はじめに
前回のサンプルアプリを色々カスタムしてみる
前回:AppSheetを使って爆速で在庫管理アプリをスマホで動かしてみる。
https://qiita.com/Gerbera/items/dc66e689306061191ebe
何を修正するか
- 在庫商品の画像が表示されてないのをどうにかしたい
修正してみる
環境
- Chrome 79
- Windows 10 1909
必要な物
- Googleアカウント(他のでもいいけどとりあえず)
- iOSデバイスかAndroidデバイス
費用
無料
かかる時間
ゆっくり15分
手順
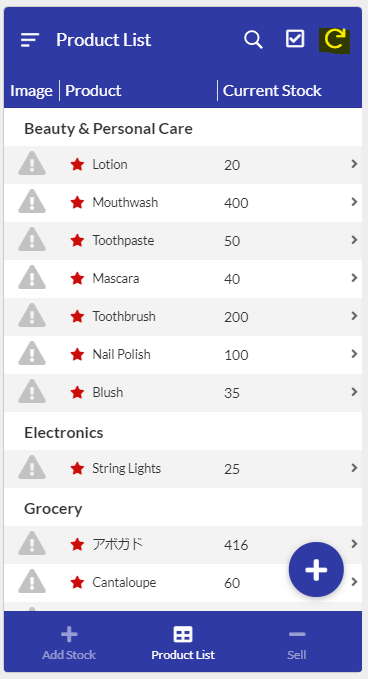
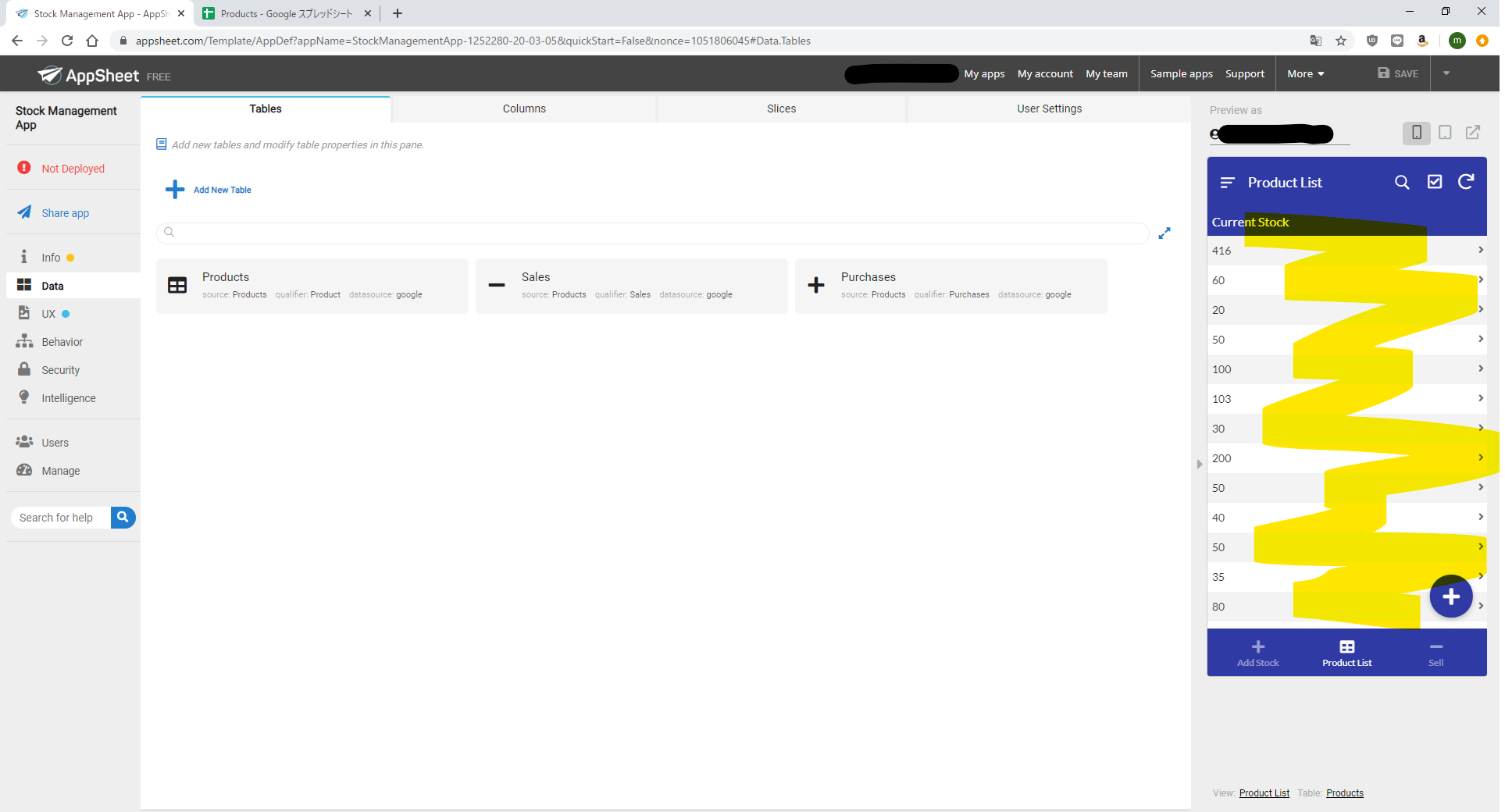
1. 在庫商品の画像が表示されてないのをどうにかしたい
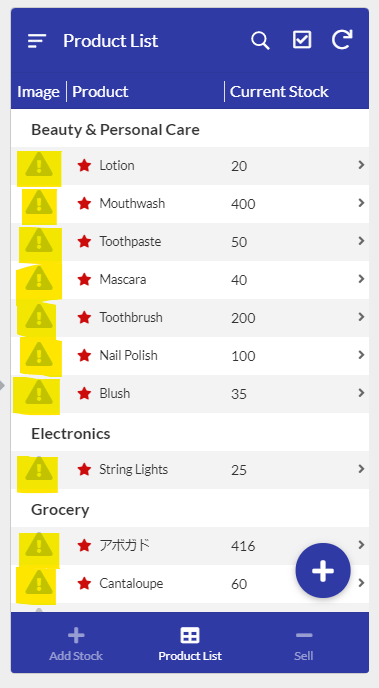
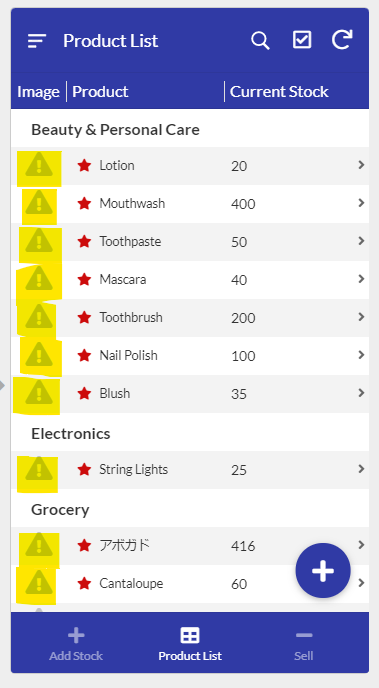
こことか。
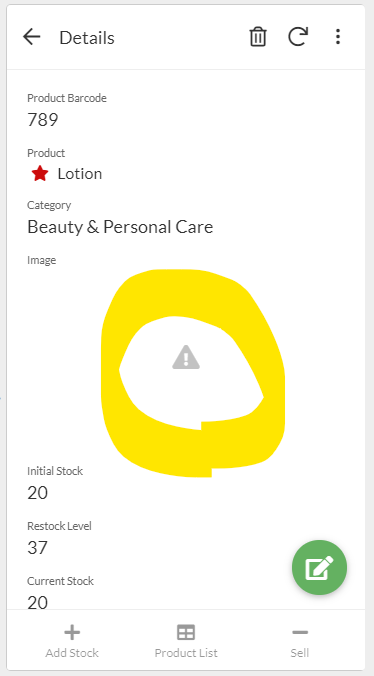
ここやで。
ほんとはここに商品の画像が入るんやが、うまく表示されてへんのや。ちょっとかっこわるいので直したい。
ちなみにAppSheetは、ExcelやGoogleスプレッドシート、各種データベースを基礎としてアプリが作られるんや。
セルの中の「ほにゃらら県ほげほげ市」や「2020/3/8」とかの値を見て、「あ、これは住所やな。住所なら地図のUIがいいやろ。こっちは日付か、カレンダーのUIにしとこか。」ってな感じでUIが出来るんや。(正確には嘘、実際には1行目とか表初めの項目を見てると思う)
その場合セルに書けない画像はどうするんやって話や。
画像をbase64でエンコードするんや!
セルに画像のURLを書くんや!!
