FusionCharts と Yellowfin 連携の第 4 弾です。
以前の記事で、「FusionCharts を活用したマップチャートの作成」を取り扱いました。今回はその応用編で、ドリルダウンができるマップチャートを作成してみようと思います。
前回作成した都道府県別人口のマップから、該当する都道府県をクリックすると、その都道府県内の市区町村の人口を表すマップにドリルダウンするチャートを作成します。
まずは、ドリル先のマップチャートを作成します。
FusionCharts はポリゴン型のマップチャートを描画するためのデータを豊富に取り揃えています。市区町村レベルのマップを描くことができる情報を世界規模で準備しています。都市部は詳細なデータがあるが、田舎に行くと急に粒度が粗くなるなんてことはありません。それを証明する意味でも、今回は 2021年都 道府県魅力度ランキングで見事 12 位 (もちろん下から数えて) に輝く田舎代表の岐阜県のマップを作成します。ちなみに、岐阜は私の地元です。
何はともあれ、岐阜県市町村単位の人口データが必要です。国土交通省のオープンデータを元に作成したデータをこちらに共有しました。以下と同じ手順を試してみたい方はご利用ください。
事前準備からテーブル作成までは前回記事の内容を参考にしてください。
前回と異なるのは、コードの一部のみです。
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv, options.errorCallback);
},
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.id.length;i++){
ds.push({
id: dataset.id[i].raw_data,
value: dataset.population[i].raw_data,
displayvalue: dataset.name_jp[i].raw_data,
link: dataset.link[i].raw_data
});
}
return ds;
},
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption: "岐阜県市町村人口",
legendposition: "bottom",
entitytooltext: "$displayvalue: <b>$datavalue </b>人",
legendcaption: "総人口",
entityfillhovercolor: "#FFCDD2",
theme: "fusion"
},
colorrange: {
startlabel: "少",
endlabel: "多",
code:"#ffffff",
minvalue: "0",
gradient: "1",
color: [{
minvalue: "1500",
code: "#f0f8ff"
},
{
maxvalue: "410000",
code: "#006400"
}]
},
data: ds
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "maps/gifu",
renderAt: $chartDrawDiv[0],
width: '500',
height: '500',
dataFormat: "json",
dataSource
}).render();
});
});
};
caption: "岐阜県市町村人口"
タイトルを変更しています。
type: "maps/gifu"`
描くマップを japan から gifu に変更しています。これだけで、指定した地域の地図に切り替わります。
color: [{
minvalue: "1500",
code: "#f0f8ff"
},
{
maxvalue: "410000",
code: "#006400"
}]
人口の大きさに合わせて、最大値と最小値を修正し、色合いを緑系の色に変更しました。
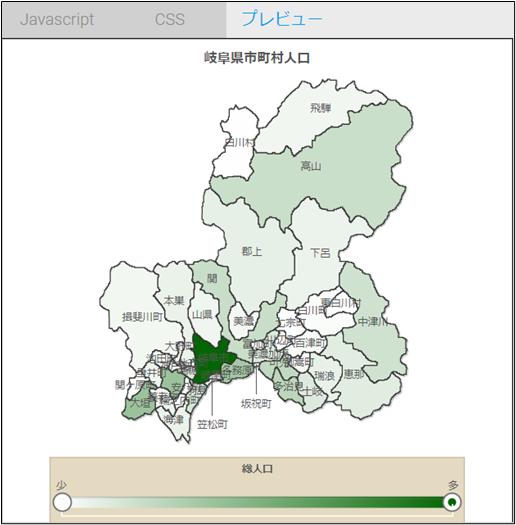
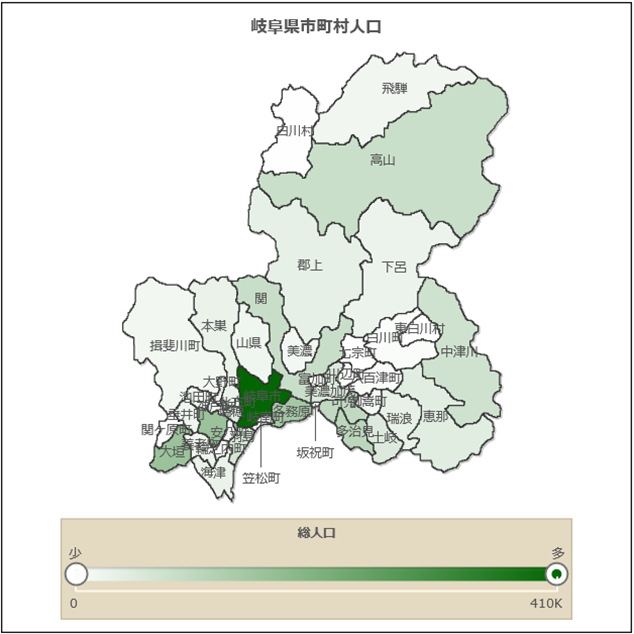
地図をプレビューしてみると、岐阜県内の市町村の人口が色の濃淡で表現されています。

レポートを公開し、アクセスするための URL 情報を控えておきます。

岐阜県マップにドリルダウンできるように、前回記事で作成した日本マップのデータを修正します。link 列の情報を、各都道府県のマップに対する URL に置き換えます。

これで完成です。日本地図上で岐阜県を選択すると、岐阜県のマップに推移するマップチャートができあがりました。


動きのある、面白いチャートが作成できましたね。
岐阜県には、魅力的な自然がたくさんあります。皆さん、是非遊びに来てください。
では、良いデータ分析を! Cheers!!