PepperのALMemory周りのメモ
Choregrapheに用意されているBOXのみでALMemoryにデータを格納、
通知を受け取って他のボックスに更新を適用させるサンプル。
1. 目的
Choregrapheにデフォルトで用意されているボックスのみを使って、
イベントの通知によって別のボックスの動作を促せないか、、、
2. 結果
Subscribe to EventというボックスとRaise Eventというボックスを利用することにより実現出来る!
(正確にはSubscribe to Eventを利用しなくてもできます)
3. 概要
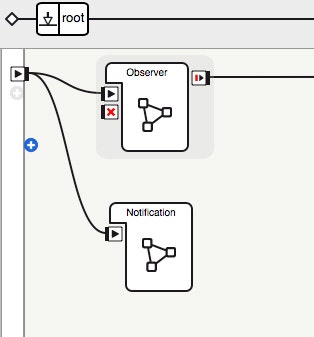
rootにObserverという名前のボックスとNotificationという名前のボックスを配置
Observerボックスにはイベント通知を受け取った後の処理Notificationボックスにはイベント通知をするための処理
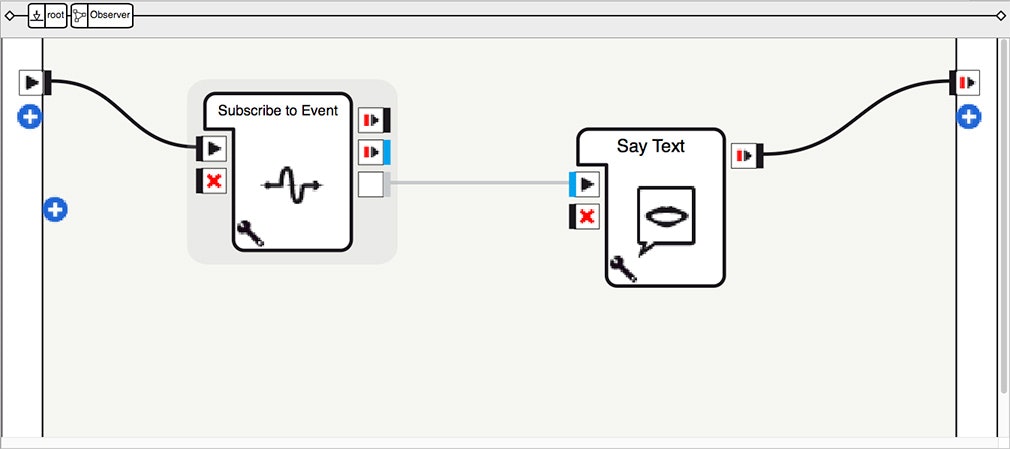
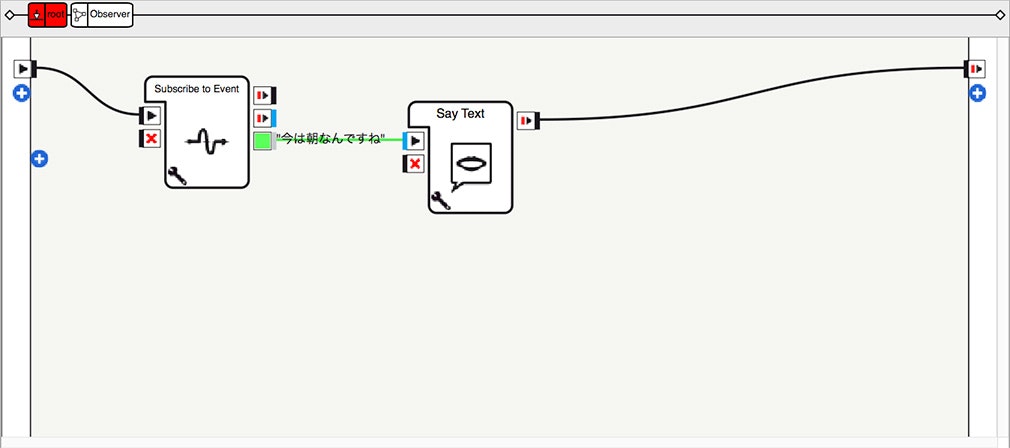
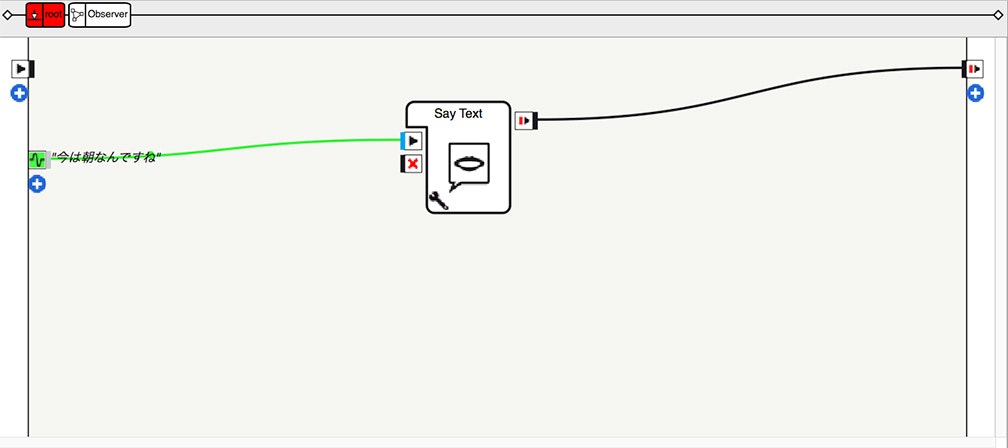
3-1. Observerボックス
root > Observer
Observerボックスの中身には**Subscribe to Event**と確認用にSay Textを配置。
