どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「ダイアログ付き削除ボタンを実装する」方法を書いてみます。
下記ステップでやっていきます。
- 1 下準備
- 2 ダイアログを用意する
- 3 ダイアログにカスタムプロパティを生やす
- 4 削除ボタンのonclickをカスタマイズする
1 下準備
試すためのApp Makerアプリの用意は、
爆速で簡単なCRUDアプリを作る
を参考にしてください。こちらを前提に解説を進めます。
2 ダイアログを用意する
App Makerには、削除ボタンに使えそうなUIパーツが既に用意されています。
 |
|---|
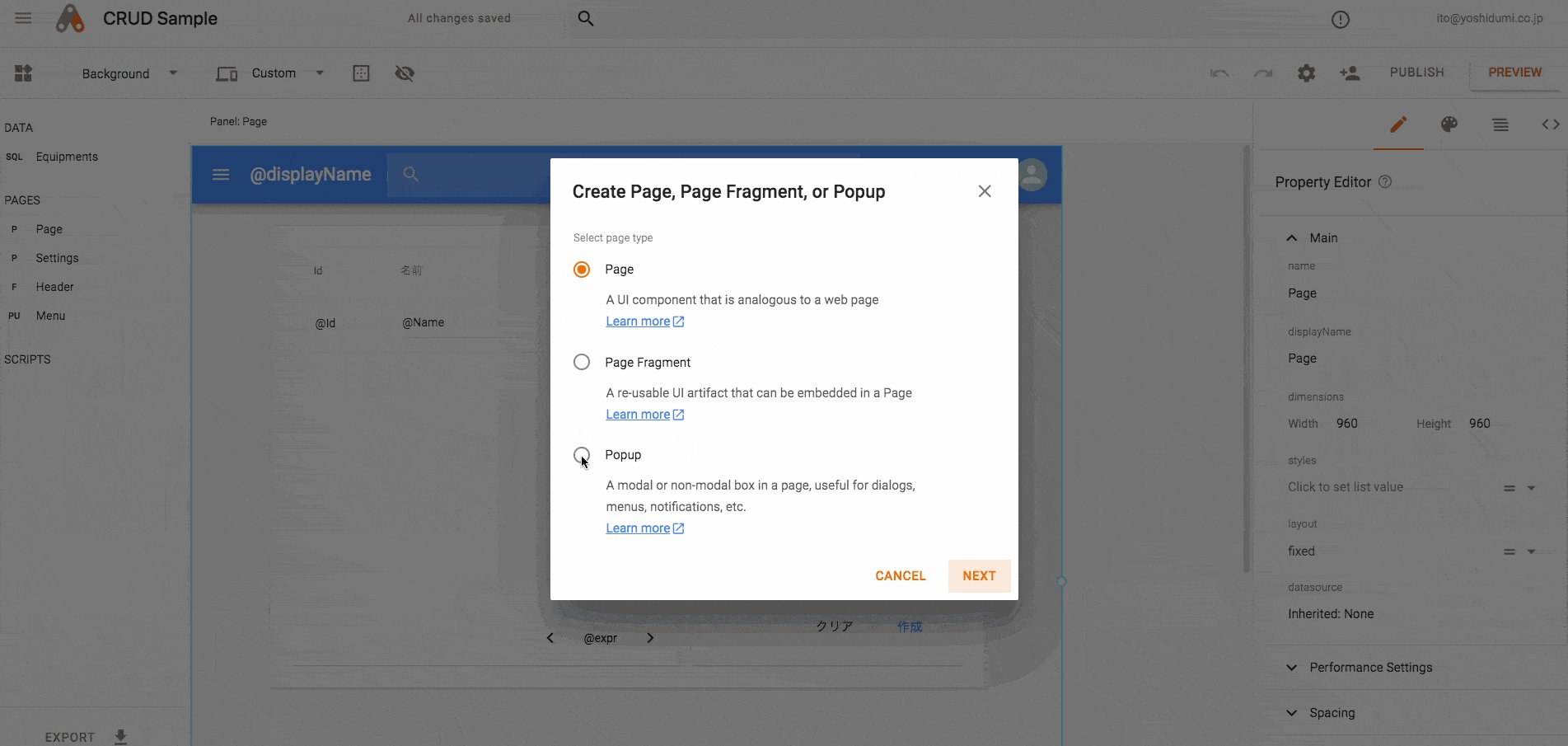
PAGESから新規作成ボタンをクリックし、Popupを選びます。
