はじめに
Tokyo HoloLens ミートアップ vol.28 で紹介されていた**「MRTK Figma Bridge」**が Publish されましたー🎉
MRTK Figma Bridge は、 Figma ( Web ベースのベクターグラフィックを編集できるプロトタイピング・デザインツール ) 上で、MRTK Figma Toolkit を用いてデザインしたレイアウトファイルを Unity で扱えるように 解析 / 変換 してくれるブリッジツールで、Figma レイアウトファイルを読み込み後は、 Figma Bridge Window を介して Figma で生成されたレイアウトを Page ごとに、ゲームオブジェクトとして追加することができます。また、Interactable や Box Collider などのオブジェクト操作に必要となるコンポーネントも自動でアタッチ処理が行われます。
Figma を使ってデザインした UI (ユーザーインターフェース) を短時間で Unity に取り込み、すぐに動作可能な状態に持っていけるのは、非常に便利ですね。
それでは早速 MRTK Figma Bridge ツールの使い方をご紹介したいと思います。
前提条件
- Figma アカウントを作成済みであること
- Mixed Reality Feature Tool をダウンロード済みであること
- Unity Hub をインストール済みであること
検証環境
- Unity :
2020.3.8f1 - MRTK :
v2.7.0 - Mixed Reality OpenXR Plugin :
1.0.3 - MRTK Figma Bridge :
0.1.1 ( Beta ) - MRTK Figma Toolkit :
v1.1.3 - Mixed Reality Feature Tool :
v1.0.2104.4 Beta
※ MRTK Figma Bridge は、現在ベータ版として提供されているため、本記事記載内容に変更が加わる可能性があります。
目次
- Figma で MRTK Figma Toolkit を使って UI デザインを行う
- Figma Access Token を作成する
- Figma File ID を確認する
- MRTK Figma Bridge を使用する Unity プロジェクトを作成する
- Unity プロジェクトに MRTK Figma Bridge パッケージをインポートする
- MRTK Figma Bridge を使って Figma レイアウトファイルを Unity に読み込む
手順
1. Figma で MRTK Figma Toolkit を使って UI デザインを行う
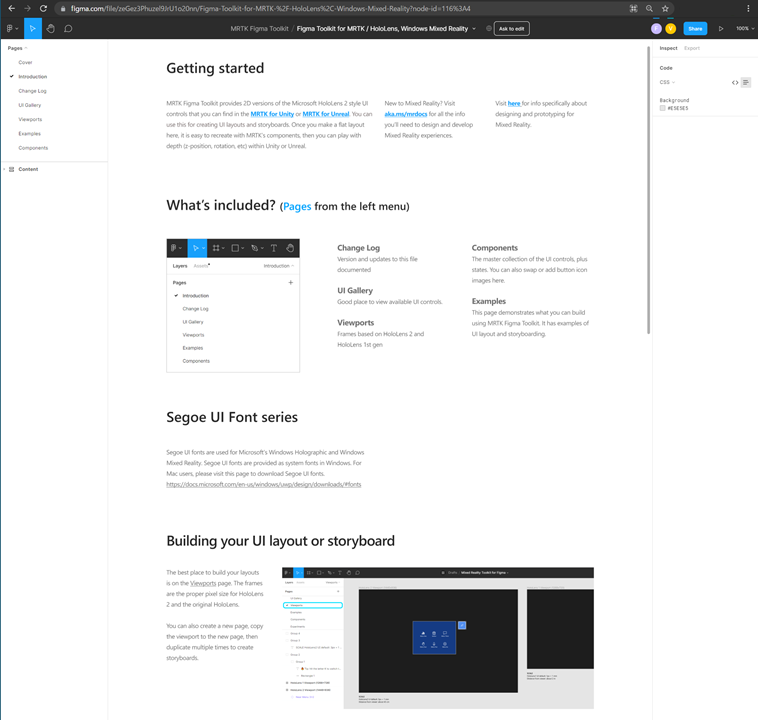
MRTK Figma Toolkit ページへアクセスします。

ページ最上部の [v] ボタンを展開し、[ Deplicate to your drafts ] を選択します。

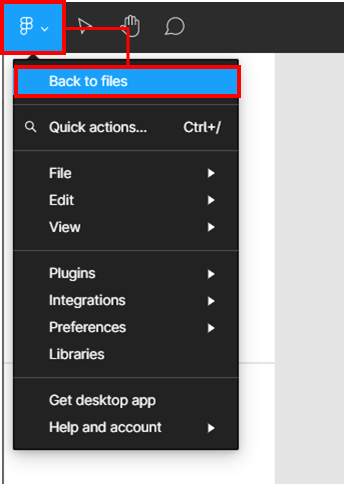
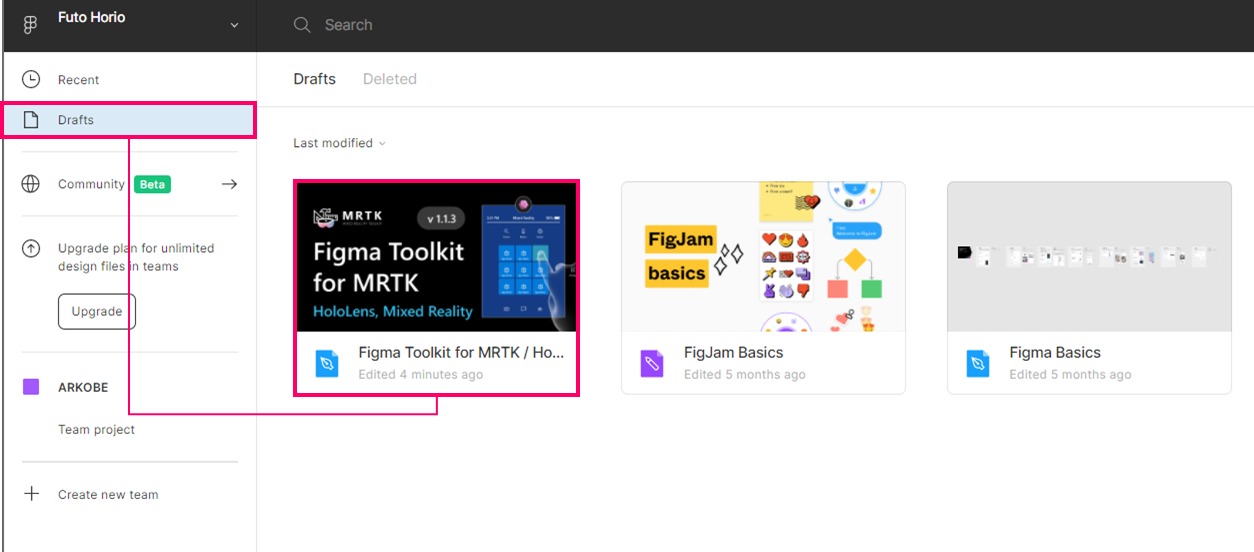
左上のメニューより [ Back to files ] を選択し、ファイル一覧を表示します。
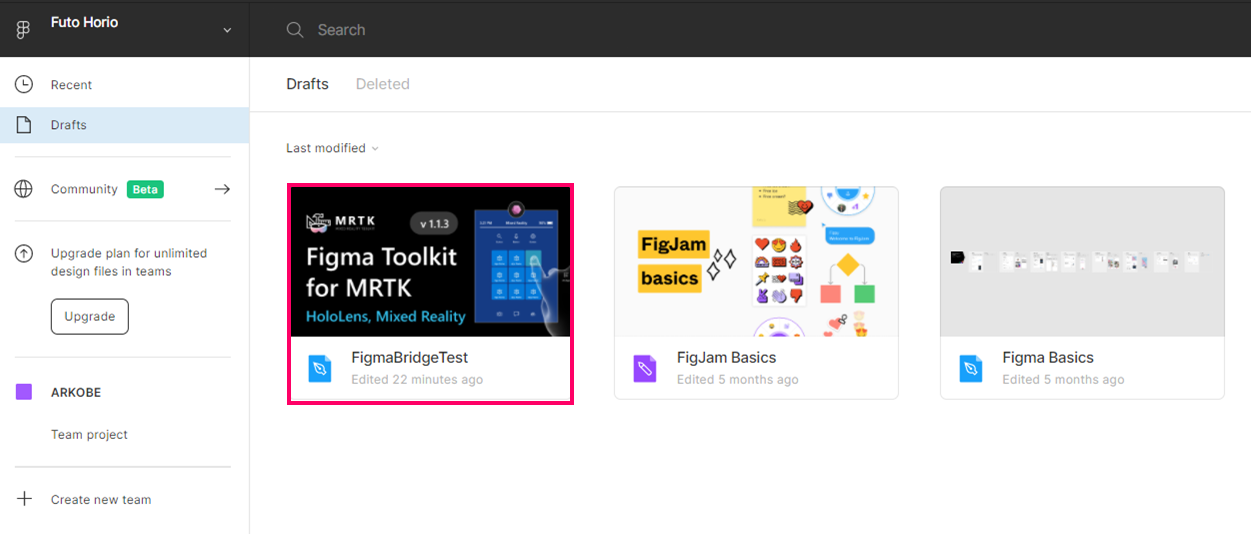
[ Draft ] タブを選択すると、「Figma Toolkit for MRTK / HoloLens, Windows Mixed Reality (Copy)」 ファイルが追加されていることが確認できます。

