はじめに
本記事は、HoloLens 2 公式チュートリアル「Mult-user capabilities」を試してみた [前編] の続き、後編記事となります。今回は、前半のチュートリアルで行った成果物を流用しつつ手順を進めていくので、まだ前半部分のチュートリアルがお済みでない方は、先に前半のチュートリアルを完了させることをお勧めいたします。
公式チュートリアルは、「Multi-user capabilities tutorials (en-us)」 をご覧ください。
検証環境
-
開発用PC ( Windows 10 Pro )
- Windows 10 SDK ( 10.0.18362.0 )
- Unity 2019.2.21f1
- Unity モジュール : ユニバーサル Windows プラットフォームビルドサポートモジュール
- Unity モジュール : IL2CPP ビルドサポートモジュール
- AR Foundation 2.0.2 ( Package Manager )
- PUN2 - FREE ( Pun : 2.18.1 / Photon lib : 4.1.4.1 )
-Visual Studio 2019 ( Version : 16.6.1 )
- Microsoft HoloLens 2
- 事前登録済み Azure アカウント ( ※ 無料枠でも可能 )
公式チュートリアルの手順
今回は、後半のステップ2つの手順について解説をしていきたいと思います。
-
Setting up Photon Unity Network
— Photon 事前セットアップ -
Connecting multiple users
— マルチユーザー間での接続 -
Sharing object movements with multiple users
— 複数デバイス間でのオブジェクト共有 -
Integration Azure Spatial Anchors into a shared experience
