概要
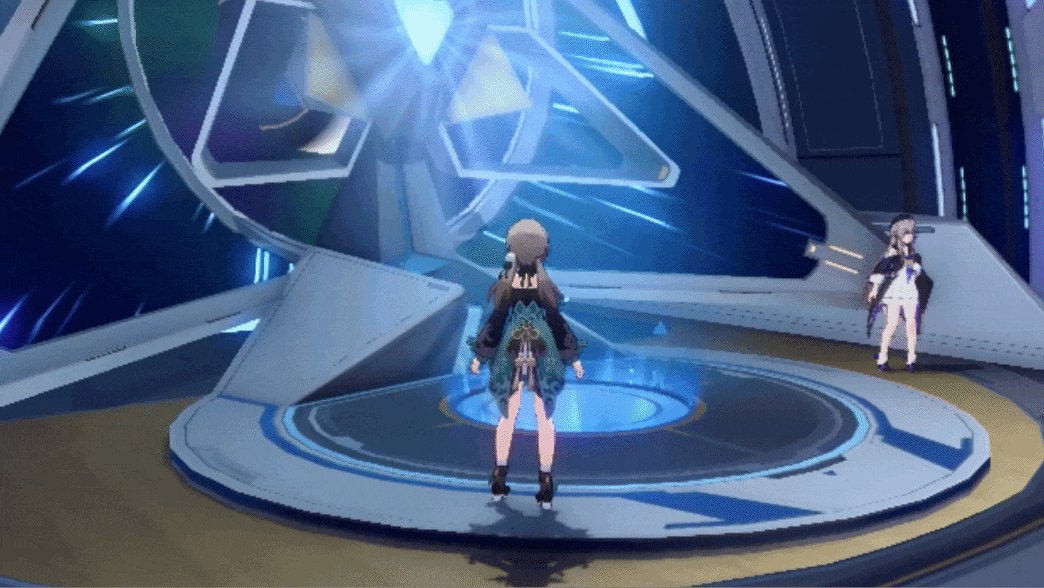
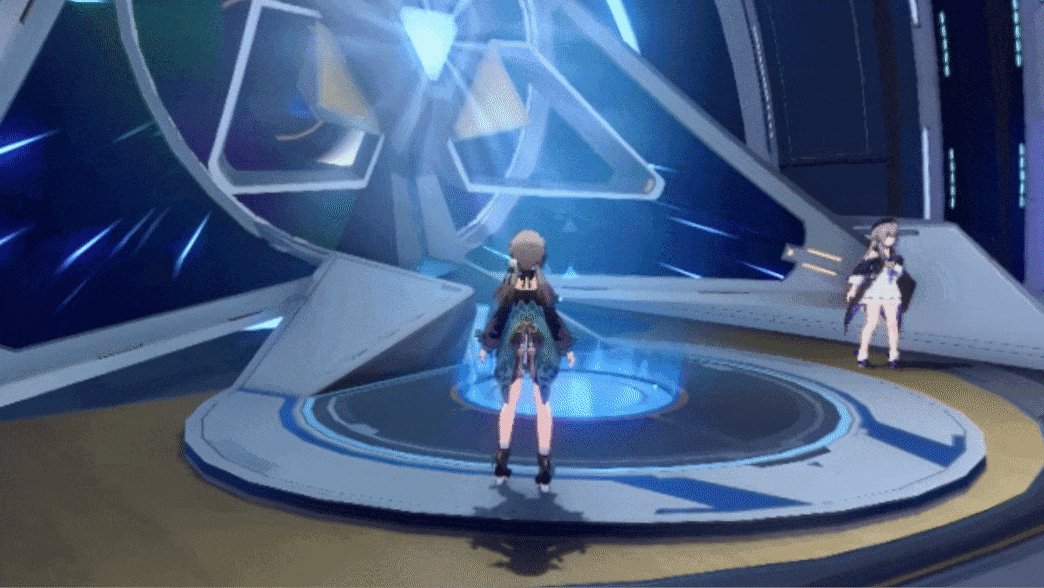
今回は崩壊スターレイルの模擬宇宙に突入する際、画面全体がぐわーんとなる演出を実装していきます。
*最後のUI演出は実装しません。

実装
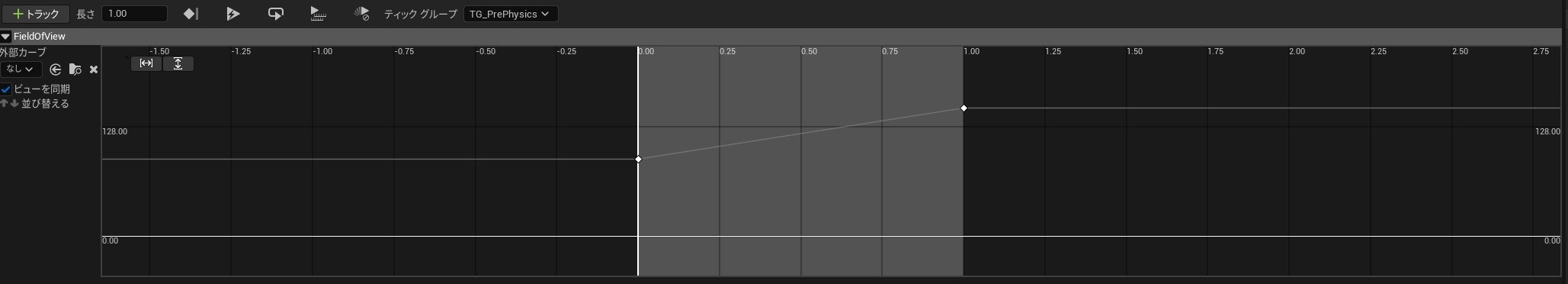
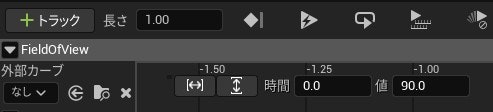
