はじめに
今回、個人で開発したWebサービス「Itamaster」の本番稼働版をリリースすることが出来ました!
こちらのサービスを開発しようと思った経緯は、ある日会社で、統合テストの管理・実行を行っていたときに、**「何故ソースコードの管理プラットフォーム(GitHub等)はあるのに、結合テストの管理プラットフォームは無いんだろう」**と思った事がきっかけです。
開発期間は八ヶ月ほど、作業工数は大体700時間です。
弊社、私の所属しているチームは結合テストはExcelによって管理しており、実行記録もExcelを利用しています。
Excelでの管理・実行には、以下のような不便な点がありました。
-
Excelでの作業は、PCにかかる負荷が大きかったこと。
会社のPCは自宅で扱うようなハイスペックなものではないため、Excelで作業を行っていると、セルをコピーしたりした時にPCがフリーズしたり、突然Excelが落ちて、保存していないデータが復旧しなかったりと、作業中に感じるストレスがとても大きかったです。 -
Excelだと、複数人で一つのファイルに対する作業が出来ないこと。
共有設定にして複数人で同時に作業すると、Excelが一層重くなったりして、とても実用出来るものではありませんでした。
Excelだと、一つのファイルは同時に一人でしか作業が出来ず、待ち時間の発生するメンバーがいました。 -
ローカルで作業しているメンバーの作業状況が把握出来ないこと。
私は管理者経験はありませんが、毎日の定時報告会や、Slackでのメッセージを見る限り、作業状況の把握が少しアナログに感じました。
Redmine等の進捗管理ツールも利用していますが、結局は自己申告であり、**「どのくらいの作業が終わっていて、残っているのか」**を管理者が一目で把握することが出来れば、課題を解決できると考えました。 -
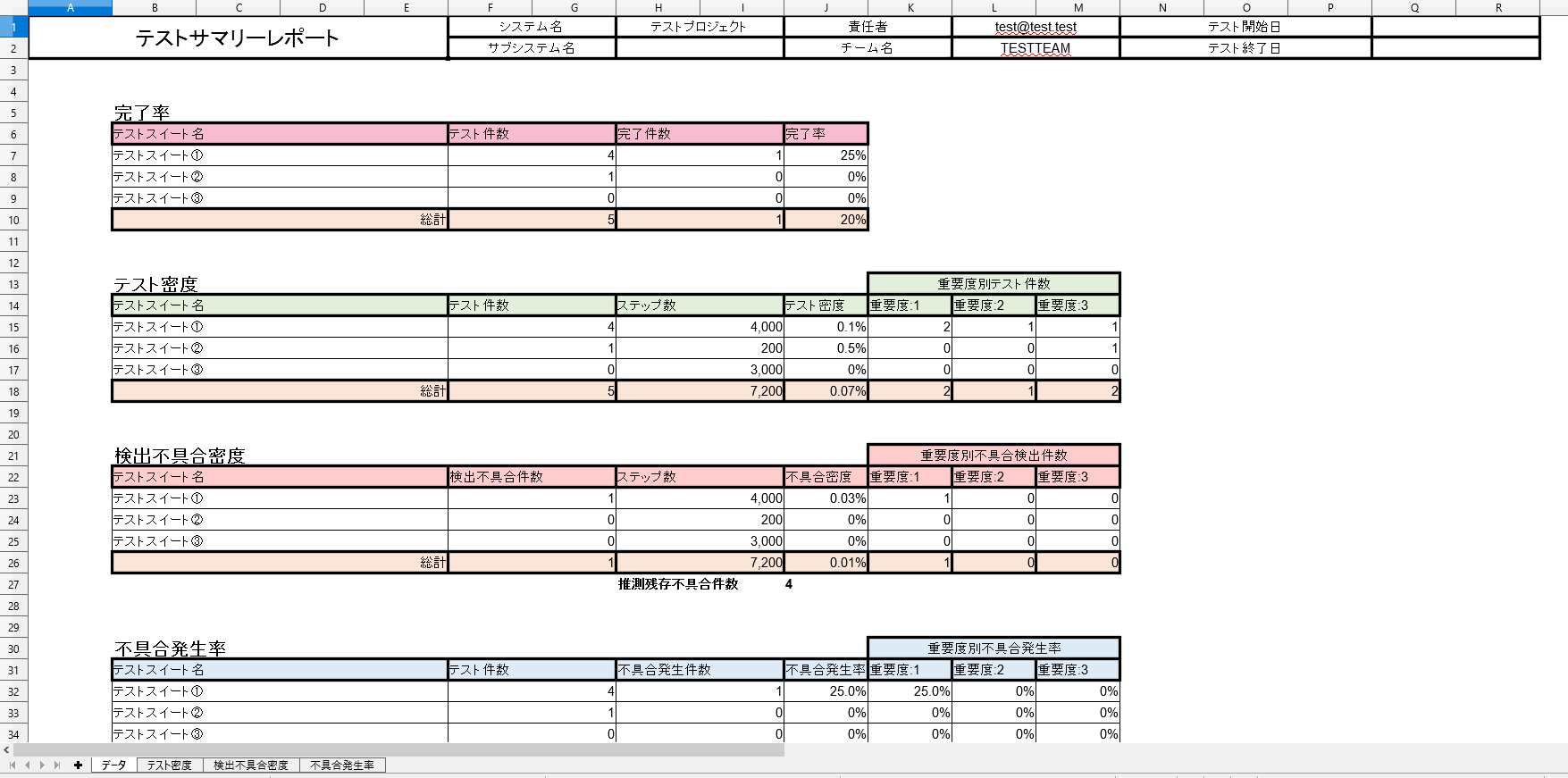
サマリーレポートや、結果一覧表の作成が面倒
Excelから情報を整理して、Excelに表を作って、割合を求めて、グラフ化して......
テストが追加されたり、状況が変わると、また、情報を整理して、Excelに表を作って、割合を求めて、グラフ化して......
「あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"あ"!!!!!!!」
ってなりました。
開発告知記事を書くのは初めてで、至らない点が多々あるかと思いますが
サービスの紹介、開発時の苦労や反省、所感を統括して書きたいと思います。
最後まで読んでいただければ幸いです。
【Twitterリンク】
https://twitter.com/@itamaster_
【Itamaster】
https://itamaster.work
PC推奨です。
手動統合テスト管理ツール Itamaster

|

|
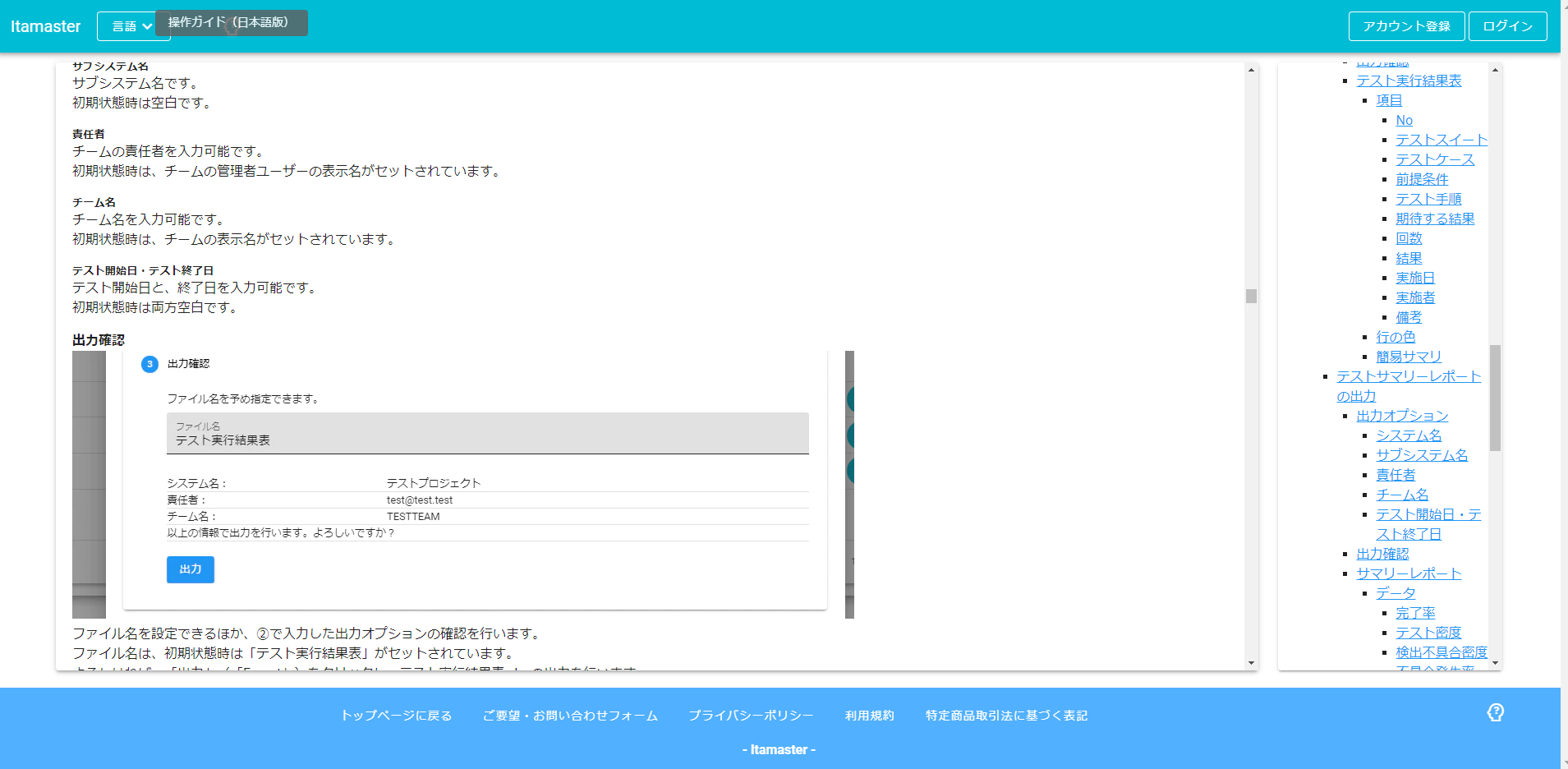
【Itamaster 操作ガイド】(Itamasterのヘッダーと、フッターにも操作ガイドリンクを設置しています。)
https://qiita.com/Itamaster/items/3c271181e0c9c06d1d08
使用技術
- npm 7.6.3
- nuxtjs 2.15.3 (SPA モード)
