ARクラウドプラットフォーム Pretia が正式ローンチされました(プレスリリース)。
このためPretiaをお試ししつつメモしていこうと思います。
※お試ししたところから随時更新していきます。
Pretiaとは
Pretiaは、AR開発者の皆さまの現実空間に永続するARコンテンツ開発を支援するプラットフォームです。セットアップが非常に簡単で、多人数共有機能が充実していることが特徴です。そのため、従来開発が難しかったロケーションベースのマルチプレイ体験などのコンテンツを、煩雑なバックエンド開発を行う必要なく、より手軽に開発することが可能になります。
参考サイト:ARクラウドプラットフォーム「Pretia」のオープンβ版事前登録を開始|プレティア・テクノロジーズ株式会社のプレスリリース
この度正式にローンチする ARクラウドプラットフォームPretiaは、「現実とARの乖離」「複数人での同時AR体験」「開発コスト」の3つの課題を解決するサービスです。現実の物理法則に沿い、複数人で同時に体験できるAR体験を、低コストで開発することが可能になります。
参考サイト:リアルとメタバースの融合を加速へ。ARクラウドプラットフォーム「Pretia」をグローバル* で正式ローンチ。|プレティア・テクノロジーズ株式会社のプレスリリース
ロケーションベースのマルチプレイ体験を手軽に作成できるようです。NianticのLightship ARDKなどもマルチプレイは対応していますが、VPS(Visual Positioning System/Service)は対応していないのでPretiaが優位そうです。
公式ドキュメントに開発ガイドラインが公開されているため、正確な情報は開発ガイドラインをご覧ください。
デベロッパー登録
Pretiaのサイトの「登録する」から登録すればよさそうです。
Pretia
※筆者はオープンβ版で登録していたのでこの辺りはわかりませんでした。
開発者コンソール
[ログイン画面](https://developers.pretiaar.com/login)より開発者コンソールにログインします。
