自己紹介
私は、愛知県の会社に勤務している23歳のサラリーマン。
普段は自動車関係の仕事に従事しており、
仕事では、会社既存のソフトを扱ってデータ収集やエクセルで資料作ったりしています。
キーボード入力は人差し指と中指のみでしていたくらいで
パソコンはあまり得意ではありませんでした。
そんなごく一般的な男性が、0からWEBアプリを完成させるまでの記録です。
.
当記事は、WEBアプリを初めて作成される方に向けて参考になればと思い書きました。
どのように学習、制作をしていったか? がこの記事に書いてあります。
技術的なことは、ほとんど載せていません。
私の主観要素が多めなので、それでも良いという方は、
「へー、こんな感じで取り組んだんだー」 程度に見ていただければ幸いです。
また、こちらの記事を仕上げるのに、約11700文字を生産しました。
結構力を入れたので、よかったら飛ばし飛ばしでもみてやってください。
なんでTECH:CAMPに入ったの?
1度、プログラミングの独学に挑戦したのですが、1週間で挫折してしまったからです。
2019年の8月に、あるプログラミングに関する動画を何気なく見たときに、
「あれ、これ俺にも出来そうじゃね」
とか動画を見ただけで「できそう」と勝手に思ったのが始まりです。
その動画では、
「とりあえず何を学べばいいかわからない人は、JavaScriptがいい」
と言っていたので、
書店にあったJavaScriptの参考書を購入し、
最初のページからちまちまと取り組んでいきました。(言うがまま…)

学習1、2日目は、今までで知らなかったことを手を動かしながらできる感覚が
面白いと感じていたのですが、3、4日目からだんだんとやる気がなくなっていきます。
結局、人生初のプログラミング独学は、1週間で幕を閉じてしまいました。
.
それから2020年3月、マコなり社長の動画を何本か見た時に
「プログラミング学習、再開してみようかな」と思っていたのですが、
なかなか思い切ってやってみよう!と言う気にはなれませんでした。
しかし、この動画が決め手となり、入会を決意します。
![]() 人生おもしろくない人が「今すぐ」やるべきこと
人生おもしろくない人が「今すぐ」やるべきこと
動画の中で**「ポチる」**と言う言葉の矢が胸に刺さり、
刺さった勢いでTECH:CAMPのスクールまで飛んで行きました。
.
ちなみに私が入会したのは
プログラミング教養コース です。
エンジニア転職コース とは別なので
ガチで転職を考えている方は下記の記事を参考にしていただければと思います。
WEBアプリ制作までにやったこと(基礎〜応用)
基礎カリキュラム
TECH:CAMPのWEBコースにあるカリキュラムを順番に取り組んでいきました。
やってきた言語は大きく以下の3つです。
- HTML
- CSS
- Ruby(Ruby on Rails)
これらをカリキュラムの順番通りに進めていきました。
TECH:CAMPでは「学習進捗表」という、
1日の学習時間の記録やカリキュラムの進捗を「見える化」したシートが用意されています。
大体どのくらい取り組んだか振り返ってみると以下の通りです。
- HTML/CSS :15+10 = 25時間
- Ruby(Ruby on Rails) :28+49 = 77時間
足算になっているのは、カリキュラムを2周したからです。
基礎カリキュラム1周目
1周目は「プログラミングはこんな感じなんだー」という感じで、
カリキュラムに書いてあることを2〜3割程度わかればいいや と言う感覚で進めました。
例えば、ターミナルやパスといった当時、初めて聞く単語の意味を覚えたり、
ディレクトリの移動の仕方をみて、ちょっと触って覚える感じです。
しかし、学習を始めたての頃は、全てが未知の世界。
脳内のプログラミングフォルダは当然空っぽの状態です。
「とにかく一言一句覚えないと、きっとどこかでつまづいていしまう」
と思っていた私は、次の行動をとります。
.
何をしていたかというと、
「これは覚えられそうにないな…」と思ったことを、メモ帳に書き殴っていました。

