カウントアプリを作ろう
今回は、カウントアプリを作成します!!
楽しみながら実際にアプリを作ってみましょう!
開発環境
開発準備
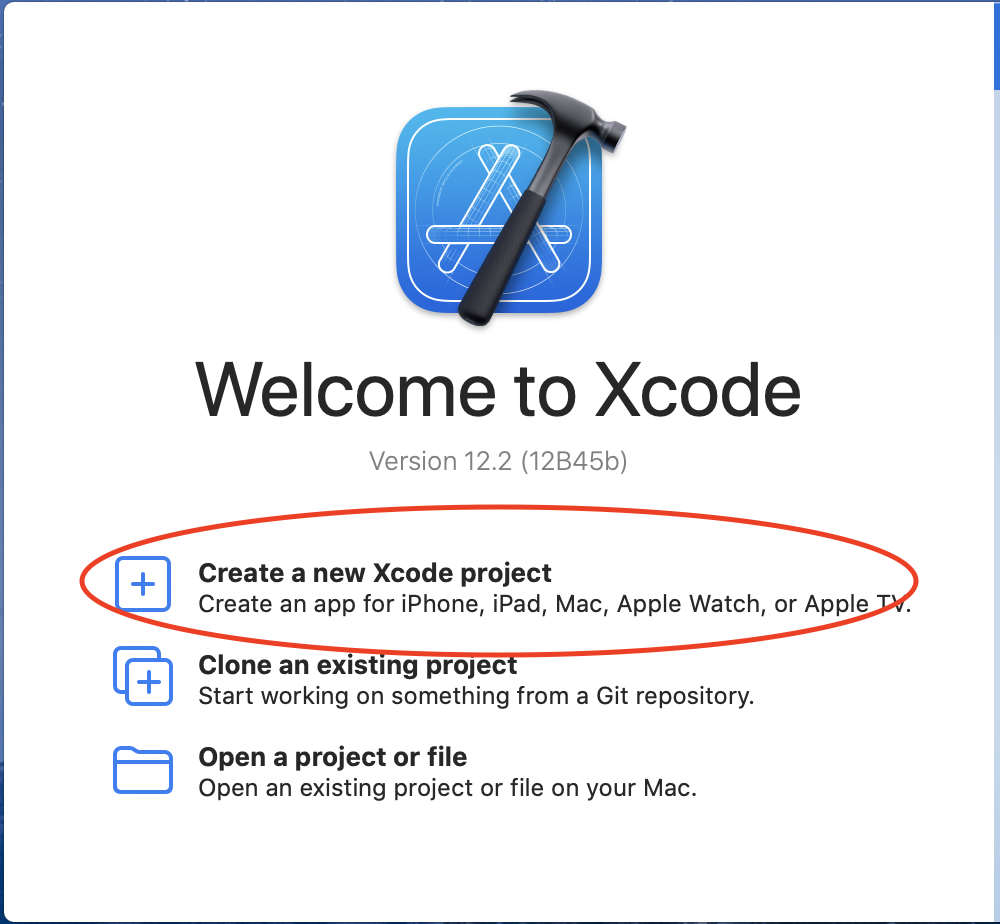
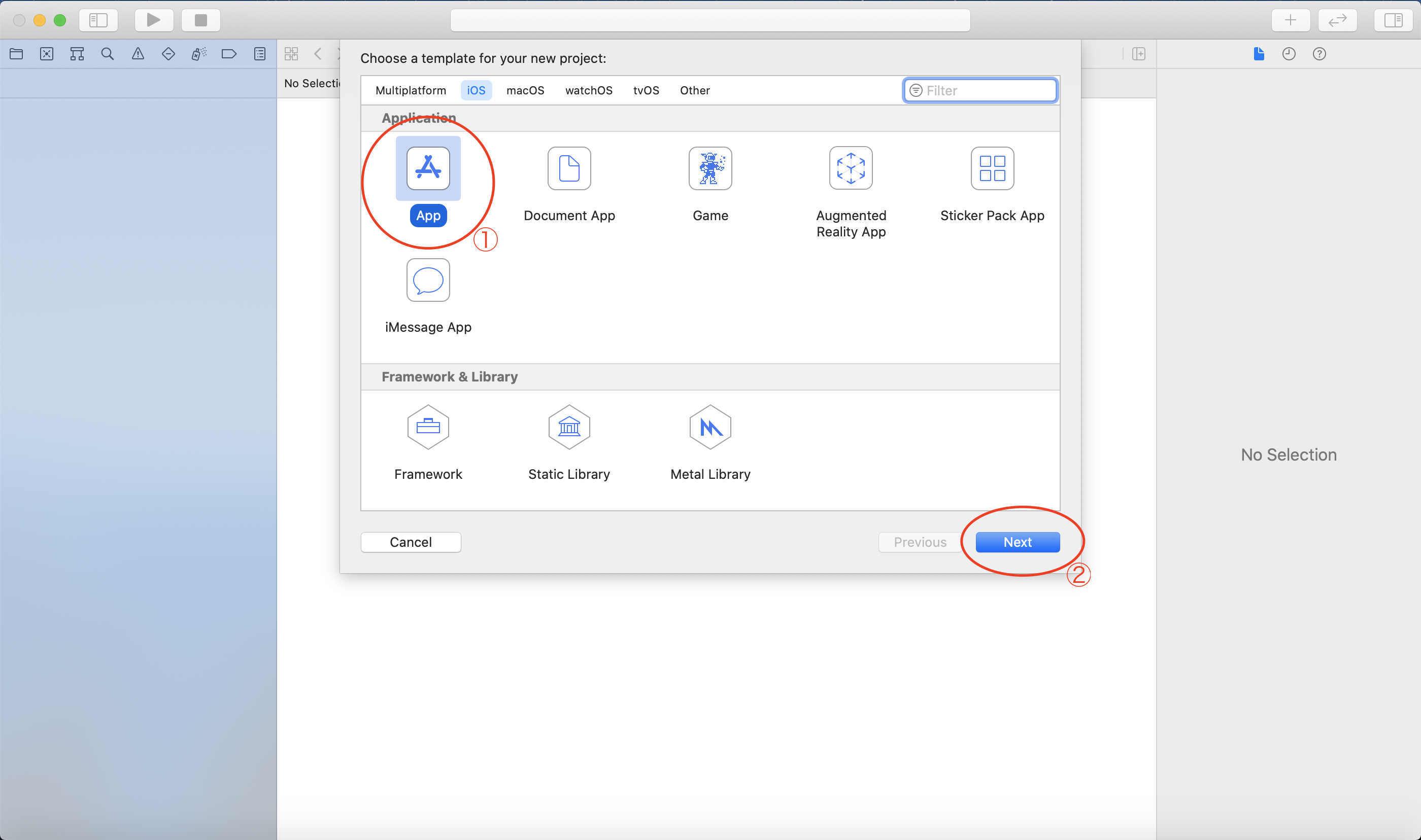
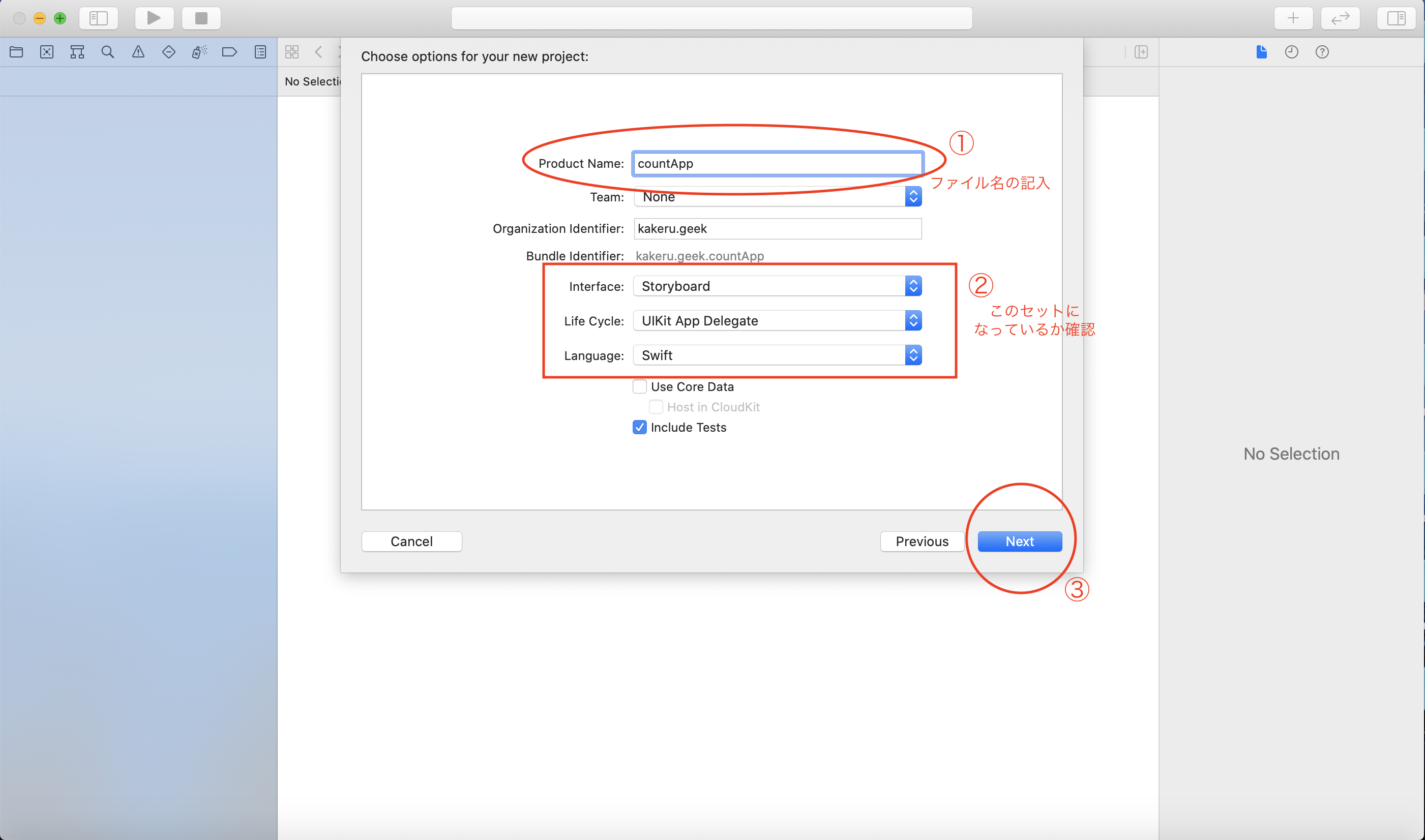
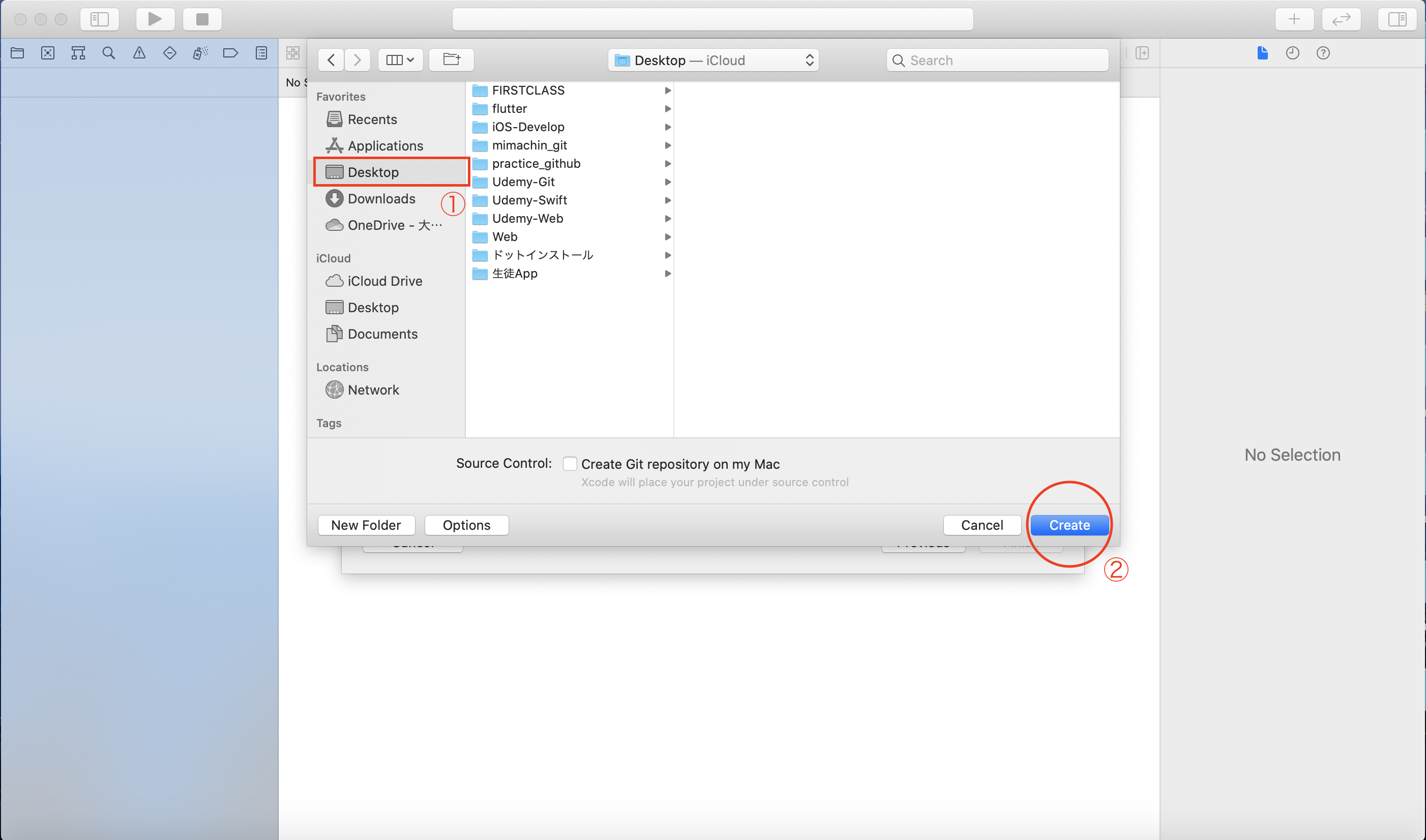
Xcodeを開き、下記の順番でファイルを作成します!