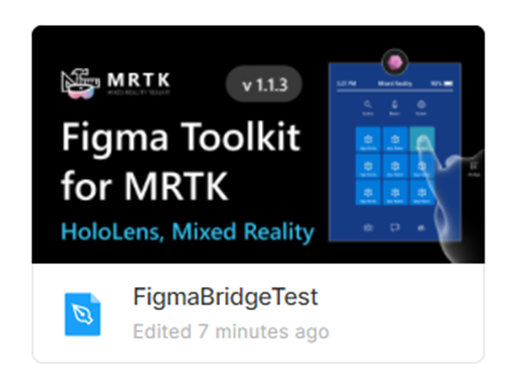
サムネイル上にカーソルを合わせ、右クリックでメニューを開き、[ Rename ] を選択して任意の名前に変更します。( ※ MRTK Figma Bridge を使って、シーンにゲームオブジェクトとして追加した際。ファイル名が親オブジェクト名となります。)

この記事では、FigmaBridgeTest としておきます。

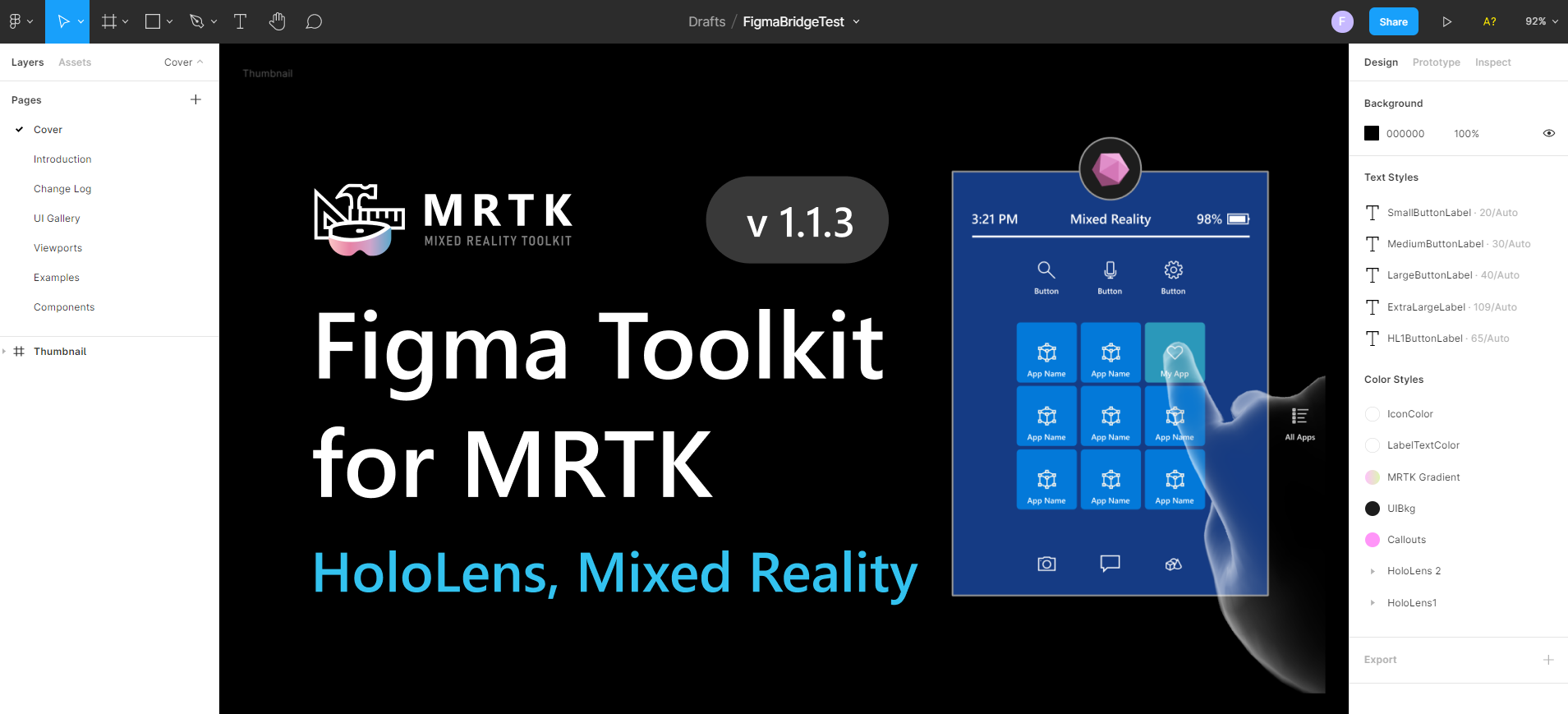
サムネイルを押下して、ファイルを開きます。


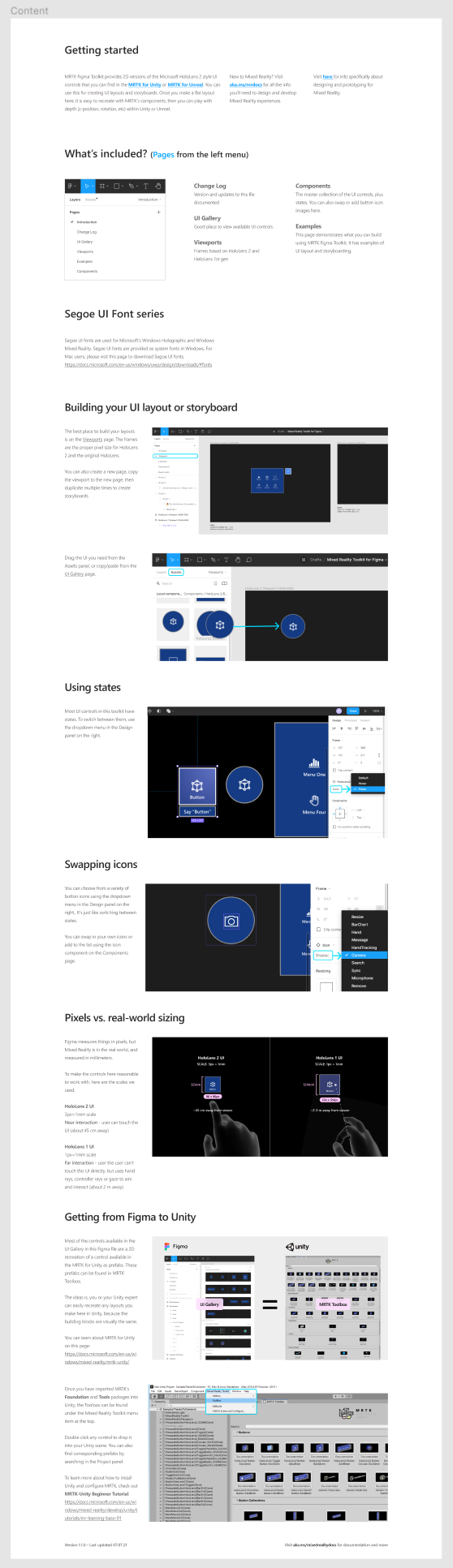