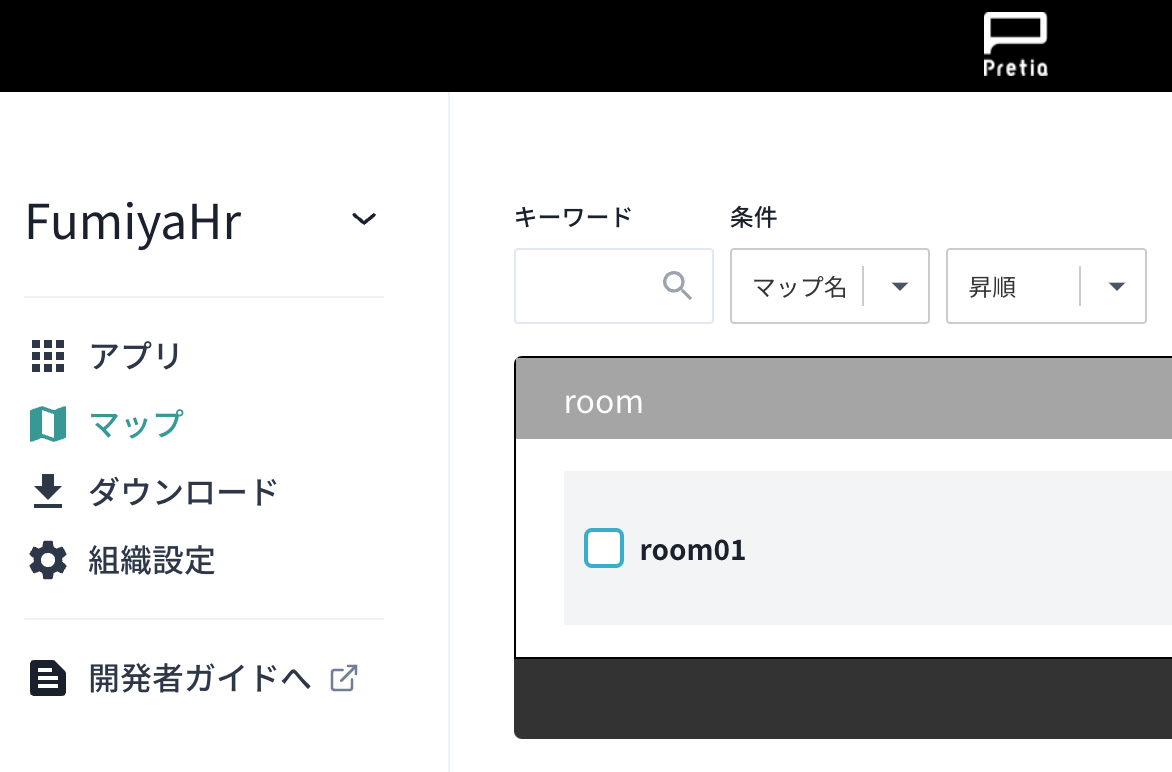
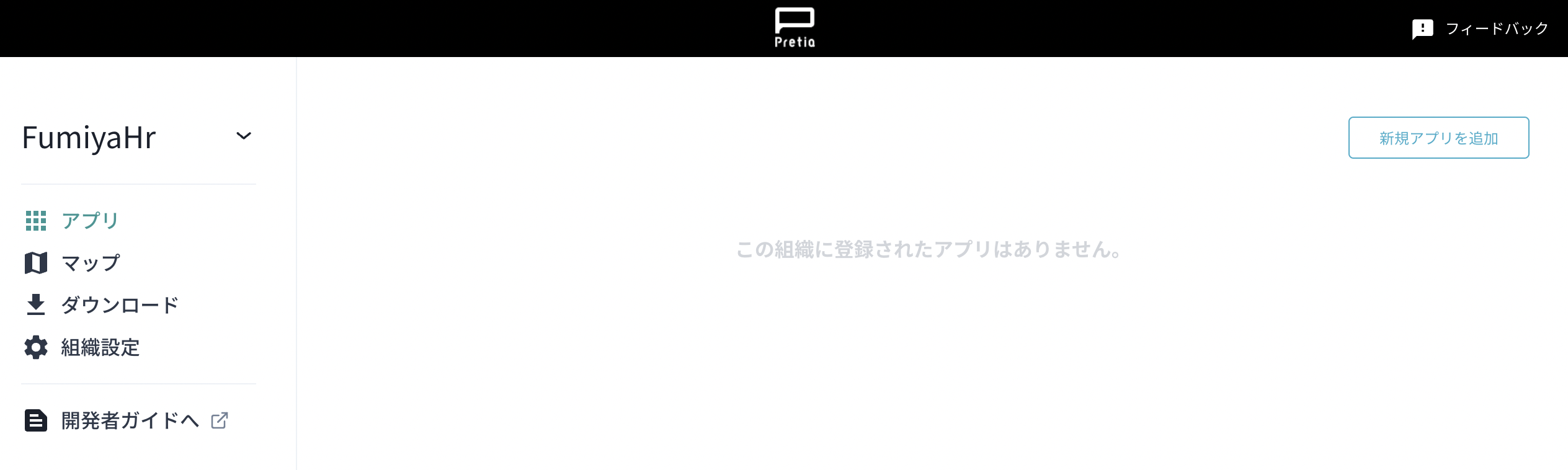
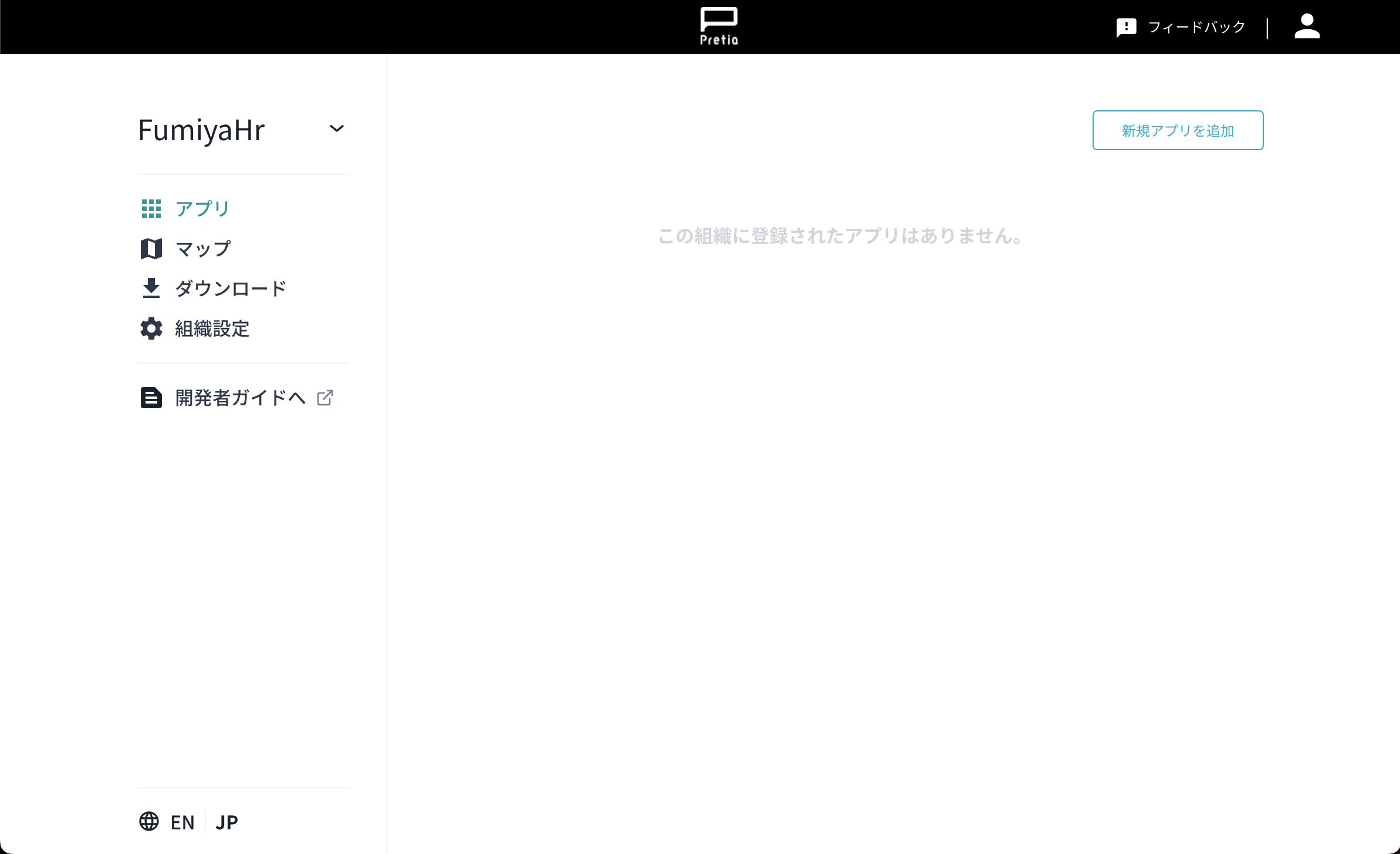
開発者コンソールはこんな感じ

それぞれ詳細な説明が表示されたので記載しておきます。
- アプリ : アプリを作成し、マップとの紐付けができます
- マップ : アップロードしたマップをここから確認できます
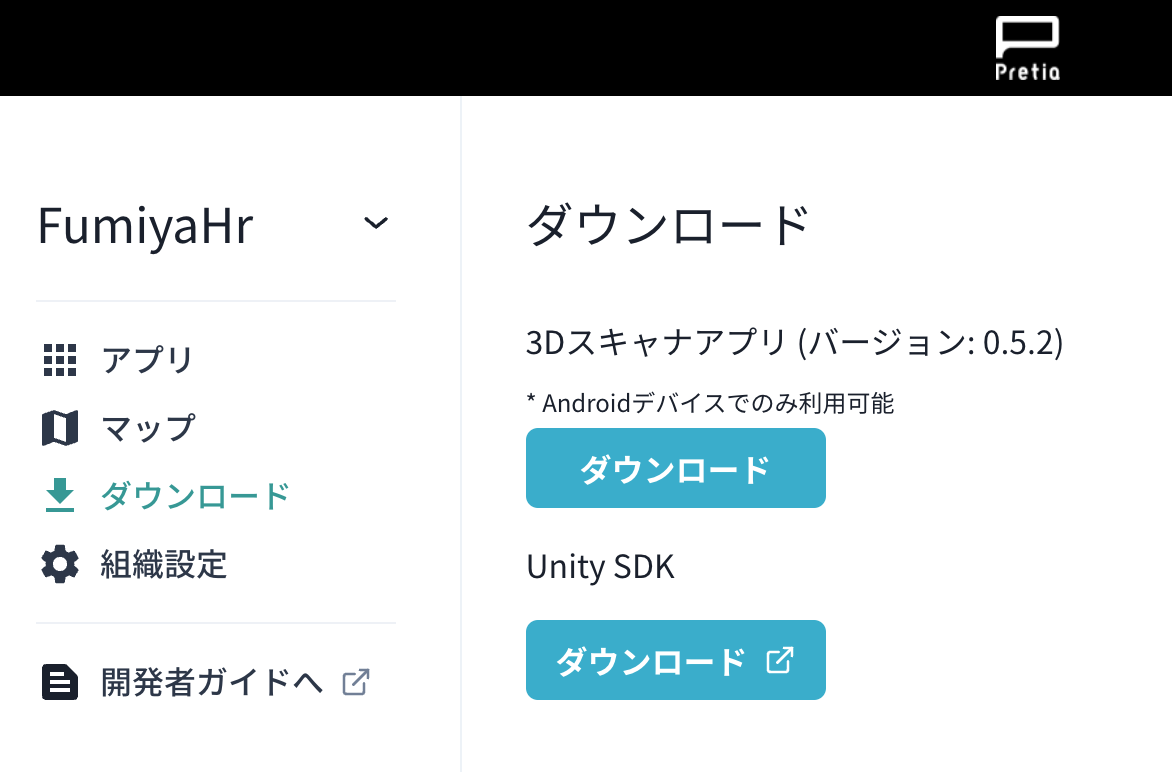
- ダウンロード : 3Dスキャナアプリをここからダウンロードできます
- 開発者ガイドへ : 開発ドキュメント、チュートリアルを確認できます
開発者ドキュメント
開発者ドキュメントに「Pretiaについて」や「チュートリアル」などまとめられています。
開発してみる
