どうもこんばんは、みかんです。
!!!!とつぜんですがたいせつなおしらせ!!!!
2020年1月27日
App Maker の提供終了に向けた対応のご案内
https://support.google.com/a/answer/9682494?p=am_announcement&visit_id=637157414793613981-426262357&rd=1
??!???!?!?!???!?
残念ながら2021年1月19日には終了してしまうそうです(涙)
移行先はAppSheetかApp EngineかGoogleフォームだそうです・・・
消すのは忍びないので記事は残して置きますが、何かの間違いじゃ無い限り役に立つことはないでしょう・・・
!!!!おしらせはおわりです!!!!!
今回は「爆速で簡単なCRUDアプリを作る」方法を書いてみます。
下記ステップでやっていきます。
- 1 アプリを新規作成
- 2 アプリで使うデータを定義
- 3 テーブルをドラッグアンドドロップで配置
- 4 入力フォームをドラッグアンドドロップで配置
- 5 プレビューで動作確認
1 アプリを新規作成
 |
|---|
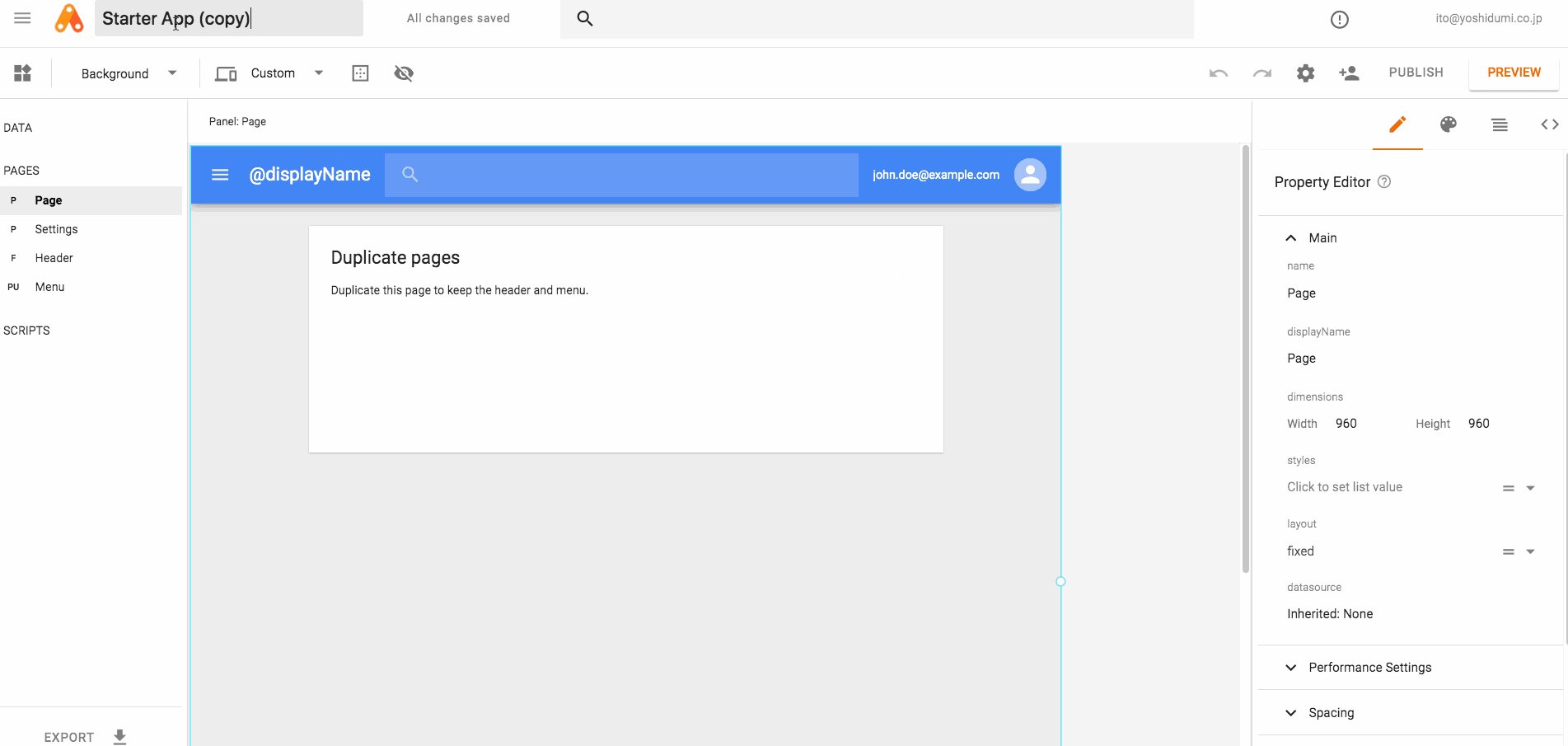
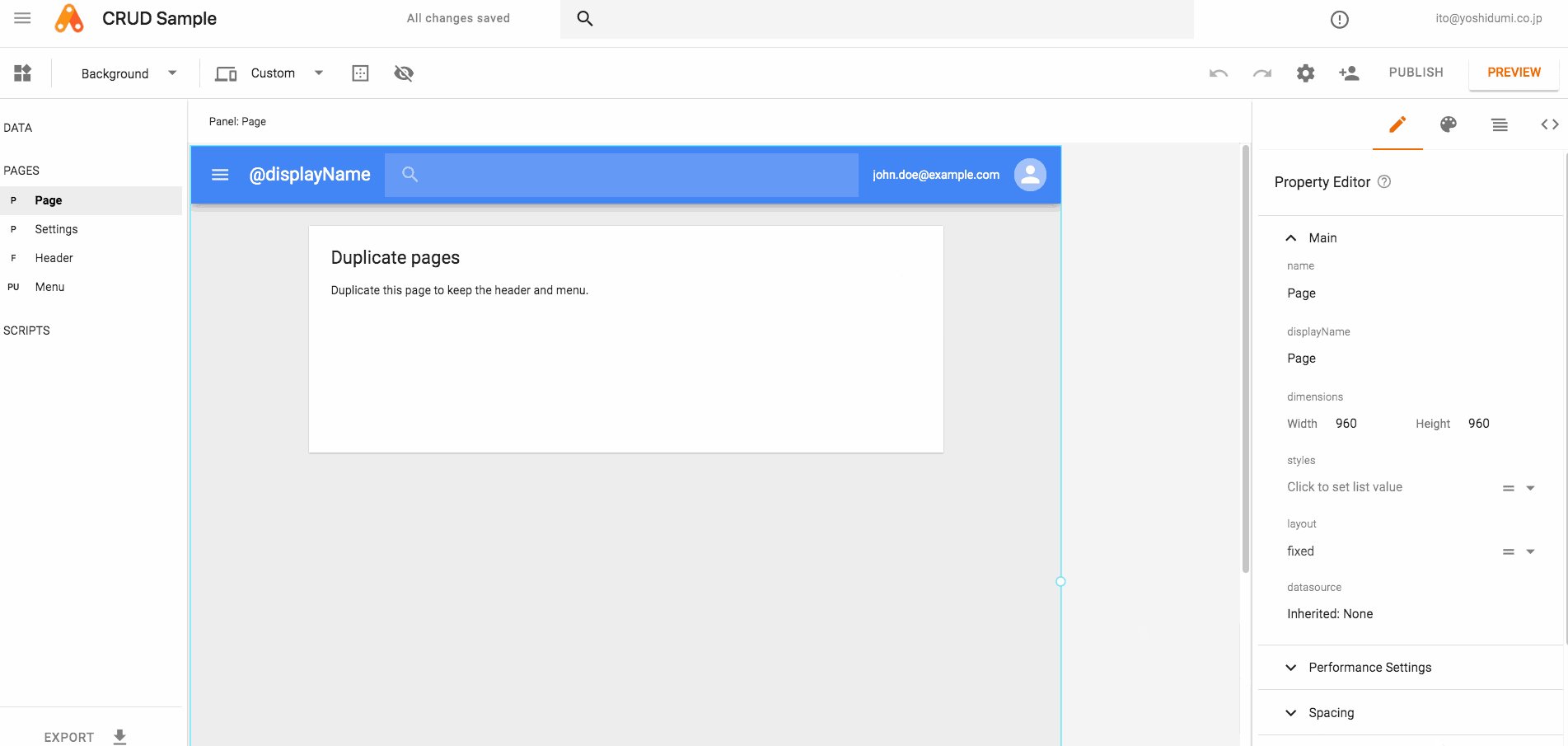