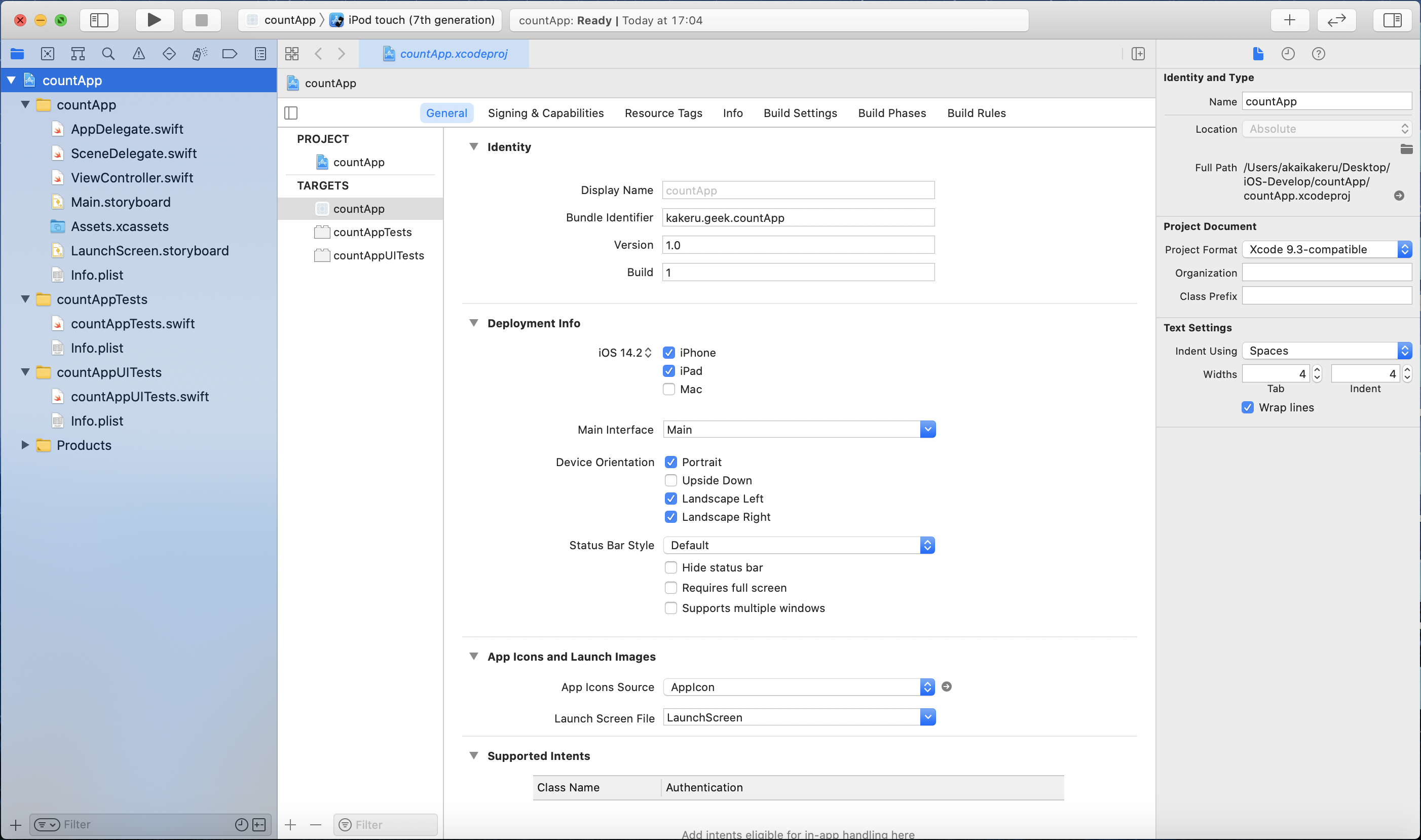
↓この画面が出てきたらアプリを作成できました!いぇい✌️↓

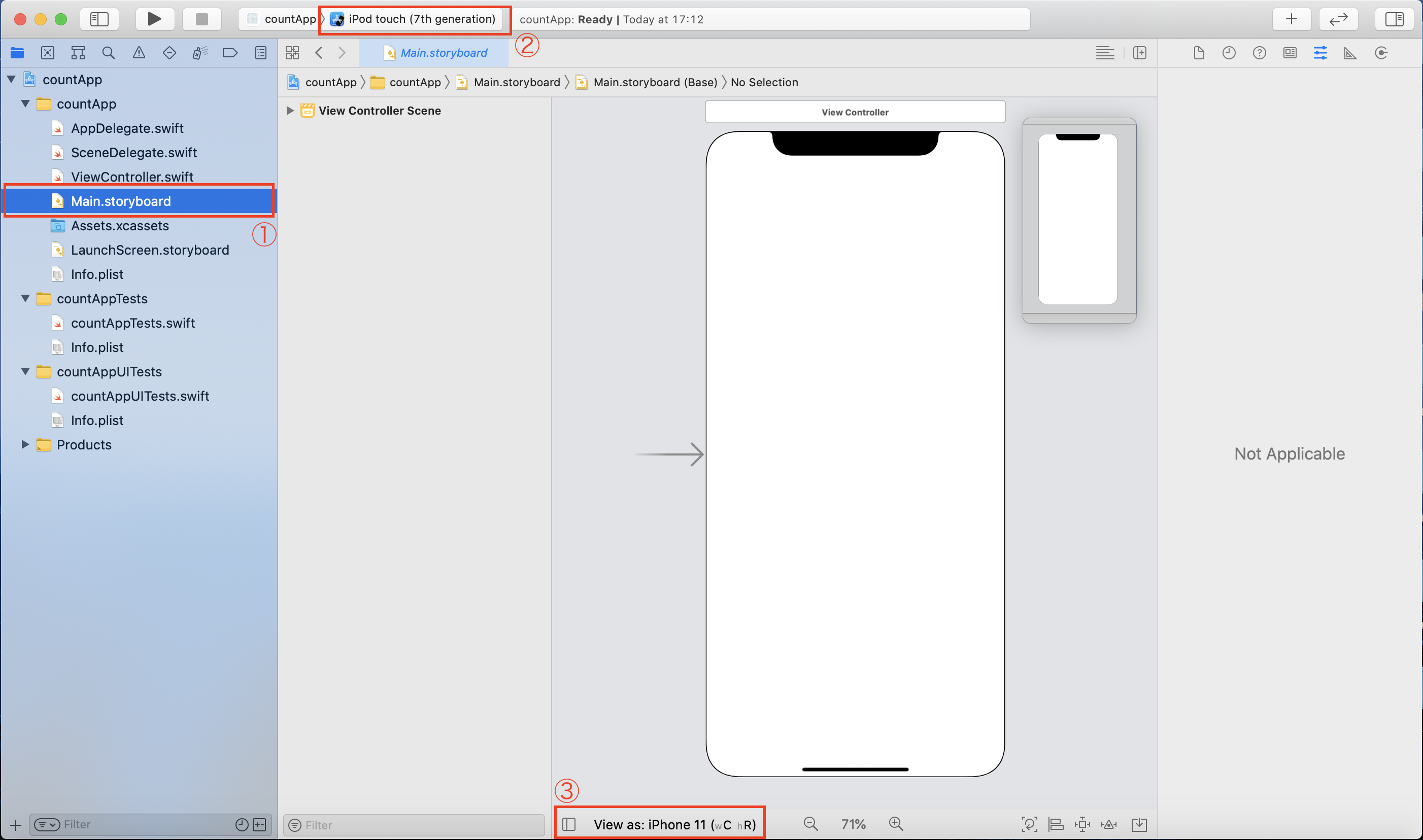
下の画像の①「Main.storyboard」を選択して移動し、②と③の機種を揃えてあげましょう!
※機種は自分が使ってるものや好きな機種を選んでね!
※②はシュミレーターの機種。③はstoryboardの機種。

ここまでできたら、command+Rを押して、シュミレーターを立ち上げてみよう!
自分のパソコン内にiPhoneが出てくるからワクワクすっぞ^^
これで開発準備は終了です!!
Let's 開発!
見た目
まずはアプリの見た目から作成していきます!
Codeを書こうとしているそこのあなた!ちょっと待ちぃや〜。そんな急がんでも!
実は...Xcodeを使えば、アプリの見た目をドラック&ドロップで作れるのです!いぇい✌️
主にMain.storyboardを使って作成していきます!
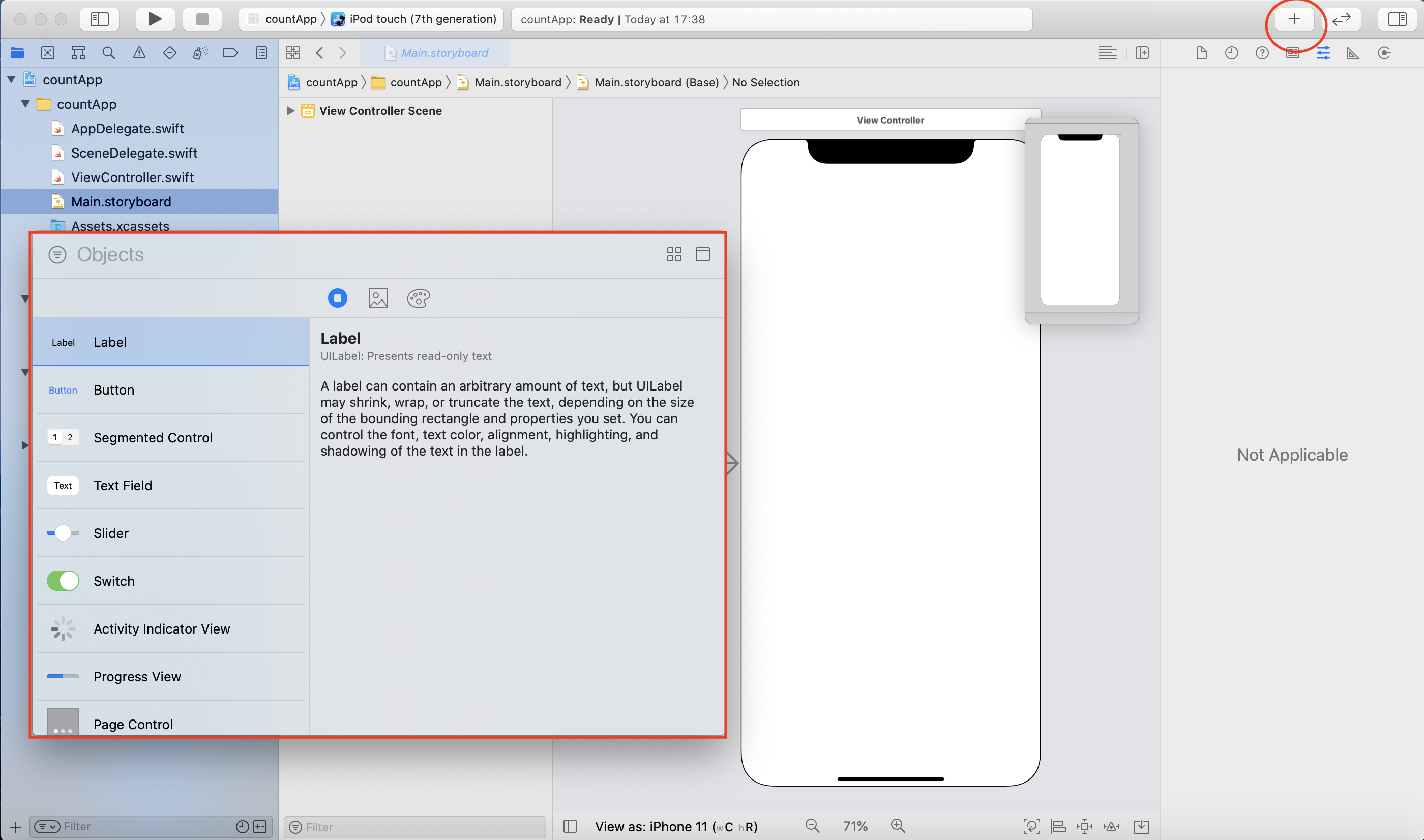
右上の「+」を押すと「Object」といった、いわゆるボタンやテキストを入れる部分を選ぶツールが開きます!