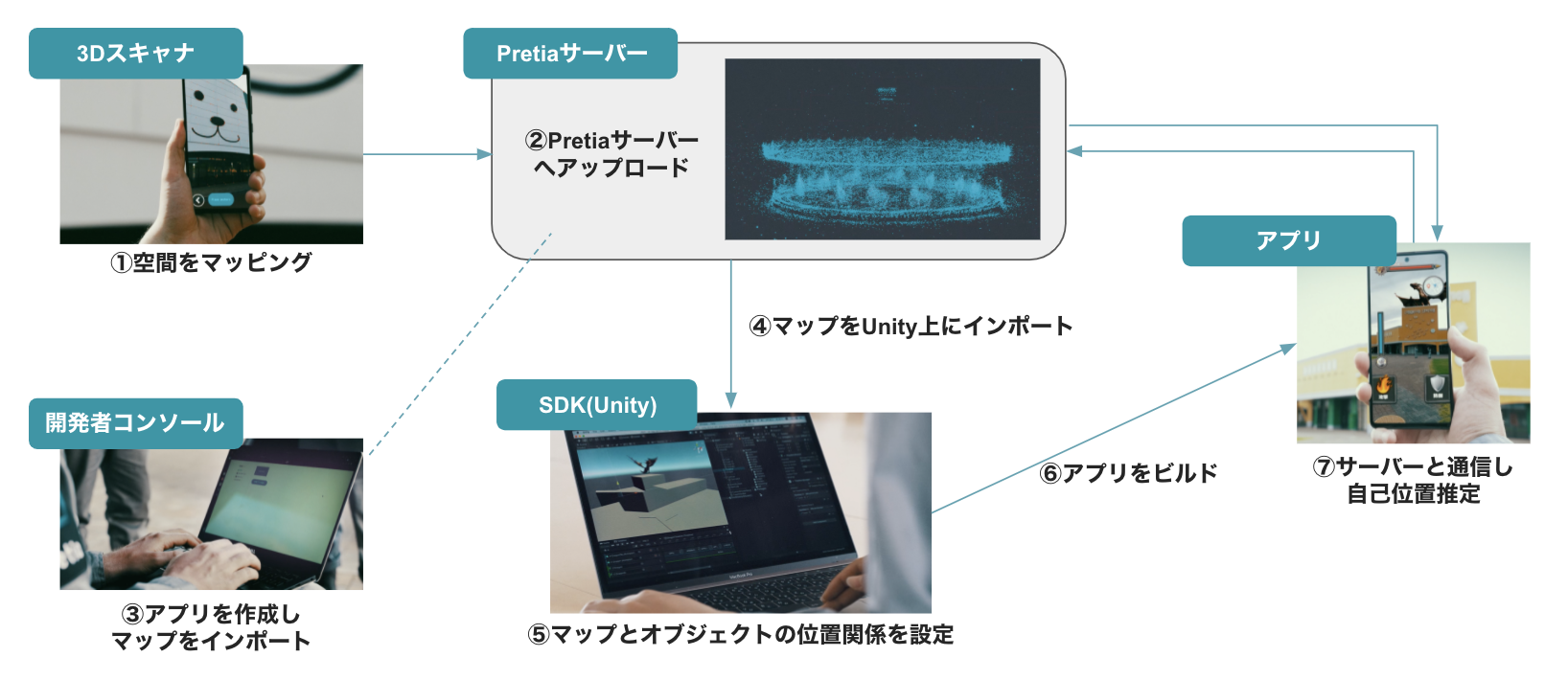
開発の流れは公式ドキュメントにある通り下図の手順で行う。

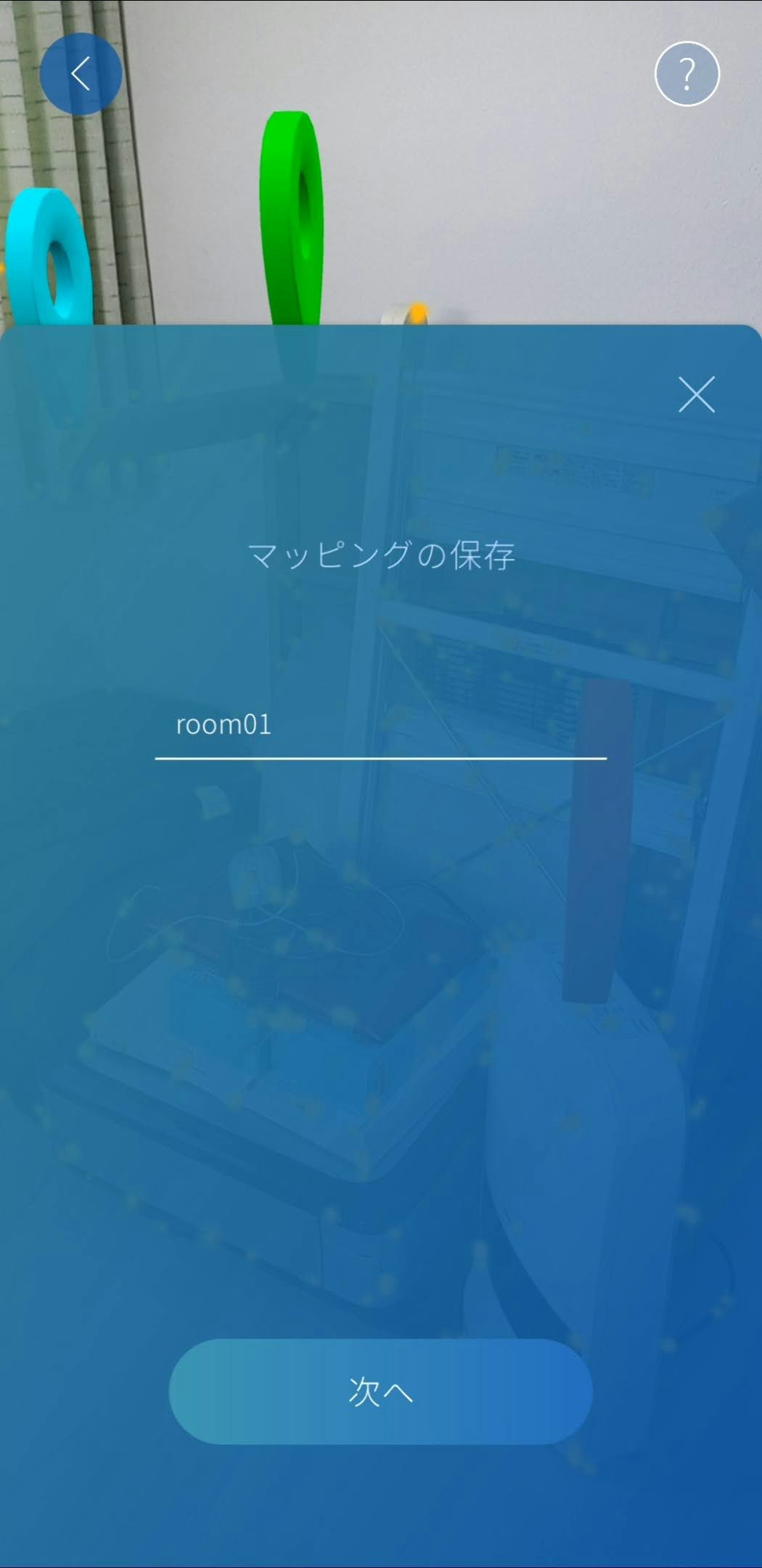
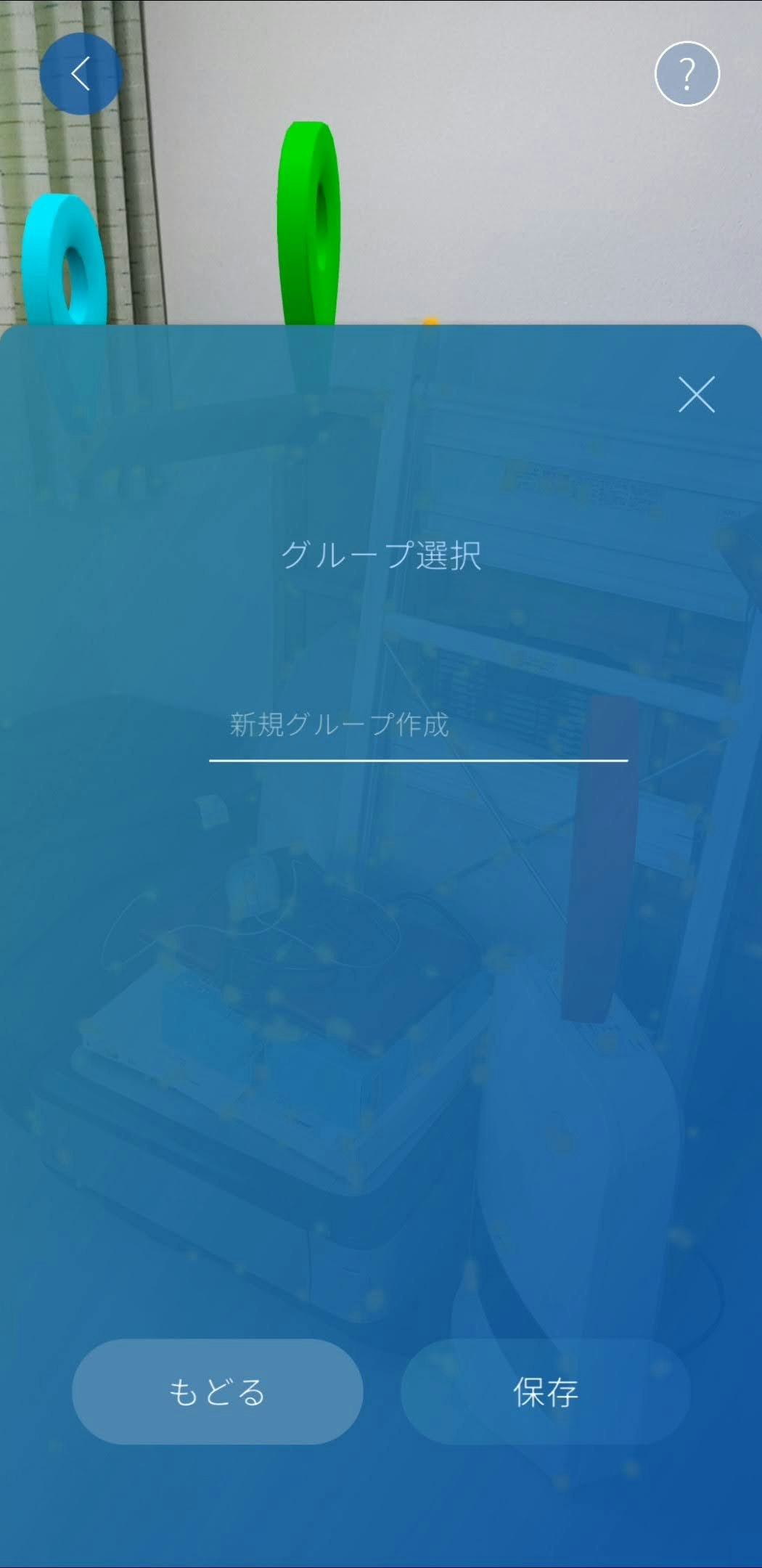
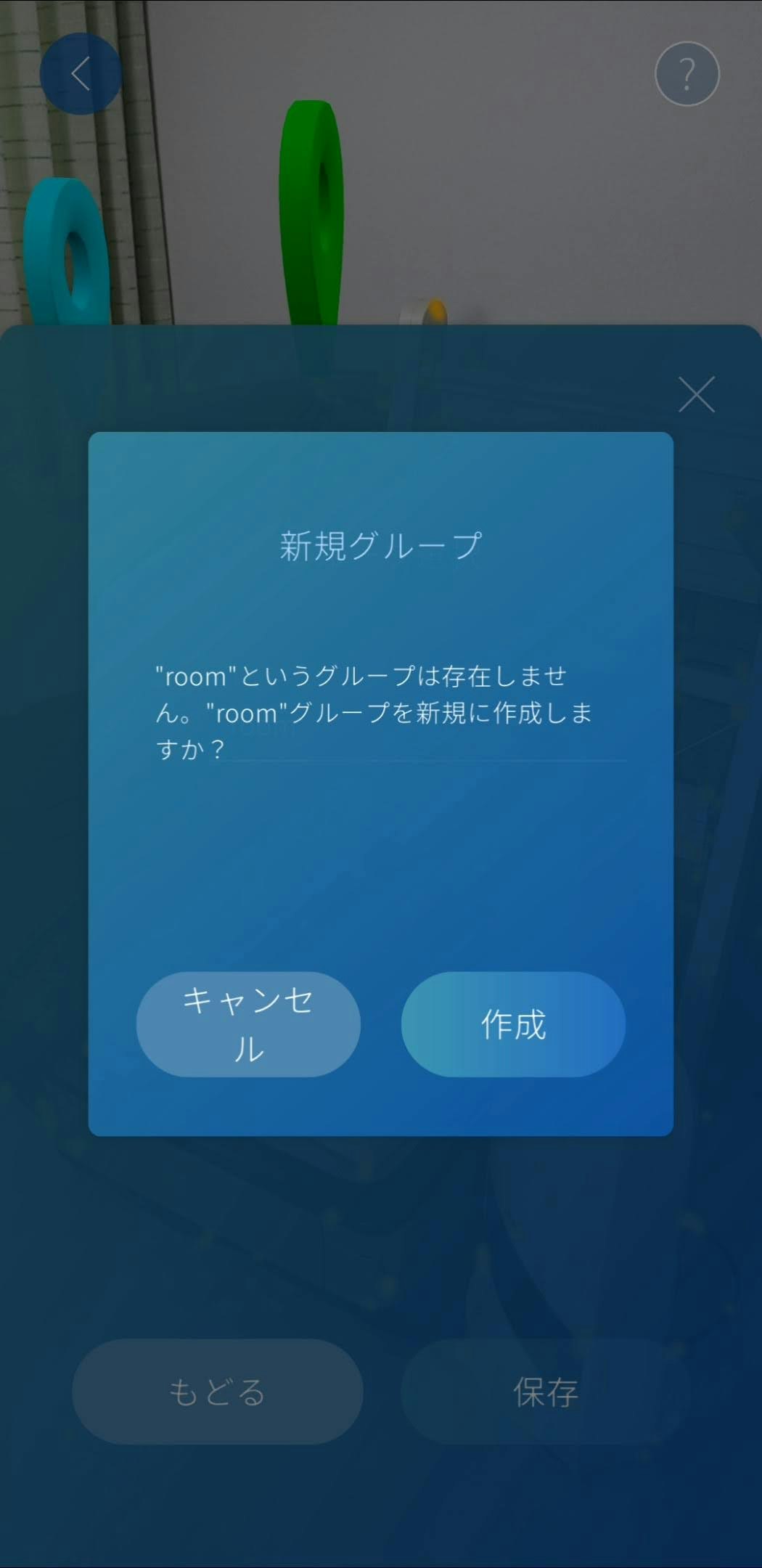
空間マッピング & アップロード
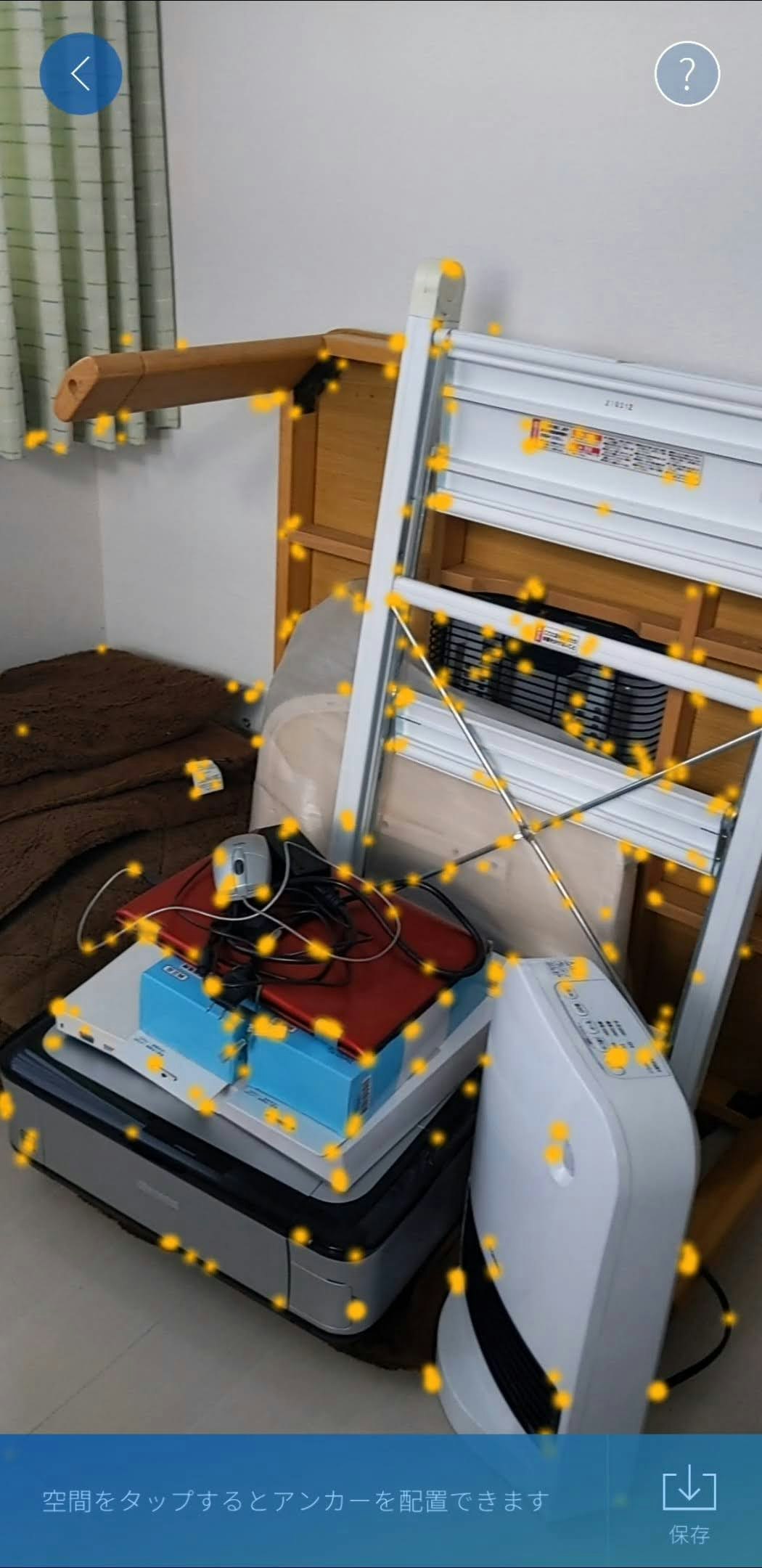
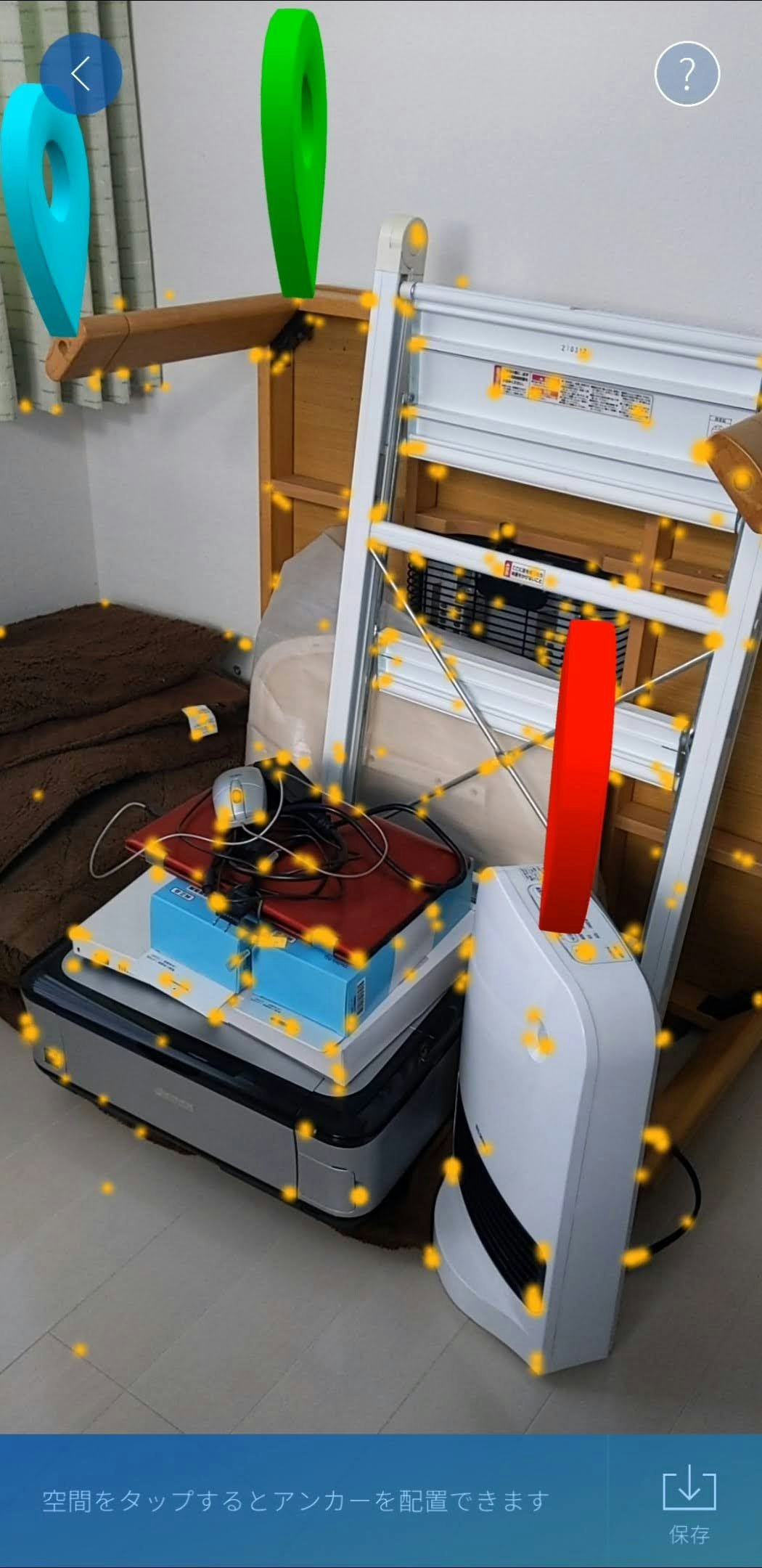
まずは空間をマッピングするために、3DスキャナアプリをAndroid端末にインストールしてスキャンを行う。
3Dスキャナアプリは開発者コンソールのダウンロードから、Android端末にインストールする。
QRコードが表示され、Android端末で読み込むだけでダウンロードできインストールできる。

-