— シェアリングの仕組みに ASA を統合する
今回、最後のステップでマルチユーザー間のCGの位置合わせに 「Azure Spatial Anchors ( Azure Mixed Reality サービス ) 」 を使用する予定ですが、Azureアカウント作成済みの状態からの解説となります。まだ、Azureアカウントをお持ちでない方は、以下よりアカウント登録を済ませておいてください。
詳細手順の解説
3. Sharing object movements with multiple users
第3章では、オブジェクトの操作を複数人で共有し、相互にインタラクションが可能なコンテンツを作成していきます。他人が操作したオブジェクトの動きをリアルタイム (低遅延) で共有することが可能です。
3-1. シーンの準備
プロジェクトウィンドウにて、Assets > MRTK.Tutorials.MultiUserCapabilities > Prefabs フォルダを開きます。 TableAnchor プレハブを選択し、ヒエラルキーウィンドウ上の SharedPlayground オブジェクトへドラッグ&ドロップし、子オブジェクトとしてシーンへ追加します。

3-2. オブジェクトのインスタンスを生成するためのPUN設定
このセクションでは、第2章で作成したプロジェクトにて RocketLancher_Complete_Variant Prefab を使用するための設定を行い、プレハブのインスタンス化を行う場所を定義していきます。
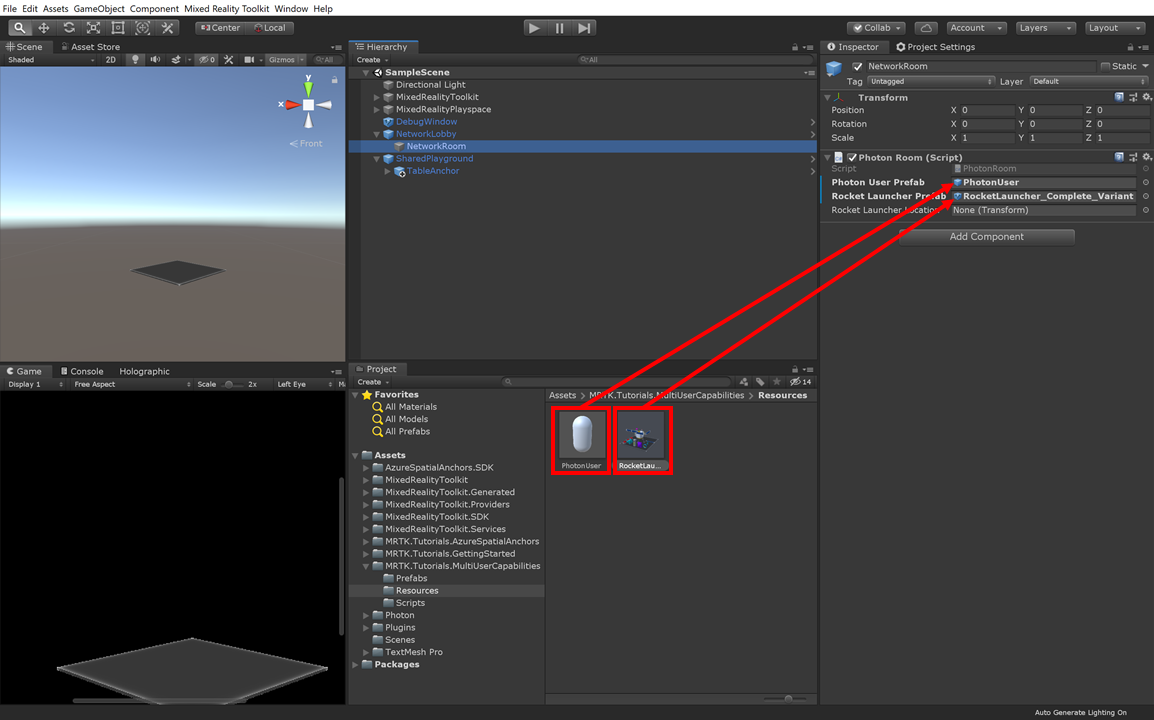
プロジェクトウィンドウにて、Assets > MRTK.Tutorials.MultiUserCapabilities > Resource を開きます。
