BootStrapとは
BootStrapはCSSのフレームワークです。BootStrapを使うとデザイナーでなくても簡単にそれっぽい見た目の画面を作成することができます。
また、Sassが採用されているため変数を使う・CSSクラスを継承して新しいCSSクラスを作るなど、プログラミング言語っぽくCSSを記載することができます。
Angularを使用していない場合でももちろんBootStrapは使えますが、jQuery等の関連ライブラリを読み込む必要があります。
また、Sassは直接ブラウザで読み込むことができないためCSSファイルにコンパイルする必要があります。
Angularを使っている場合はそれらの面倒をすべてAngularが補ってくれるため、比較的簡単にBootStrapの恩恵を受けることができるみたいです。
見た目には特にこだわりはないけどそれなりに見やすい画面を作成したいといった場合に使えそうですね。
bootstrap(ng-bootstrap)を使ってみる
こちらを参考にしました。
bootstrapの変数の書き換え方
bootstrapの主な変数
SCSSの記法
インストールは以下のコマンドで行う(Angular9.x以降の場合)
ng add @ng-bootstrap/ng-bootstrap
node_modulesフォルダ下にbootstrapがインストールされて、Angularアプリ内での利用が可能になる。(node_modules\bootstrap)
app.module.tsのimports配列にNgbModuleが追加される。
...
import { ParamComponent } from './param/param.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent,
EventComponent,
...
],
imports: [
...
NgbModule
],
...
})
export class AppModule { }
また、angular.jsonではAngularアプリ全体の設定(ビルドの設定)が記載されている。
以下のようにアプリで共通のCSSファイル(src/styles.scss)がAngularではデフォルトで用意されているが、bootstrapをインストールすると共通のCSSファイルにbootstrapがimportされる。
"styles": [
"src/styles.scss"
],
/* You can add global styles to this file, and also import other style files */
/* Importing Bootstrap SCSS file. */
@import '~bootstrap/scss/bootstrap'; //bootstrapがimportされている
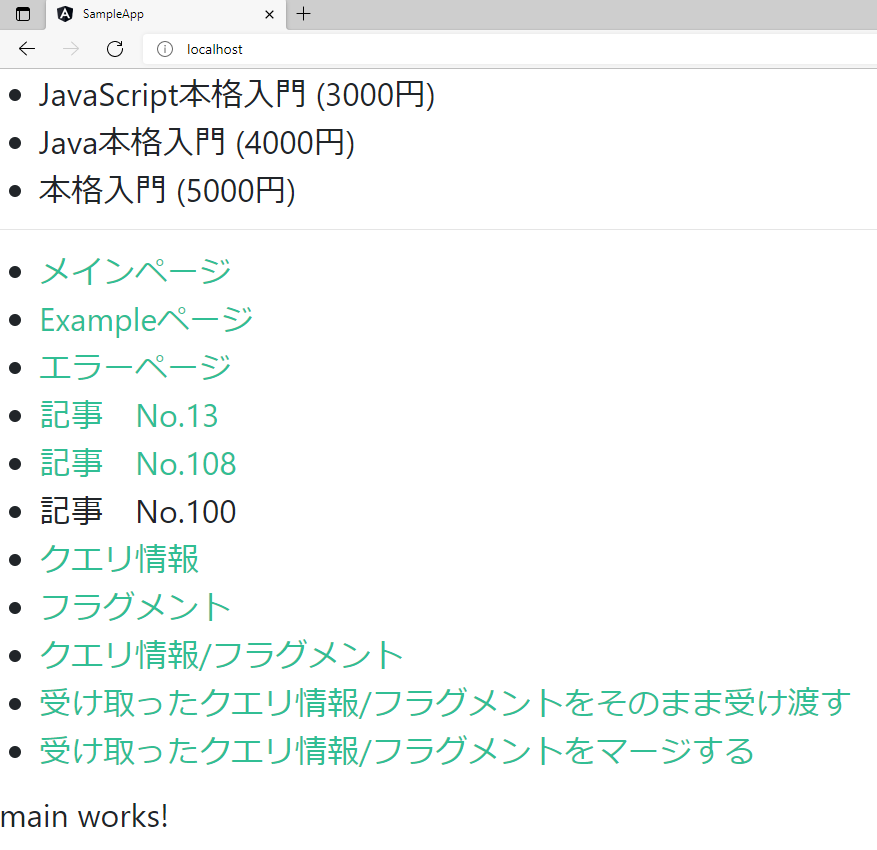
この時点でAngularアプリにはbootstrapが適用されていて、見た目が変わっている。
bootstrapの設定を書き換えたい場合は、SCSSの変数を書き換えればいい。
bootstrap全体で使われている変数はnode_modules\bootstrap\scss\_variables.scssに記載されており、
変数の後ろに!default;が記載されている。
styles.scssでbootstrapを読み込む前に変数を定義することで、上書きすることができる。
$font-size-base: 1rem !default; // Assumes the browser default, typically `16px`
$font-size-lg: $font-size-base * 1.25 !default;
$font-size-sm: $font-size-base * .875 !default;
↓変数を上書きして独自の見た目に書き換える
/* You can add global styles to this file, and also import other style files */
$theme-colors: ( //テーマの色を変えている
primary: rgb(49, 190, 148)
);
$font-size-base: 2rem; //文字のサイズをデフォルトの1remから2remに変更
/* Importing Bootstrap SCSS file. */
@import '~bootstrap/scss/bootstrap';