はじめに
こんにちは!大学生限定プログラミングコミュニティ GeekSalon です。
本記事では、プログラミングを使ってオウム返しのLINEBOTを作ってみます。
「どうやるか」の部分を重点的に説明していきますので、プログラミングを始めてやる方もご安心を!
それでは、頑張っていきましょう!
※ 本記事の作成は2020年4月です。現在と仕様が異なっている場合があります。
必要なもの
- Googleアカウント
- LINEアカウント
- Google Chorome
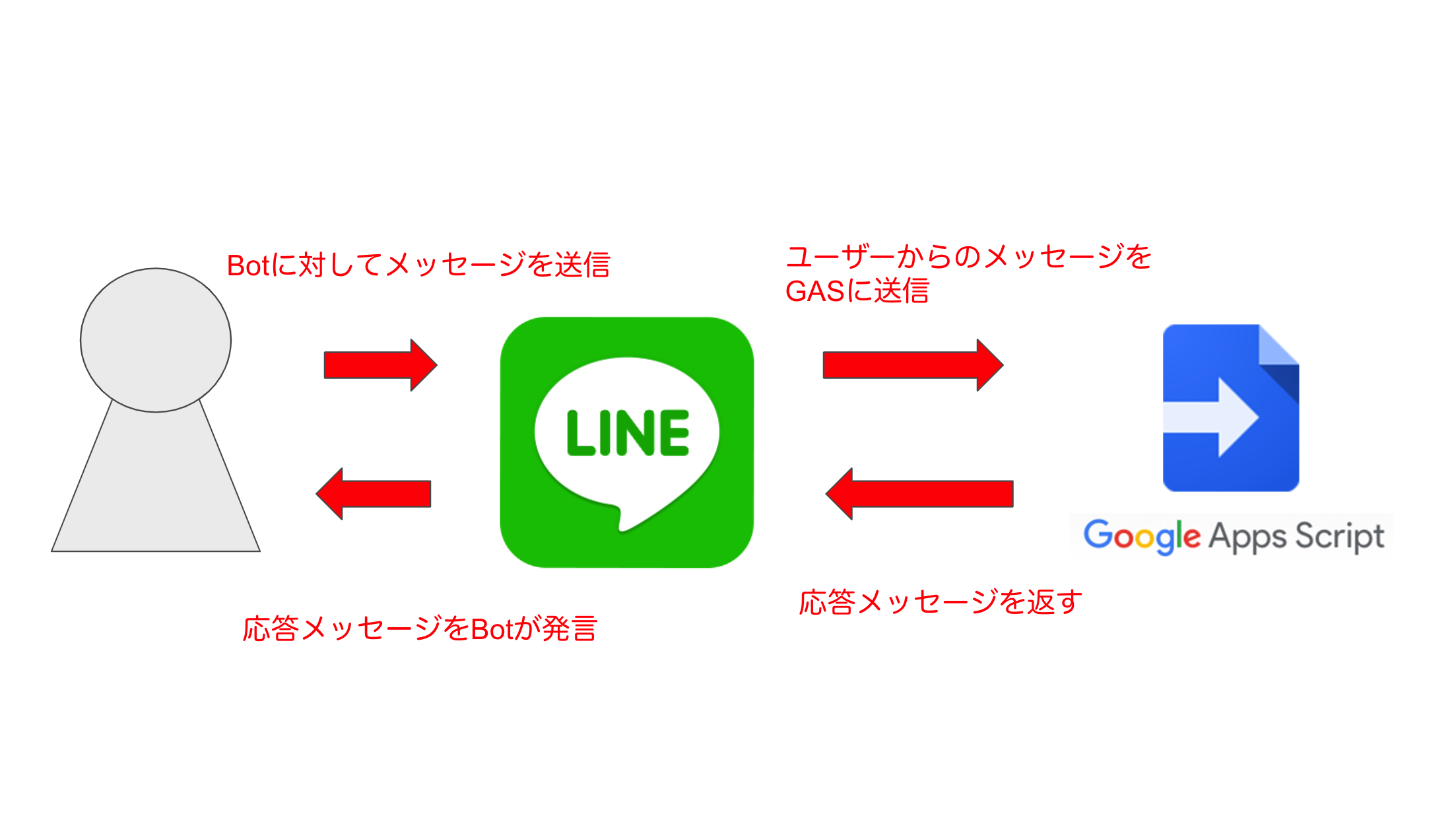
LINEBOTの仕組み
