この記事はOculus Rift Advent Calendar 2016の14日目の記事です。
VR系の記事なのにあえてVR空間内で2Dキャラ表示をすることについて書きます。
はじめに
先日行われた"VR GameJam in Japan 2016 Autumn"でいらすとやクエストという、いらすとやさんのイラストを使ってペーパーマリオVRもどきのようなものを作りました。
今まで自分の中では、VRなのだから3Dキャラがデフォだろうという思い込みが有ったのですが、以外と VRの3D空間内でペラペラのキャラが立体的に動くのもかなりアリだと思いました。
なので、まずは習作として素人がVR紙芝居を作ってみた知見をまとめてみます。
1.2Dアニメーションのかんたんな作り方
慣れたアニメーション制作方法を持たないのであれば、迷わずにOPTPiX SpriteStudioを使うことをおすすめします。
上記のいらすとやクエストの制作の際にも使いましたが、上記のようなアニメーションが慣れると十分程度で簡単にできるようになります。
この公式チュートリアル動画を見ただけで僕も上のようなアニメーションが作れたので非常にとっつきやすいと思います。

趣味性の高いアプリを作る時に一番ハードルが高いのは、中で使うコンテンツの制作なので、お手軽に自分で制作できる手段は非常にありがたいです。
2.作った2Dアニメーションを使うための用意
現在VRアプリを作るのであれば、 Unity か Unreal Engine の2択になるかと思います。
SpriteStudioは Unity でも Unreal Engine でもすぐにSpriteStudioで作成したデータを取り込めるプラグインが用意されています。
ただ、現在のところUnity 5.4及び5.5では上手く動作を確認できず、また、Unreal Engineでは用意が少し面倒です。
Unreal Engine
- GithubのSS5PlayerForUnrealEngine4 Releaseにアクセス
- 最新版のzipファイルをダウンロード&解凍
- 解答したフォルダの中の SsPlayerExamples -> Plugins -> SpriteStudio5 -> Shaders フォルダの中身を下記のフォルダにコピー

Osx: /Users/Shared/UnrealEngine/{engin ver}/Engine/Shaders
Win: - 解答したフォルダの中の SsPlayerExamples -> Plugins フォルダ自体を自分のプロジェクトのルートディレクトリにコピー
コピーするとこんな感じ
- コピーした後Unreal Engineでプロジェクトを開き、編集 -> Pluginsを確認

- 5.で確認した時にEnabledになっていなかったらチェックを付けて再起動
(再起動時にシェーダーのコンパイルが走るので初回起動が非常に重いので注意) - Unreal Engineのインポートボタンを押し、作成した*.sspjファイルをインポート

インポートするとこんな感じになる - 後はこれをドラッグ・アンド・ドロップすると・・・・

Unity
- GithubのSS5PlayerForUnity wikiにアクセス
- 右下のほうにある安定版と書かれたところからunitypackageをダウンロード&インストール1
- 正しく完了するとTools -> SpriteStudio -> Import SS5 からインポート

- インポートできるとこんな感じで諸々自動で入るので、Prefabフォルダ内の実体を通常のPrefabと同じように使う

- が何故か、Unityでは上手く表示されない。。。。現在調査中です
作成途中に気になったこと
とりあえず、上の手順を踏むと、Unreal Enginではすぐに作成したアニメーション付き2Dキャラを表示することが出来ます。しかし、いくつか注意点が有りました。
キャラのアニメーションの指定はアニメーション名で指定
キャラが簡単にアニメーションするようになりましたが、実際には、その時々で行わせたいアニメーションを指定する必要が出てきます。その際の指定方法がアニメーション名となっています。
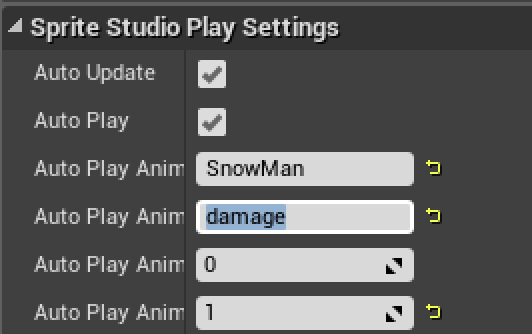
具体的には、オブジェクトをクリックして詳細をみるとこんな設定項目が有ります。

この上から4番目に再生したいアニメーション名を入れると、該当のアニメーションが始まるのですが、このアニメーション名が何かというと

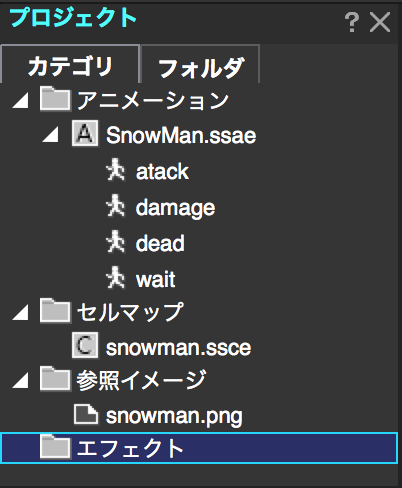
SpriteStudioで生成したアニメーションの文字列になります。
1,2個のアニメーションしかなければ問題ないですが、1つのキャラに多数のアニメーションを設定していると、途中でこのアニメーションの名前なんだっけとなるので、アニメーション名一覧表とかをもっておいたほうが良さそうです。
最後に
今のVRアプリは、基本的に3D空間内に3Dキャラが存在するものが一般的で、どちらかというと今作っているVR紙芝居は外道な感じだと思います。ただ、3Dゲーム全盛期にペーパーマリオの初代が出たように、あえてVR 3D空間内をペラペラのキャラが動き回るのも面白いと個人的には思ってるので、流行るといいなー
-
そのすぐ下に最新の開発版がありますが、2016/12/14現在なぜか安定版の方が新しいプラグインがDLできるので注意です。 ↩