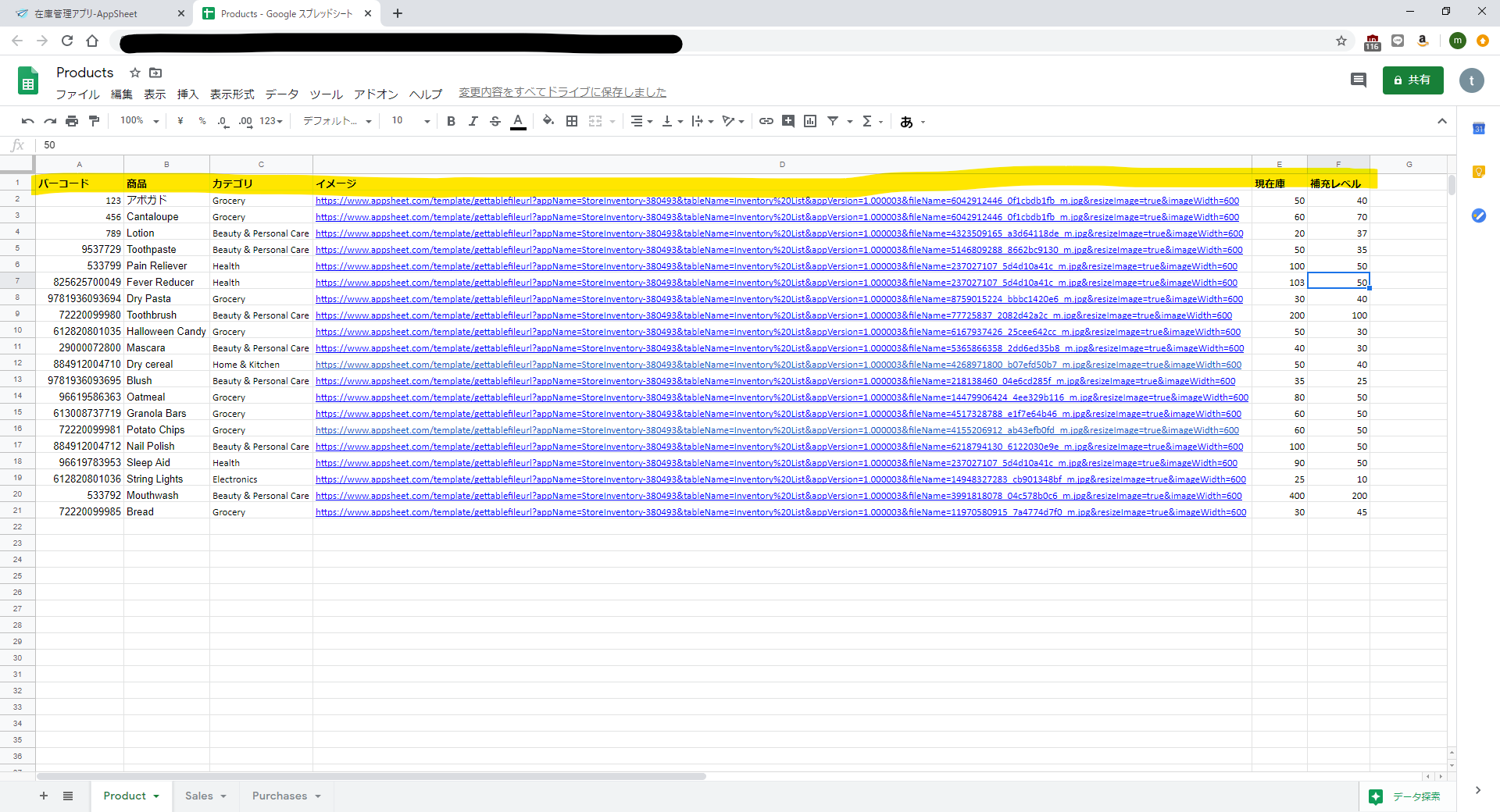
まずは、アプリの基礎となっているデータベースを開くんやで。今回はGoogleスプレッドシートや。
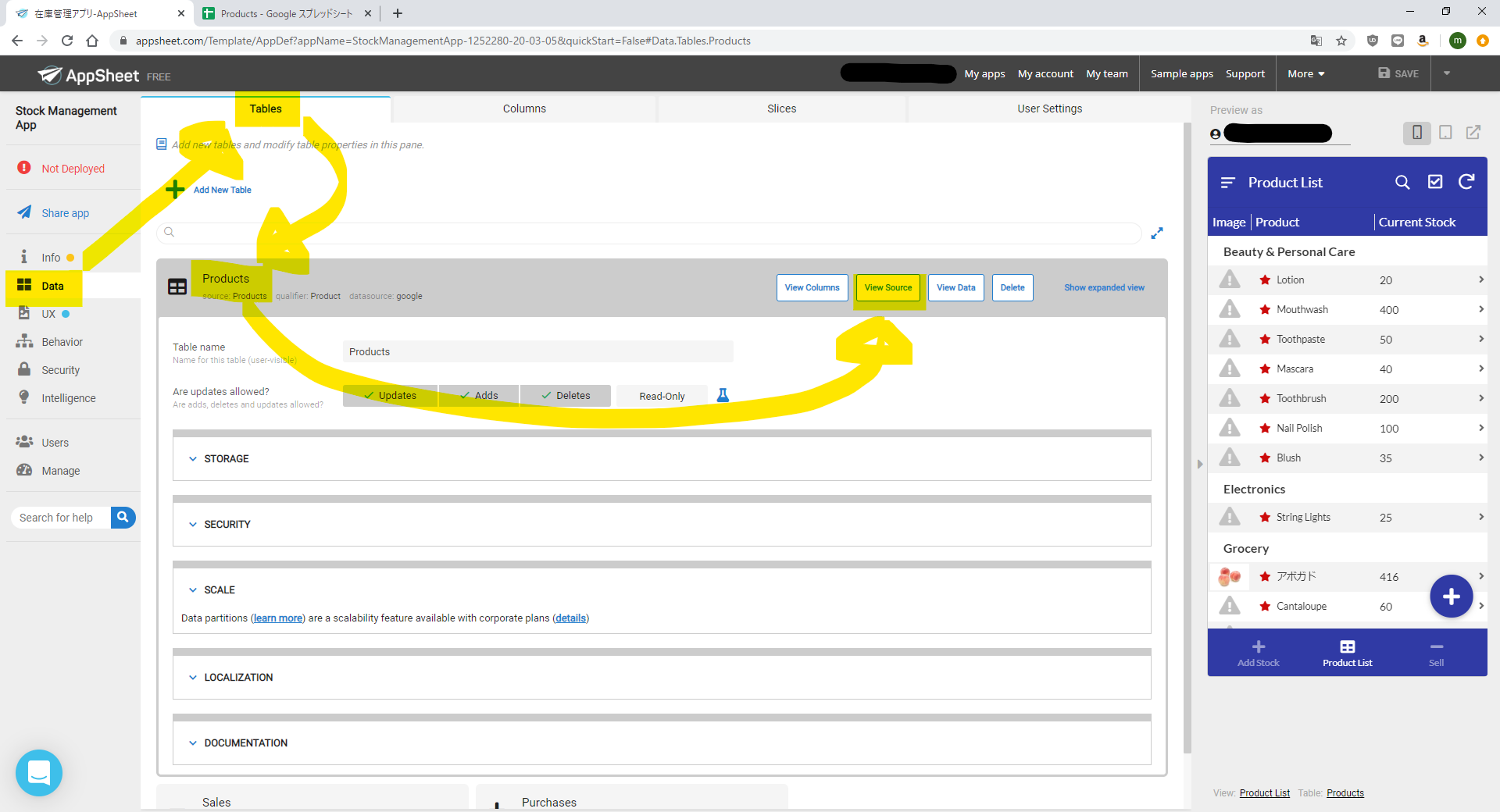
DATA → Tables → Products(今回の対象テーブル) → View Source やで。
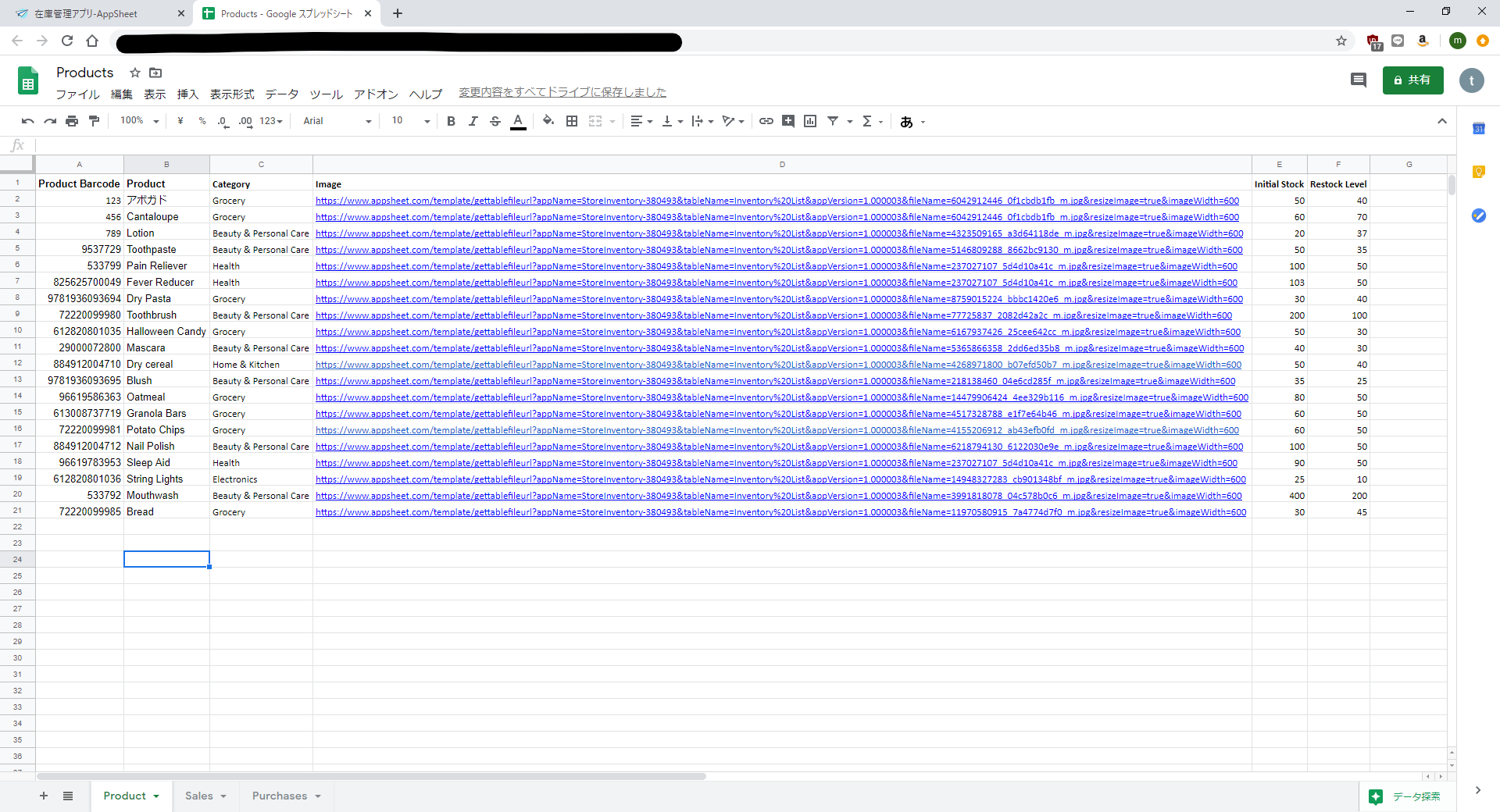
これで元データが開くんや。今回は「Image」列に書かれているURLをしっかり画像が表示されるURLに書き直すんや。ちなみに画像以外にもここで元データの修正ができるんやで。
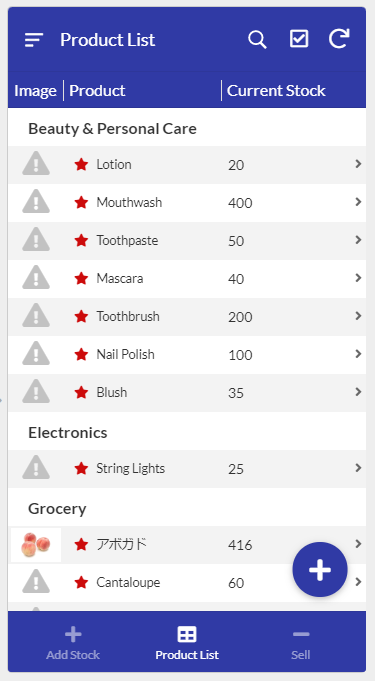
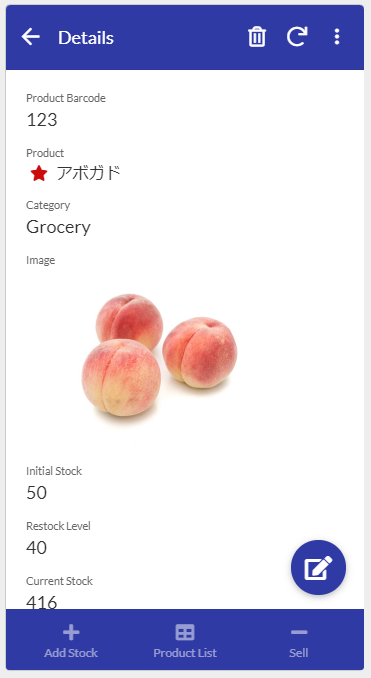