- サクサクと、Excelのようなもっさり感やストレスの無いUXにしたかったため、SPAによって構築しました。
- @nuxtjs/storybook 4.0.2
- コンポーネントのレイアウト・動作を開発中にリアルタイムで確認出来る、コンポーネントカタログ作成ツール。
フロントエンドの単体テストの役割も果たします。 - vuetify (@nuxtjs/vuetify 1.12.1)
- MaterialDesignベースのデザインライブラリです。
少し挙動が不安定な点が目立ちました。 - ruby 2.6.8
- Ruby on Rails 6.1.4 (APIモード)
- Device
- ログイン周り。フロントエンドにはトークンを渡します。フロントエンドではトークンをsession storageに一時保存し、axiosのインターセプターに噛ませることで、ログイン機能付きの認証認可を実現しました。
- EC2(t2.small)
- S3
- ALB
- ACM
- RDS (mysql)
- Route53
- nginx
- Stripe
- クレジットカード決済機能をAPI利用できます。
顧客情報や、クレジットカード情報を自サーバーで持たなくてよいため、セキュアなシステムの構築が可能です。
また、同様に、決済機能のAPI利用はリスク管理の面からも有効です。
※技術面についての詳細は、今後解説記事を数回に分けて投稿していきます。
フォローしていただけていれば、スムーズに記事を閲覧可能です。

アプリ概要
結合テストの自動化を行わないチームや、手動でのテストを行いたい状況が対象のWebサービスです。
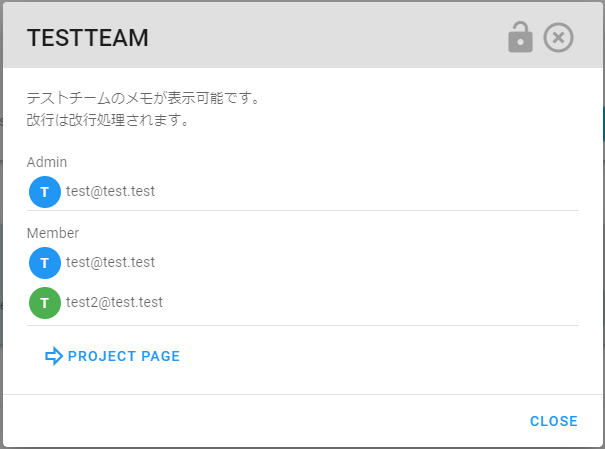
ユーザーをメールアドレスで招待し、チームを結成。
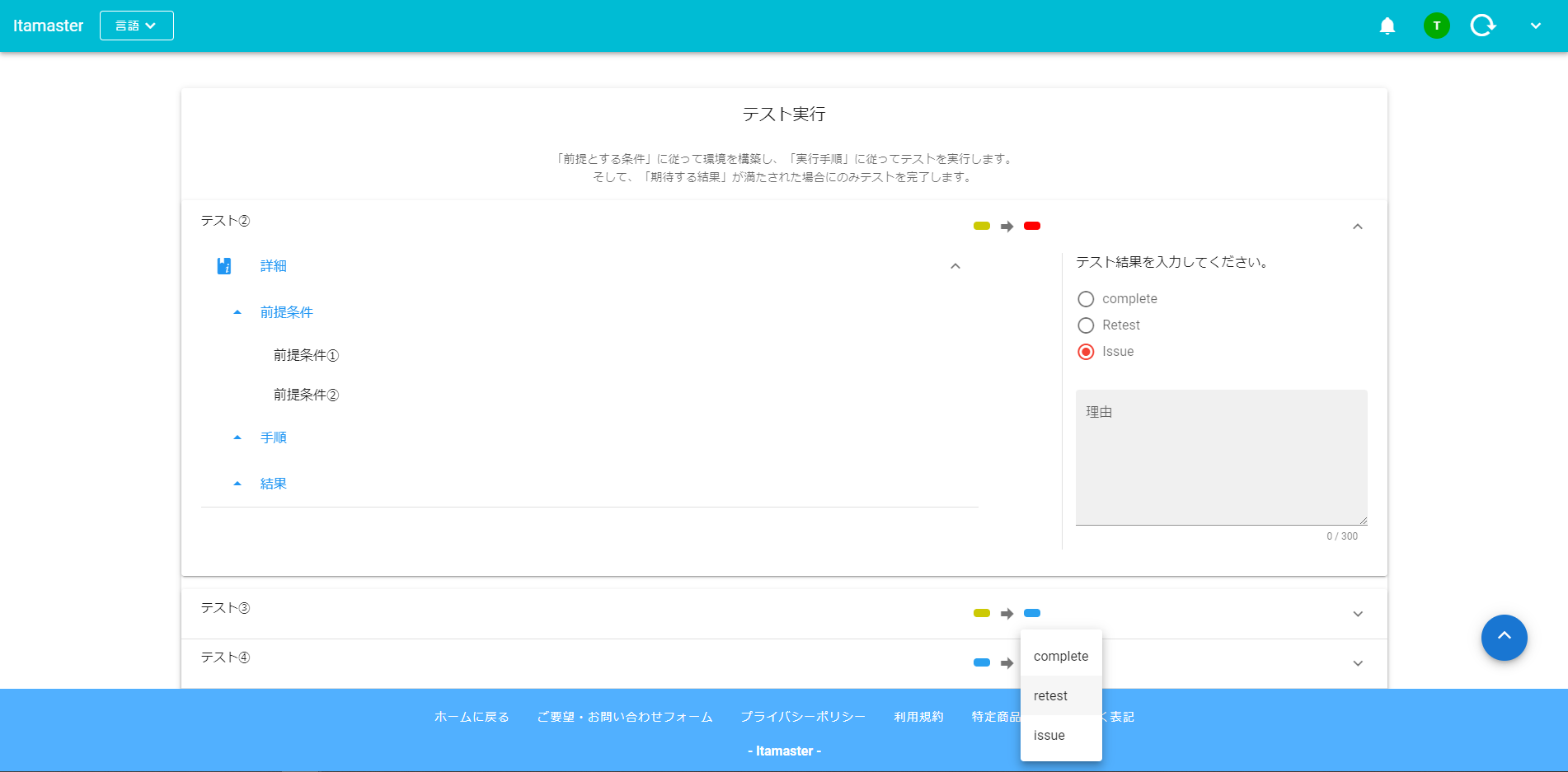
プロジェクトを立ち上げて、テストスイート毎にテストケースを管理・実行が出来ます。
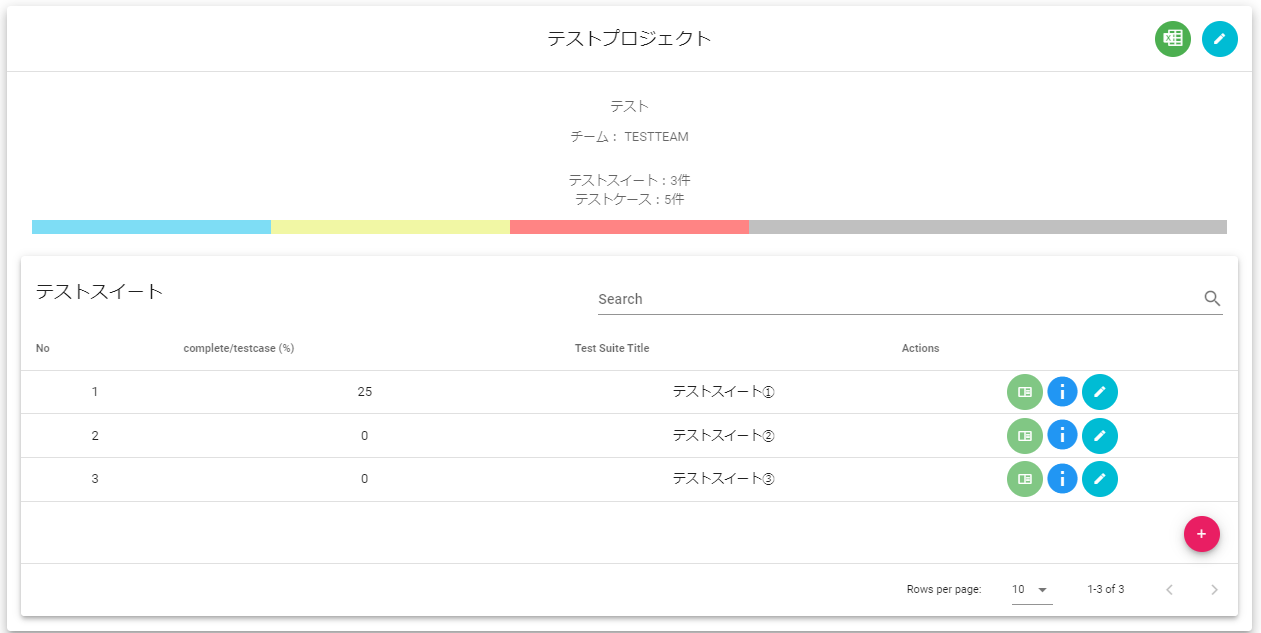
⇓プロジェクト、プロジェクト内のテストスイートの管理を行う画面

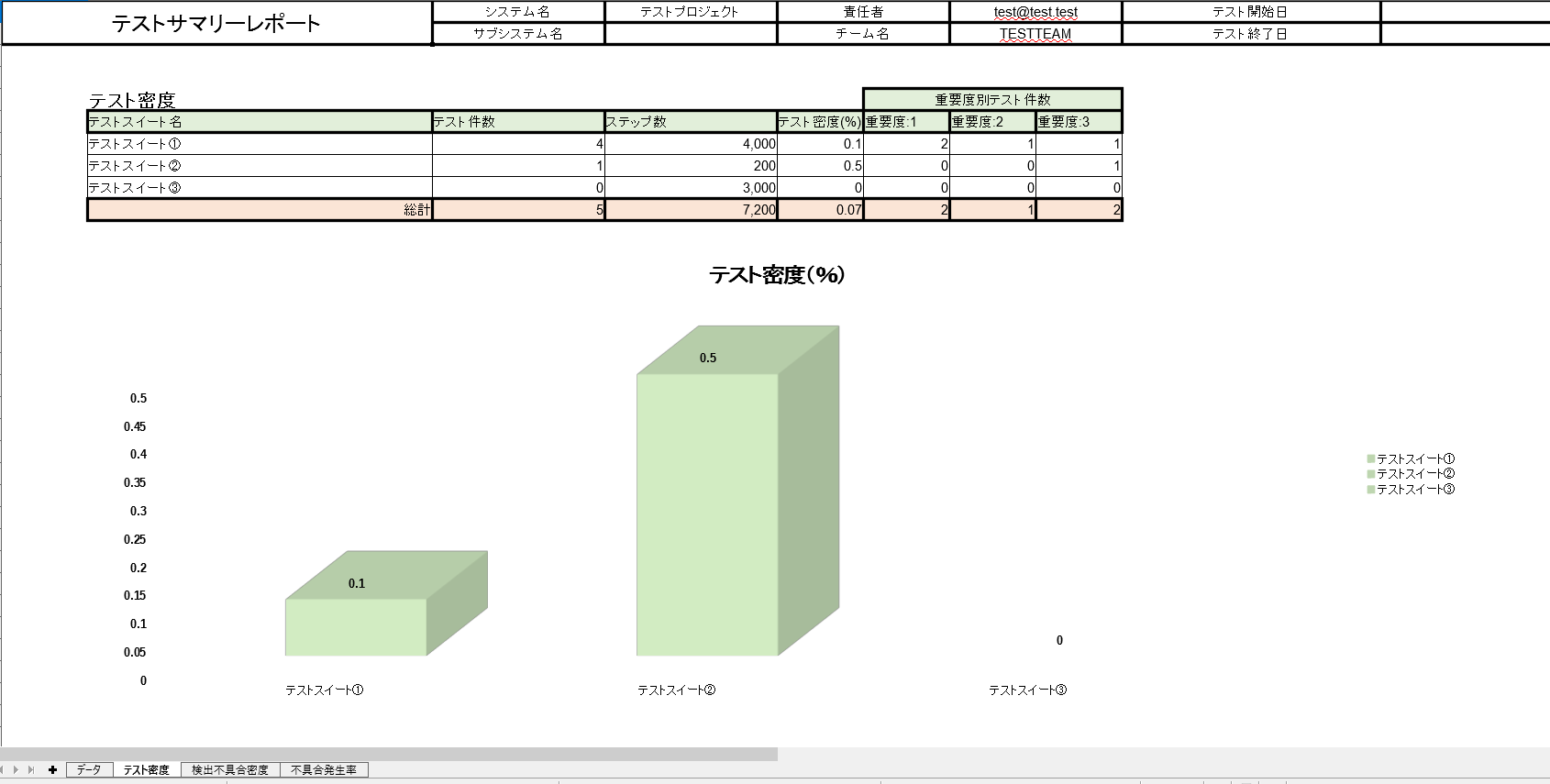