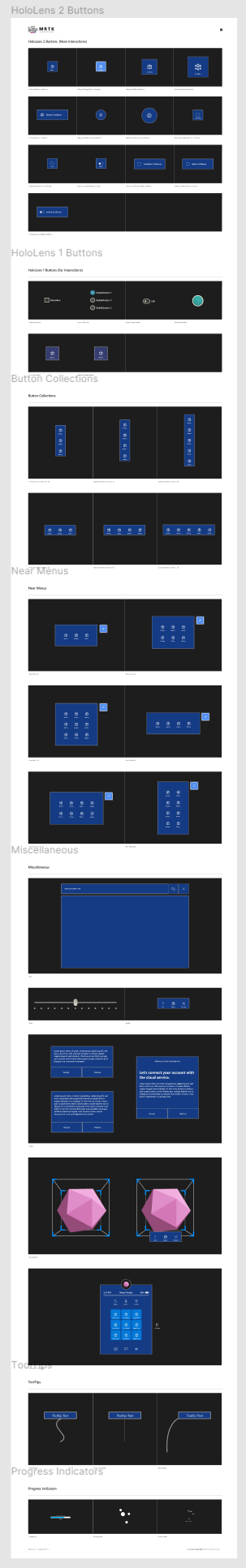
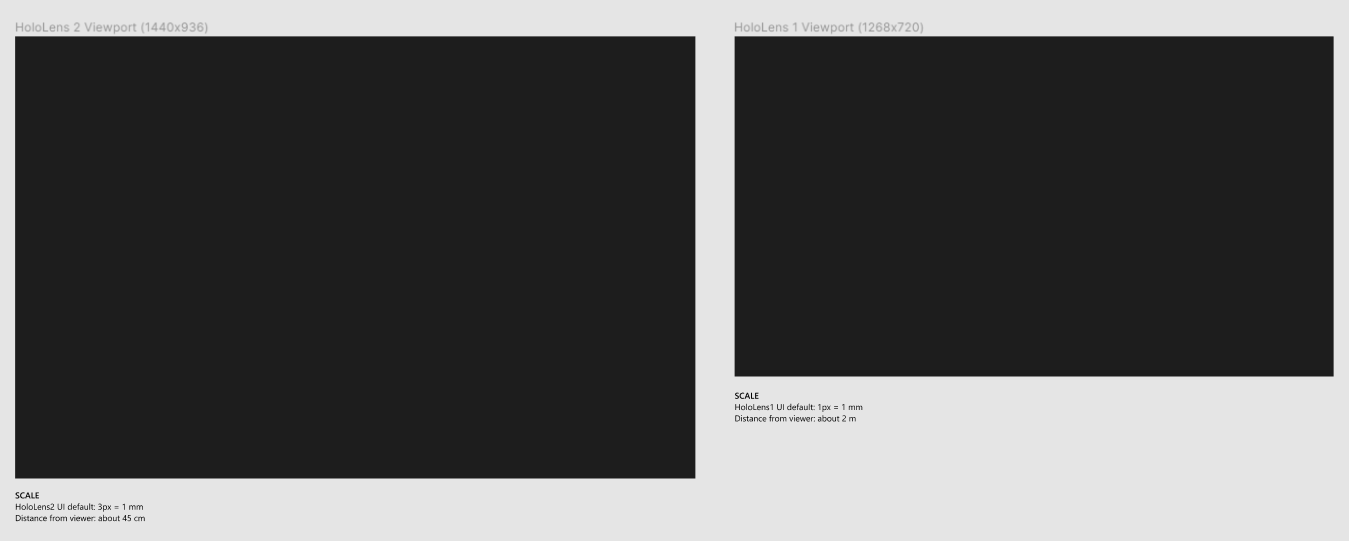
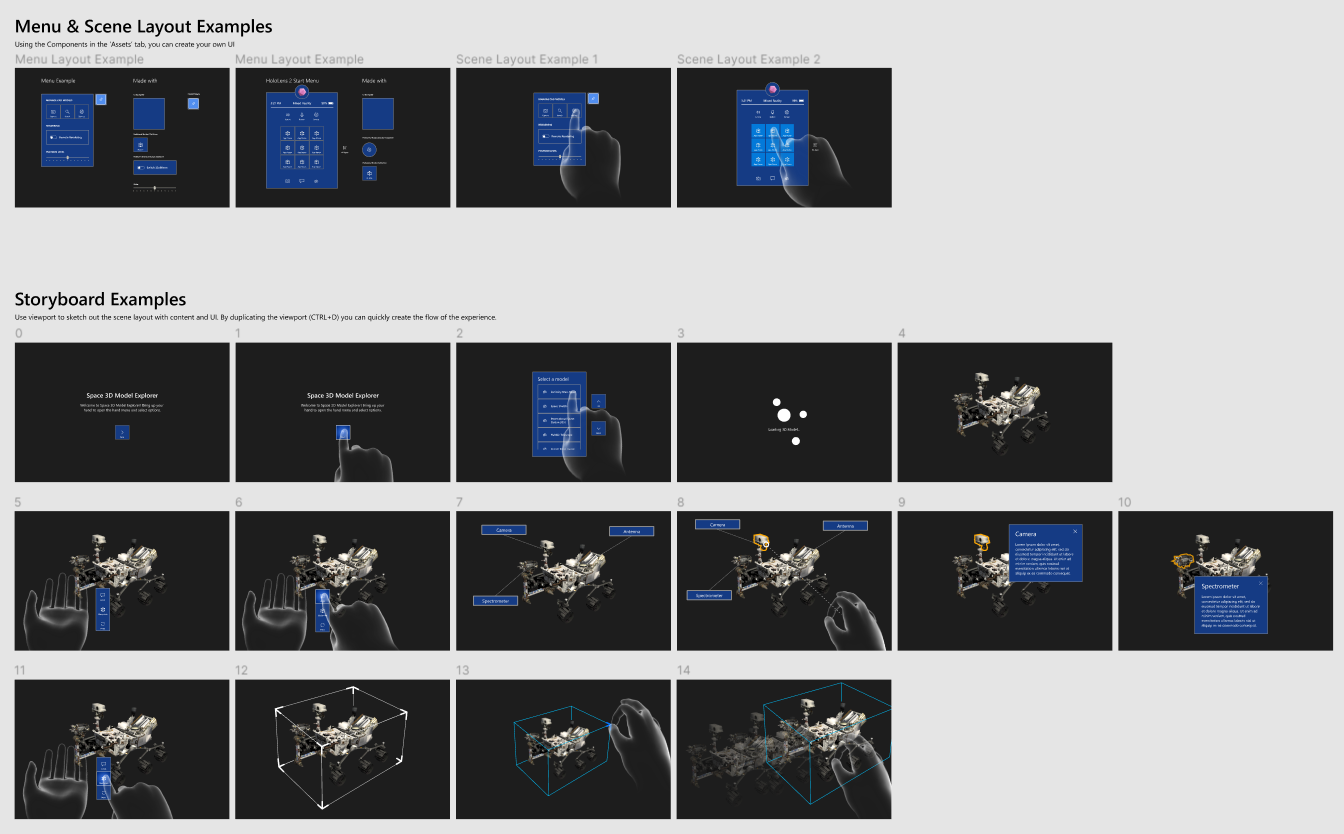
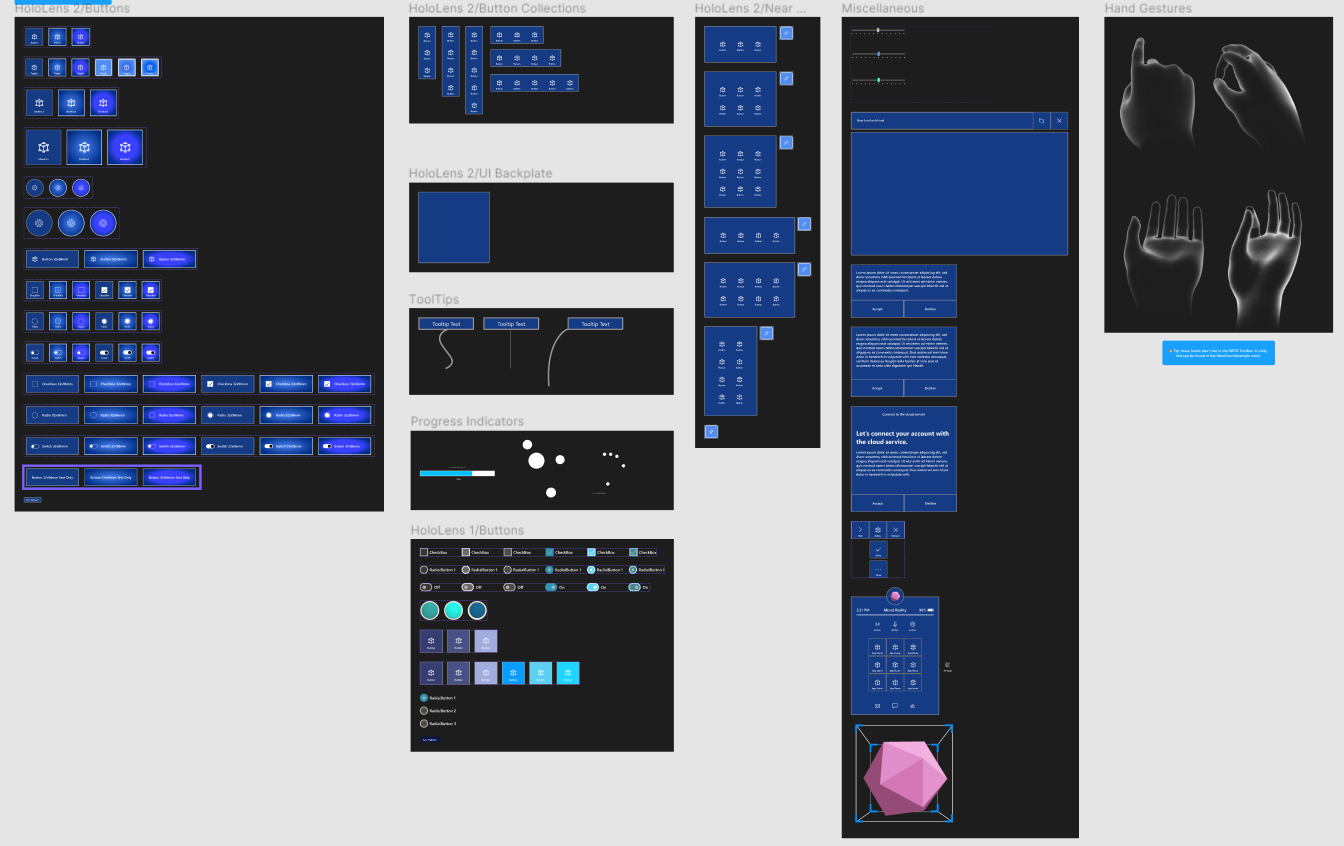
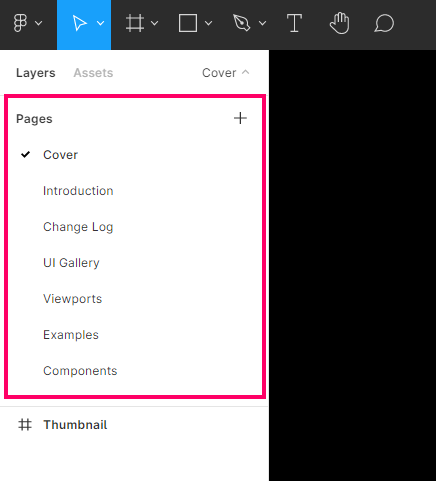
Figma は1つのファイル内に複数の Page を作成することができ、Page 上にアセットを追加してデザインを行います。MRKT Figma Toolkit は、7つのページで構成されています。各 Page の詳細については別の記事にまとめているので、こちら からご覧ください。

