はじめに
この記事は「NeosVR Advent Calendar 2020」の15日目です!
昨日は、ChameleonO2さんの「NeosVR始めてわからんかったことまとめ」でしたω
僕(https://twitter.com/TewiEwi_no96) がNeosVRで人にモノづくり教える時に説明する内容を記します。
NeosVRが好きになるキッカケになってもらえると嬉しいです。
必要知識
・デブチップの使い方(https://neosvrjp.memo.wiki/d/DevToolTip)
・ロジックスチップの使い方(https://neosvrjp.memo.wiki/d/LogiX)
デブチップのコンテキストメニューから新規作成。
オブジェクトのNeosUIから下記入力オブジェクトを生成し
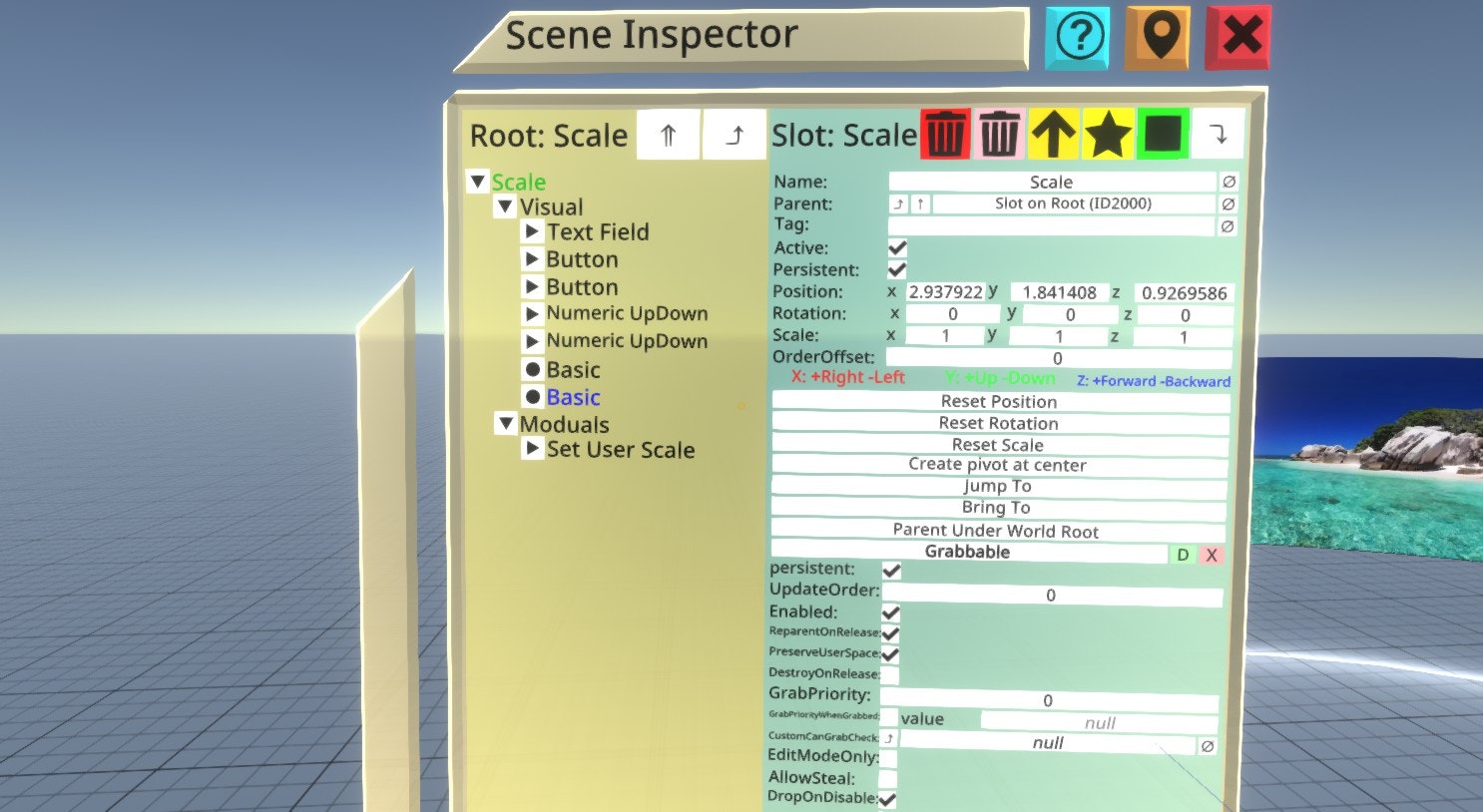
以下のような階層構造にしてください。
Scale
┣Visual
┃┣Text Field
┃┣Button
┃┣Button
┃┣Numeric UpDown
┃┣Numeric UpDown
┃┣Basic
┃┗Basic
┗Moduals
┗SetUserScale

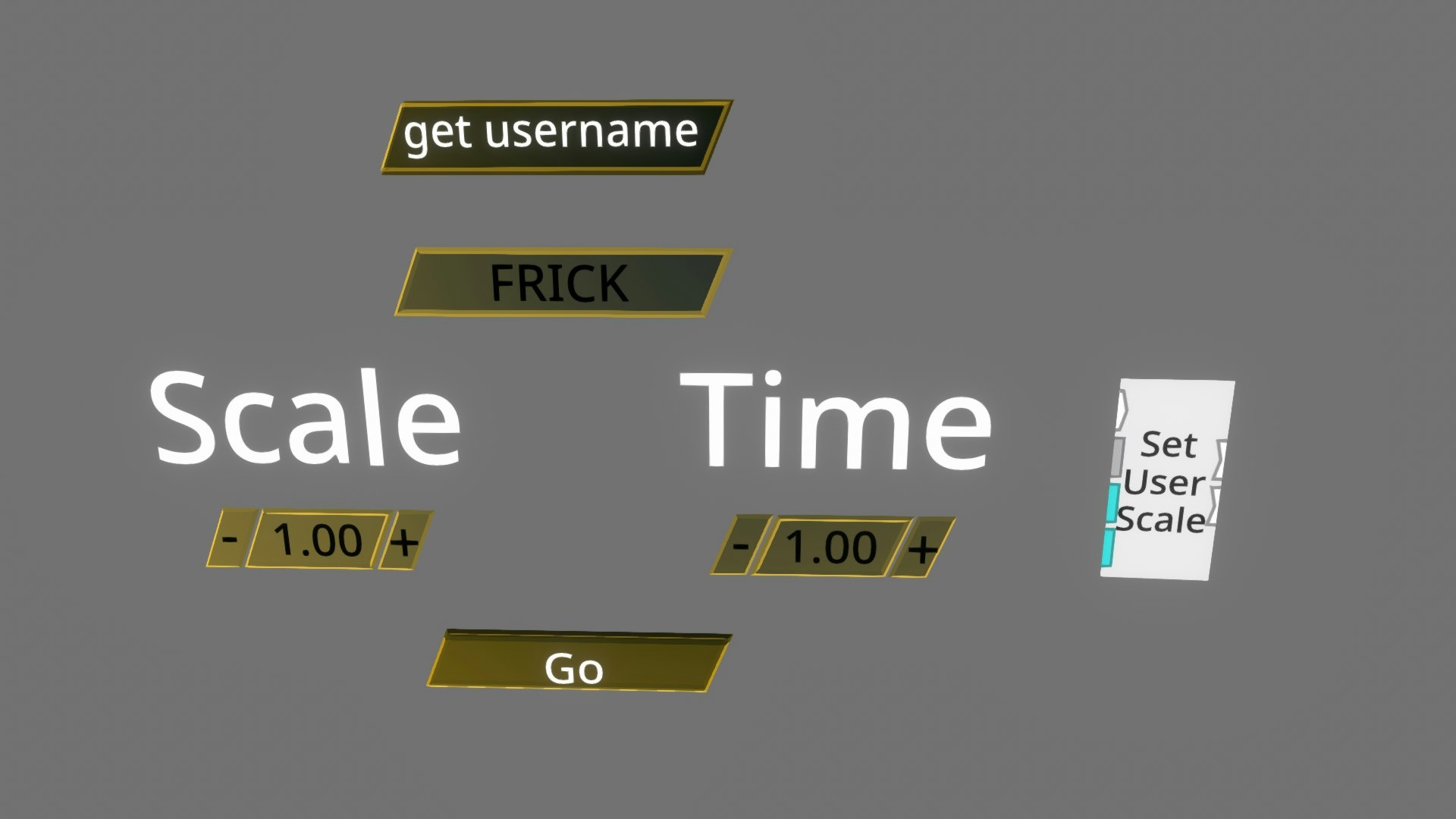
見た目
デブチップから新規作成で以下のようなUIを生成してみましょう!

