はじめに
Ubuntu Budgie 20.04 Daily をインストール しました。
テキストエディタは、標準で「gedit」が入っていますが、「geany」も追加しました。
「geany」はプログラミングで使われる開発環境(IDE) ですが、テキストエディタとしても優秀です。軽いし、テキストエディタとしては珍しく正規表現を使った置換にも対応しています。→(正規表現の わかりやすい参考)
最大の利点は、アプリの起動時に、終了するときに開いていたタブを自動で開いてくれることで、何もしなくても、すぐに編集の続きを始められます。
投稿みたいに、何度も見直して編集するのに便利です。
タブを切り替えての編集は思ったよりも面倒。それよりは、geditで参考にする文章のウィンドウを画面左半分に、geany で投稿するための文章の編集ウィンドウを画面右半分に開きます。2つのウィンドウを画面に半分ずつ並べて編集すると、作業の効率が上がります。
geany のインストール
Ubuntu のリポジトリからapt でインストール:
$ sudo apt update
$ sudo apt install geany
$ geany --version
geany 1.36 (Nov 20 2019 以降に次を使用してビルドGTK 3.24.12, GLib 2.63.1)
動作確認:
メニュー →プログラミング →Geany を起動。
使いやすいように設定:
表示→「メッセージウィンドウを表示」のチェックを外します。
表示→「サイドバーを表示」のチェックを外します。
表示→色の設定
標準→Alternate に変更
閉じる
(これで「~/.config/geany/colorschemes/」フォルダが作られます。テーマの追加の準備になります。)
任意のファイルを開いて、上書き保存してから、タブは開いたまま、Geany を閉じます。
Geany を起動してみます。開いていたタブが再現されるのは、便利です。
テキストエディタでこの機能が使えるは、あとはnotepadqq くらいです。他のテキストエディタのほとんどが保存したファイル名を記録しているだけで開いてはくれません。ファイルから選択して開くことになります。
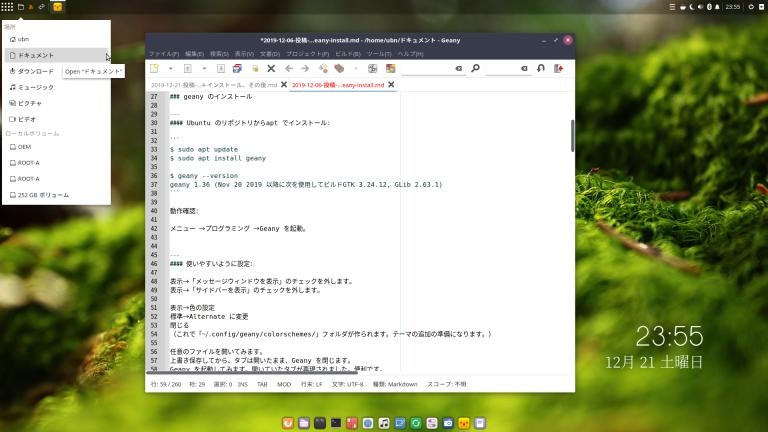
→Geany を起動しているところ。ほとんどテキストエディタにしか見えない画面です。
上記のデスクトップは、Ubuntu Budgie 20.04 Daily でのその後の最終レイアウトです。使いやすいように、パネルのアプレットの並びはいくつか変更しました。
<並び替え後>
始点:
- Budgie Menu
- Places ←(移動)
- Systemu Tray ←(移動)重要
Separetor
- Icon Task List ←(追加)
中央:
- ShowTime
終点:
- AppIndicator Applet
- DropBy
- QuickNote
Spacer (3)
- Caffeine
Spacer (1)
- Night Light
- Status Indicator
- Notifications
Separetor
- Clock ←(移動)
Separetor
Spacer (5)
- User Indicator
- Raven Trigger
「日付を挿入」で使う日付の書式を設定
メニュー →プログラミング →Geany
編集 →日付を挿入 →任意の日付書式を設定
%Y-%m-%d %H:%M
→OK
日付を入れたいところにマウスカーソルを持っていき、クリック。
編集 →日付を挿入 →「任意の日付書式を使用する」
(または、Shift+Alt+D)
2019-12-22 00:01
暗いテーマで、72 列目の縦線が目立ちすぎなので修正
デフォルトの白い背景のテーマならちょうど良い色ですが、好みの(目にやさしい)暗いテーマだと目立ちすぎます。
編集 →設定 →「エディタ」タブ →「表示」タブ →長い行のマーカー
「有効」にチェック
形式: 線(領域としても指定可能)
列: 72
色: 薄緑色(ウグイス色)→3列の黒の2番目(グレー)を選択 →適用 →OK
geany のテーマ(Color scheme)を変更
ダウンロード:
[geany のテーマをダウンロード]
(https://github.com/codebrainz/geany-themes)
右の緑色の「Clone or download」をクリック →青色の「Download ZIP」をクリック
→ファイルを保存する →OK
ダウンロードした geany-themes-master.zip を任意のフォルダ「Geanyの色のテーマ」に移動して、
右クリック →「Extract Hera」(展開)
ファイルを配置:
$ cd ~/ダウンロード/Geanyの色のテーマ/geany-themes-master/
$ cp colorschemes/*.conf ~/.config/geany/colorschemes/
→下記をgThumb 等で閲覧すれば、テーマのサンプルを確認できます。
~/ダウンロード/Geanyの色のテーマ/geany-themes-master/screenshots/*.png
好みのテーマだけコピーすれば、運用時のテーマの変更も楽です。
テーマを選択:
geany を起動
表示→色の設定→「色の設定」画面にて、テーマを選択
個人的に使えそうな暗いテーマ:
- 「Oblivion 2」
- 「Railcasts 2」
- 「Sleepy Pastel」
- 「Slush an Poppies」
- 「Tango Light」
- 「Tinge」
- 「Monokai」
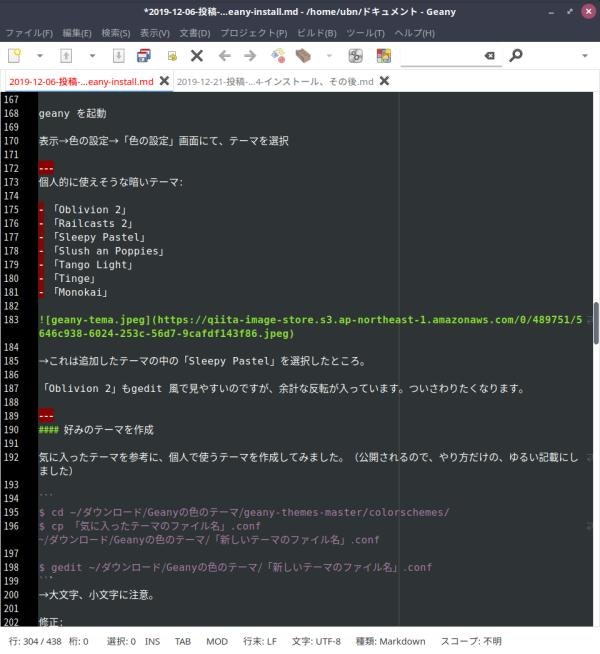
→これは追加したテーマの中の「Sleepy Pastel」を選択したところ。
「Oblivion 2」もgedit 風で見やすいのですが、余計な反転が入っています。ついさわりたくなります。
好みのテーマを作成
気に入ったテーマを参考に、個人で使うテーマを作成してみました。(著作権があるので、やり方だけの、ゆるい記載にしています)
$ cd ~/ダウンロード/Geanyの色のテーマ/geany-themes-master/colorschemes/
$ cp 「気に入ったテーマのファイル名」.conf ~/ダウンロード/Geanyの色のテーマ/「新しいテーマのファイル名」.conf
$ gedit ~/ダウンロード/Geanyの色のテーマ/「新しいテーマのファイル名」.conf
→大文字、小文字に注意。
修正:
修正ポイントは、カーソルを「明るい赤」にすることと、暗い赤の「反転文字」を「反転しない文字」にすること。
キャレットとは「山形文字」のことです。ここではカーソルのことを指します。
23 行目:
name=「新しいテーマ名」←テーマの選択時に表示されます。
48 行目:
caret=#「明るい赤のカラーコード」;;false
111 行目:
attribute_unknown=#「うすい紫色のカラーコード」;;false;false
→カラーコードはgedit のプラグインで色指定しました。(やり方は後半に記述)
配置:
Geany を閉じます。
$ cd ~/ダウンロード/Geanyの色のテーマ/
$ cp *.conf ~/.config/geany/colorschemes/
Geany を起動して、確認。
表示 →色の設定 →「新しいテーマ名」

→編集中に「新しいテーマ名」を適用してみました。
コード指定の反転は解除されましたが、水平線などの反転は解除できていません。
これはこれで見やすいので個人で使うには十分です。
gedit でカラーコードを扱えると、テーマの編集で便利
参考:
[Ubuntu gedit-plugins その4 - 選択した色の16進カラーコードをドキュメントに挿入するカラーピッカープラグイン]
(https://kledgeb.blogspot.com/2014/09/ubuntu-gedit-plugins-4-16.html)
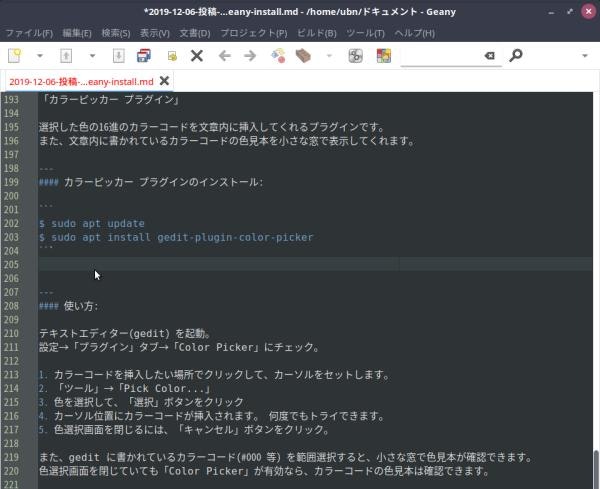
「カラーピッカー プラグイン」
選択した色の16進のカラーコードを文章内に挿入してくれるプラグインです。
カラーピッカー プラグインのインストール:
$ sudo apt update
$ sudo apt install gedit-plugin-color-picker
使い方:
テキストエディター(gedit) を起動。
設定→「プラグイン」タブ→「Color Picker」にチェック。
- カラーコードを挿入したい場所でクリックして、カーソルをセットします。
- 「ツール」→「Pick Color...」
- 色を選択して、「選択」ボタンをクリック
- カーソル位置にカラーコードが挿入されます。 何度でもトライできます。
- 色選択画面を閉じるには、「キャンセル」ボタンをクリック。
その他の機能:
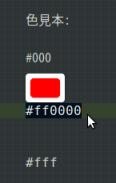
gedit で開いた文章に書かれているカラーコード(#000 等) を範囲選択すると、小さな窓で色見本が確認できます。
色選択画面を閉じていても「Color Picker」が有効なら、カラーコードの色見本は確認できます。
まとめ
Geany は多機能で軽量です。gedit と一緒に使うと便利なのでオススメです。
([次の投稿に続く]
(https://qiita.com/FuRuYa7/items/1e96da54682bce7889f2))
今までの投稿一覧は 「ここ 」