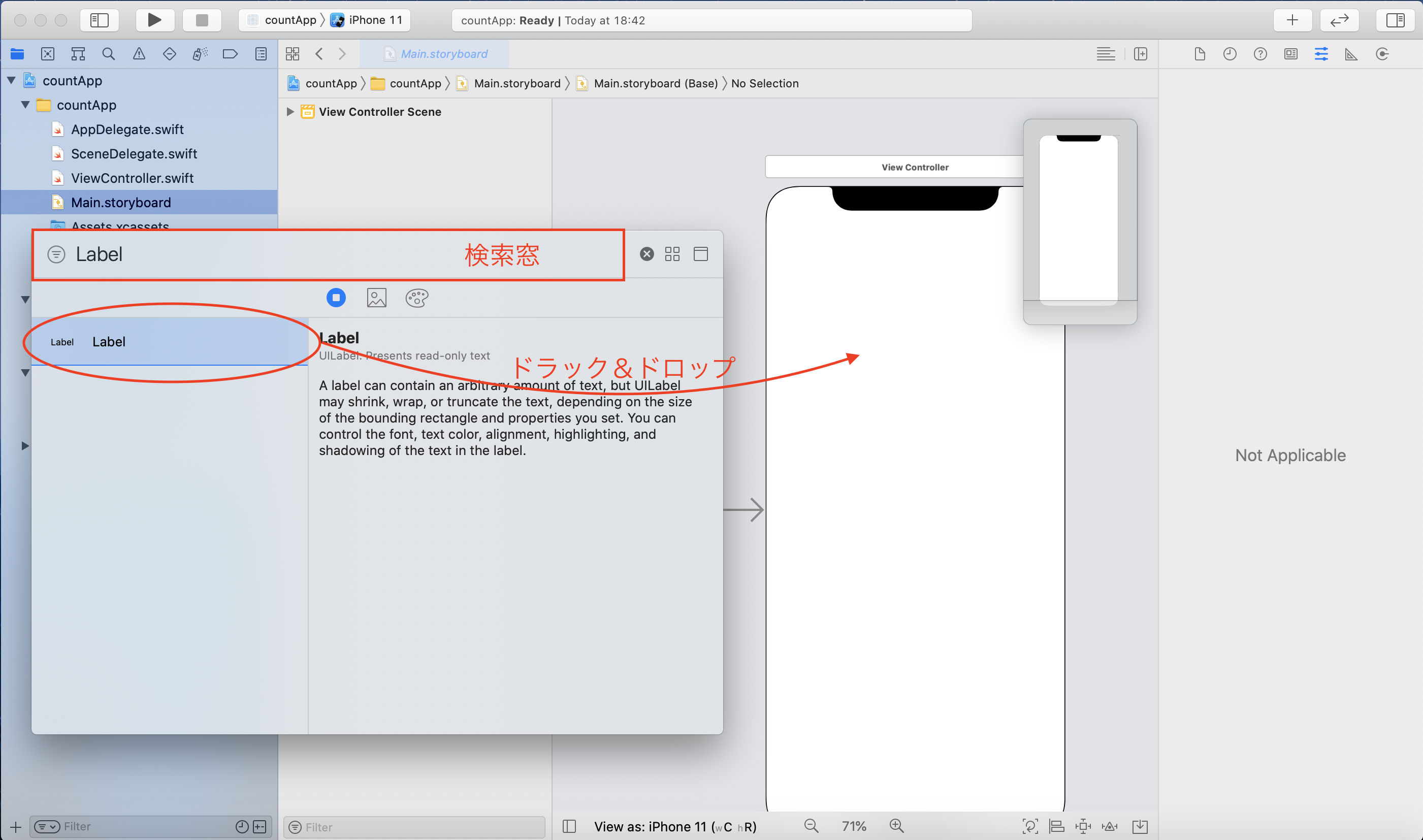
ではさっそく、テキストを表示できる「Label」を検索し、それをスマホのような画面(storyboard)にドラック&ドロップで配置しましょう!!

「Label」が配置できたら、右上の三本線を選択して、Labelの詳細設定を行いましょう!
テキスト内容を変えたい:Labelとなっているところを変更する。
フォントを変えたい:Fontのところを選択し、変更する。
背景色を変えたい:Backgroundから色を選択する。
中央や左右に揃えたい:Alignmentから選択し、変更する。

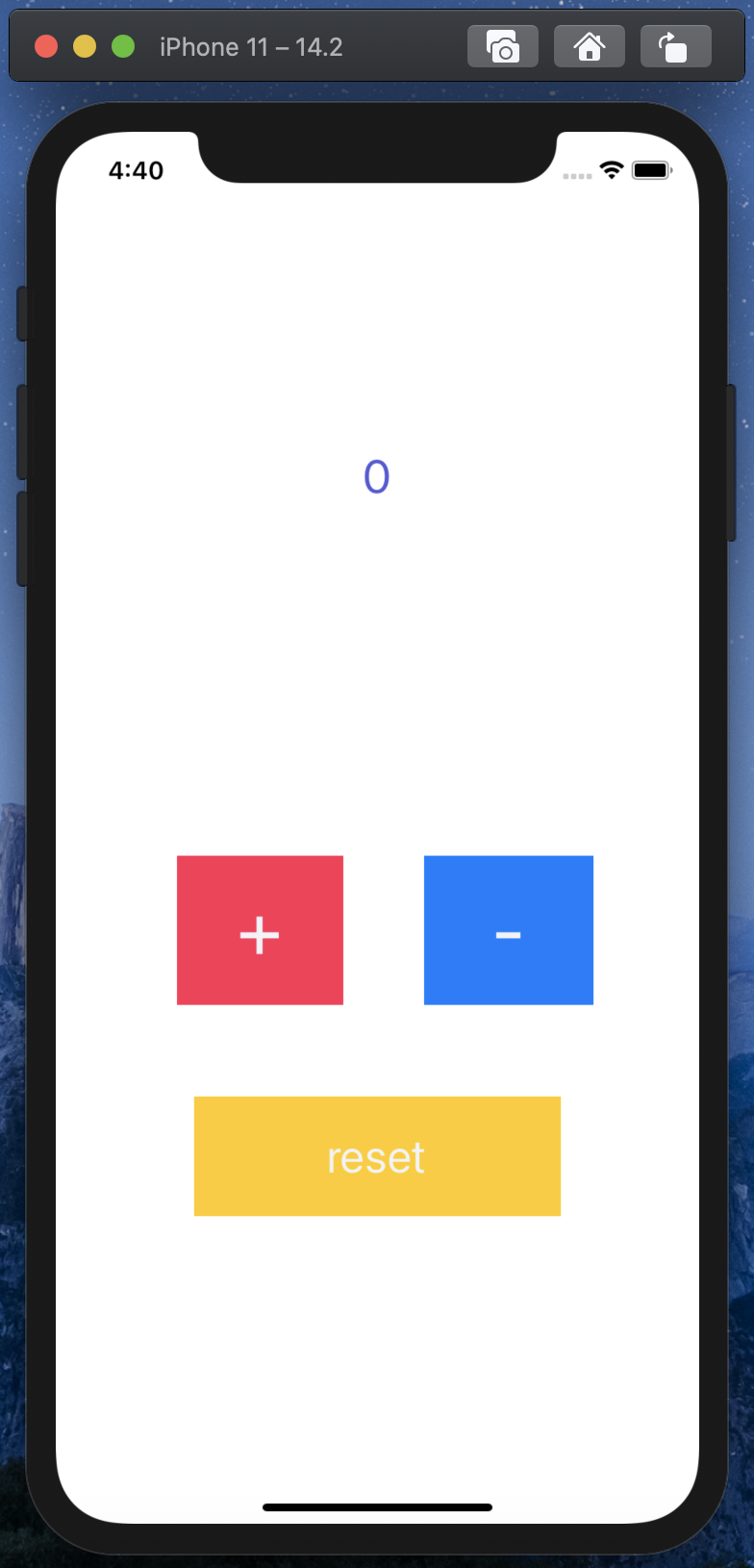
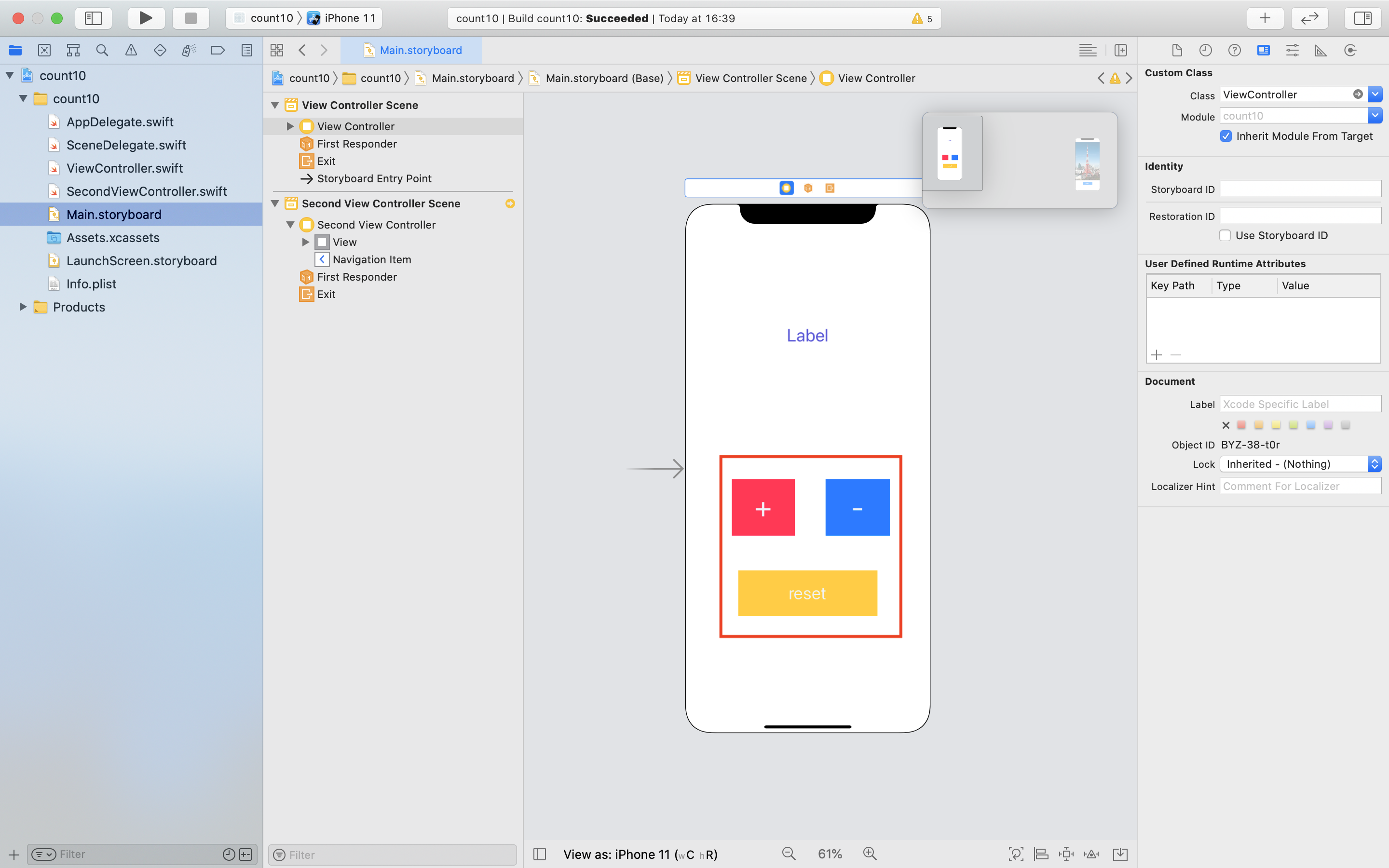
やってみよう!下の画像のようにボタンを3つ配置して、色やテキストを変更しよう!