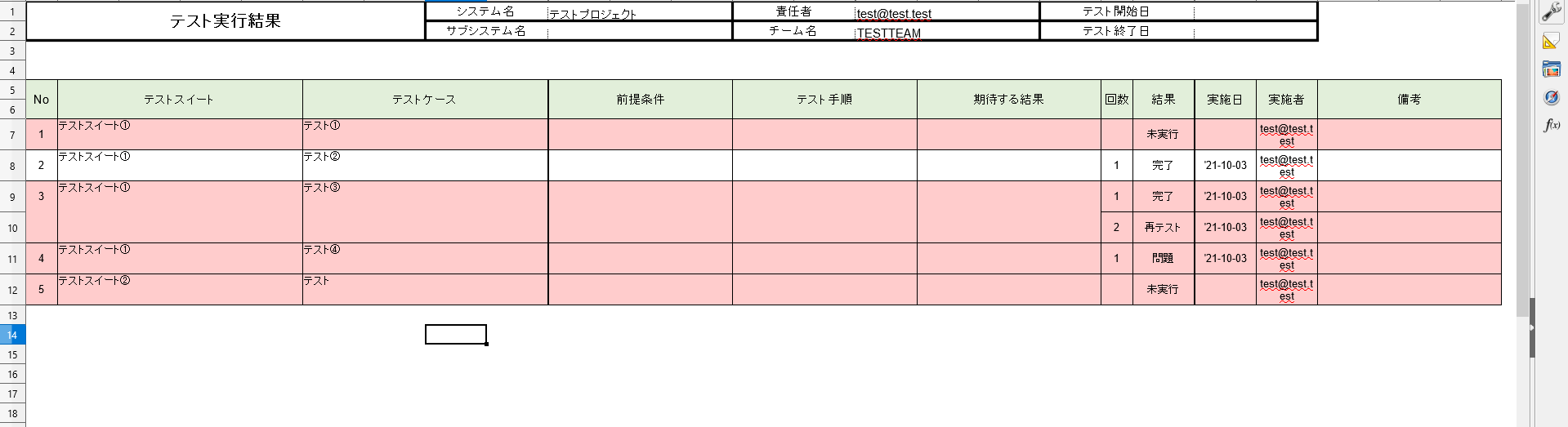
また、テスト結果一覧表や、テストサマリーレポートも出力可能です。

こだわった箇所
全体的に、明るい色を起用すること
テストという地味な作業は、設計書作成の次に気が滅入り易くなります。
暗い気持ちになってしまわぬよう、明るい色を起用しつつ、
緑や薄めの青色をメインに使う事で、ユーザーのモチベーションを維持します。
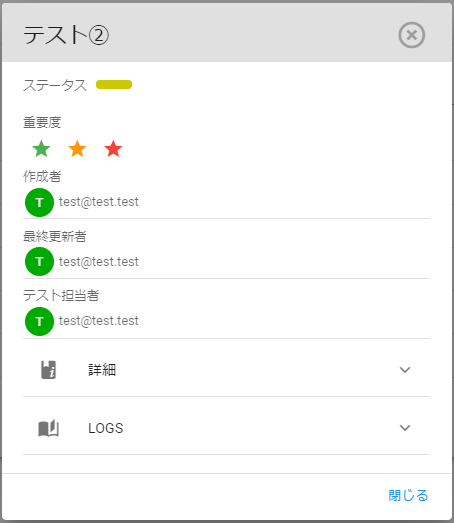
アイコンを多用し、直感的な操作を可能にすること
画面にはアイコンを多用して、文字を読まなくても色とアイコンから、ボタンの機能を推測することが可能です。
直感的に操作することが可能で、作業の効率を向上します。
進捗バーをプロジェクトと、テストスイート毎に表示可能にし、一目で状況を確認可能に
色分けされた進捗バーは、ホバーすることでそれぞれのステータスの件数を確認可能です。

チームの管理者が、「現在プロジェクト全体で、どれだけのテストが完了しているのか」を一目で確認することが可能です。
自分独自のアイコンを設定可能にすること
