はじめに
メリークリスマス!
突然ですが、クリスマスに焼き鳥買おうとしたことありますか?
私はあります。
あれは3年前、急に焼き鳥が食べたくなったのですが、世間はクリスマス。
どこもフライドチキンしか置いてません。
悔しくなって街中を練り歩き、7軒目のコンビニでやっと見つけました。
あんなに焼き鳥が輝いて見えたことないですね。
友人に話しても分かってもらえず、
これ、7分の1の確率で焼き鳥が出るガチャにしたら追体験できるのでは?
と思い立ち、Swiftの勉強がてら作ってみました。
作ったもの
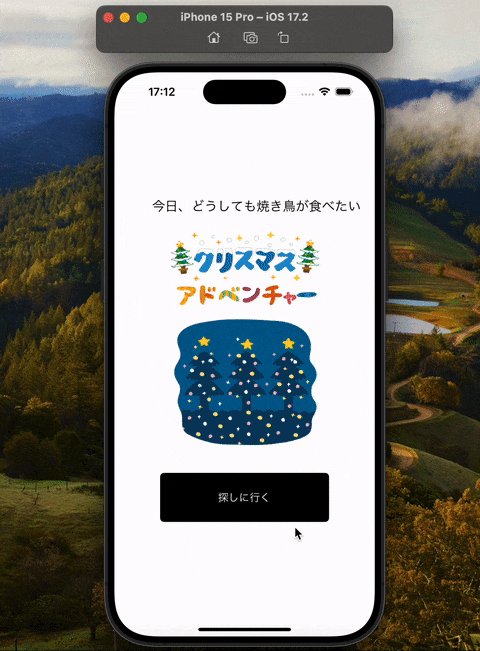
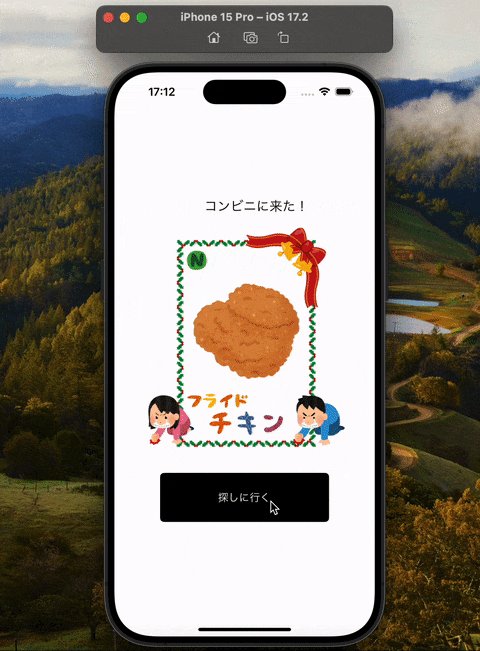
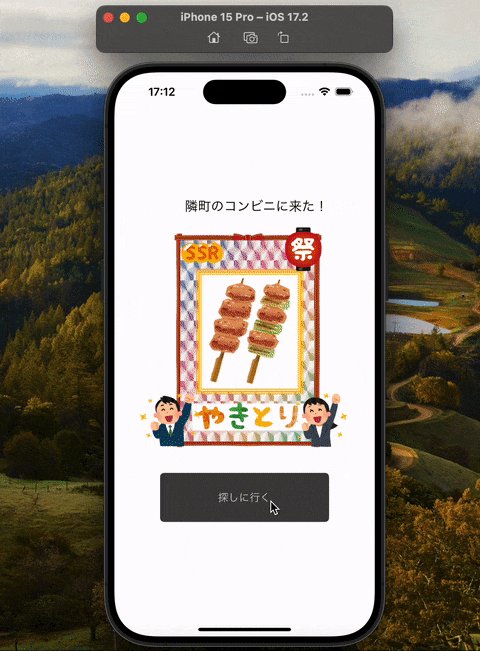
焼き鳥を探すガチャ「クリスマスアドベンチャー」
「探しに行く」ボタンを押すとランダムで抽選が走り、チキンか焼き鳥が手に入ります。

開発環境
・Swift 5.9.2
・Xcode 15.1
やったこと
画像を用意
表紙とガチャ結果画像を作りました。
素材は全ていらすとや、ツールはPowerPoint駆使です。