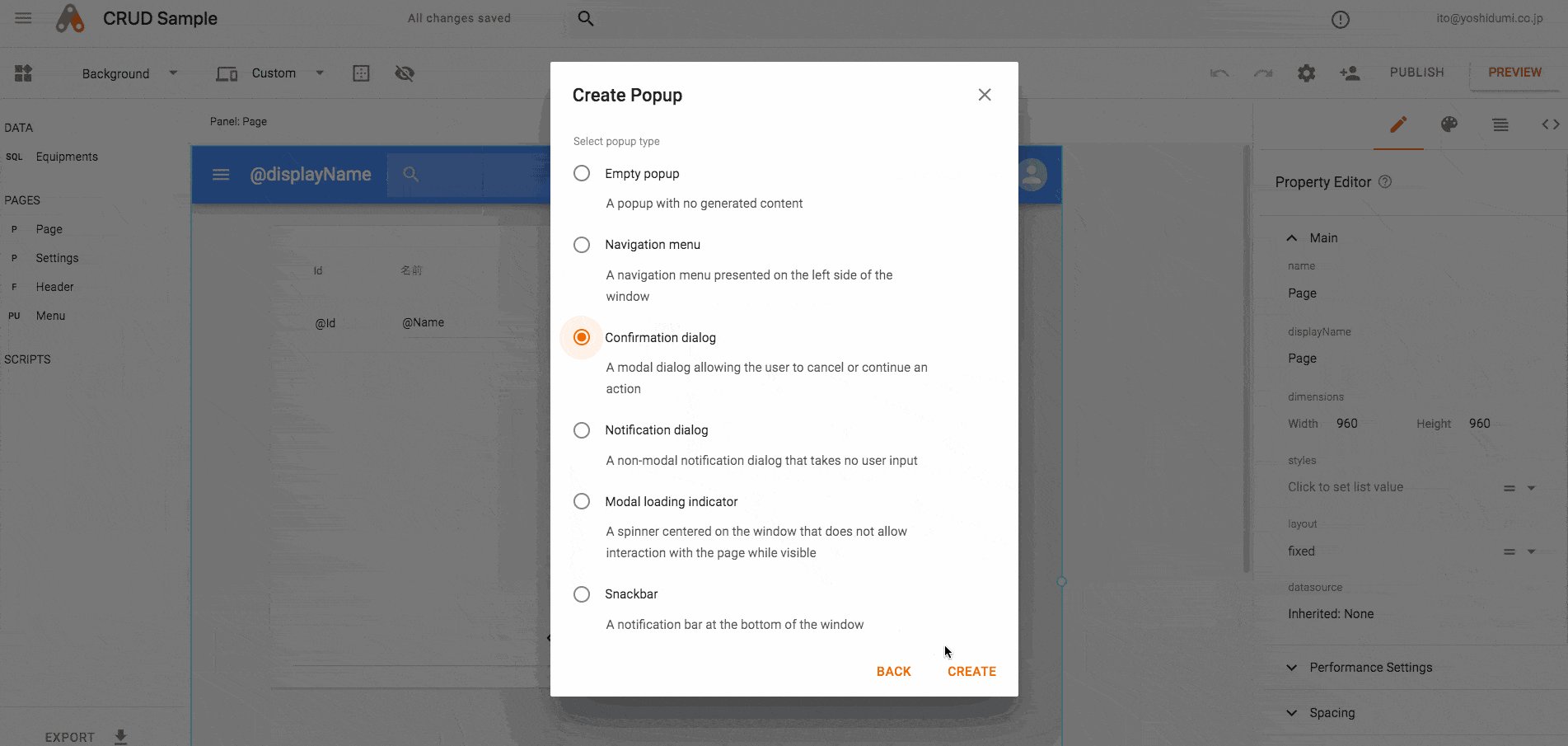
Popupの種類がたくさん並ぶので、その中から「Confirmation dialog」を選びます。
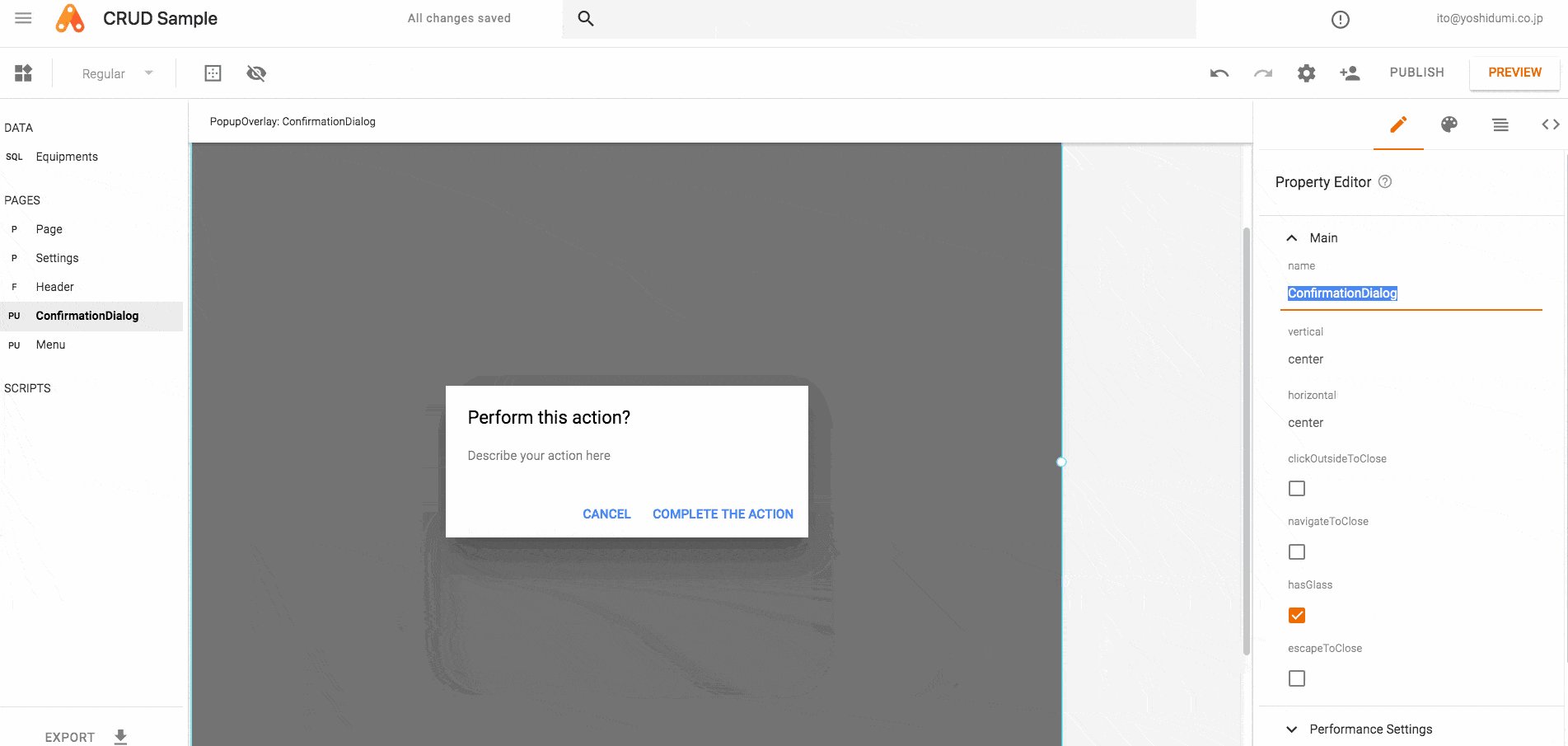
そうすると、よく見る削除ダイアログが作成されます。
名前のわかりやすさ優先で削除ダイアログと連呼していますが、削除に限らず使うことはできます。
(そのためダイアログ自体の名前もConfirmation dialogです。)
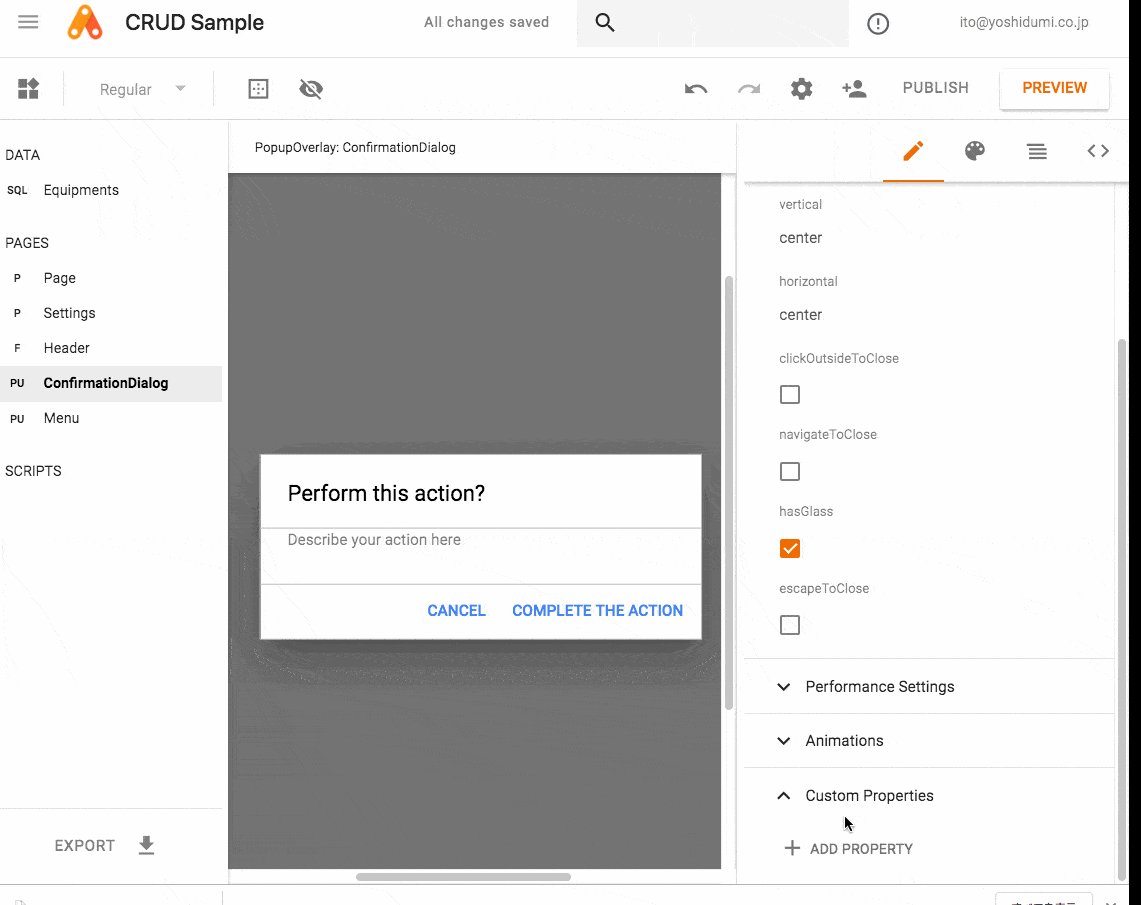
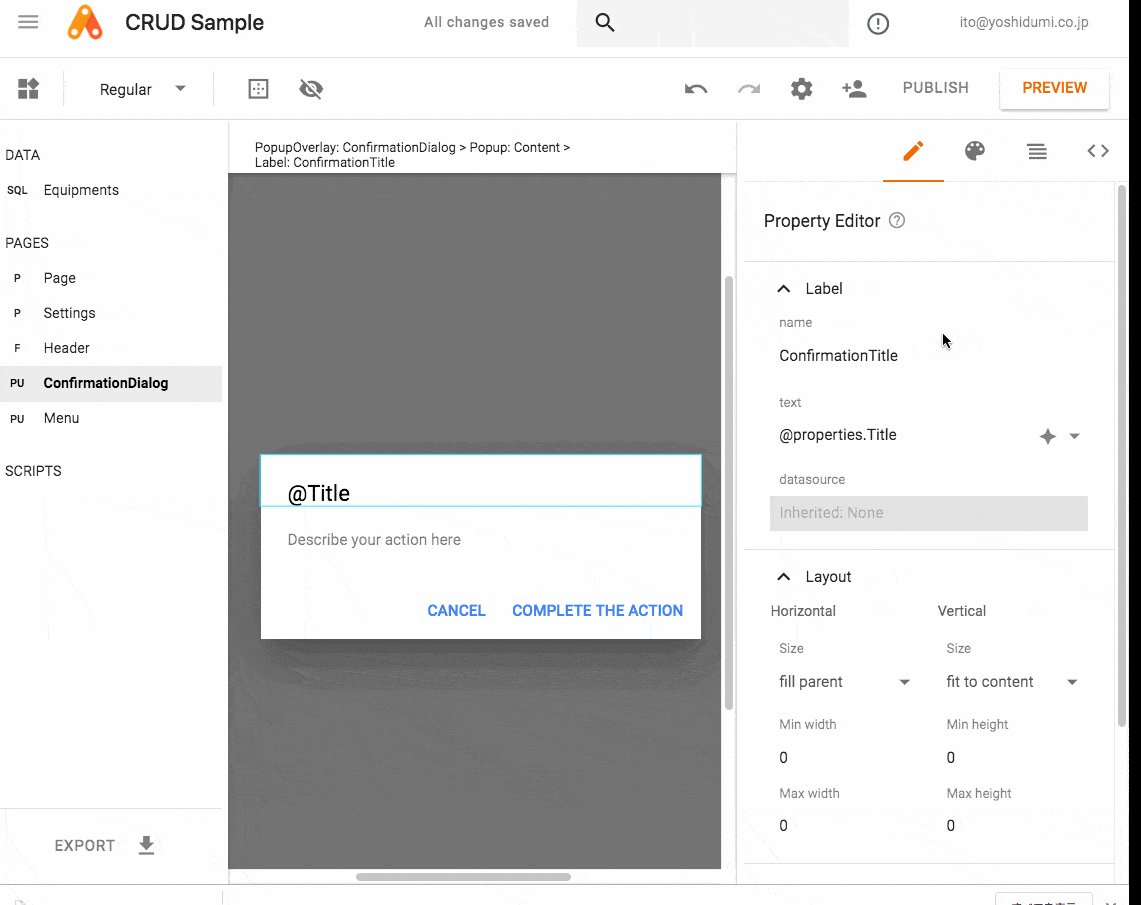
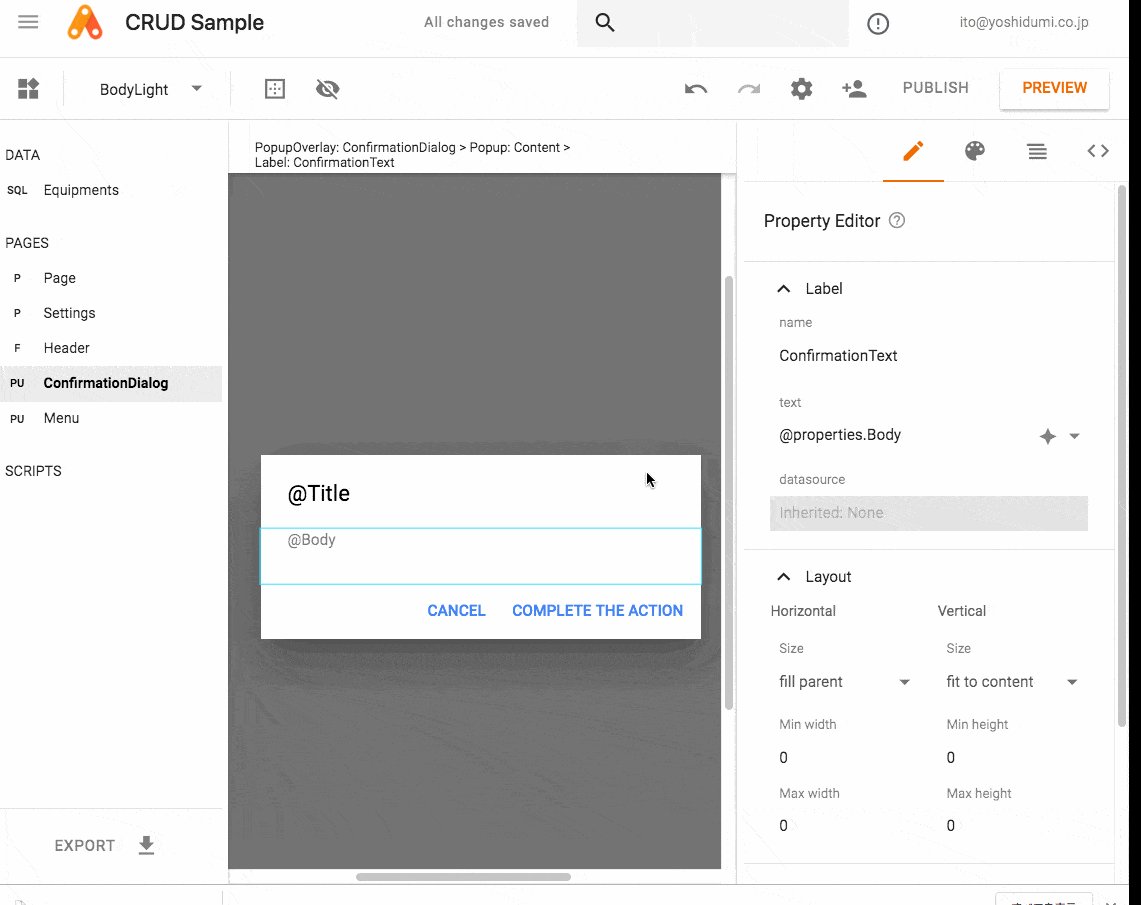
