HoloLens Advent Calendar 2020の24日目のです。
本人がまだHololens2を入手できていないのでHololens無印の話です。(誰かHololens2くだちい)
はじめに
Hololens2が出てきて、Hololens無印くんは性能的に結構お役御免な感じになっています。
まあもとが2016年発売のデバイスなので、逆に後継機が出るまで3年(日本だと4年弱)も良く戦ったと思います。
しかし、Hololens2は最初日本では入手性がわるく、また一般人には40万からのデバイスをポンポン買うのは難しい状況です。
そんな中、いろいろと別件でWebRTCを触るうちに、「これ、無印Hololensのスペック不足をある程度補えるのでは?」という夢が湧いてきたのでチャレンジしてみました。
最終構想
大枠の仕組み
- Hololensのカメラの映像をWebRTCで他の機器(Androidスマホ)に流す
- 受け取ったAndroidは映像からAI()などの方法でやりたいことをやる(例:文字列解析、ポーズ解析、表情解析その他)
- 判定結果をWebRTCのDataChannelでHololensに流す(流すデータはそれぞれに必要なもの)
- Hololensは受け取ったデータからMR的処理をかける
この仕組の良さげなところ
- AndroidスマホをWifiホストにしてHololensつないだらP2PでWebRTCできるしレイテンシとかがかなり低くできるはず
- Hololens系に比べて、Androidスマホは価格比の性能が高めでしかも買い替えしやすい
- 特殊な組み込み系WindowsでかつUWPアプリ用のAI系ライブラリに比べてAndroid関係のほうがEdgeAI用のライブラリが多い(あくまで浅いところの話なので深いと色々とあるのかも・・・)
この仕組のデメリット・不明点
- ある程度スペックのあるHololensのCPUを生かさずに追加の端末(コスト)がかかる
- Hololens + WebRTCのレイテンシ・画質が不明(P2Pとはいえ、実用的な品質でるの?)
そもそもHololens2出てるんだからそっち買え
今回やること
とりあえず、Hololens無印で、WebRTCを使ってみて、現実的なレイテンシ・画質が出るのかを確かめる
下準備
- Hololens無印
- Unity 2019.4.17f1
- MixedReality-WebRTC 2.0.2
- VisualStudio 2019
基本的には、MixedReality-WebRTCのUnity tutorialに沿ってやっていってみる
手順
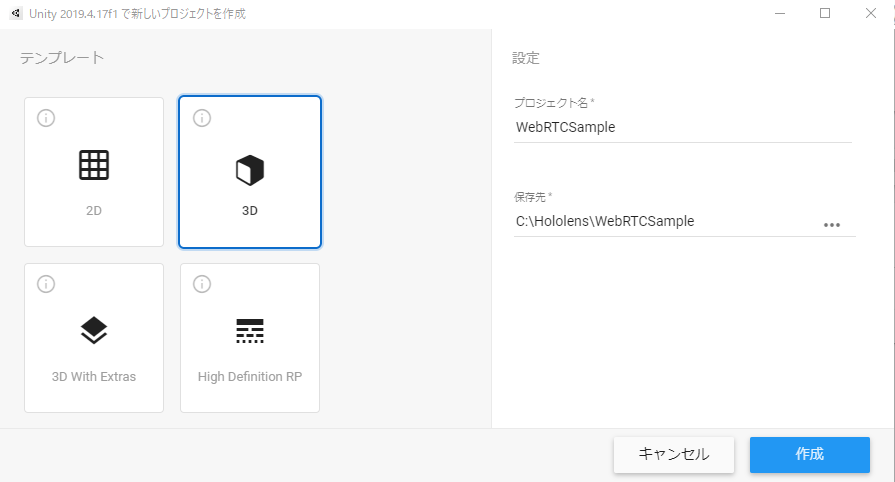
1. Unityでプロジェクトを作る
Unity Hub -> 新規作成 と進み、適当に作ります。
テンプレートは3Dを選択します。
あと、保存先は多分全角文字とかスペースが入らないパスのほうがめんどくさい事象に当たりにくい気がします。
2. MixedReality-WebRTCライブラリの追加
プロジェクトにMixedReality-WebRTCライブラリを追加します。
追加の仕方として
- Githubからpackageをダウンロード・インポート
- UPMを利用してインストール
がありますが、今回は2の方法を利用します。
2.1. manifest.jsonに記述の追加
プロジェクトを作ったフォルダ以下の Packages フォルダに manifest.json というファイルがあります。

