はじめに
Androidアプリを全画面表示にしたいのだが、プロジェクト初期設定(Activity)で、「Empty Activity」を選択しても、
通知バーが表示されるので、今回はこの通知バーまわりの設定をまとめて記述したいと思います。
(2017/05/15[Mon] 執筆)
プロジェクト初期設定時に選択した、「Empty Activity」。
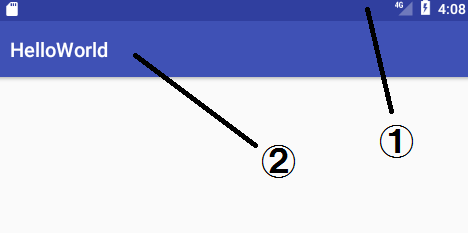
Empty Activityを使用してHello Worldした結果!
うーん、「①ステータスバー」と「②タイトルバー 」を非表示にしたい。
上記様々調べた結果、どうやらAndroidManifest.xmlを修正すれば良さそうです。
(変更前) android:theme="@style/AppTheme"
(変更後) android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
で、ステータスバーもタイトルバーも消えてくれるはずだが、、。
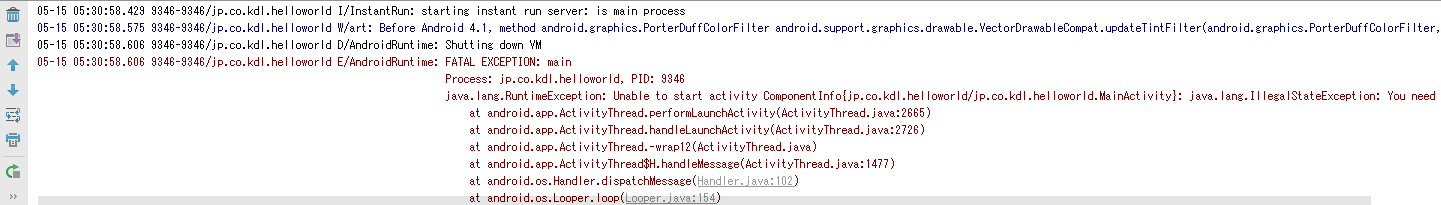
エラー内容
java.lang.IllegalStateException: You need to use a Theme.AppCompat theme with this activity.
AppCompatを継承してるからそれに沿った記述方法をしてくれ!と怒られたので、
再度AppCompatとテーマについて調べてみた。
MainActivityがAppCompatActivityを継承している場合の設定方法について
調べてみると、意外とあっさり全画面表示に変更できそうなので、
下記に手順を書き留めておく。
- style.xmlを修正
- AndroidManifest.xmlの修正
- 実行
具体的な修正箇所について
1. style.xmlを修正
プロジェクト名 > app > src > main > res > values > style.xml
(修正前)
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
(修正後)
<resources>
<!-- Base application theme. -->
<style name="Theme.AppCompat.Light.NoActionBar.FullScreen" parent="@style/Theme.AppCompat.Light">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- add Style -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
#### 2. AndroidManifest.xmlの修正 (変更前)
android:theme="@style/AppTheme"
↓
(変更後)
android:theme="@style/Theme.AppCompat.Light.NoActionBar.FullScreen"
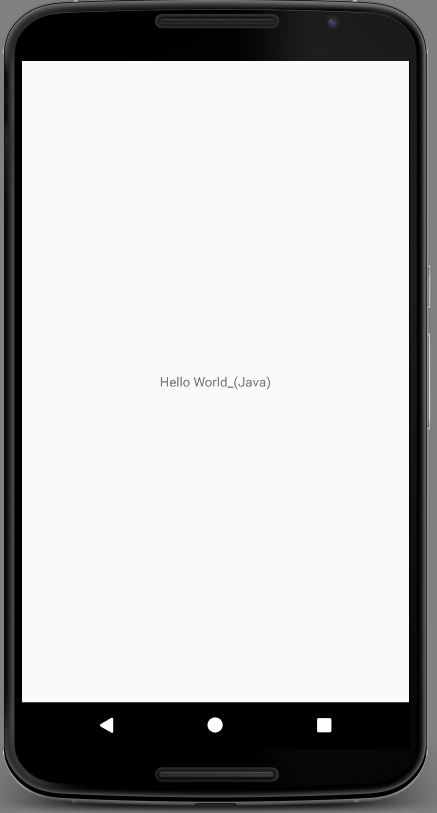
#### 3. 実行(フルスクリーンでの動作を確認)
ステータスバーもタイトルバーも非表示にすることができました。
最後までお読みいただき、ありがとうございます。
もしよろしければ「いいね!」お願いします。