はじめに
Azure Web App に Azure AD の認証を追加する方法について、
Microsoft 公式のチュートリアルを発見したので、
とりあえず動かすところまで触ってみたいと思います。
開発環境
- 開発PC ( Windows 10 Pro )
- Node.js (
v16.13.2) - Azure CLI (
2.32.0) - Visual Studio Code (
1.64.2)
- Node.js (
- Azure サブスクリプション
手順
サンプルアプリを作成する
検証を進める上で Azure Web App へデプロイするためのサンプルアプリが必要だったため、Azure Web App のクイックスタート (Node.js) - クイックスタート : Azure で Node.js Web アプリを作成する を元に、サンプルアプリを準備していきます。
Express Generator を使用して、シンプルな Node.js アプリケーションを作成します。
npx express-generator sampleApp --view pug
プロジェクトフォルダへ移動し、依存パッケージをインストールします。
cd sampleApp
npm install
開発サーバーを立ち上げます。
npm start
Web ブラウザで localhost:3000 へアクセスします。

VSCode の Azure Web App 拡張を使用して、サンプルアプリを Azure Web App へデプロイします (省略)
VSCode から Azure Web App へのデプロイ方法は 公式サイトの手順 をご覧ください。
Azure Web App にデプロイが完了すると、Azure Portal > Azure Web App [概要] > URL をクリックして、Web アプリケーションを確認することができます。

Azure App Service に認証を設定する
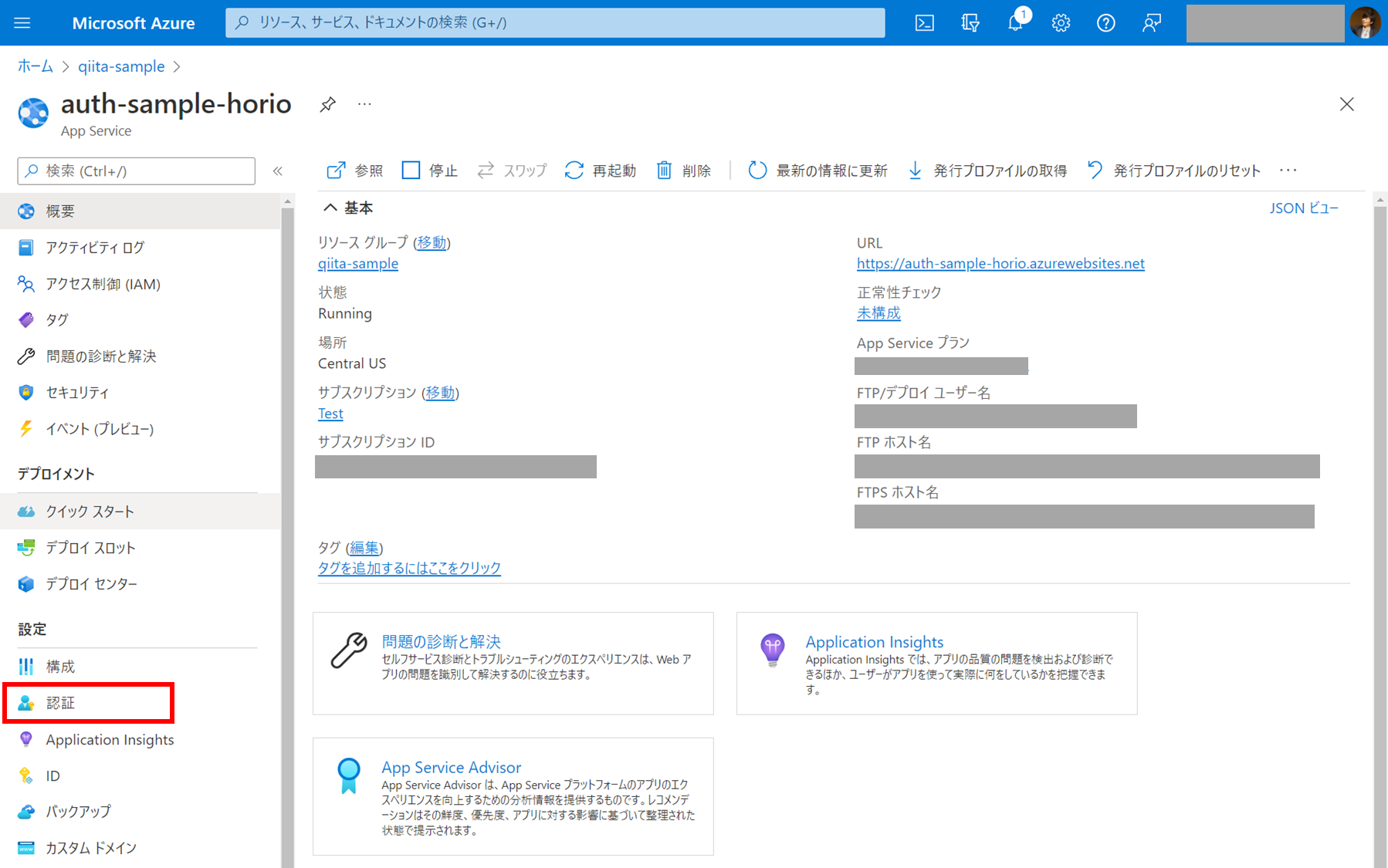
Azure Portal を開き、さきほどデプロイした Azure Web App リソースへ移動後、
ナビゲーションメニュー > 設定 > 認証 を押します。