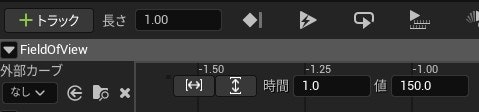
「Set Field Of View」をアニメーション
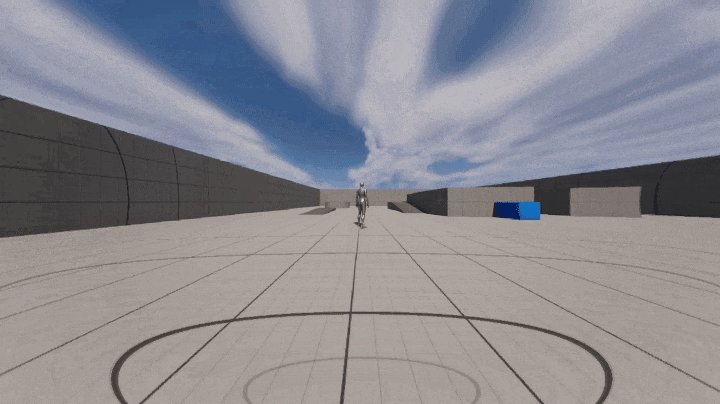
まずはキャラクターを中心にしたカメラが後ろに引くような演出を実装してきます。
「Set Field Of View」をアニメーションさせてカメラの画角を変更して再現します。
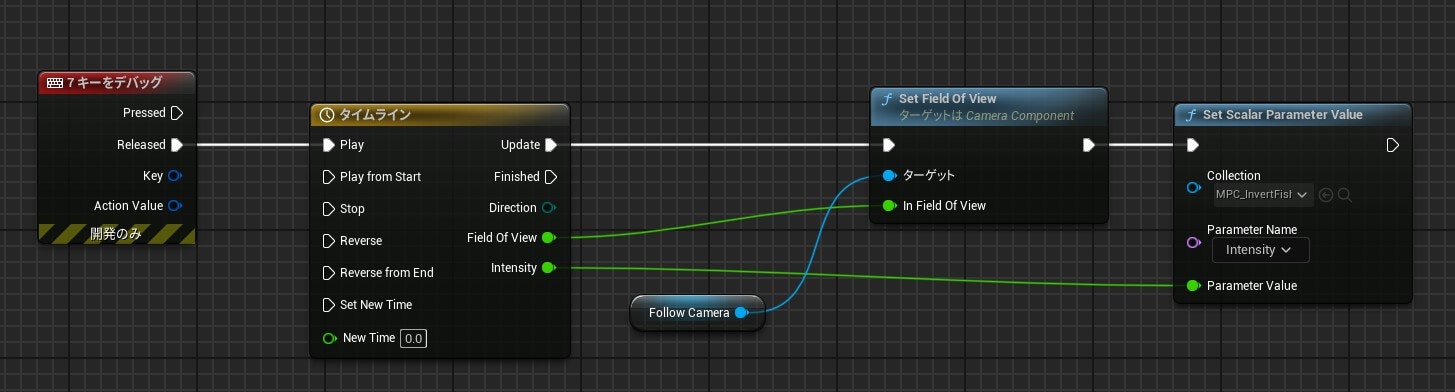
