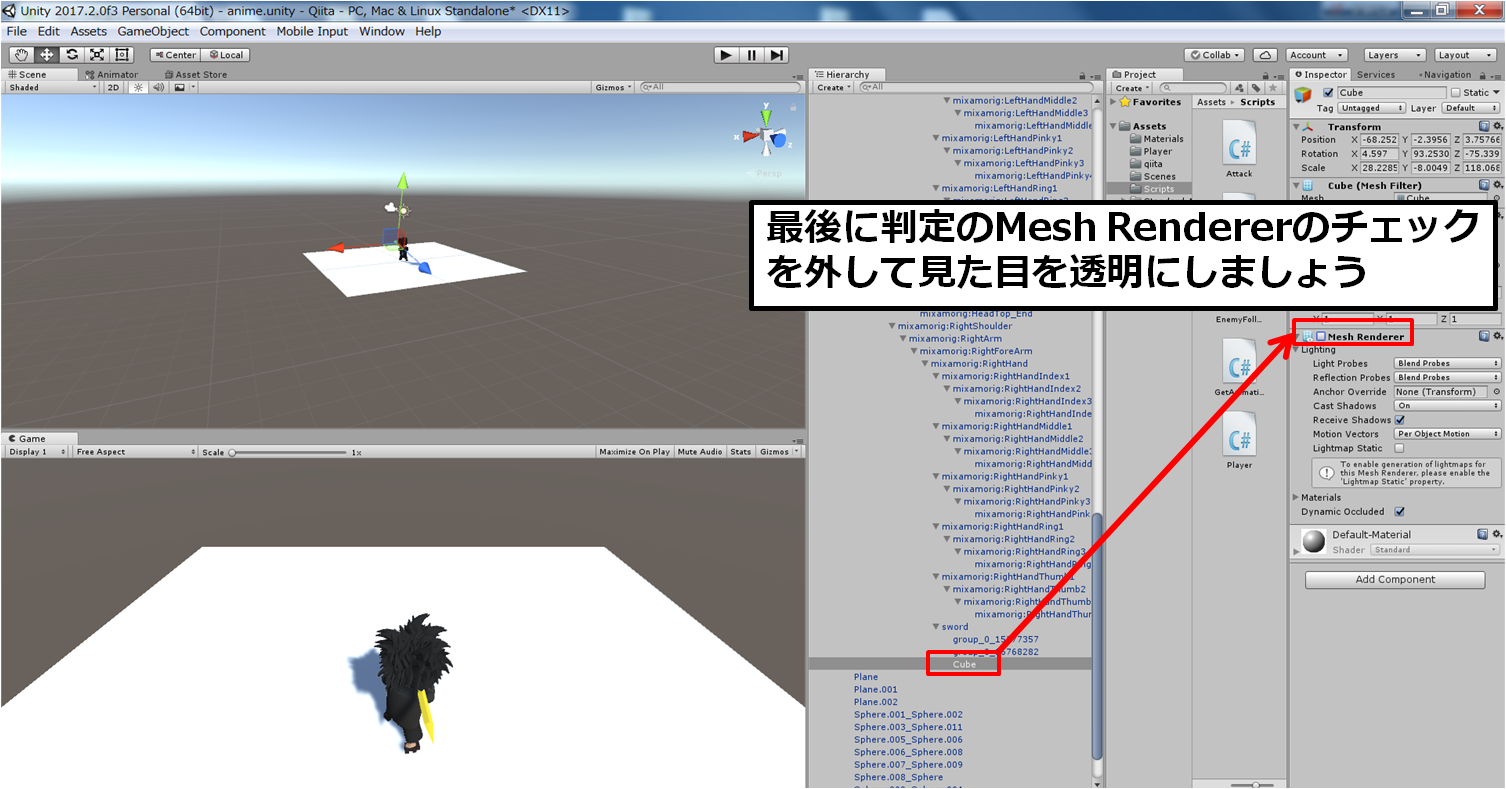
スクリプトを貼り付けるオブジェクト:剣の下に入れた判定