方法
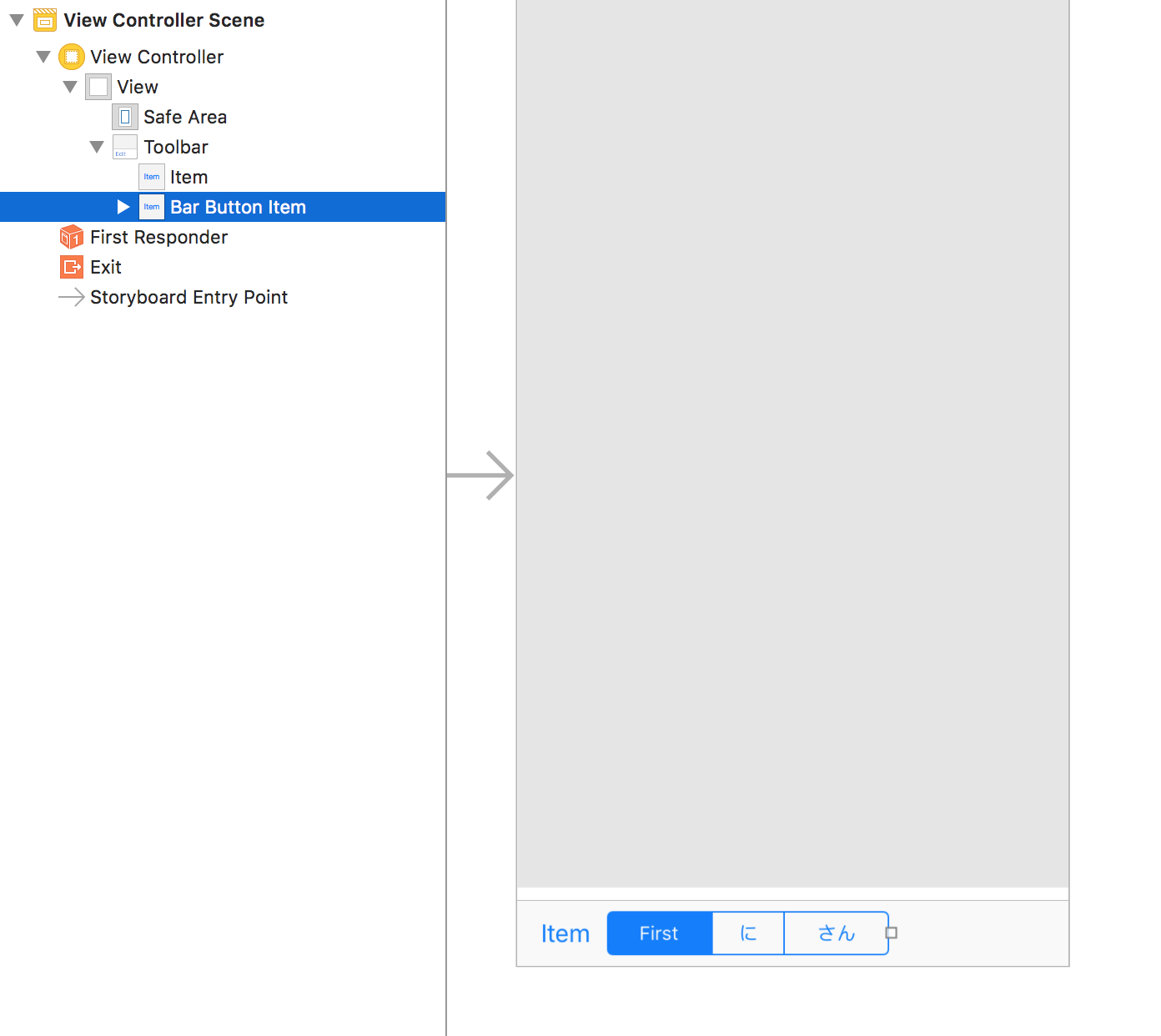
ナビゲータエリアから
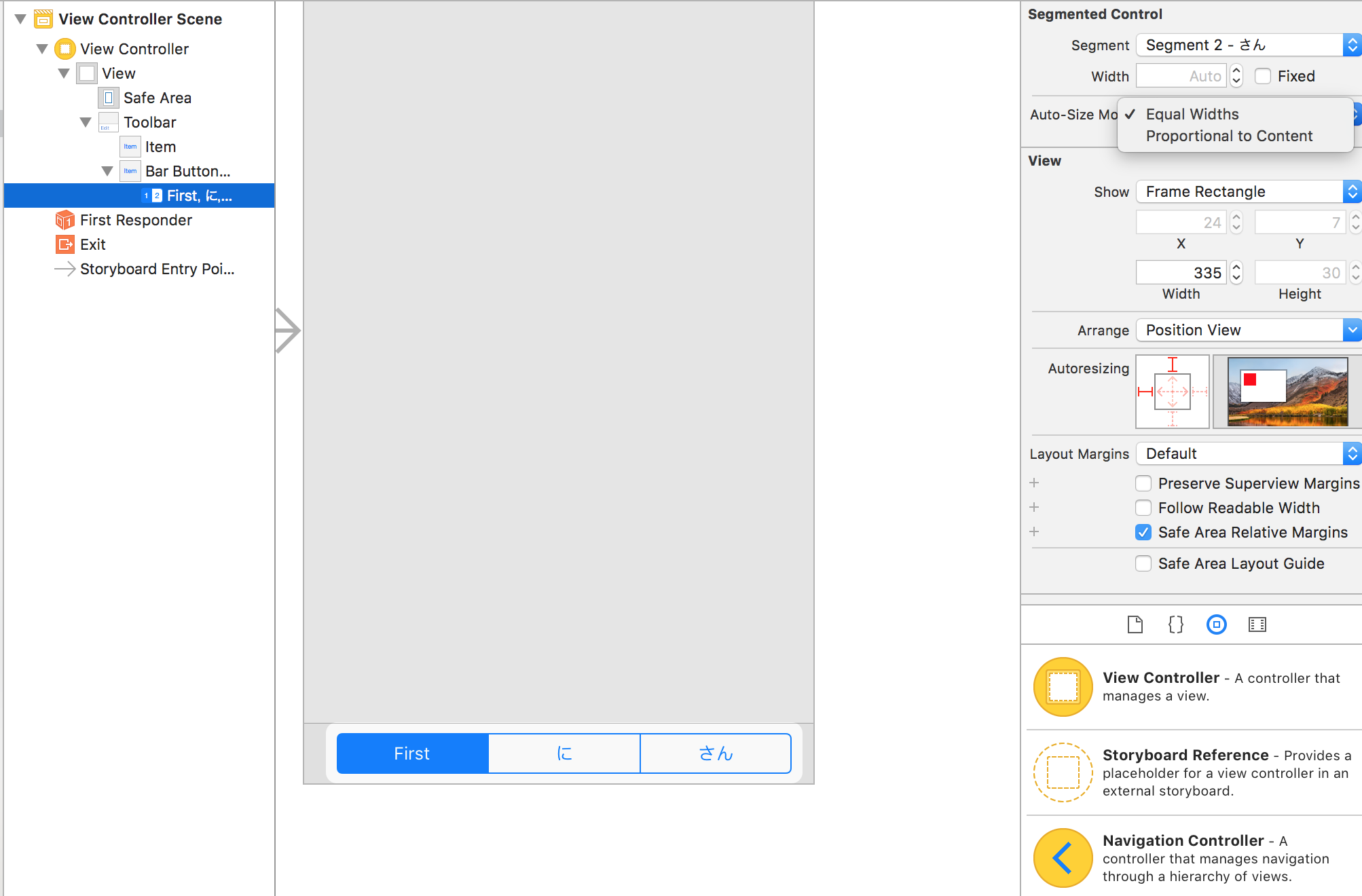
Toolbar>Bar Button Item>Segmented Controlを選択し
ユーティリティエリアの
Size inspector>Segmented Control>Auto-Size Mode
をEqual WidthsからProportinal to Content
に変更し、再度ナビゲータエリアからSegmented Controlを選択してドラッグでサイズを変更できる
(Size inspector>Viewからでも変更可)
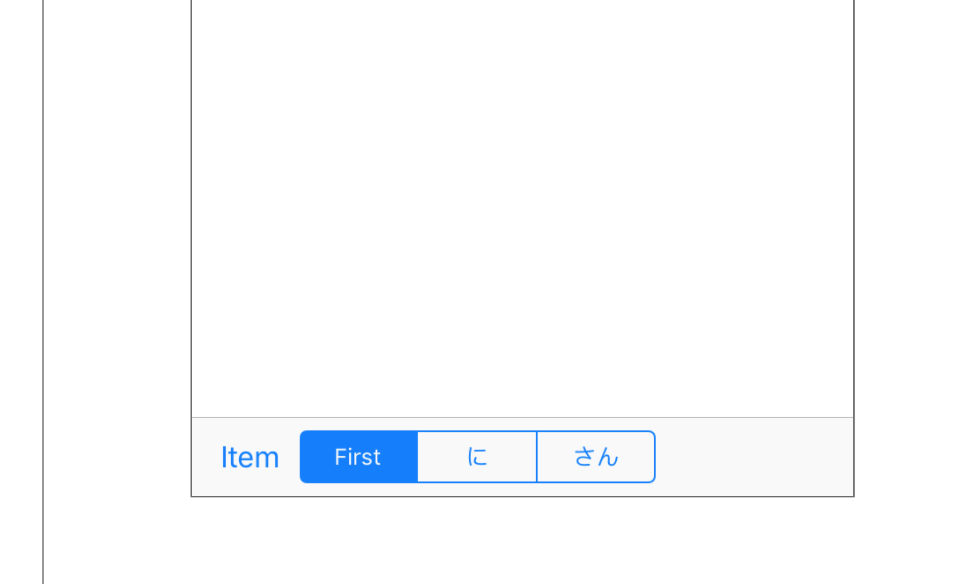
しかし、これだと均等幅が崩れてしまうため、均等に戻したい場合は
サイズ調整後、再度Equal Widthsにすると均等になる
(なる時とならない時があるのでとりあえず取り消し線)
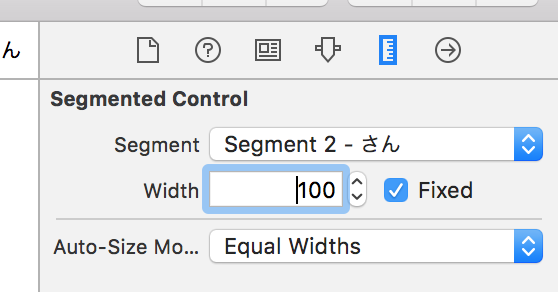
各セグメントの幅を指定したい場合は
Size inspector>Segmented Control
のWidthで指定できます

他に良い方法があれば教えて下さると助かります
因みにSize inspector>View>Showの
Frame RectangleとAlignment Rectangleの違いに関しては以下を参考
Xcode:Frame Rectangle と Alignment Rectangle の違い