前回です:
LittleBitsを使ったIoTをつくり、家の室温変化のグラフをインターネットから見る(前編) - Qiita
追記:
- WebAPI - Swaggerを使ってインタラクティブなWeb APIドキュメントをつくる - Qiita
- GoogleスプレッドシートのGASを、アクセストークンなどの情報を隠してGitHubにプッシュする - Weed.nagoya|四日市の画像処理プログラマ
- Googleスプレッドシートからメールを送る JavaScriptはやめたはずなのに・・・ - Weed.nagoya|四日市の画像処理プログラマ
- 自宅のIoT温度計にツイート通知機能をつけました 便利!感謝! - Weed.nagoya|四日市の画像処理プログラマ
- IoT温度計から送られてくるメールに気温グラフを添付する - Weed.nagoya|四日市の画像処理プログラマ
- Googleスプレッドシートの表示形式をGoogle Apps Scriptで指定する で、グラフを見やすくする - Weed.nagoya|四日市の画像処理プログラマ
Googleスプレッドシートから室温取得
Googleスプレッドシートから室温を取得してみましょう。
スプレッドシートを新規作成し、「ツール」→「スクリプトエディタ」→「空のプロジェクト」を選びます。すると、コード.gsが表示されます。これを以下のように編集します:
function myFunction() {
var response = UrlFetchApp.fetch(
