はじめに
Webブラウザ上で動作する複数人でデザインを作成/検証できるツール 「Figma」 で、Mixed Reality Toolkit for Unity (以下、MRTK) の UX Building Blocks を使うためのデザインキット 「Figma Toolkit」 が追加されたので、公式ページの内容を元に試してみたいと思います。
これまで MRTK を使った UIデザイン を検討する際は、Unity や UE4 などの開発エンジンに MRTK をインポートして試すというのが一般的?だったと思いますが、このツールを使えば Figma 上でサクッとデザインラフを作成できるようになります。
Figma Toolkit 使用メリット
- MRTK を使ったデザインラフが容易に作成できる
- 登壇資料や技術ブログなど用のデザインイメージを気軽に作成できる
- UIデザインのバージョン管理が可能
- 複数人でデザインラフを編集できるのでイメージを合わせる際にツールとして使える
etc..
エンジニア以外の方でも MRTK の UX/UI コンポーネントを理解し、UIデザインの業務を
これまでよりスムーズに行えるようになるのではないかと思います。
それでは早速 Figma を使った MRTK デザインラフを作成してみましょう!
Figma Toolkit を使う方法
1. Figma にサインアップする
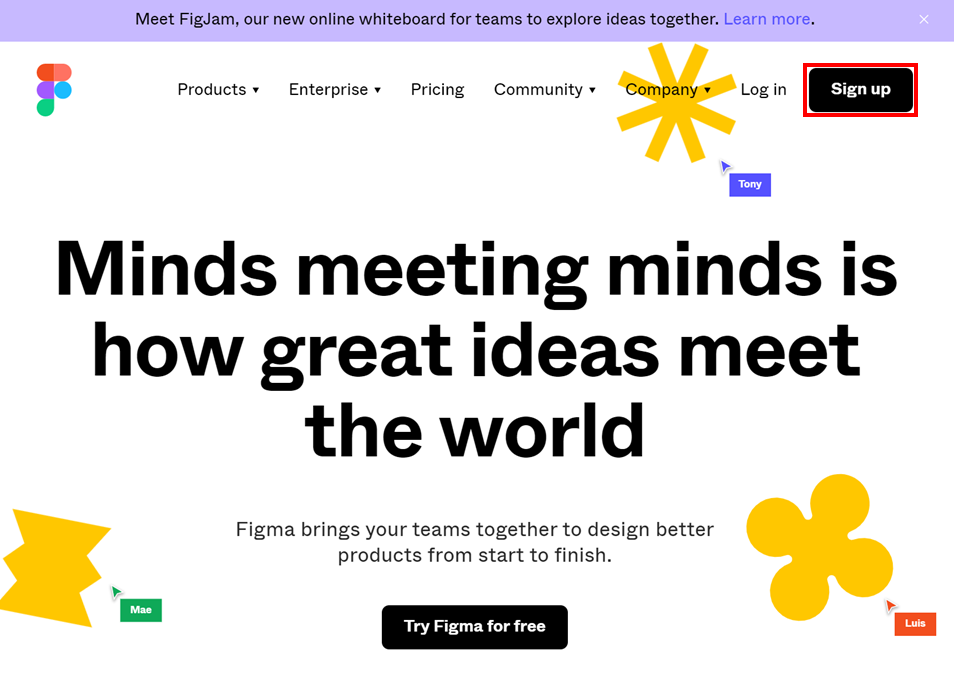
figma.com にアクセス、[Sign Up] を押します。
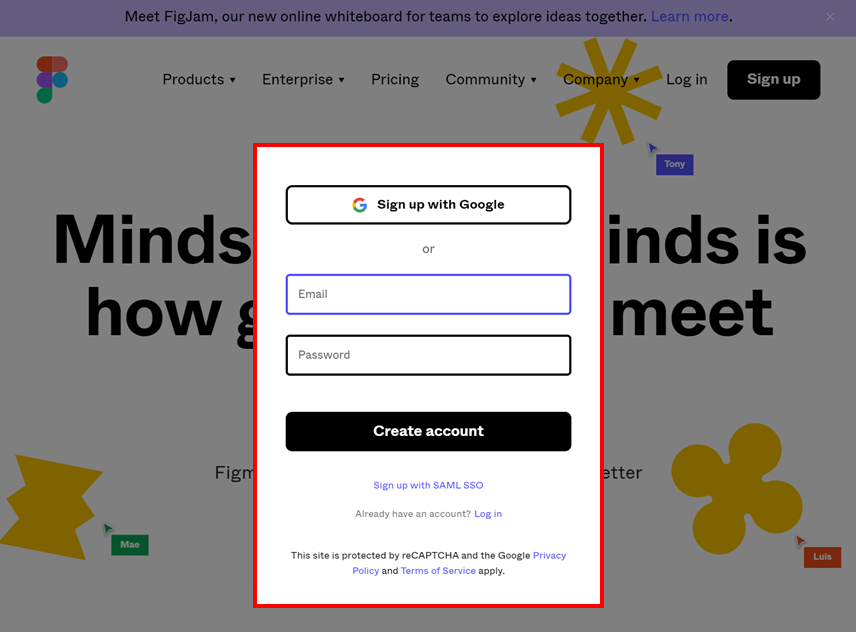
メールアドレス、パスワードを入力し、[Create account] を押します。
※ Google アカウントを用いてサインアップすることも可能です。
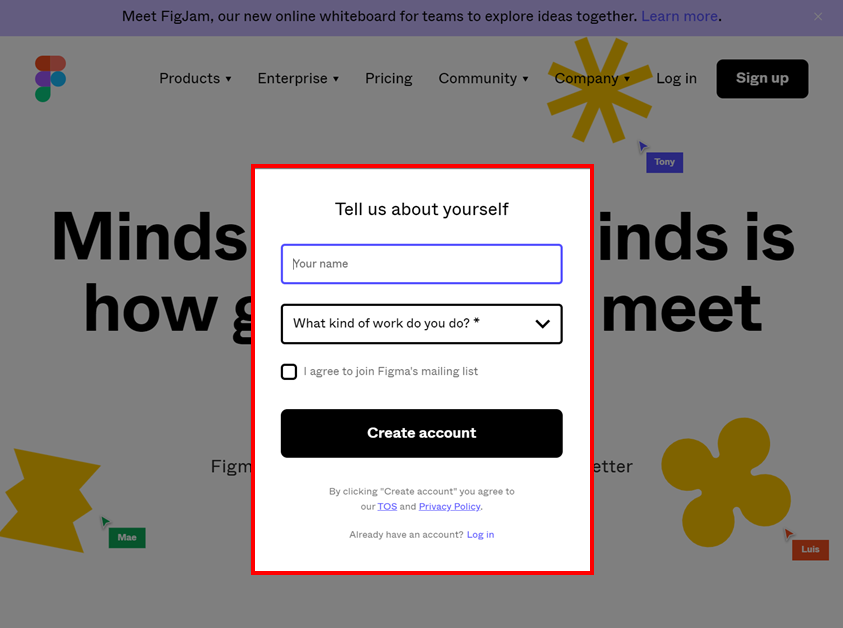
名前と仕事内容、Figma のメーリングリストへの追加有無を入力し、
[Create account] を押します。
2. チーム名とプランを選択する