修正したら、メイン画面に戻って右側のアプリプレビュー画面の更新ボタンを押してリロードするんや。これで画像が表示されるはずや。
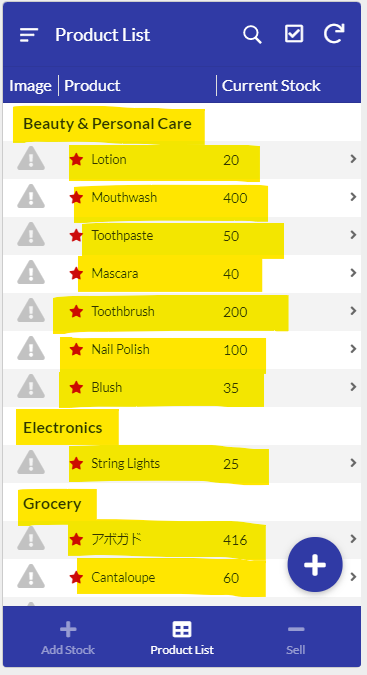
これで一気にアプリっぽくなったな。
2. アプリ起動画面のロゴと説明文を変えたい
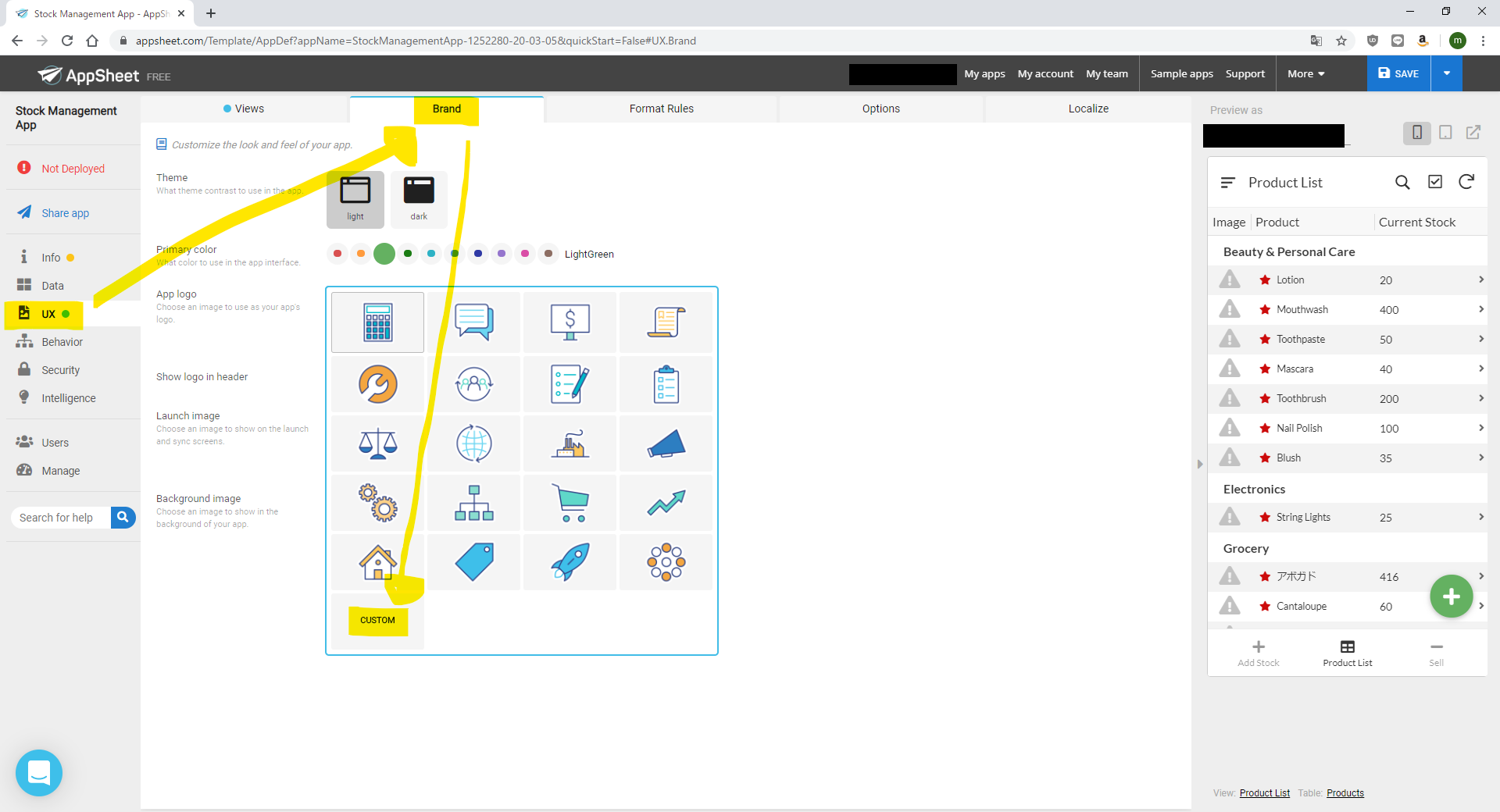
まずはロゴや。
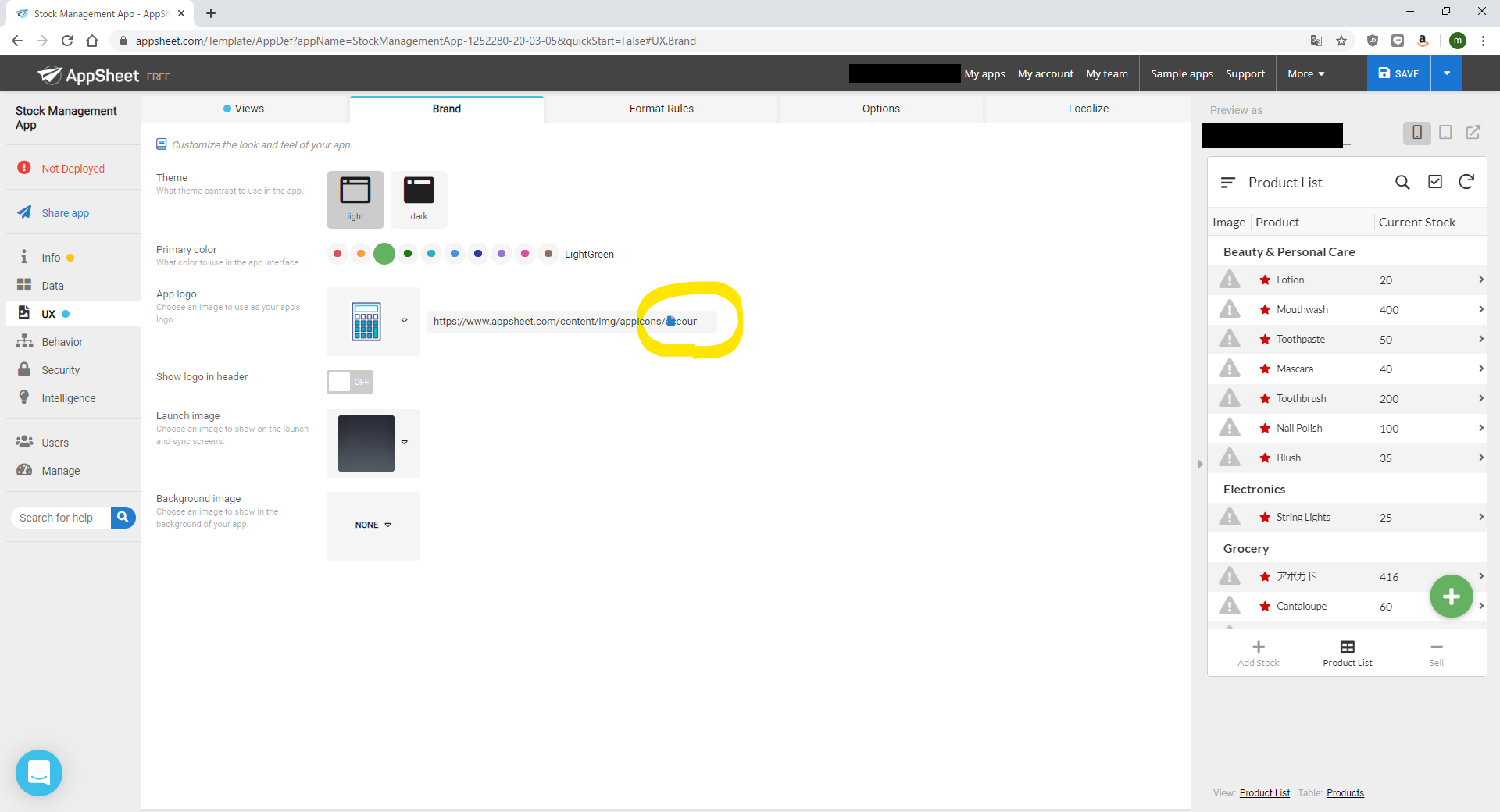
UX → Brand → App logo → CUSTOM やで。
URL入力ボックスがでるから画像URLを直接入力するか、右のほうに見える(見えない)選択ボタンで、自分のGoogleドライブの中の画像を選択するんや。簡単やな。
