Forex Robotics株式会社の髙橋です。
弊社では企業向けのPepperアプリ開発支援などの技術支援をすることが多く、その中でPepperアプリのチーム開発の手法などを考えてきました。
今回はチームによるChoregrapheでのPepperアプリ開発手法について書こうと思います。
Choregrapheベースでのチーム開発ヒントになれば幸いです。
今回対象となるシチュエーション
チームでのPepperアプリ開発手法として、現在わりと確立しているのは以下の感じではないでしょうか?

作業によって分業が決まってるパターンです。
ただ今回は以下のパターンでのチーム開発について想定しています。

最近では、Pepperアプリも単体アプリからサービス連携、デバイス連携が多く、開発規模も大きくなってきており、プログラマ一人では対応できないケースも出てきてると思います。
今回は後者のケースについて考えていきます。
Choregrapheでのチーム開発の難しさ
Choregrpaheは、Pepperやnaoで使われているビジュアルプログラム開発ツールです。
ボックスを結線していくだけで基本的な機能は使えてしまうのでプログラミング経験のない方や小学生でも作れてしまう開発ツールとしてはかなり優れものです。
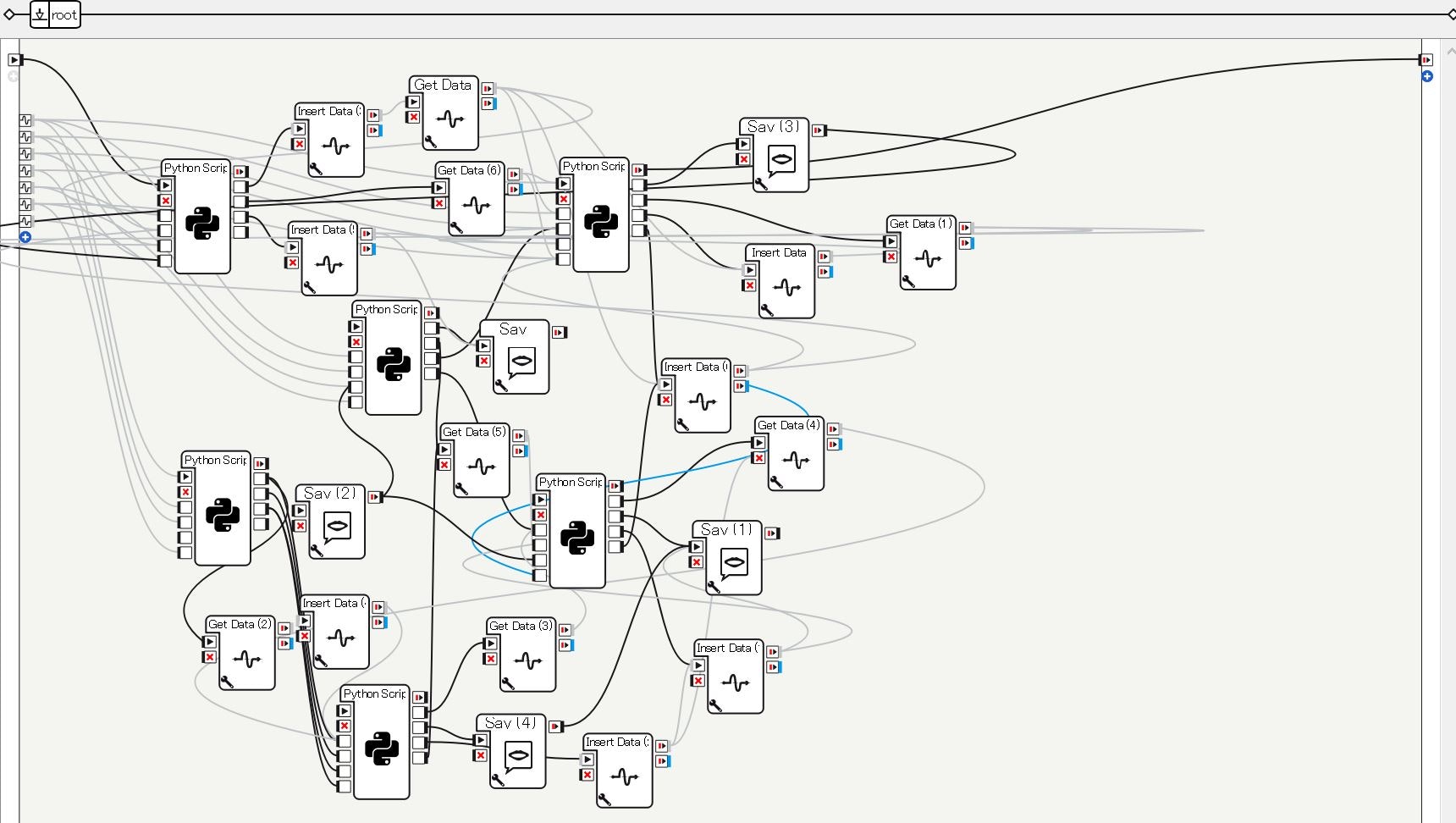
しかしデザインを強く意識しないと、

こんな感じになってしまいます。
作った本人はわかるかもしれませんが、チームで作る際にはほかのエンジニアだったら流れも状態もわからないので、どこから見たらいいかわからないですよね?
意外と「Choregraphe出来ます!」と自信満々に言われて、こういうソースを見せられることが多いのです。(汗)
今回はチームの開発ということで、可読性と流れが追えることを意識したChoregrapheプロジェクトの開発を考えていきます。
またChoregrapheのプロジェクトは、ソース分割できないので複数人のエンジニアが同時並行で違う機能を開発するには分割にコツがいるので、その辺も書いていきたいと思います。
機能と処理のデザインについて
最初にアプリ全体のデザインに関して見ていきましょう。
先ほどのChoregrapheプロジェクトの例では、1つのbehaviorの中に複数のイベントや処理のボックスが混在していて非常に分かりにくかったと思います。
