はじめに
みなさん、こんにちは。神戸デジタル・ラボの堀尾 (@Futo_Horio)です。
今回は、先月神戸にて開催した Kobe HoloLens Meetup! val.2 内のセッション 「 HoloLens 2 × Pixel 3 / iPhone XS で Spectator View を試してみた ( Azure Spatial Anchors ) 」 について、Unityプロジェクト設定手順、検証時に詰まったポイント等についてご紹介したいと思います。個人的に、サンプルプロジェクトを実機デプロイ、動作検証を行うまでに 丸2日程度ハマった ので、エラーが発生した際のトラブルシューティングも交えながら、書き進めたいと思います。

- Kobe HoloLens Meetup! val.2 ( Connpass )
なぜ Spectator View を試したかったのか..
HoloLens 2 が届いて数多くの方にデモを体験してもらったのですが、周りで見ている人たちは何をやっているのか?さっぱり分からない状況でした。せっかく凄いAR体験をしているのに、その凄さや驚きをリアルタイムに周りの聴衆と共有できないという点に非常に大きな課題を感じていました。Miracast や MRC (Mixed Reality Capture) を使ってユーザー視点 (一人称) をリアルタイムで共有することはできますが、傍観者が能動的なAR体験ができていない。この状況を打破するために、Spectator View for Mobile を試してみることにしました。今までも一眼レフカメラを使えば Spectator View を実現できていましたが、必要な機材を準備するのにコストがかかり、実現することができていませんでした。これが Spectator View for Mobile を使えば、手持ちの端末で気軽にAR体験を共有できると分かり、試してみようと思ったのが今回の取り組みのキッカケです。

出典 : Spectator View for HoloLens and HoloLens 2
上図のようなイメージで、手軽に複数人でAR体験を共有することができるプロダクトが 「Spectator View」 です。
What's Spectator View for Mobile !?
Spectator View は、HoloLens を通じて実現される AR ( 拡張現実 ) 体験をその他のデバイス ( HoloLens, Android, iOS ) に共有するプロダクトです。 Spectator View を利用すれば、HoloLens ( User ) から モバイル端末 ( Spectator ) に対して Unidirectional ( 単一方向 ) へのコンテンツ同期 を実現することが可能です。SpectatorView システムには、以下2つの役割が存在します。
| SpectatorView システム上の役割 | 対応デバイス |
|---|---|
| コンテンツ配信元 (User) | HoloLens のみ (1st gen含む) |
| コンテンツ配信先 (Spectator) | HoloLens, Android, iOS |

Spectator View : コンテンツ共有のアーキテクチャ
Spectator View は、HoloLens ( User ) と モバイル ( Spectator ) 間で、ソケット通信 ( TCP ) を行い、各プラットフォーム上で取得した空間情報を共有後、モバイル側のカメラ位置を調整し、HoloLens から モバイル に向かってコンテンツ更新情報 (オブジェクト位置、ポインター位置 etc.. ) を送り続けることで実現されています。
【 アプリケーションの動作フロー 】
- HoloLens 側でアプリケーションを起動し、特定のポートをリッスン状態としておく。
- モバイル端末でローカルアプリケーションの起点となる空間座標のトラッキングを開始する (ARkit, ARCore)
- モバイル端末から HoloLens に対して、ソケット通信を行います。
- モバイル端末と HoloLens のローカルアプリケーションの起点となる空間座標を共有します。
( Spatial Alignment Strategy ) - モバイル端末は 3. で取得した HoloLens の空間座標を元に、カメラ位置の変換を行います。
- HoloLens 側からモバイル端末側にUnityシーンの更新情報を送信し、
これらの情報を元にモバイル端末上のコンテンツを更新します。
詳細は、「Application Flow」 をご覧ください。
Spatial Strategy Alignment
HoloLens とモバイル端末で取得した空間位置座標を共有する仕組みは、「Spatial Alignment Strategy」 と呼ばれており、以下3種類の方法が存在します。
| No. | Spatial Alignment Starategy | 概要 |
|---|---|---|
| 1 | Azure Spatial Anchors (ASA) | ポイントクラウド ( Point Cloud ) から特徴点のみを抽出、アンカー ( ユニークID ) として登録、座標共有する方法 |
| 2 | QR Code Detection | OSレベルのQRコード認識機能を使用し、座標共有する方法 |
| 3 | ArUco Marker Detection | OpenCVライブラリを使用したQRコード認識機能を使用し、座標共有を行う方法 |
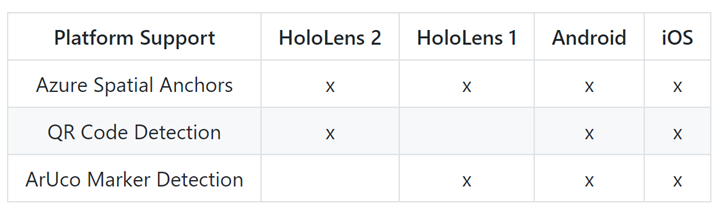
各プラットフォームによってサポートされている Spatial Alignment Strategy が異なるので、
アプリケーションの使用条件、サポートする端末等を配慮した上、
Spatial Alignment Strategy を選択することをお勧めいたします。

検証環境
今回、SpectatorView の動作検証に使用した環境は以下の通りです。
-
Windows PC (
Windows 10 Pro / OSビルド : 1903) -
Windows SDK (
10.0.18362.0) -
Unity (
2018.4.3f1) -
Visual Studio Community 2017 (
Version 15.9.8) -
Mac (
macOS : Mojave / バージョン 10.14.6) -
Xcode (
11.3.1) -
HoloLens 2 (
OSビルド : 10.0.18362.1005) -
Pixel 3 (
Android : 9.0 pie) -
iPhonex XS (
iOS : 13.3)
※ Spectator View の動作環境 「Software & Hardware Requirements」は 公式ページ をご確認ください。
検証内容
__Microsoftが公開している MixedReality-SpectatorView リポジトリのサンプルプロジェクト (Build2019DEMO.unity) を3つのプラットフォーム(HoloLens, Android, iOS)で動作検証を行うこと。__こちらのリポジトリ自体、MITライセンスでの提供されているので、誰でも簡単にご自身の Unityプロジェクト に SpectatorView を実装することが可能です。( ※ARkitのMITライセンスではないソースコードが含まれるので、ご注意ください。)

- microsoft/MixedReality-SpectatorView ( GitHub )
今回、動作検証に使用するサンプルプロジェクトは、examples/ 配下に格納されています。
ちなみに、Unityのサンプルプロジェクトは以下の2種類となります。
- SpectatorView.Example.Unity ( Spatial Alignment Strategy : QR Code Detection )
- Build2019DEMO.unity ( Spatial Alignment Strategy : Azure Spatial Anchors )