ヒエラルキーウィンドウで、NetworkLobby オブジェクトを展開し、NetworkRoom オブジェクトを選択後、インスペクターウィンドウにて Photon Room (Script) の設定を変更します。
- Photon User Prefab フィールド へ 「PhotonUser」 プレハブをドラッグ&ドロップ操作で追加します。
- Rocket Launcher Prefab フィールド へ 「RocketLauncher_Complete_Variant」 プレハブをドラッグ&ドロップ操作で追加します。

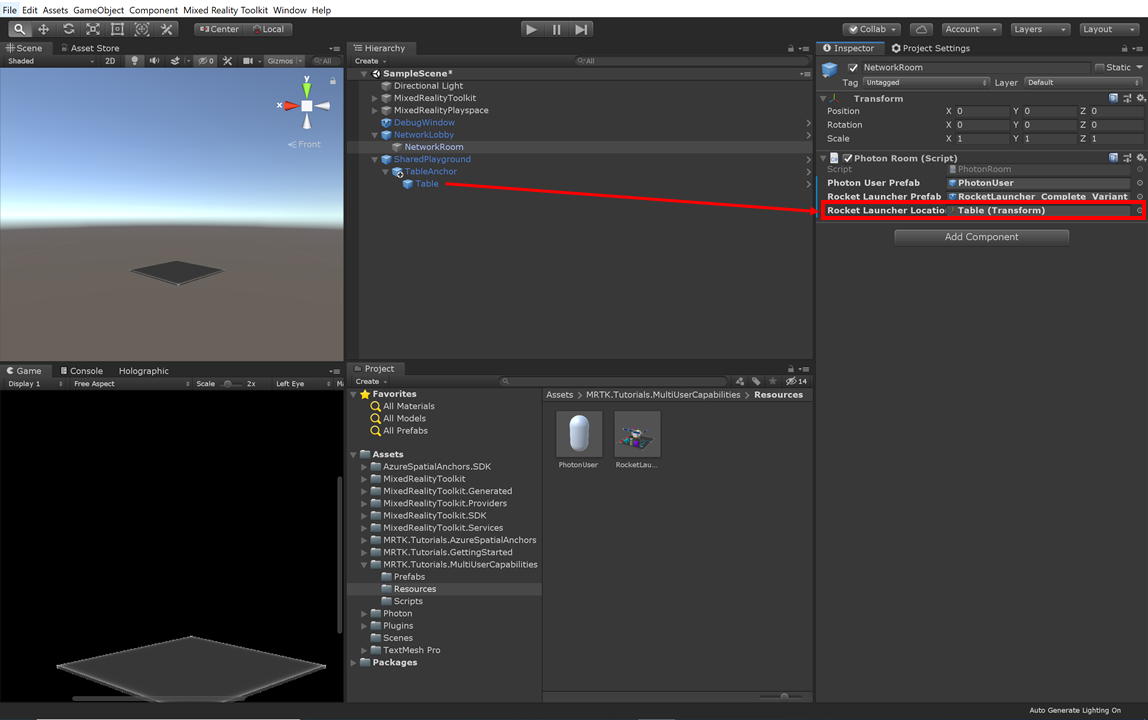
子オブジェクト NetworkRoom を選択した状態で、TableAnchor オブジェクトを展開し、インスペクターウィンドウにて、Photon Room (Script) の設定を変更します。
- Rocket Launcher Location フィールド へ TableAnchor の子オブジェクトである Table をドラッグ&ドロップし追加します。

以上で、第3章の手順は終わりとなります。
3-3. オブジェクトの動きを共有してみる
それでは実際にアプリケーションの挙動を確認してみましょう。第2章と同様の手順でビルドしたアプリケーションを HoloLens 2 をデプロイし、アプリケーションを起動した後、Unity Editor 上でゲーム再生を行うと HoloLens 2 と Unity Editor でコンテンツのシェアリングが正常に動作することが確認できます。( 実際に動かした際の動画は以下をご覧ください )
HoloLens 2 公式チュートリアル
— Futo Horio (@Futo_Horio) June 8, 2020
Multi-user capabilities (3/4)
同一コンテンツを複数人で
同時に操作できるデモ
Unity Editor / HoloLens 2 で
操作した内容を Photon PUN 経由で