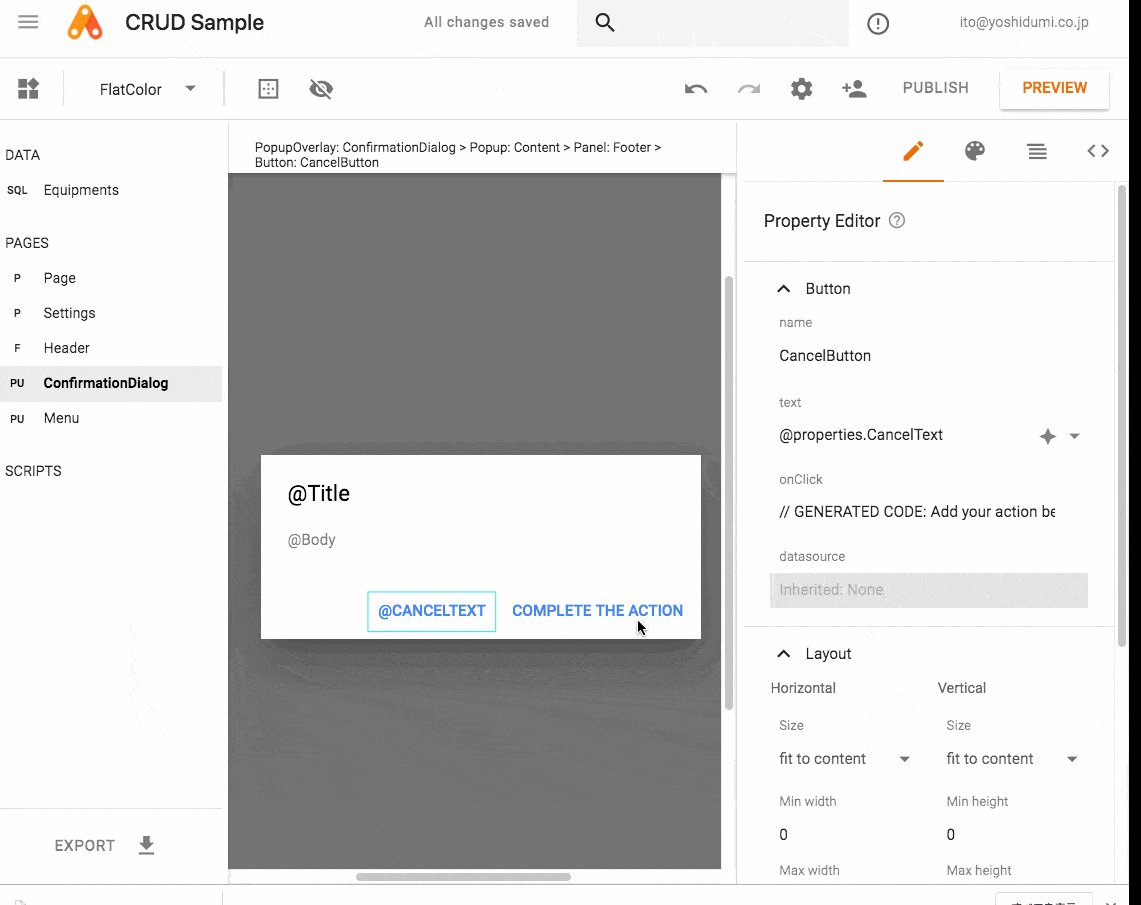
3 ダイアログにカスタムプロパティを生やす
ダイアログの各パーツを、実際の文言にしていってもいいのですが、できれば使い回せるように作りたいです。
ということで、そういう使い方ができるようにカスタムプロパティ+データバインディングをフル活用できるよう細工していきます。
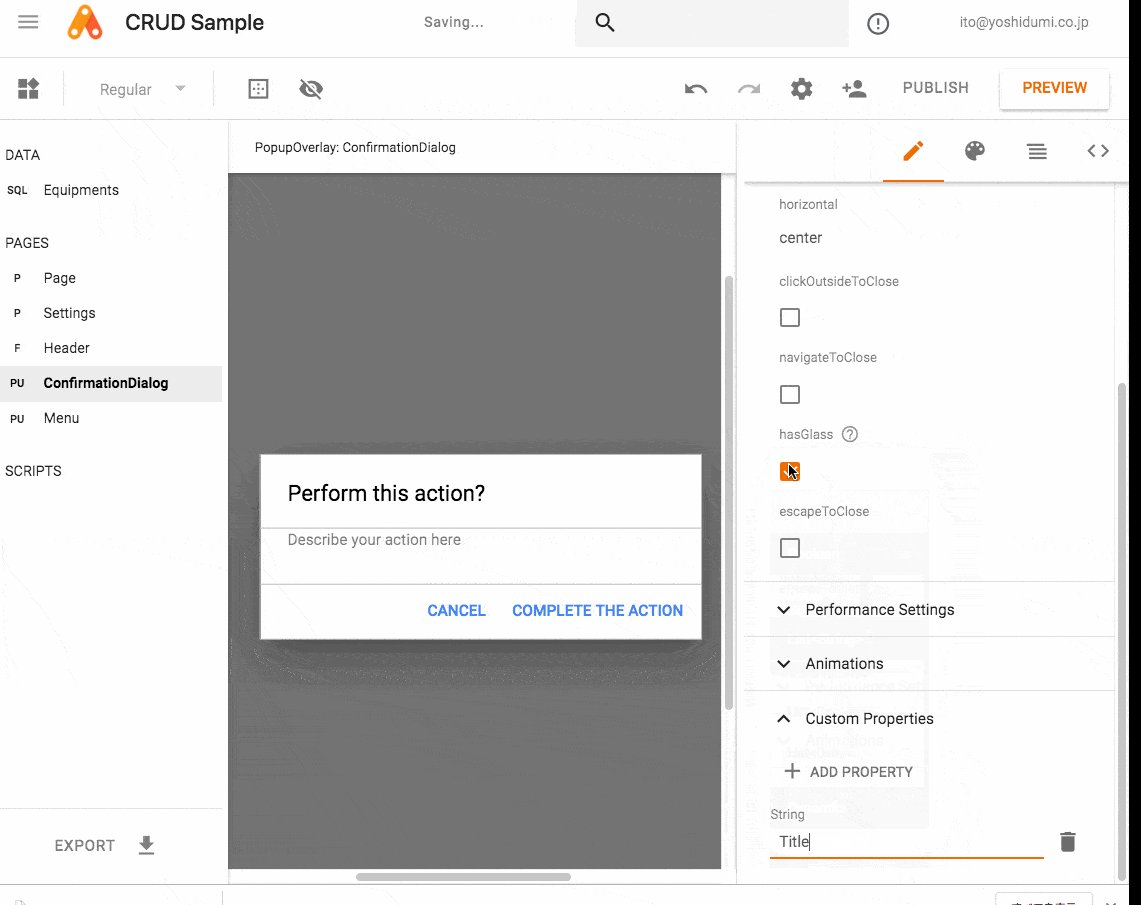
 |
|---|
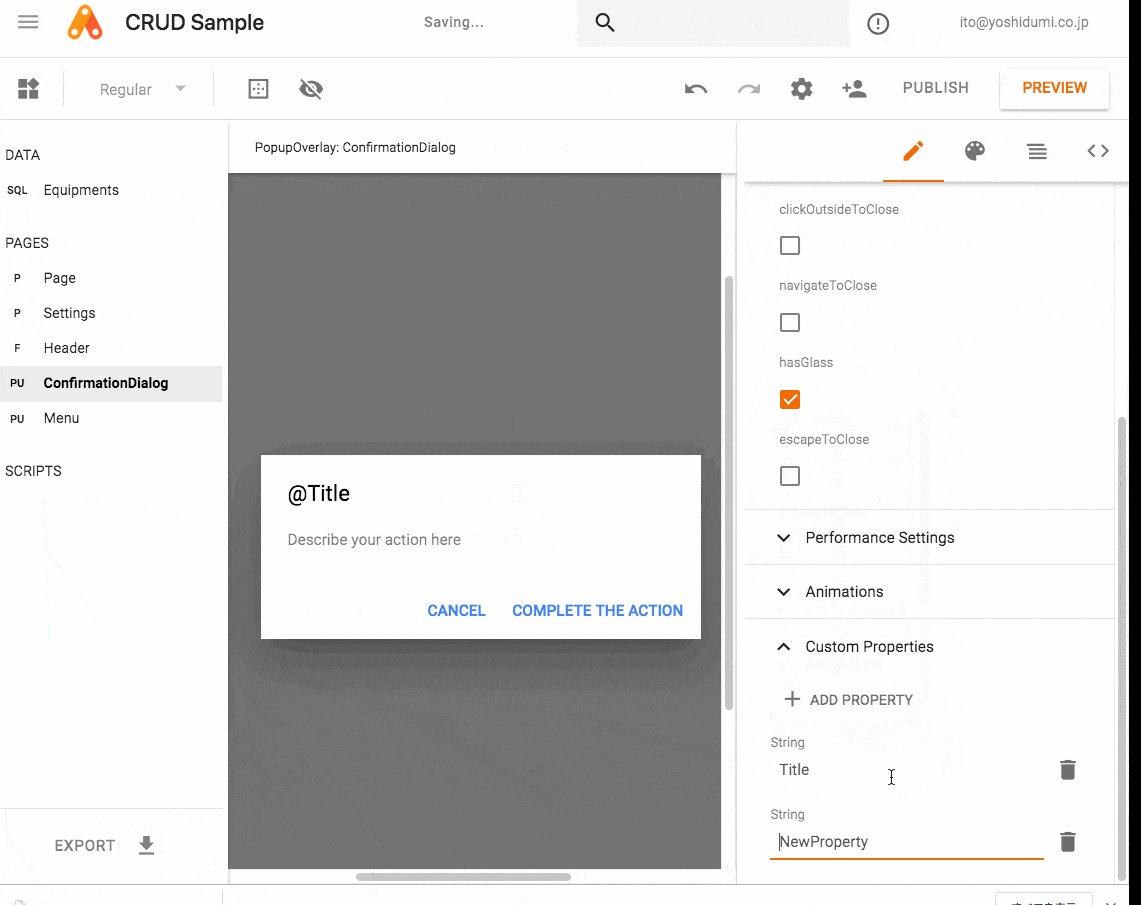
| タイトル用のプロパティを生やしますw |
 |
|---|
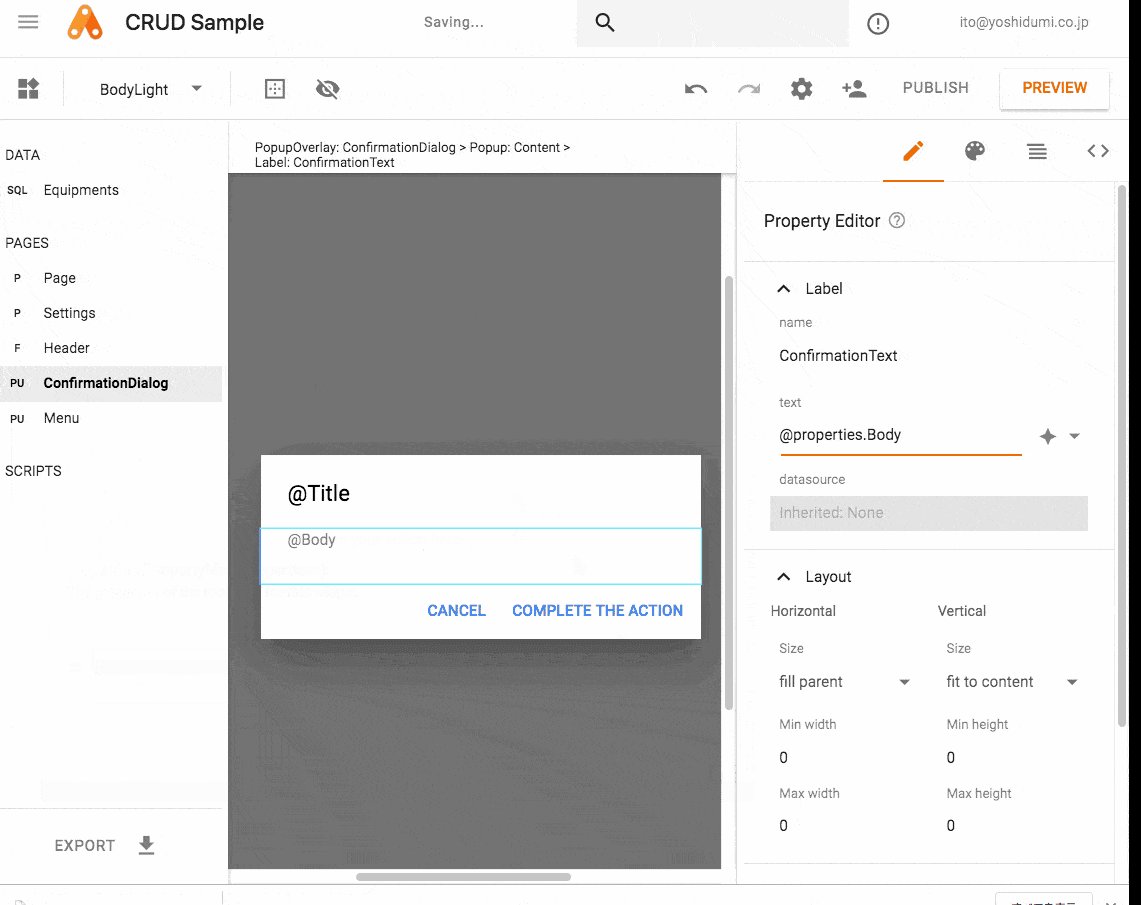
| 本文用のプロパティを生やしますww |