検証に使用する「Build2019DEMO.untiy」は、昨年の MWC ( HoloLens 2 の発表があったイベント ) にて HoloLens 2 のデモを担当された Julia さんが、Microsoft Build 2019 にて紹介されていたデモコンテンツになります。実際、シアトルに行ってリアルタイムでデモの様子を見ていたので、そのコンテンツが自分でも手軽に試せるとはテンションが上がりますね ![]() !
!
Spectator View セットアップ方法
それでは、早速 Spectator View のセットアップを行っていきたいと思います。

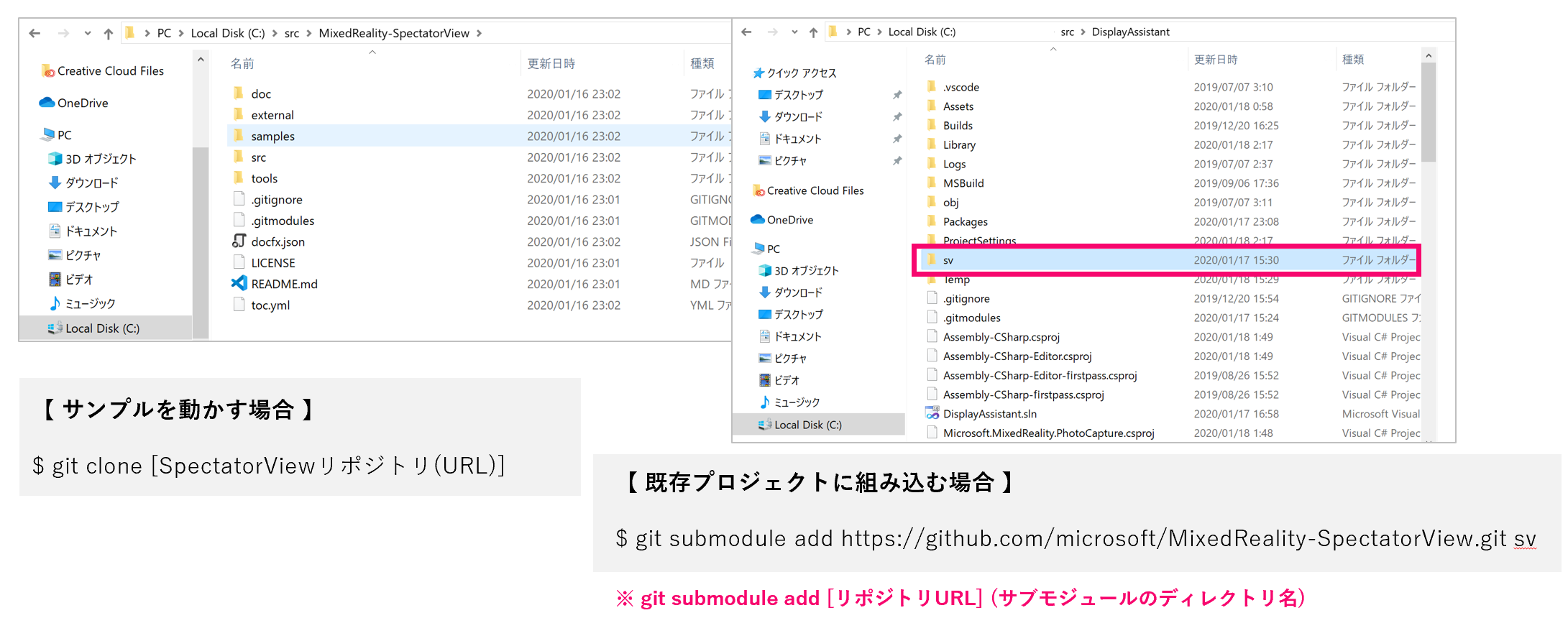
「1.サンプルを検証する場合」 、「2.既存プロジェクトに組み込む場合」 で手順が異なります。( ※既存プロジェクトにSpectatorViewを組み込む場合には SpectatorViewリポジトリ をサブモジュール (git submodule) として管理する必要があります。)
01. ソースコードの準備
今回は、サンプルプロジェクトをセットアップし、各プラットフォームにデプロイするだけなので、git cloneしてきます。
$ git clone https://github.com/microsoft/MixedReality-SpectatorView

次に master ブランチ から 最新リリース版の release/1.1.0 ブランチに切り替えます。
$ cd MixedReality-SpectatorView
$ git fetch origin release/1.1.0 <----- release/1.1.0 ブランチをダウンロード
$ git checkout release/1.1.0 <----- release/1.1.0 ブランチをチェックアウト (ブランチ切り替え)
続いて、管理者権限でコマンドプロンプトを開き、以下コマンドを実行します。
$ tools\Scripts\SetupRepository.bat