リアルタイム共有 (低遅延)#MRTK #MixedReality#Unity #HoloLens #Photon pic.twitter.com/BLYXkeN1pc
4. Integrating Azure Spatial Anchors into a shared experience
第4章では、Azure Spatial Anchors (ASA) を使って、複数人で共有するオブジェクトの位置合わせを行う手順を解説していきます。これを使うことで、複数人で同じ位置に配置されたCGコンテンツを同時に楽しむことができるようになります。
※ Azure Spatial Anchors は Unity Editor 上で動作しません。本章での成果物の挙動を検証する場合は、少なくとも2台の HoloLens にアプリケーションをデプロイする必要があります。
4-1. シーンの準備
ヒエラルキーウィンドウで、「SharedPlayground」 オブジェクトの子オブジェクトである 「TableAnchor」 を展開します。

プロジェクトウィンドウにて、Assets > MRTK.Tutorials.MultiUserCapabilities > Prefabs フォルダへ移動し、Buttons プレハブをドラッグ&ドロップし、 TableAnchor の子オブジェクトとして追加します。

4-2. シーンを操作するためのボタン設定
上記で設定した Buttons プレハブを使って、シーンを操作するための設定を追加していきます。
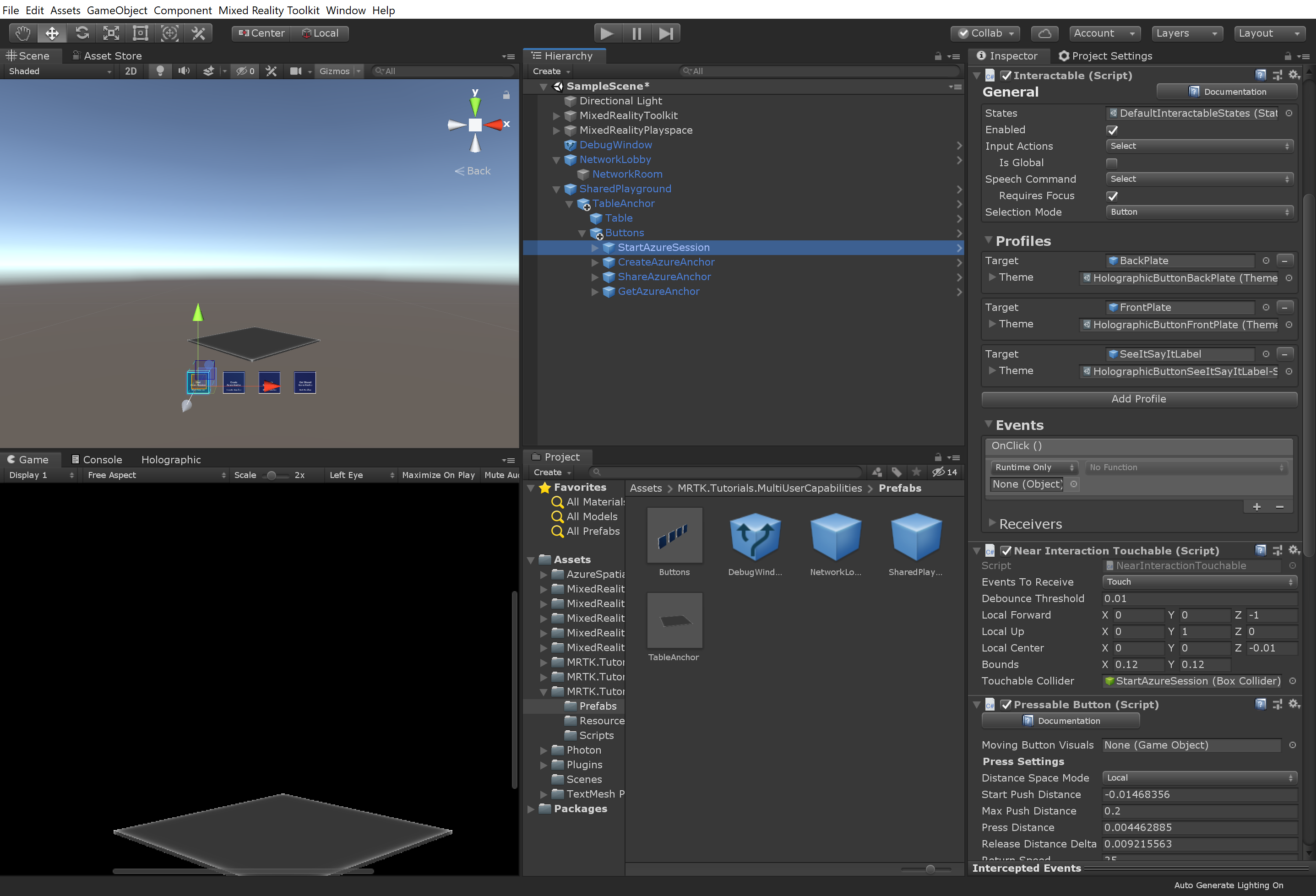
ヒエラルキーウィンドウにて、Buttons オブジェクトを展開し、最上部の子オブジェクトである StartAzureSession を選択します。

インスペクタウィンドウにて、Interactable (Script) コンポーネント内にある OnClick() イベントへ以下の設定を追加します。