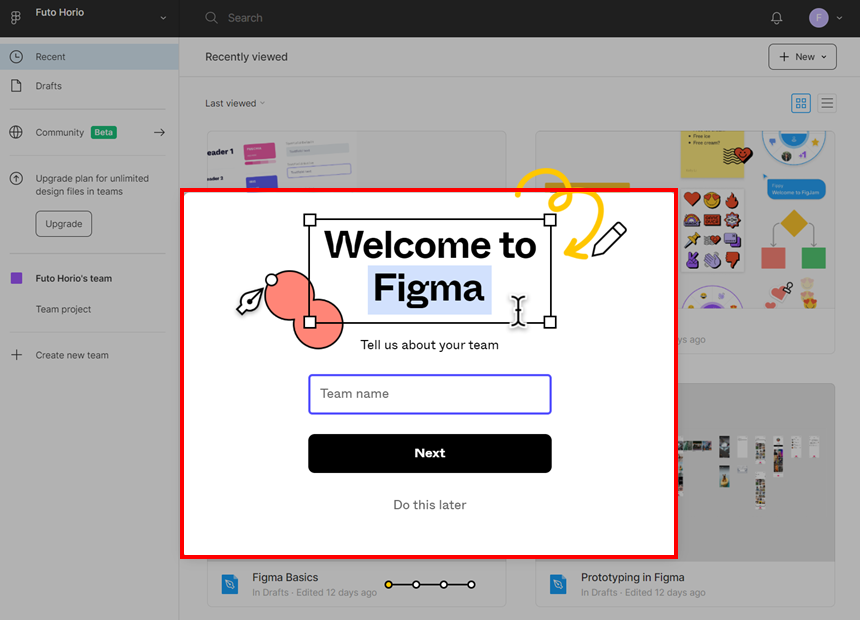
アカウントの作成が完了すると、チーム名の入力画面に遷移します。
チーム名を入力し、[Next] を押すと、
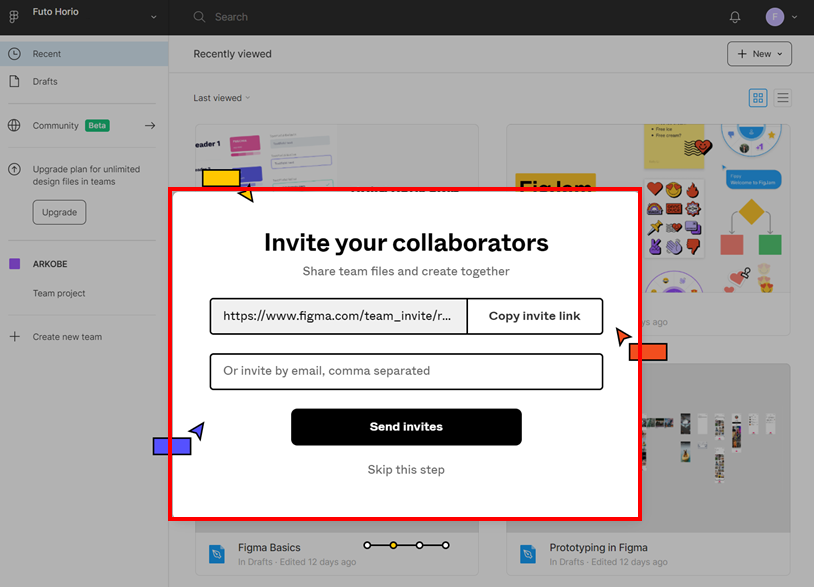
チーム内の他のコラボレーターを招待することができます。
※ 複数人で作業を行う場合は上記手順を実行してください。
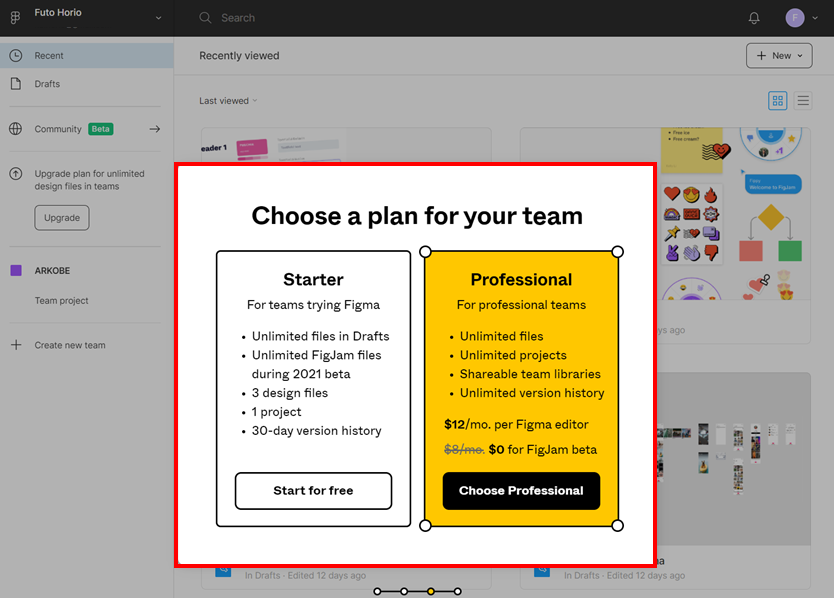
次に、チームの使用プランを選択します。
- Starter (無料)
- Professional ($12/月)
扱えるデザインラフのファイル数、過去バージョンの記録日数、
作成できるプロジェクト数などの違いがあるので、利用シーンに合わせて
各自選択を行ってください。ここでは Starter プランを選択して進めます。
これで Figma を使用する準備が整いました。
3. Figma Toolkit を複製する
Figma を使って MRTK のデザインラフを作成するためには、