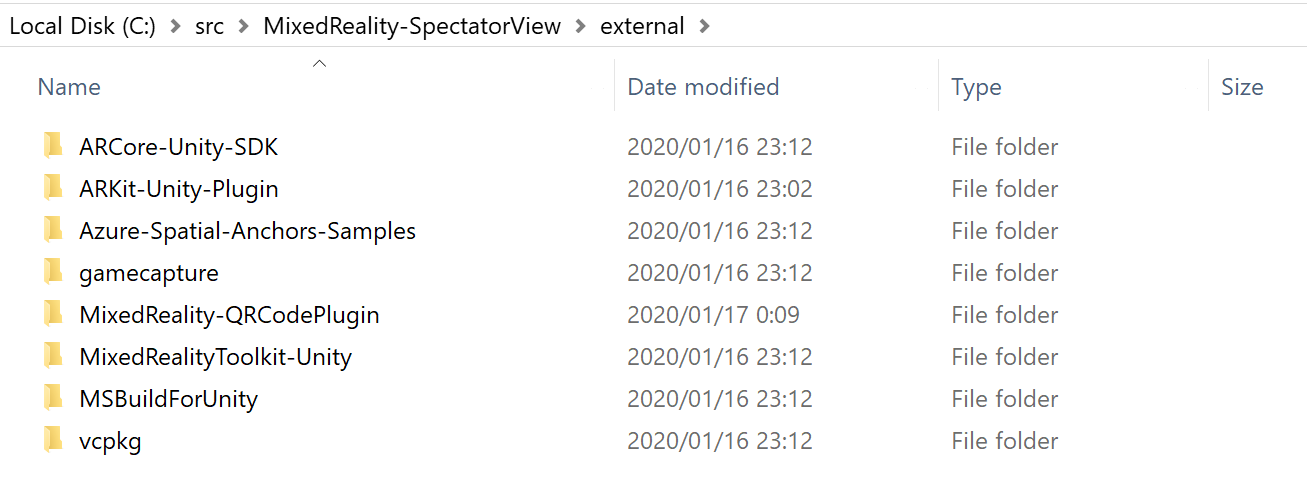
バッチファイルを実行すると、SpectatorViewの動作に必要なライブラリ (MRTK, ARCore, Azure-Spatial-Anchors-Samples) がexternalディレクトリ配下にダウンロードされ、各Unityサンプルプロジェクトから参照できるようにシンボリックリンクを生成してくれます。 ※この際、ARkit-Unity-Plugin はダウンロードされないので、iOSで動作させる場合は手動でダウンロードする必要があります。
【 release/1.1.0 ブランチを使用する際の注意点 】
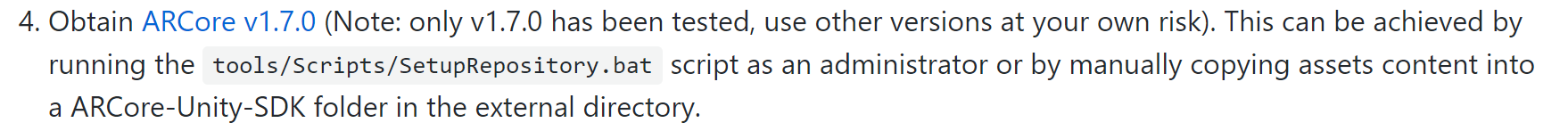
SpectatorView release/1.1.0 ブランチは ARFoundation ( ARCore と ARKit のラッパーライブラリ ) に対応しておらず、ARCore に限って言うと、ARCore v1.7.0 のみテストを行い、それ以外では動作テストを行っていないとの注意書きがあったので、検証される際はご自身の判断でお願い致します。
02. Azure Spatial Anchors の Account ID, Primary Key の取得
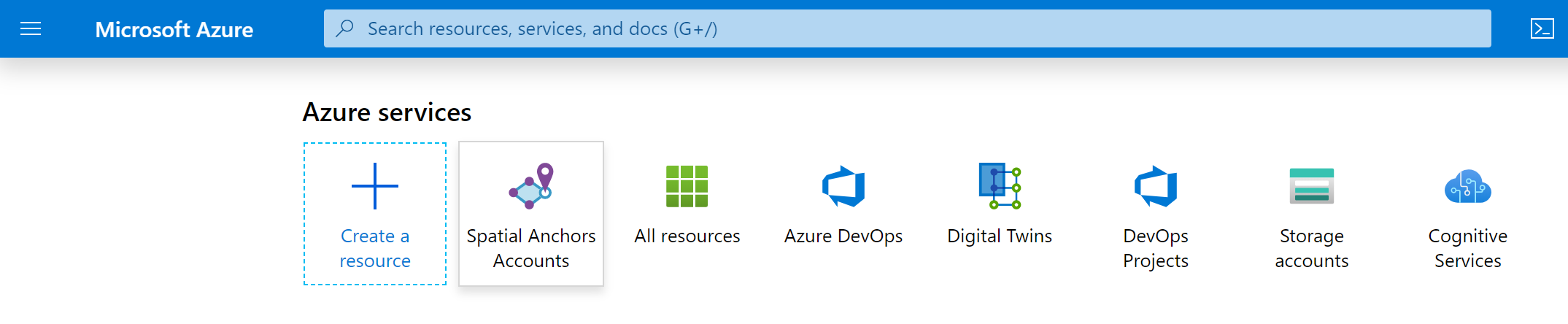
「Build2019DEMO.unity」では、Spatial Alignment Strategy に Azure Spatial Anchors を使用するので、アカウントを用意します。Azure の ポータル画面にアクセスし、「Spatial Anchors Accounts」を選択します。 (下図のように「Spatial Anchors Accounts」が表示されていない場合は、グローバルメニューの検索バーから検索してみてください。)

続いて、「Add」ボタンを押下し、アカウントを作成します。

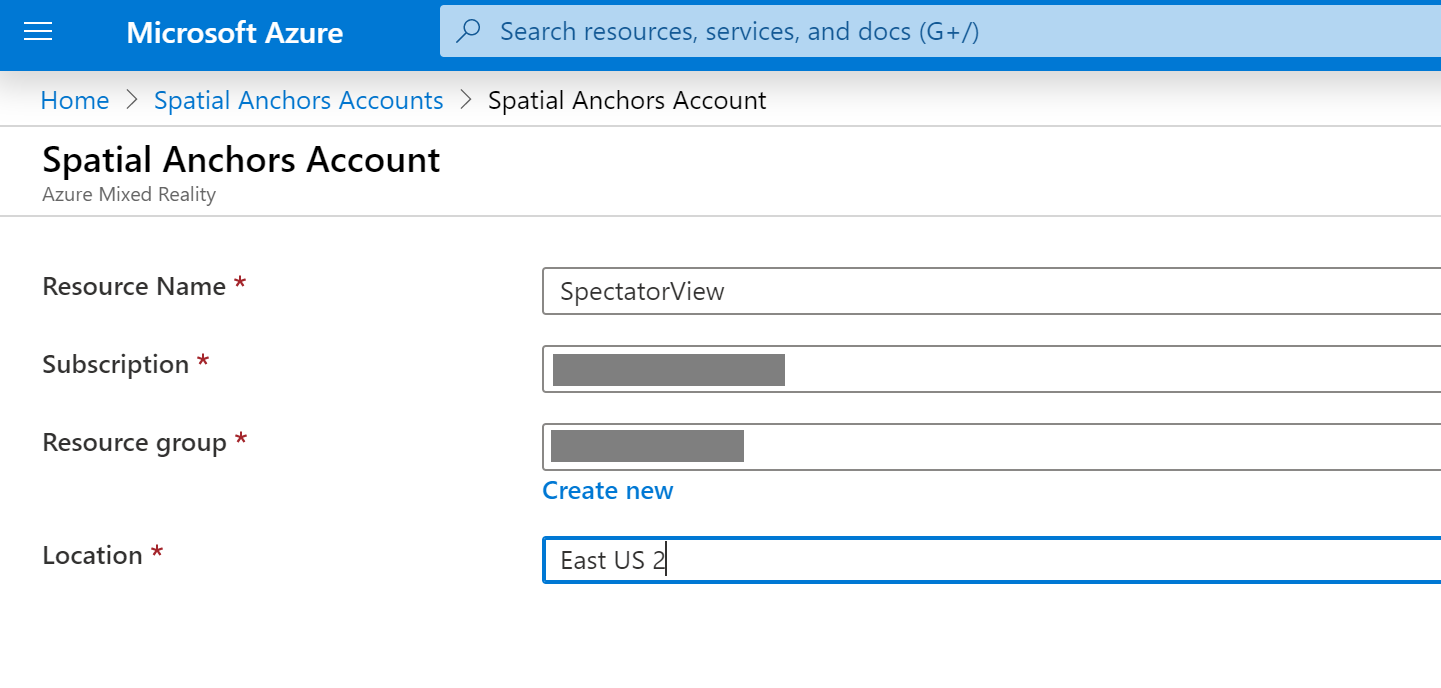
[Resource Name]、[Subscription]、[Resource group]、[Location] を入力し、「Next」ボタンを押下します。
(※Location ですが、現在は East US 2 [米国東部2] しか選択できないようです。)