"https://thermometer-cloudbit-p150705.herokuapp.com/"
);
response = response.toString();
response = response.replace("data:", "");
var json = JSON.parse(response);
Browser.msgBox(json.percent);
}
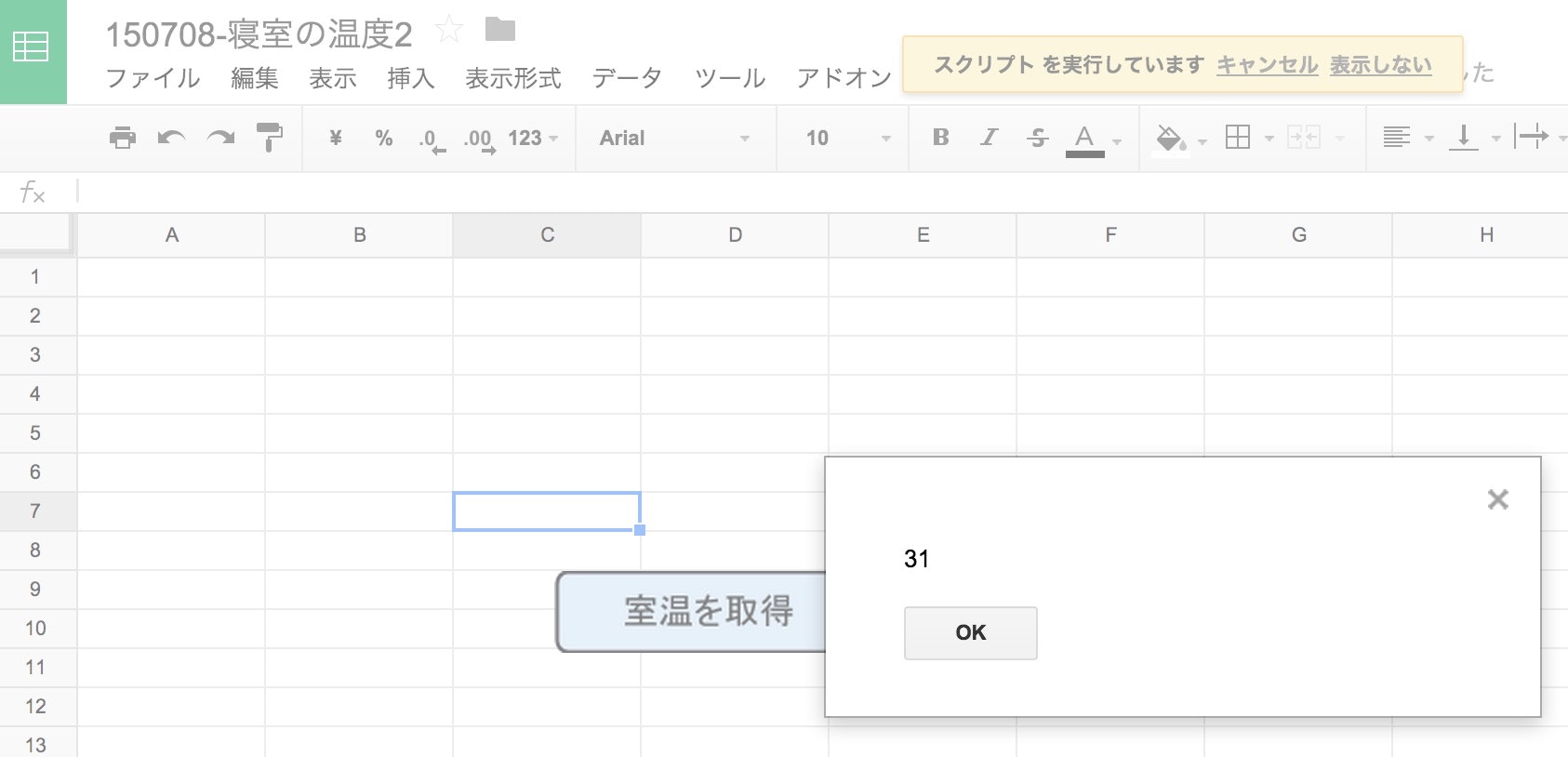
これを実行すると、スプレッドシートの方にダイアログボックスが表示されます。そのときの室温が表示されています。
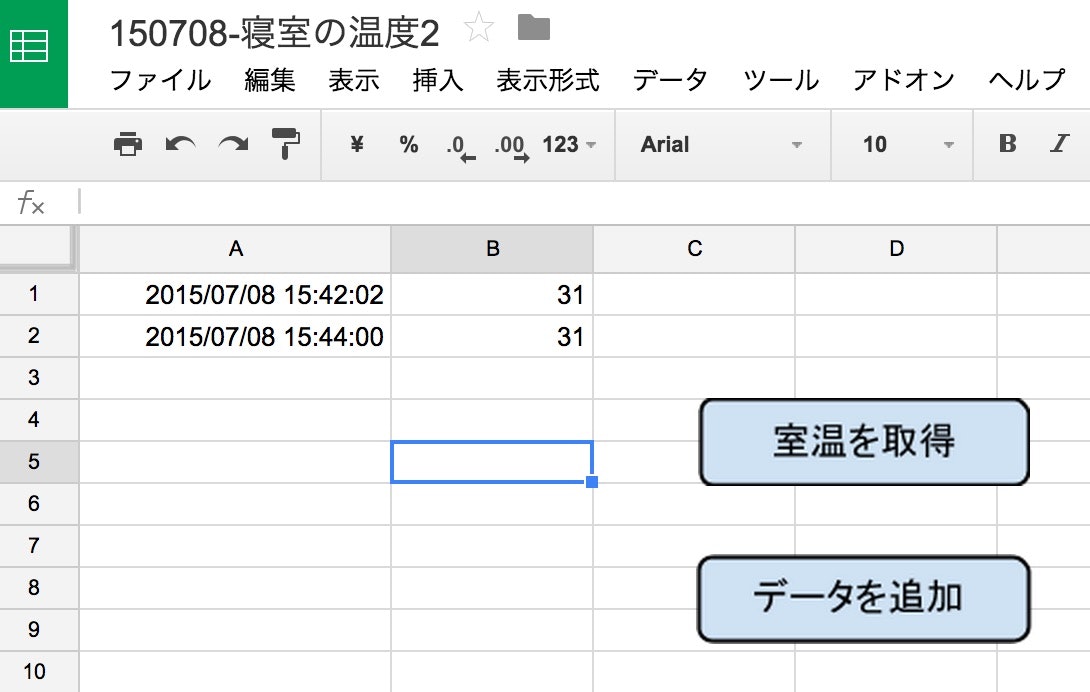
あとは「挿入」→「図形描画」でボタンを作り、ボタンにマウスカーソルを合わせてドロップダウンリストから「スクリプトを割り当て」→「myFunction」でOKです。
これで、ボタンを押すと室温が表示されます。
新しいデータを新しい行として追記
次に、室温を取得するたびに新しい行が追加されてそこにデータが書き込まれるようにしてみましょう。
function getPercent() {
// 電圧(室温)を取得する
var response = UrlFetchApp.fetch(
"https://thermometer-cloudbit-p150705.herokuapp.com/"
);
