デイトラWeb制作コース中級編DAY1の学び
【この記事に書いてあること】
プログラミング学習27日目⏩
— ふりっく💻トリプルゼロのWeb制作者 (@FuRiC_twi) February 27, 2021
Web制作コース中級編DAY1💻
学習時間:4時間6分⏳
学習内容:JavaScriptの基本文法①✏
学び📚
・文字の出力
・変数
・定数
・文字の埋め込み
・関数
・条件分岐
難易度が一気に上がった気がします!
楽しい!🔥#デイトラ#プログラミング初心者#プログラミング学習 pic.twitter.com/fSyqAqaYZZ
【学び】
1 console.log
文字を出力する
console.log("こんにちは")
↓
「こんにちは」
*半角で入力しないと反映されない!
2 エラー表示

このエターが出たら、文法が間違っている!
緑の部分は、エラーの説明(今回のは、「”」は使えないと書いている)
3 数字の計算
算数で習う数式と一緒
*あまりを出す計算のみ、「%」を使う
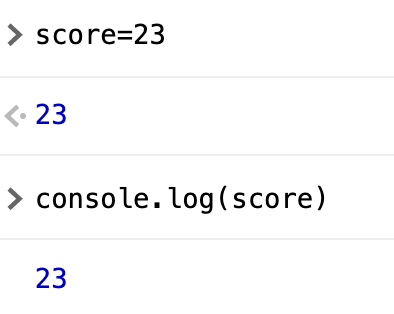
4 変数
データにラベルをつけるイメージ
「let 変数名=〇〇〇」で入力する
5 変数名のルール
・アルファベットと数字のみ
・小文字
・数字を先頭に置かない
6 定数
変数と違い、値を変更することができない
「const 変数名=〇〇〇」で入力する
↓ 打ち込むのが面倒くさい、、、、
「${変数名}」を使えば簡単に文字を埋め込むことができる!
8 関数
特定の処理をまとめたもの
ルール:function 関数名(引数){//処理を書く}
重要な概念
・引数:関数に値を渡す役割
・返り値:関数の出力のこと。 例:計算した結果を関数の外に伝える
*返り値を指定するときは、returnを入力する