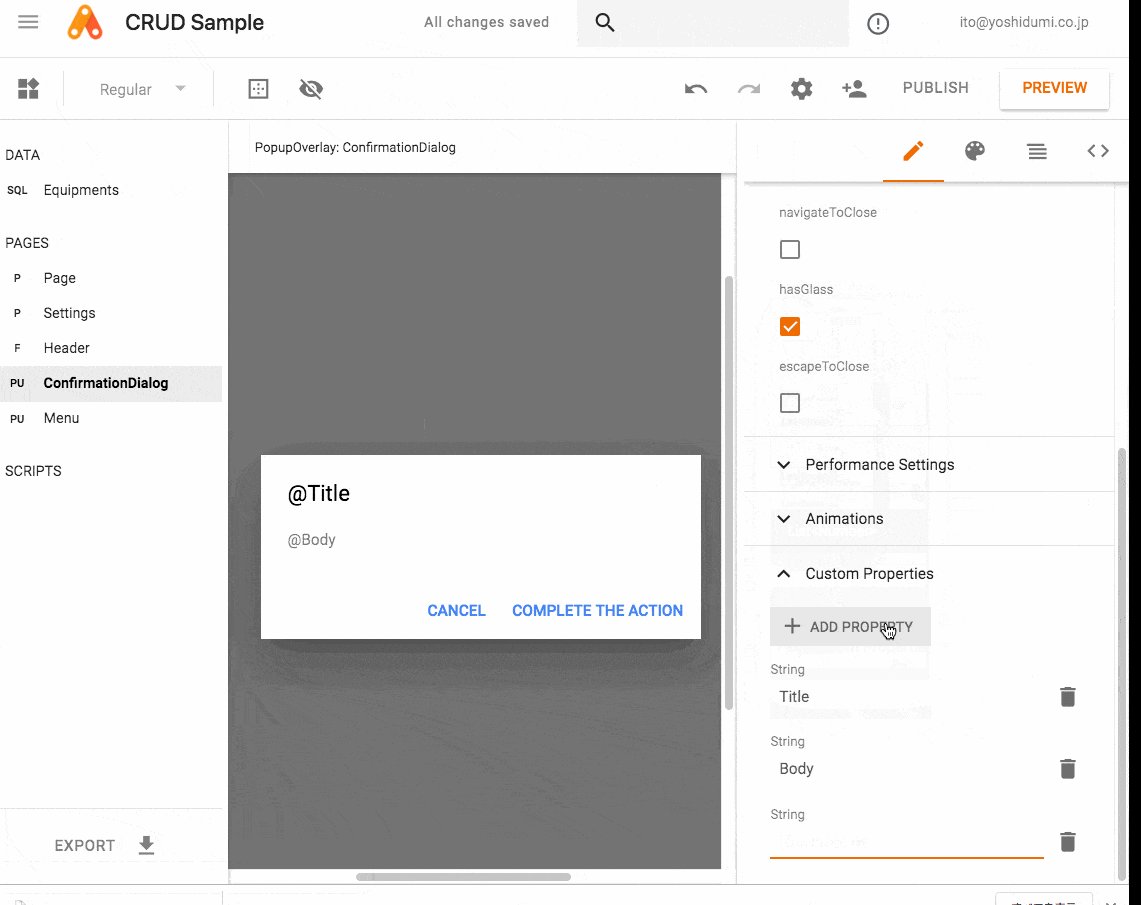
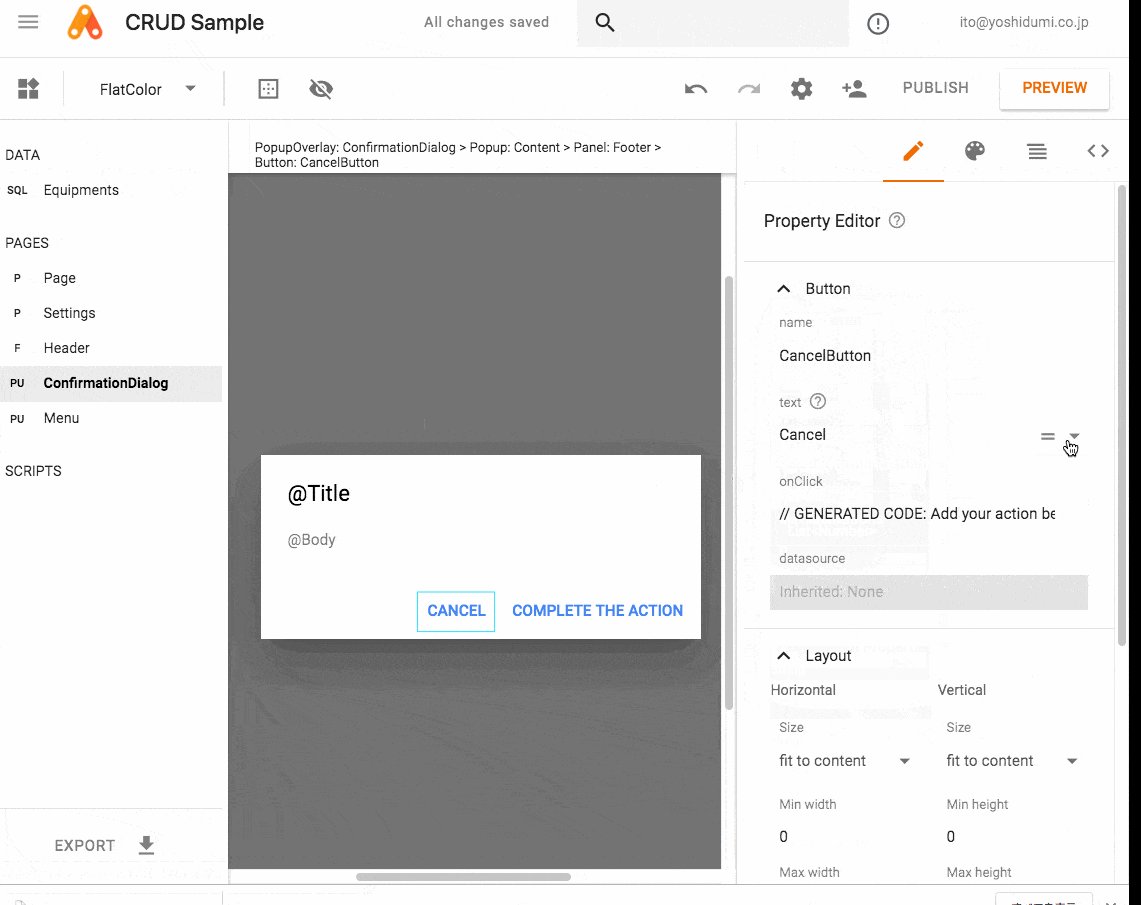
 |
|---|
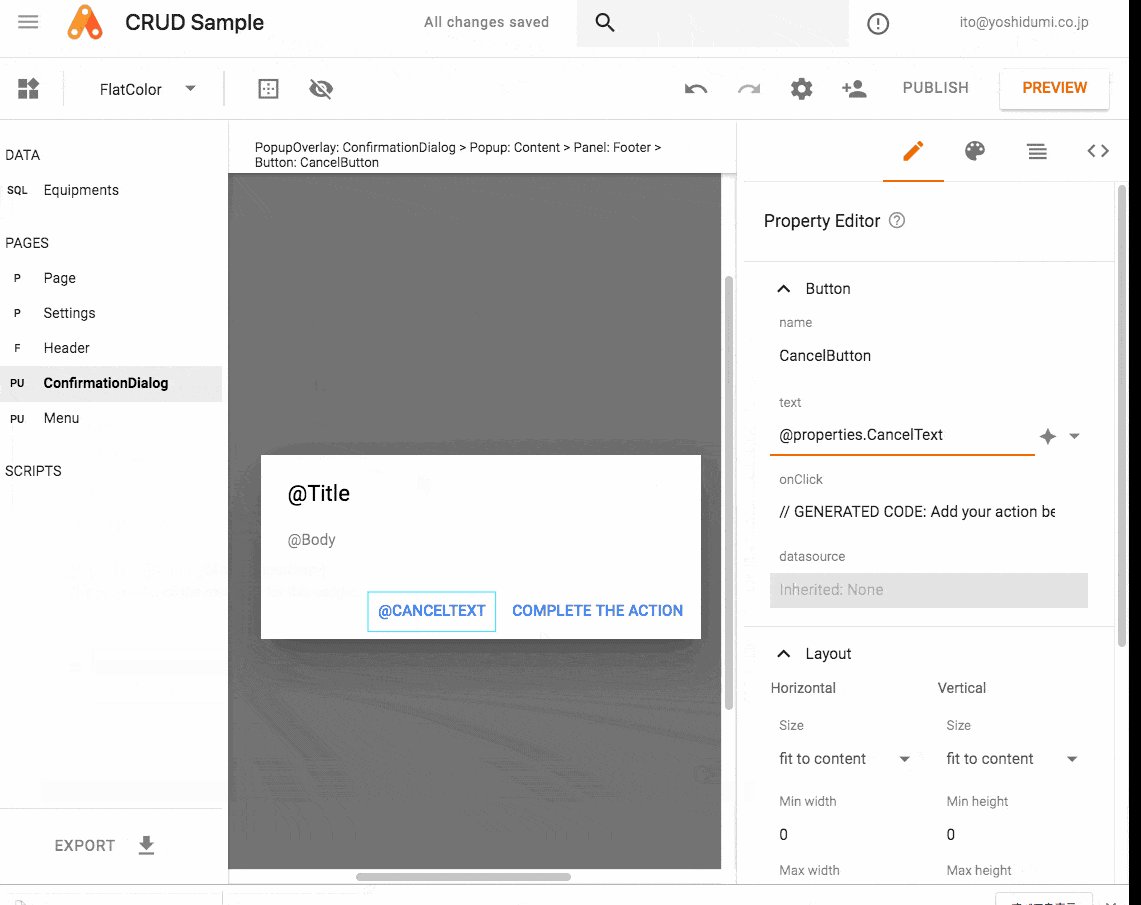
| キャンセルボタン用のプロパティを生やしますwww |
 |
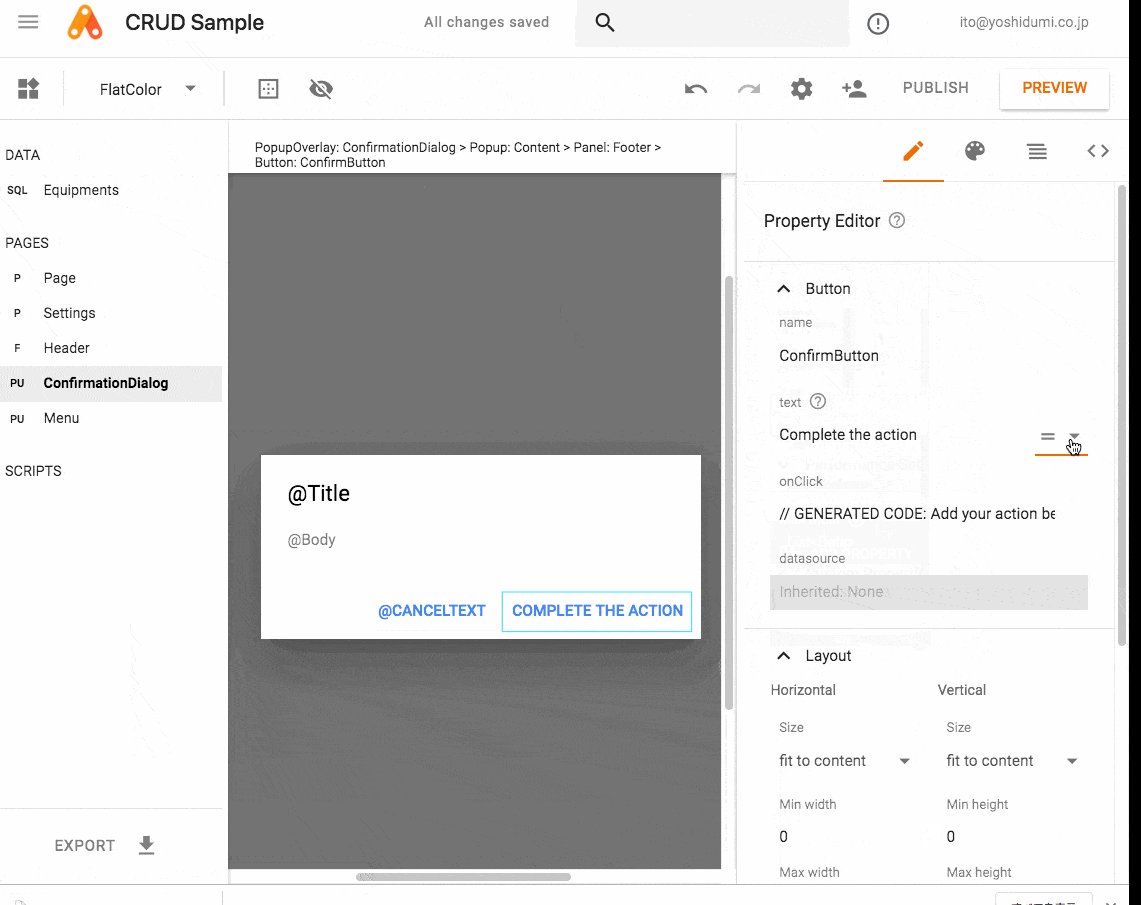
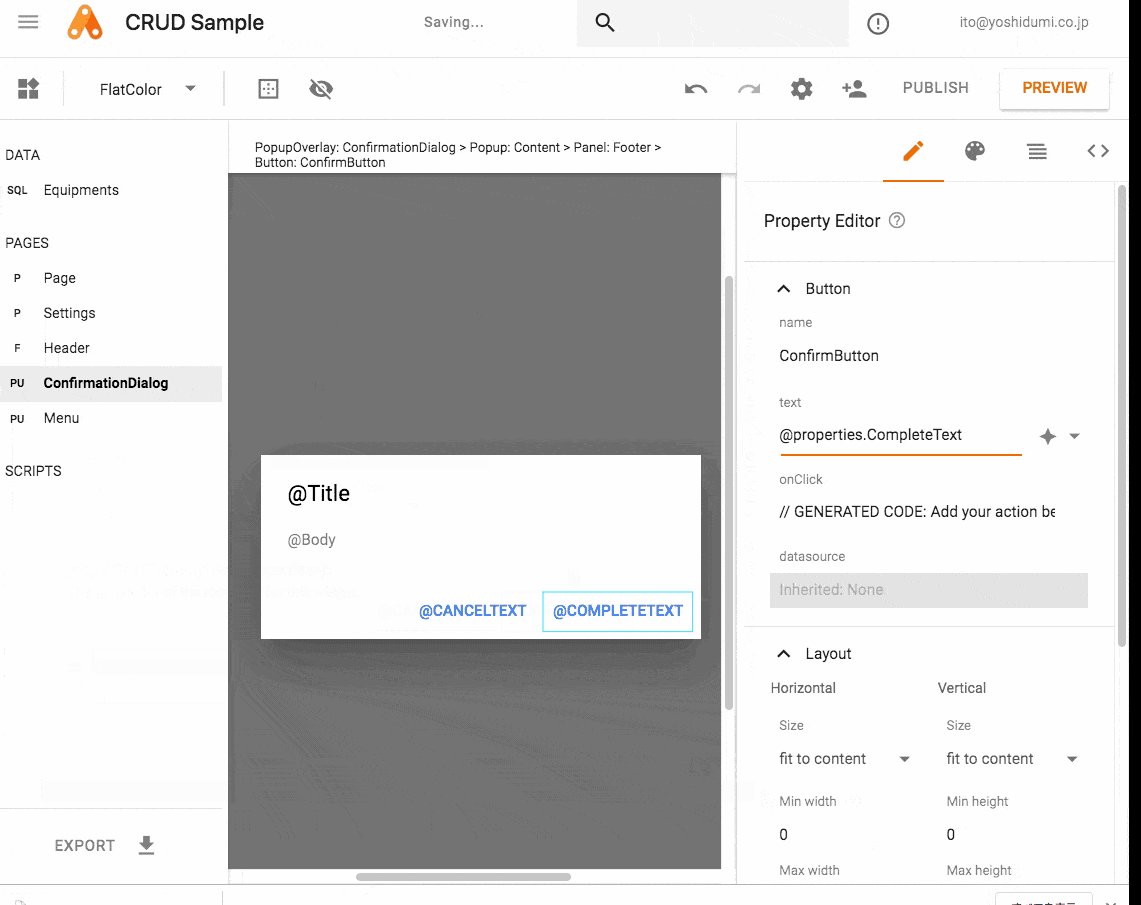
|---|
| 完了ボタン用のプロパティを生やしますwwww |
せっかくなので草も生やしてみましたが、深夜のテンションを反映しただけになりましたね。
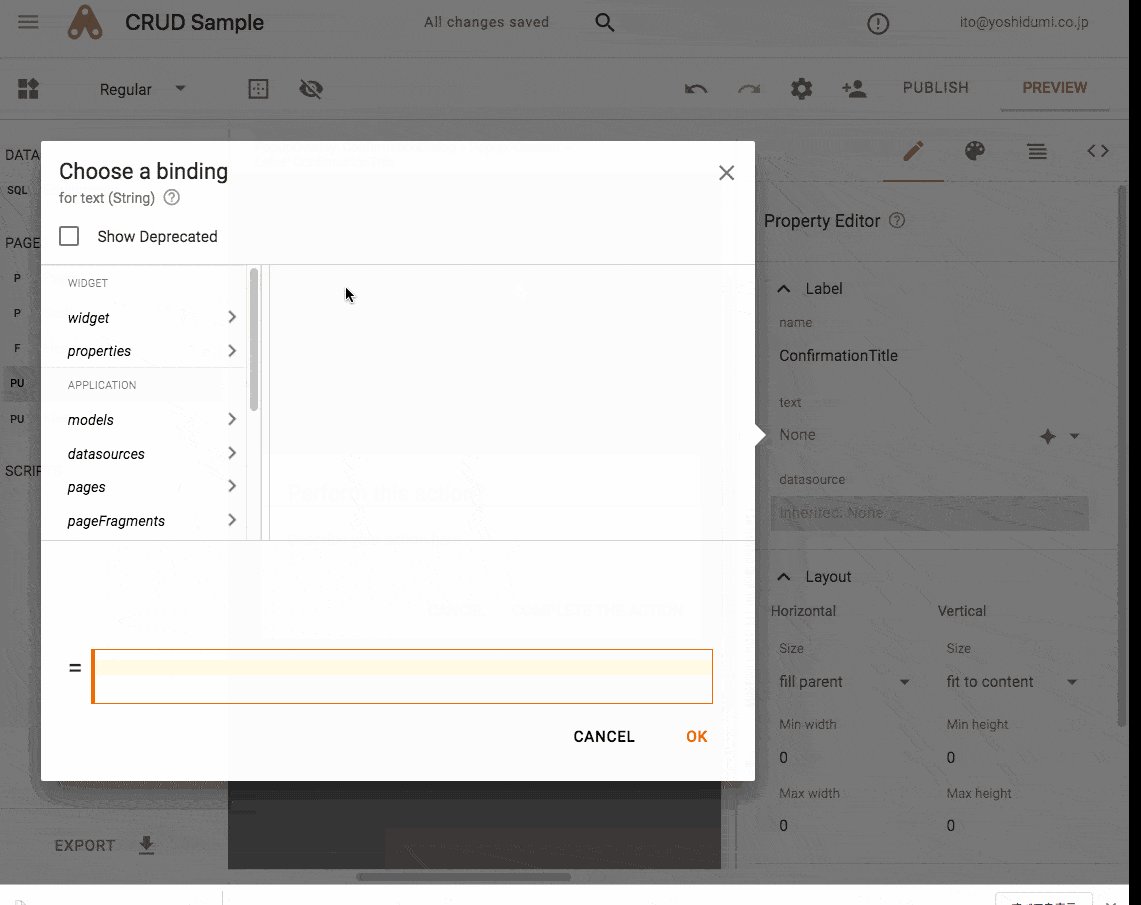