このメモは、ほんの一部です。
画像をよくみると、左上のスクロールバーが豆粒になるくらい
やり込んでいました。
.
「え、別に何の問題もないんじゃ・・・」
.
断言します。
『メモ、ちょーいらん』
メモと言うより、「覚え書き」と言う方が適切ですかね。
学校の授業でやってきた、先生が黒板に書いたことを
そのまま書き写すような行為は、無駄だと言うことに気付きました。
考えてみれば、昔書いたノートを見返すのは、だいたいテスト前の時くらいで
毎回、見返すことが全くなかったからです。
ちなみに、画像のメモは約5ヶ月ぶりに開きました。(ナンテコッター)
書いてあることを写すやり方は、
「あー勉強したー」と学習の充実感を味わえるのですが、
記憶の定着が少ししかできないことに加え、
見返さないので、ほとんど意味がない行動だったと言えます。
.
では、どのようにして覚えていたか?
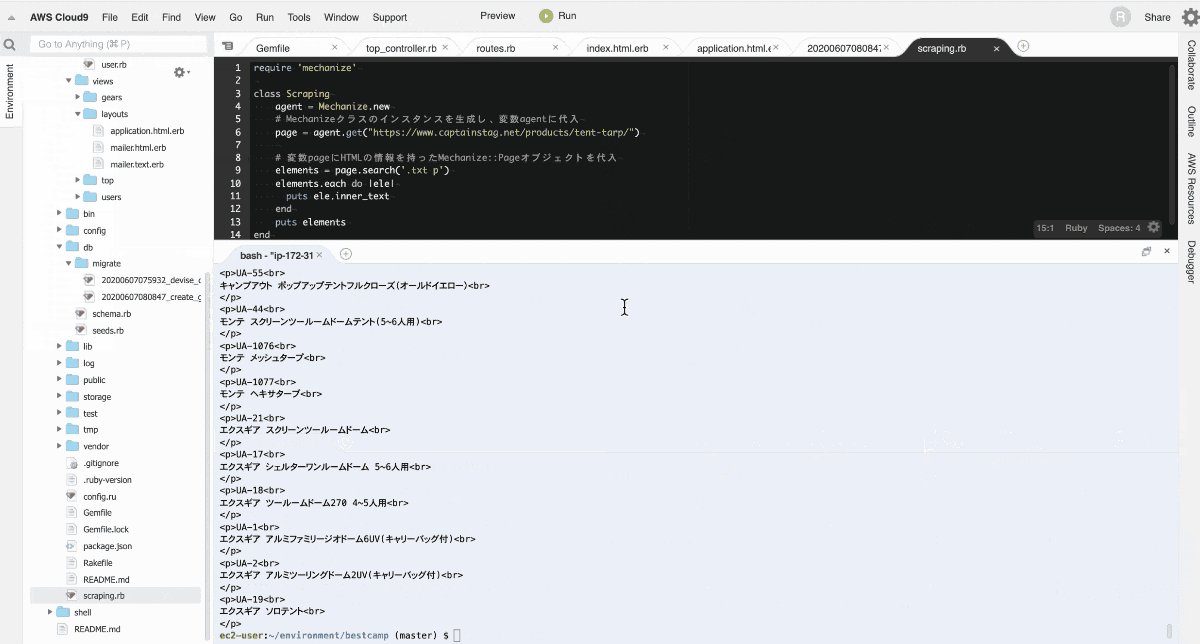
私の場合は、コードを書きながら覚えていきました。
例えばこんな感じです。
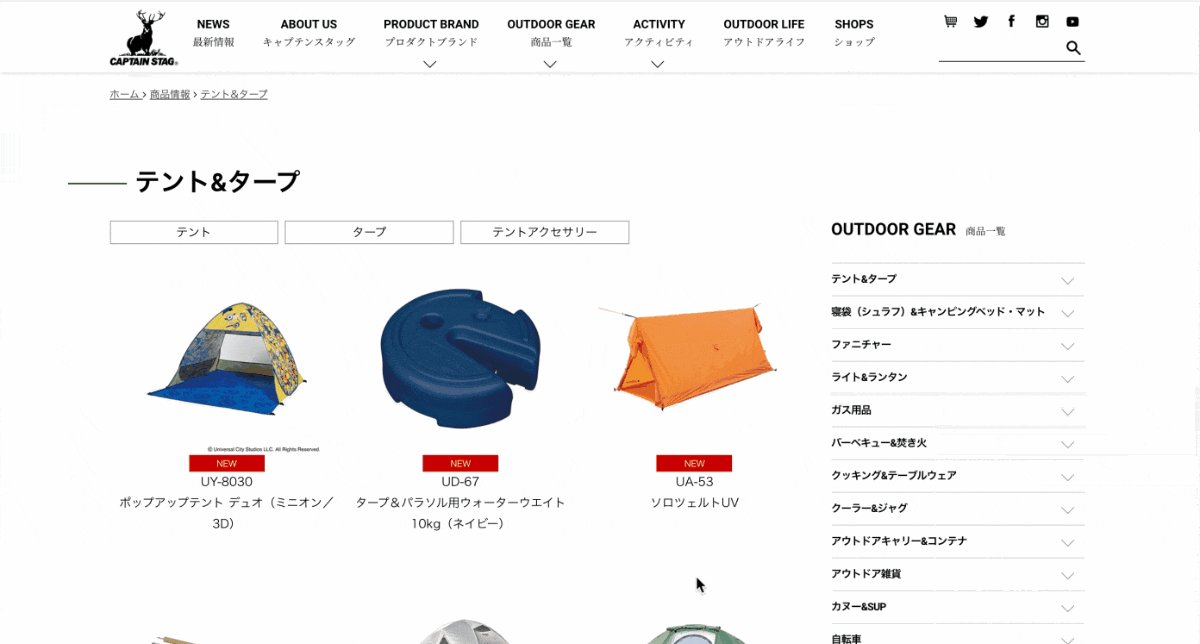
「スクレイピング」を覚えようとした時…
(ウェブサイトから情報を取得し、その情報を加工して新たな情報を生成すること)
このように、ある機能や仕組みについて覚えようとするときは、
実際にやってみて、それがどういうものなのか**「やりながら、覚える」**ようにしてきました。
実装して「できた」という感覚に、できたことの概要をリンクさせるイメージです。