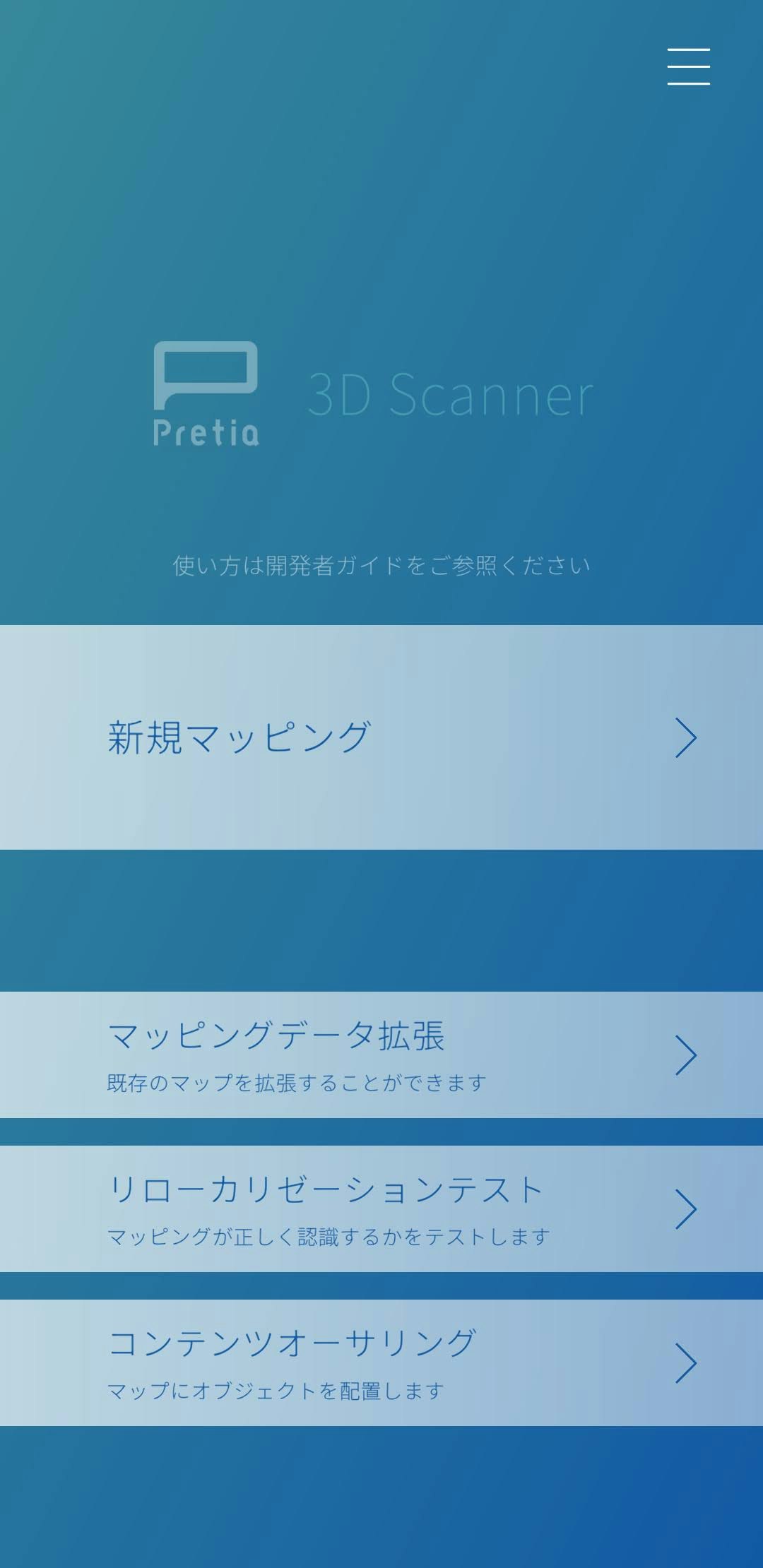
インストールした後にアプリを起動
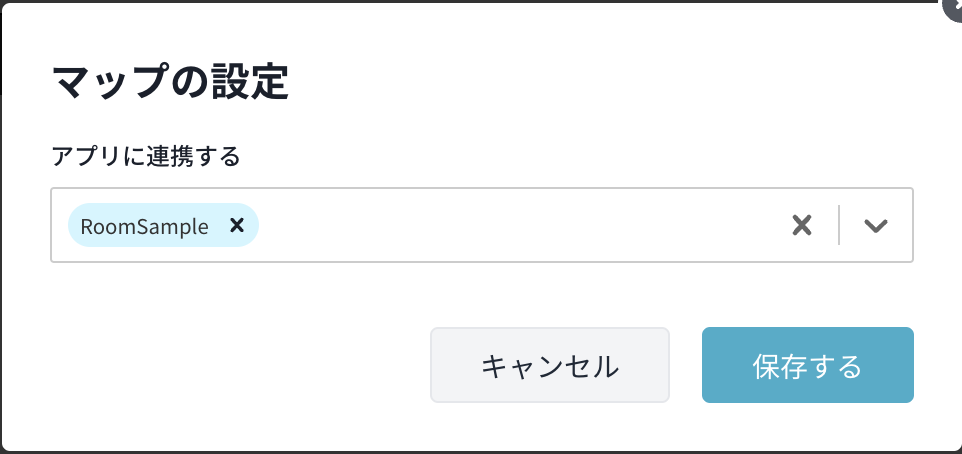
アプリ登録とマップの紐付け
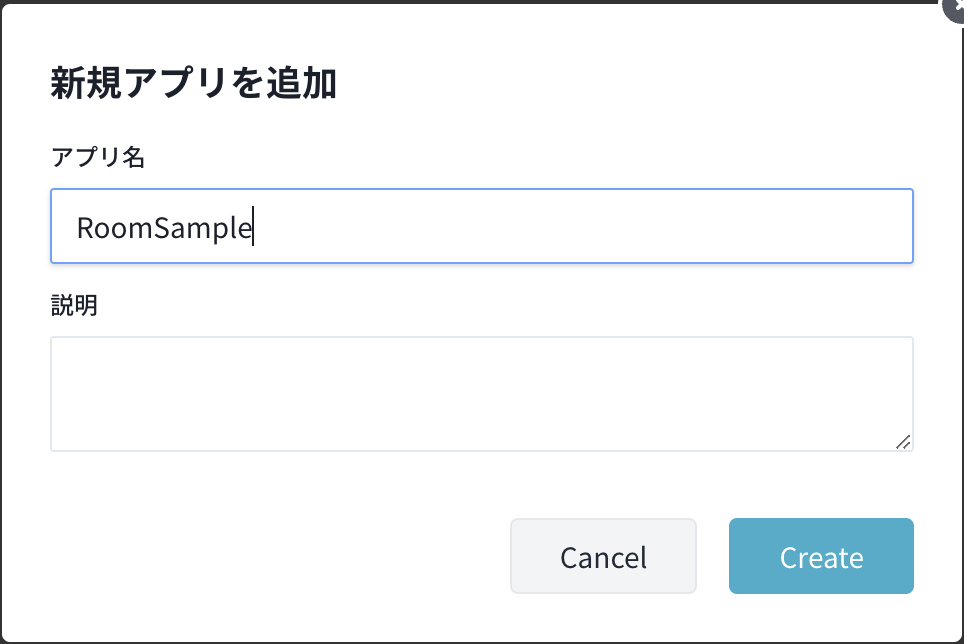
これから作成するアプリを開発者コンソールに登録し、マップと紐付けを行います。
マップをUnity上へインポート
UnityでPretiaを使用する場合はunitypackageをインポートするのではなく、特殊な方法でインポートする必要があるようです。
詳細は公式ドキュメントに記載があるためこちらに沿って行います。
-
Unityで新規プロジェクトを作成します。バージョンはソフトウェア要件に記載がある2020.3LTSということで、手元に入っていた2020.3.28LTSを使用します。
-
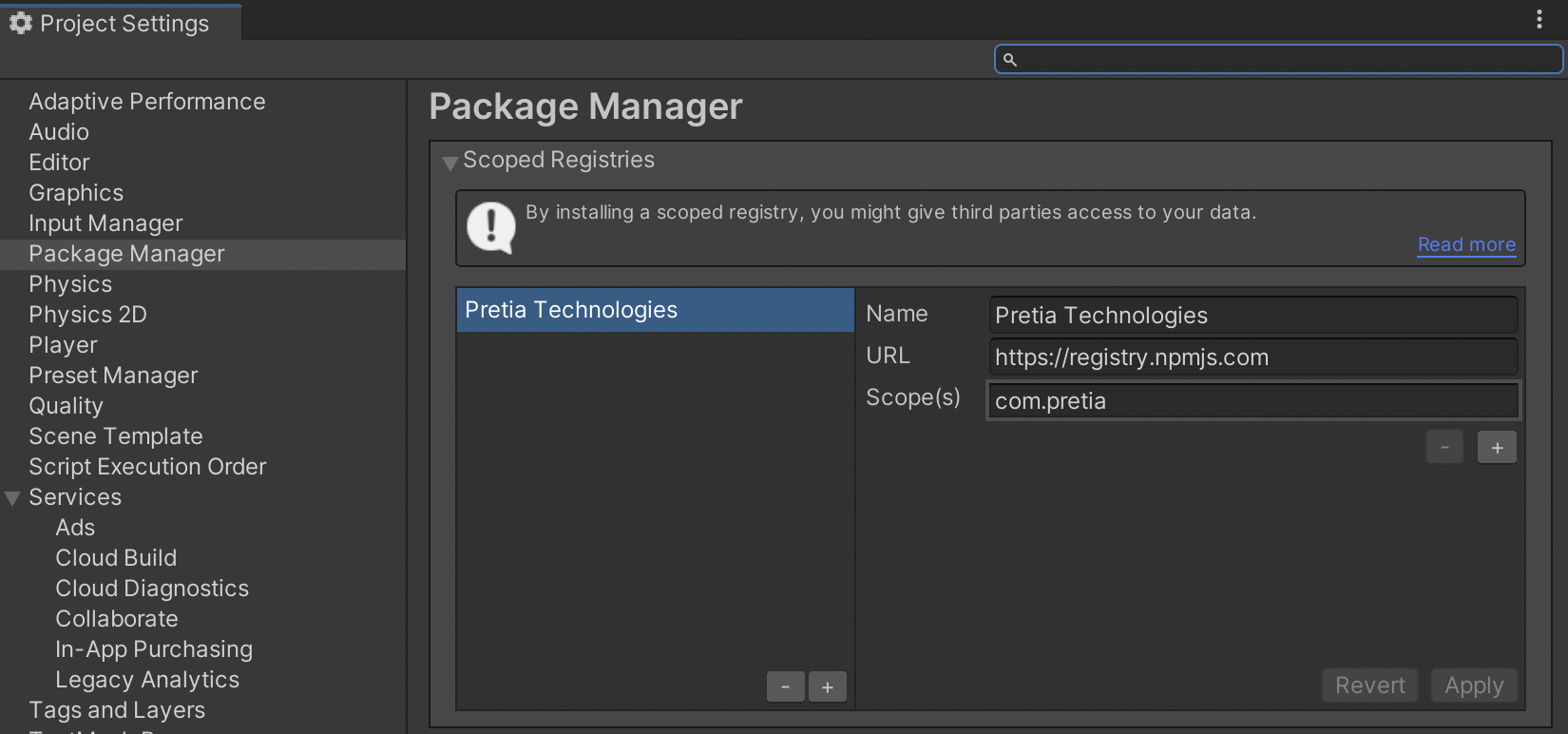