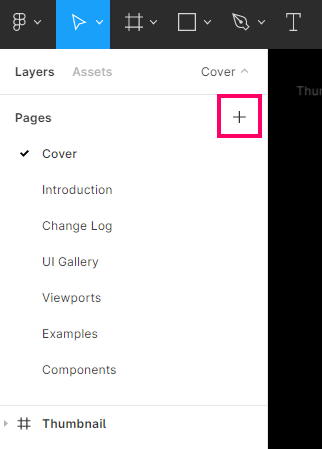
続いて、新しい Page を作成します。
Pages の右に表示されている [ + ] アイコンを押下し、
新規ページを追加します。


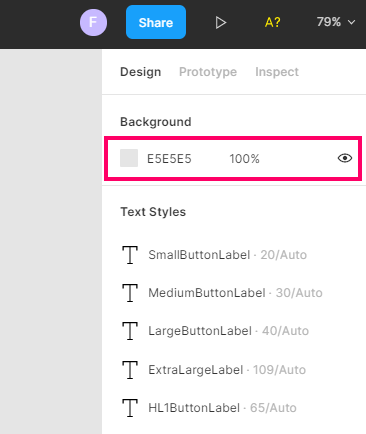
新規ページを追加すると、背景色 ( Background ) が #000000 に設定されているので、
左の Desing タブから、プロパティ : Background を #E5E5E5 に変更します。


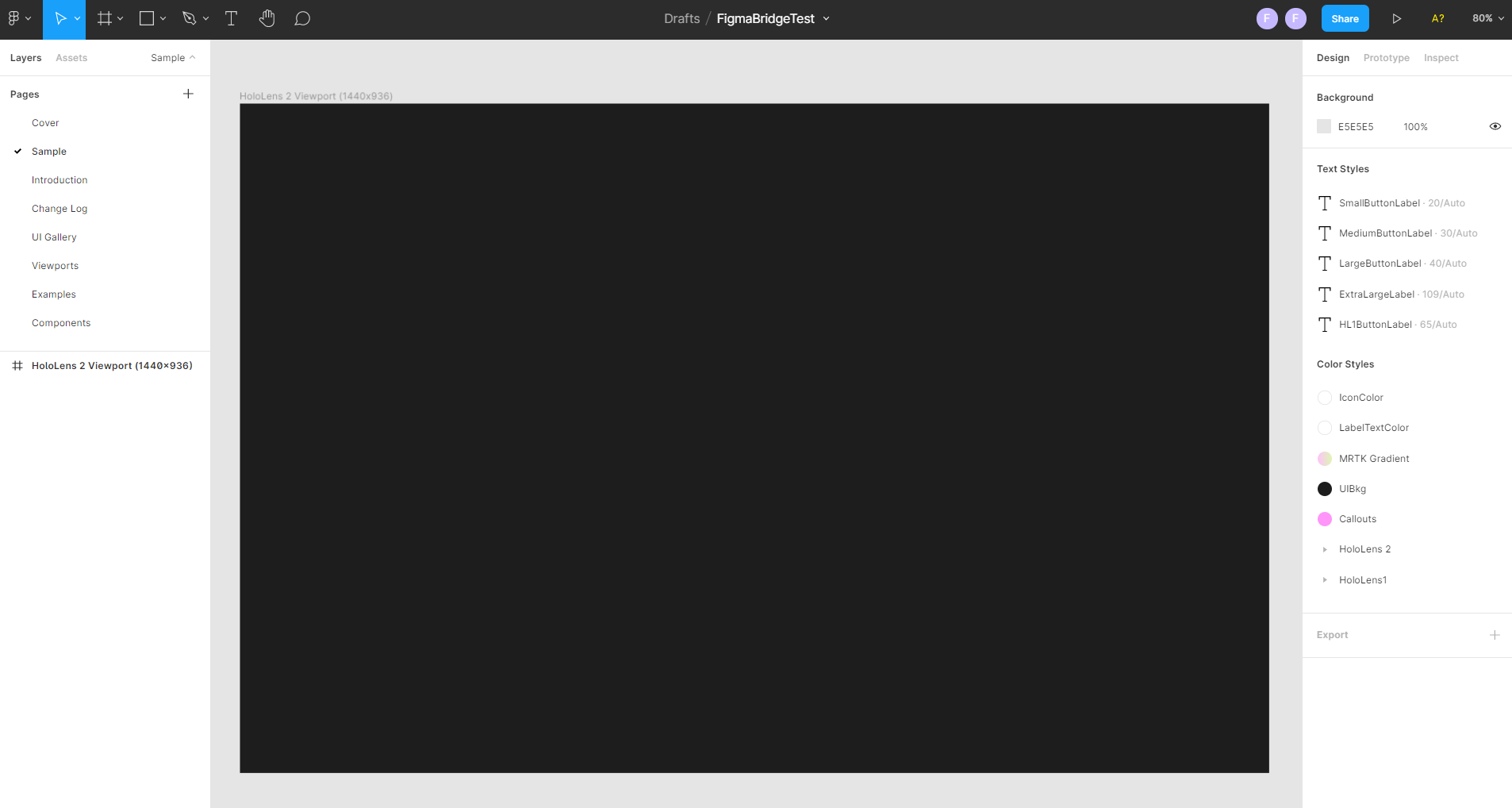
Pages > Viewports へ移動し、 HoloLens 2 Viewport をコピーし、さきほど新規作成したページに貼り付けます。

本記事では MRTK Figma Toolkit のサンプルをコピーして、変換してみたいと思います。( ※ 今回は手順の紹介がメインのため、デザインの方法は割愛します )

続いて、MRTK Figma Bridge を介して Figma レイアウトファイルを取得するために
必要な Access Token ( Figma Token ) と File Id を取得します。
2. Figma Access Token を作成する
Access Token はアカウント設定ページより新規作成することができます。
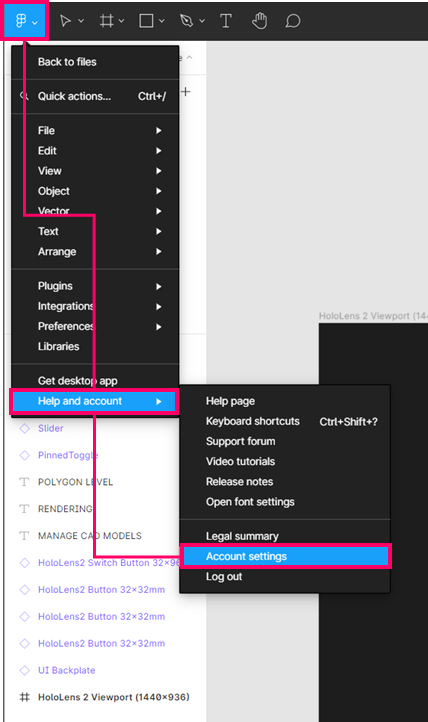
[ Figma ] > [ Help and acount ] > [ Account Settings ] を選択し、アカウント設定画面を開きます。

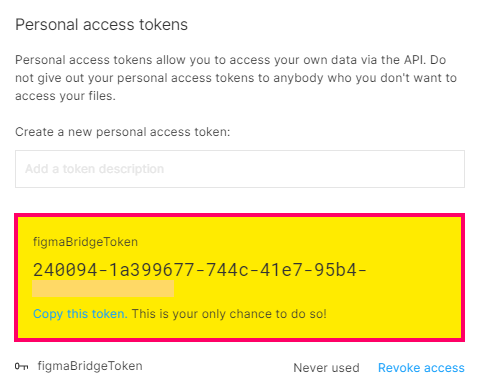
アカウント設定画面が開いたら、Personal access tokens > Create a new personal access token 入力フィールドに新規作成するトークン名を入力し、トークンを発行します。

トークン発行時のみ、access token が表示されます。次回以降、access token は表示されないので、Copy this token ボタンを押して、メモしておいてください。
( ※ access token は、これ以降の手順で必要となります )