この方法がうまくいったきっかけで、「覚えるためのメモ」は一切やらなくなりました。
基礎カリキュラム2周目
1周目で理解できていなかったところを復習していきました。
2周目はざっくりとしたことは覚えているから、スムーズにいけるだろう
と思っていたのですが、そうはいきませんでした。
「わからないところありすぎて、全然理解できでないじゃん…」
前に覚えたことを、もう忘れてる…
そんな自分を情けなく思う時がありました。
このようにネガティブに思っていた時は、
学習の意欲が沸きにくくなり、思うように進まない日も…
TECH:CAMPには、メンターと呼ばれる、学習のコーチが学習のサポートだけでなく、
進捗のサポートや学習の悩みを解決する手助けをしていただけます。
そのメンターに相談をして、自分なりに導き出した解決策は、
「わからないところ多くてもいいじゃん、人間だもの」
と考えることです。
わからない「もやもや感」から生まれるストレスは、
これもまた学校生活でやってきた
「テスト対策の暗記学習」が根付いていたからです。
覚えていないと点数が取れない のと似たように、
覚えていないと学習が進まない と思っていたことが原因でした。
.
プログラミングはわからないことがあっても
「カンニングOK」なのです。
わからないことは頭を抱えてうーんって悩むよりも
Googleでカンニングをして解決する方が時間の効率化と悩む時間の削減に繋がります。
もっと気楽に学習してもいいと言うことを学びました。
応用カリキュラム
ここでは、カリキュラムで用意されたWEBアプリのお手本を参考にしながら
なるべく自分の力で実装する学習をやってきました。

学習時間は、復習も兼ねて約135時間かけてカリキュラムを終えました。
応用という言葉通り、基礎よりも内容が難しくなり、
出来た時の嬉しさ2倍に対して、悩む時間2倍といった感覚です。
悩む時間が2倍と言うことは、メンターに質問することも2倍になった?
かと言うと、逆に1/2に減りました。
応用カリキュラムに入ってからは、エラーの原因が大体これかなーと
「仮説」をたてて解決できるようになるからです。
エラーの解決をどのようにしてきたか に関しては、
この後のWEBアプリ制作過程の中でお伝えします。
基礎、応用学習を終えて、WEBアプリ制作
ここから、いつか実現させかったWEBアプリの制作に取り組みました。
私が制作したオリジナルWEBアプリはコチラです。
![]() Unsung:hero
Unsung:hero