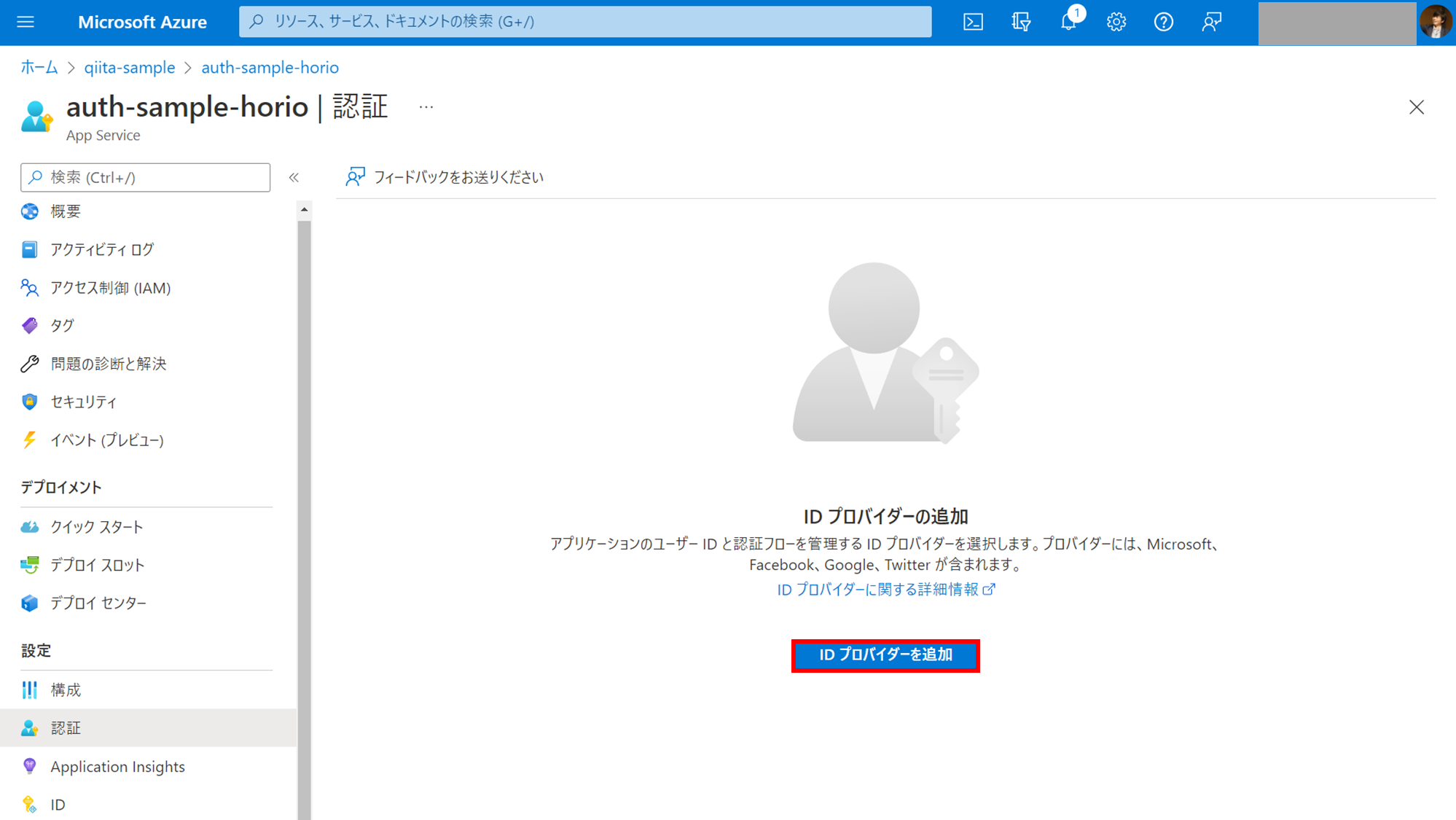
[ID プロバイダーの追加] ボタンを押します。

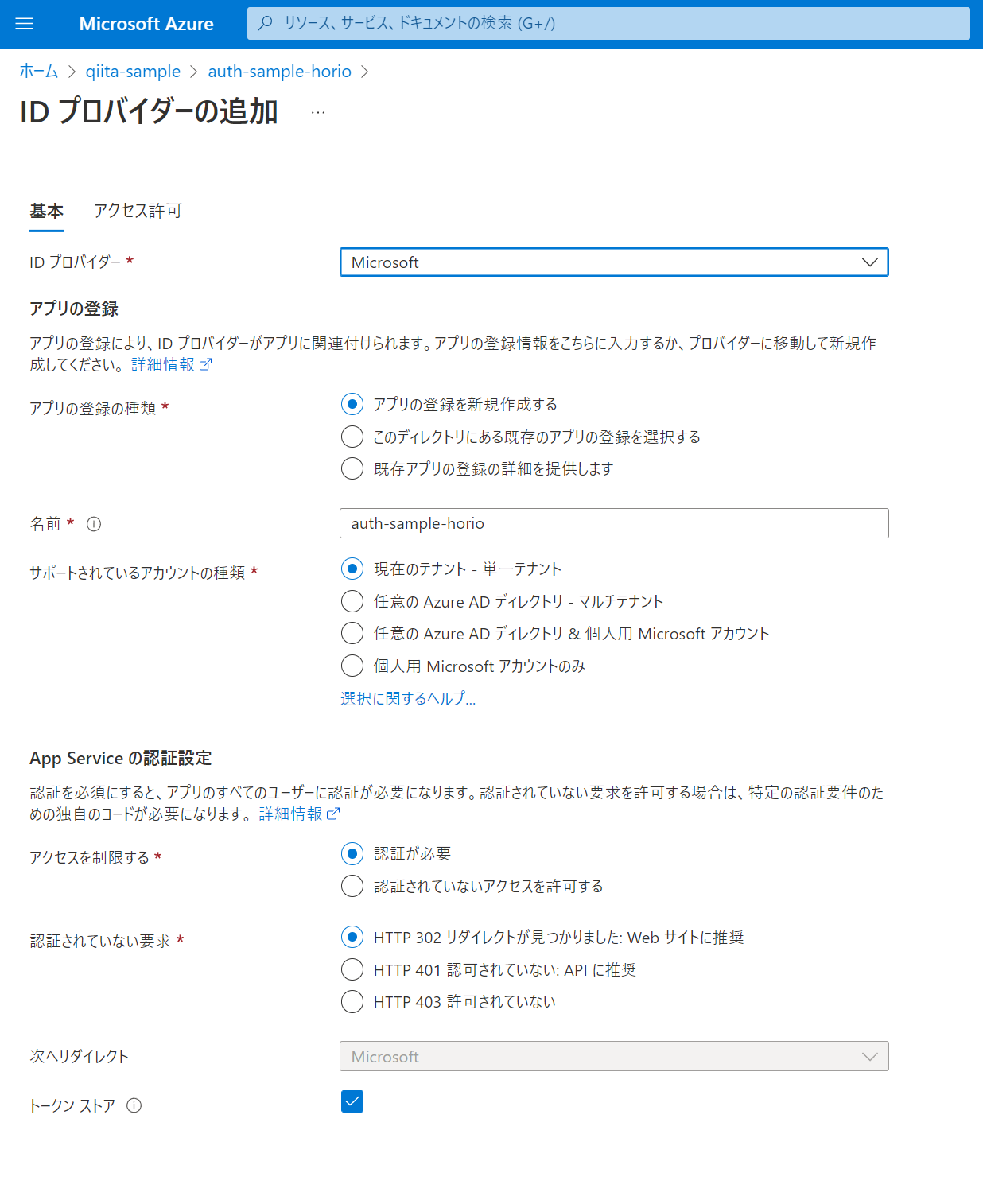
ID プロバイダーの追加 ページに遷移したら、以下の設定を行います。

| 設定項目 | 設定値 |
|---|---|
| ID プロバイダー | Microsoft |
| アプリの登録 | |
| アプリの登録の種類 | アプリの登録を新規作成する |
| 名前 | アプリケーションの名前 |
| サポートされているアカウントの種類 | 現在のテナント - 単一テナント |
| App Service の認証設定 | |
| アクセスを制御する | 認証が必要 |
| 認証されていない要求 | HTTP 302 リダイレクトが見つかりました: Web サイトに推奨 |
| 次へリダイレクト | ( 既定値 : Microsoft ) |
| トークンストア | チェックを入れる |
すべての設定項目の入力が完了したら、ページ最下部の [追加] ボタンを押して、
対象の Web アプリの認証を有効にします。正常に処理が完了した際は、以下のページに遷移します。