これをテキストエディタ等で開き下記の設定を追加します。
{
↓ここから
"scopedRegistries": [
{
"name": "Microsoft Mixed Reality",
"url": "https://pkgs.dev.azure.com/aipmr/MixedReality-Unity-Packages/_packaging/Unity-packages/npm/registry/",
"scopes": ["com.microsoft.mixedreality"]
}
],
↑ここまで追加
"dependencies": {
"com.microsoft.mixedreality.webrtc": "2.0.2", ←これを追加
"com.microsoft.mixedreality.webrtc.samples": "2.0.2", ←これを追加
以下に元のファイルの記述が続く
追加できたらファイルを保存します。
2.2. Unity側で確認
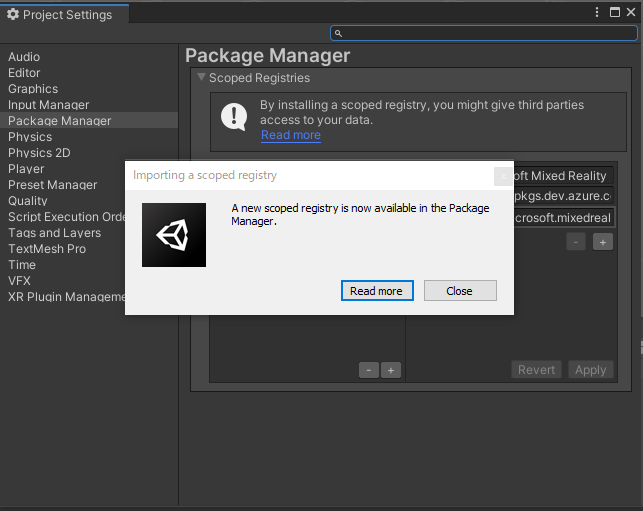
2.1. が終わり、Unity側に戻ると、ローディングが走ります。
ローディングが結構長いので、気長に待ちます。
ローディングが終了すると下記のようなダイアログが出ます。

これが出たらインポート成功です。
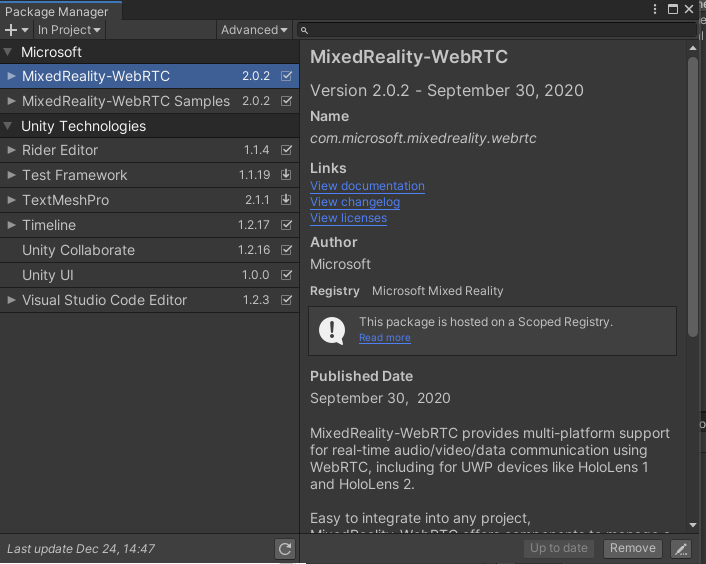
一応、PackageManagerでもインポートされていることを確認しておきます。

3. MRTKライブラリのインストール
2. でやったのと同じように、MRTKライブラリをインストールします。
まとめ中
ちょっとまとめきれないので一旦保存
後で追加する