どんなWEBアプリかというと、「企業を簡単に紹介する」WEBアプリです。
Wikipediaのページから指定した物だけをスクレイピングしてデータベース
に保存、一覧に表示させたり、編集、検索したりできます。
WEBアプリをつくる前に
WEBアプリをつくる前に、
そもそもの目標(この学習を通してどうなりたいか)を振り返ってみます。
私の目標は2つありました。
- 「自分の手でプログラミングをして何か作ってみたい。」
- 「学んだスキルを仕事に活かしたい。」
この2つの目標が、プログラミング、WEBアプリ制作に取り組む「原動力」でした。
パソコンに向かった時にいつも「目標」を思い出していました。
.
「このスクレイピングってやつを使いこなしたら、めっちゃいいもの出来そう!」
「このアプリ制作で学んだスキルが、きっと誰かの役に立つアプリやツールが作れる!」
と言った感じですかね。
実を言うと、目標ではないのですが、
目的に「モテたい」という思いがちょっとあったのも事実です。(←おい)
(心の声)
「プログラミングできる俺、超イケてる。」
「スタバでMac広げて、ブラインドタッチしてる俺、まじかっこうぃぃ」
あれ、なんでWEBアプリなんか作っているんだっけ?
とやっていることの目的を見失ってしまうことがあります。
主に解決できないエラーにつまづいたり、明確なビジョンが浮かばなかったり
した時がそうだと思います。
私は、行き詰まったときも、自分のなりたい姿を思いだしていました。
目標のイメージは、創作活動の「原動力」に繋がります。
どんなWEBアプリを作るか
ここからは、どのような制作過程で取り組んだかまとめました。
.
最初から、これを作りたい!とアイデアがあればこのステップは問題ないですが、
0から作ろうとするといろいろなことを考えてしまいます。
「途中で挫折しないように、自分が製作できる程度のWEBアプリにしよう!」
「でも、自分ができる程度ってどんな程度? これなら? あれなら?」
頭がガッチガチに固まってたので、メンターに助けを求めた時に
このような回答が返ってきました。
『作りたいもののアイデアがない時は、身近な問題解決に着目するのがよいと思います。』
例えば、
「近くのキャンプ場は行きつくしたから、穴場のキャンプ場とかないかな…」
→と思っている方向けに、キャンパー同士で情報交換ができる掲示板のサービス
「明日は彼女とドライブデート! でも、俺って流行りの音楽とか良くわからないからな…
流石に俺の好きなオペラとか流したら引かれるよな… どうしよう…」
→と困っている方には、Youtubeから流行りの音楽を自動で取り込み、
シャッフルして再生するサービス
と、日常の中で起こりうる問題や困りごとを解決するものに着目します。
.
.
なるほど…
私の場合は、「あれ、この企業って何してる会社だっけ? 知りたーい」
と思うことがあったので、簡単に企業を紹介、閲覧できるWEBアプリの制作に着手しました。
もし、アイデア出しの段階で躓いている方は、
**『困っている人の役に立ちそうなもの』**を作ってみてはいかがでしょうか?
私の作ったWEBアプリは正直、人の役には立っていません。(圧倒的矛盾!)
ですが、もしこれを使ってくれる人がいて、何かの役に立っているところを想像しながら
取り組むことで、モチベーションの維持、向上に繋げてきました。

設計
どのようなアプリにするか考えがまとまったら、画面の設計に移りました。
まずは、お手本を探す
「画面の設計かー。とりあえず、雰囲気を掴むためにいろんなウェブサイト見て回ろう!」
…うん
.
.
…なるほど、
初心者だった私には、参考にするものが多過ぎて
何を参考にしたらいいかわかりませんでした。
ここで、問題だったのが『複雑なサイト』ばかりを参考にしていたことです。
取りあえず、超シンプルなサイトを参考にすることにしました。
ちなみに、私が参考にしたサイトはコチラです![]()
- シングルページレイアウト(構成がシンプル 復習用)
- Webの基本レイアウトまとめとサンプルコード(どんなレイアウトにしたいか)
- SANKOU!(レイアウトの構想が決まったので、お手本にしたサイト)
.
私は、設計のお手本探しの段階では、
- 自分が制作できそうなシンプルなサイトを調べまくる。
- 作れそうなのレイアウトのイメージが決まったら、参考にするサイトを1個に絞る。
という流れで取り組みました。
参考にするサイトを1個に絞った理由としては、
「あ、このサイトお洒落だしここを取り入れたいな!」
「うわ、この写真が動くやつかっこいいやん! これもいいなー」
とお手本にする候補が定まらなくて、めちゃくちゃ時間が掛かったからです。
決めるのはあくまで**「大まかなレイアウト」**です。
…細かい機能は後から追加できることに、途中で気づきました。
レイアウトを紙に書き出す
レイアウトのイメージが思い浮かんだら、整理しやすくするためにアウトプットが重要です。
デザインツールやワイヤフレームを作るアプリを活用してみようと思ったのですが、
すぐに取り掛かりたかったので、紙に書き出すことにしました。