Brandではアプリのテーマや主要色など look and feel を変えられるんや。見やすいアプリにしような。
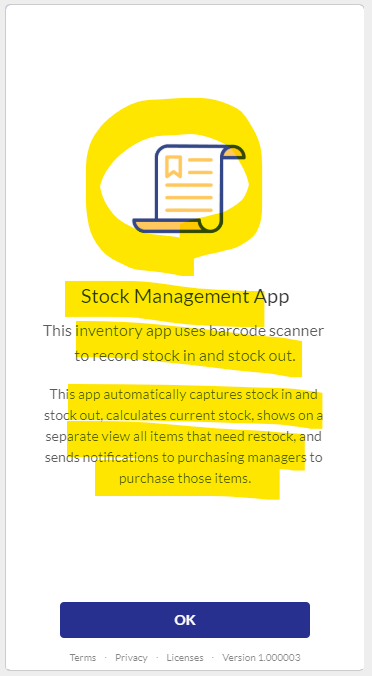
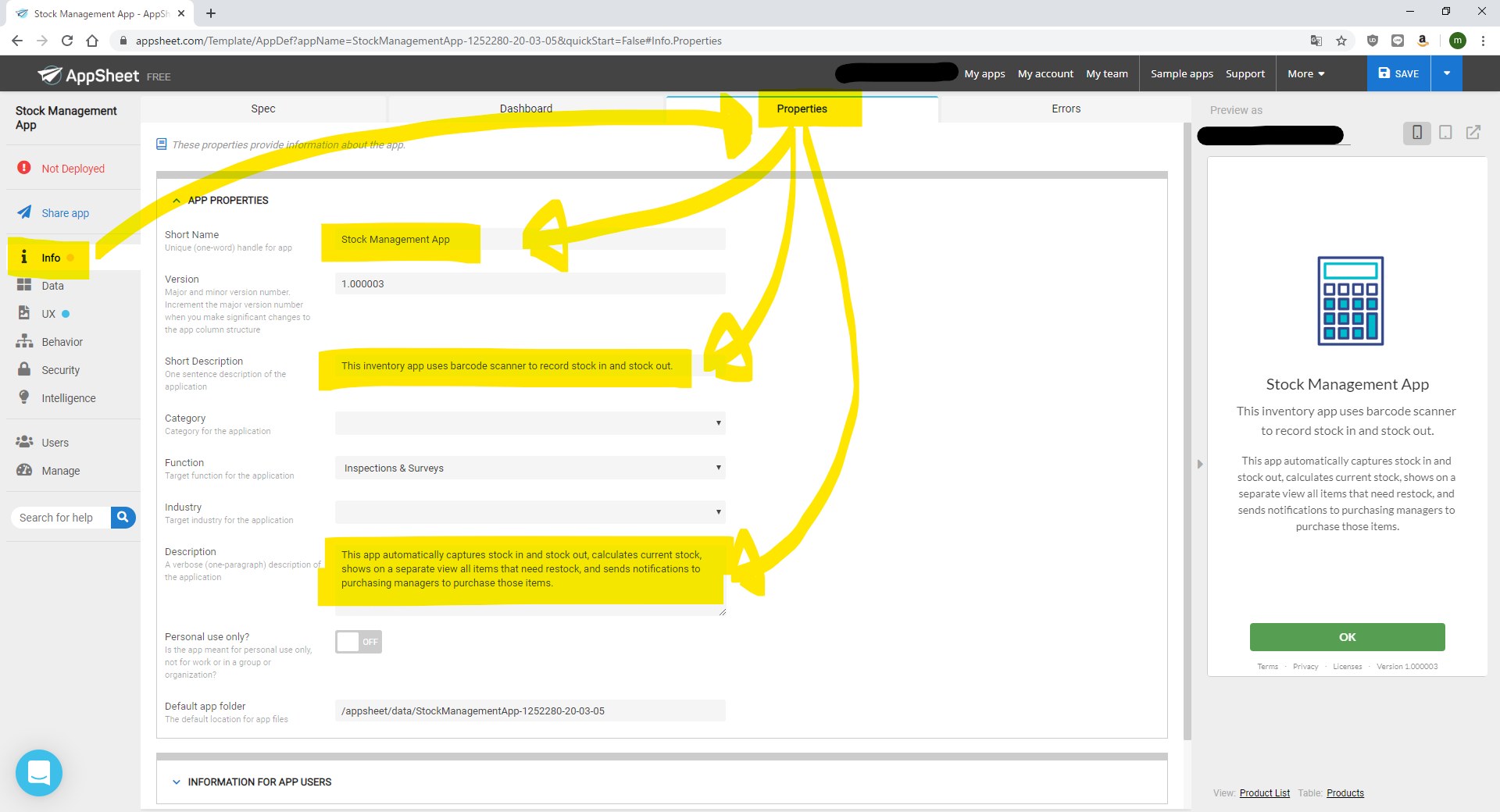
次は説明文や。
INFO → Propaerties → Short Name, Short Description
, Description やで。

ここではもちろん日本語も使える。
アプリ起動した初めの画面が英語だと「うっ!」ってなる奴おるから日本語で書くんや。ただ大事なのは母国語で書くこともやけどアプリ利用者のリテラシーにあった文章で書くことやで。
3. データを日本語化したい、修正したい
これは、「1. 在庫商品の画像が表示されてないのをどうにかしたい」と同じように、元データを開いて修正すれば楽勝や!