「りんな」を聞いたことありますか?裏側に非常に優秀な機械学習プログラムを搭載していて、まるで人間のように会話ができるサービスです。

今回は、簡単にインターネット上にコードを公開できるGoogle Apps Script(通称GAS)というプログラミング言語を用いて裏側のプログラムを作ります。Google Apps Scriptは、GeekSalon WebExpertコースで学習するJavaScriptとほぼ同じ文法で書けます。LINEBOT開発を通して、JavaScriptの世界に触れてみましょう。

Google Apps Scriptの設定
Google Apps Scriptでコードを書けるように準備します。
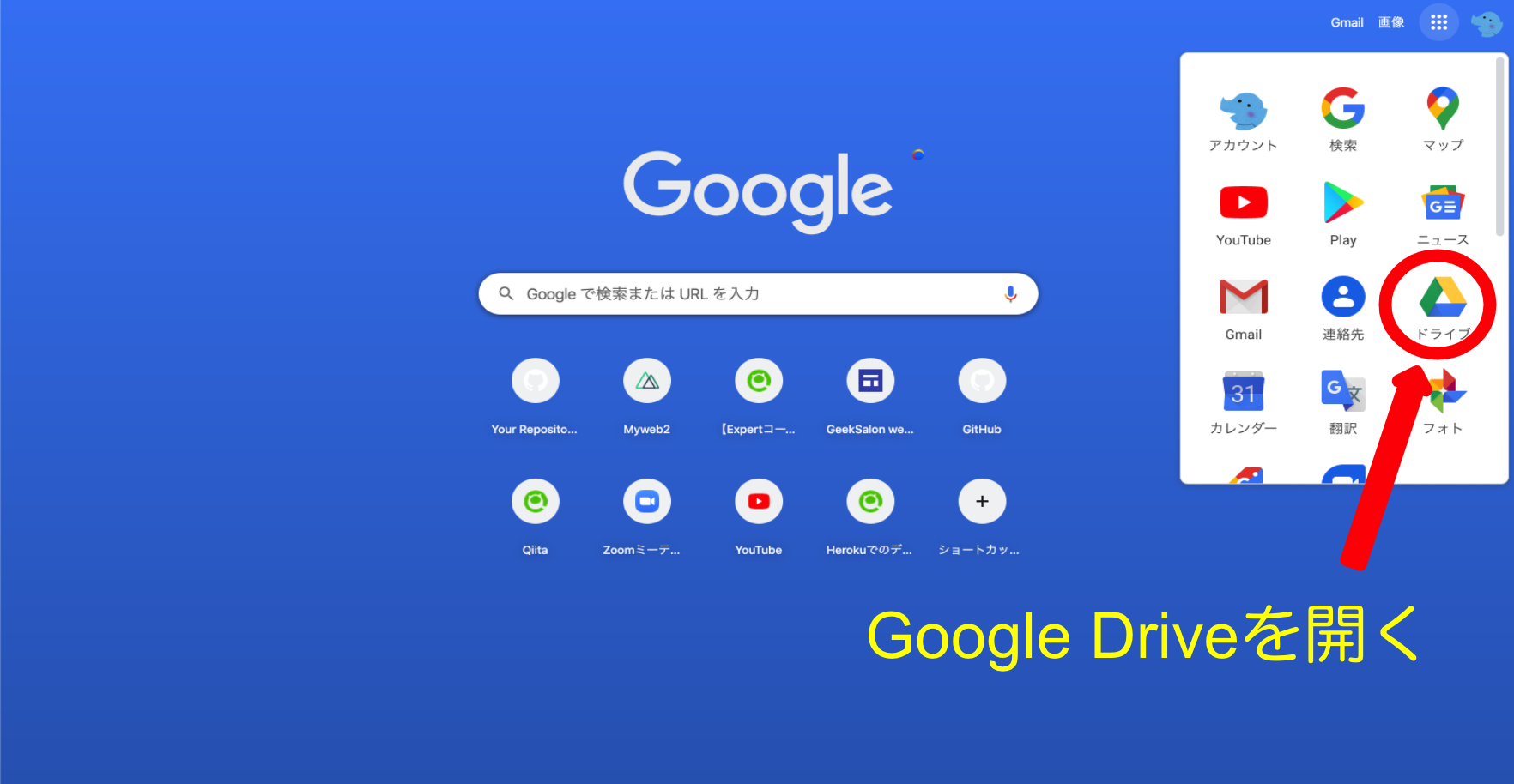