3. Figma File ID を確認する
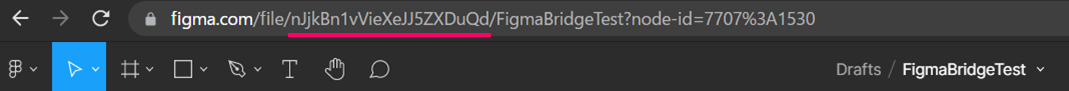
File Id は、ファイル閲覧時の URL に含まれています。
ex. figma.com/file/◯◯◯◯◯◯◯◯/FigmaBridgeText?node-id=xxxxxx
◯◯◯◯◯◯ の部分が File Id に相当します。File Id は MRTK Figma Bridge で、ファイルを読み込み際に必要になるので、こちらもメモしておきます。
( ※ File Id は、これ以降の手順で必要となります )

4. MRTK Figma Bridge を使用する Unity プロジェクトを作成する
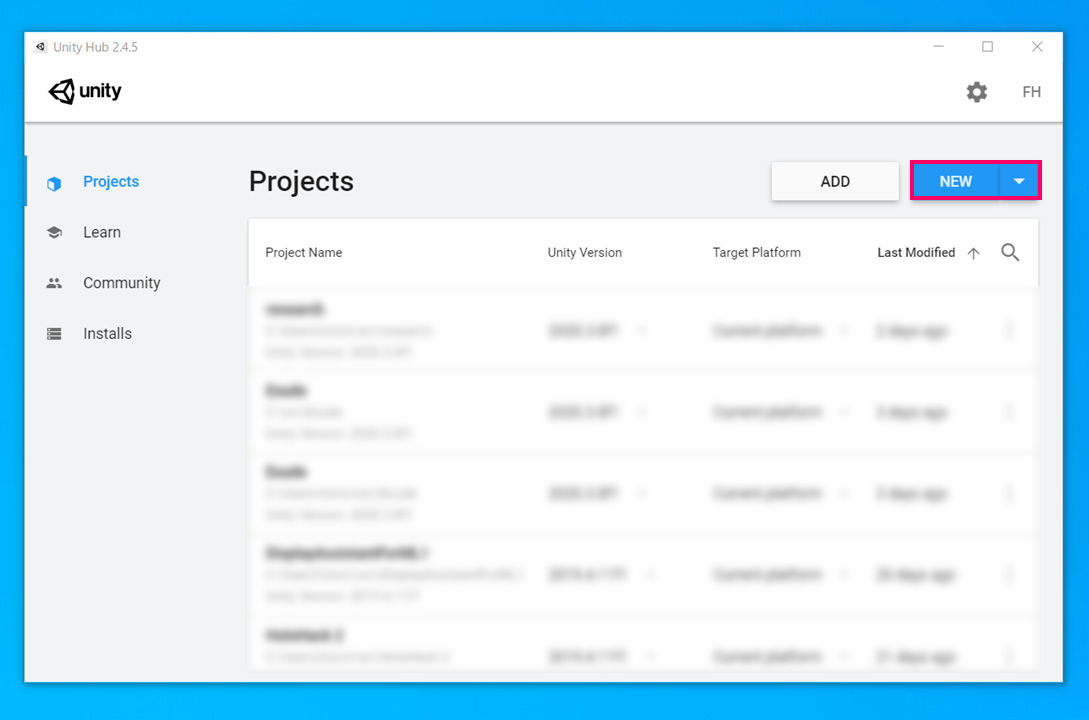
Unity Hub を開き、[ NEW ] ボタンを押します。

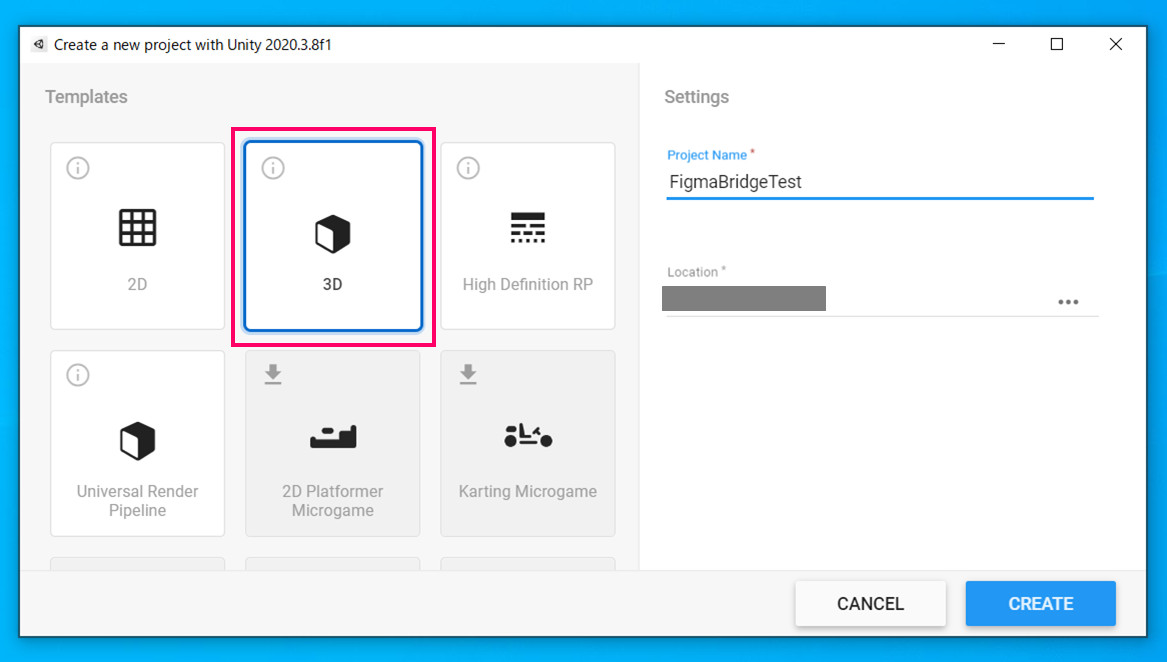
新規プロジェクト作成ダイアログが開いたら、3Dテンプレート を選択、プロジェクト名 を入力し、 [ CREATE ] ボタンを押して、新規プロジェクトを作成します。

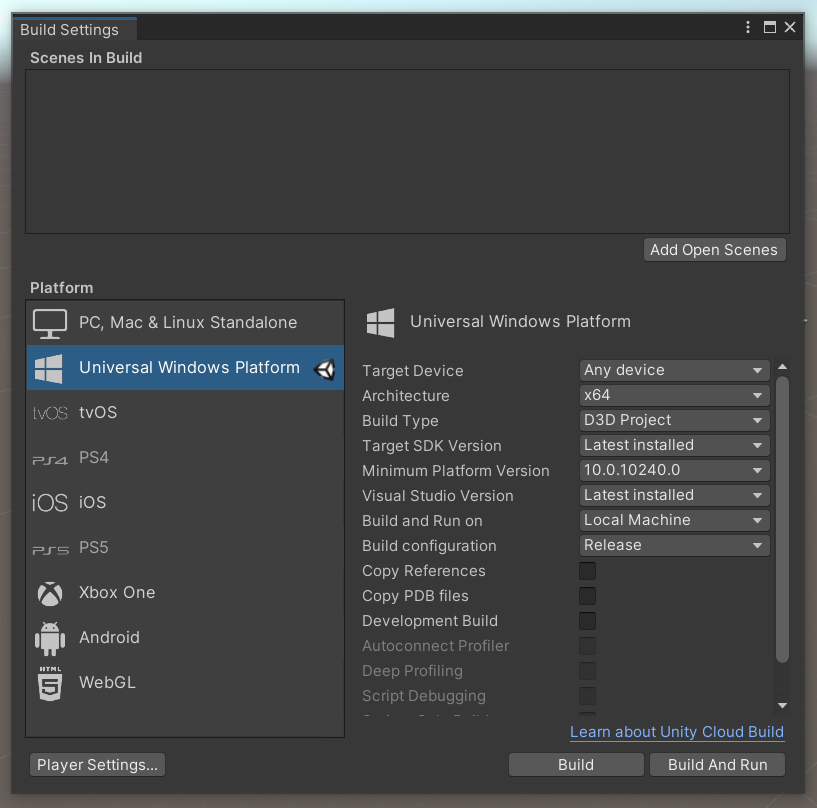
新規プロジェクトが開いたら、File > Build Settings を選択し、Build Settings を開き、UWP (Universal Windows Platform) を選択し、Switch Platform を実行します。