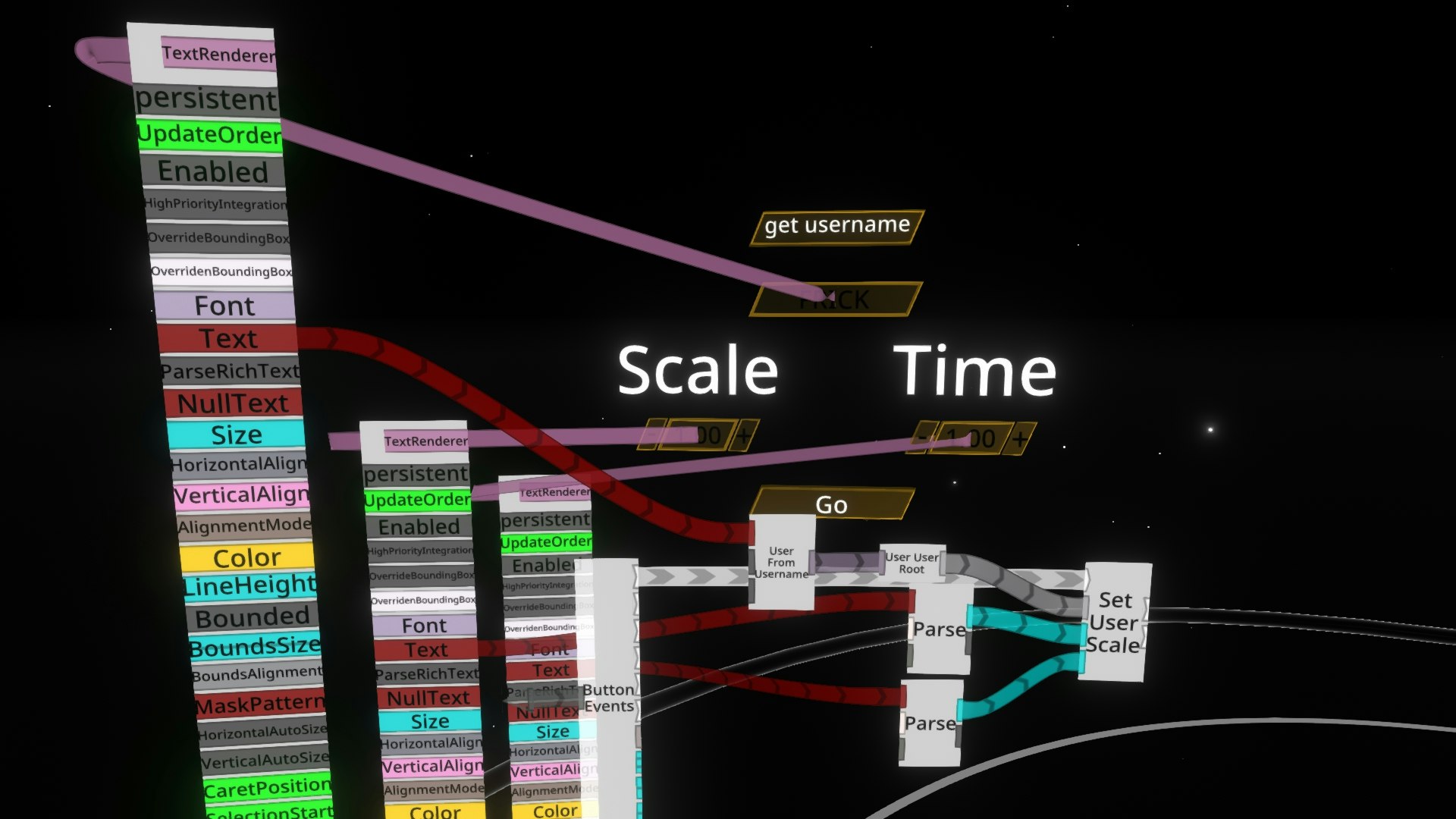
LogiX
ノードブラウザを開いて以下のようにつないでみましょう!
Interaction -> ButtonEvents
Operators -> Parsing -> ParseFloat
Users -> UserFromUsername
Users -> UserUserRoot
Users -> UserRoot -> SetUserScale
オブジェクトのSet User Scaleにロジックスチップを装備してパッキングすれば完成です!
お疲れ様でしたω
FUNBOXで支援してもらえると記事を書く励みになります。
終わりに
明日は、銀鮭さんのxxxです!