Googleのトップページの右上のメニューボタンより、Google Driveを開きます。

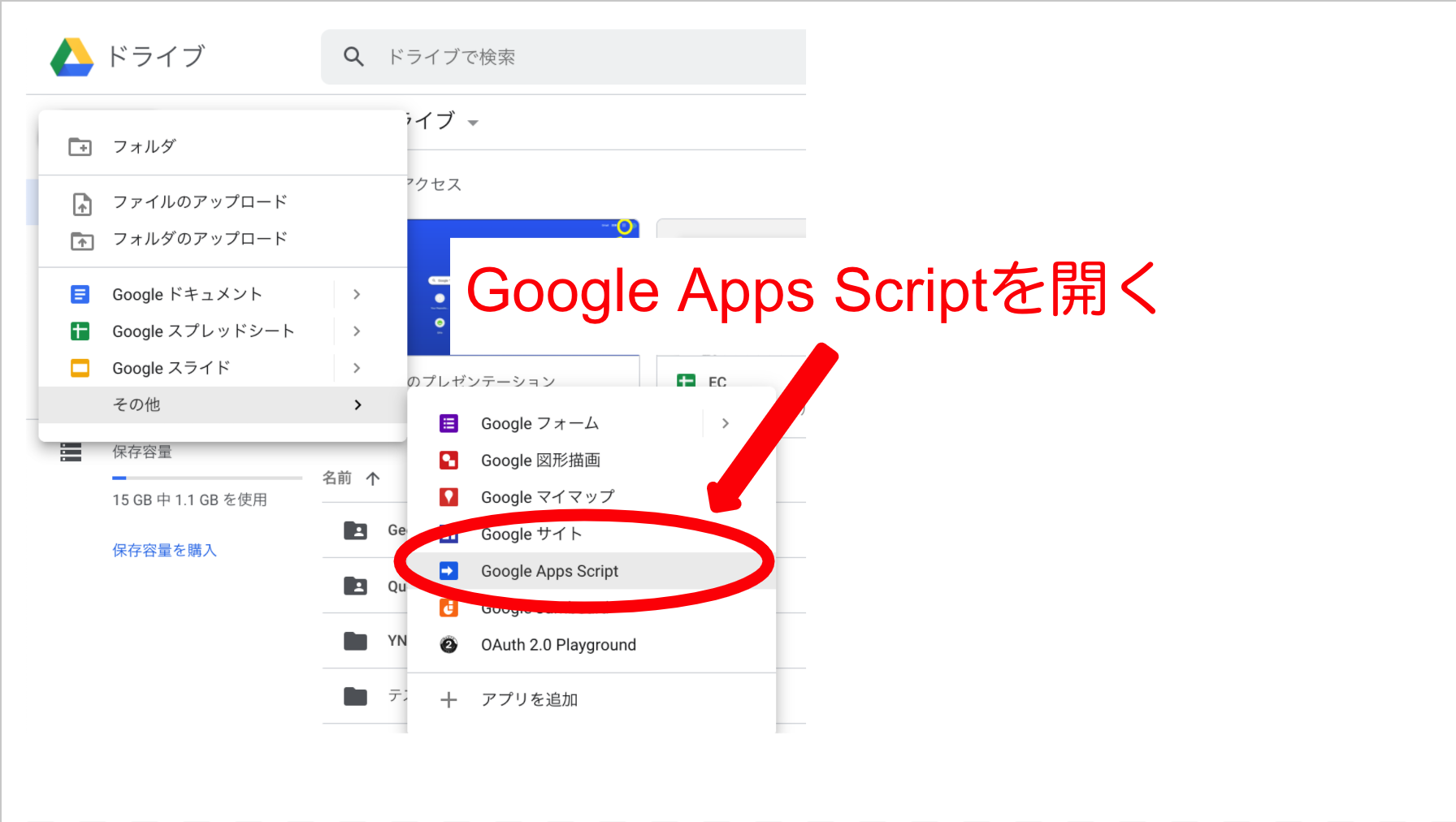
Google Driveを開いたら、左上の「+ 新規」ボタンを押して、新規作成候補の中から、「その他 > Google Apps Script」を選択してください。

LINEBOTのプログラムをつくろう
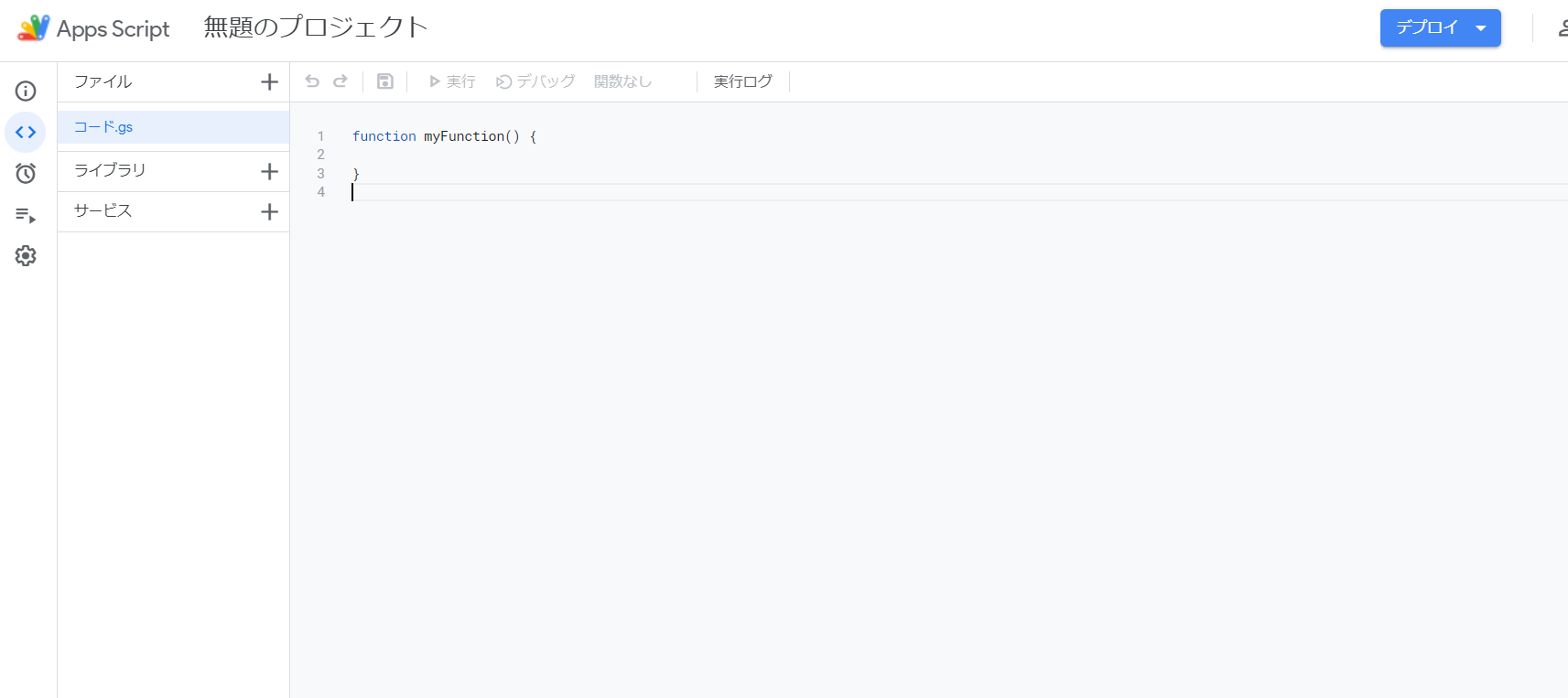
いよいよオウム返しのシステムをGASで書いていきます。以下の画面からスタートです。
といっても簡単で、コピペで作れます!