- None (Object) フィールドに、TableAnchor オブジェクトを割り当てます。
- __No Function__ドロップダウンから、AnchorModuleScript > StartAzureSession() Function を選択します。

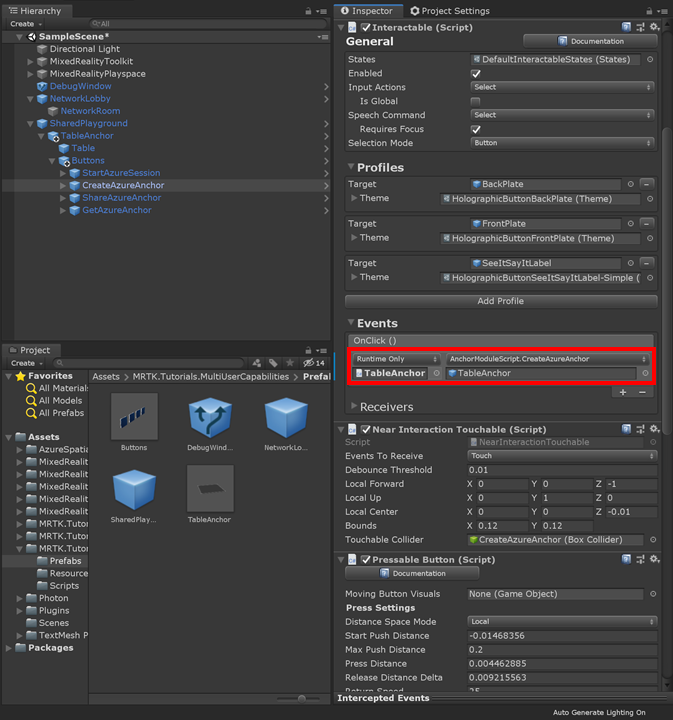
ヒエラルキーウィンドウにて、Buttons オブジェクトを展開、上から2番目の子オブジェクトである CreateAzureAnchor を選択し、インスペクタウィンドウにて、Interactable (Script) コンポーネント内にある OnClick() イベントへ以下の設定を追加します。
- None (Object) フィールドに、TableAnchor オブジェクトを割り当てます。
- __No Function__ドロップダウンから、AnchorModuleScript > CreateAzureAnchor() Function を選択します。
- None (Game Object) フィールド表示が追加されるので、TableAnchor オブジェクトを割り当てます。

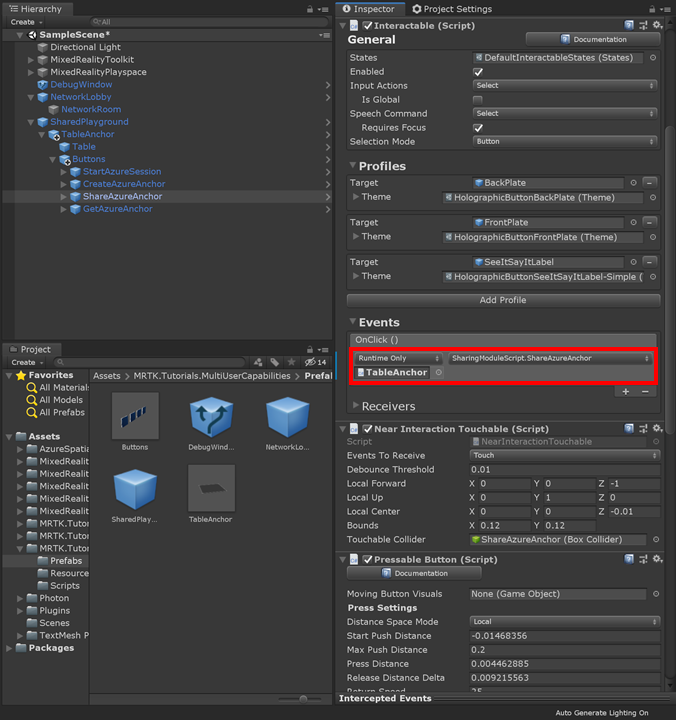
ヒエラルキーウィンドウにて、Buttons オブジェクトを展開、上から3番目の子オブジェクトである ShareAzureAnchor を選択し、インスペクタウィンドウにて、Interactable (Script) コンポーネント内にある OnClick() イベントへ以下の設定を追加します。
- None (Object) フィールドに、TableAnchor オブジェクトを割り当てます。
- __No Function__ドロップダウンから、SharingModuleScript > ShareAzureAnchor() Function を選択します。