ID プロバイダーの追加により、App Service の認証と認可が有効になり、
アプリが保護されるようになりました。
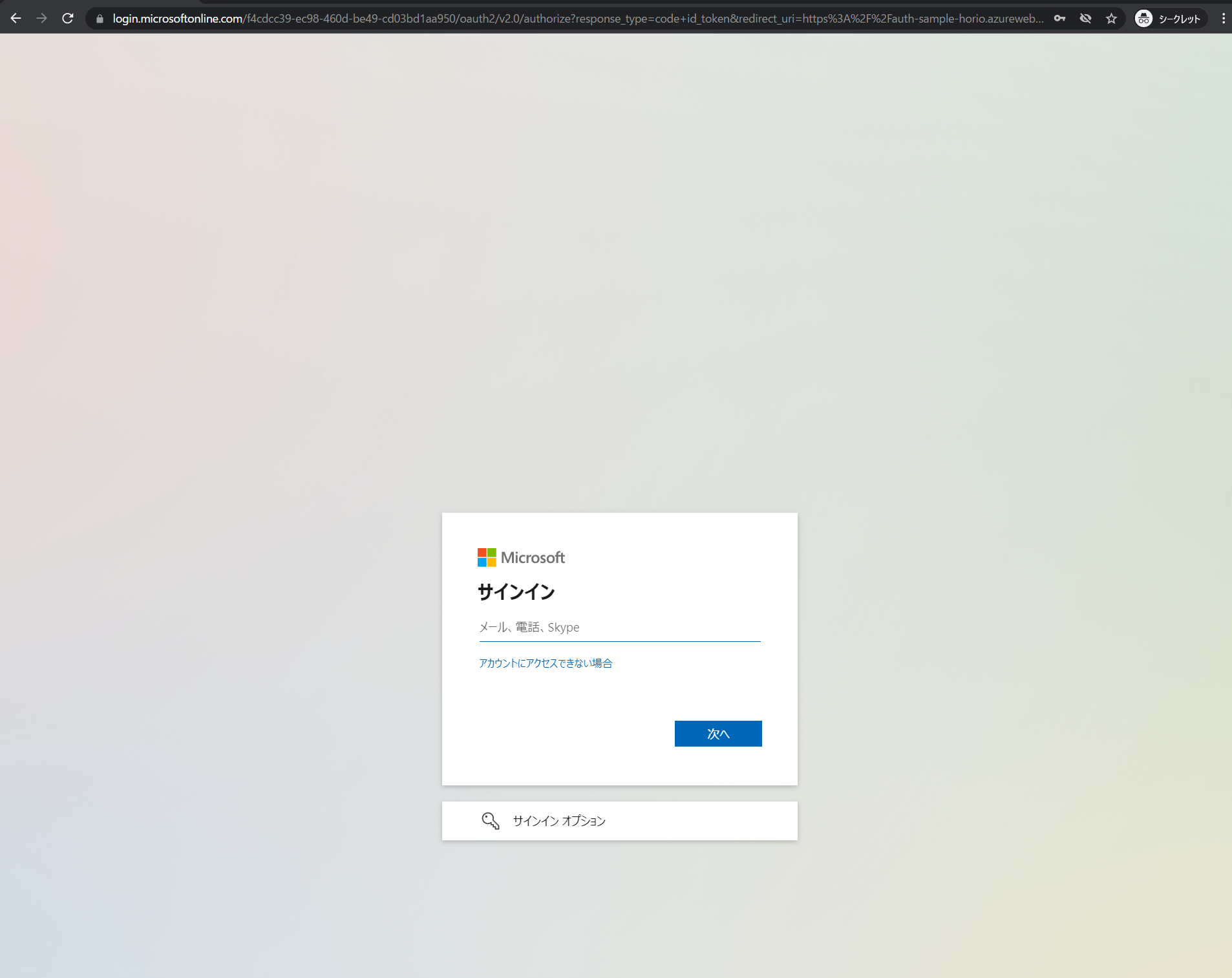
さきほどと同様に、Web ブラウザから Azure Web App へアクセスをしてみると、
Microsoft の認証ページにリダイレクトされるようになりました。