ちなみにGoogleスプレッドシートで英語を日本語に翻訳したい場合は、「GOOGLETRANSLATE」関数を使うと楽やで。ただあんまり精度はよくない。
GOOGLETRANSLATE
テキストをある言語から別の言語に翻訳します
https://support.google.com/docs/answer/3093331?hl=ja
4. UIを日本語化したい
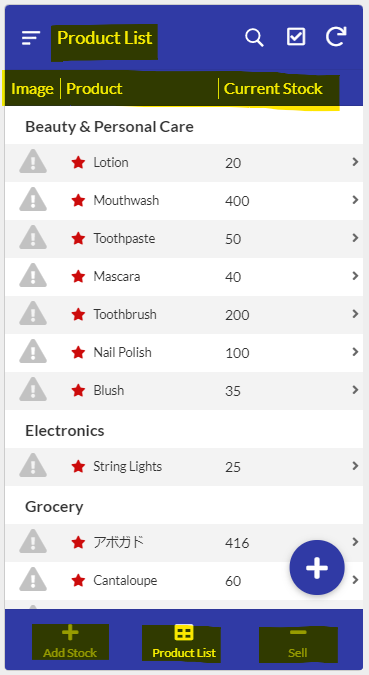
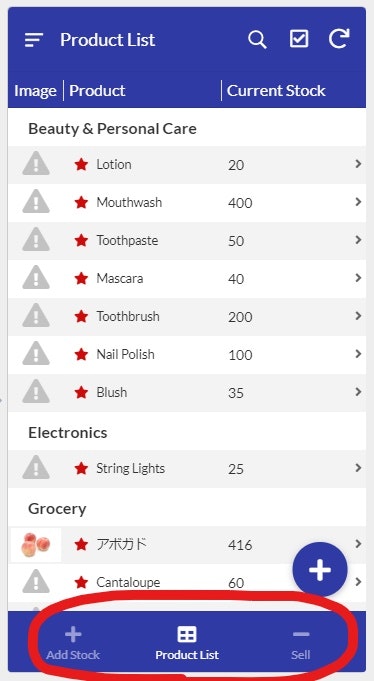
まずは下のメニューから日本語化するで。
このメニューは「PRIMARY VIEWS」といっていつも画面に出ている画面選択用のボタンや。
逆に左上のハンバーガーの中のメニューは「MENU VIEWS」やで。だいたい今のスマホアプリはこんな感じの画面やな。
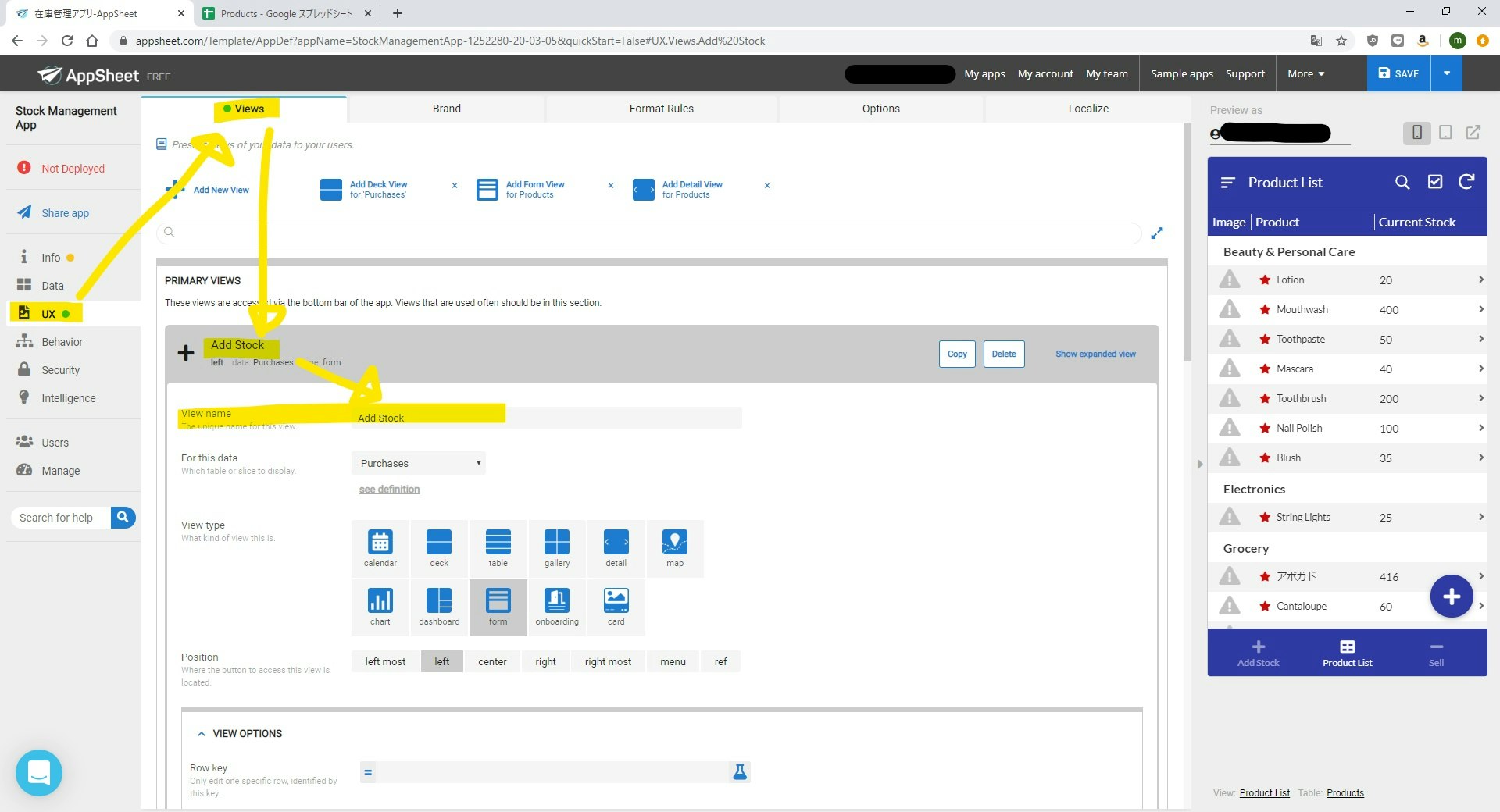
ここは、
UX → Views → PRIMARY VIEWS → Add Stock(対象のVIEW) → View name
で変えることができるんやで。
次に、項目の名称を変えるんや。
ここも元データを変えればいいと考えると思うんやが、それだけだとダメなんや。
まずは元データを書き換えるな。