新規アカウントをデプロイするまで少し時間がかかります。
(下図、デプロイ中のポータル画面)

デプロイが完了すると、「Go to resource」ボタンが表示されるので、こちらのボタンを押下します。

アカウントの作成が完了したので、[Account ID] と [Primary Key] をメモしておきます。

「Access Keys」ボタンを押下すると、[Primary Key] を確認することができます。

こちらでメモをした [Account ID] と [Primary Key] は、Unity の Inspector 上での手順で使用します。
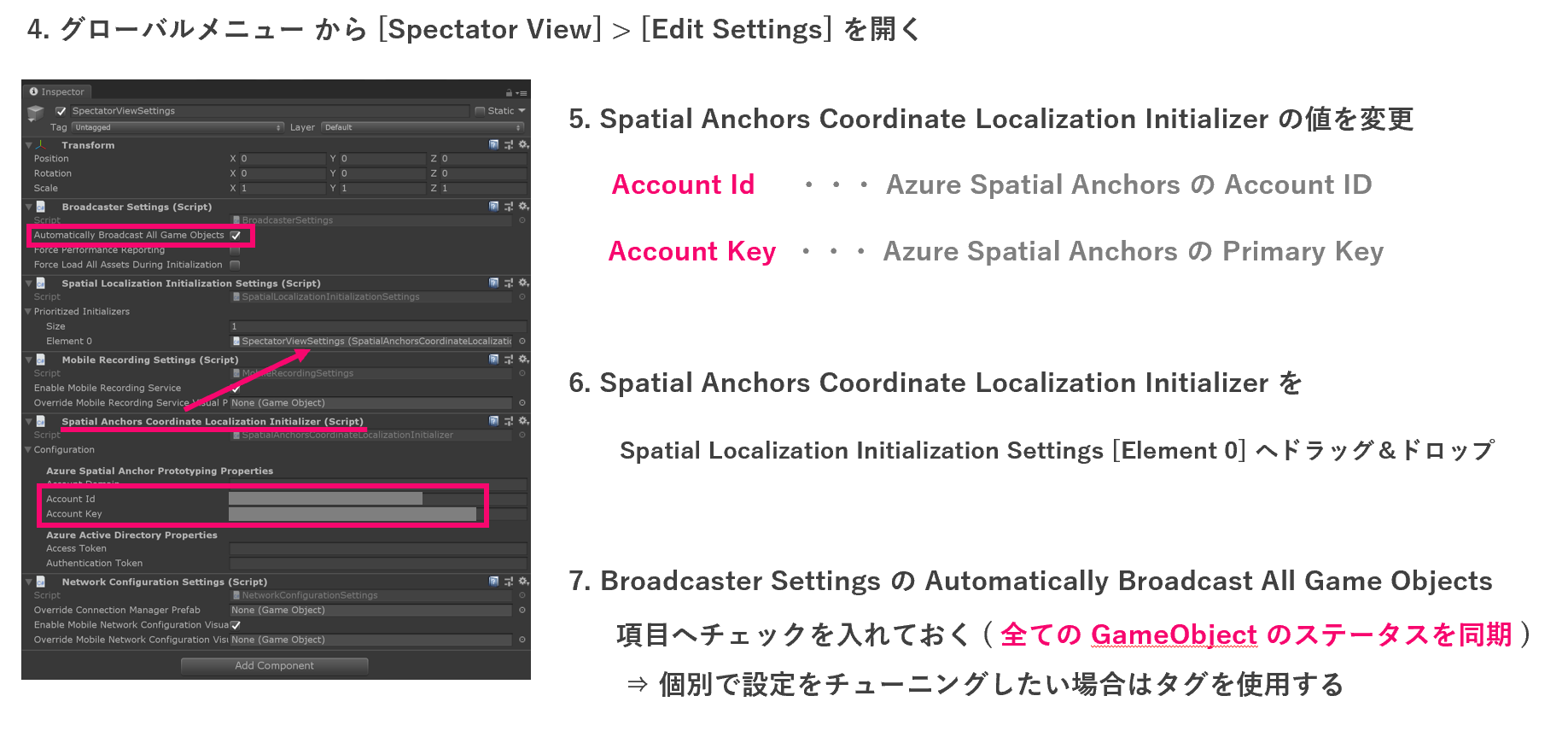
03. Unity プロジェクトのセットアップ ( HoloLens 2 )
ここからは Unity を起動し、各プラットフォームごとの設定を追加していきます。
各プラットフォームごとに少し設定方法が異なるので、注意してください。


コンテンツの個別同期の方法は、「Performance Settings」 をご覧ください。



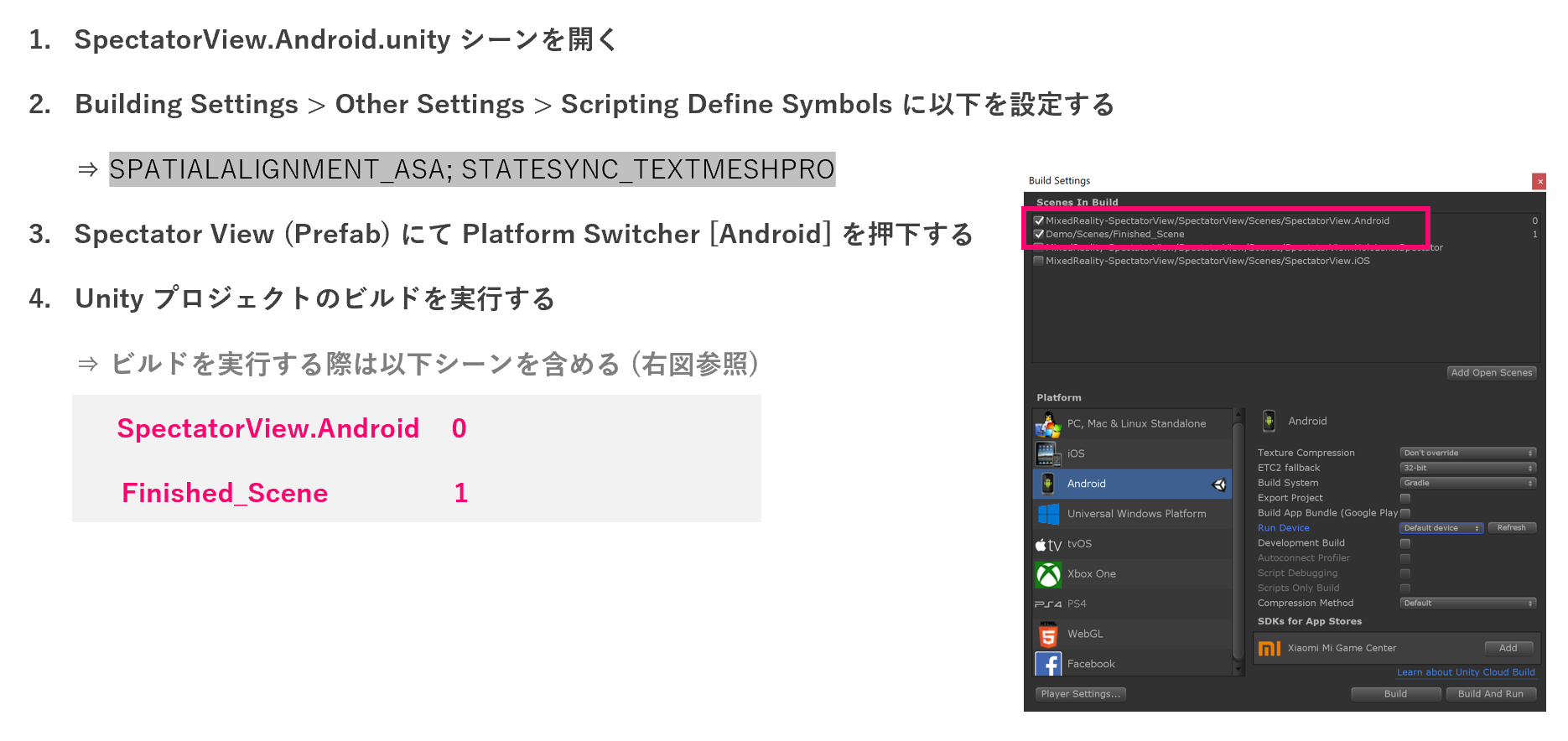
04. Unity プロジェクトのセットアップ ( Android )
Android 端末へのビルド方法は以下の通りとなります。