9 関数とスコープ
スコープ=変数や定数がどこまで使えるか
・<関数の中で定義された定数や変数は実行することができない>

・<関数(function)の外で定義された定数や変数は、関数(functuon)の中で実行できる>

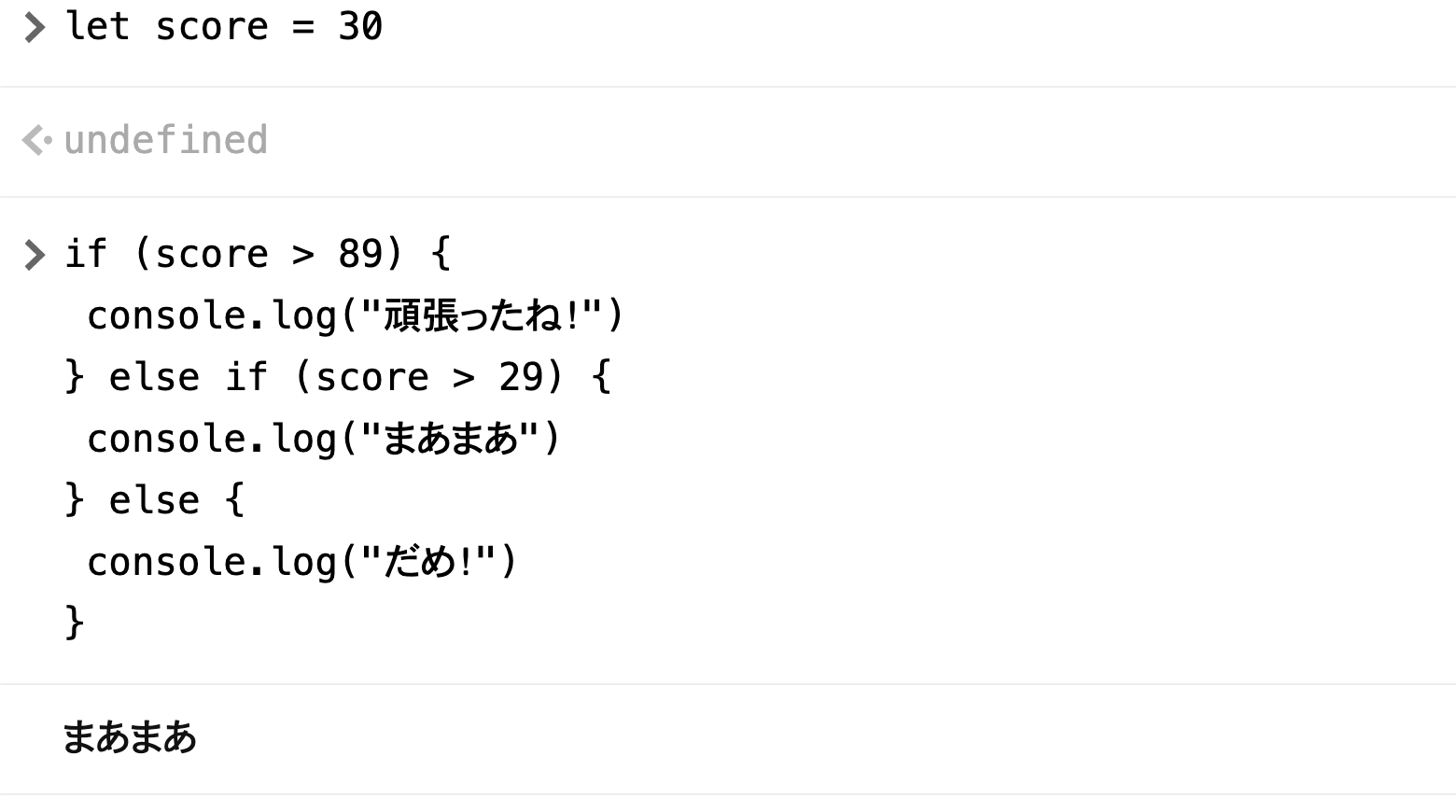
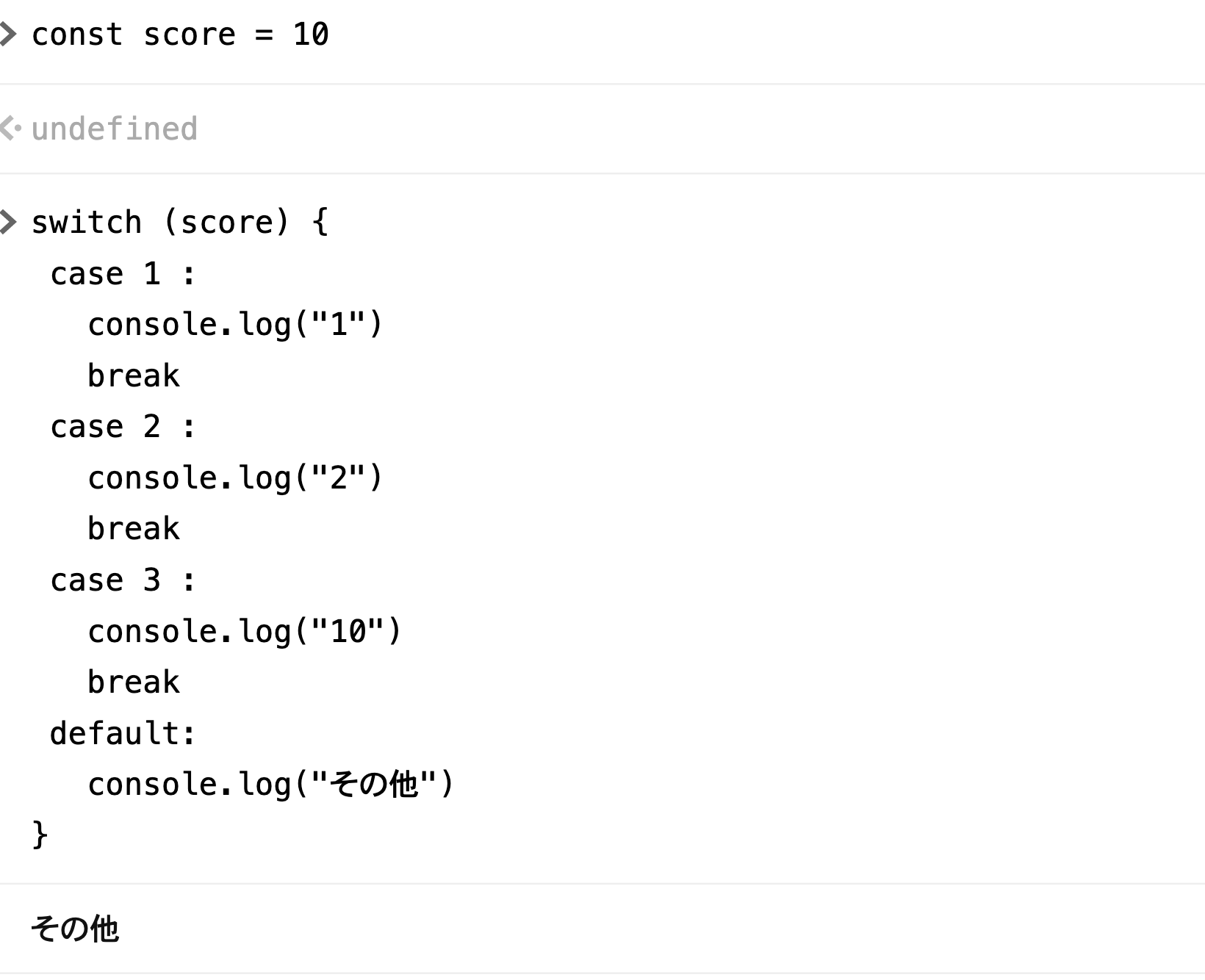
10 条件分岐 【if文】
〇〇の場合□□する → if(条件){//処理}
*条件にはBooleanを使う(true or false) true = 表示する false = 表示しない

11 特定の値を設定する
・=== 3連イコール → 同じ
・!== びっくりマーク+2連続イコール → 同じではない

12 条件を複数指定する
スコアが20以上でかつ90以下 → if (score > 20 && score <90)
* &&をつかう!
スコアが0または89 → if (score === 0 || score == 89)