FusionChart と Yellowfin 連携の第 2 弾です。
FusionCharts と連携してマップチャートを作成してみようと思います。色々な種類のマップが作成可能ですが、今回は都道府県別の人口を色の濃淡で示すポリゴン型のチャートを作成し、各都道府県を選択すると、該当する外部サイトにアクセスするような動きをするものを作成します。
1. 事前準備
1-1. ライブラリーの配置
有償のライブラリーですが、トライアル版の利用が可能です(https://www.fusioncharts.com/download/fusiontime)。
入手したライブラリーは Yellowfin サーバーの以下ディレクトリーに配置します。
(Yellowfin)/appserver/webapps/ROOT/js/chartingLibraries/
1-2. マップライブラリーの配置
FusionCharts では様々なマップライブラリーが準備されています。世界地図から日本の各市町村に至るまでの地図を描画すること可能です。これらを活用するためには、マップ描画用のデータを追加する必要があります。こちらから Map Definition Files をダウンロードして、FutionCharts ディレクトリー配下の js/maps/ に、ダウンロードした js ファイルを全て保管します。
1-3. JavaScript グラフの有効化
JavaScriptグラフを作成するためには、いくつか Yellowfin サーバーで事前設定が必要です。必要な設定内容に関しては、以下Wikiの情報を参考にしてください。
https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2293926
1-4. データの準備
ライブラリーを配置し、JavaScript グラフを有効化したら、早速グラフの作成段階に進みます。以下の手順では、こちらからダウンロード可能なサンプルデータを使用します。直接データベースに取り込む、あるいは Yellowfin のトランスフォーメーションフローを活用するなどして、サンプルデータを Yellowfin が参照できるデータベースに配置します。
トランスフォーメーションフロー:https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2293853
1-5. ビューの作成
以下テーブルに従ってビューを作成します。
| 列名 | 書式 | 備考 |
|---|---|---|
| id | テキスト | FusionCharts 内で認識する id 情報 |
| population | 数値型 (小数点以下桁数:0) | 2015 年時点の都道府県人口 (出所:統計局) |
| name_jp | テキスト | 都道府県の日本語表記に必要 (アルファベット表記で構わない場合は不要) |
| link | テキスト | 外部サイトへのリンクのために利用 |
ビュー:https://wiki.yellowfin.co.jp/pages/viewpage.action?pageId=2293852
2. グラフの作成
準備が整ったら、グラフの作成に手順を進めます。新規でレポートを作成し、以下の手順に従ってグラフを作成します。
2-1. [データ]ステップ
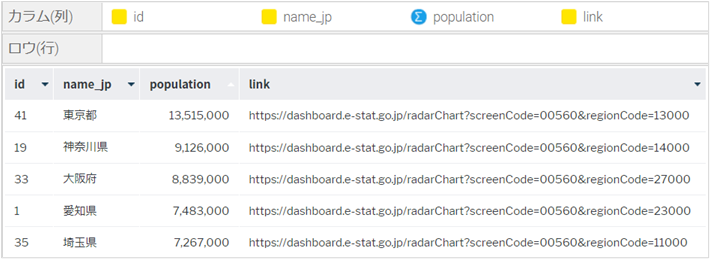
[id] [name_jp] [population] [link] を 「カラム(列)」 に追加します。