Itamasterは、GitHubのように、OSSのテストをオープンに行う事の出来るプラットフォームを目指します。
アイコンを設定可能にし、画面に多用することで、今後実装するSNS的な機能が違和感なく利用できます。
(Publicなプロジェクトを表示・検索し、運営しているチームとダイレクトにメッセージをやり取りし、テストを世界中のメンバーと共同して行うような)


サービス改善告知
2021/10/17
サービスに、操作ガイドページ・Demoページを追加実装しました!
操作ガイドページでは、サービス内の全てのボタンや、項目の意味、操作方法やユースケースを記述しております。
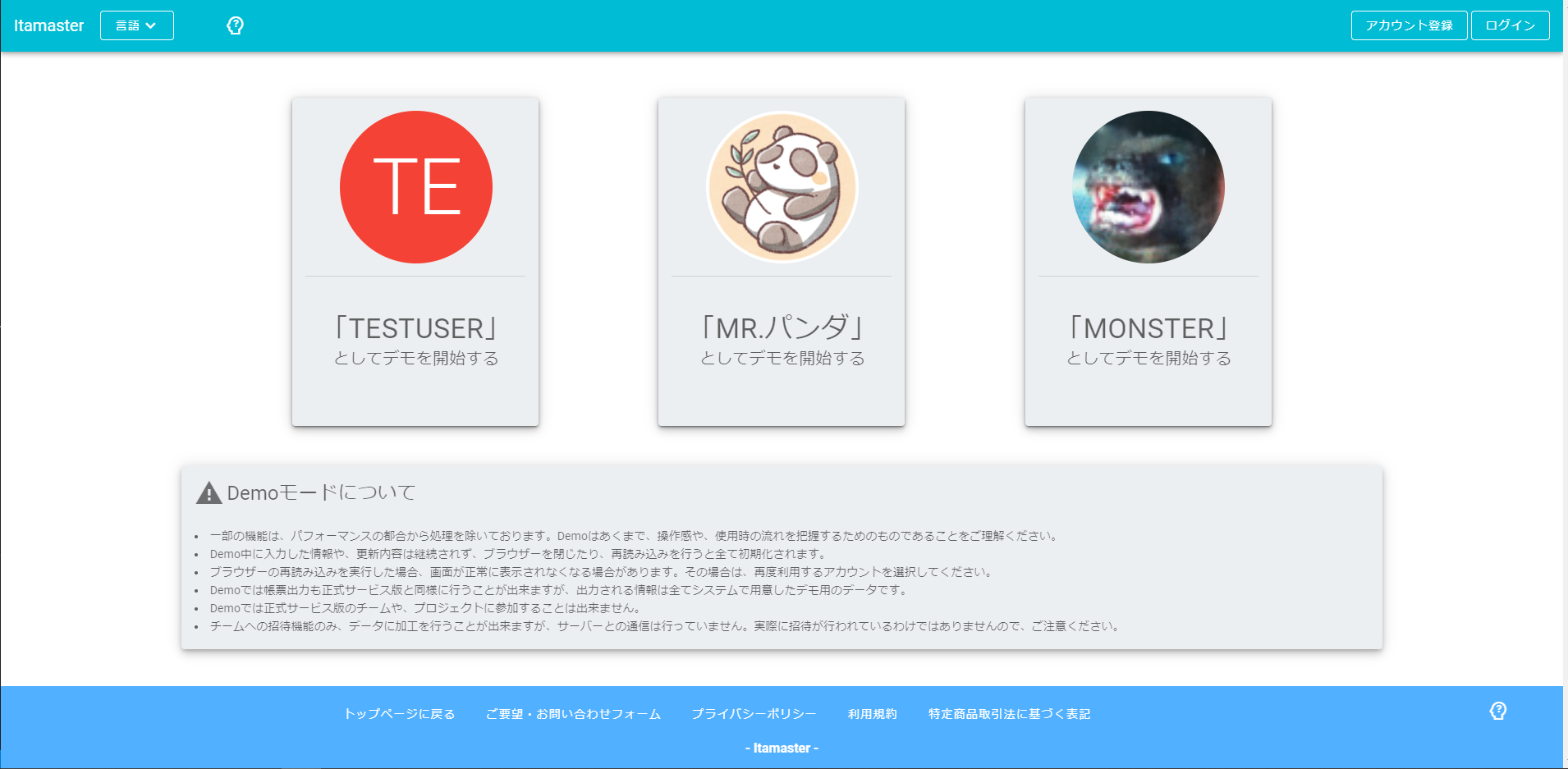
Demoページでは、実際の画面にモックデーターを流し込んだものを使い、操作感や使用イメージを持っていただくことを目的としています。
どちらも無料でご利用いただける機能ですので、よろしければお楽しみください!
2021/10/20
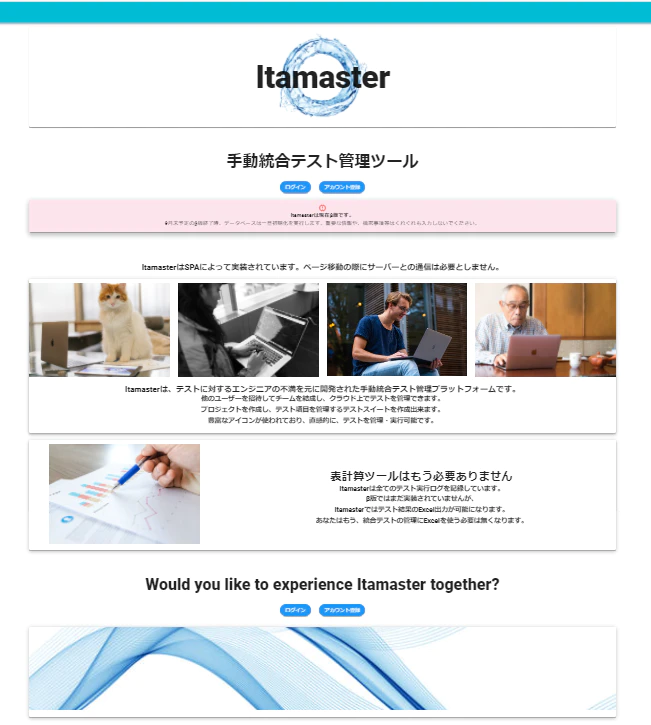
トップページのレイアウトを変更しました!
変更にあたって、具体的に意識した点
- 設計思想をメインコンセプトとして表示
- 注目線を意識し、印象付けたい文言を左側に配置する
アニメーションが少しだけ配置されているので、実際に見ていただければ、と存じます!
サービスのこれから
トップページのレイアウト改善
とりあえず、第一課題です。
現状注目線があっちこっちに行ってしまっており、とてもわかりにくいページになっています。
デザインを勉強しつつ、わかりやすく、「使ってみたい」と思っていただけるようなトップページにしたいと思っております。
チーム公開機能の実装
public設定のチームをいくつか表示し、興味の出たOSSのテスト等に世界中から参画希望を出せるようにします。
本来の設計思想である、「何故OSSをGitで管理するように、テストを世界中のエンジニアと管理実行するプラットフォームは無いのか」という疑問を解決する機能なので、じっくり作り込みたいと思っています。
現状は、
・Topics
・Search
・Explore
の三画面を開発して、世界中のチームを見られるようにしたいと思っています。