次に、元データの再読み込みや。
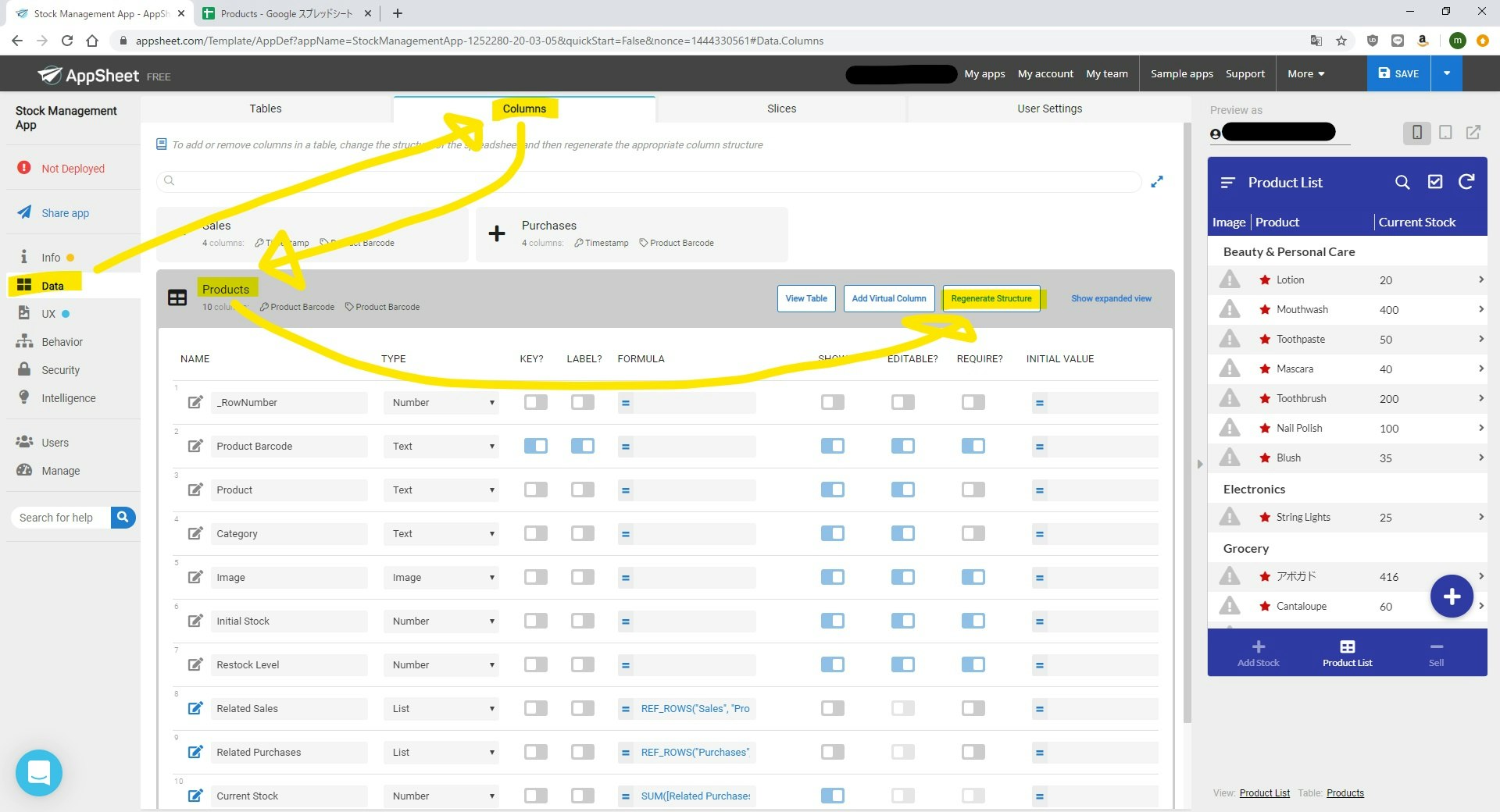
DATA → Columns → Products(対象カラム) → Regenerate Structure
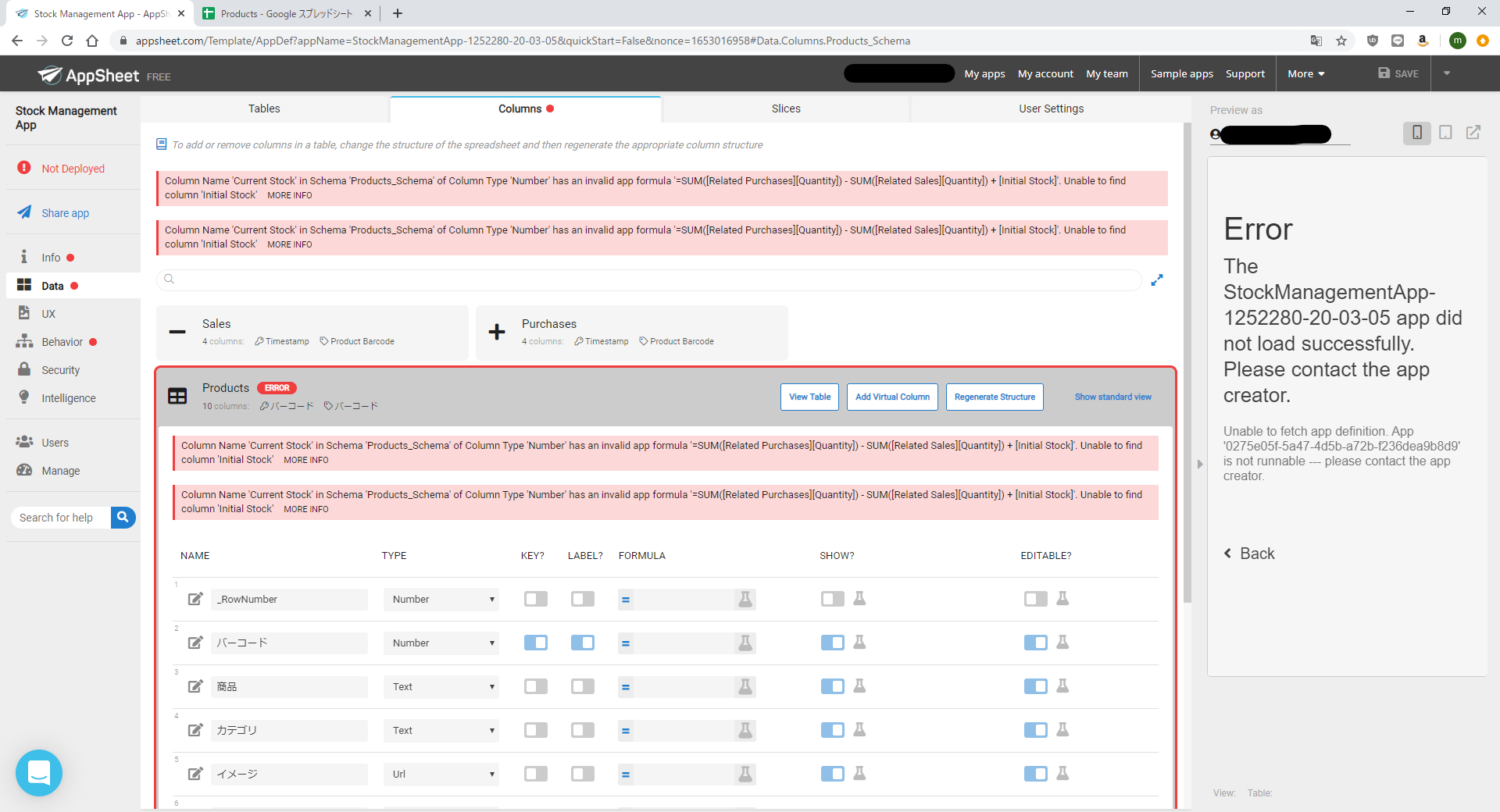
するとな、ひどいことになるんや。
記事を作成した時点ではエラーが出ていたのですが、最近(2020/04/02)では内部処理が変わったのかエラーになりません。
なのでエラー処理は以下のエラー処理は不要です。
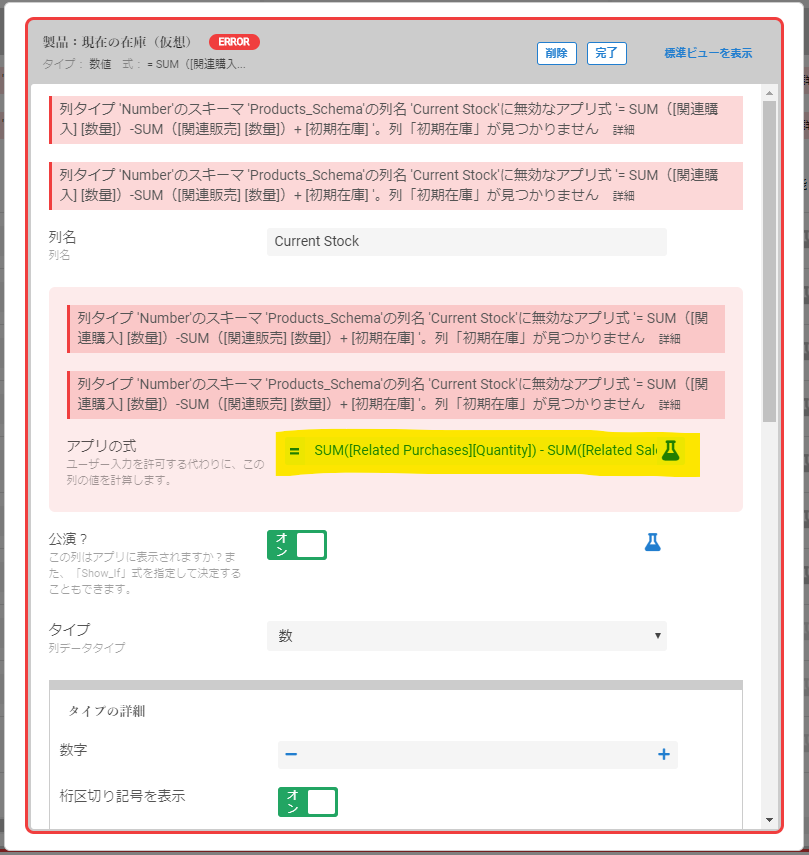
でもな、落ち着いて赤メッセージを読むんや。
Column Name 'Current Stock' in Schema 'Products_Schema' of Column Type 'Number' has an invalid app formula '=SUM([Related Purchases][Quantity]) - SUM([Related Sales][Quantity]) + [Initial Stock]'. Unable to find column 'Initial Stock'MORE INFO
下がGoogle先生の訳や。