写真のように、紙1枚につき、1つの画面を書いて整理していきました。
データベースの設計
まず、アプリを制作する前にどんなデータが必要か整理しました。

![]() 1度廃案にしたWEBアプリのデータベース設計時につくった
1度廃案にしたWEBアプリのデータベース設計時につくった
必要になりそうな情報リストです。
(紹介したWEBアプリの設計図はほとんど描いていなかったので、これで勘弁してください)
これは、キャンプ道具のレビューアプリの構想なのですが、
どんな情報が必要になるかまとめると以下の通りです。
- アプリに登録したユーザーの情報
- キャンプ道具の情報
- キャンプ道具に対する各ユーザーからのレビュー(評価☆)情報
- キャンプ道具に対する各ユーザーからのコメント情報
このように、どんな情報が必要になってくるか、どんな情報があったらユーザーは嬉しいか
紙やPCのメモ帳になどに「言語化」して書き出していきました。
「あれ、最初にメモ、ちょーいらんって言ってたじゃん!」
はい、そうです。
ここでのメモは覚えるためのメモではなく、
考えていることを視覚的にイメージできるようにするためです。
データベースの設計時、私の脳内イメージと行動は以下の通りです。

まず、データベースにどんな情報が必要になりそうか 考えます。
次に、間違っててもOKなので とりあえず考えていることを書き出します。
あとは、書き出したことを整理して完了です。
難しいように思えますが、やっていることは「買い物」と同じです。
例えば、今夜の晩ご飯をカレーにするとき、
必要な食材を考えます。
人参、じゃがいも、たまねぎ、肉、ガラムマサラ、クミン、ターメリック…
これらの食材を頭の中で考えて思い出すのは大変なので、紙に書き出します。
このように、思考を整理する際には、紙やメモに書き出すことで、
ゴチャゴチャ頭をスッキリ頭に変えることができます。
この思考方法はゼロ秒思考という本から学びました。
ぜひ、ご一読ください!
必要な情報を整理
ここでは、グループ分けをして
例のキャンプ道具レビューアプリには大きく「キャンプ道具」「ユーザー」「レビュー」
でまとめられます。

それぞれのテーブルにどんなカラムが必要になるか考えていきました。


今まで上げてきた情報の関係性を紐付けしていきます。

テーブル同士の関係性をまとめて、テーブル設計を完成させました。
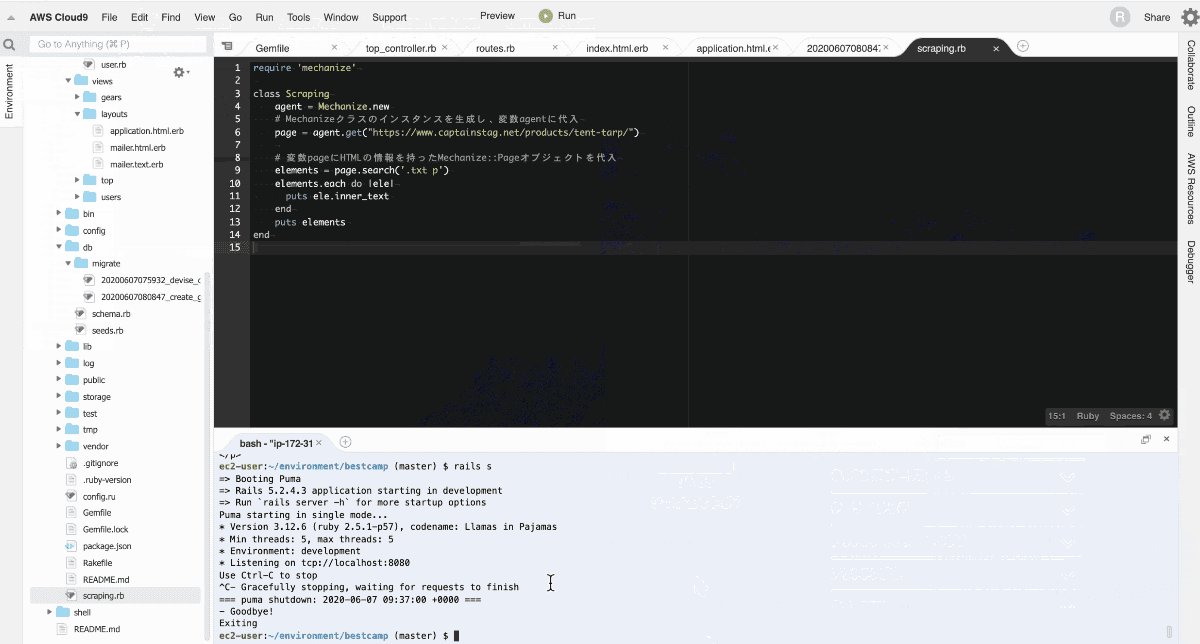
プログラミング(HTML、Ruby篇)
いよいよ、ぽちぽちタイムがやってきました。
振り返ってみれば一番問題に遭遇したのはこの時だったと思います。
「これはうまくいったな」と実装、テストしては”エラー”
「これで解決したな」と修正しては”エラー”
エラーエラーエラー…
まるで、ジャイアンに殴られるかのように「ボッコボコ」にされました。