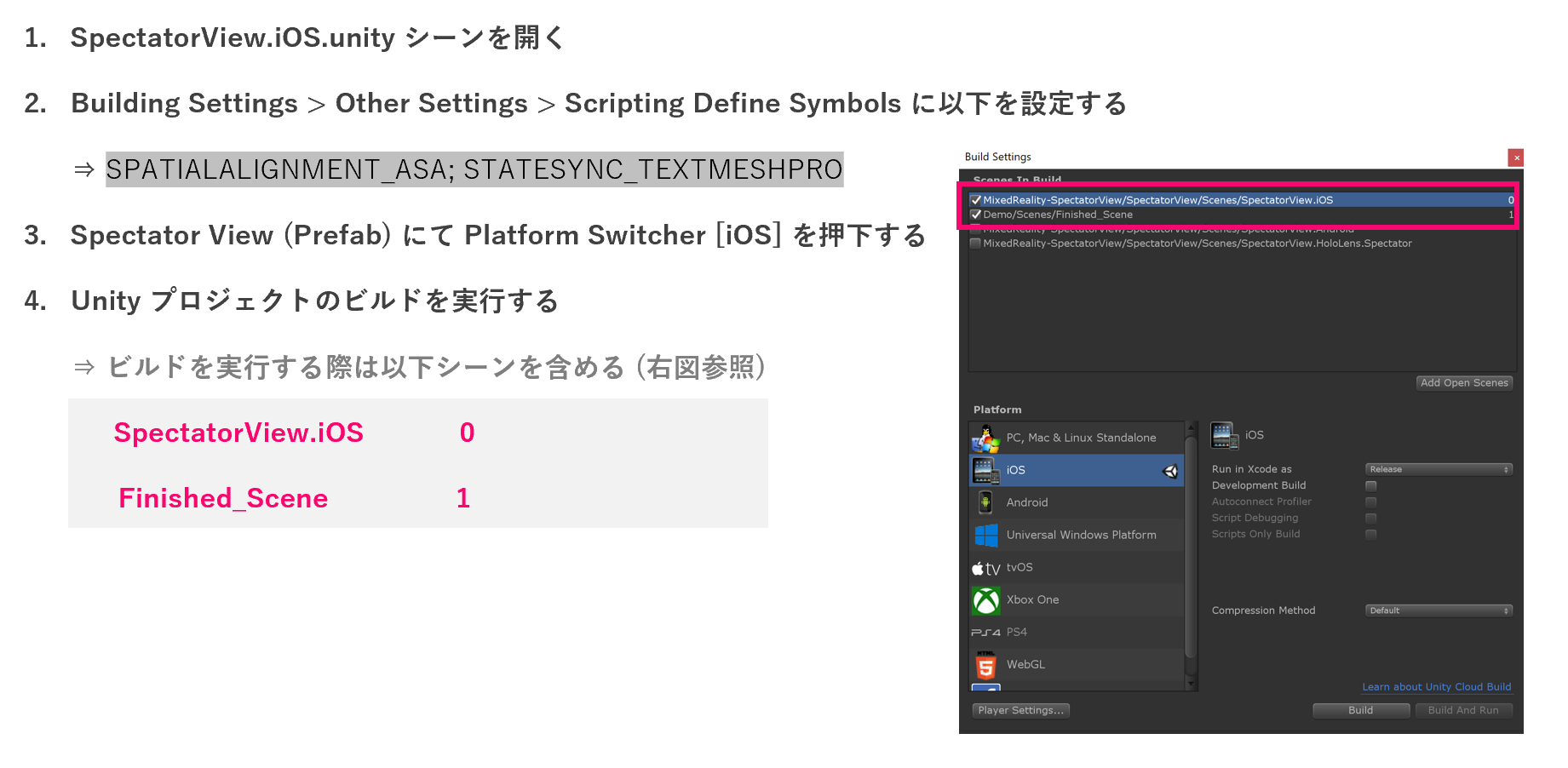
05. Unity プロジェクトのセットアップ ( iOS )
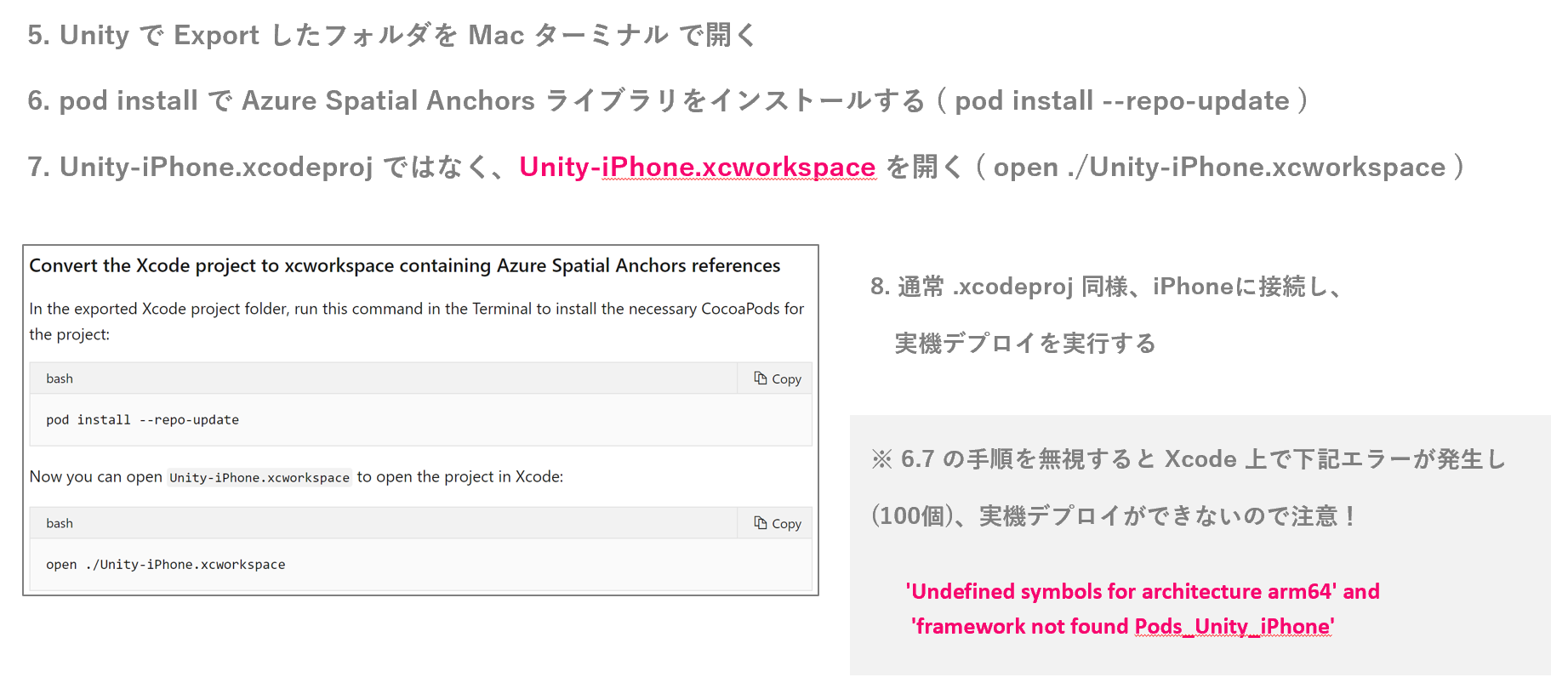
iOS 端末へのビルド方法は以下の通りとなります。