ソースコード
以下のコードをそのまま上書きするようにコピペしてください。
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0]; //lineから送られてきた情報を取得しています。
const replyToken = event.replyToken;
if(typeof replyToken === 'undefined') {
return; // もしreplyTokenが空だったときのエラー処理
}
if(event.type == 'message') {
let userMessage = event.message.text; //event.message.textにはユーザーが送ってきたメッセージ内容が入っています。
let replyMessage = userMessage // 今回はオウム返しなので届いたメッセージをそのまま代入しています。
let CHANNEL_ACCESS_TOKEN = "ここに自分のチャンネルアクセストークンを貼る";
let url = 'https://api.line.me/v2/bot/message/reply';
// 以下は返事を送信するための記述です
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
}
}
doPost関数は、ユーザーがLINEBOTにメッセージを送ったときに実行されます。関数というのはある情報(lineで送られてきた言葉)が送られてきた時、特定の処理を行って一つのレスポンス(オウム返し)を返します。ここで一旦、次にLINEBOTの設定をしていきます。
LINEBOTの設定
STEP1
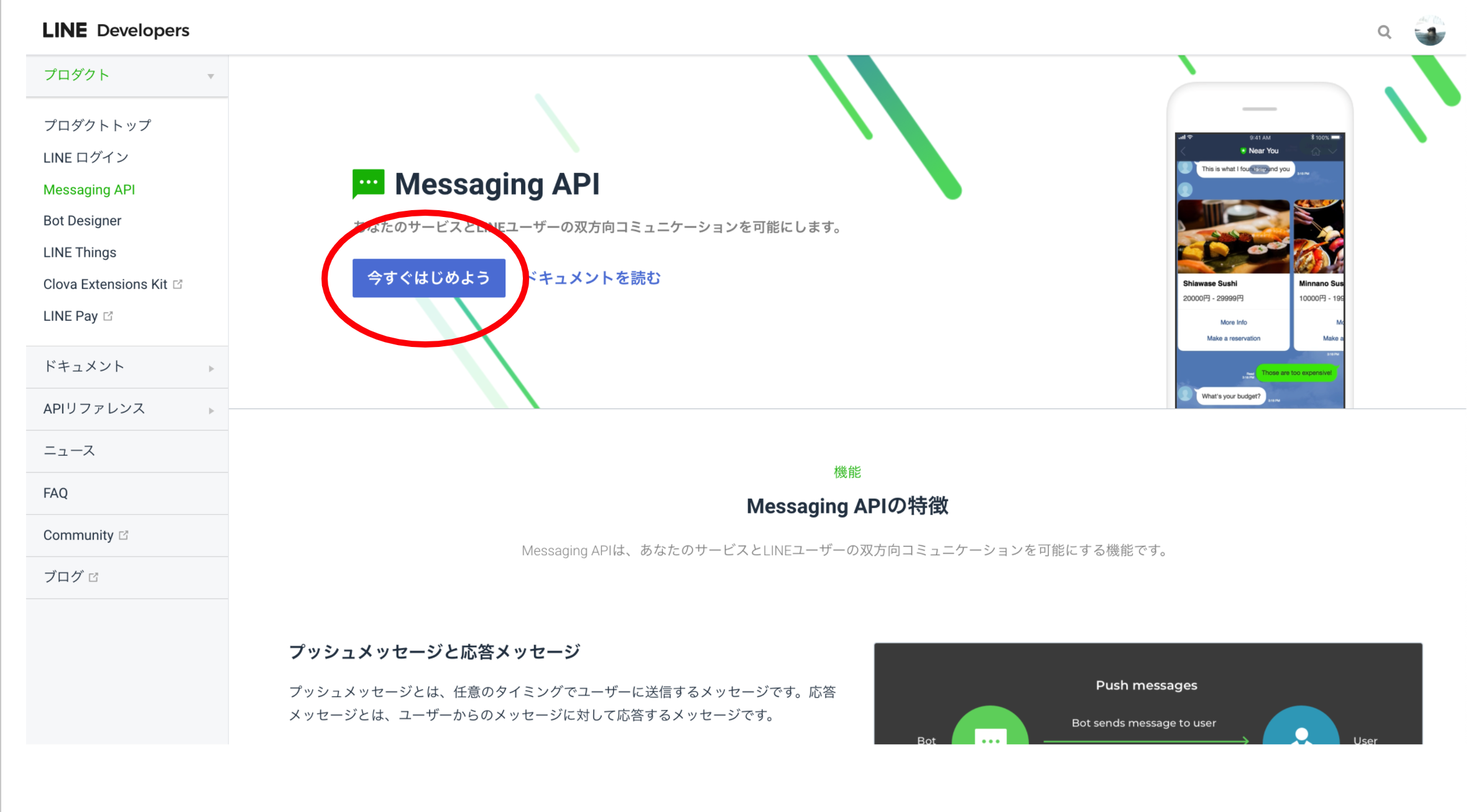