ガチャ結果7枚のうち1枚が焼き鳥。それ以外は別なチキンです。
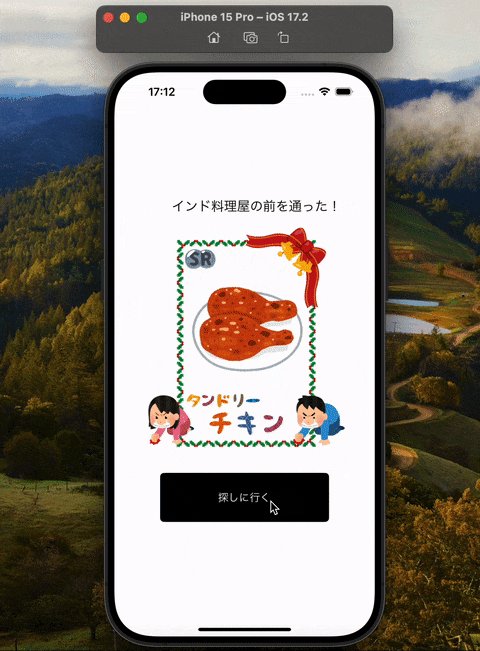
当時インド料理屋の前を通ったらをタンドリーチキン売ってたので、それも混ぜておきました。
焼き鳥の背景に「ホログラムシールのイラスト」を使って特別な感じに。

ついでにこちらの記事が面白かったので、ソシャゲ的なレアリティもつけました。
https://qiita.com/PearlEarringMinion/items/a0d3bd68cd10ee87a0a4
画面を作る
実は今回SwiftUIを使ってみたくてSwiftを選んだのですが、これがとても面白かった!
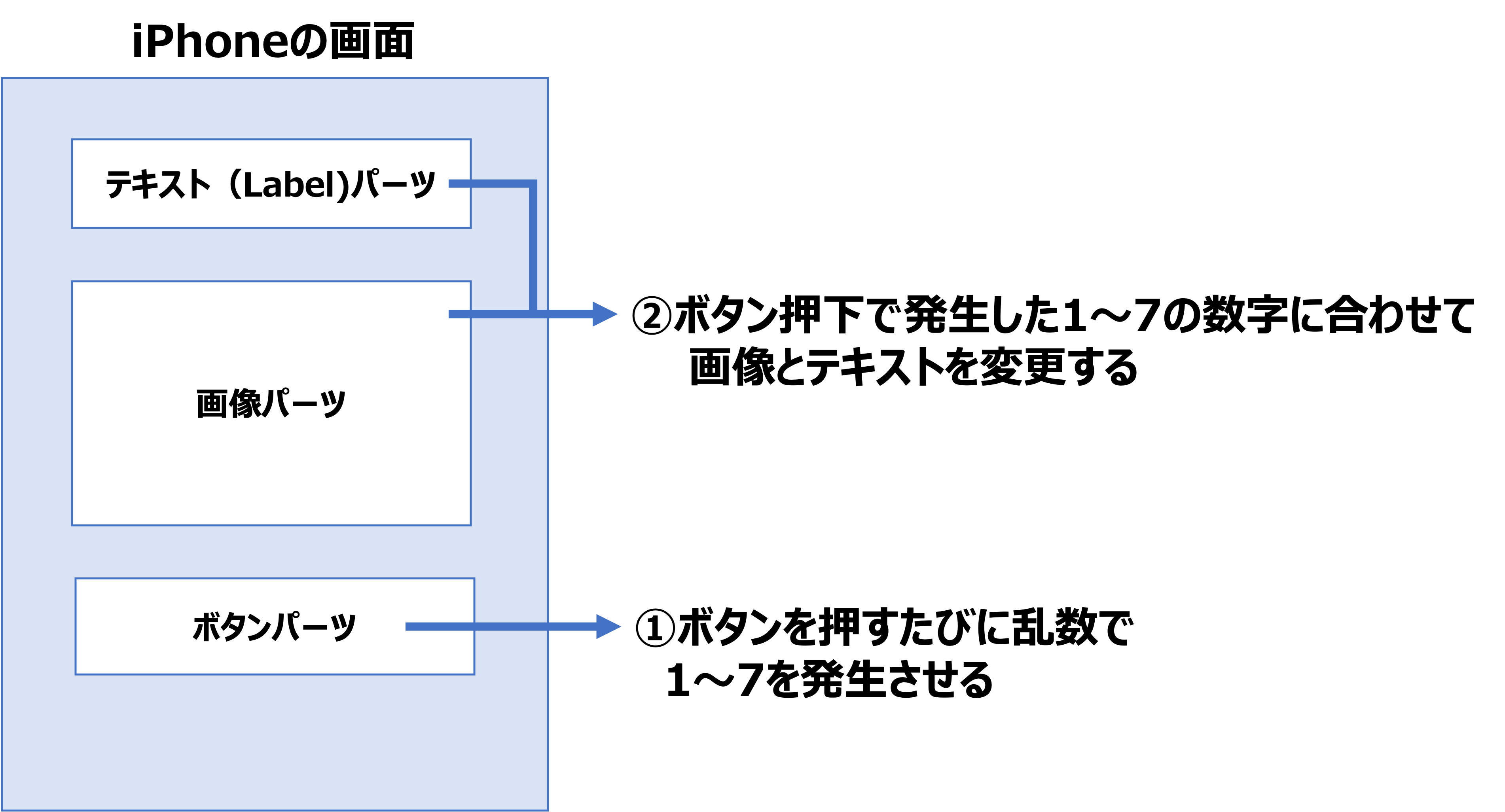
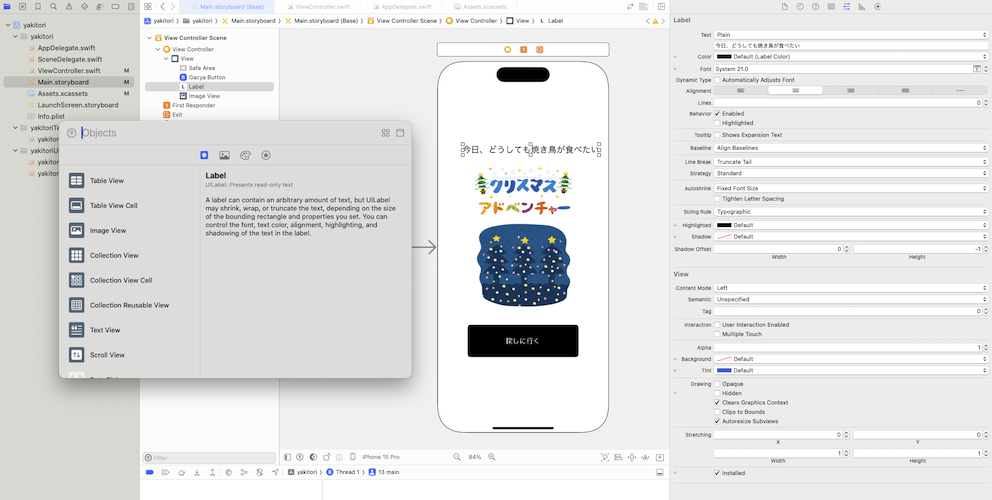
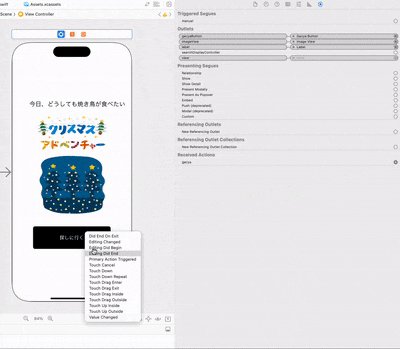
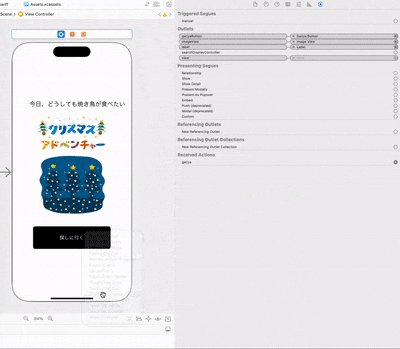
こんな感じで画面を作ることができます。

まんなかの白い枠(画面)に対して、ボタン、画像などのパーツをドラッグ&ドロップで配置して画面を作っていきます。操作感はPowerPointとかに似ていて分かりやすい。とても楽しい。
今回は参考記事に倣って、テキスト、画像、ボタンを1つずつ配置しています。
[参考にさせていただいた記事]
https://qiita.com/kakecyanman/items/b1ccd6d729d0d166b93b
https://qiita.com/kakecyanman/items/b1ccd6d729d0d166b93b
動作を作る
画面上にパーツが配置できたので、それらがどんな条件のときにどう動くかをSwiftで書いていきます。
今回は1〜7の数字をランダムに発生させて、それぞれ発生した数字に合わせて異なる画像とテキストを表示させる、という仕組みです。
数字1〜6に先に作った〇〇チキン系の画像、7に焼き鳥を当てはめていきます。
詳細は前述の参考記事を見ていただく方がよいと思うのですが、私の場合は以下のようになりました。
import UIKit
class ViewController: UIViewController {
// 乱数の宣言
var number = 0
// ImageViewの宣言
@IBOutlet var imageView: UIImageView!