プログラムの基本的な流れとしては、
-次の処理に進む
-分岐
-ループ(繰り返し)
の3パターンで表現でき、人の目でも追いやすいのでそのようなデザインを強く意識します。
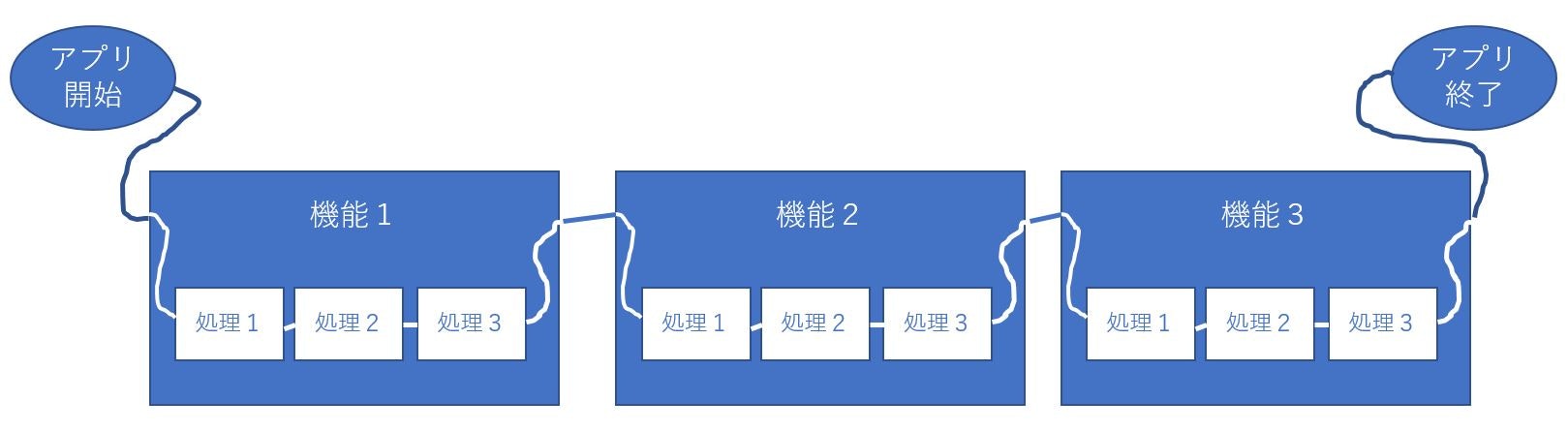
イメージとしては以下のような感じです。

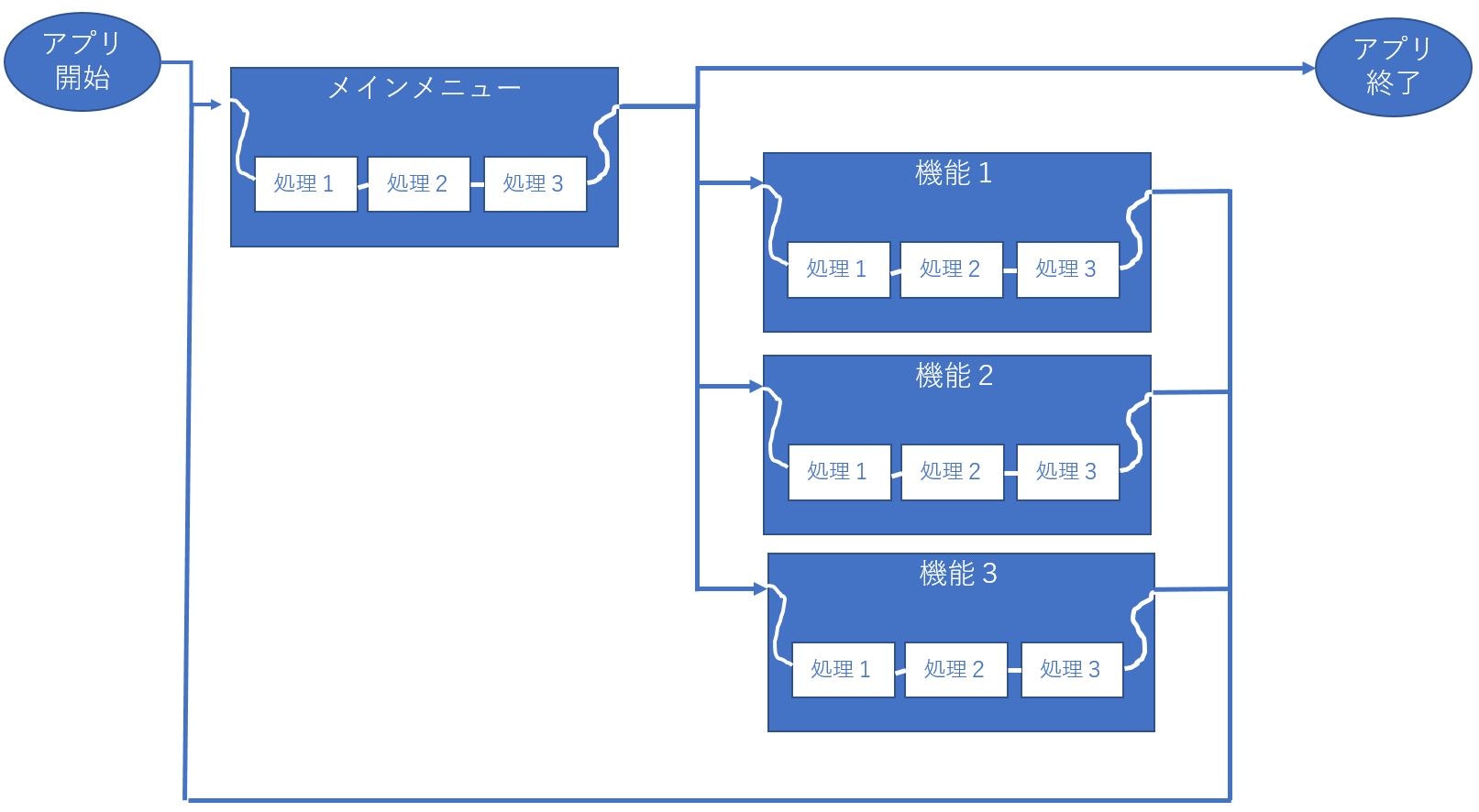
または

こんな感じでメインメニューから各機能を呼び出しループさせるケースもあるかもしれません。
CChoregrapheでは、図で書いてある
-機能=behavior
-処理=BOX変換
に置き換えると見通しの良い開発ができると思います。
behaviorの呼び出しは、Choregrapheの標準ボックスでRun Behaviorで呼び出すことで簡単に呼び出せ、呼び出し先のbehaviorが終了すると制御が戻ってくるのでわかりやすいです。
またステータスをメモリ上に持たせてあげれば、次の処理の遷移も制御が楽です。
behaviorの分割を行うと複数人での開発に非常に効果的なのですが、理由に関しては後述します。