綺麗なジャイアンが言っている通り、エラーの連発で辛かった日は指の数じゃ収まりきらず、
心が折れかけることがありました。
そんな中でどのようにエラーの解決に立ち向かったか、
.
いろいろやった結果、大きくこの3つの方法で解決していきました。
やっていった手順は以下の順番通りです。
1、エラーメッセージの解読、検索方法を工夫し原因を探る
2、teratail、Twitterを活用して助けを求める
3、直接人に会って助けを求める
1、エラーメッセージの解読、検索方法を工夫し原因を探る
エラーメッセージに遭遇した時は、ラッキーです!
なぜなら、どこが間違っているのか、ちゃんとヒントを教えてくれるからです。
でも、エラーメッセージさんが「この列のここが間違っているよ」と教えてくれても、
「こんなに英語いっぱい表示されても、悪いかわからんわい!!」
と最初はよく思っていました。

まあまあ、落ち着いて。
まずは、エラーの読み解き方や接し方に関する情報を参考にして向き合うことにしました。
下記のリンクに参考にさせていただいた、エラーの解決に役立つ記事を載せておきます。
- Ruby のエラーメッセージを読み解く(初心者向け)その 1
- [初学者]よく起きるエラー 〜syntax error, unexpected end-of-input, expecting keyword_end〜
- 【Ruby on Rails】 エラー 読み方 解決 〜4つのポイント〜
- エンジニアは検索力が大事。プログラミングスキル向上にググり力は必須です。
エラーの対処のほとんどは、これで解決していきました。
最初は、エラーに苦手意識があったのですが、
日々、原因探しをこなす内に、ある変化が起きてきます。
ある日、エラーが発生しました。
.
「よっしゃ!エラーが来たぜ! 今日はどんな子が悪さをしてるんだ〜? うへへへぇ…」
「おらあああああああ!! 貴様だな!! 俺は見逃さないぞ!! ううぃいいいいっ!!」
そうです。
2、teratailを活用して助けを求める
しかし、自分の力ではどうしても解決できなかったこともありました。
何かいい解決方法がないか探していた時に、teratailに出会います。
.
teratailは本当に凄いんです!
脳味噌が沸騰するくらい考えて調べていたことを
1日も掛からない内に、的確な回答と問題解決方法が返ってくるのです。
人生で初めての投稿で緊張しながら、投稿内容に不備がないか何度も何度も確認し
1日分のエネルギーを込めて押した「投稿ボタン」
数時間後、teratailから通知が来て、回答欄のコメントが目に入った時、
「こんなに優しい世界があったんだな…」
と天にも昇る気持ちになったのを今でも覚えています。

この経験から、「自分で解決できないことは人に頼ってもいい」
と言うことを学びました。
正直、投稿する前は恥ずかしい、怖いと言う気持ちがあり、投稿をためらっていました。
過去に投稿されていた、ある質問の回答を目にした時、
「調べてください。」「理解していますか?」という回答もあったからです。
私は、思い切って投稿することを決心をしました。
解決しなければ、前進しないと思いました。
.
(心の声)
「ああ 神よ、この無知なわたくしに御慈悲を…」
「ggrksとか どんな冷たい言葉もご褒美として受け止めます。」
(↑ちょっとこれは考えすぎ)
実際に、質問をしてみると指摘を受けることもありましたが、
問題の解決に必要な情報を、もう少し詳しく教えてほしいということがほとんどでした。
質問に答える側の立場になって
「こんな質問だったらスムーズに回答できそうかな」と
考えて質問することを、普段の仕事でもこの気持ちは常に持っておこうと思いました。
もし、悩み事があったら1度teratailを使ってみてください。
私は人に何かを伝えることは得意な方ではありませんが、
参考に私の投稿一覧を載せておきます。
goffee555
3、直接人に会って助けを求める
この解決方法は、本当にいきづまった時の最終手段としていました。
私の人脈だと、プログラミングをやっている友人や先輩が近くに居なかったため、
メンターに頼るしかありませんでした。
初めから、メンターに質問することも最初の頃は考えていましたが、
「相手の立場になってこんな質問だったら回答しやすくなるかな」と一度思考します。
思考する際にも、紙に書き出して考えをまとめていきました。

