はじめに
Node.js,Vue.js,Vuetifyの環境を例に手順を記載します。
使用する言語により開発環境にインストールするパッケージや、Dockerのイメージは変更してください。
事前準備
Docker desktopをインストールしておく
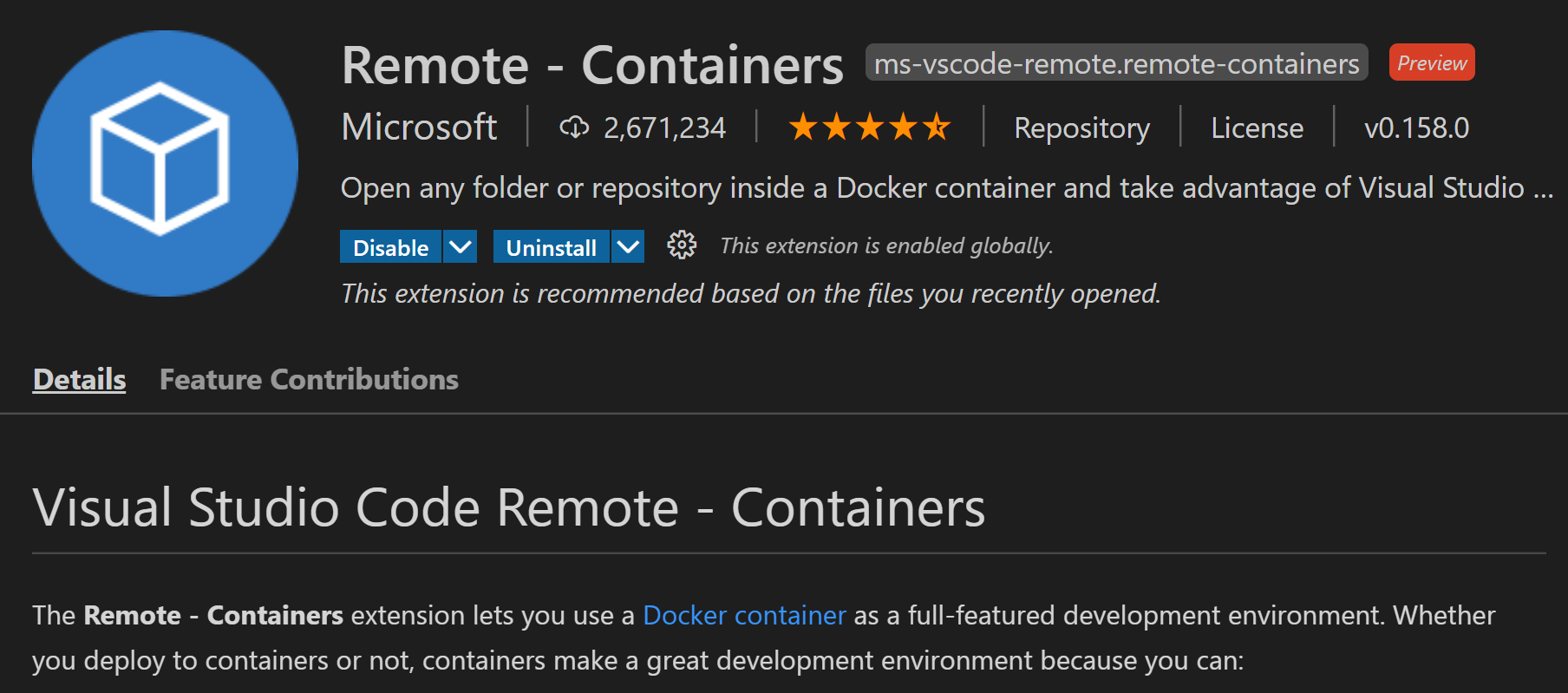
VSCodeにRemote-Containers Pluginを入れておく