もし上記エラーが発生し、端末へデプロイができない際は、「Convert the Xcode project to xcworkspace containing Azure Spatial Anchors references」 をご覧ください。詳しいトラブルシューティング方法が記載されております。
以上にて、各プラットフォームへのデプロイ作業は完了となります。
実際に動作させた際の様子 ( 動画 )
以下、実際にサンプルプロジェクトを動かしてみた動画です。
Spectator View for Mobile
— Futo Horio (@Futo_Horio) January 27, 2020
HoloLens 2 × Pixel 3 で動かしてみた。
ずっと1人で検証していたので
やっぱり複数人で対話しながら
操作出来る体験は最高でした!#HoloLens2 #SpectatorView#MRTK #ARCore
(Special Thanks @torisankanasan ) pic.twitter.com/YOCDBEZLFk
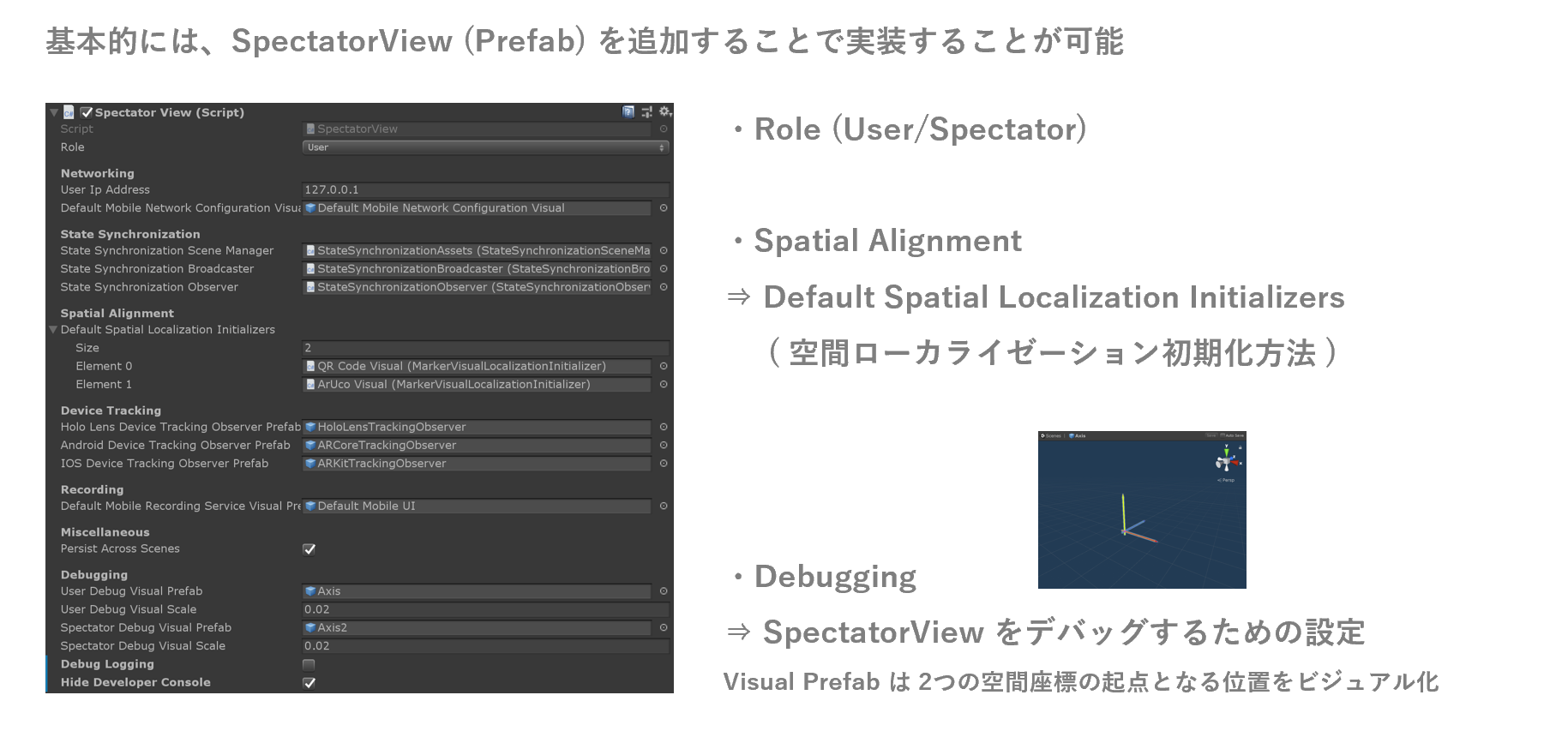
SpactatorView ( Prefab ) について
Spectator View は、基本的には SpectatorView ( Prefab ) を追加することで実装することが可能です。


