almalinuxでnode.jsを開発したい -まずはコンソール-
※ここでの環境は2024年 almalinux9.3 node.js20.9 express4.18.2で検証しています。
バージョン違いでコマンド入力や記法が変わることも有るのであしからずご了承ください
※ここではエディタにvimを使っていますが、jsファイルの編集なら他のIDEとかを使ってもいいかもです。
visual studio codeなら公式サイトのRPMでインストールできるし日本語化もできるからいいかも?
https://code.visualstudio.com/download
手順
node.jsのパッケージをインストール
expressをインストール
maria dbをインストール
hallo world
node.jsのパッケージをインストール
ターミナルで以下の操作をする
dnf module list nodejs
これでバージョン確認2024年現在では20と18が使えるようです。
sudo dnf module -y install nodejs:20/common
20をインストールしましょう
npmが入っているか確認
npm -v
10.1.0と表示されました
expressをインストール
npmを使います
npm install express
これで入りました。
Maria DBをインストール
sudo dnf -y install mariadb-server
インストール完了
設定ファイルを書く
sudp vi /etc/my.cnf.d/charset.cnf
以下の記述を行う
[mysqld]
character-set-server = utf8mb4
[client]
default-character-set = utf8mb4
これでOK
mariadをサービス登録
sudo systemctl enable --now mariadb
サービス登録できました
hallo woaldしてみる
cd "npm install express"を実行したディレクトリ
例
cd /home/usui
ls -la
node_modulesと出てくるので
cd ./node_modules
ls -la
express と表示されるので
cd express
ls -la
package.json
が生成されているのでvimで覗いてみる
vim ./package.json
いろいろ書いてあるのが分かったらvimは終了させる
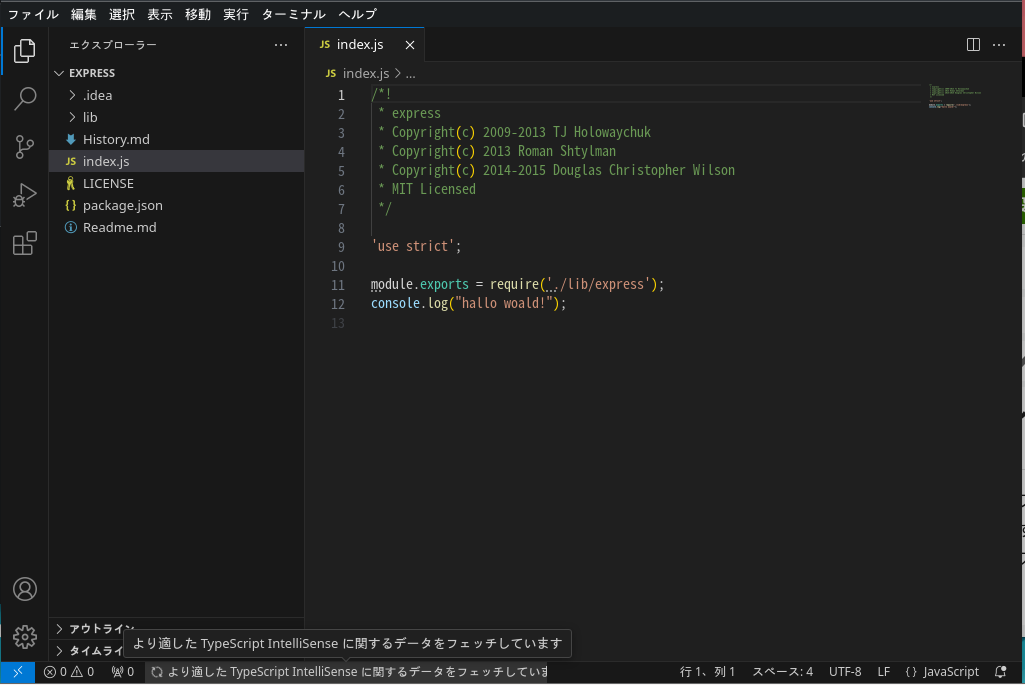
expressの中にindex.jsがあるのでいろいろ書いてみる
vim index.js
/*!
* express
* Copyright(c) 2009-2013 TJ Holowaychuk
* Copyright(c) 2013 Roman Shtylman
* Copyright(c) 2014-2015 Douglas Christopher Wilson
* MIT Licensed
*/
'use strict';
module.exports = require('./lib/express');
console.log("hallo world!");
node index.js
hallo worldと出力される
almalinuxでnode.jsを開発したい -まずはブラウザで動くようにしたい-
expressディレクトリで
sudo npm install -g express-generator
express server
引き続き
vim index.js
※他のIDEでも良い(画面はvisual source code)
index.jsを次のように書き換える
/*!
* express
* Copyright(c) 2009-2013 TJ Holowaychuk
* Copyright(c) 2013 Roman Shtylman
* Copyright(c) 2014-2015 Douglas Christopher Wilson
* MIT Licensed
*/
'use strict';
const express = require('./lib/express')
const app = express()
app.get("/", function (req, res) {
res.send("こんにちは");
})
app.listen(5000, function() {
console.log("Listening on localhost port 5000");
})
ブラウザでアクセス
まず、プログラムを起動
node index.js
次にブラウザで
http://localhost:5000/
にアクセス
こんにちはと表示されればOK