ヒエラルキーウィンドウにて、Buttons オブジェクトを展開、上から4番目の子オブジェクトである GetAzureAnchor を選択し、インスペクタウィンドウにて、Interactable (Script) コンポーネント内にある OnClick() イベントへ以下の設定を追加します。
- None (Object) フィールドに、TableAnchor オブジェクトを割り当てます。
- __No Function__ドロップダウンから、SharingModuleScript > GetAzureAnchor() Function を選択します。

以上で、各ボタンをクリックした際の処理の設定が完了しました。
4-3. シーンを Azure Spatial Anchors と紐づけ
続いて、Azure Spatial Anchors のアカウント設定を追加していきます。
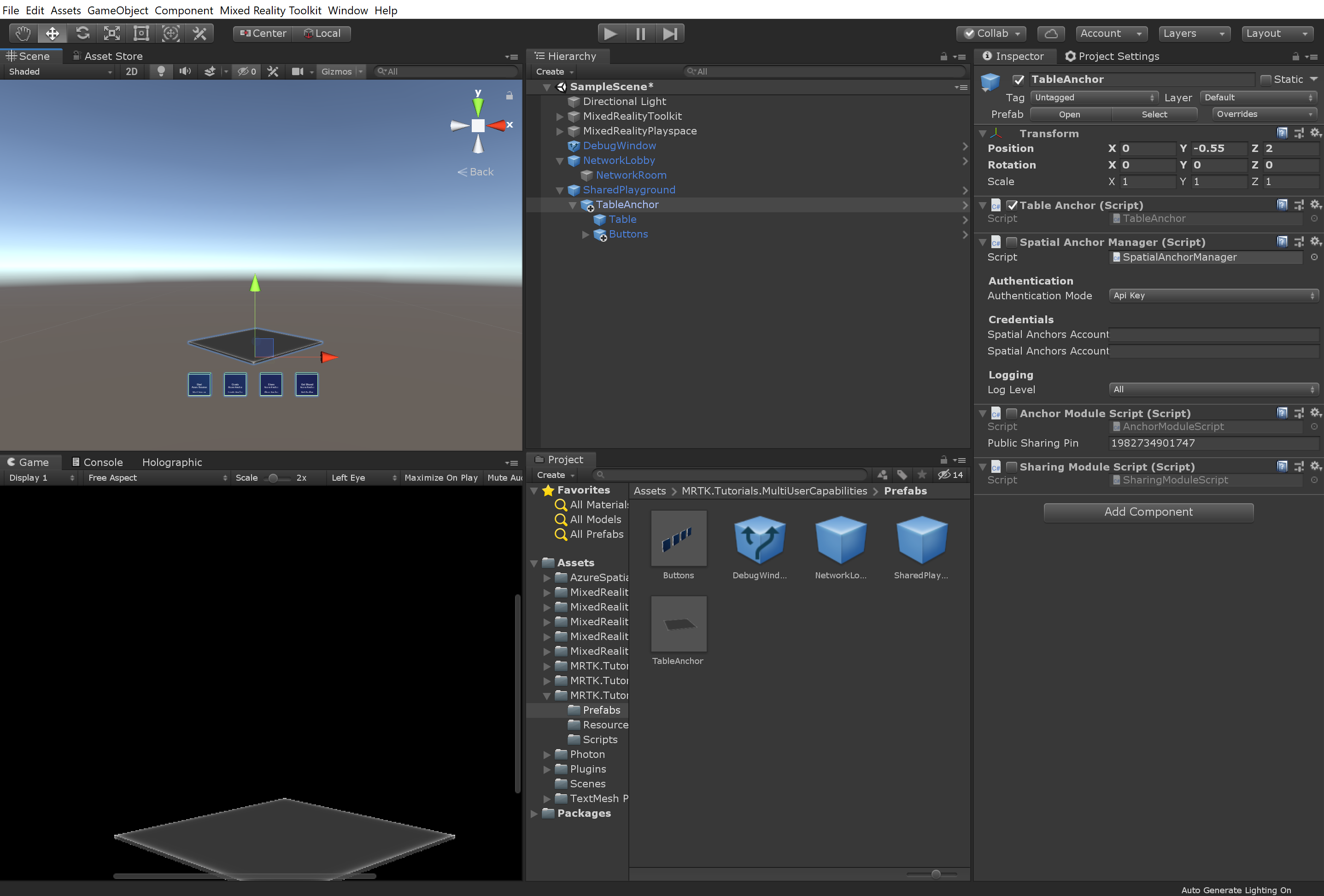
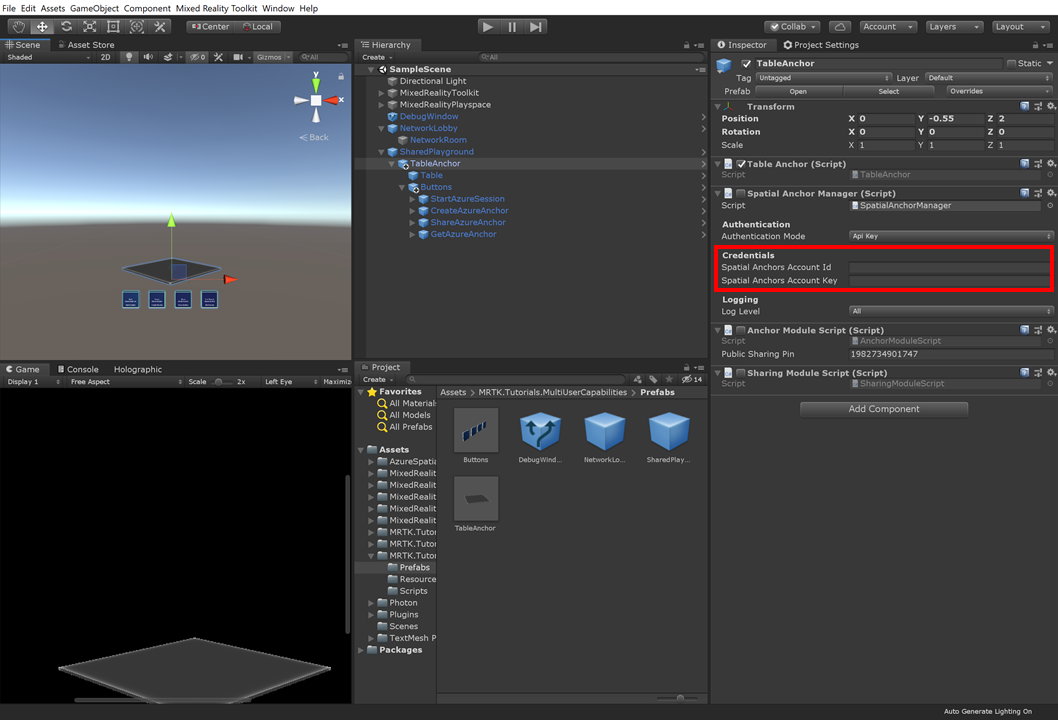
ヒエラルキーウィンドウにて、SharedPlayground オブジェクトを展開し、TableAnchor オブジェクトを選択します。そして、インスペクターウィンドウへ移動し、Spatial Anchor Manager (Script) コンポーネントの Credentials セクションに接続情報を追加します。( ※ Azure Spatial Anchors のアカウント作成方法については、こちらをご覧ください。)
- Spatial Anchors Account ID フィールドに、Azure Spatial Anchors アカウントID を入力
- Spatial Anchors Account Key フィールドに、Azure Spatial Anchors アクセスキーを入力