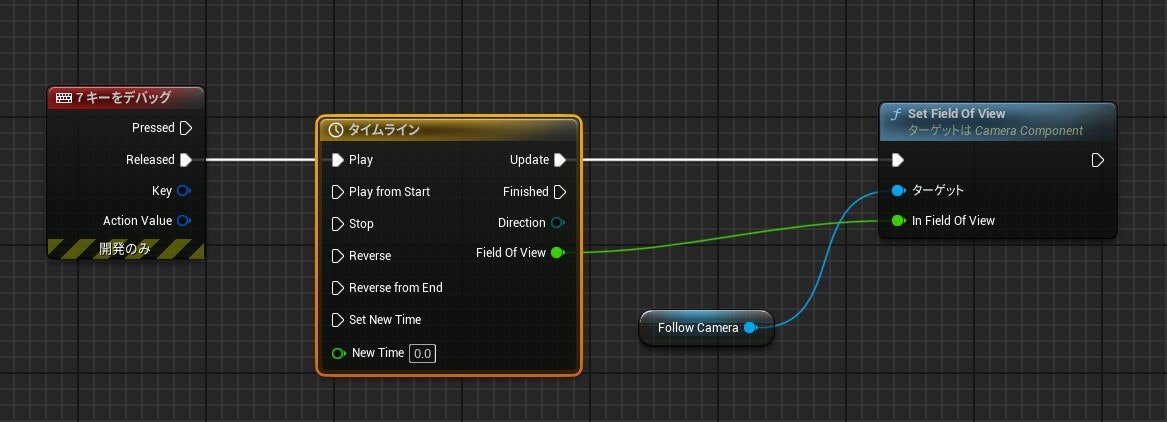
「BP_ThirdPersonCharacter」BPに以下のノードを実装しましょう。

7キーを設定しているのはテキトーです、お好きなイベントを設定してください。
逆魚眼レンズ
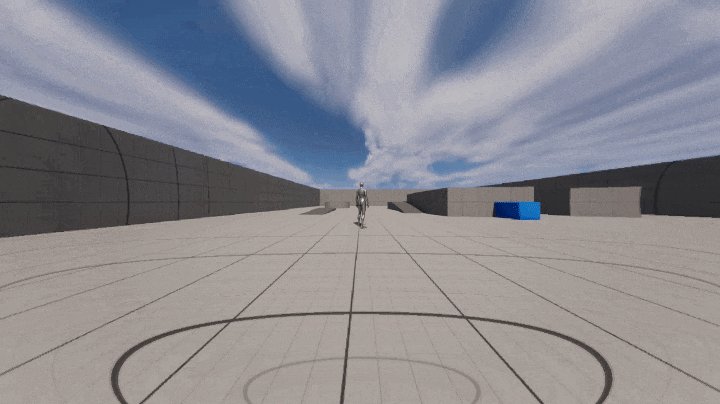
キャラクターを中心にしたカメラが後ろに引くような演出は実装できましたが、画面端が歪んだような演出が再現できていません。