var json = JSON.parse(response.toString().replace("data:", ""));
return json.percent;
}
function insertData() {
// 新しいデータを追記する
var temperature = getPercent();
var datetime = new Date();
var sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow([datetime, temperature]);
}
あとは「挿入」→「図形描画」でボタンを作り、ボタンにマウスカーソルを合わせてドロップダウンリストから「スクリプトを割り当て」→「insertData」でOKです。
これで、ボタンを押すと室温が追記されます。
グラフの作成と公開
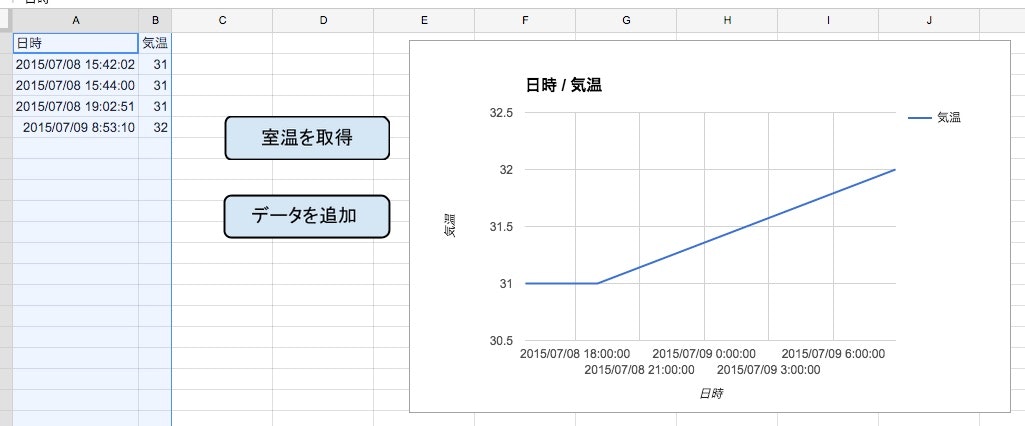
それではこのデータをグラフにしましょう。「挿入」→「グラフ」です。
グラフ右上隅のドロップダウンメニューから「グラフを公開」を選びます。普通に公開すると、こんな感じになります。
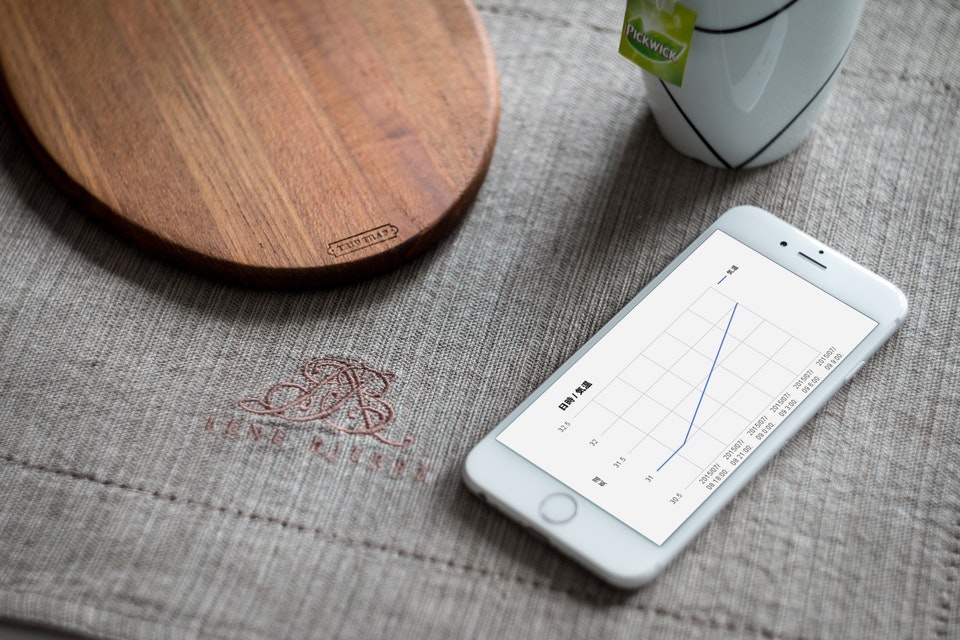
横向けにするといい感じ。
スクリプトの定期実行
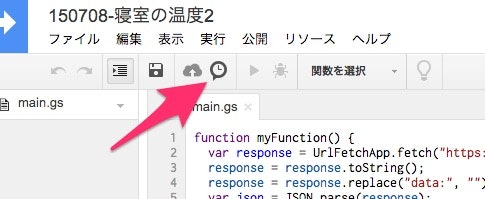
後はスクリプトを定期実行させるだけです。これは簡単です。まず、スクリプトエディタの時計のアイコンをくりっきします。