LINE Messaging APIのトップページの「今すぐはじめよう」をクリックします。 すると、ログインを求められるので、LINEアカウントでログインしてください。

STEP2
LINEBOTの基本設定をします。必要事項を入力してください。以下は、入力事項の説明です。
Channel type ・・・ BOTのタイプ選択です。「Messaging API」を選択してください。
Provider ・・・ 開発者の名前です。自分の名前を選択しましょう。もし選択肢として自分の名前が無かったら、開発者を追加しましょう。
Channel name ・・・ LINE BOTの表示名となる場所になります。好きな名前を入力しましょう。(例:オウムのGeek君) 確定すると7日間は変更できないので注意してください。
Channel description ・・・ LINE BOTの説明を書きましょう。(例:ぼくはかしこいオウムです。)何か書かないと先に進めません。
Category ・・・ 下の方にある「個人」を選択しましょう。
Subcategory ・・・ Categoryで「個人」を選択すると、どんな個人かを聞かれます。下のほうにある、「個人(学生)」を選びましょう。
Email address ・・・ メールアドレスを入力してください。
入力が終わったら、同意事項の確認にチェックをして「Create]を押してください。
STEP3
LINEBOTの基本設定が終わるとBOTが作成され、BOTのDashBoardが開きます。Messaging API のタブを開いてください。
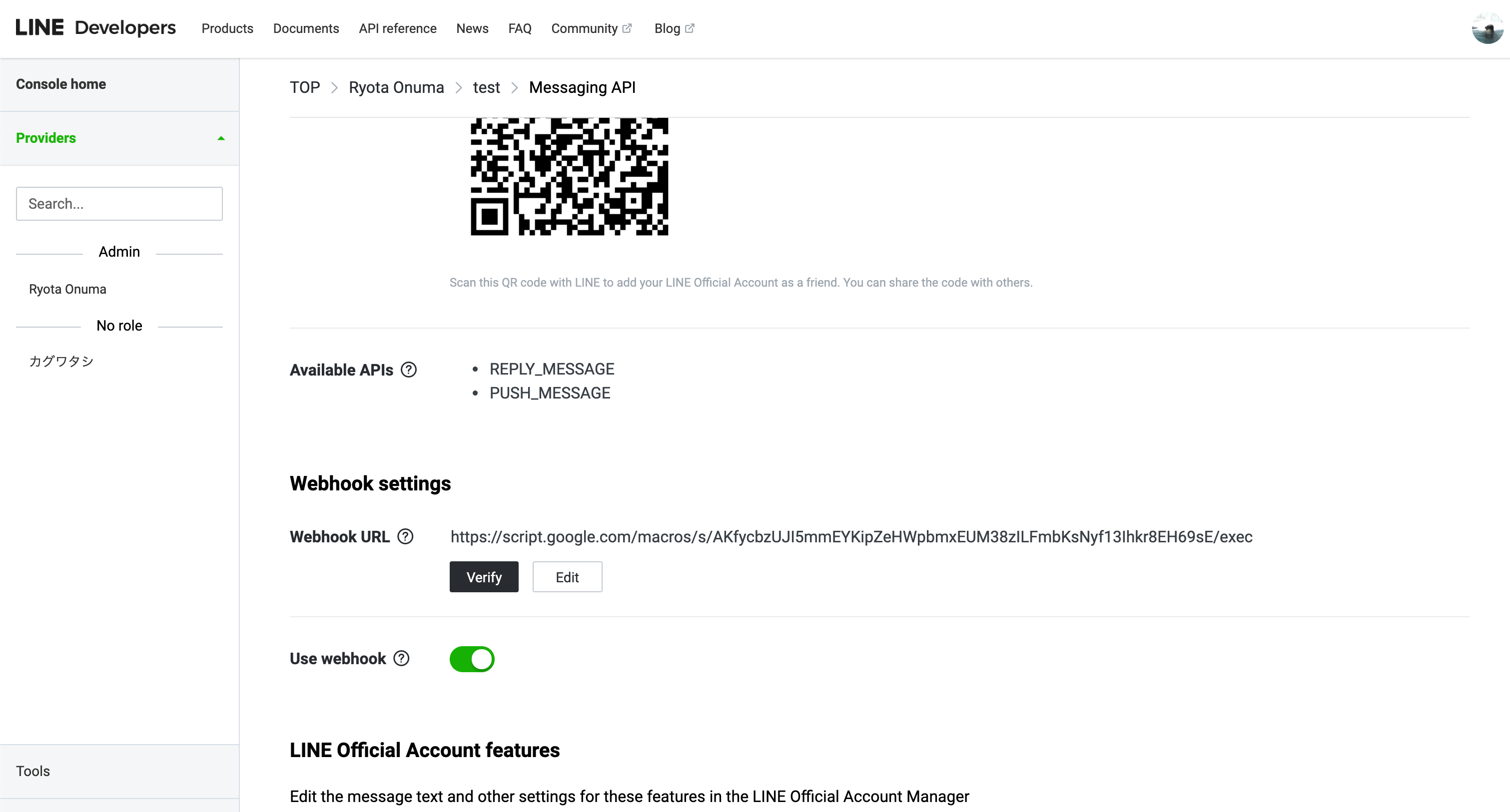
1.QRコードから、BOTを友だち追加します。