公式ドキュメントのPretia SDKをインポートするの通りに、Package/manifest.jsonに追記("scopedRegistries"はなかったので追加)
{ "dependencies": { "com.pretia.sdk": "0.5.2", ... }, "scopedRegistries": [ { "name": "Pretia Technologies", "url": "https://registry.npmjs.com", "scopes": [ "com.pretia" ] } ] } -
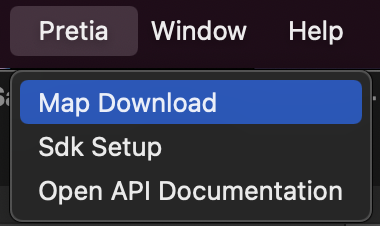
メニューバーに追加された[Pretia] - [Sdk Setup]を開き、「App Key」、「Username」、「Password」を入力してログイン
- 「App Key」は開発者コンソールのアプリタブから作成したアプリを開くと確認できる
サンプルプロジェクトの利用
サンプルプロジェクトを動かそうと思います。
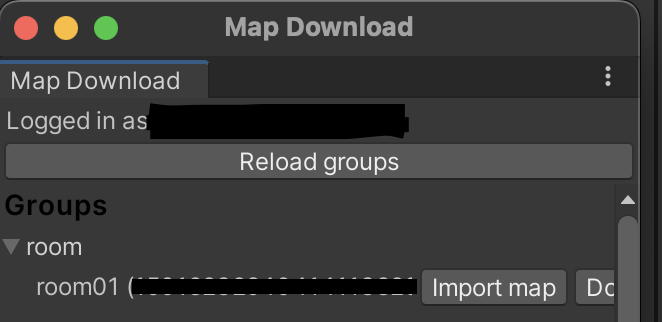
- 公式ドキュメントの通りに「Map-based Relocalization Sample」をimportする
- [Assets] - [Samples] - [Pretia SDK] - [(バージョン)] - [Map-based Relocalization Sample] - [MapSelectionStrategy]にある「」を開き、「Map Key」を入力

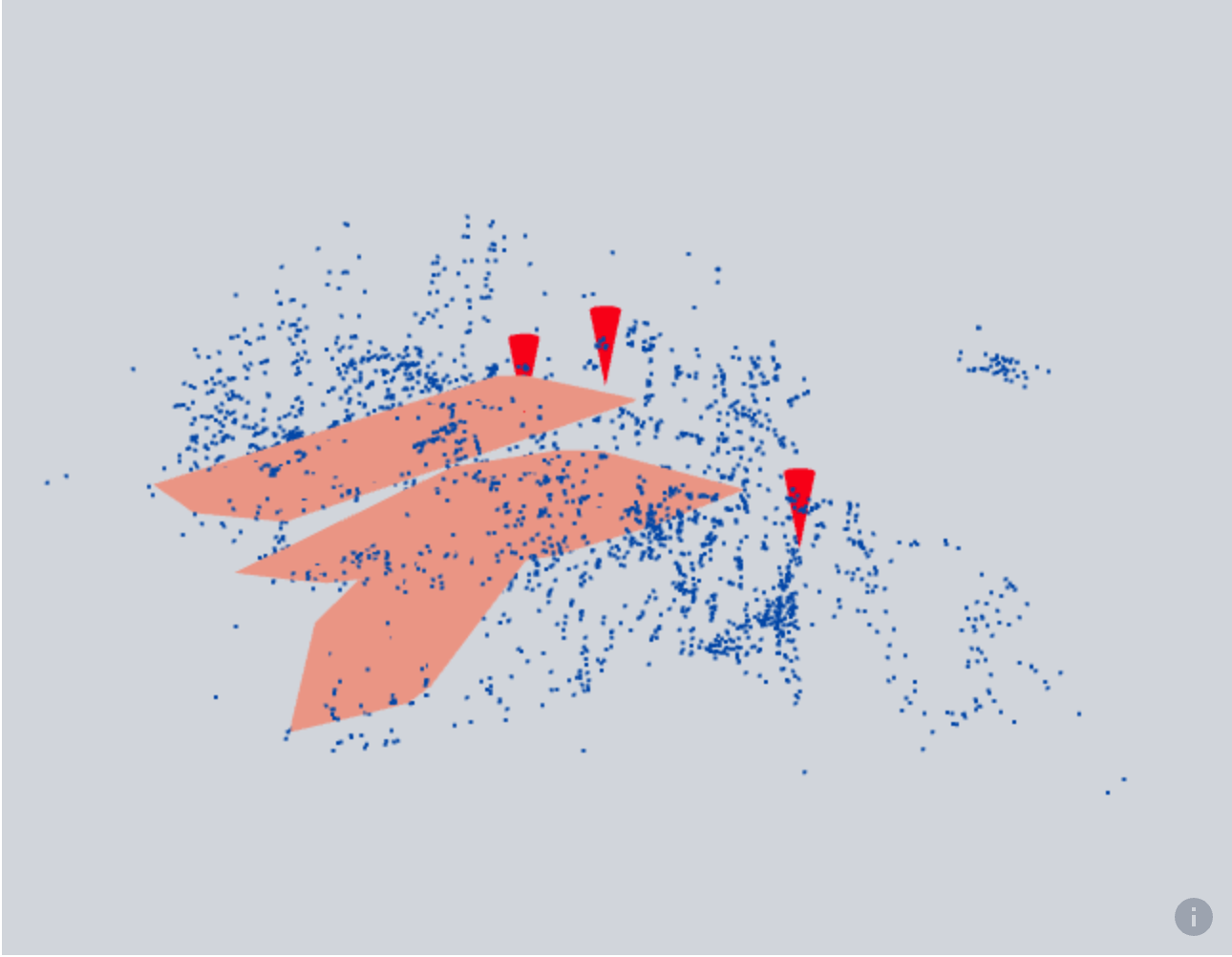
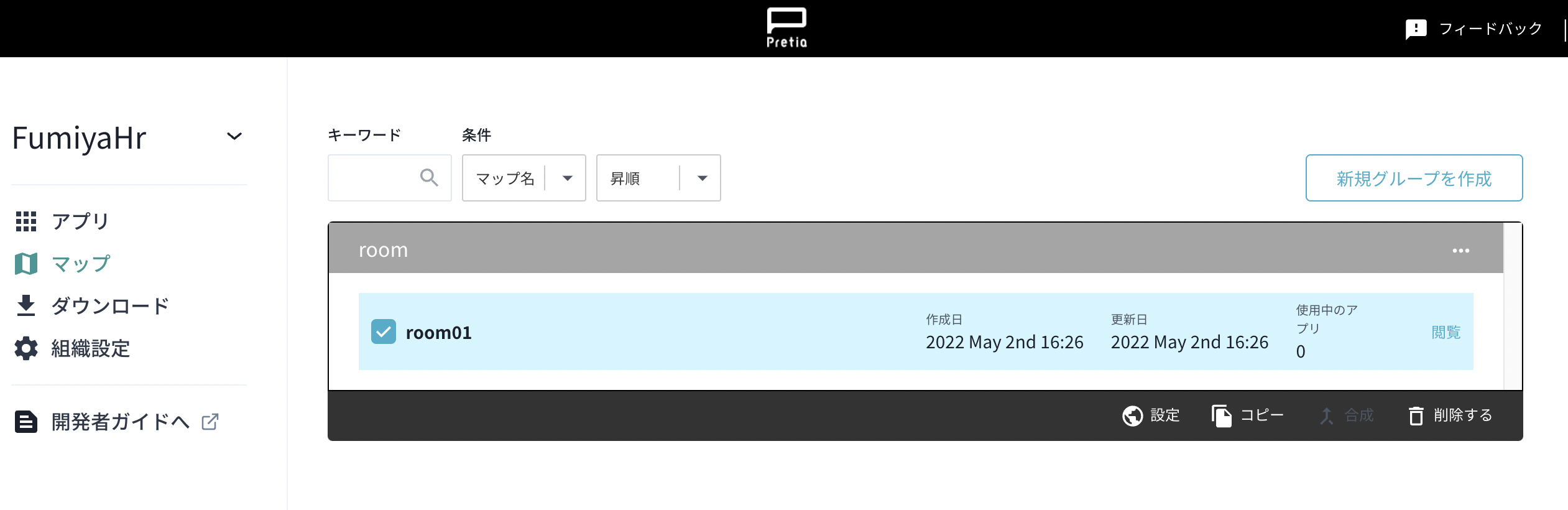
- 「Map Key」は開発者コンソールのマップタブから作成したマップの「閲覧」から確認できる
ビルドと実行
公式ドキュメントの通りにAndroidのビルドを行います。
ビルド
Project Settingsを下表のように設定します。