これで見た目は完成です!いぇい✌️
コードを書こう!
見た目の部分ができたので、これからコードを書いていきます!!
コードの役目というと、「ボタンを押した時にLabelのテキストが変更する」といったパーツにアクションを加える役目があります。
それでは、コードを書いていくぞぉぉぉ!!!
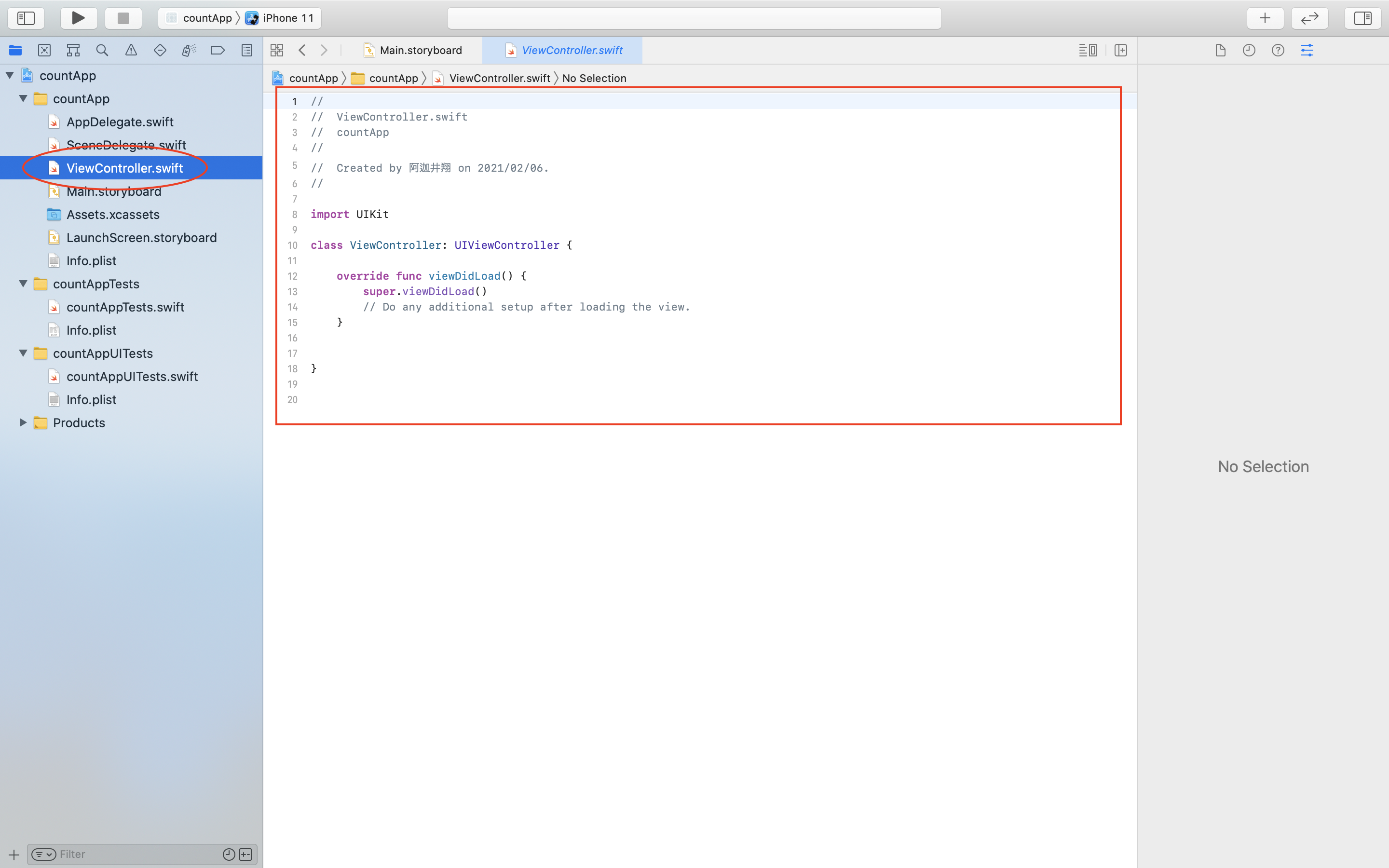
ここでは「ViewController.swift」を選択し、コードを書いていきますぅ

①変数を宣言する
公式:(@IBOutlet) var (変数名): (型名) = (初期値)
↓例↓

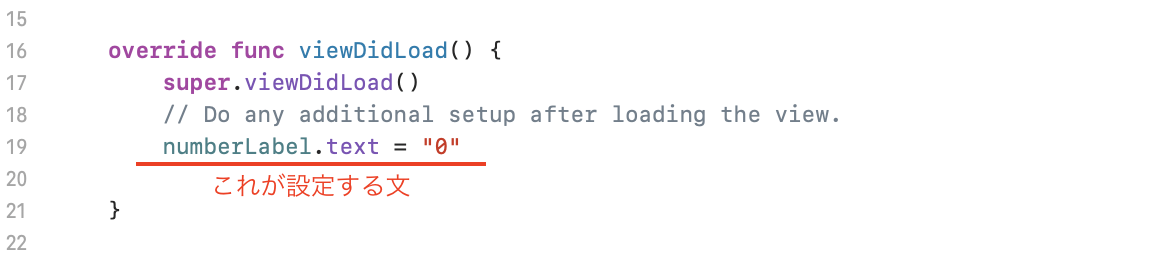
②Labelのテキストの初期値を設定する
viewDidLoad( ) { }内に書いていく
↓例↓

※プログラミングにおいて「=」は「等しい」という意味ではない!
「右辺を左辺に代入する」という意味になるんだ!
(ちなみに「等しい」を意味するのは、「==」だよ!)
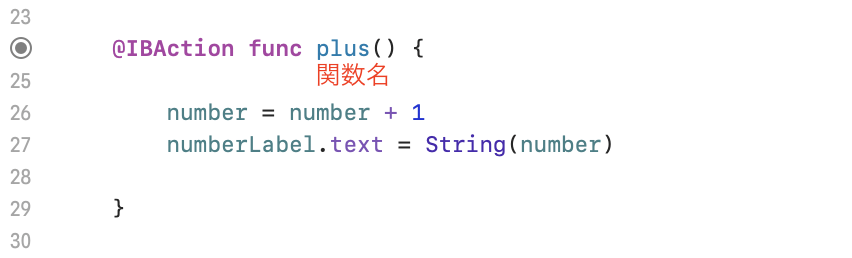
③ボタンを押した時の動作(アクション)を設定する
公式:@IBAction func (関数名) {(動きのコード)}
↓例↓