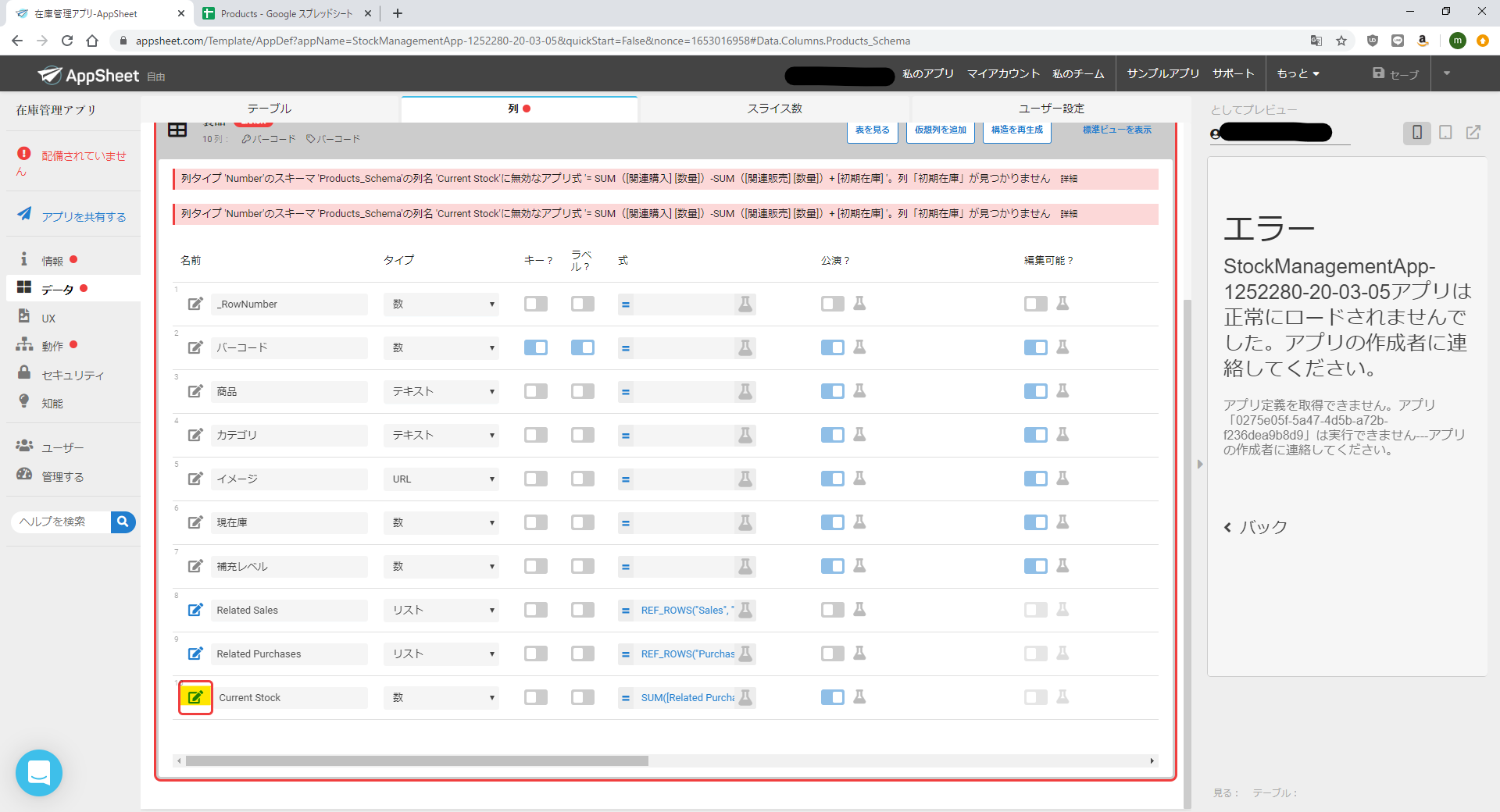
列タイプ 'Number'のスキーマ 'Products_Schema'の列名 'Current Stock'に無効なアプリ式 '= SUM([関連購入] [数量])-SUM([関連販売] [数量])+ [初期在庫] '。列「初期在庫」が見つかりません詳細
さっき日本語化した列名を設定で使っている箇所があったから、列が見つからないと言っているんや。
ここを直してこ。
おかしなところは赤枠で囲まれるからここをクリックや。
詳細設定が表示されて、さらにエラーになっている箇所を表示してくれるんや。やさしいんやで。
ここでフラスコをクリックや。
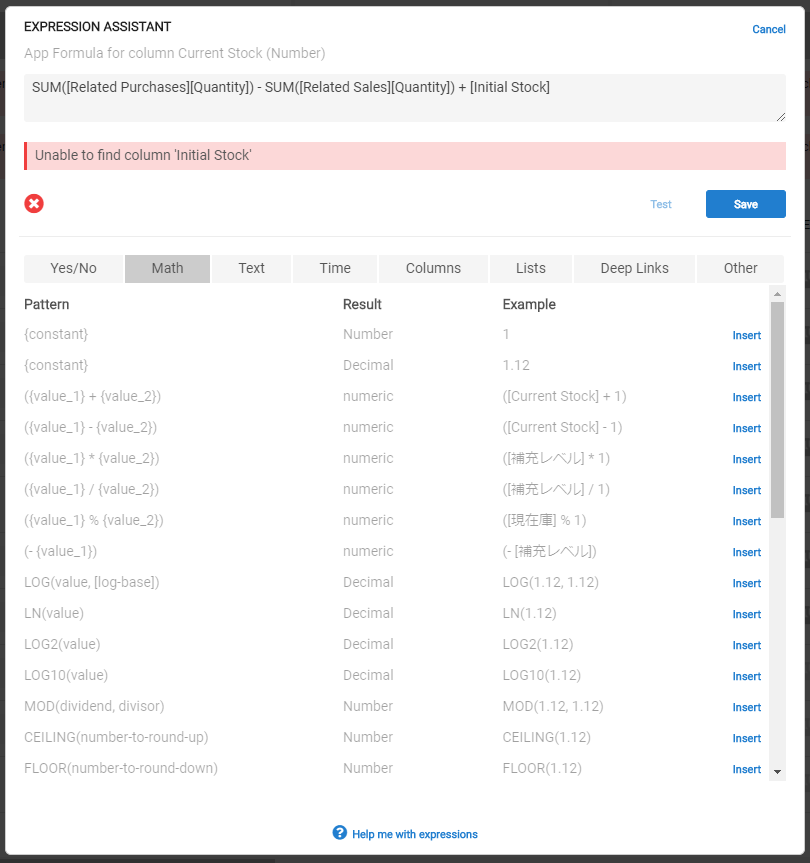
今回は関数の数式に使われている「Initial Stock」が見つからなくておかしいみたいやな。
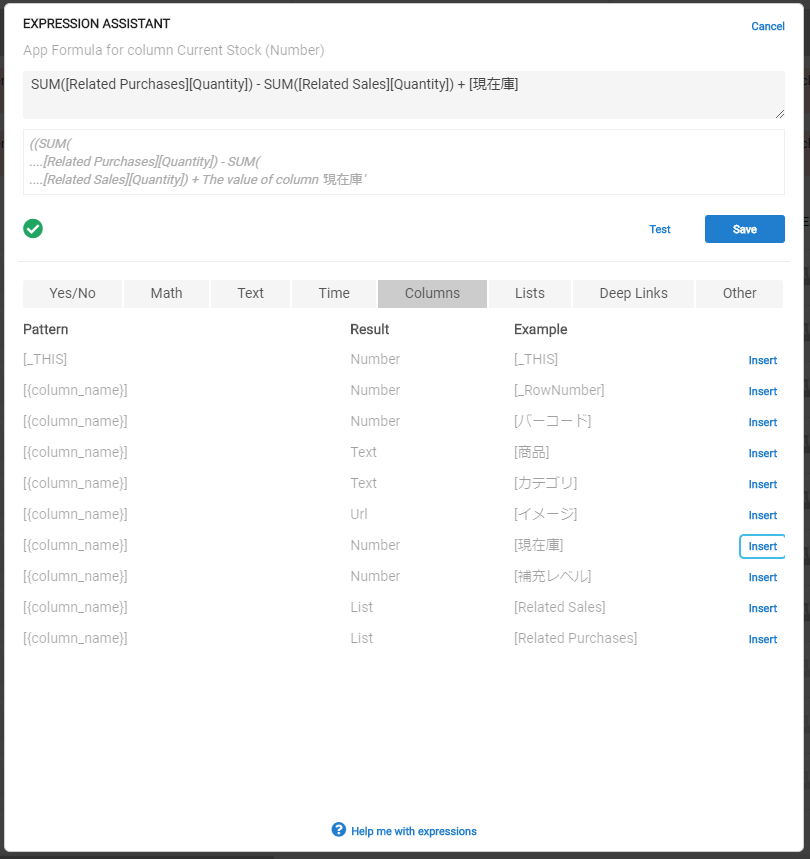
「Initial Stock」を「現在庫」に変えてみよ。
エラーが消えたで!右上の「Save」でセーブや。さらにメイン画面の右上の「Save」でもセーブや!
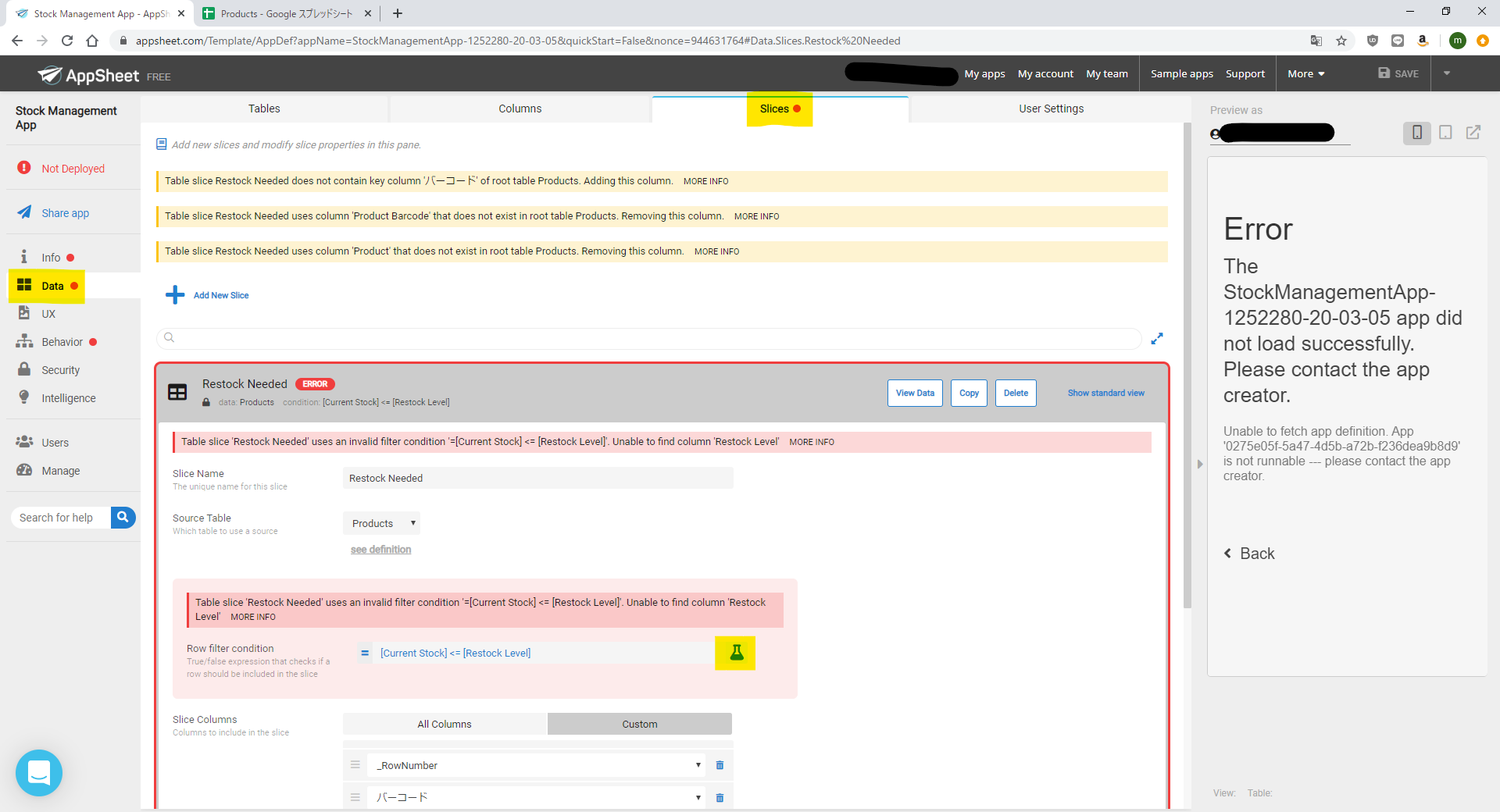
これで安心や…なんでや!なんでまだエラーでとるん!???