Figma Toolkit ( Mixed Reality Toolkit for Figma ) を入手する必要があります。
Figma Toolkit ページへアクセスします。
※ Figma Toolkit ページの編集権限は与えられていませんが、現在ページを閲覧している他のユーザーの動きは共有されており、確認することができました。
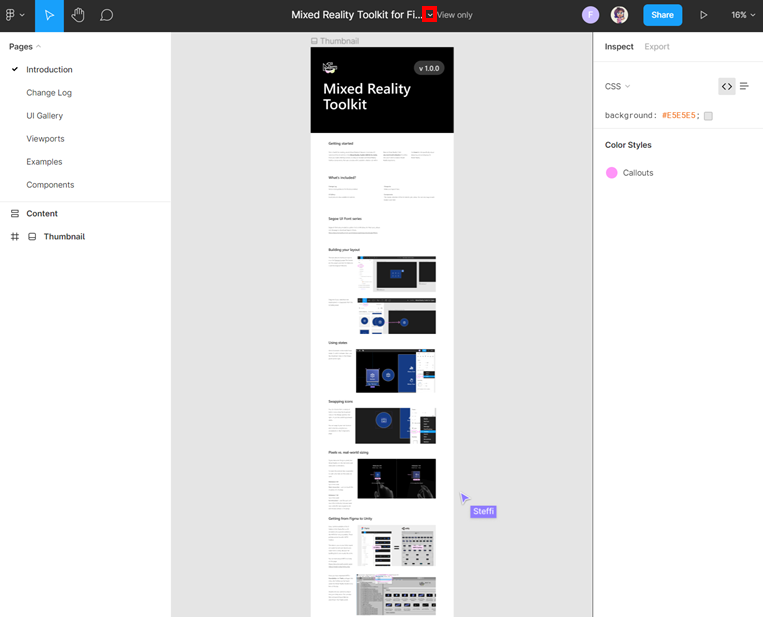
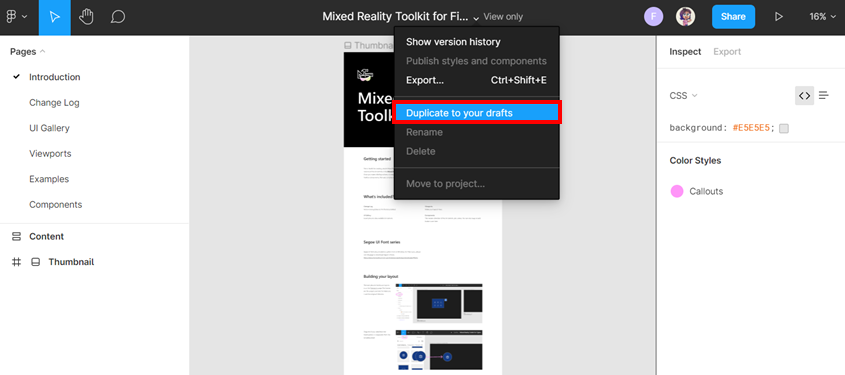
ページ最上部の赤枠部分からプルダウンを展開し、
[Duplicate to your drafts] を選択します。
この作業を実施することで Figma Toolkit を
自分の作業スペースへ複製し、編集することが可能になります。
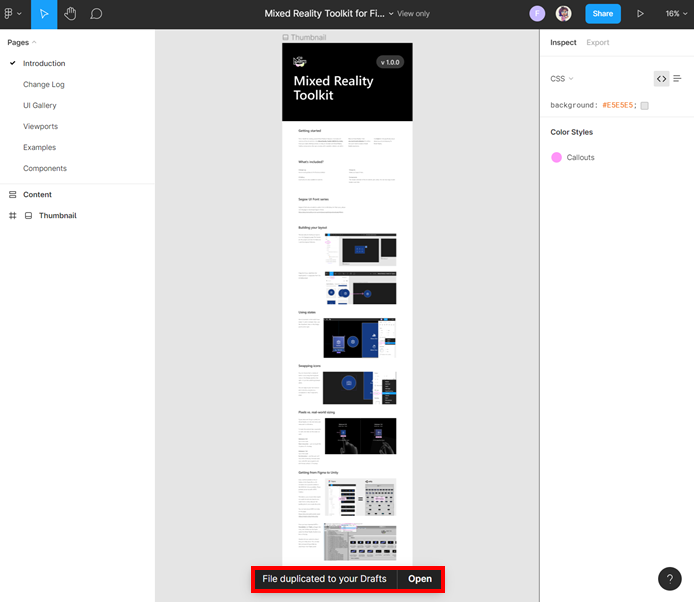
複製処理が完了した後、ページ最下部の [Open] を押します。
4. 複製した Figma Toolkit を編集する