再現するために逆魚眼レンズを実装していきましょう。
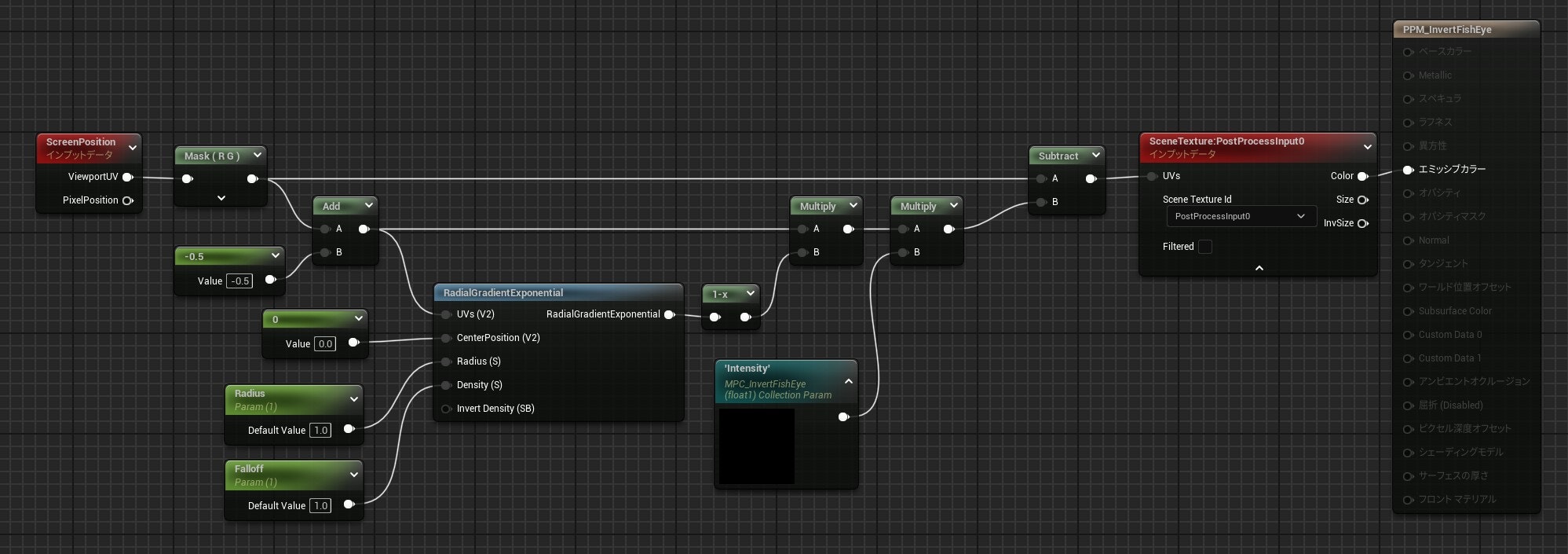
まずはポストプロセスマテリアルから実装しています。
ノードは以下のように作成します(Falloffは2に設定)。

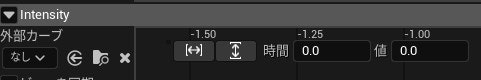
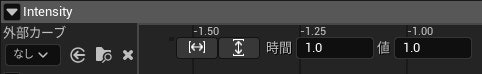
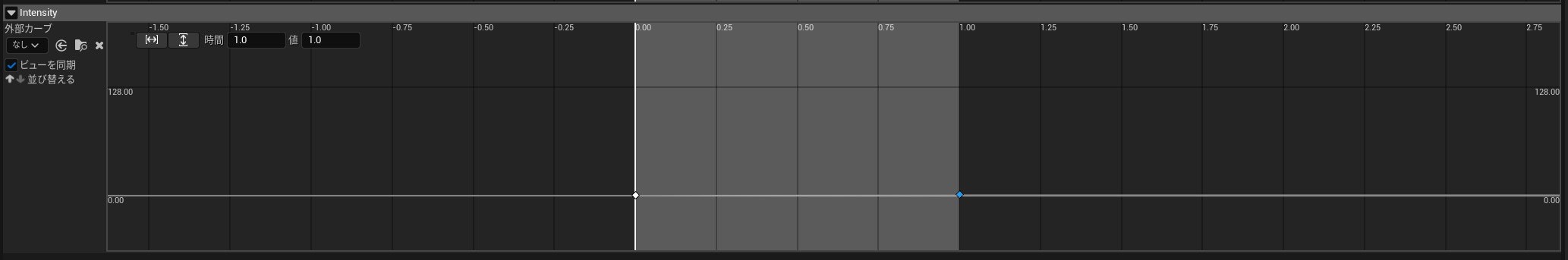