紙に書き出すことは、以下のようなことです。
- 何をやっていた時にエラーが出たか
- どんなエラーコードが出力されていたか
- エラーの内容に基づき、どんなことを調べたか
- 調べたことを実施した結果
- 「もしかしたらAを操作したから、影響をうけるBが問題なのでは」というような仮説
このように、思考の整理ができてから、メンターに質問をしていきました。
一例ですが、質問の流れは以下の通りです。
▷ホニャララさん、今〇〇を実装しているところでエラーが発生して困っています。
(やっていることの認識を一致させる)
▷××をインストールした後に、サーバーを起動をしました。
(エラーが起きる前と後の状態を伝える)
▷そしたら、このようなエラー文が出力しました。
(エラー文の内容を認識してもらう)
▷エラー文から〇〇を検索して、〇〇を操作しましたが解決できませんでした。
(やったことを報告する)
▷今日1日中、解決できずに困ってて、辛いです。どうか、みてもらえないでしょうか?
(本当に困っている顔で伝えると効果抜群!)
この質問の仕方だと、まだまだ甘いところもあると思いますが、
「相手の理解が追いつかない状態をつくらない」
ことを質問する前に意識していました。
これを意識するのには、
物覚えが良くなく、人の話を最後まで理解できない私だからこそ、
**「理解に徹してもらえるコミュニケーション」**をしないといけないと思っていたからです。
これは極端な例ですが、
例えば、Siriに
「ヘイ、Siri! 天気。」と聞いたら、
「キョウノテンキハ、ハレ トキドキクモリ。サイコウキオン28ド…」と返ってきますが、
人に聞く場合は
「太郎! 天気。」と聞いたら、
「は?」って返ってくること間違い無いですよね。
この時の太郎の気持ちを考えてみると、
まず、「天気」といわれて、それが質問なのかどうかわからない。
仮にそれが質問だったとしても、いつの? どこの? なんで?と
いろいろ情報が不足しているため、混乱すると思います。
または、天気を聞き間違えて 元気? と聞きとれられて
「うん、元気!」と返ってくることもあると思います。(Siriも例外でない)
このような日常的なコミュニケーションでも認識のズレを少しでも減らすためにも
**「理解に徹してもらえるコミュニケーション」**本当に大切です。
メンターに伝わりやすい、わかりやすい質問をすることは、結果的に
自分にもわかりやすい回答が返ってきます。
もしかしたら、今まで気づいていなかった問題も発見できて、
1の質問から10の回答が返ってくる特典がついてくるかもしれないですよ!
プログラミング(CSS篇)
CSSの実装に関しては、モヤモヤを乗り越えるまでが結構大変でした。
そのモヤモヤというのは、
**「正しい実装の方法がわからない」**ことです。
例えば、usersテーブルにskillという名前のカラムを追加する場合は、
$ rails g migration AddSkiliToUsers skili:データ型(stringやtextなど)
$ rails db:migrate
というように、決まったやり方があるので、なんとかできるのですが、
CSSは「これが正解」というものがないので最初はあたまピヨピヨ状態でした。
例えば、要素を横並びにさせたい時の例です。

下記の方法で実現できます。
- float
- inline-block
- table-cell
- flexbox
「いや、どれ使ったらいいんですか!?」
とにかく、やってみないことには進まないので、適当にやってみました。
.
.
.