// Labelの宣言
@IBOutlet var label: UILabel!
// ボタンの宣言
@IBOutlet var gacyaButton: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
gacyaButton.layer.cornerRadius = 50.0
}
@IBAction func gacya(){
number = Int(arc4random_uniform(7))
if number == 1 {
imageView.image = UIImage(named: "ターキー.png")
label.text = " 高級スーパーに来た! "
} else if number == 2 {
imageView.image = UIImage(named: "タンドリーチキン.png")
label.text = "インド料理屋の前を通った!"
} else if number == 3 {
imageView.image = UIImage(named: "フライドチキン_1.png")
label.text = "コンビニに来た!"
} else if number == 4 {
imageView.image = UIImage(named: "フライドチキン_2.png")
label.text = "コンビニに来た!"
} else if number == 5 {
imageView.image = UIImage(named: "フライドチキン_3.png")
label.text = "コンビニに来た!"
} else if number == 6 {
imageView.image = UIImage(named: "ほねつきチキン.png" )
label.text = "近くのスーパーに来た!"
} else {
imageView.image = UIImage(named: "やきとり.png" )
label.text = "隣町のコンビニに来た!"
}
}
}
パーツと動作を対応づける
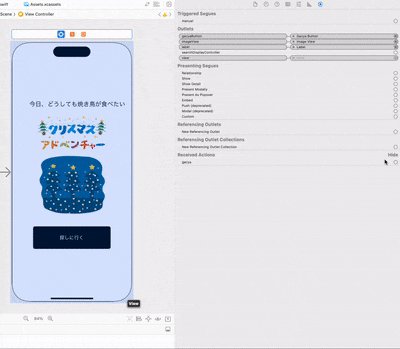
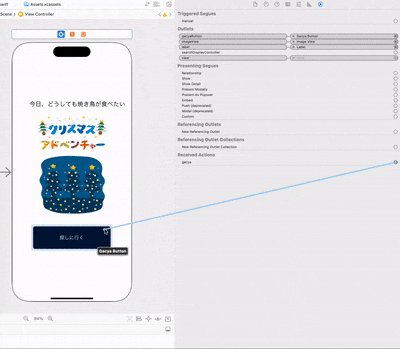
ここまでで画面と動作ができた状態になりますが、実はまだ画面パーツと動作が繋がっていません。
画面上のパーツとコード中の変数を「関連づける」必要があります。
コードが問題なく書けていれば、右側のエリアに作った変数が表示されるので、それとパーツを結びつけます。

シミュレーションする
Control+Rでシミュレーションすることができます(冒頭の動画はシミュレーションのもの)。
苦労が目に見えて報われる瞬間でもあり、テンションあがりました。
おわりに
100%役に立たないものを作りましたが、たまには肩の力が抜けていいですね。
力量の都合で色々見送ったので(演出とか)、もっと勉強していきたいと思います。
この記事が皆さんの「ちょっとやってみようかな?」に少しでも貢献できれば幸いです。