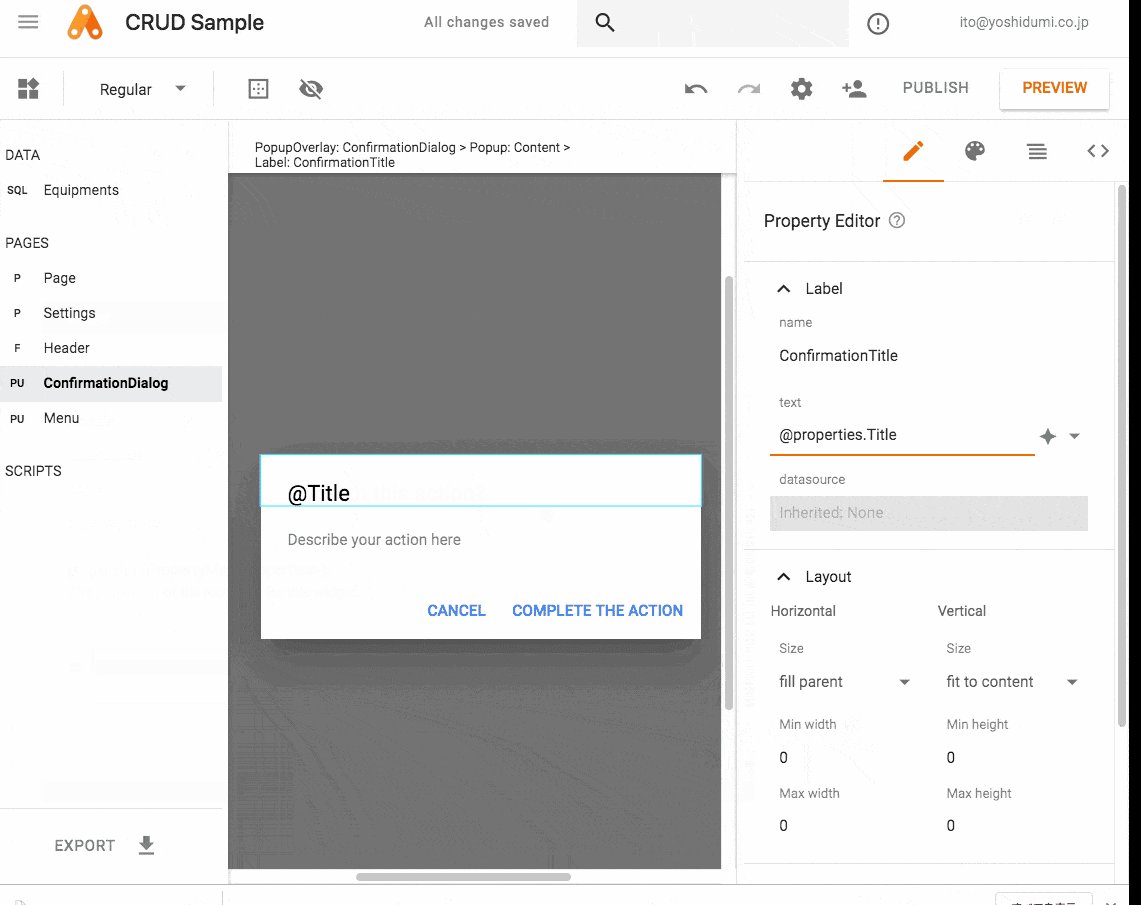
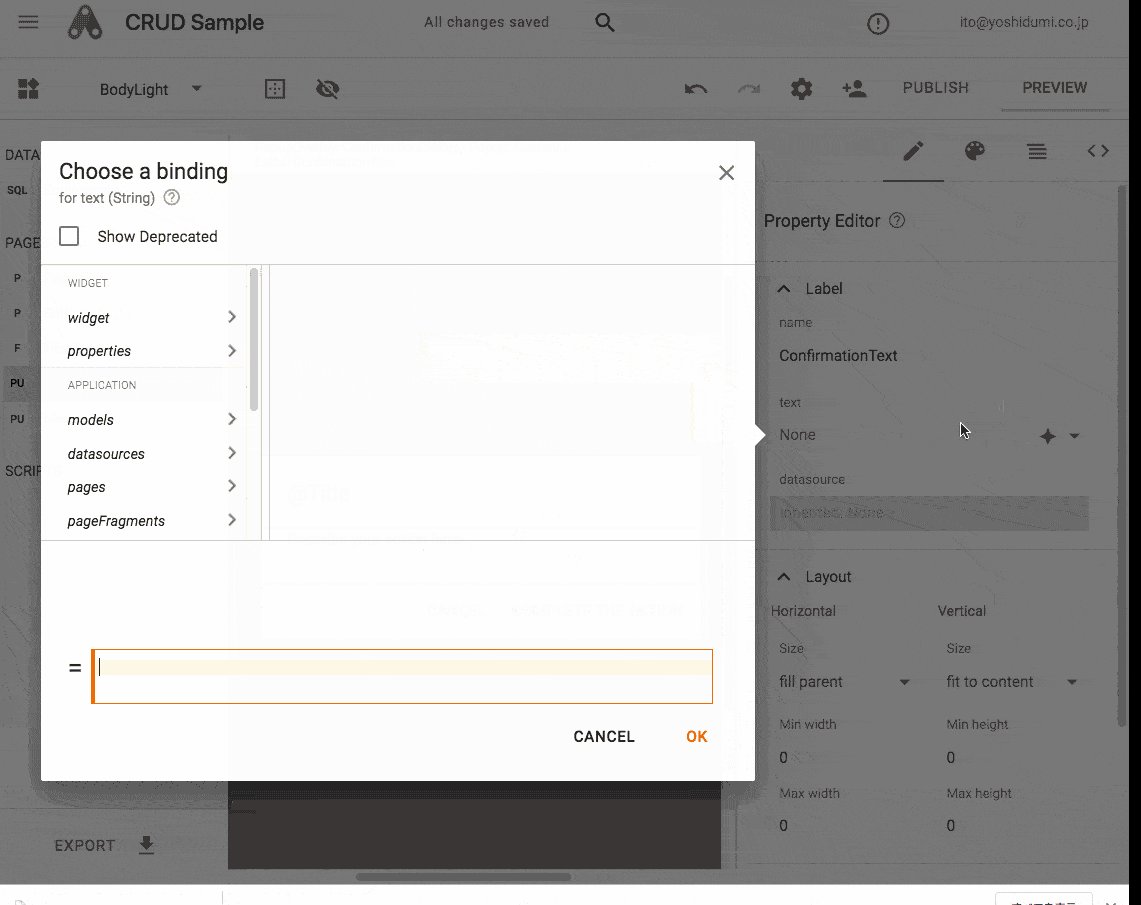
それぞれ、各文言のためのカスタムプロパティを作り、そのままラベル/テキストにバインドしています。
続いて、「ボタンを押された時に何をする」かも、ダイアログ自体に書くのではなく、呼び出し元で書けるようにしましょう。
そうするとダイアログ側のコードでは、「押されたよ」ということを何かに伝えなくてはいけません。
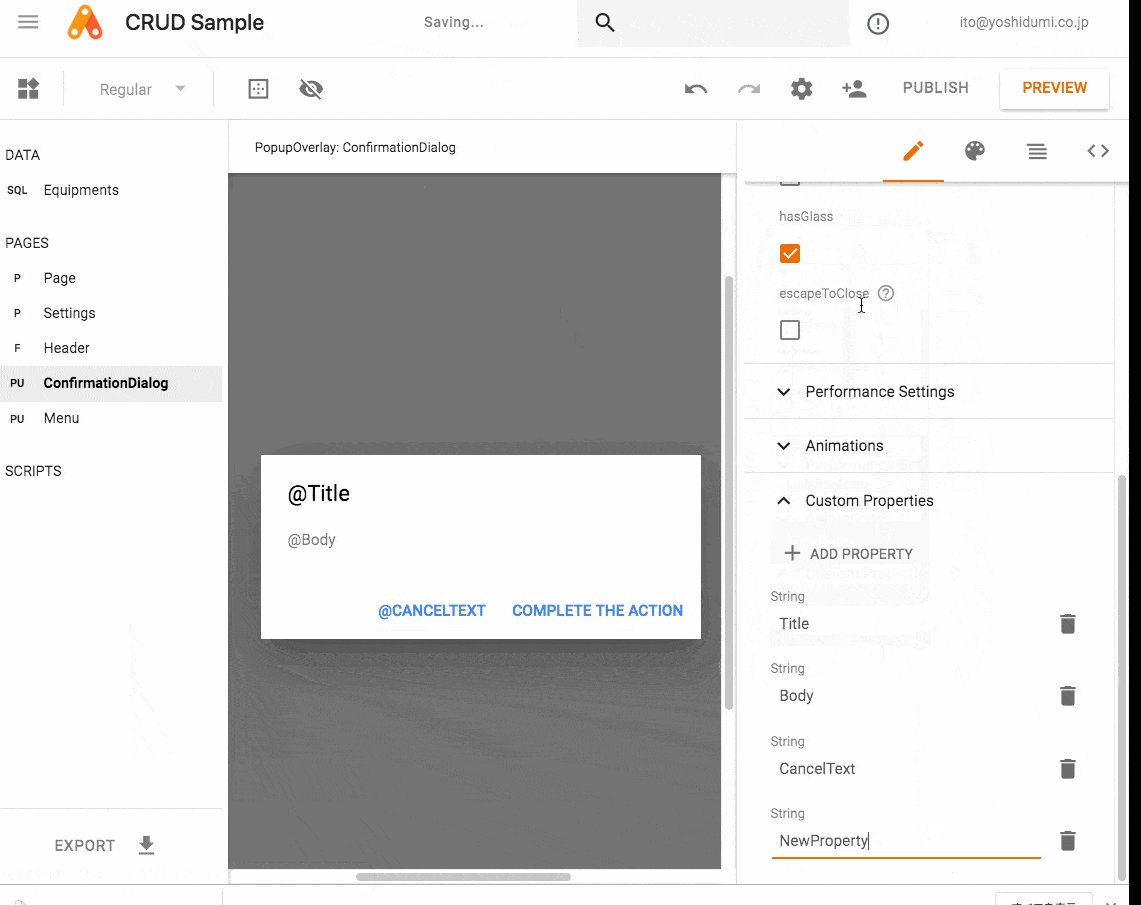
その何かも、カスタムプロパティに生やしてみます。
 |
|---|
型が「Dynamic」なのがポイントです。何でも入れられると思ってください。
文字列(String)かもしれませんし、数値(Number)かもしれません。