カーソルを合わせると、縦文字に切り替わって
すごい、嫌がらせをするメニューバーができました。
試行錯誤しているうちに、CSSの実装は何とか完成させることはできたのですが、
「この実装が正解」と言うものは今でもわかりません。
この、わからないだらけの状況のなかを どのように乗り越えたのか?
それは、
「レイアウト崩れてもいいから、とにかく完成させよう」
という気持ちでやり切りました。
そうです。問題は解決していないのです。(なんてこった)
作ったWEBアプリはブラウザの画面を全部広げて、かつズームが100%の状態でなければ
成立しない仕様になっているのです。
拡大(ズーム100%以上)、縮小(100%以下)にするとレイアウトが崩れてしまします。
でも、よいのです。
このWEBアプリ制作はお給料を頂いて、完璧なものを納品しているわけではなく、
自分の目標の達成に向けた1手段だからです。
もし、CSSの実装で、
「ブラウザの表示範囲によってレイアウトが切り替わるレスポンシブなのを作りたい」
「でも、難しくてうまくできない…」
と2つの理想と現実に板挟みになることがあれば、
「とりあえずできる所からやっちゃえ」
と気楽にやっていきましょう。
デプロイ、修正
ローカルで開発したWEBアプリを完成させたあとは、全世界に公開します。
アプリの公開はHerokuという無料で使えるクラウドサーバーを使用しました。
カリキュラム内で、デプロイ(作ったプログラムを使える状態にする)の方法が
載っているので、手順通りにやっていきました。
デプロイが完了した後、バグの修正や検索機能の追加など
しこしこやって、なんとか完成させることができました。
いやー、アプリが完成した時の達成感はもちろんあったのですが、
それ以上に、使ってくれた人がいたことが何よりもうれしかったです。
ここまでたどり着くのに、支えて下さったメンターの方々、teratailの回答者、
同じスクールの受講生に助けられたからだと思っています。
本当にありがとうございました。
参考にした資料、便利なツール
WEBアプリ制作過程で、お世話になった参考資料やツールを紹介します。
設計
-
【DB設計入門|ER図|MySQL】コンビニレシートから学ぶ!データモデリング手法
(題目の通り、レシートの構成を参考にどのように設計するか解説してあります。) -
【初心者向け】丁寧すぎるRails『アソシエーション』チュートリアル【幾ら何でも】【完璧にわかる】🎸
(モデル同士の紐付け(アソシエーション)に関して、理解に苦しんでいた時、
めちゃくちゃ参考にさせていただいた記事です。) -
RailsでWebアプリケーション開発【入門】
(WEBアプリ開発の考え方や手順の概要を、ざっくりと学べる記事です。
カリキュラムの内容と違う視点で見れるので、勉強になります。)
HTML
-
HTMLタグ・読み方一覧
(意外と意味を理解できていなかったタグに関する情報が、一覧でみれます。
「このタグの用途って何だったっけ?」と思った時にこちらで調べていました。) -
HTMLクイックリファレンス
(こちらもタグに関する情報が載っていますが、それのみならず、
CSSやJavaScript、ウェブ制作チュートリアルなど
様々なジャンルの詳しい情報が載っています。)
CSS
-
【CSS設計】CSS命名規則はBEMをまずは覚えておこう【初心者向け】
(CSSの命名規則である「BEM」について詳しく説明してあります。
「分かりやすく」、「読みやすい」クラス名を付ける事の大切さを学べます。) -
HTMLとCSSクラスでよく使う命名について
(命名で使用する単語を何にするか迷った時に参考になります。) -
原色大辞典
(カラーコードの大辞典です。困った時はこれで解決!) -
OneClickCSS
(これを初めて使った時、感動しました。
書いたコード(HTML、erb)をコピペするだけで、
スタイルシートを自動生成してくれます。) -
Font Awesome
(Webアイコンフォントを表示できるようにしてくれるサービスです。
何かアクセントとして付け加えたい素材がたくさんあります。) -
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
(Font Awesomeの使い方に加え、アニメーションで表現できる方法が載ってあります
「CSS面白い!」と感じれたので是非お試しで使ってみてください。)
Ruby on Rails
-
Rubyで使われる記号の意味(正規表現の複雑な記号は除く)
( . (ピリオド) , (カンマ) : (コロン)の使い方がいまいちピンと来なかった時に
参考にさせていただきました。) -
Railsコマンドまとめ(基本~応用)
(うRailsコマンドのまとめが載ってあります。
モデルやコントロールなどの作り方を思い出す時に参考にさせていただきました。) -
Railsドキュメント
(簡単に言えばRails辞典です。)
メンタルケア
-
プログラミング勉強でやる気が出ない原因とモチベーションを出す方法
(プログラミング学習を継続するために覚えておいてほしい
「やる気に対する正しい考え方」について紹介してあります。) -
プログラミング出来ない奴ちょっと来い
(タイトルを見て、思わず「はい」と答えたので読んでみました。
「初心者レベルの人に向けて」の内容が心に刺さりました。
今、つまづいている方は是非、ご一読ください。)
息抜き
-
「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
(プログラミングに関する情報だけでなく、ネットワークやセキュリティなど
面白おかしく解説している用語辞典です。
ついでに気になる用語も調べちゃって、1時間過ぎてた! なんてこともあるくらい
情報が豊富です。) -
寿司打
(タッチタイピングの練習と息抜きを兼ねてやっていました。
またまだ1万円コースには程遠いですが、楽しみながらやっています。)