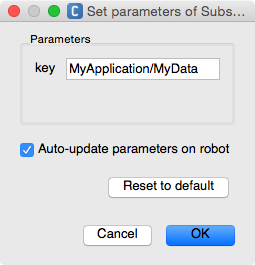
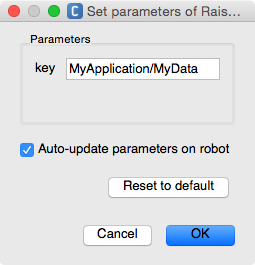
Subscribe to Eventのパラメーターはそのままで。
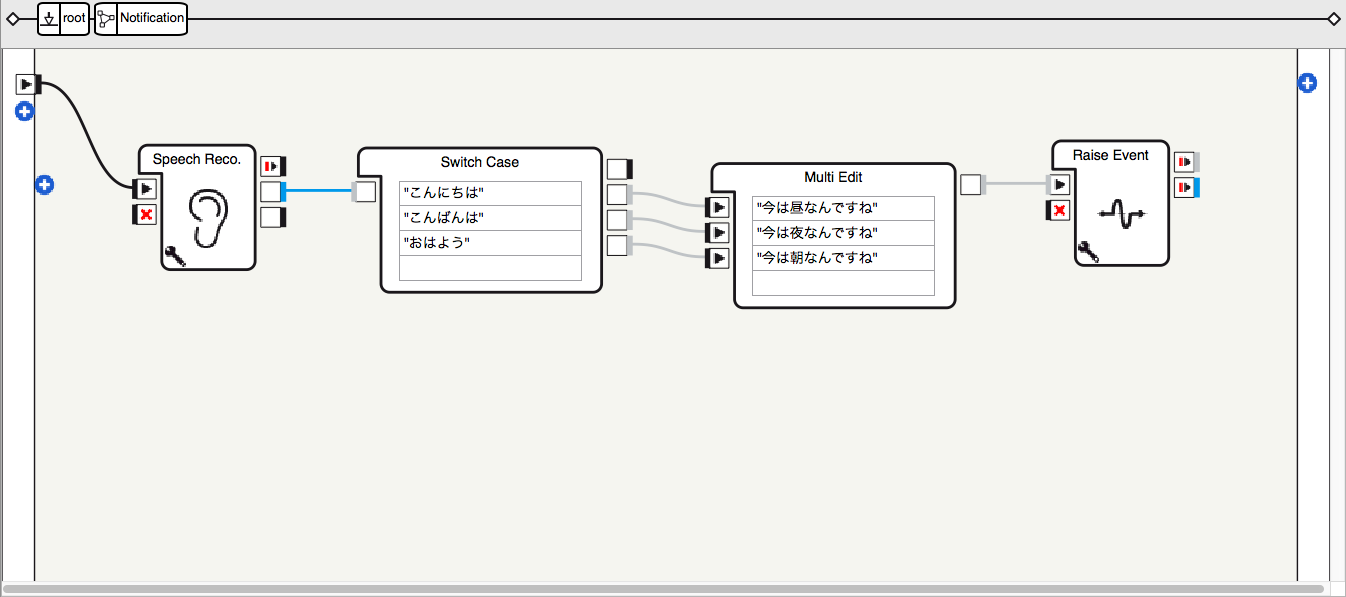
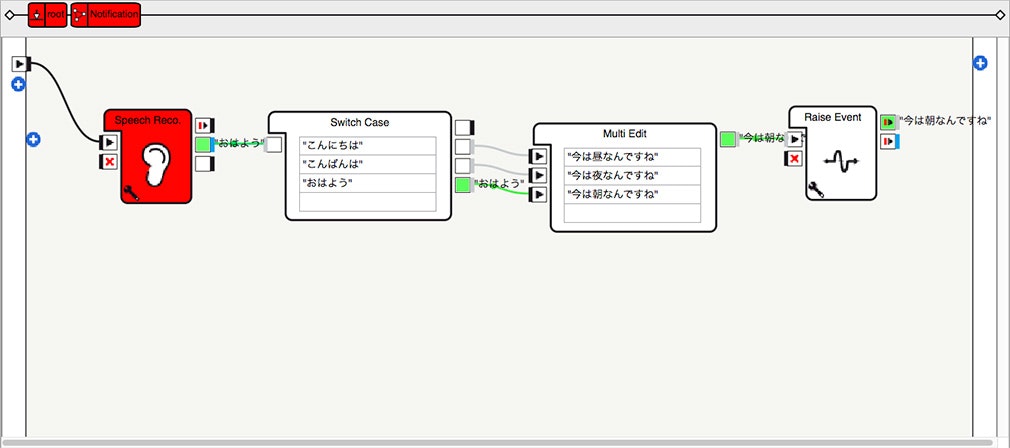
3-2. Notificationボックス
root > Notification
Notificationボックスの中身にはPepperくんに挨拶する内容によって、
**Raise Event**に渡る値が変化するようにボックスを配置
動作の流れ
-
Speech Reco.によってPepperくんに音声をインプット -
Switch Caseを使い聞いた言葉により条件分岐してMulti Editで値の調節 -
Raise Eventを使って受け取った値を通知(重要)
Raise Eventのパラメーターもそのままで。
3-3. Subscribe to EventとRaise Eventの簡単な説明
Raise Eventというボックスに値を送ることにより、
パラメーターで設定したMyApplication/MyDataというイベントの
値が更新され、Subscribe to Eventに通知されます。
簡単!!