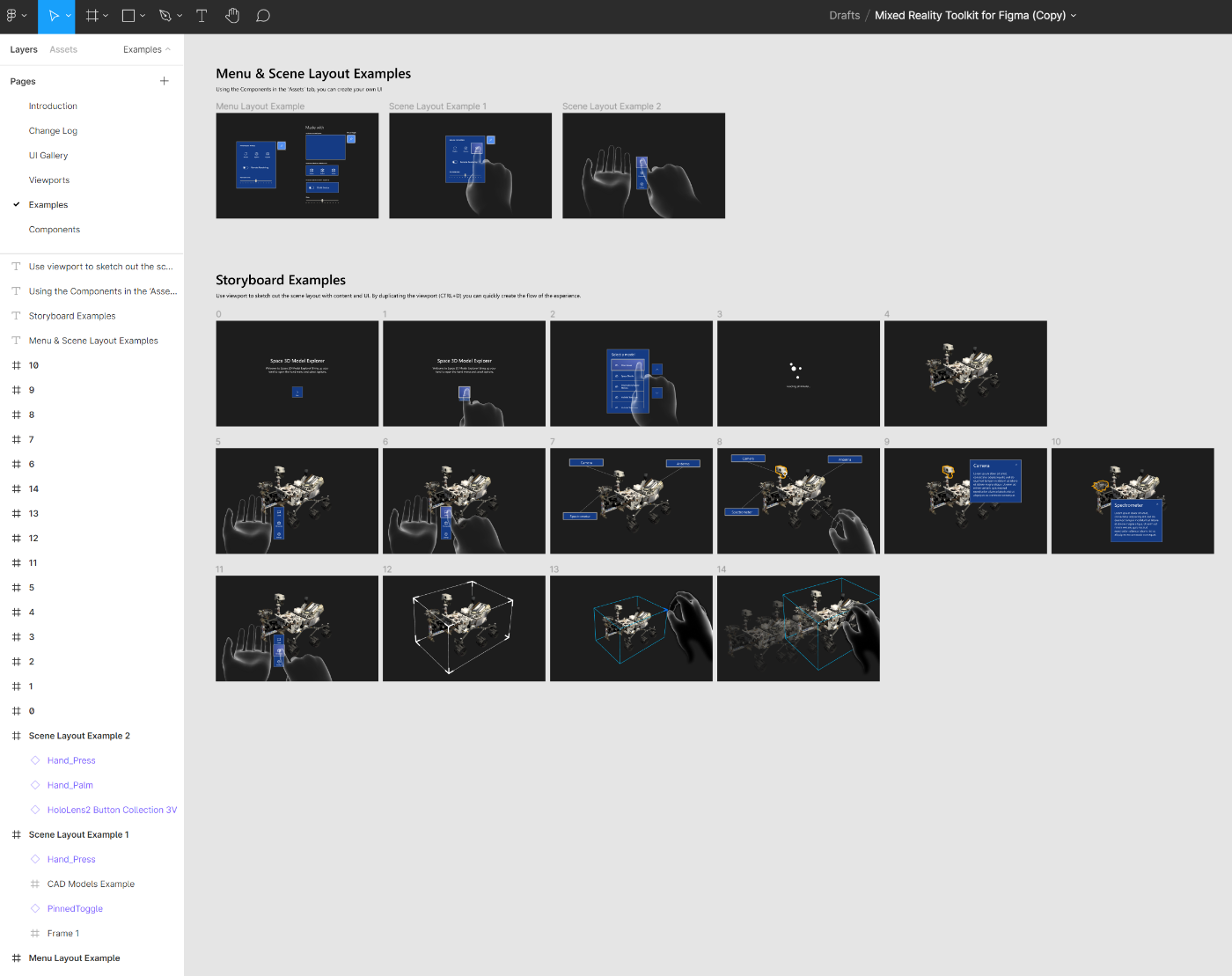
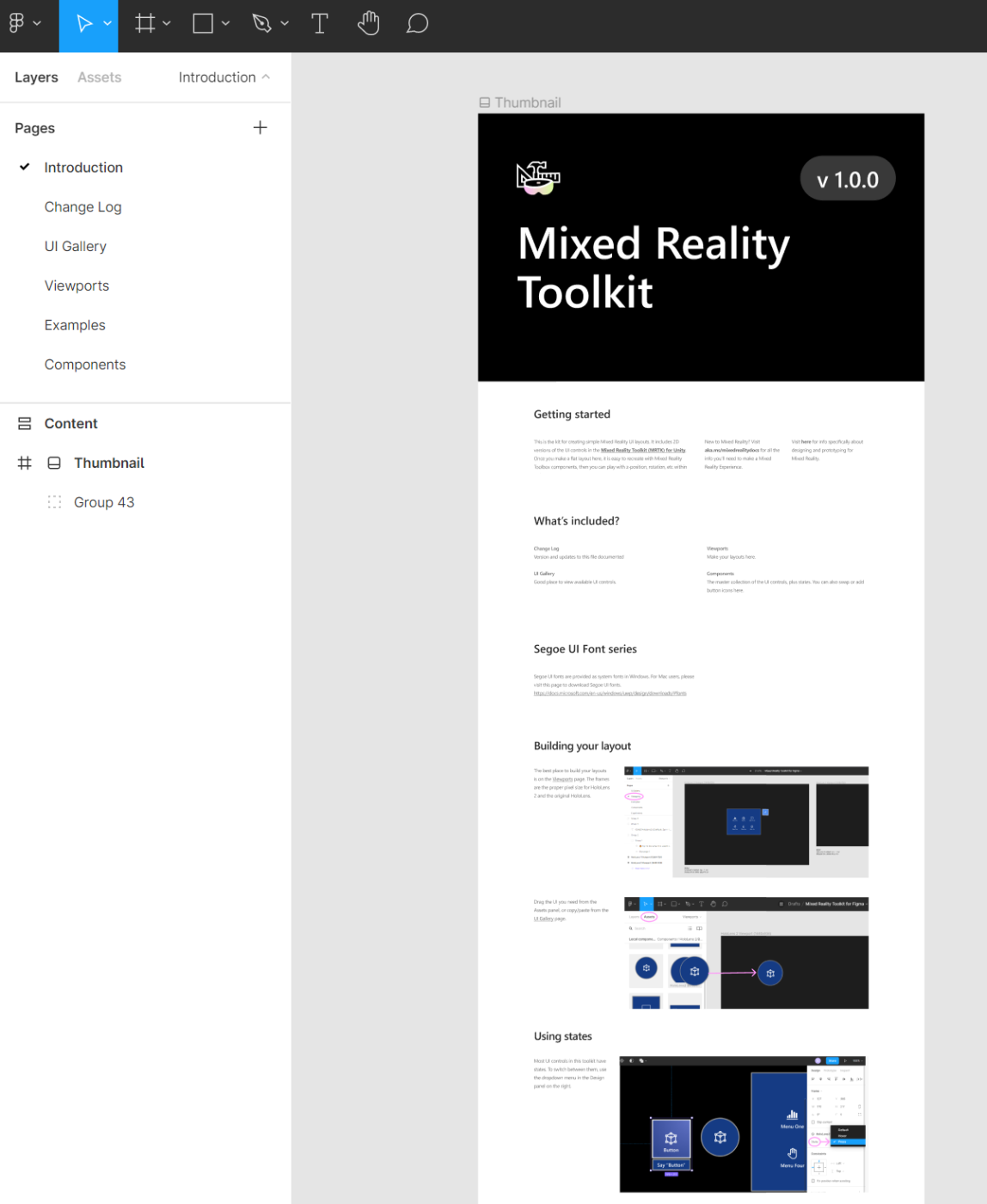
Figma Toolkit は、以下6ページで構成されています。
各ページに Figma Toolkit を使ってデザインラフを作成する際に
必要な説明やコンポーネント等が含まれております。
- Introduction
- Change Log
- UI Gallery
- Viewports
- Examples
- Component
Introduction / Figma Toolkit の紹介
Figma Toolkit 概要、使用する際の注意点等が記載されています。
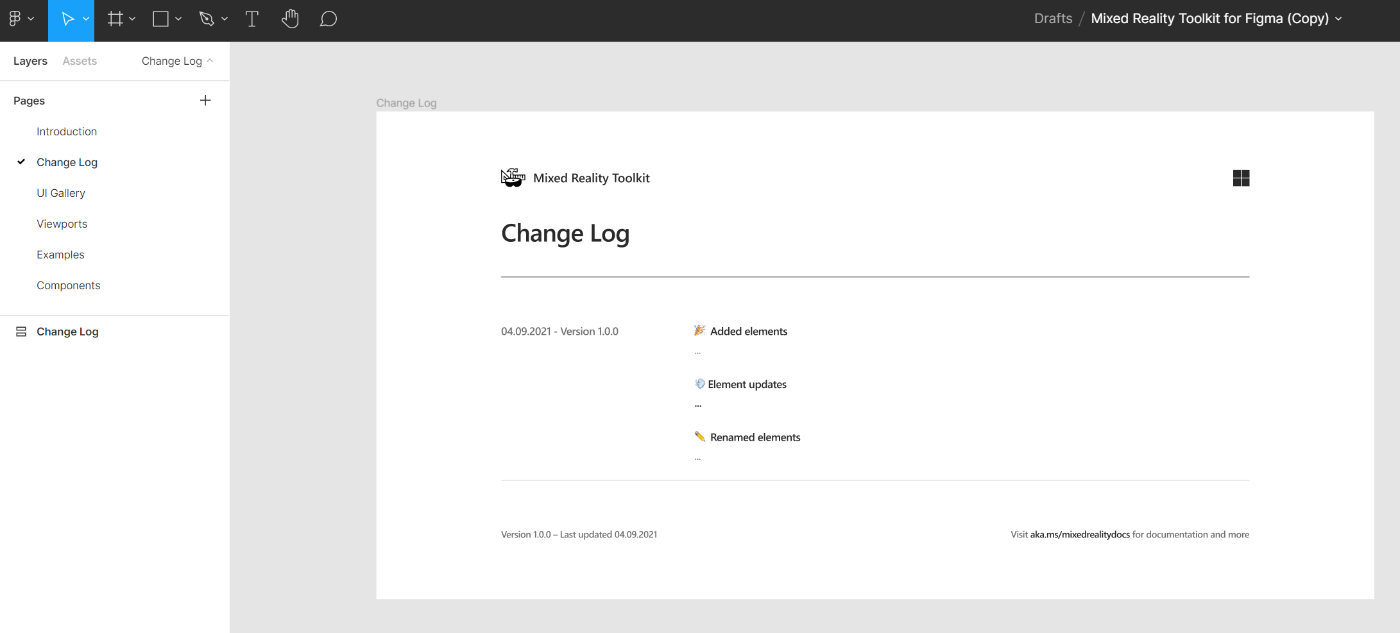
Change Log / 変更履歴
Figma Toolkit の変更履歴が記載されています。
2021/05/12(水)現在、Figma Toolkit Version 1.0.0 が公開されています。