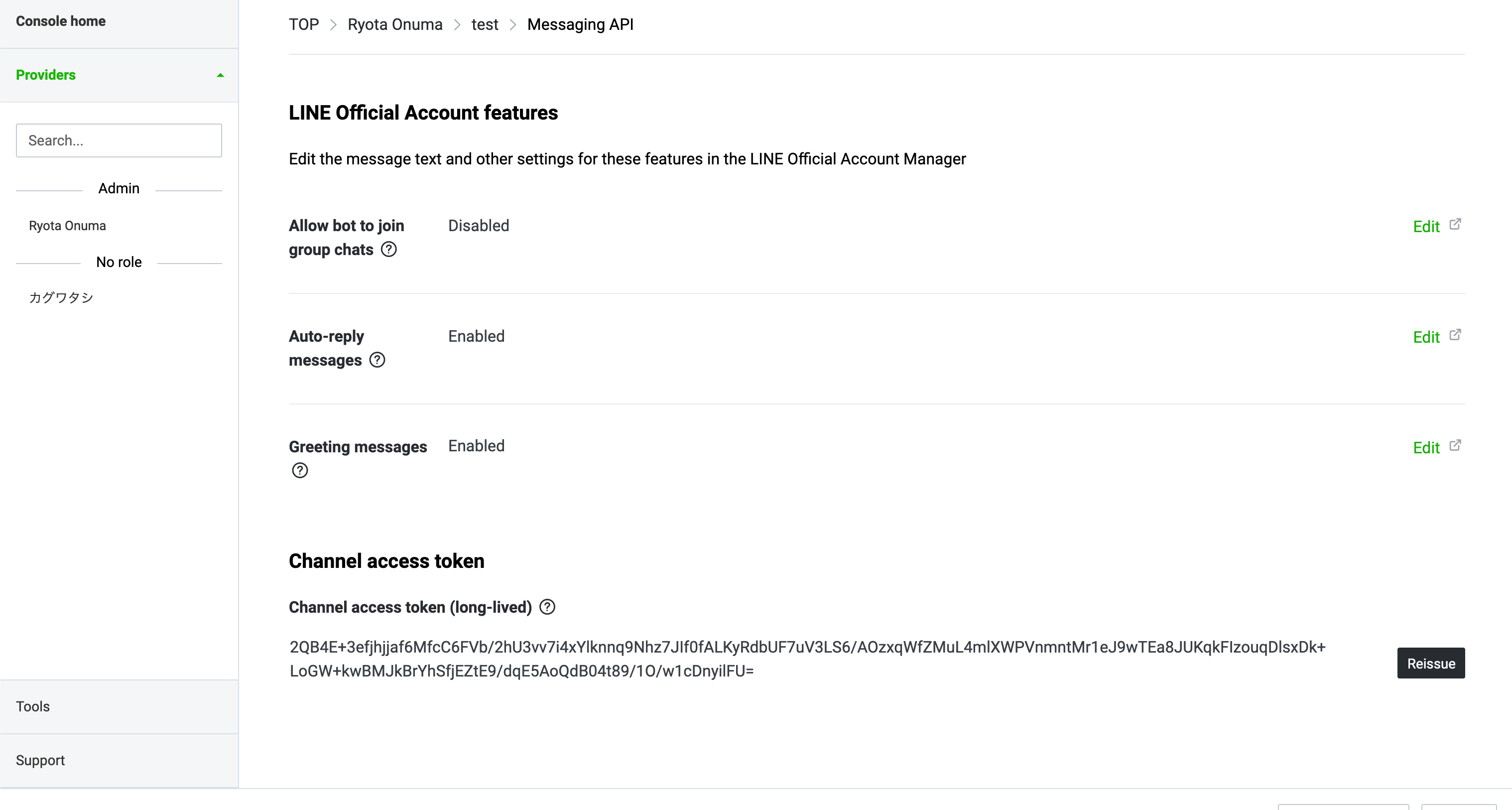
2.一番下までスクロールすると、「Channel access token」の欄があります。ここで「issue」ボタンを押すとトークンが表示されるのでこれをコピーします。

これをGASのプログラムの15行目あたりにある、
let CHANNEL_ACCESS_TOKEN = の右辺の" "のなかに貼り付けます。
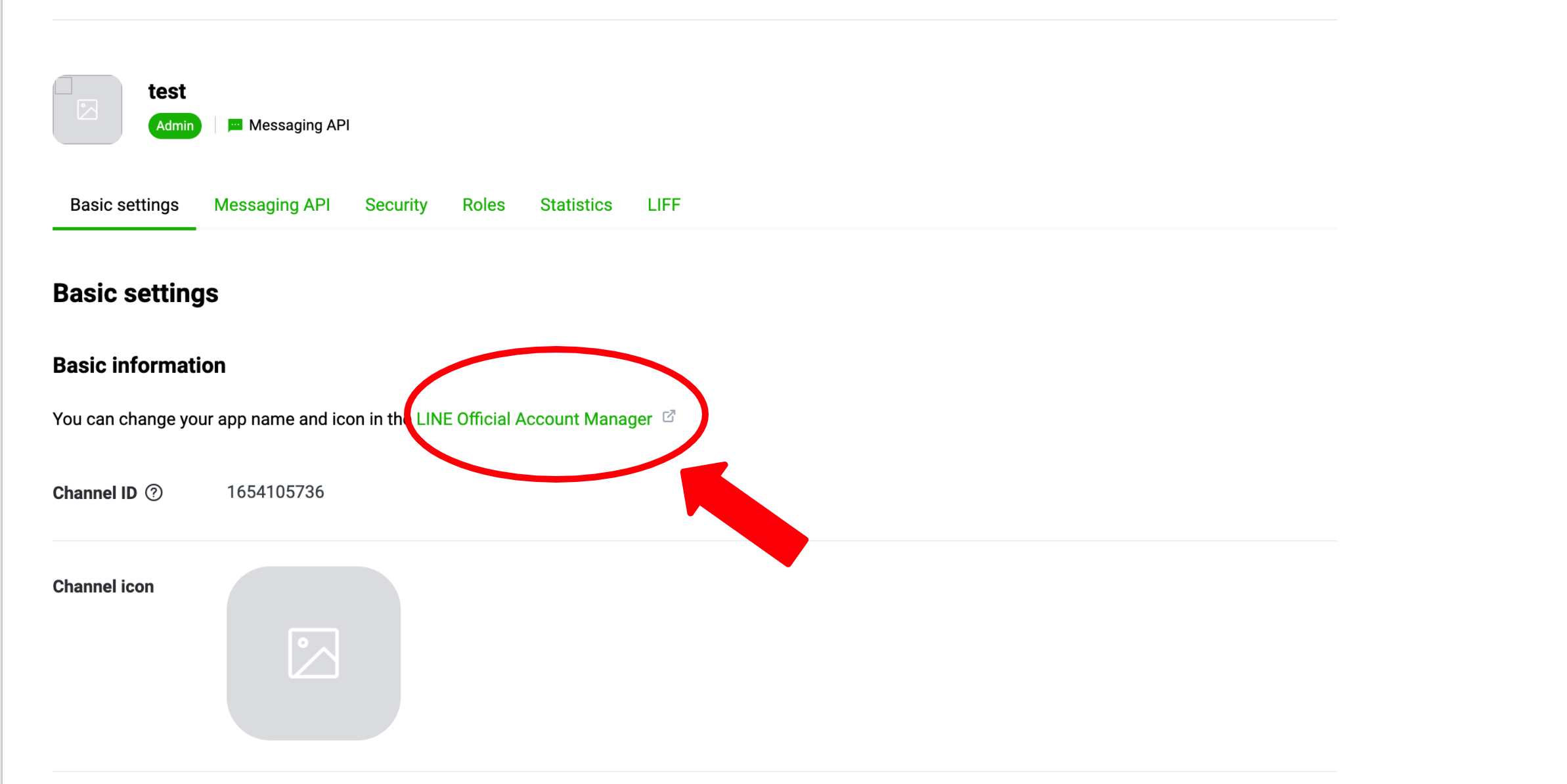
3.最後に、このままだと、メッセージをLINEBOTに送るたびに要らない応答メッセージが表示されるので、設定を変えます。Basic Settingsタブを開いて、下記画像の位置にある「LINE Official Account Manager」のリンクを押してください。

LINE Official Account Manager を開いたら、画面左の応答設定のタブを開き、応答メッセージをオフにしてください。

いよいよ公開
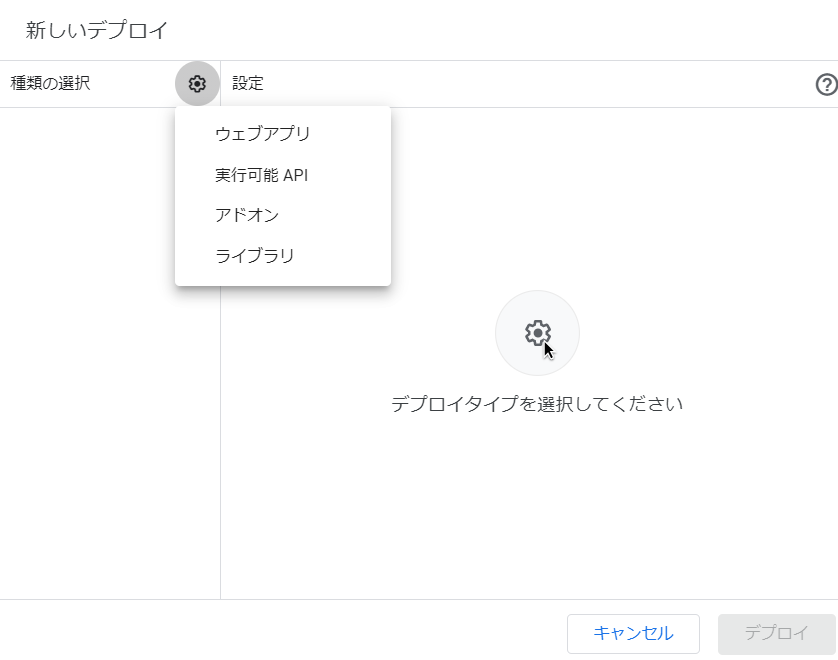
GASをインターネットからアクセスできるように公開します。画面上の方にある「デプロイ」ボタン → 「新しいデプロイ」を押しましょう。
続いて以下の画面が表示されると思います。歯車アイコンから「ウェブアプリ」を選択しましょう。
すると、アプリの設定入力画面が出てきます。
説明 ・・・ 好きな説明を記入しましょう。
次のユーザーとして実行 ・・・ 自分のGoogleアカウントにしてください。
アクセスできるユーザー ・・・ 「全員」にしましょう。
上記記入を終えたら、「デプロイ」ボタンを押しましょう。少し待ち時間が発生します。
※アプリを利用するための承認を行う必要があります。