| Player Settings - | 設定値 |
|---|---|
| XR Plug-in Management | Plug-in Providers の ARCore にチェック |
| Player | AutoGraphics API のチェックを外す |
| Player | Graphics APIs の Vulkan を削除 |
| Player | Multithreaded Rendering のチェックを外す |
| Player | Minimum API Level を Android 7.0 (Api Level 24) にする |
| Player | Scripting Backend を IL2CPPにする |
| Player | Target Architectures の ARM64 にチェック |
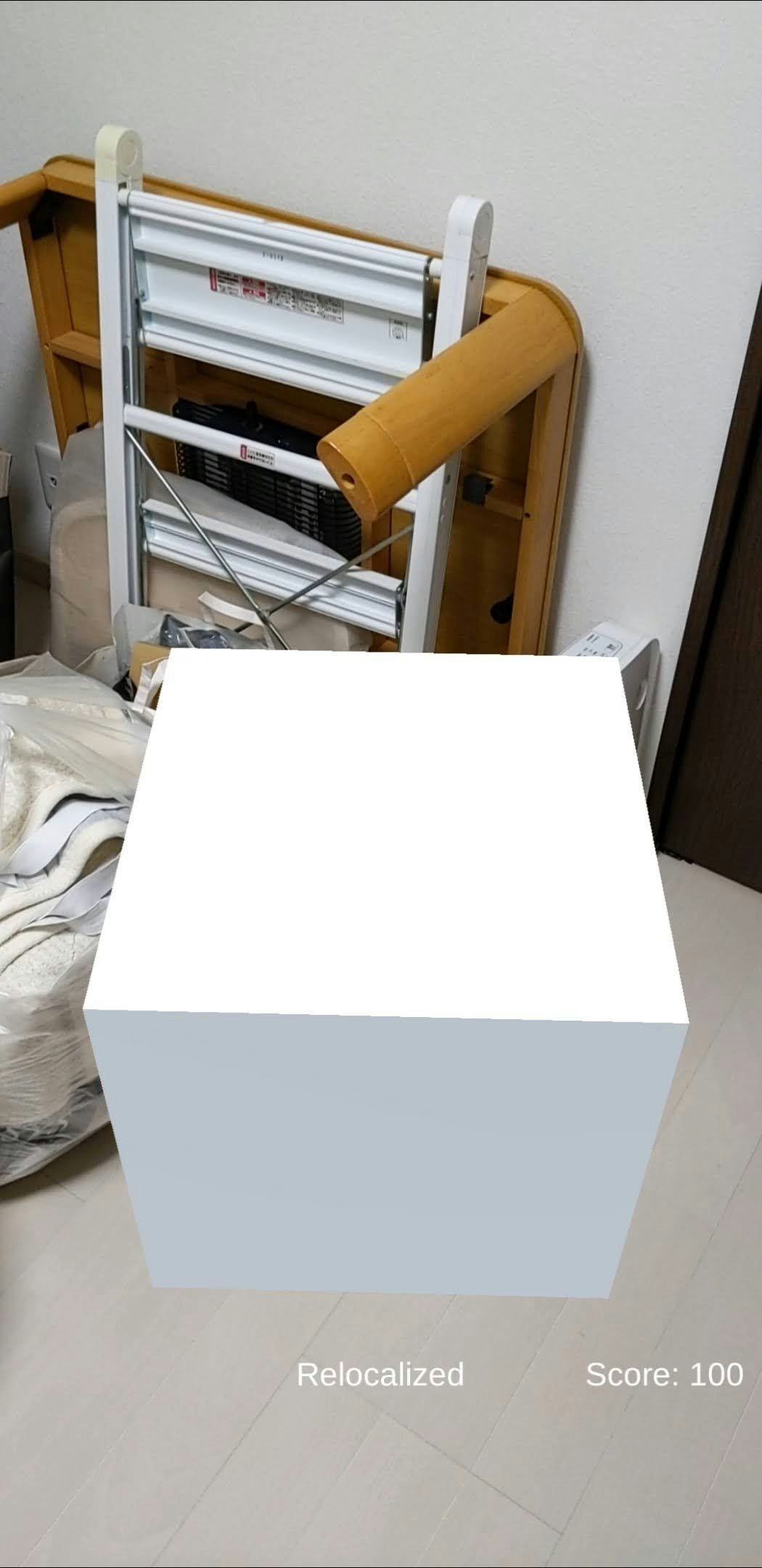
実行
動いた!!