テナント内のユーザーアカウントでサインインを行うと、
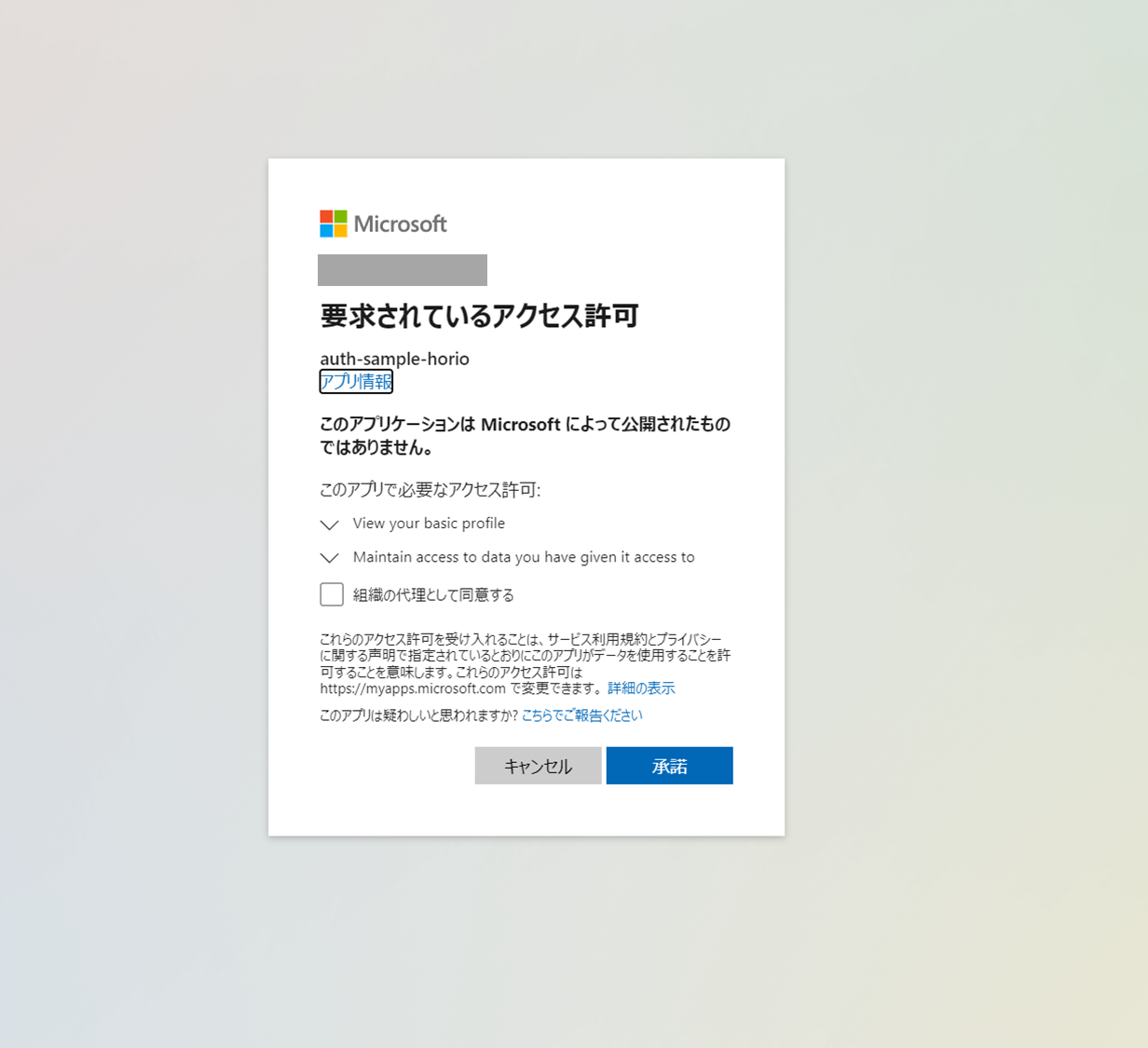
要求されているアクセス許可 と表示されるので、
組織の代理として同意するにチェックを入れ、承諾 ボタンを押します。

Azure Web App にデプロイされている Web アプリケーションを確認することができました。

終わりに
Azure Web App では、フェデレーションID として Microsoft ID プラットフォームの他にも、Facebook や Goolge, Twitter の ID プロバイダーを標準で利用することができるので、今後色々試してみたいと思います。やっぱり触ってみるのが一番理解が早い気がする。