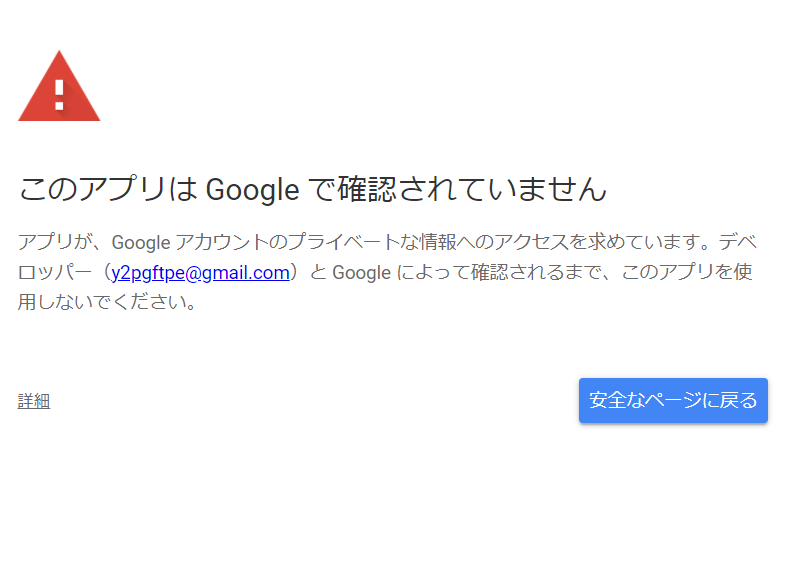
承認を進めていくと、以下の画面が出てくると思いますが、左に小さく「詳細」が書いてあるので、これをクリックしてください。「安全ではないページ」に移動し、許可を押します。こうすることで初めて利用できるようになります。
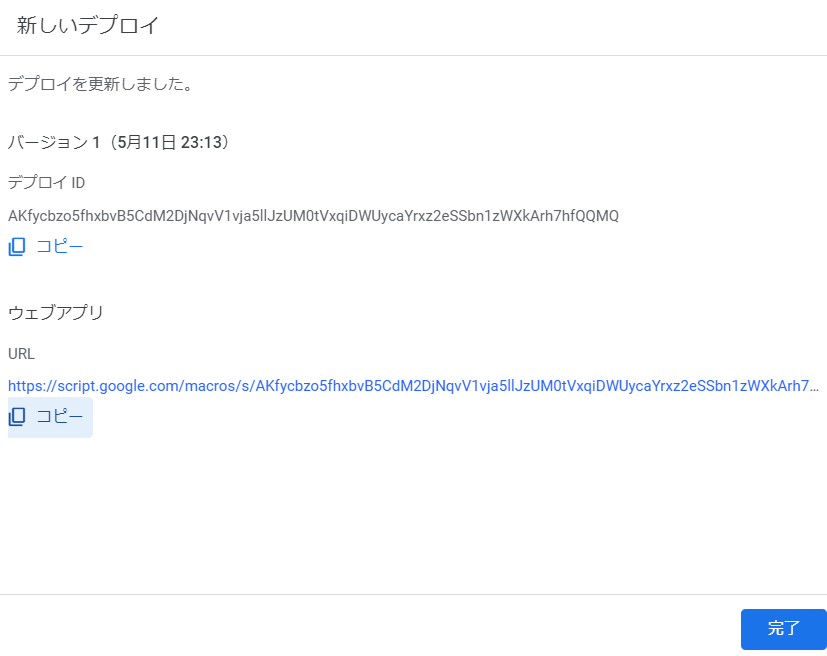
Deployができると、以下の画面のように、インターネットからアクセスするためのウェブアプリURLが表示されるので、これをコピーします。
そのままLinebot設定の「Messaging API」タブに移動してください。

下のほうにスクロールすると、WebhookURLの登録箇所があります。先程GASからコピーしたURLを貼り付けて保存してください。verifyを推してsuccessが出るか確認してみましょう。
Use webhookのツマミもonにしておいてください。

使ってみよう
ここまでできたら、あとはオウム返しをうまくしてくれるかを確認するだけです。
実際にBotに対してメッセージを送信してみましょう!
上手くいけば、Botは発言した内容をそのまま返してくれるはずです。やったー!!!!

発展
オウム返しではなく、発言内容によって返事を分岐することをプログラムします。
「おかえり」と入力したら「ただいま」と返ってくるようにしてみてください!「おかえり」以外はそのままオウム返しするようにしてください。
※プログラムを更新したら、もう一度デプロイして、新たに出てきたWebhookURLをLinebotの設定に反映します。
解答例はこちら
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
const replyToken = event.replyToken;
if(typeof replyToken === 'undefined') {
return; // もしreplyTokenが空だったときのエラー処理
}
if(event.type == 'message') {
let userMessage = event.message.text; //event.message.textにはユーザーが送ってきたメッセージ内容が入っています。
let replyMessage;
// userMessageの内容によって条件分岐
if (userMessage == "ただいま"){
replyMessage = "おかえり"
}else{
replyMessage = userMessage
}
let CHANNEL_ACCESS_TOKEN = "D5Iq1s7G9TLk80KzDLNmx8a3lIDkU+JrkitIFYoy+Kd7j395IUYfpxMRhB2PxxG9/5B9AK9ooFQm1hJNzwXLELWfTYn6oC0lvxZLr61LCdMQglCMHmKCrJK/zeYHRTpNvjV0r1DSSz5P6CF9CJp2MAdB04t89/1O/w1cDnyilFU=";
let url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
}
}
おわりに
以上でLINEBOTの設定は終了です!お疲れさまでした!
GeekSalonホームページ: https://geek-salon.com
参考サイト
LINE Messaging API公式ドキュメント
Google Apps ScriptでLINE BOTつくったら30分で動かせた件