処理が完了したら、一旦 Unity アプリケーションを落とします。

5. Unity プロジェクトに MRTK Figma Bridge パッケージをインポートする
Mixed Reality Feature Tool for Unity を開き、[ Start ] ボタンを押下します。

さきほど作成したプロジェクトパスを指定して、[ Discover Features ] ボタンを押下します。

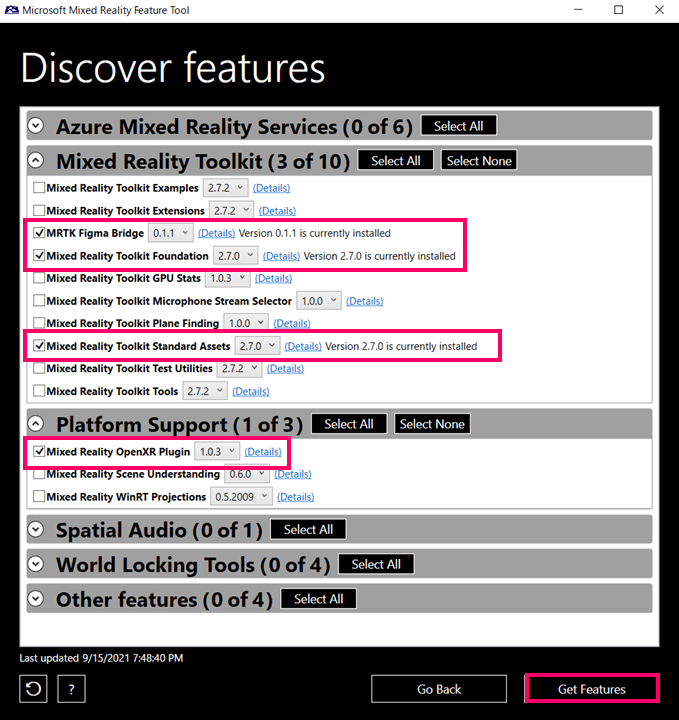
続いて、以下のパッケージにチェックを入れて、 [ Get Features ] ボタンを押します。
- MRTK Figma Bridge
0.1.1 - Mixed Reality Toolkit Foundation
2.7.0 - Mixed Reality Toolkit Standard Assets
2.7.0 - Mixed Reality OpenXR Plugin
1.0.3

[ Validate ] ボタンを押して、問題無ければ、[ Import ] ボタンを押します。

マニフェストの変更とパッケージファイルの追加について確認を行い、[ Approve ] ボタンを押します。

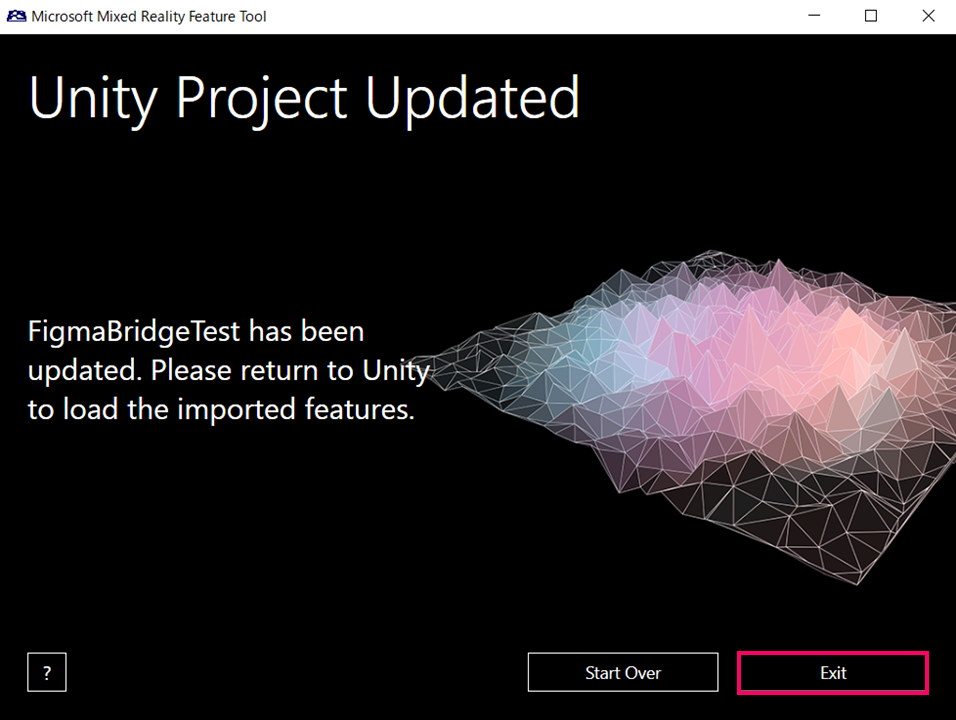
これで MRTK & MRTK Figma Bridge をインポートする準備が整いました。[ Exit ] ボタンを押して、Mixed Realty Feature Tool を閉じます。

以上で、こちらの手順は完了です、
6. MRTK Figma Bridge を使って Figma レイアウトファイルを Unity に読み込む
さきほど作成した Unity プロジェクトを開きます。MRTK Project Configrator ダイアログが表示されるので、Configuring the Unity project を元にセットアップを行います。
ダイアログを用いたセットアップが完了したら、以下の手順を進めます。
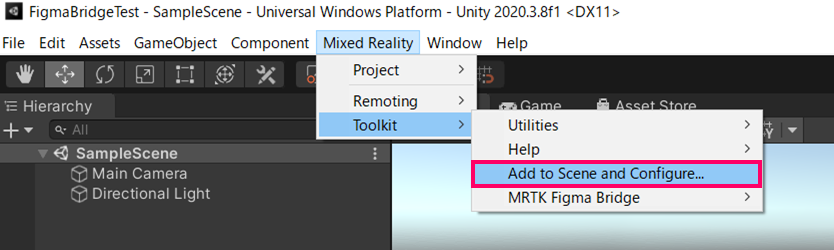
Mixed Reality > Toolkit > Add to Scene and Configure.. を実行します。

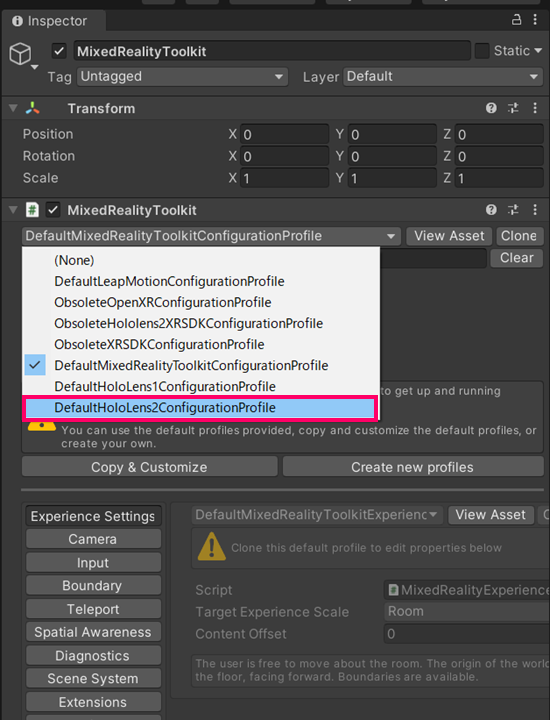
ヒエラルキーウィンドウ > MixedReality Toolkit を選択し、プロファイルを DefaultHoloLens2ConfigurationProfile に変更します。

Mixed Reality > Toolkit > MRTK Figma Bridge > Figma Bridge Window を開きます。

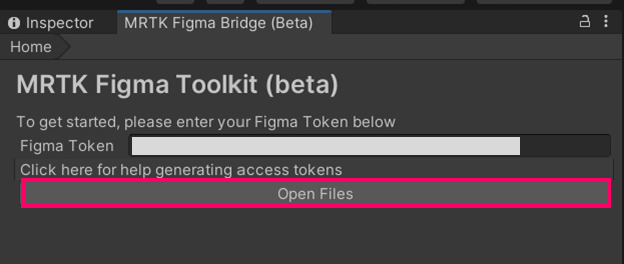
Figma Bridge Window が開いたら、さきほど作成した Figma Token (access token) を入力し、Open Files ボタンを押します。

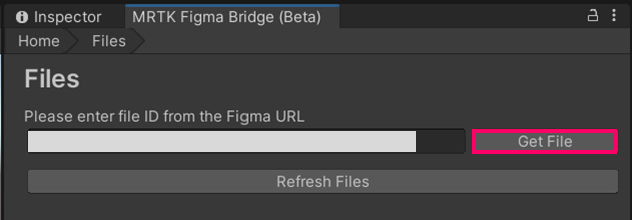
続いて、File ID を入力し、Get File ボタンを押します。

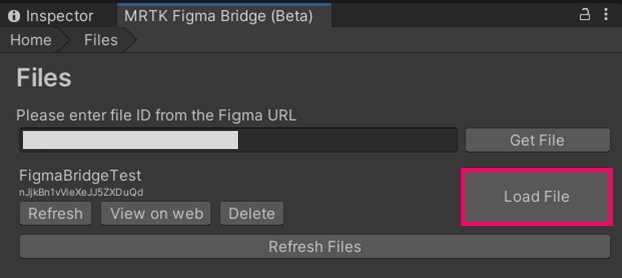
正常にアクセスできれば、さきほど作成した Figma ファイル名がリストに表示されます。
Figma ファイルから Pages をロードするために、Load File ボタンを押します。