分割する処理の単位
機能と処理を分割するといっても、最小単位がわからないと分割のイメージがわからないと思うので分割する処理の単位を考えていきましょう。

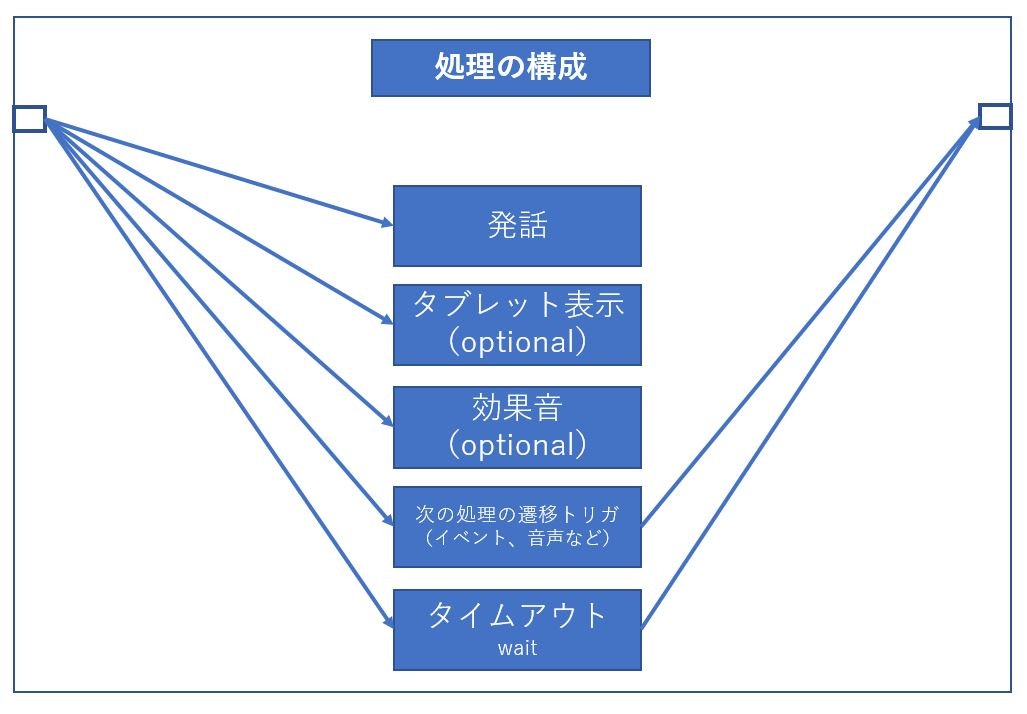
ひとつの処理の単位としては、
-Pepperの発話
-次の処理に遷移するユーザのアクションの待受け
がワンセットで、それに付随するもの(タブレット表示、効果音など)がつくのが最小構成だと考えます。
このような処理を繋げて一つの機能を実現させていくイメージです。
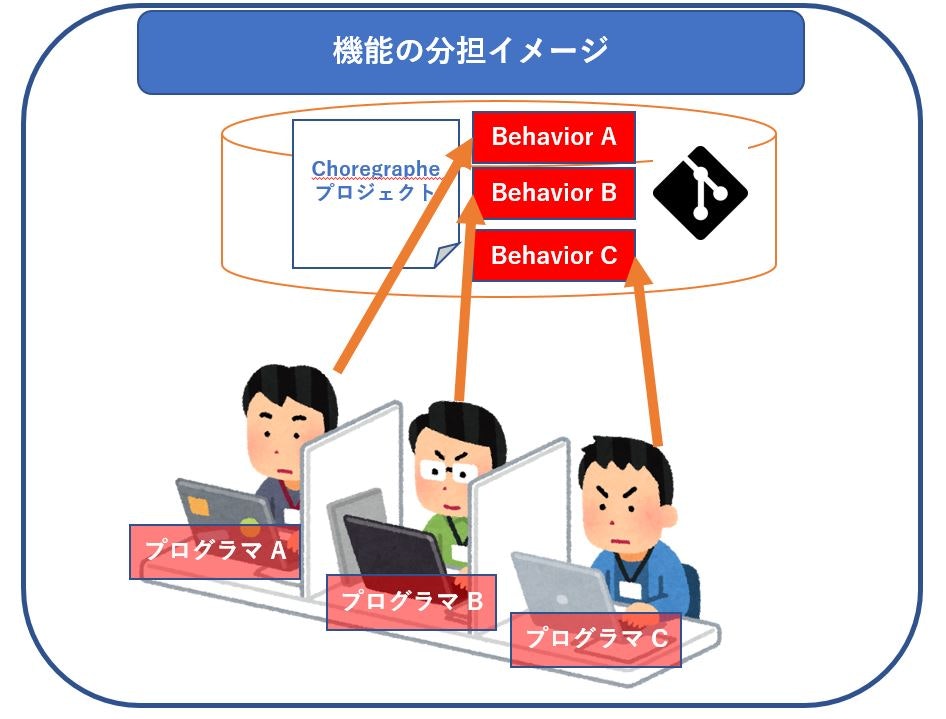
機能をbehaviorで分割することの意味
機能をbehaviorで分割することの意味についてですが、Choregrapheでは基本的に1つのプロジェクトファイルで構成されておりソース分割できません。
ただしbehaviorを分割することにより、behavior毎にフォルダが作成され独立して管理されるのでエンジニアが複数いる場合は分担管理しやすいのです。