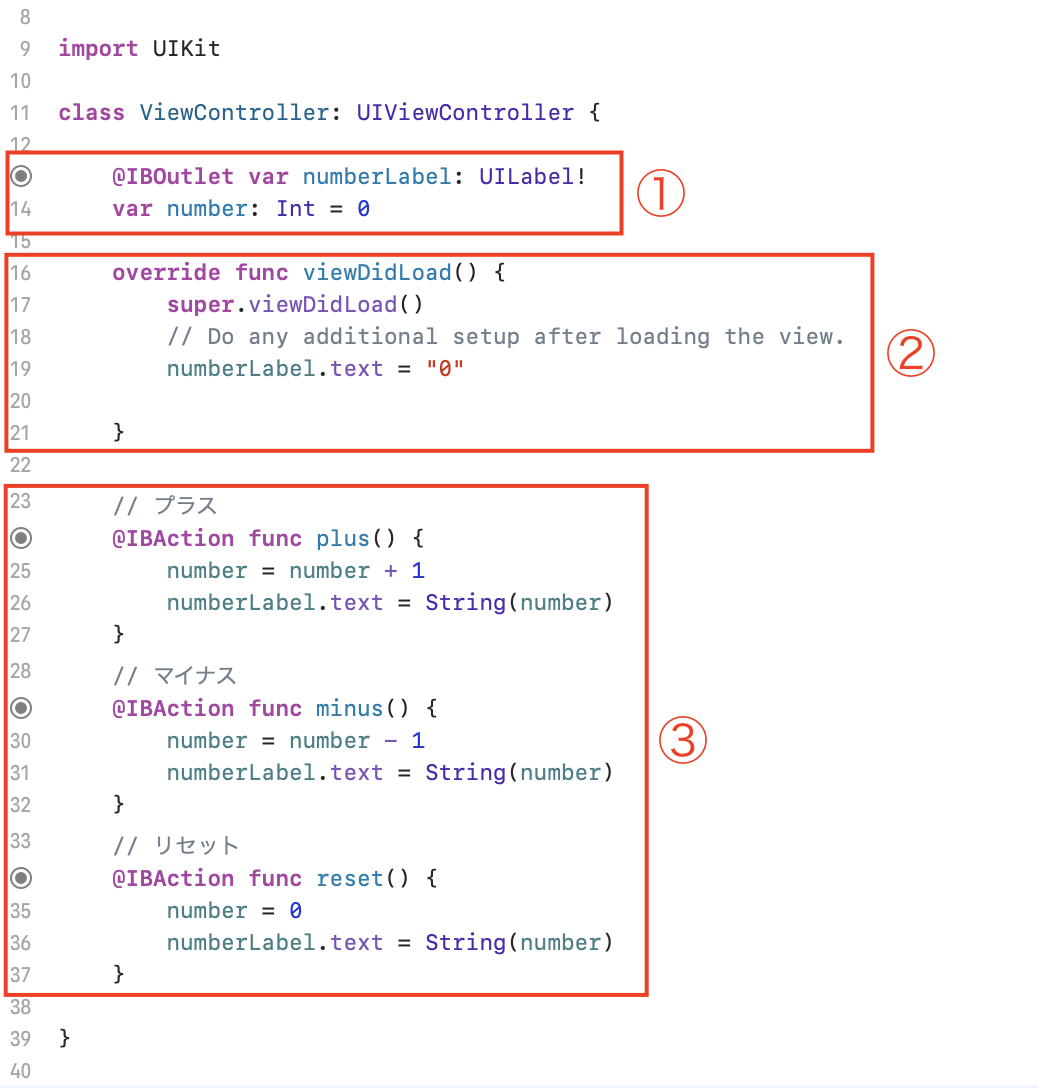
↓並べるとこんな感じ↓

コードの全体像
import UIKit
class ViewController: UIViewController {
@IBOutlet var numberLabel: UILabel!
var number: Int = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
numberLabel.text = "0"
}
// プラス
@IBAction func plus() {
number = number + 1
numberLabel.text = String(number)
}
// マイナス
@IBAction func minus() {
number = number - 1
numberLabel.text = String(number)
}
// リセット
@IBAction func reset() {
number = 0
numberLabel.text = String(number)
}
}
関連付け
これまで見た目作りとコード書きをやってきました。
しかし、このままではそれぞれがバラバラに行っているのでしっかり動きません。
繋いであげないといけないのです。それが**「関連付け」**だーー!!
よしゃ、いっちょやっぞー💪
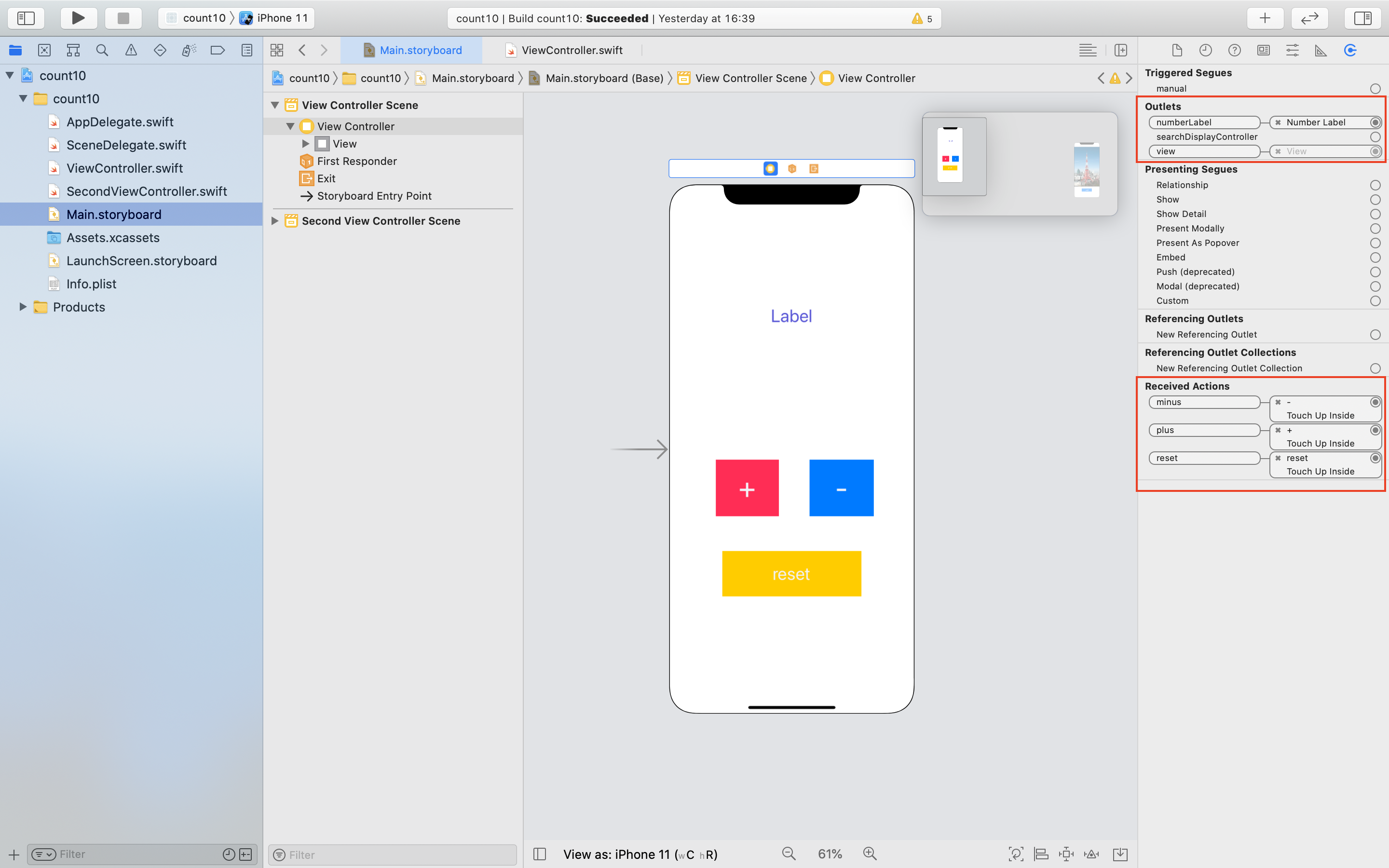
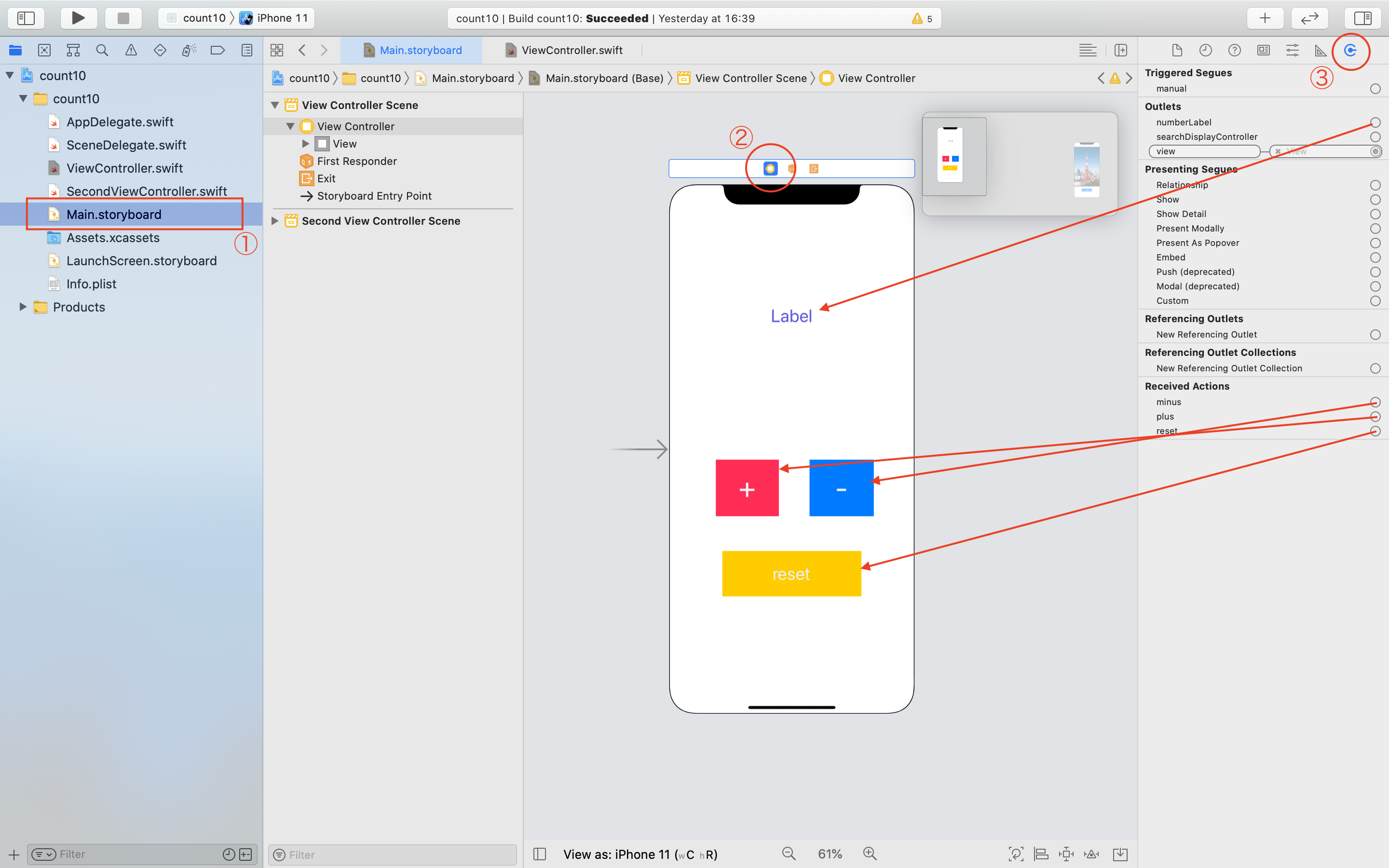
「Main.storyboard」を開き、Storyboardを選択します。そして下の画像のように関連付けをしていきましょう!

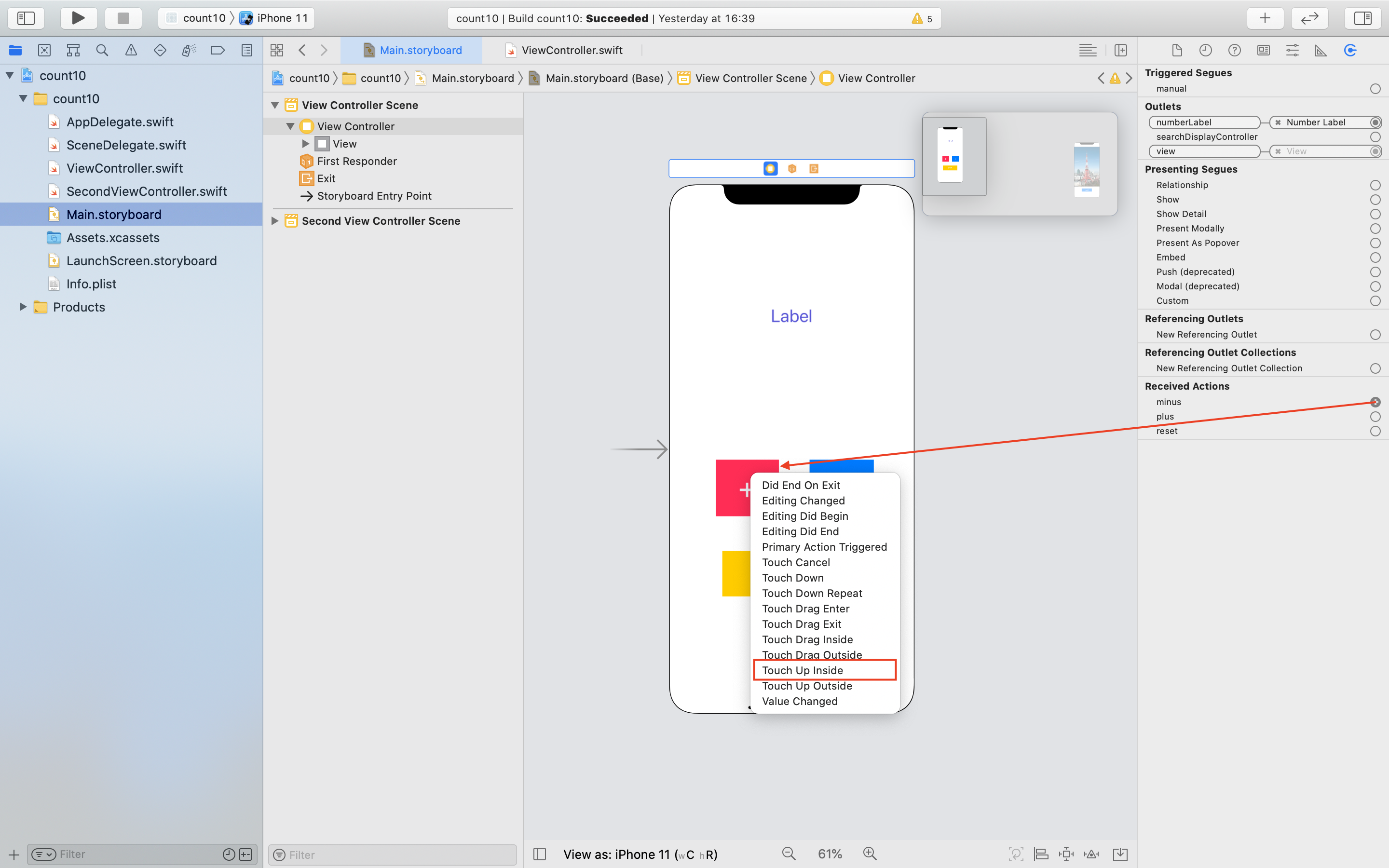
ボタンを関連付けする時に、下の画像のようなものが出てきたら「Touch Up Inside」を選ぼう!

【発展】 画面遷移をしよう!
カウントが10になったら、写真が写っている画面に移動させて見ましょう!
①新しい画面を作る
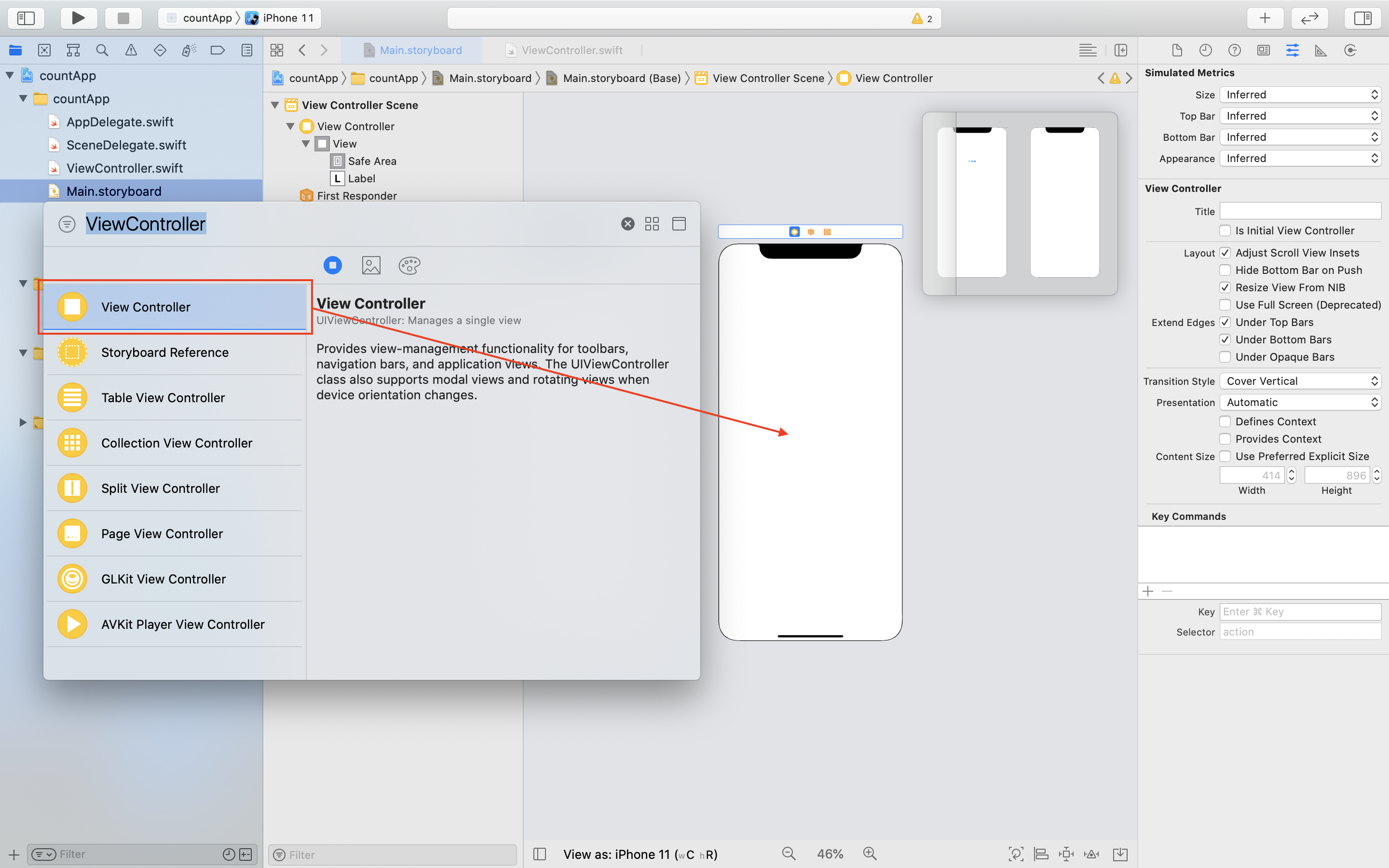
Main.storyboardにいって、LabelやButtonを配置したように「ViewController」を選択して配置しよう!