今回は、「関数」を入れるためにこれを使います。単なる文字や数値とは違い、関数の場合ならば呼び出すことができます。
つまり、ボタンを押されたよ、というメッセージを関数を呼び出すことで伝えるわけです。
呼ばれた場合に何をする、はこの関数を差し込む側で決められるということになります。
4 削除ボタンのonclickをカスタマイズする
ダイアログ側がいい感じになりましたので、いよいよ削除ボタン側の処理を書いてみます。
前提としているアプリはテーブルの削除ボタンを有効にして作成したので、テーブルに削除ボタンがあると思います。
そこのonclickプロパティをいじります。
var dprops = app.popups.ConfirmationDialog.properties;
dprops.Title = "削除確認";
dprops.Body = "「" + widget.datasource.item.Name + "」を削除しますか?";
dprops.CancelText = "閉じる";
dprops.CompleteText = "削除";
dprops.CancelCallback = function() {
console.log("canceled");
};
dprops.CompleteCallback = function() {
console.log("completed");
widget.datasource.deleteItem();
};
app.popups.ConfirmationDialog.visible = true;
わりと見たまんまの表現ができているのではないでしょうか。
ダイアログ(popup)側のプロパティをひとしきり設定した後、visible = trueとして見えるようにしています。
widget.datasource.deleteItem();というのはもともと削除ボタンについていた削除命令ですね。
CancelCallbackとCompleteCallbackには、期待されている通り関数を入れています。
こんな感じで突っ込んでおいて後で呼ばれる想定のものはだいたいCallbackという名前が付きます。
書いた後に思いましたが、OnCancelとかOnCompleteとかでも良かったかもしれません。
このテクニックは他のpopupでも全く同じように使えます。page同士の画面間でも使えます。
各パーツが、パーツを使う側の事情を知らずに用意できるようになるので、コードの見通しも良くなりオススメです。
以上です。良いApp Makerライフを!