gitやSVNでソース管理している場合は担当しているbehaviorのフォルダごとにコミットすれば楽に分担できると思います。

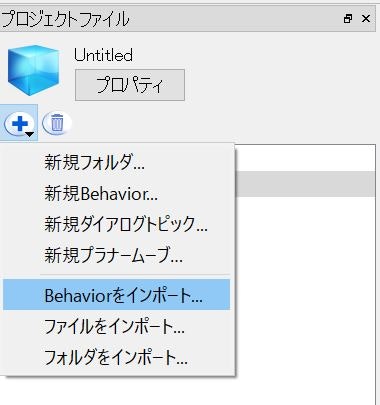
またソース管理ツールを使っていない場合でも、Choregrapheにはbehaviorをインポート機能があるので、behaviorベースでの分担が利用可能です。

多言語化の作業分担について
Choregraphe2.5からLocalize Stringを一元管理できるようになりました。
イメージとしてはWindowsやAndroidアプリと同様、言語依存のリソースが.tsファイルに集約されています。
詳しくは安井さんの以下の記事を参照ください。
http://qiita.com/HiroyukiYasui/items/4e05f1bf58b38dbff1b8
これにより多言語対応の外注発注などがだいぶ楽になります。
最後に
Pepperアプリの開発も個人レベルから、チームでの大規模アプリのニーズが増えているとおもいます。
今回紹介した以外にもチーム開発の細かなTIPSがあるので、機会があればまた書いていこうと思います。