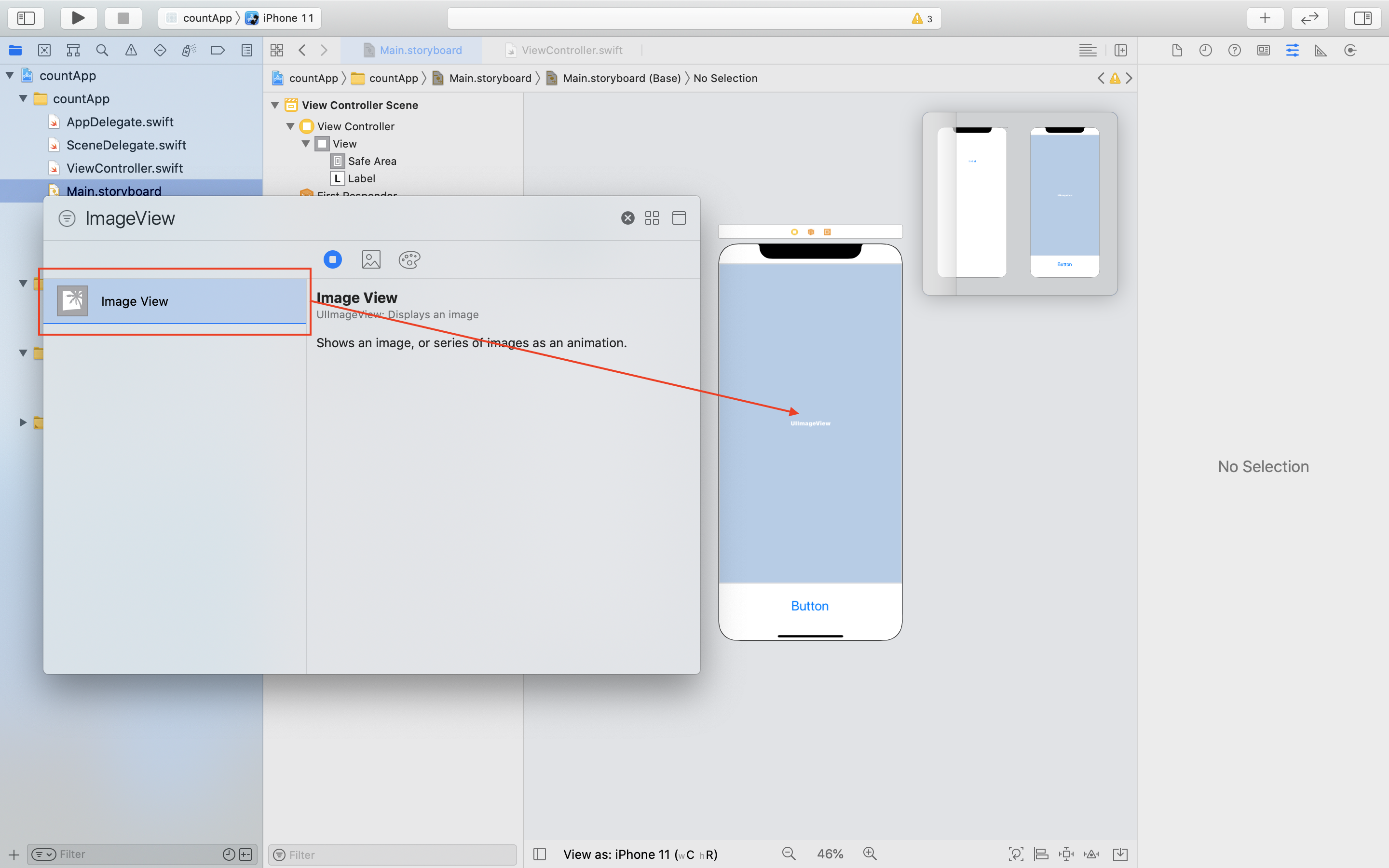
次は、新しく作った画面に「ImageView」と「Button」を配置しよう!

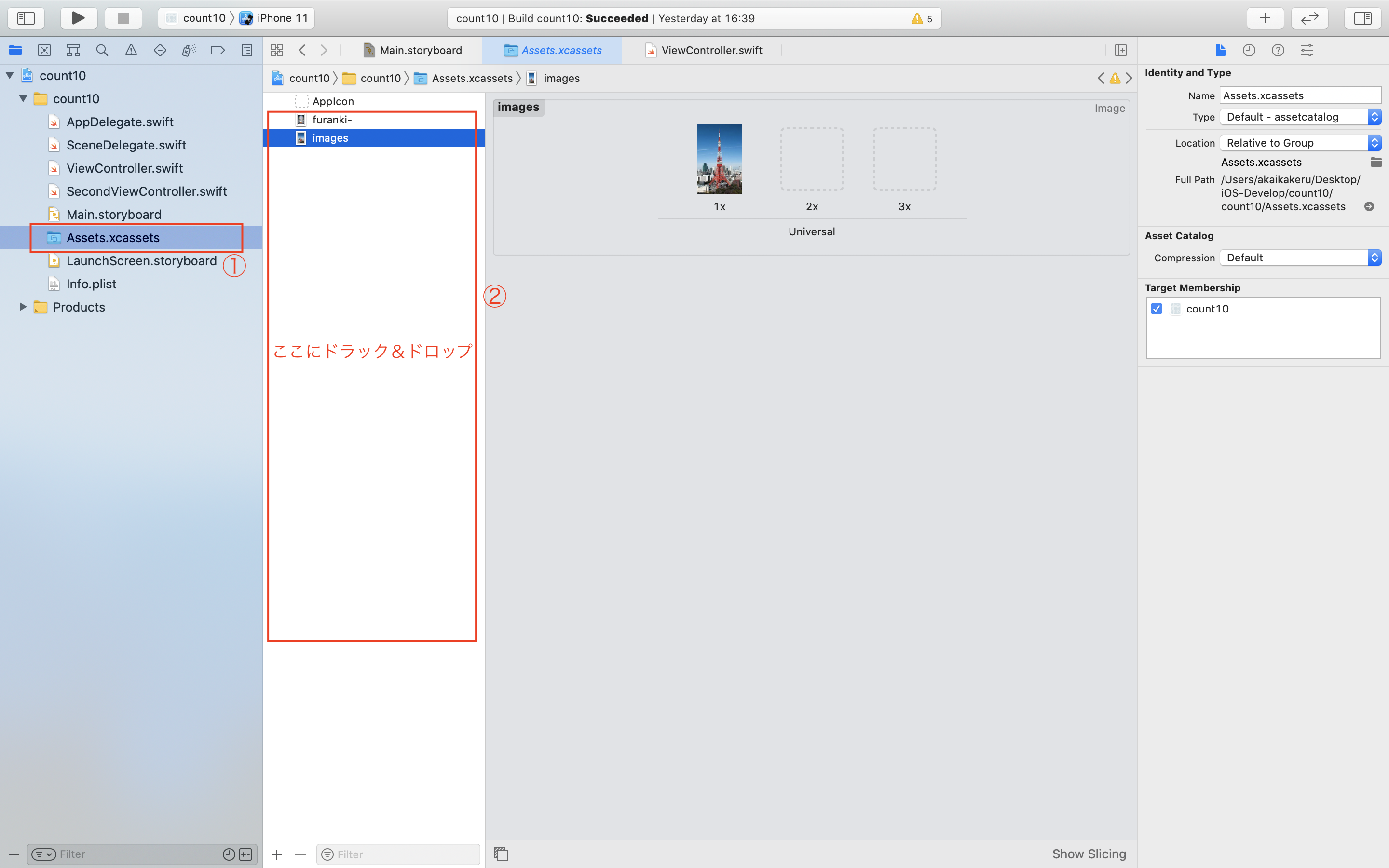
②画像の取り込み
自分の好きな写真を選べたら、「Assets.xcassets」を選択し、画像をドラック&ドロップで取り込もう!

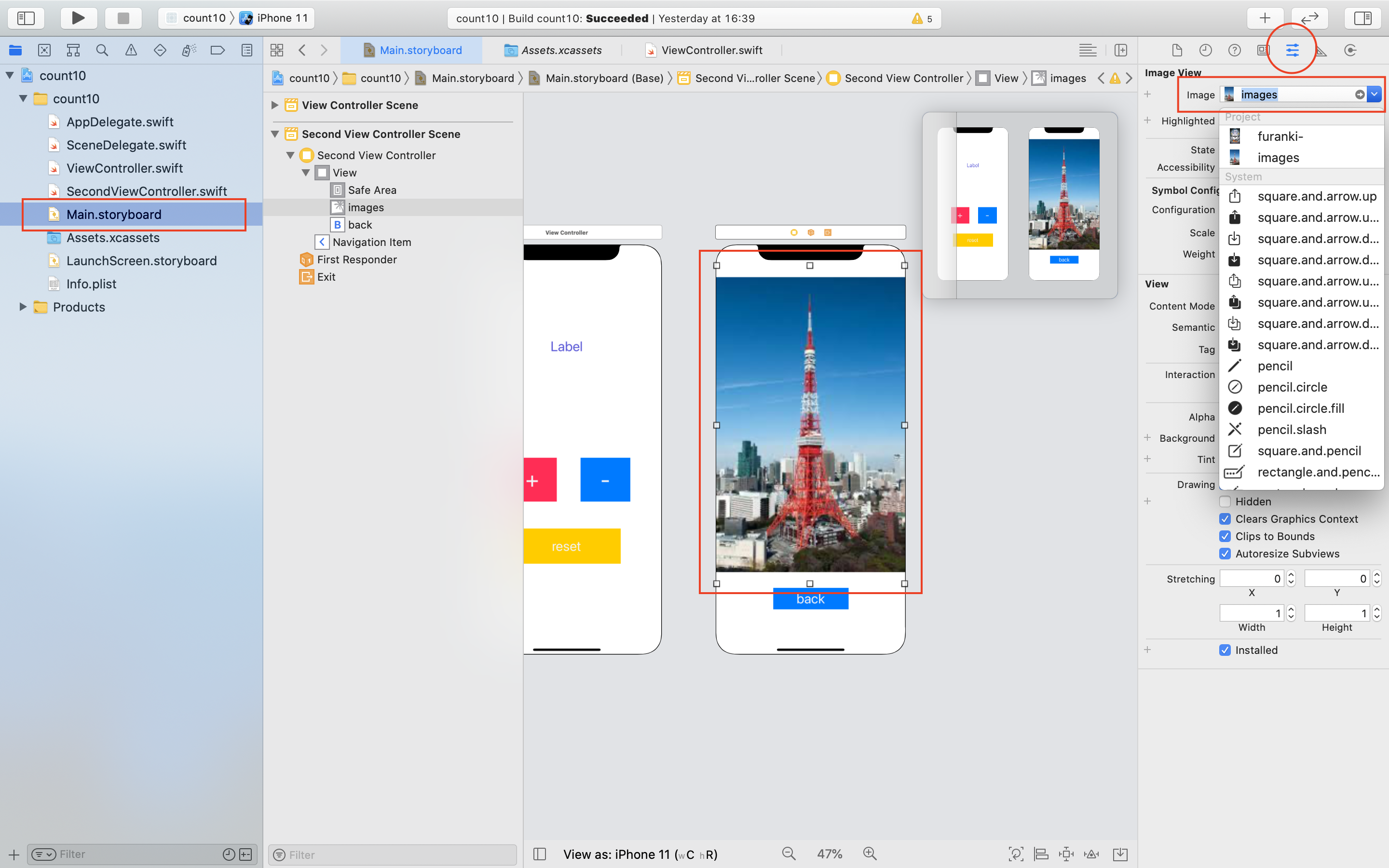
画像を取り込めたら、Main.storyboardに戻り、ImageViewを選択し、画像を入れ込みます。

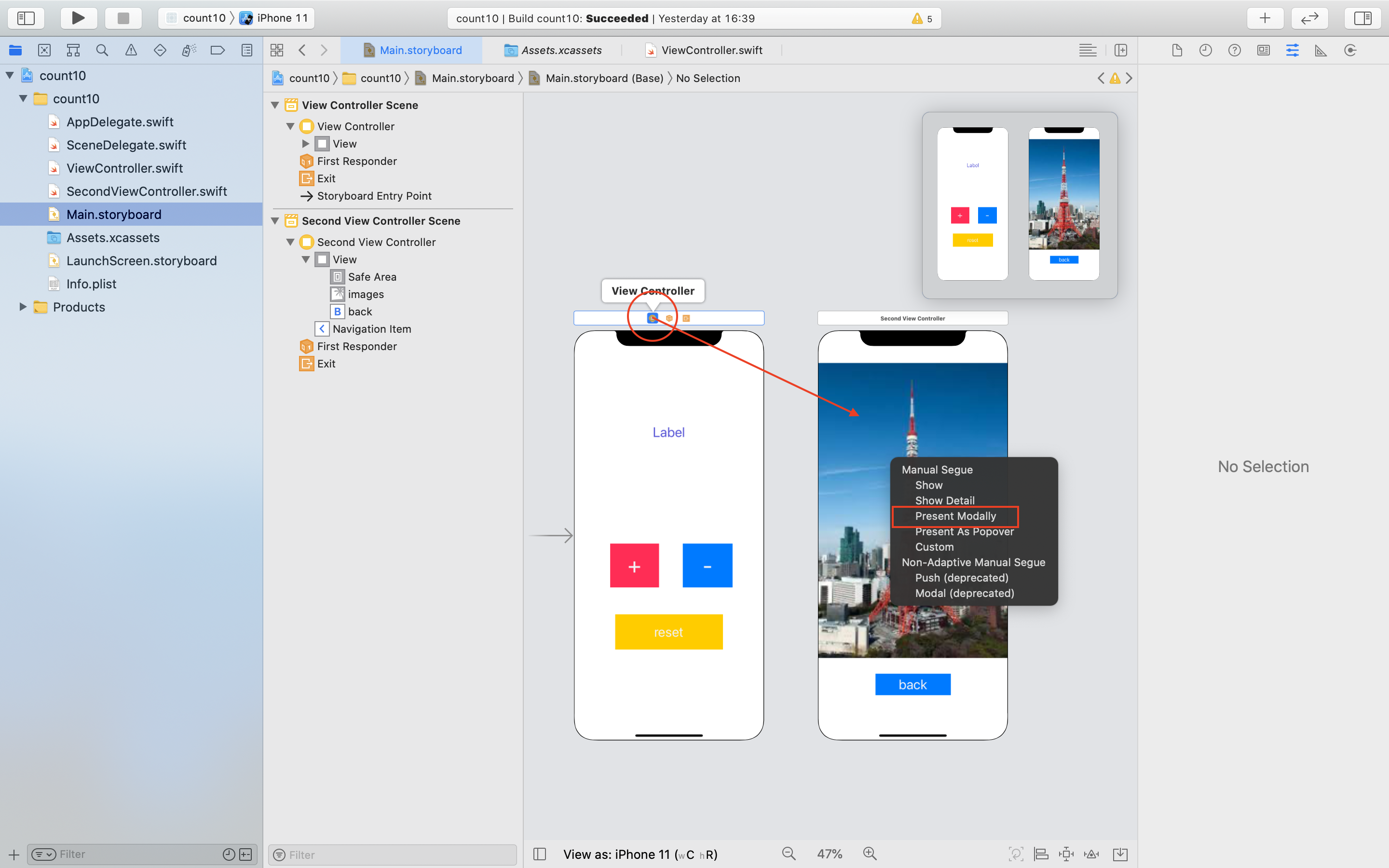
③Segueの準備
新しい画面が完成したら、画面遷移のために遷移したい画面どうしをひもで繋ぎます。
(これをSegue(セグエ)という。)
画面上の黄色い丸を選択し、controlキーを押しながら矢印のように次の画面へ引っ張ります。
今回は「Present Modally」を選択しよう!