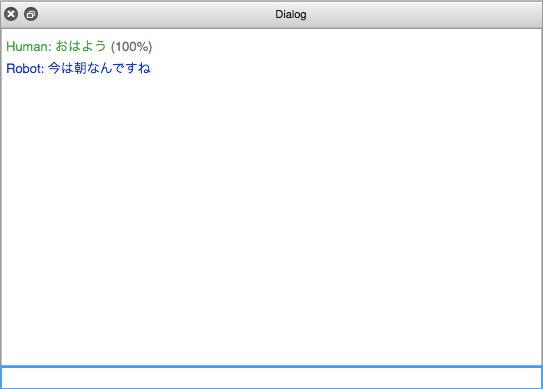
3-4. 実行結果
先ほど組んだアプリを起動して、Dialogウィンドウに「おはよう」と打ってエンターを押すと、
「今は朝なんですね」と返ってきました。
3-5. アプリの流れ
(Pepper実機では無いのでSpeech Reco.でエラーが起きてます、、、)

Pepperに「おはよう」と話しかけることにより、
Notificationボックス内のSpeech Reco.が反応、Raise Eventに値が渡ります。
Observerボックス内のSubscribe to EventがALMemoryの更新通知を受け取り、
値をSay Textに吐き出します。
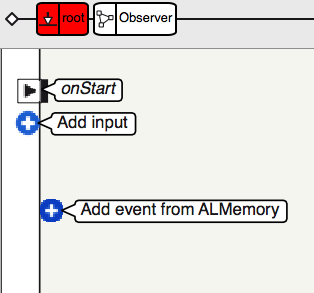
3-6. こっちの方がスマート、、、?
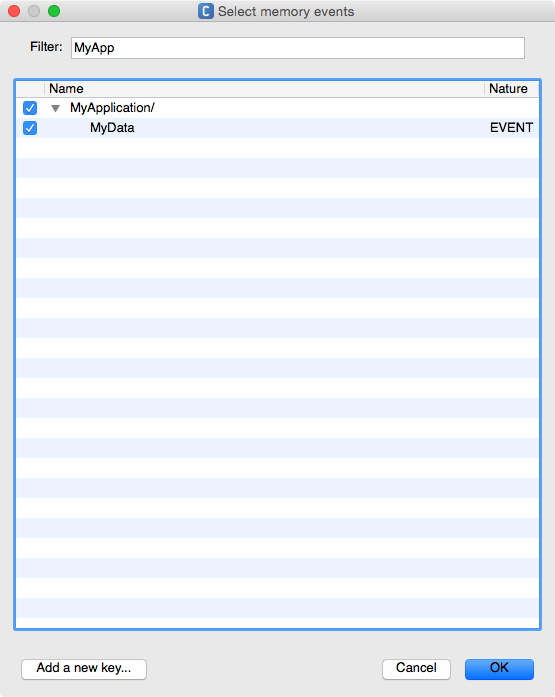
Add event from ALMemoryの吹き出しが付いてる下の(+)をクリック。
MyApplication/MyData(Raise Eventのパラメーターにセットしたイベント名)
のチェックボックスにチェックを入れる。
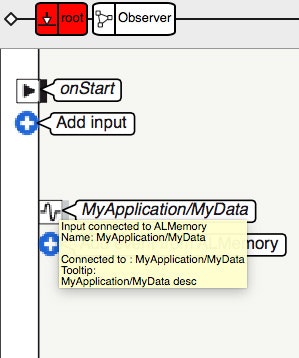
すると、**MyApplication/MyData**という新しいインプットが増えているので、
ここからSay Textに繋ぐ。
これでも先ほどと同じ動作をします。
こちらのほうが少しアプリがスマートになるのかな。
(内部的にはどのような処理の違いがあるのか分かりませんが、、、)
4. まとめ
他の方法でもこのアプリの実装は可能ですが、
Notification(インプット)とObserver(アウトプット)を分けることで、
簡単なアプリならごちゃごちゃせずに組めます。