※ アクセスキーは、Primary と Secondary の2種類ありますが、どちらを入力しても動作するようです。

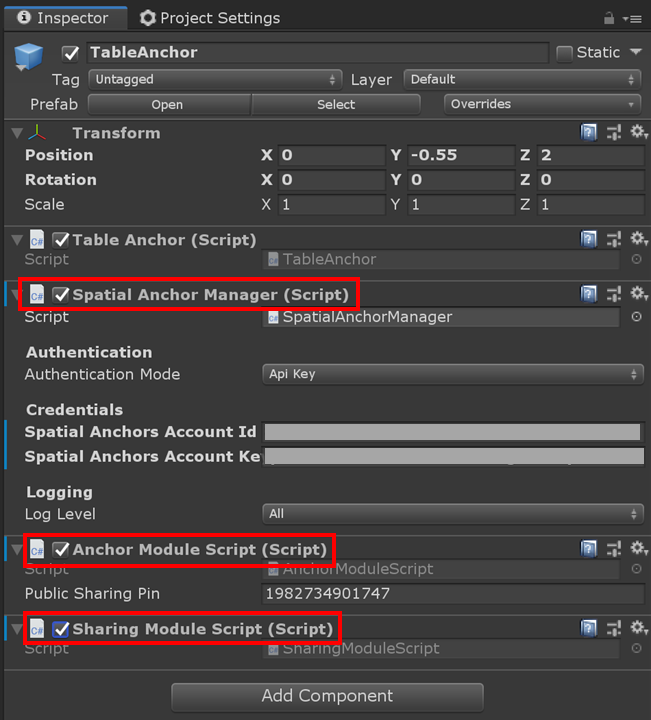
また、ヒエラルキーウィンドウで TableAnchor を選択したまま、インスペクターウィンドウ上の以下コンポーネントを有効化設定します。
- Spatial Anchor Manager (Script) コンポーネントにチェックを入れ、有効化
- Anchor Module Script (Script) コンポーネントにチェックを入れ、有効化
- Sharing Module Script (Script) コンポーネントにチェックを入れ、有効化

以上にて、第4章での設定手順は完了です。お疲れさまでした。
4-4. 空間配置共有を試してみる
それでは、本チュートリアルの集大成となる Azure Spatial Anchors を活用した空間位置合わせのデモアプリを動かしてみましょう!
HoloLens 2 × Photon を使った
— Futo Horio (@Futo_Horio) June 18, 2020
複数人でのシェアリング試してみた。
Azure Spatial Anchors を使って、
物理空間でのオブジェクト位置合わせ
同一コンテンツを低遅延で共有できるのは、
AR体験の没入感向上につながる。#HoloLens2 #MRTK#AzureSpatialAnchors#Photon #MixedReality pic.twitter.com/axXaDswiHK
複数デバイス ( Microsoft HoloLens 2 ) で、Spatial Anchors を共有する手順は以下の通りです。
以下手順に従って操作することにより、Azure Spatial Anchors を使った、複数デバイス間でのコンテンツ位置合わせを行うことができます。