Windowsのファイルシステムにコンテンツおいて、コンテナで参照すると速度がかなり遅くなるらしいです。WSL2内にファイルを置いた方よいそうです。
このため、WSL2も使えるようにして、います。
手順
-
ソースを作成するフォルダを作成
work/vuetify01 -
VSCodeでこのフォルダを開く
-
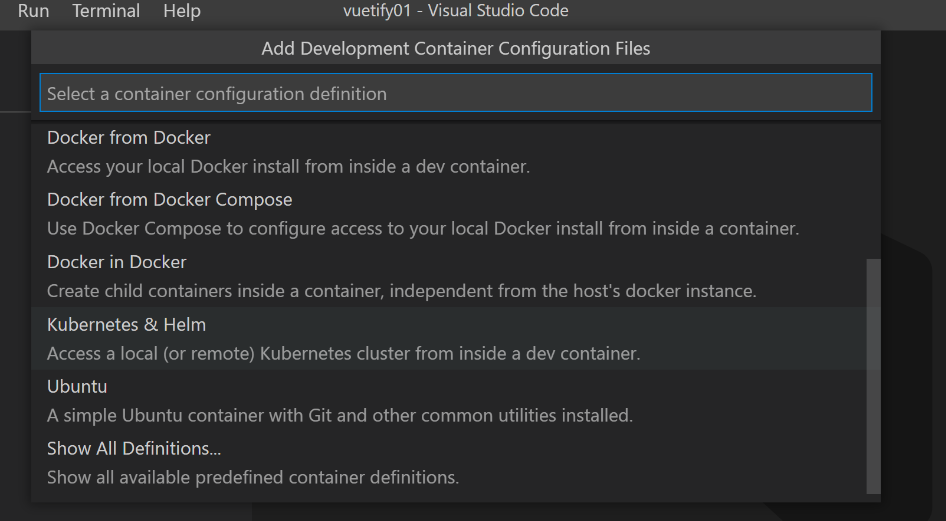
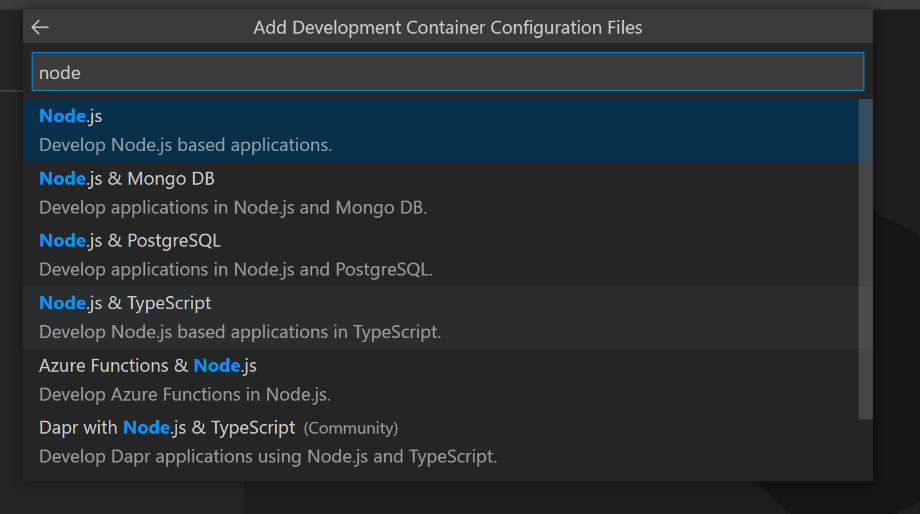
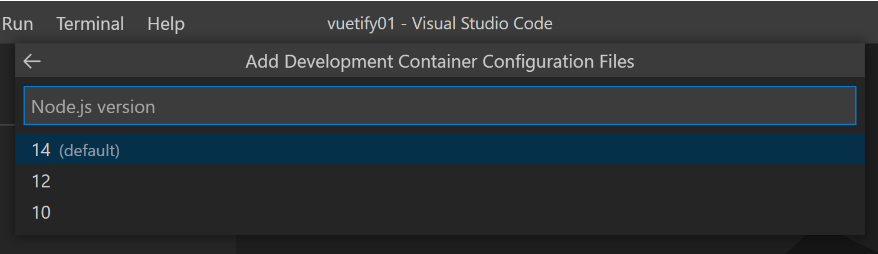
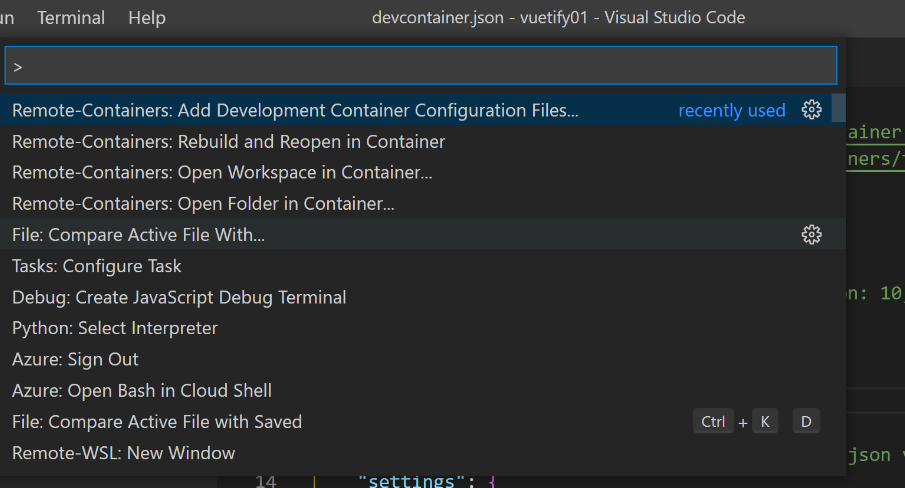
Ctrl+Shift P でコマンドパレットを開いて、Add Development Container Cinfiguration Filesを開く