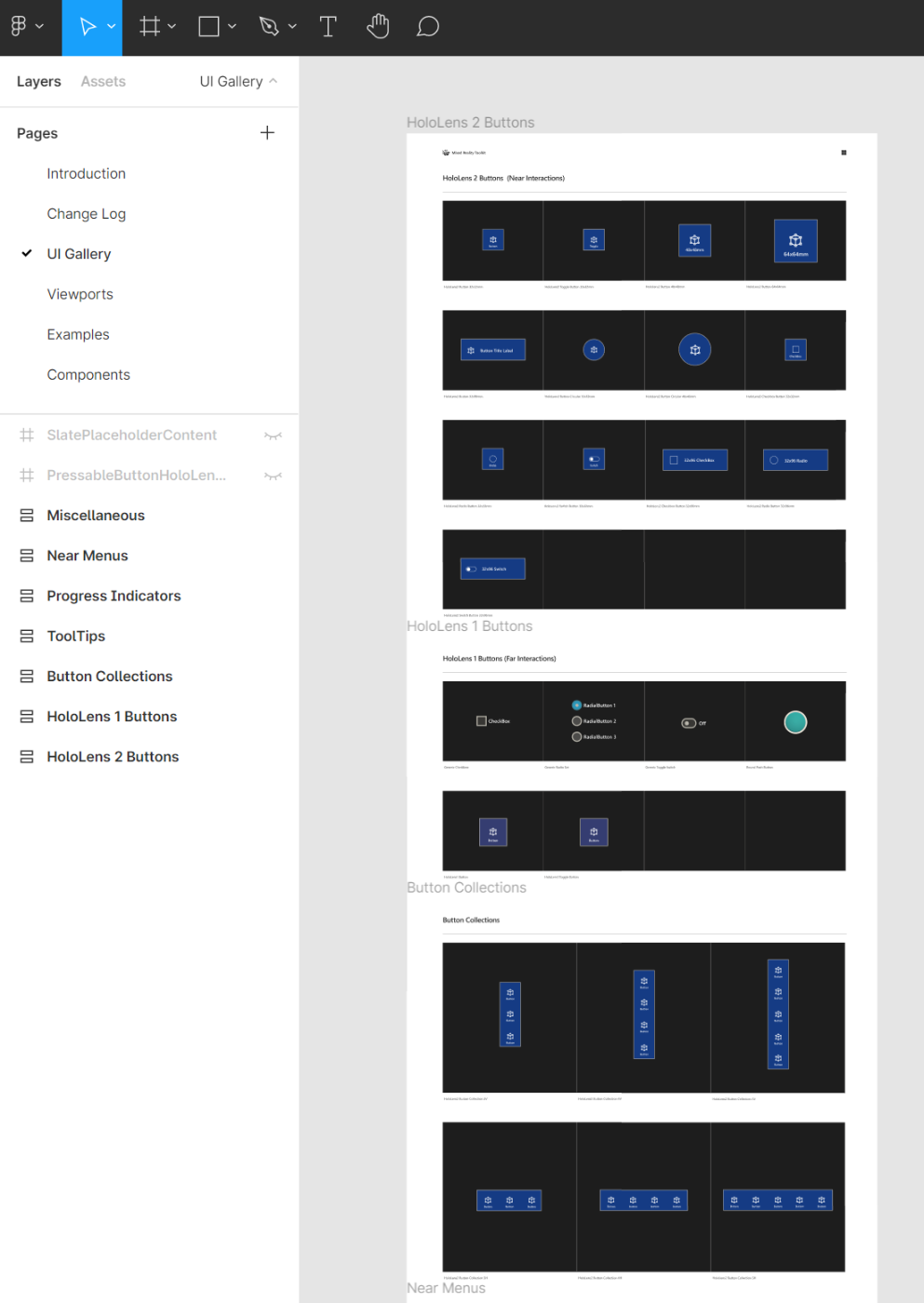
UI Gallery / UIギャラリー
Figma Toolkit に含まれているUIギャラリーを確認することができます。
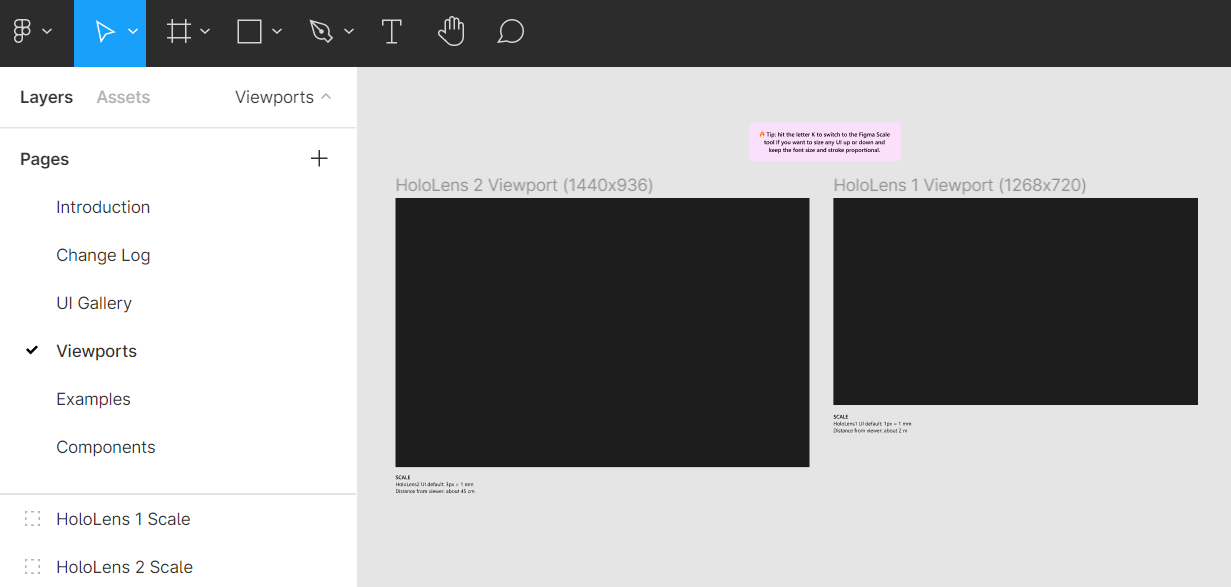
Viewports / 表示領域
Figma Toolkit を使用してデザインラフを作成する際、
HoloLens / HoloLens 2 などの表示領域のテンプレートが用意されています。
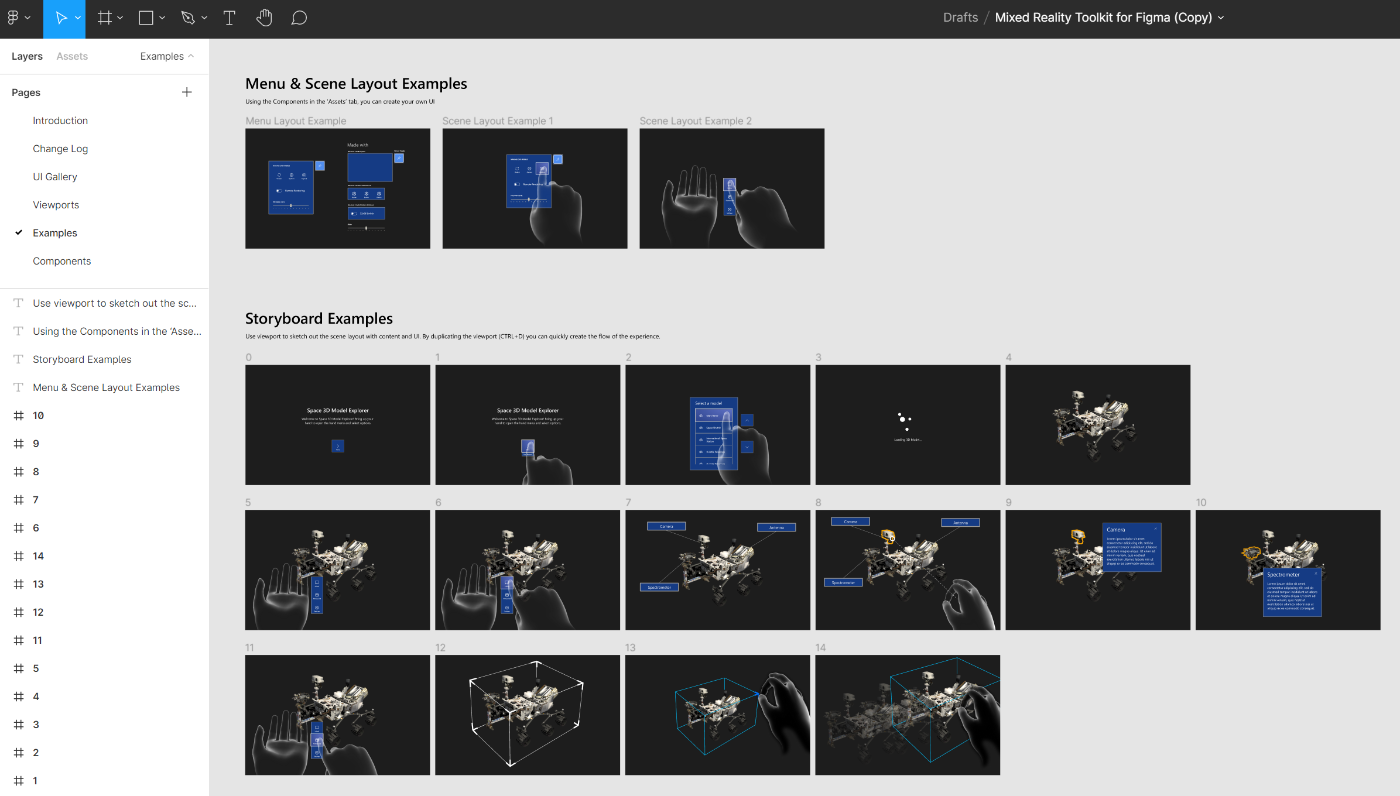
Examples / 使用例
Figma Toolkit を使用したストリートボードの作成例を確認することができます。
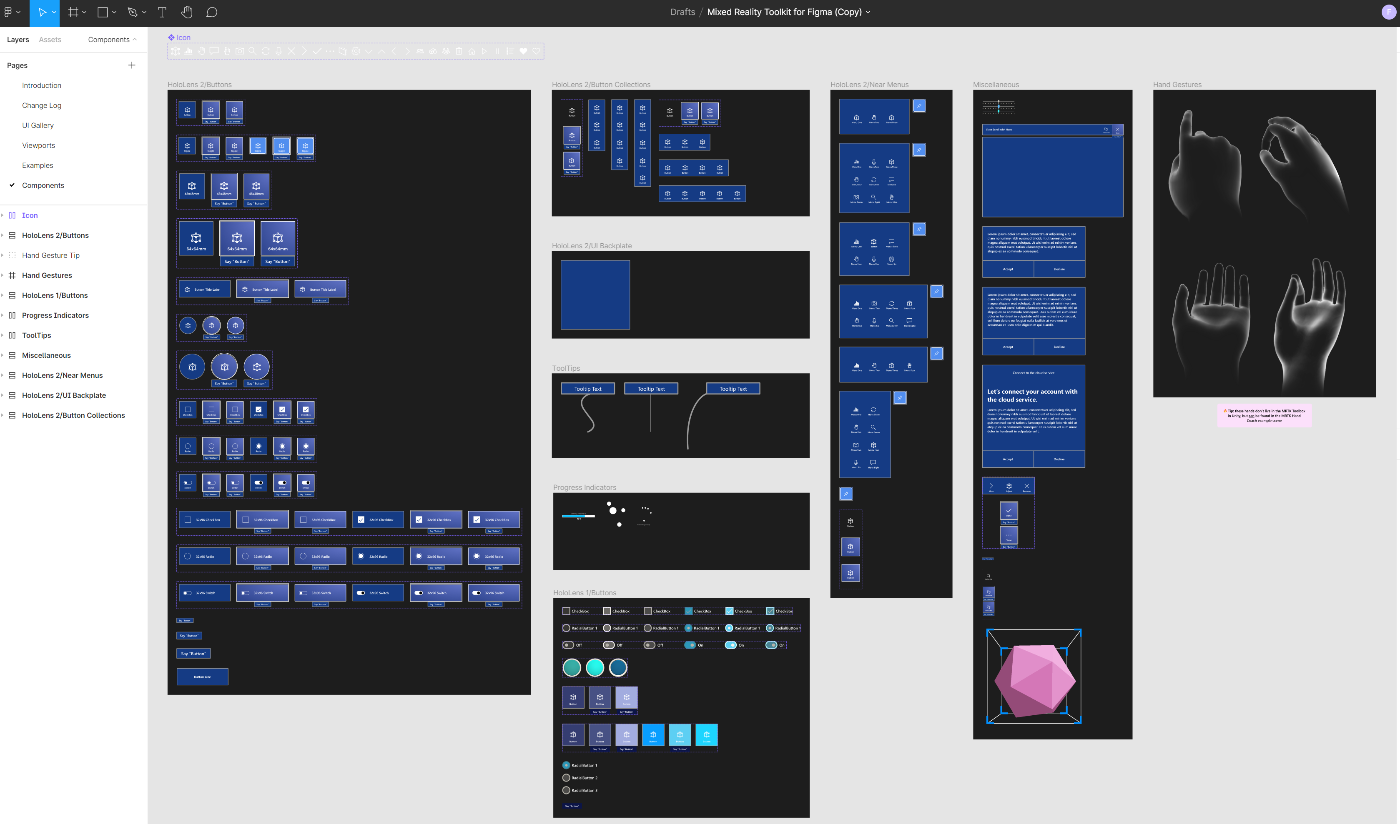
Components / コンポーネント
Figma Toolkit に含まれているコンポーネントを一覧で確認することができます。
これらのページを参考に新たなデザインラフを作成してみたいと思います。