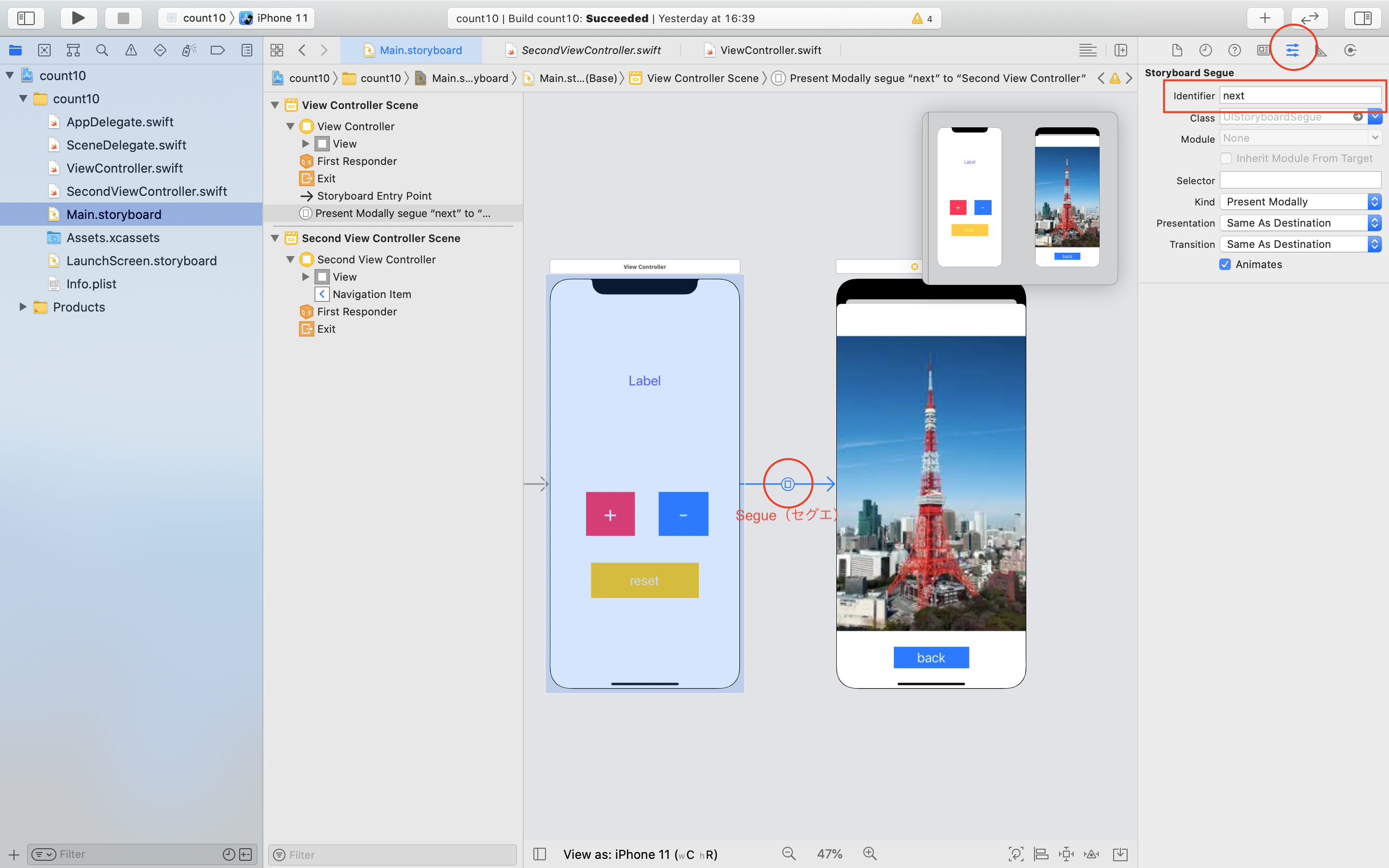
Segueをつなぐことができたら、Identifier(IDのこと)を設定しよう!忘れないように!

④新しい画面のViewControllerを作成・設定
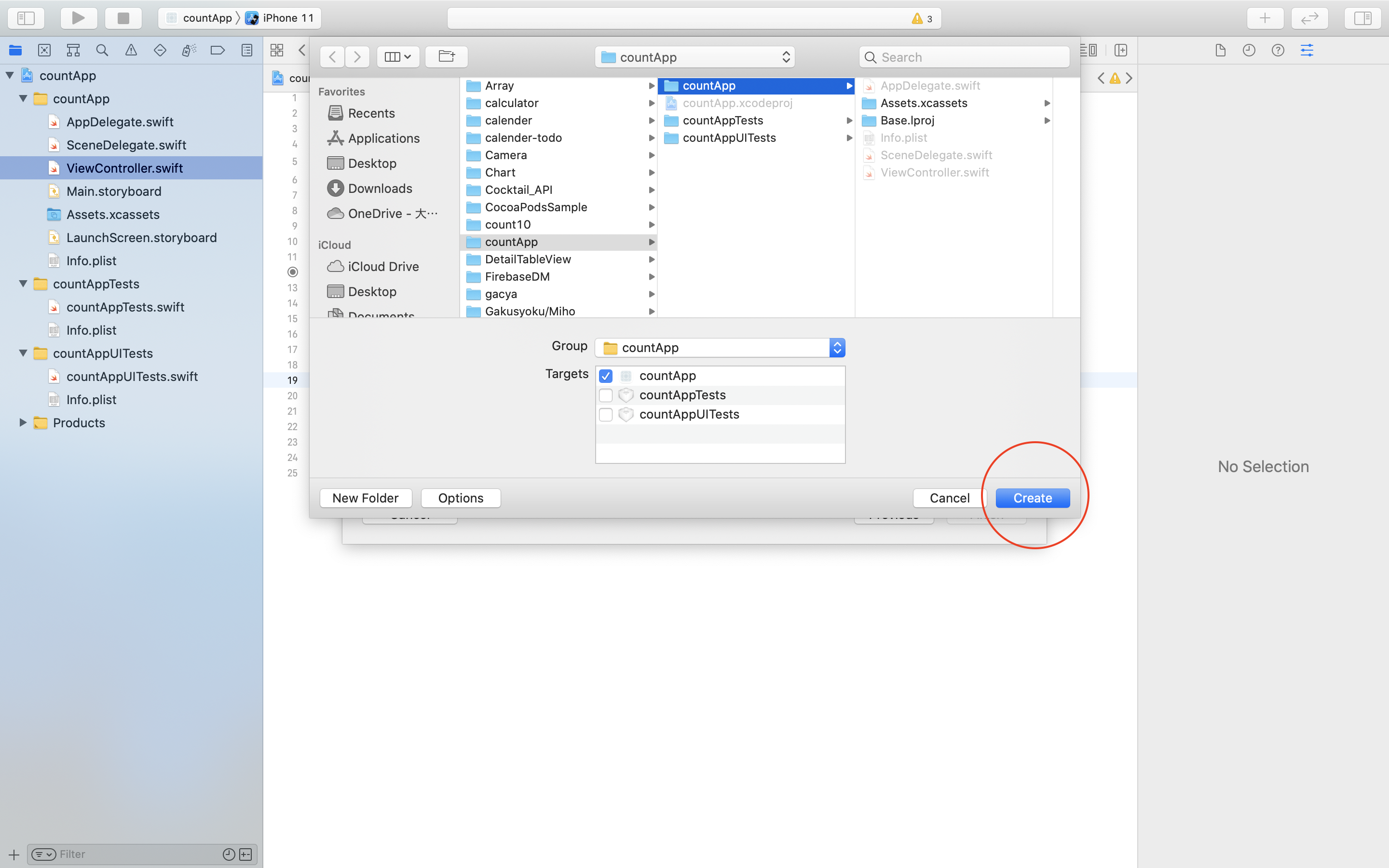
左側で右クリック or「Control+クリック」して、「New File」を選択

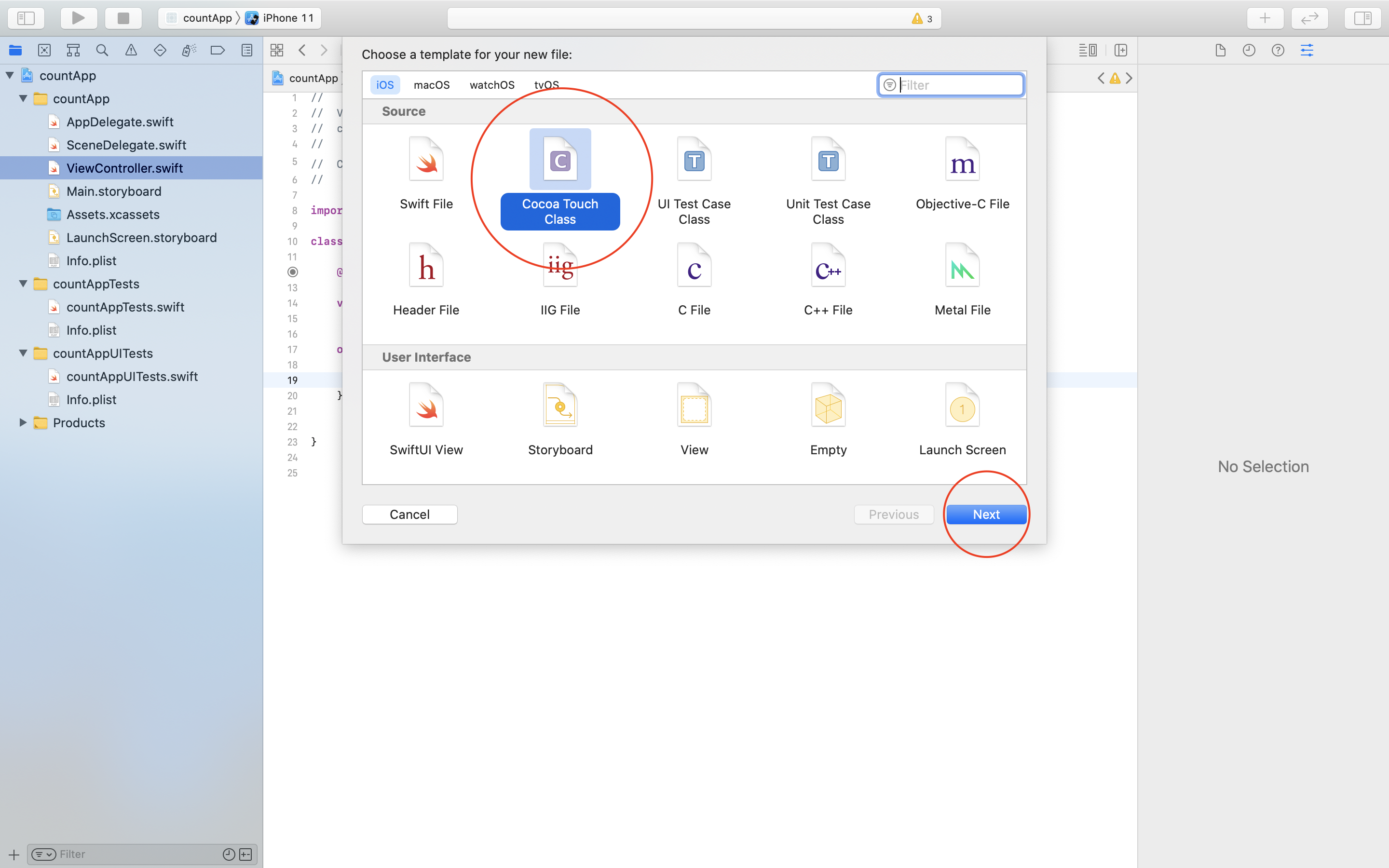
「Cocoa Touch Class」を選択して、Next!