今度も修正方法は同じや。まずは
Data → Slices → Restock Needed → フラスコ
や。
これ以外にも同じ方法で解決できるエラーをつぶしていくと…
やっとアプリが動くようになったで!!…でもなんか表示がへんやないか?currentStockだけ表示じゃなくて商品名も欲しいやん…
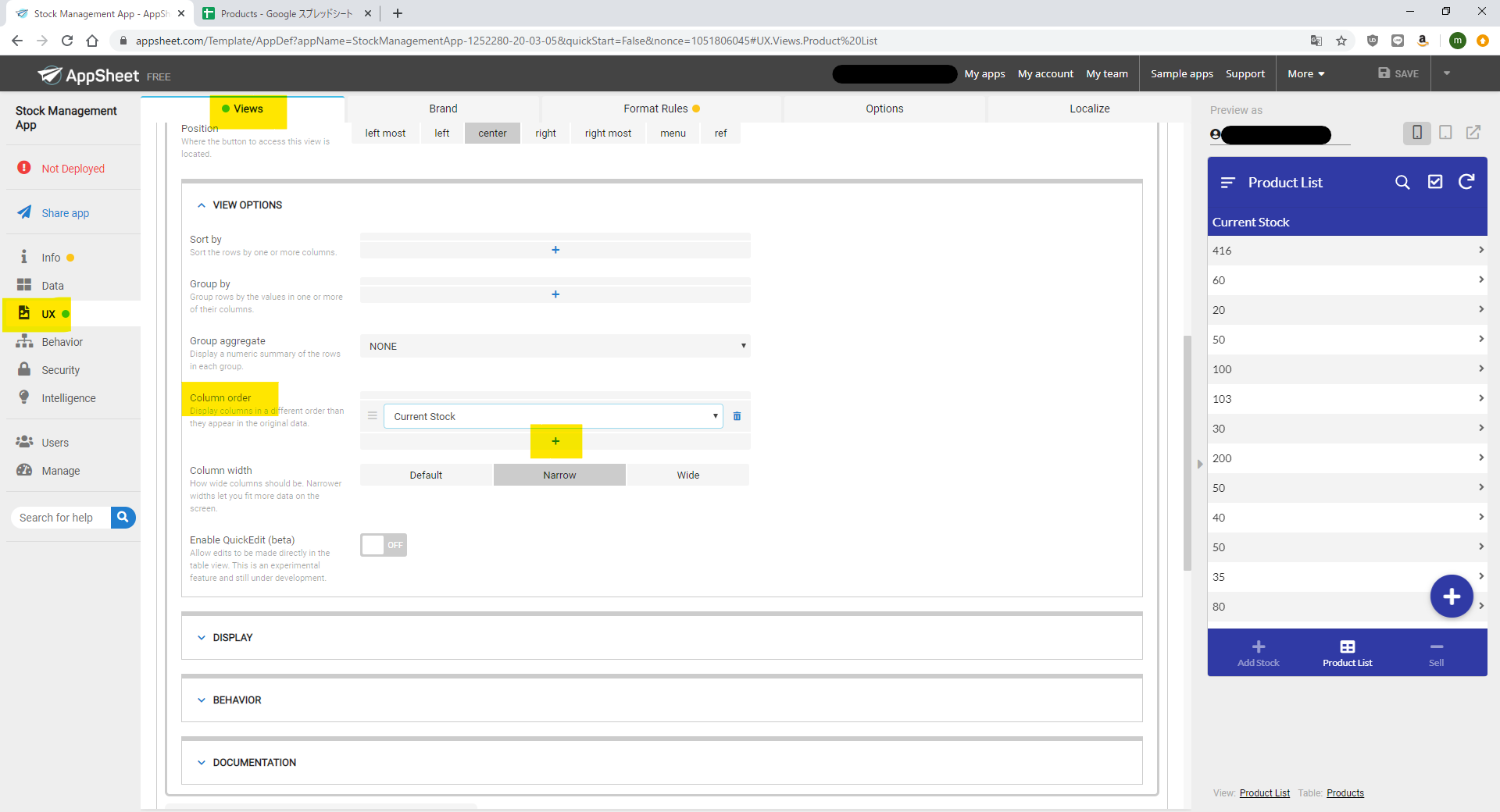
項目を追加するで!
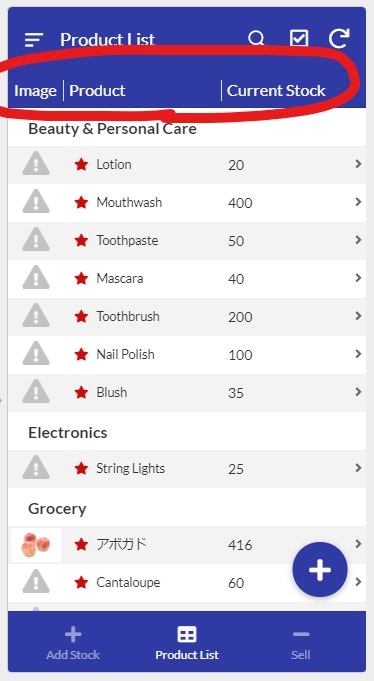
UX → Views → ProductsList → Column order → +

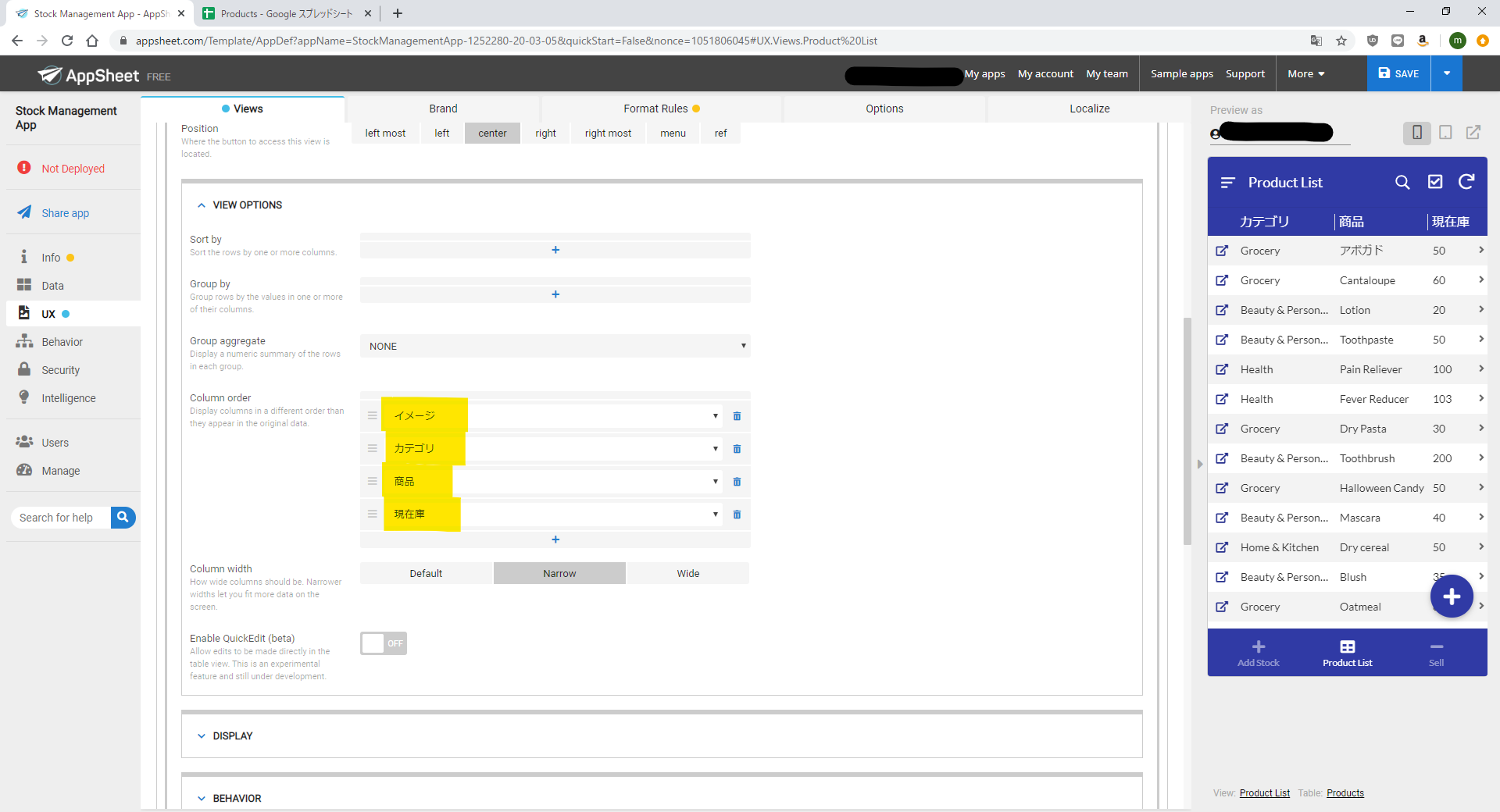
ここで表示するカラムを設定するんや。今回は以下のようにしたで。

この設定はリアルタイムで右のプレビューに反映されるで。これで日本語になったやろ。
テキストにすると長ったらしいんやが、わかってくるとすぐやで!
終わりに
①サンプルアプリの出来がいい
②エラーの場合にどこを直せばいいのかわかりやすい
③リアルタイムでプレビューに反映される
ので、修正や改修もすぐにできる。
すぐにできるっていうのは大きいと思っていて、客先でのニュアンスを見ながらの改修だったり、なんども修正してもよいものを選ぶことができたり、今までの開発のイメージとちがったより顧客側によった価値を提供できると思う。
次回は、0からアプリを作ってみようと思う。
ノーコード開発もくもく会のおしらせ
毎月1回ぐらい、「Play (No) Codes!」というグループ名でノーコード開発もくもく会をしています。
基本オンライン+オフラインで実施しているので、よければ参加ください!
https://playnocodes.connpass.com/