2-2. [グラフ] ステップ
[グラフ] ステップに進み、画面右側 [グラフの選択] から [JavaScriptグラフ] を選択します。

JavaScriptタブ
雛形を全て削除し、以下のコードに置き換えます。コードの処理の内容は後ほど説明します。
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv, options.errorCallback);
},
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.id.length;i++){
ds.push({
id: dataset.id[i].raw_data,
value: dataset.population[i].raw_data,
displayvalue: dataset.name_jp[i].raw_data,
link: dataset.link[i].raw_data
});
}
return ds;
},
doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption: "都道府県別人口(2015年)",
legendposition: "bottom",
entitytooltext: "$displayvalue: <b>$datavalue </b>人",
legendcaption: "総人口",
entityfillhovercolor: "#FFCDD2",
theme: "fusion"
},
colorrange: {
startlabel: "少",
endlabel: "多",
code:"#ffffff",
minvalue: "0",
gradient: "1",
color: [{
maxvalue: "600000",
code: "#f0f8ff"
},
{
maxvalue: "14000000",
code: "#191970"
}]
},
data: ds
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "maps/japan",
renderAt: $chartDrawDiv[0],
width: 800,
height: 800,
dataFormat: "json",
dataSource
}).render();
});
});
};
プレビュー
[プレビュー] に移り、どのようなマップが作成されるか確認します。特定の都道府県にマウスをホバーすると、ツールチップが表示されます。

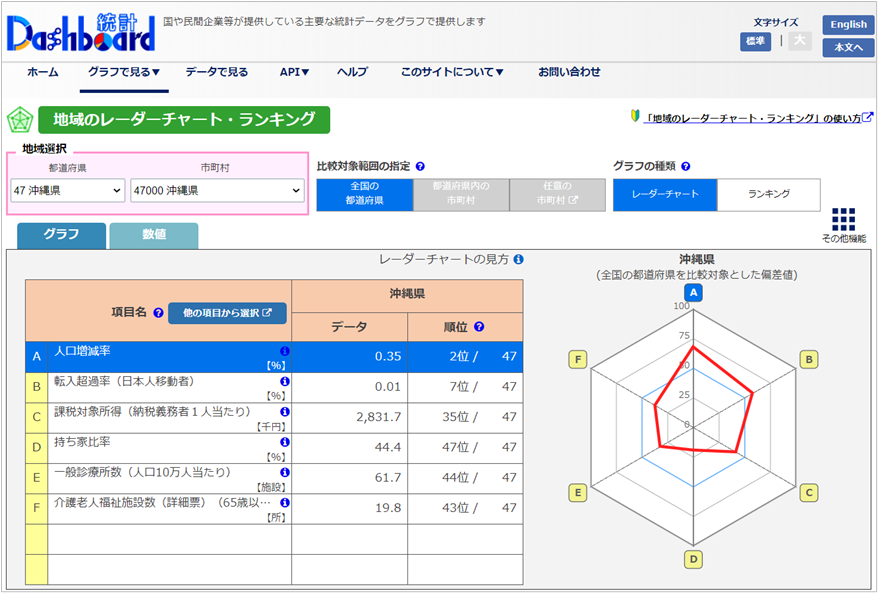
該当する都道府県をクリックすると、各都道府県をランキングする統計局のサイトにアクセスします。

3. コードの内容
マップチャートの動作概要が分かったところで、コードの中身を見てみましょう。
generateChart
generateChart = function(options) {
var $chartDrawDiv = $(options.divSelector);
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv, options.errorCallback);
},
JavaScript グラフの処理において、最初に呼び出されるのが generateChart = function(options) です。
var $chartDrawDiv = $(options.divSelector) でグラフを出力する div を選択します。
var processedData = processData(options.dataset.data);
doDrawing(processedData, $chartDrawDiv);
上記2行で、別の関数を呼び出して、データ処理とグラフ描画処理を行っています。呼び出し先の関数での処理内容は後続の個所で説明をします。
processData
processData = function(dataset) {
var ds = [];
for (i=0;i<dataset.id.length;i++){
ds.push({
id: dataset.id[i].raw_data,
value: dataset.population[i].raw_data,
displayvalue: dataset.name_jp[i].raw_data,
link: dataset.link[i].raw_data
});
}
return ds;
},
Yellowfin のデータセットを JSON の配列に変換して ds にオブジェクトとして格納しています。[データ] ステップでテーブルに追加した列 [id] [value] [displayname] [link] を全て格納します。都道府県をクリックした時に、リンク先にアクセスする動作を実装するには、link にアドレス情報を含めるだけで大丈夫です。例えば、link に別の地図やグラフの情報を含めれば、都道府県をクリックした際に、その下の階層の市町村のマップチャートにドリルダウンするような動きをさせることも可能です。
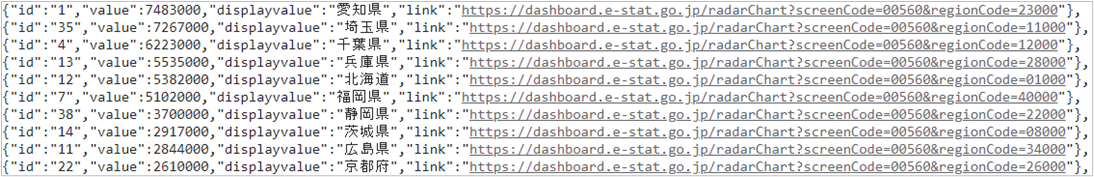
今回のサンプルデータであれば、以下のような JSON の書式になります。画面は [グラフ] ステップでディベロッパーツールのコンソールから確認したものです。コードの中に console.log(JSON.stringify(ds)) を記述しておくと、データオブジェクトの中身をコンソールで確認することができます。今回の場合は、doDrawing の先頭に記述しています。デバッグに便利なので、活用してみてください。