-
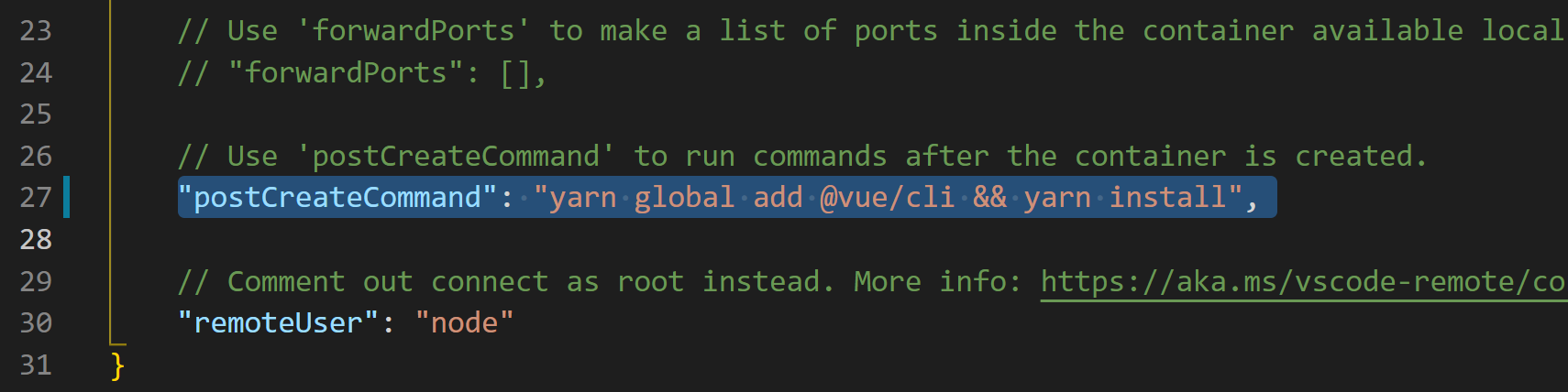
devcontainer.jsonファイルに
"postCreateCommand": "yarn global add @vue/cli && yarn install",を追加
こんな感じ

-
コマンドパレットで、Rebuild and Reopen in Containerを実行

VSCodeが再起動して、Containerが起動し接続した状態になります。
ターミナルを開くと、コマンドプロンプトがコンテナ内になっていることが分かります。nodeも使える状態になっています。

-
vueプロジェクトの作成や、追加パッケージのインストール
$ cd ..
$ vue create vuetify01
$ cd vuetify01/
$ yarn serve
$ vue add vuetify
以上