SpectatorView パフォーマンスのモニタリング方法

パフォーマンスモニタリングの詳細手順は、「Performance Monitoring」 をご覧ください。
その他トラブルシューティング ( まとめ )
私が検証をする際に、ハマった点をいくつかご紹介いたします。
既存プロジェクトへの組み込み時の注意点

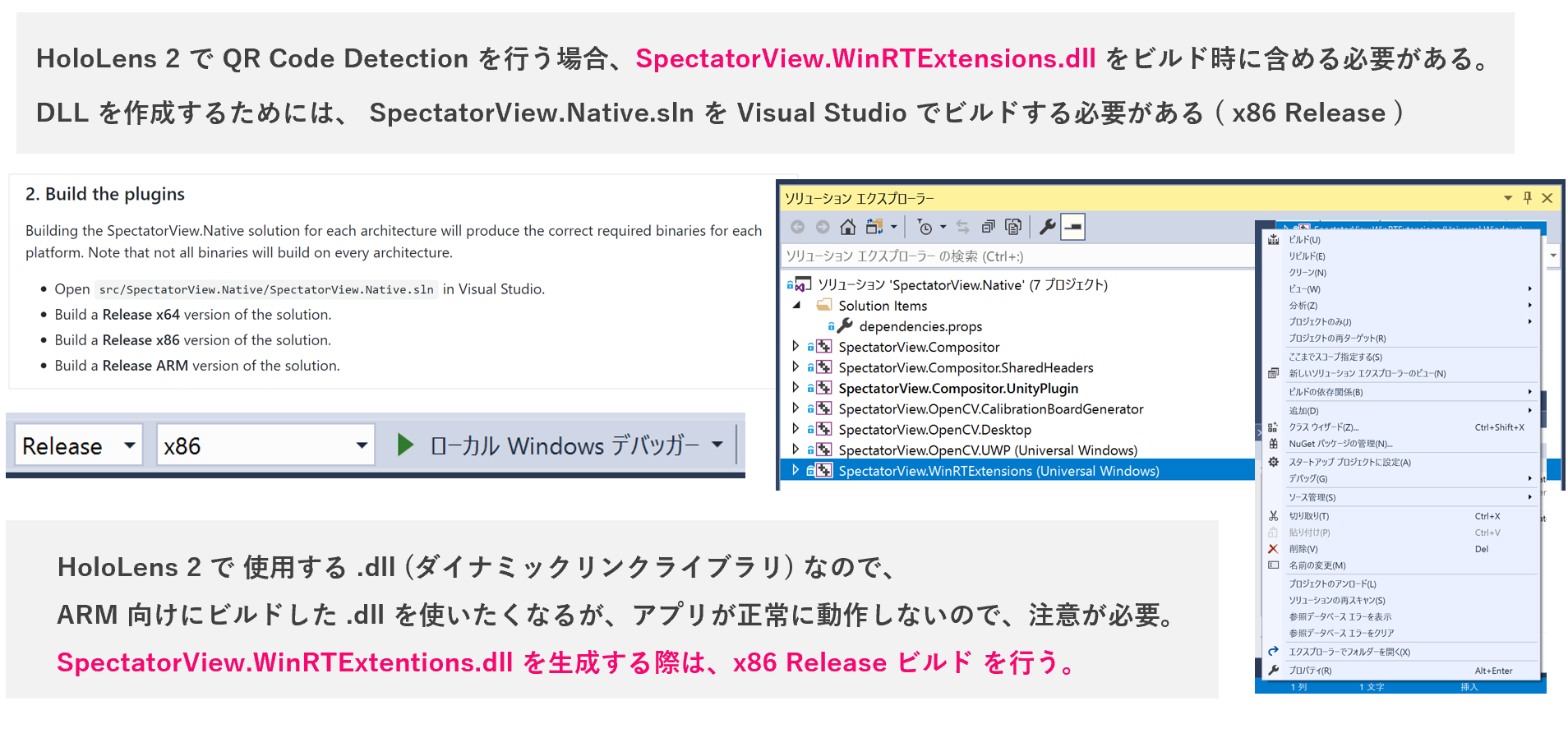
QR Code Detection ( HoloLens 2 ) を使う際の注意点
まとめ
以下、箇条書きで思ったことをまとめました。
1. Spectator View for Mobile は 低コスト でコンテンツ同期が可能なので良い!
( ただしすべてのコンテンツで有効とは限らない )
2. User ( コンテンツ配信元 ) として使えるデバイスは HoloLens のみ
3. Spectator ( コンテンツ配信先 ) はコンテンツの操作は行えない ( 単一方向への同期 )
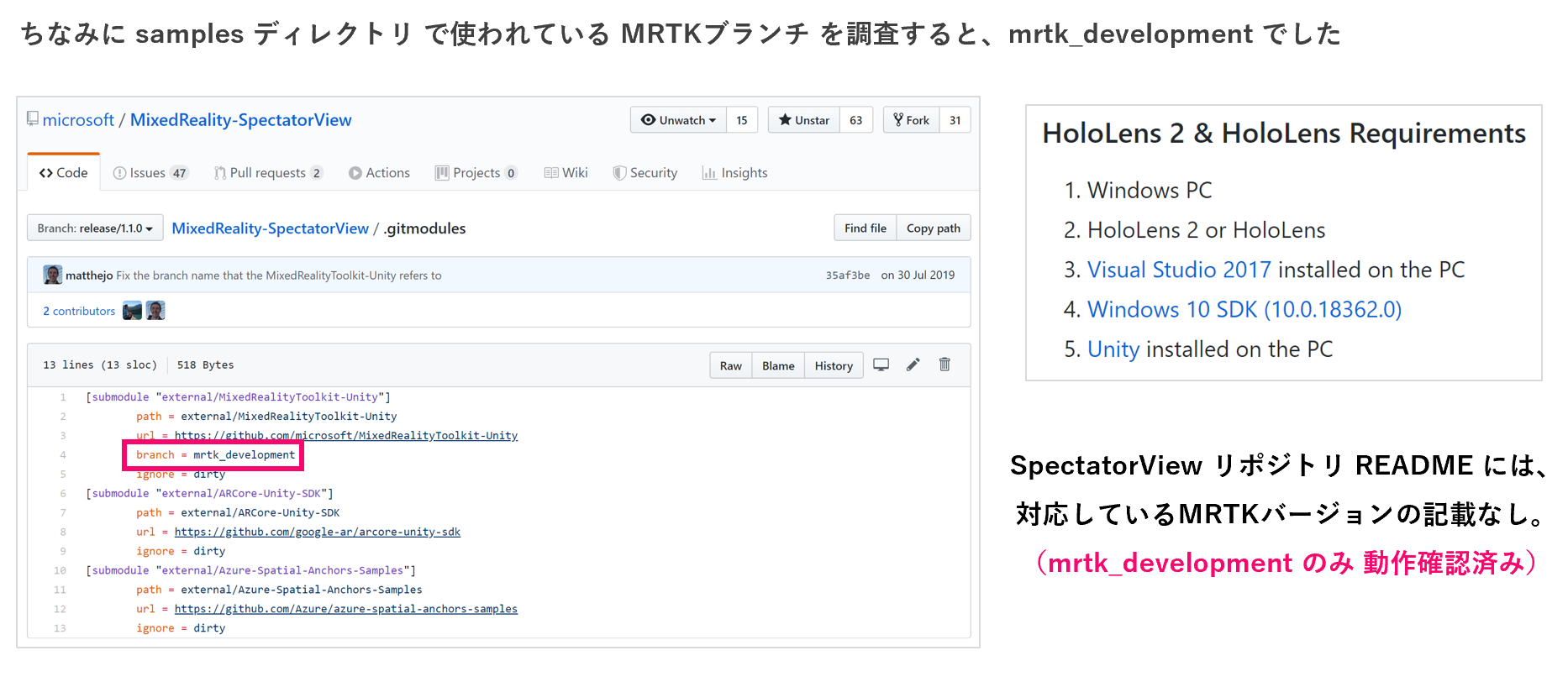
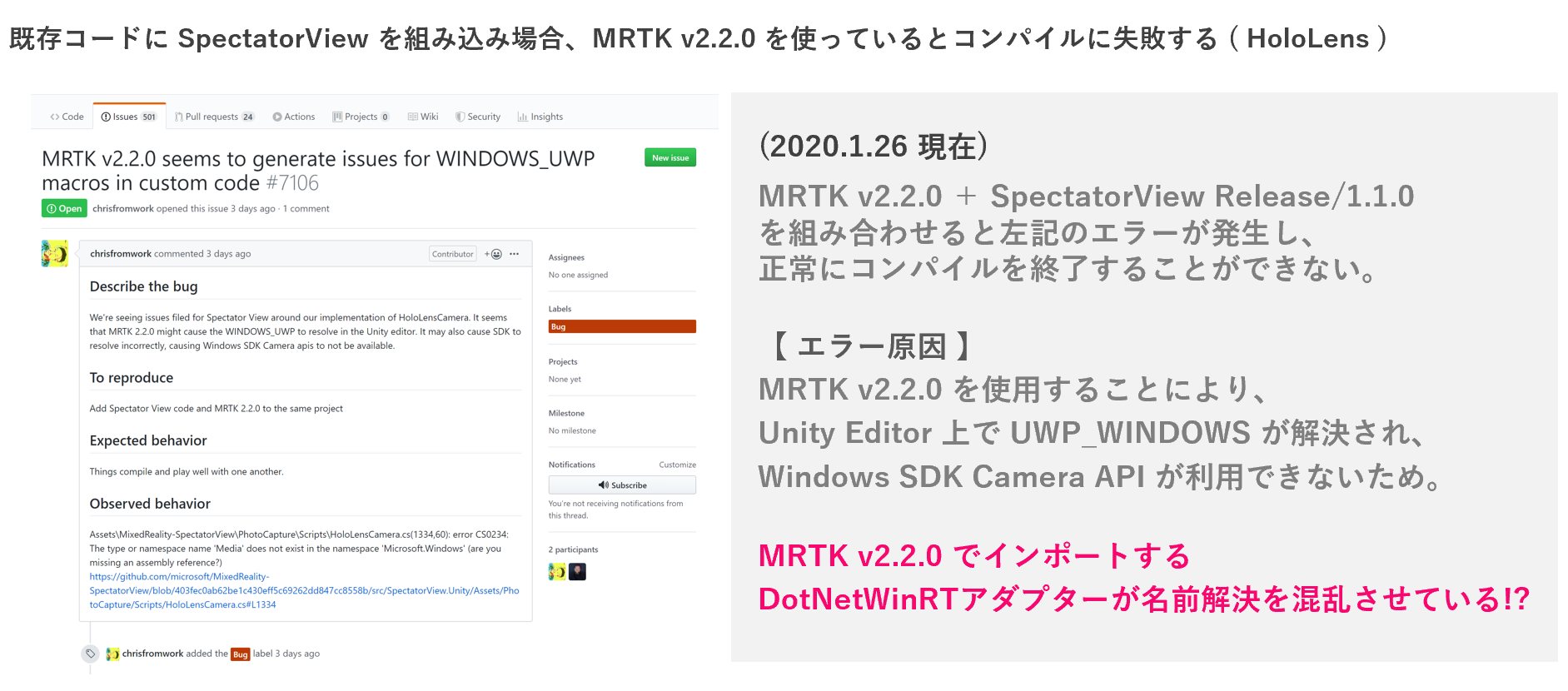
4. SpectatorView のサンプルで使用されている MRTKブランチは
mrtk_development ブランチ ( ※ MRTK v2.2.0 と組み合わせる際はバグで詰まる可能性大 )
5. iOSへの実機デプロイには CocoaPods というiOS/Mac向けのライブラリ管理ツールのインストールが必要
6. エラーが出た際は、Google より HoloDevelopers (グローバルMRコミュニティSlack) で検索がお勧め!
7. モバイル端末側を先に起動すると、コネクション接続に失敗するので HoloLens 側を先に立ち上げる
8. Azure Spatial Anchors を使用して空間位置合わせを実施するとズレる場合があるので、何回か試してみるべし