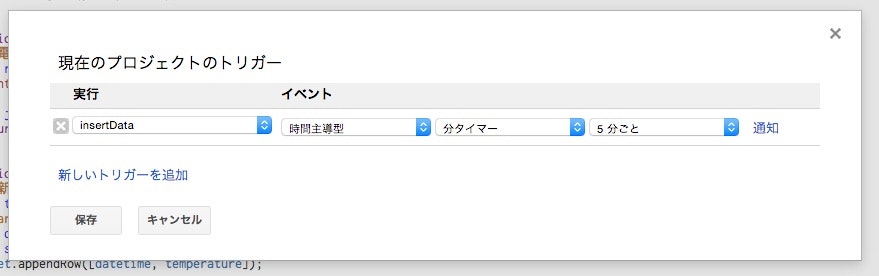
で、こんな感じで設定します。
実物
実物はこちらです:
できました。完成です。
感想
感想としては・・・
| 分野 | テクノロジー | 感想 | 評価 |
|---|---|---|---|
| ハードウェア | LittleBits | 超使いやすい。箱から取り出して5分で動く。感動。 | ◎ |
| Web API 1 | Sinatra | HTTP GETで連続的にデータが返ってくるのを処理するにはrest-clientのようなラッパーライブラリではできなくて地道にnet/httpで書かなければならなかった。まあでもRubyはなんとなく書いても動くのが楽しい。 | ○ |
| Web API 2 | Heroku | プッシュがけっこう詰まった。ヘルプしていただいたおかげでつくることができた。rackupが鉄板の模様。 | △ |
| データの格納1 | JavaScript | 文字列からJSONオブジェクトをつくるのに詰まった。これはJavaScriptが融通のきかない性質であるためで、対処を見つけるのが大変だった。 | × |
| データの格納2 | Google App Script | 非同期処理が普通に書けるしリファレンスが充実しているので使いやすかった。 | ○ |
| グラフの公開 | Googleスプレッドシート | 超お手軽。GUIベースですぐできる。素晴らしい。 | ◎ |
ブログやってます:http://weed.nagoya