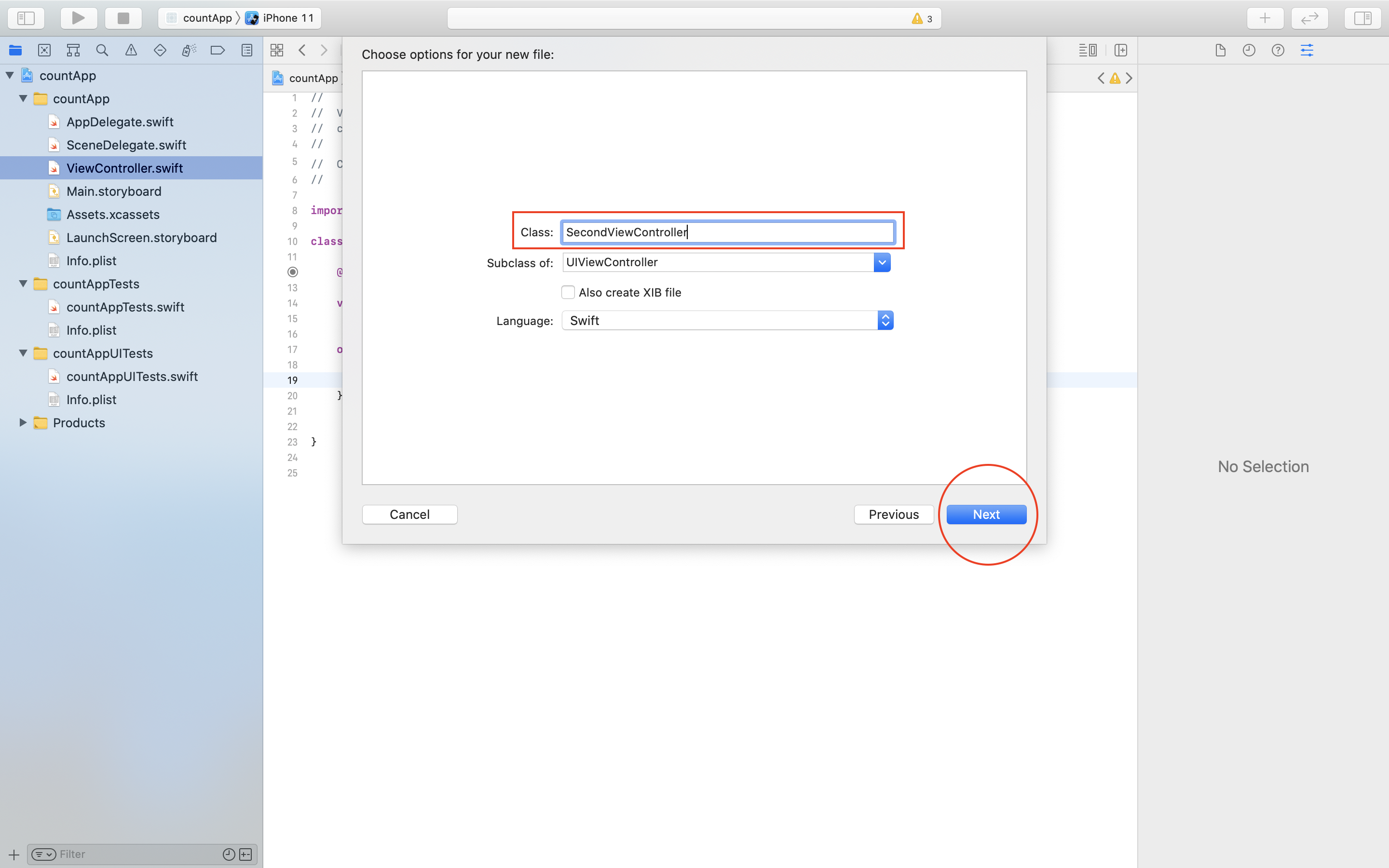
Classに新しいViewControllerの名前を記入して、Next!
(今回は「SecondViewController」にしましょう。)

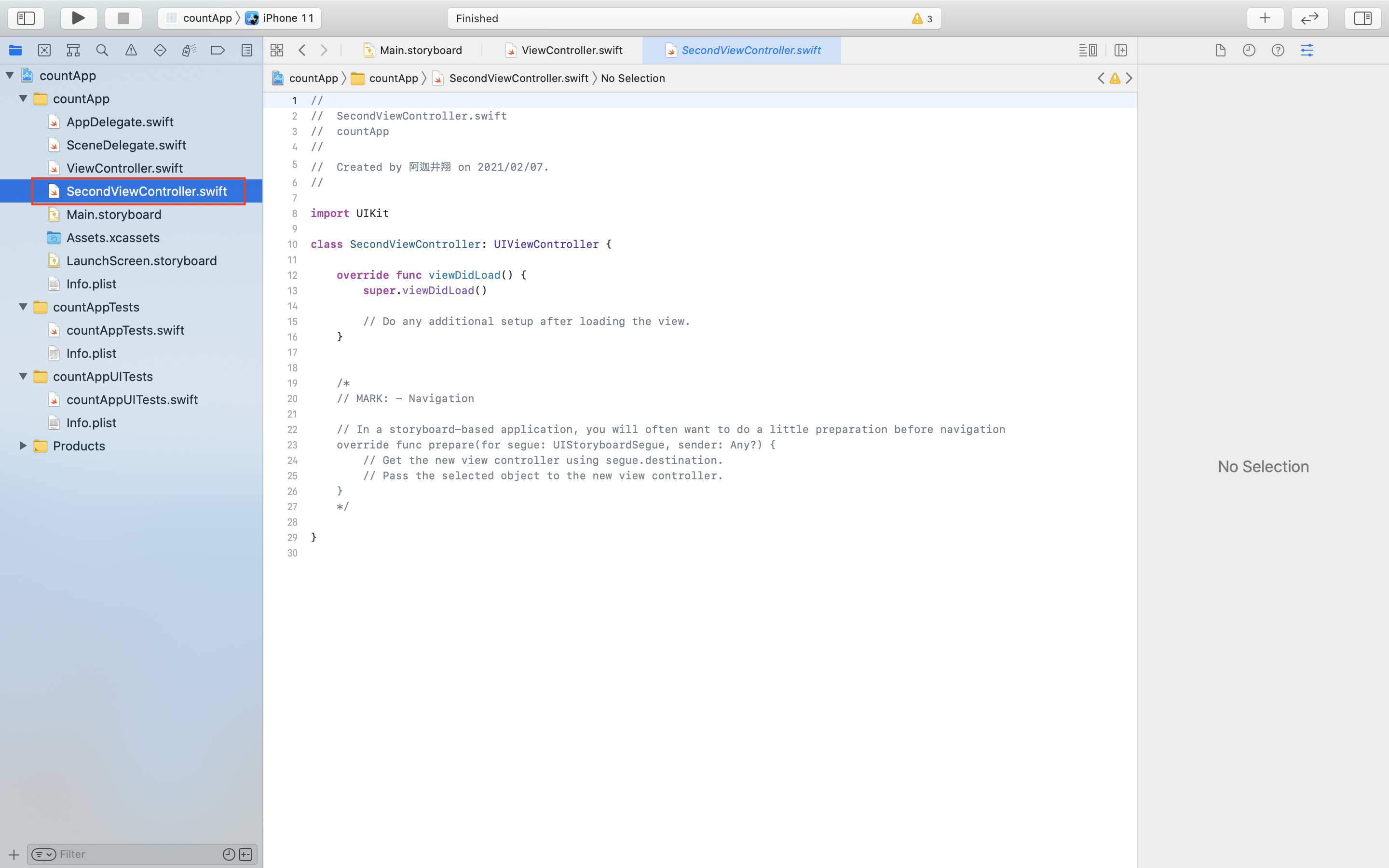
右側に「SecondViewController」が追加されていれば成功です!

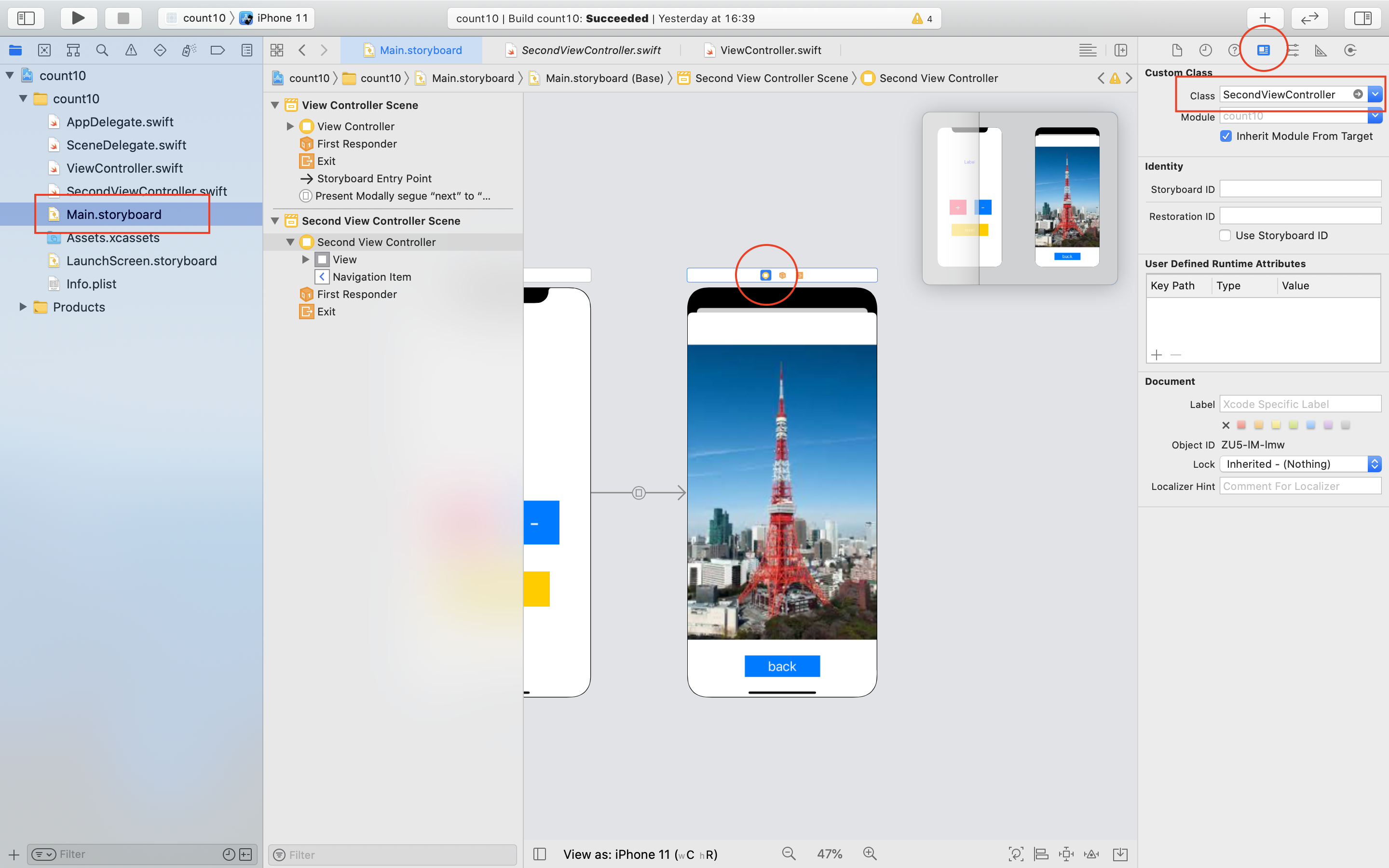
「SecondViewController」の追加に成功すれば、次はMain.storyboardに移り、ViewControllerとStoryboardをつなげてあげます!
Storyboardを選択し、新聞紙のようなマークから設定できます。

⑤コードを書く
ViewControllerを開き、以下のコードをplusボタンの続きに書きます。
// プラス
@IBAction func plus() {
number = number + 1
numberLabel.text = String(number)
if number > 10 {
performSegue(withIdentifier: "next", sender: nil)
}
}
SecondViewControllerを開き、下のようにアクションを書いてください。
(今回、Imageはコード上では扱わないので宣言しなくていいです。)
import UIKit
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// backボタンの設定
@IBAction func back() {
self.dismiss(animated: true, completion: nil)
}
}
関連付け忘れずに!
⑥動かしてみよう!
command+R でシュミレーターを立ち上げて実際に動かしてみよう!
開発終了
お疲れ様でした!!しっかりカウントアプリは動きましたか?
まだまだ余裕のある方は、「×」や「÷」といった他の計算も付け足して見てください!
ではまた👋