- HoloLens (ユーザー1) : アプリケーションを起動 ( Rocket Launcher オブジェクトが生成、表示される )
- HoloLens (ユーザー2) : アプリケーションを起動 ( Rocket Launcher オブジェクトが生成、表示されるが、オブジェクトの同期、空間の位置合わせは行われず )
- HoloLens (ユーザー1) : Start Azure Session ボタンを押下
- HoloLens (ユーザー1) : Create Azure Anchor ボタンを押下 ( TableAnchor オブジェクトの場所にアンカーを作成し、Azure Spatial Anchors リソースへアンカー情報を格納します。 )
- HoloLens (ユーザー1) : Share Azure Anchor ボタンを押下 ( アンカーIDを他のユーザーとリアルタイムに共有。 )
- HoloLens (ユーザー2) : Start Azure Session ボタンを押下
- HoloLens (ユーザー2) : Get Azure Anchor ボタンを押下 ( Azure Spatial Anchors リソースに接続し、共有アンカーIDのアンカー情報を取得。取得したアンカー情報を元に、TableAnchor オブジェクトの位置を移動させます。 )
お疲れさまでした!
このチュートリアルでは、Azureの強力な Spatial Anchors を統合して、複数デバイス間での共有体験を調整する方法を学ぶことが出来ました。
今回で利用した Photon PUN 無料アカウントの場合、同時接続ユーザー数や、メッセージ送信数などの制約がありますが、シェアリングの体験をサクッと試してみたいという方にお勧めのチュートリアルです。
最後までお読みいただき、ありがとうございました ![]()
Appendix : Official Tutorials
Microsoft HoloLens 2