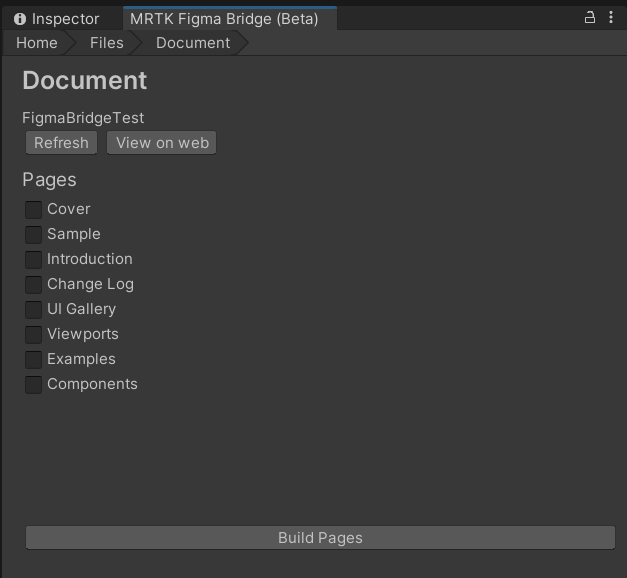
ファイル読み込みが完了すると、Figma デザインファイル内の Pages 名が一覧で表示されます。

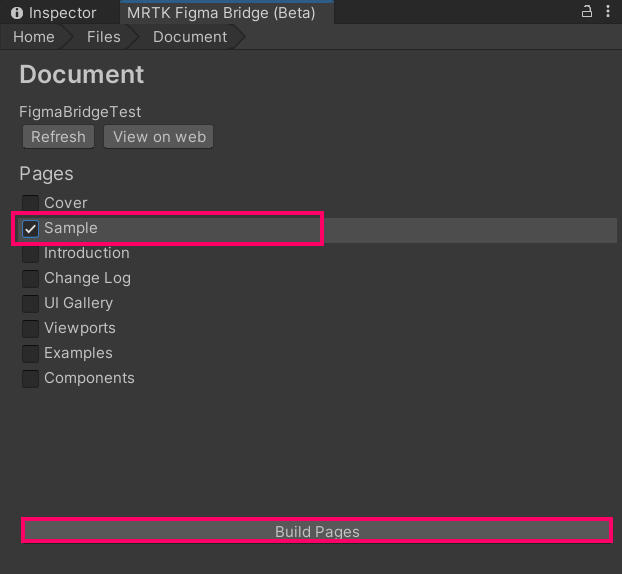
今回は Sample にチェックを入れ、Build Pages ボタンを押します。

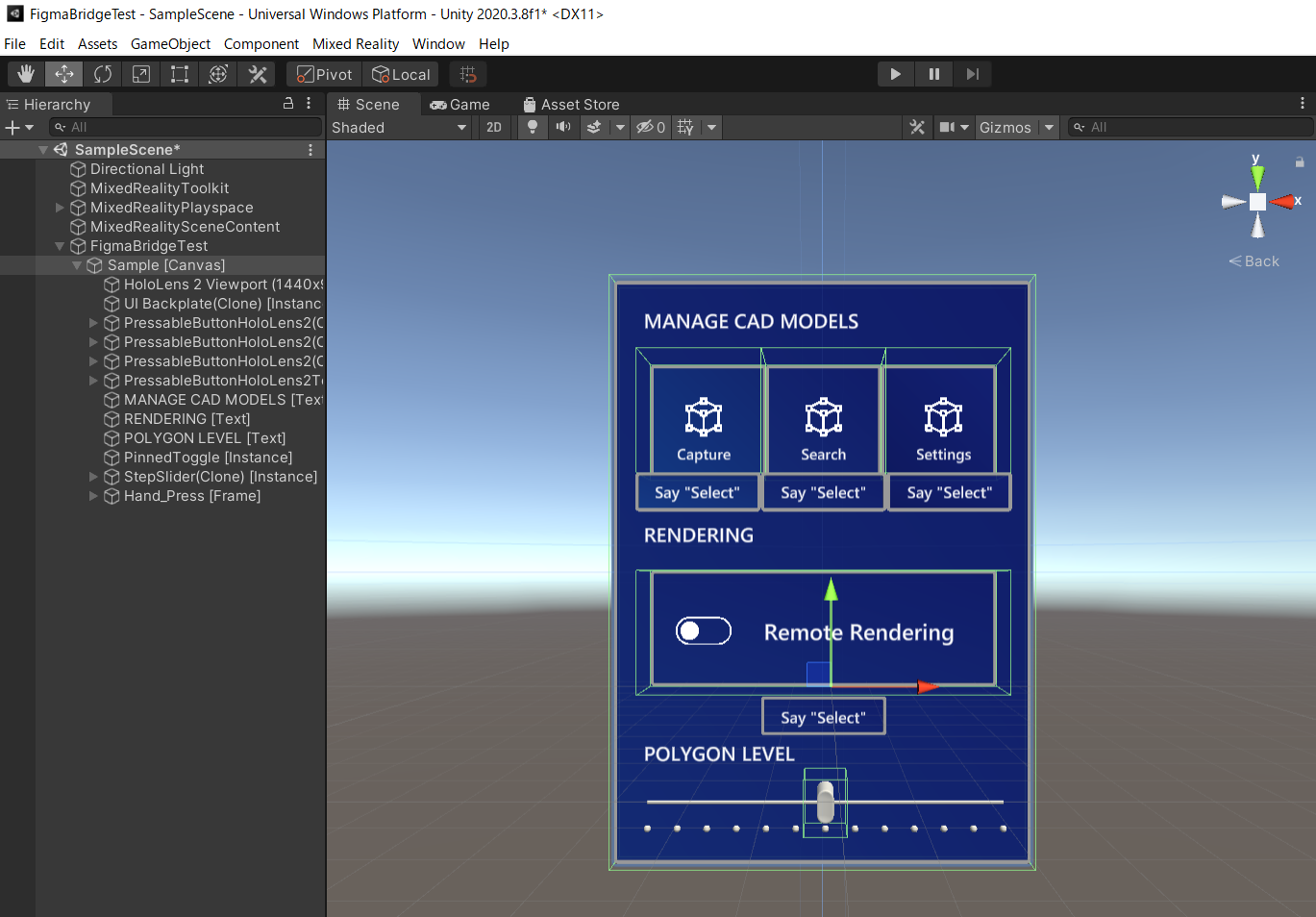
Build Pages の処理が終わると、ヒエラルキーウィンドウに GameObject が追加されます。
[ Figma ファイル名 ] > [ Page 名 ] > [ Asset 名 ] という命名規則のようです。

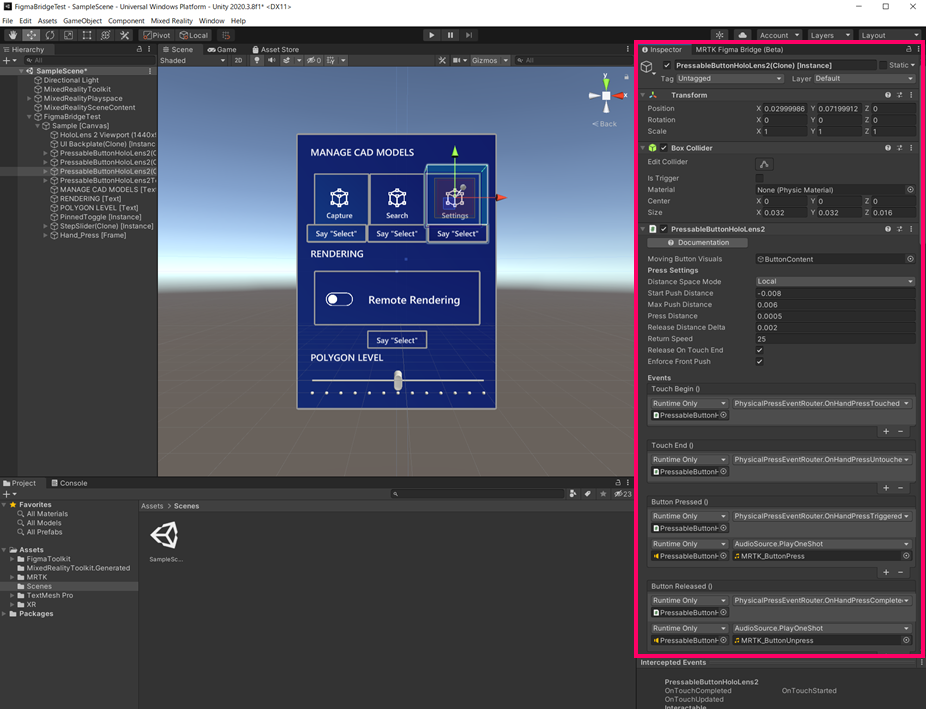
Figma Bridge を使って、追加した Pressable Button にも、Collider や Interactable など、オブジェクト操作に必要なコンポーネントがアタッチされていることが確認できました。