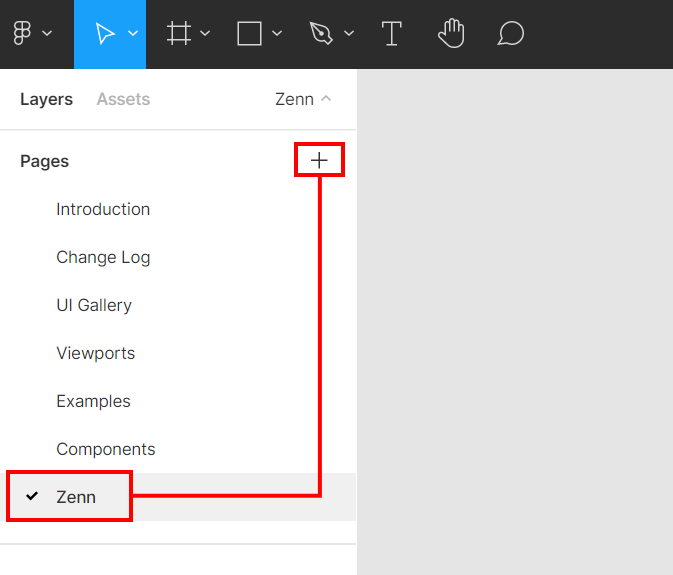
複製してきた Figma Toolkit に新たなページを追加します。
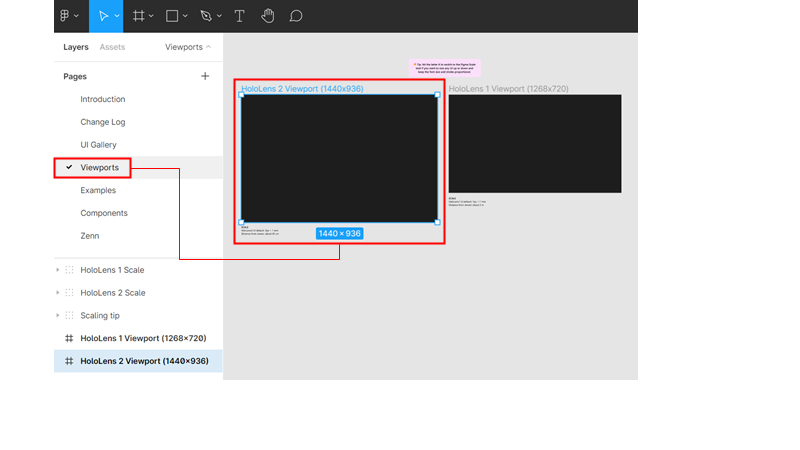
[Pages] > [Viewports] へ移動し、HoloLens 2 Viewport をコピー ( Ctrl + C ) します。
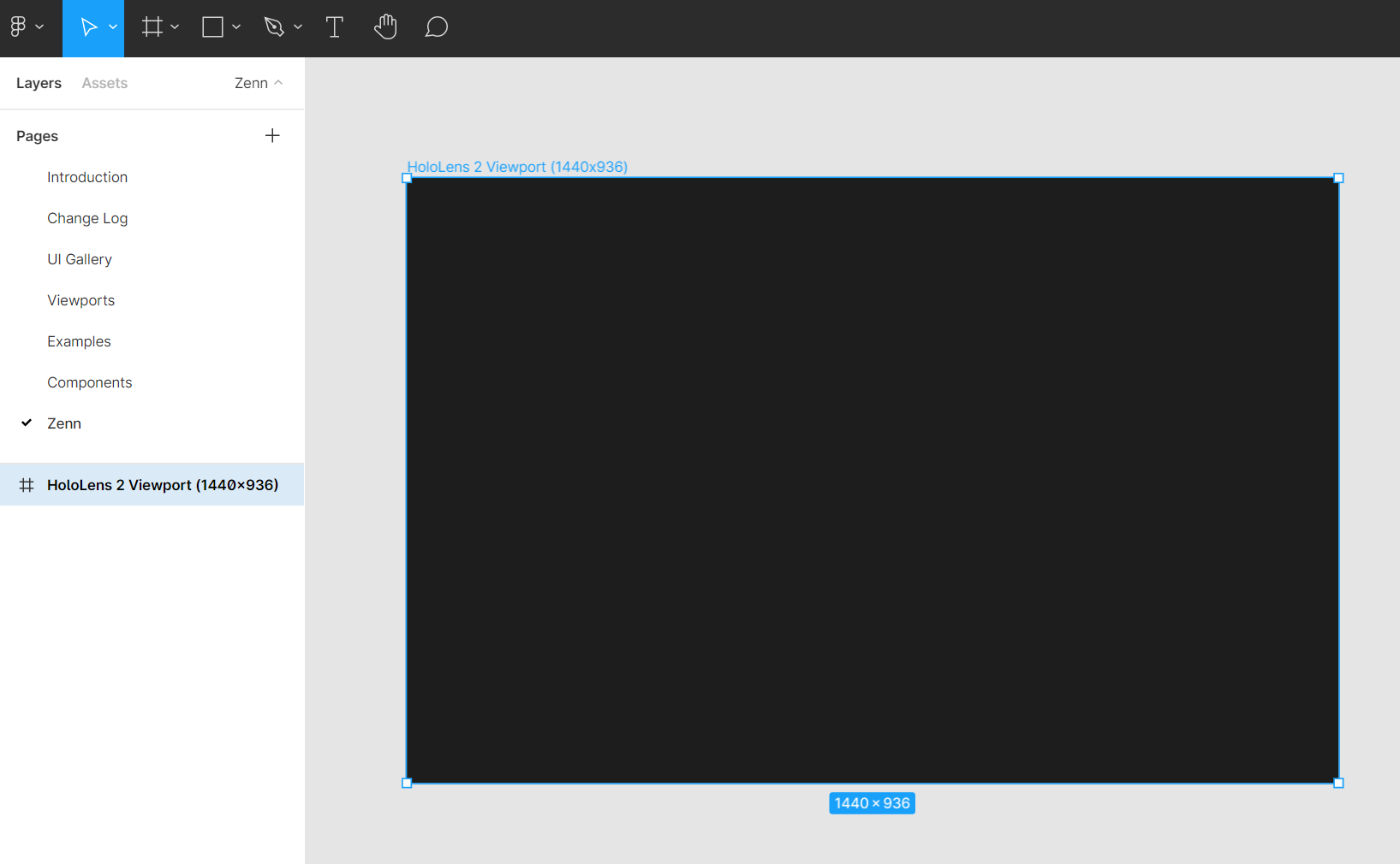
さきほど作成したページに戻り、HoloLens 2 Viewport をペースト ( Ctrl + V ) します。
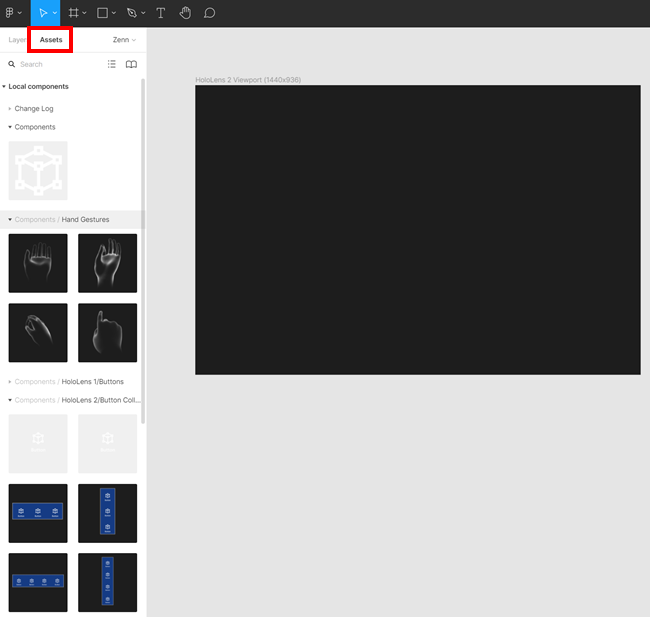
[Asset] へ移動し、追加したいアセットをドラッグ&ドロップします。
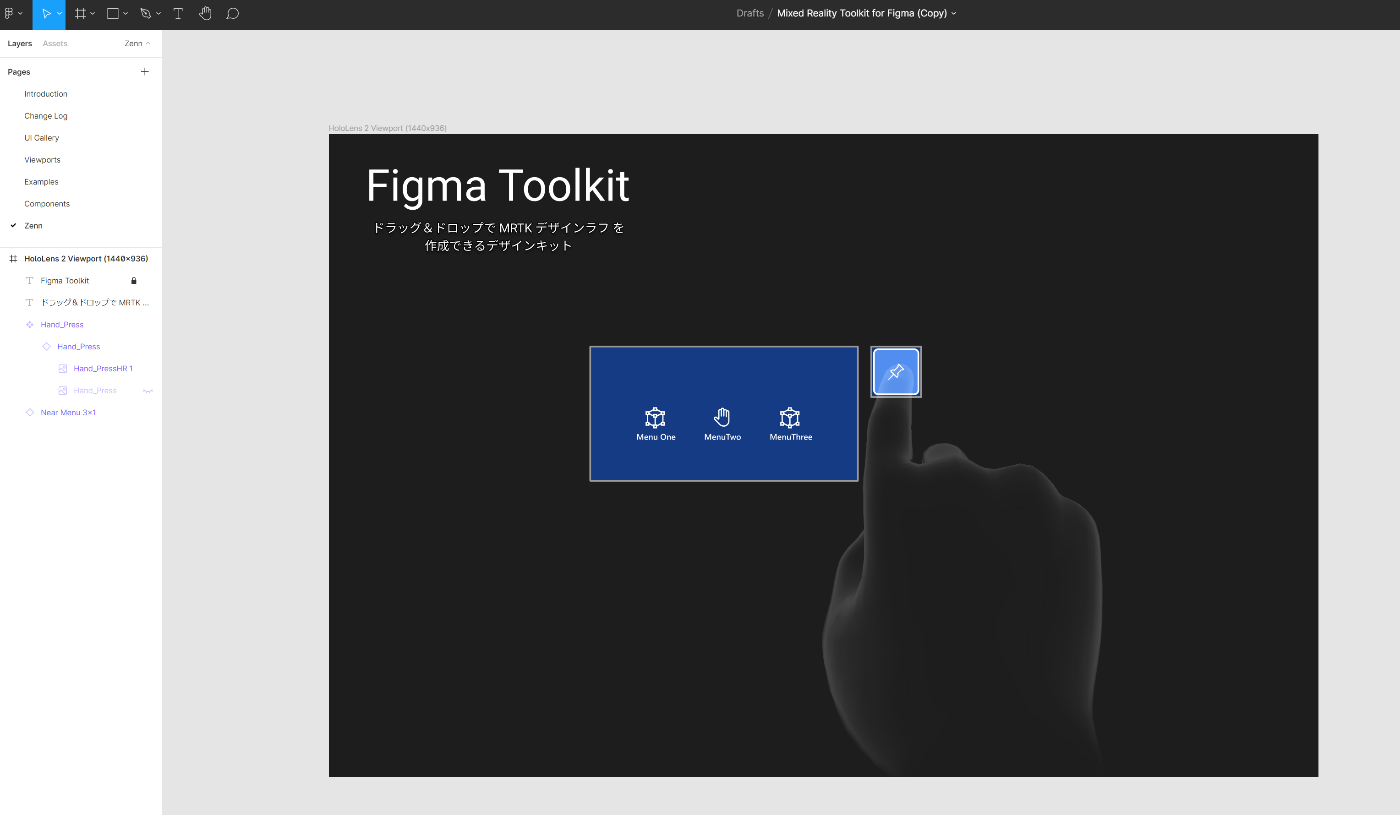
以下のようなカタチでデザインラフを作成することができました。