doDrawing = function(ds, $chartDrawDiv) {
console.log(JSON.stringify(ds));
require(['js/chartingLibraries/fusioncharts-suite-xt/js/fusioncharts.js'], function(){
const dataSource = {
chart: {
caption: "都道府県別人口(2015年)",
legendposition: "bottom",
entitytooltext: "$displayvalue: <b>$datavalue </b>人",
legendcaption: "総人口",
entityfillhovercolor: "#FFCDD2",
theme: "fusion"
},
colorrange: {
startlabel: "少",
endlabel: "多",
code:"#ffffff",
minvalue: "0",
gradient: "1",
color: [{
maxvalue: "600000",
code: "#f0f8ff"
},
{
maxvalue: "14000000",
code: "#191970"
}]
},
data: ds
};
FusionCharts.ready(function() {
var myChart = new FusionCharts({
type: "maps/japan",
renderAt: $chartDrawDiv[0],
width: 800,
height: 800,
dataFormat: "json",
dataSource
}).render();
});
});
};
require[] の中で、JavaScriptライブラリーを格納したディレクトリーを相対パスで記述します。
dataSource chart の中で、チャートのタイトルや凡例などに関する設定を施しています。例えば、plottooltext の中で、[プレビュー] 画面で紹介したツールチップ内に表示する文面を定義しています。entityfillhovercolorで、都道府県にマウスをホバーした時の色を指定しています。今回定義した項目以外にも、数多くのオプションを設定することができます。詳細は開発者用サイト (https://www.fusioncharts.com/dev/fusioncharts) の 「Configuring Your Chart」でご確認ください。
colorrange の中で、数値の大小を表現する色を指定しています。都道府県の人口に合わせて、600,000~14,000,000 を薄い青から濃い青でグラデーションを付けるような指定をしています。
FusionCharts.ready でチャートを描画します。
type: "maps/japan" でチャートの種類を指定します。今回は、日本のマップを指定しています。japan を world に変更すれば世界地図になり、okinawa に変更すれば沖縄の地図になります。先の手順でダウンロードしたMap Definition Files に含まれる地図を指定することができ、こちらの一覧に記載がある地図は全て指定が可能です。めっちゃ豊富ですね。
renderAt: $chartDrawDiv[0] でチャートを描画する div を指定します。$chartDrawDiv はコードの先頭で宣言した変数です。
width と height はダッシュボードの大きさなどに合わせてピクセル単位で指定します。FusionCharts のサンプルを見ると、%で指定していますが、Yellowfin で扱う場合は、ピクセルで指定した方がきれいに表示されます。
4. 最後に
どうでしたか、動きのあるマップチャートが作成できましたね。
FusionCharts には世界中の地図情報が含まれています。これらを活用して、魅力的な分析画面を作成してみてください。
それでは皆様、良いデータ分析を! Au revoir!