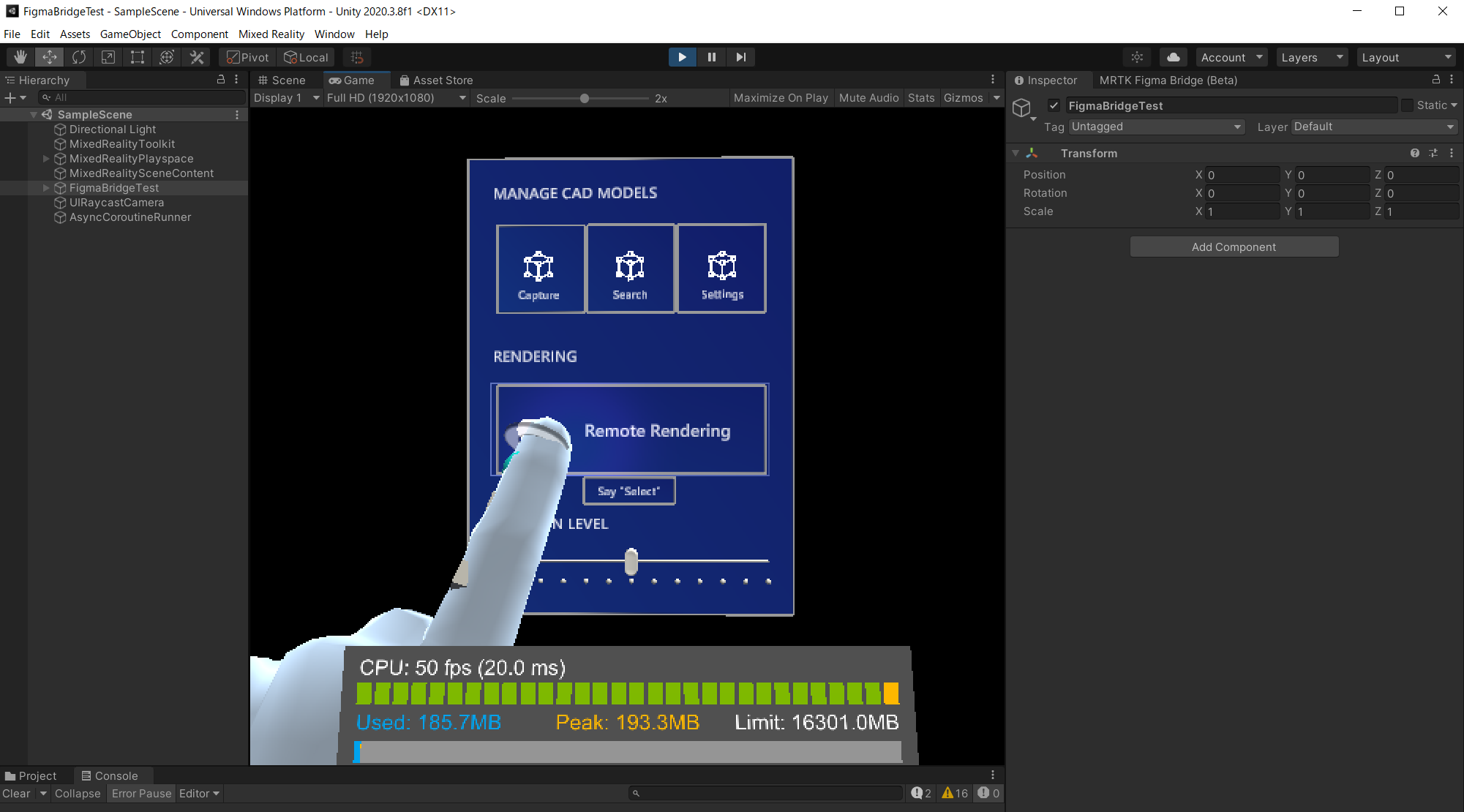
Unity Editor で ゲーム再生 ( Play ) を実行して、正常に動作することも確認することができました。

実際の動作の様子はこちらをご覧ください。
MRTK Figma Bridge v0.1.1 (beta)#MRTK #FigmaBridge #HoloLens pic.twitter.com/vEwjoJQFEz
— Futo Horio (@Futo_Horio) September 20, 2021
実際に試してみて
Figma から Unity へすぐに変換できるので、UIデザイン~実装の流れがよりスムーズになりそうです。これまでは Figma と MRTK Figma Toolkit を使ってデザインをしても、Unity 上で同一のデザイン・レイアウトをエンジニアが実装する必要がありましたが、この MRTK Figma Bridge をうまく開発フローに組み込めば、それらの開発コストも大幅に圧縮できるのではないかと思います。
Figma が2D向けのデザインツールのため、3次元のレイアウトは Unity で設定する必要がありますが、それを差し引いてもかなり便利なツールだと思います。
ひとまず MRTK Figma Bridge を動かすところまで、手順が分かったので、引き続き、内部処理や具体的な挙動について調査を進めて行きたいと思います。
最後までお読みいただき、ありがとうございましたー!
参考資料
1. Figma と MRTK Figma Toolkit の使い方
MRTK Figma Toolkit を Figma にインポートして、Figma 上でデザインラフを作成する方法は、以下 Qiita 記事にまとめているのでそちらをご覧ください。
2. MRTK Figma Bridge について
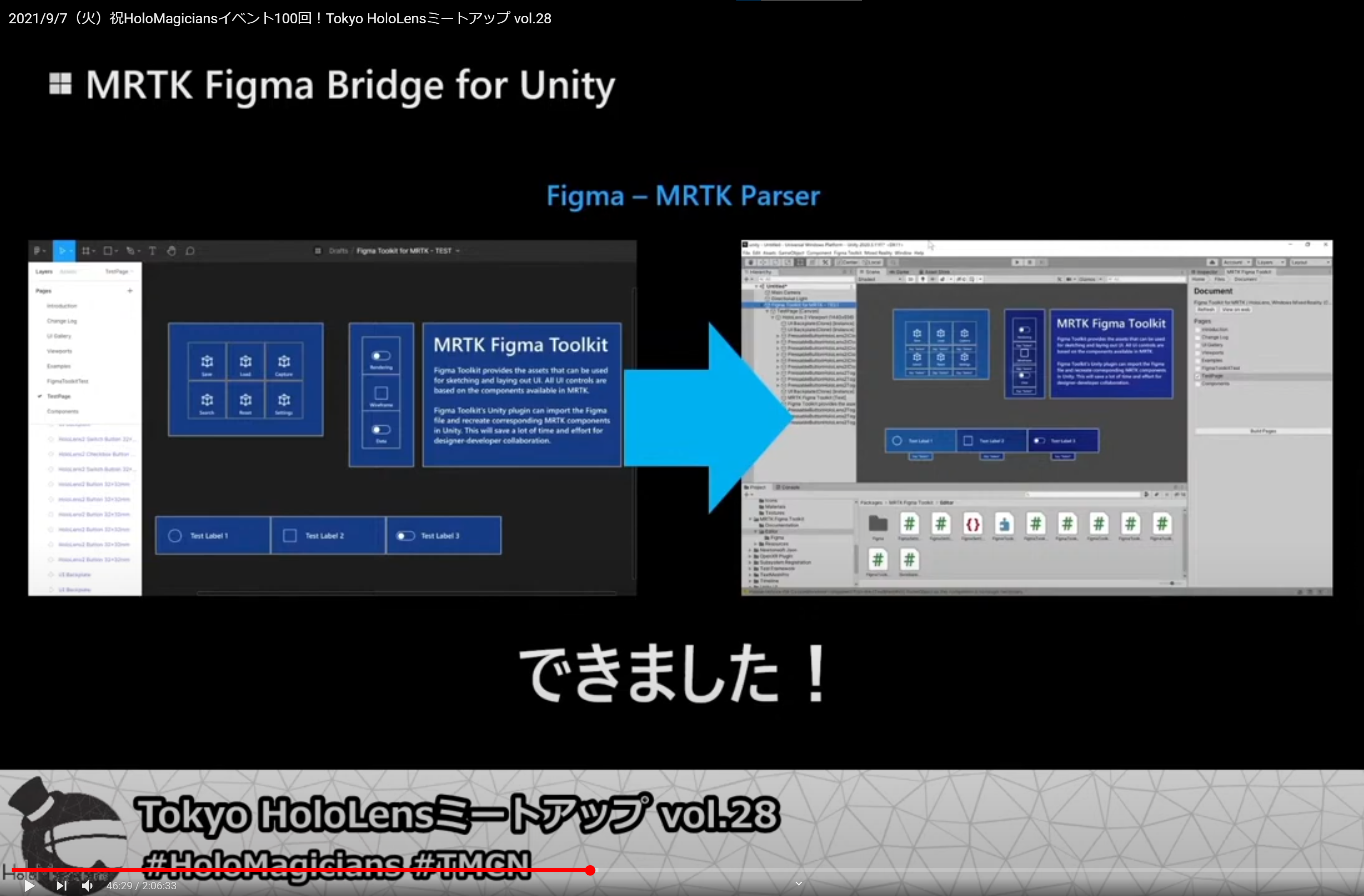
Tokyo HoloLens ミートアップ内で、Yoon さん ( Principle UX Designer, Microsoft ) が
MRTK Figma Bridge を紹介されているセッションは、以下 YouTube に公開されているので、
ご興味がある方はこちらも是非ご覧ください。
MRTK Figma Bridge について
Tokyo HoloLens ミートアップ vol.28 祝!主催イベント100回目記念スペシャル!! ( YouTube )
3. MRTK Figma Toolkit の Pages について
MRTK Figma Toolkit を構成する Page は、以下のとおりです。