実は、先週末大阪で開催された「HoloLens 2 ハッカソン」でも、蜜葉さん のハッカソンプロジェクトに Spectator View を適用してみました。( 下図、HoloLens上で見たアプリケーション動作イメージ )
時代は「追いプロジェクション」 #Hololens2 #holohack pic.twitter.com/zyobAv3WeA
— 蜜葉 (@mitsuba_yu) February 8, 2020
結論から言うと、こういったシナリオの場合、Spectator View を活用することで UX が向上することは見込まれませんでした。ですが、個人的に Spectator View ( Build2019DEMO.unity ) を体験した時に、凄い感動したという思いがあるので、このUXの違いは何が要因なのだろうと、ハッカソンから帰ってきてから、自分の検証した「Build2019DEMO.unity」との違いを考えていたのですが、そこで僕が出した答え「Spectator View が有効に機能するシナリオの必要条件」は、以下3つです。
- 表示するCGとユーザーの距離が近いこと (1~2m範囲内)
- 表示するCGがモバイル端末側で周り込める程度の大きさであること
- HoloLens 側での操作によって、コンテンツがインタラクティブに動作すること
この3つの条件が揃わなければ、Spectator View で UX を向上させることはできないのではないかと推測しています。とは言え、個人的に Spectator View は素晴らしい機能だと思うので、今後も有効なシナリオでUXを向上させるために使用できればと思います。長い記事となりましたが、最後までお読みいただき、ありがとうございました。
参考文献 ..
- SpectatorView ( GitHub )
- SpeackerDeck ( 登壇資料 )
- Medium ( Medium 記事 )