普段から illustrator や Adobe XD などを使われているデザイナーの方であれば、
操作性も似ているので比較的簡単に操作できるのではないかと思います。
今回の記事では紹介できなかった便利機能等まだまだありそうなので、
引き続き調査を進めていきたいと思います。
最後までご覧いただき、ありがとうございました。
補足情報
MRTK とは
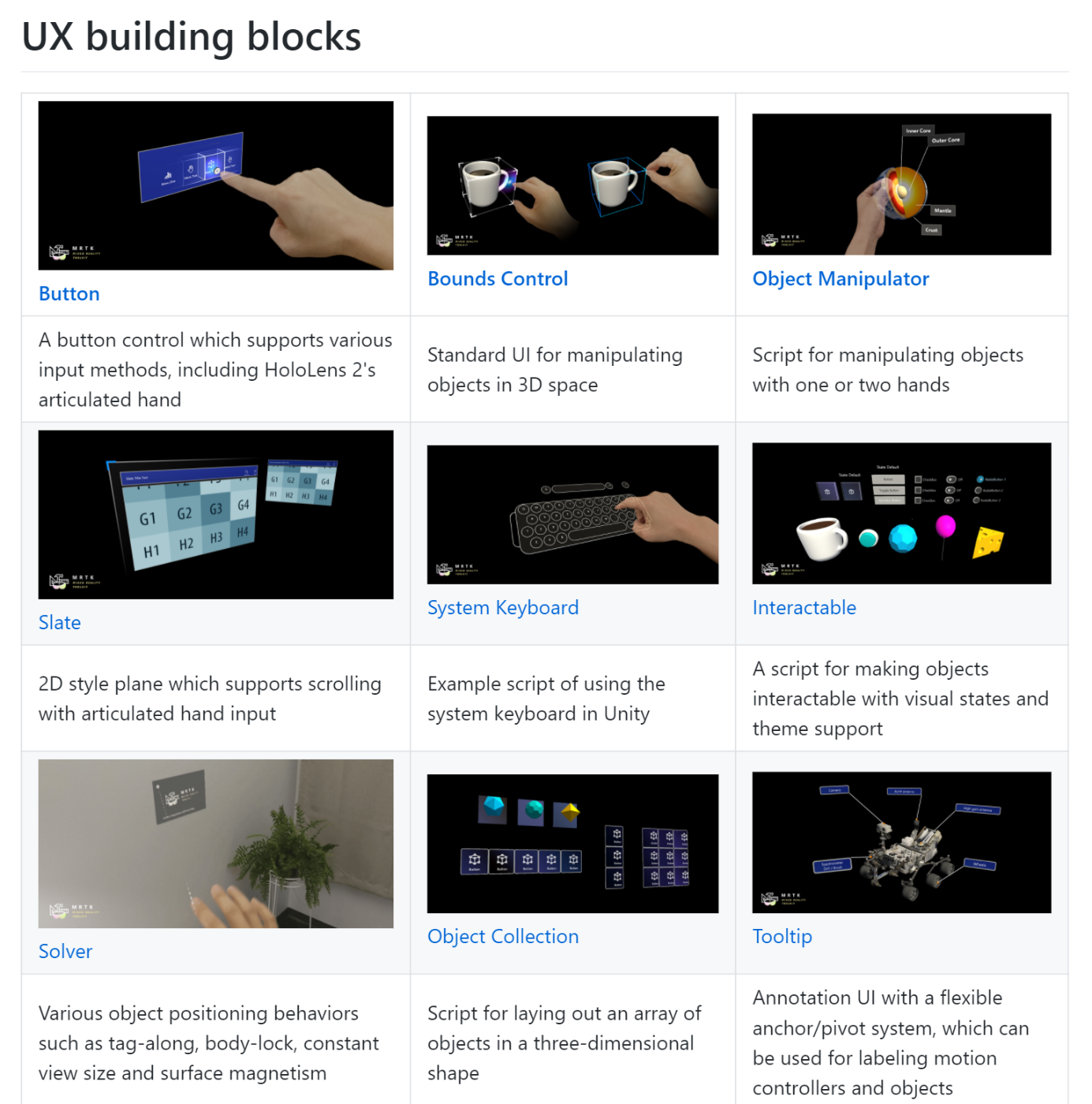
MRTK (Mixed Reality Toolkit) は 米・マイクロソフトが主導するオープンソースプロジェクトです。この MRTK には、Mixed Reality アプリケーションの開発をより手軽に実現するためのUI/UXコンポーネントや開発ツール、ユーティリティスクリプト群が含まれています。
HoloLens / HoloLens 2 はもちろん、Windows Mixed Reality ヘッドセット (WinMR) や モバイル端末 (Android/iOS) 、Oculus Quest など、マルチデバイスに対応しています。