次は「MPC_InvertFishEye」の「Intensity」をアニメーションしましょう。
前に作成したタイムラインに新しいトラックを作成します。

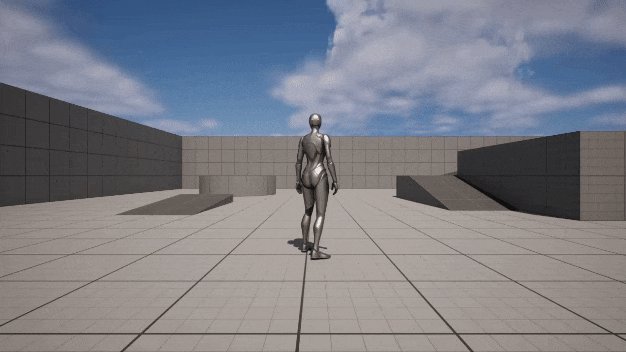
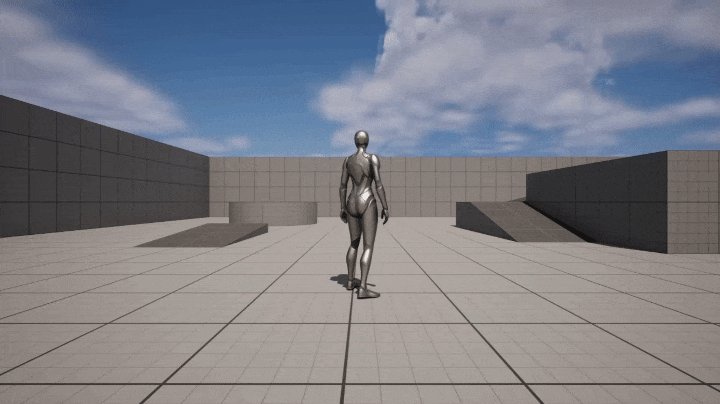
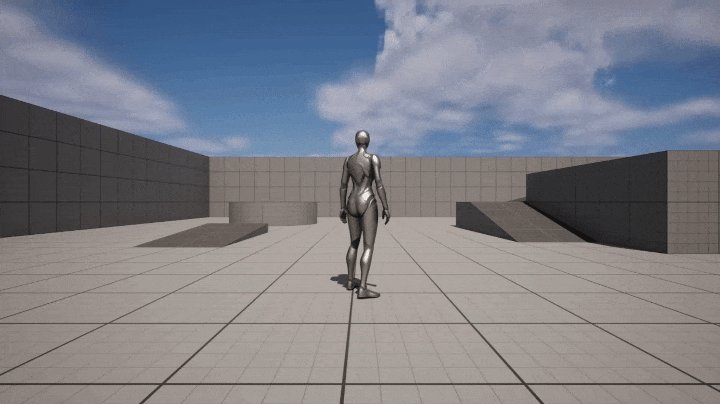
結果
まとめ
おそらく再現できたと思います。
参照