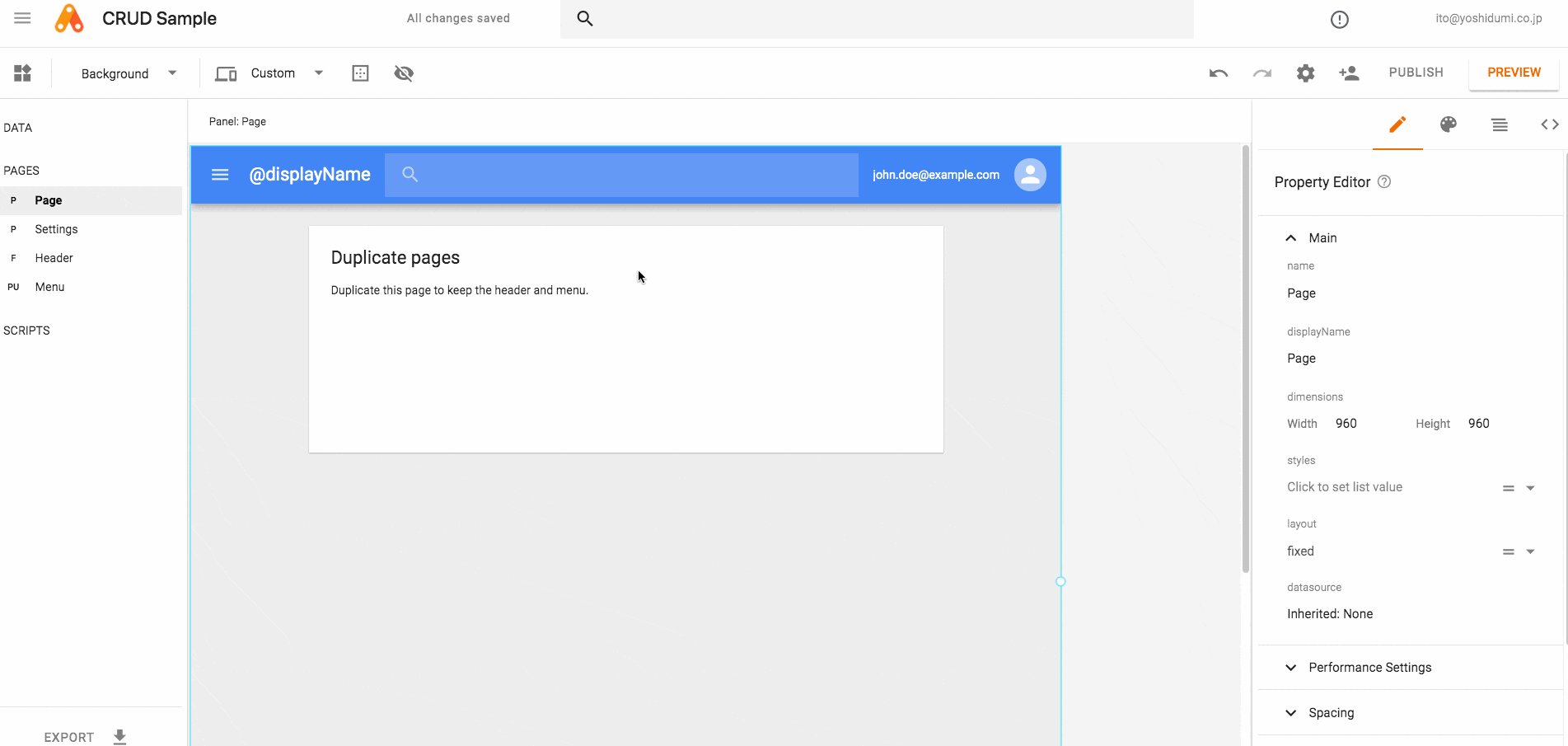
Starter Appを選んでアプリを作成します。
作成後は、すぐに名前を付けましょう。気軽に作れる分、作りすぎると管理が大変になってきます。
2 アプリで使うデータを定義
 |
|---|
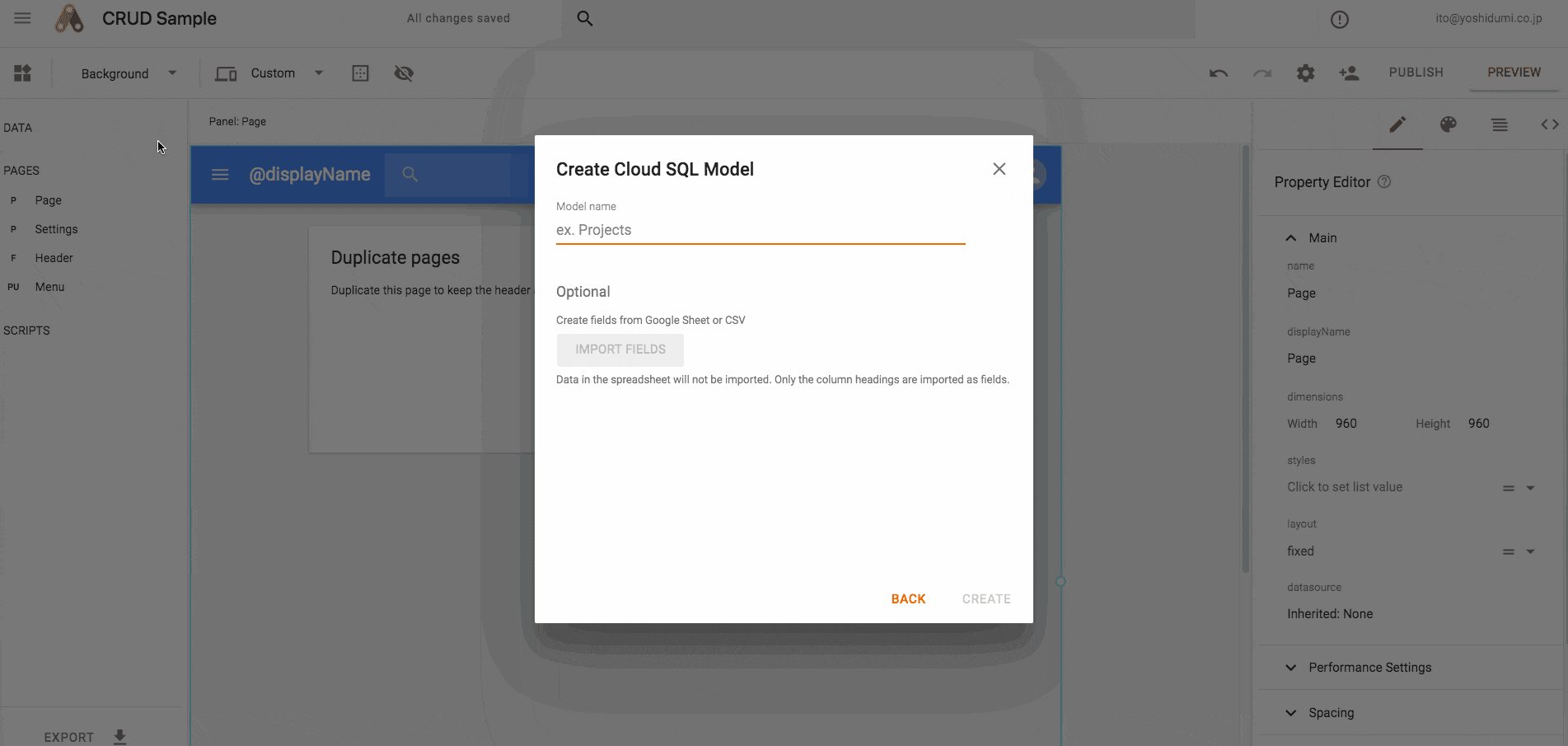
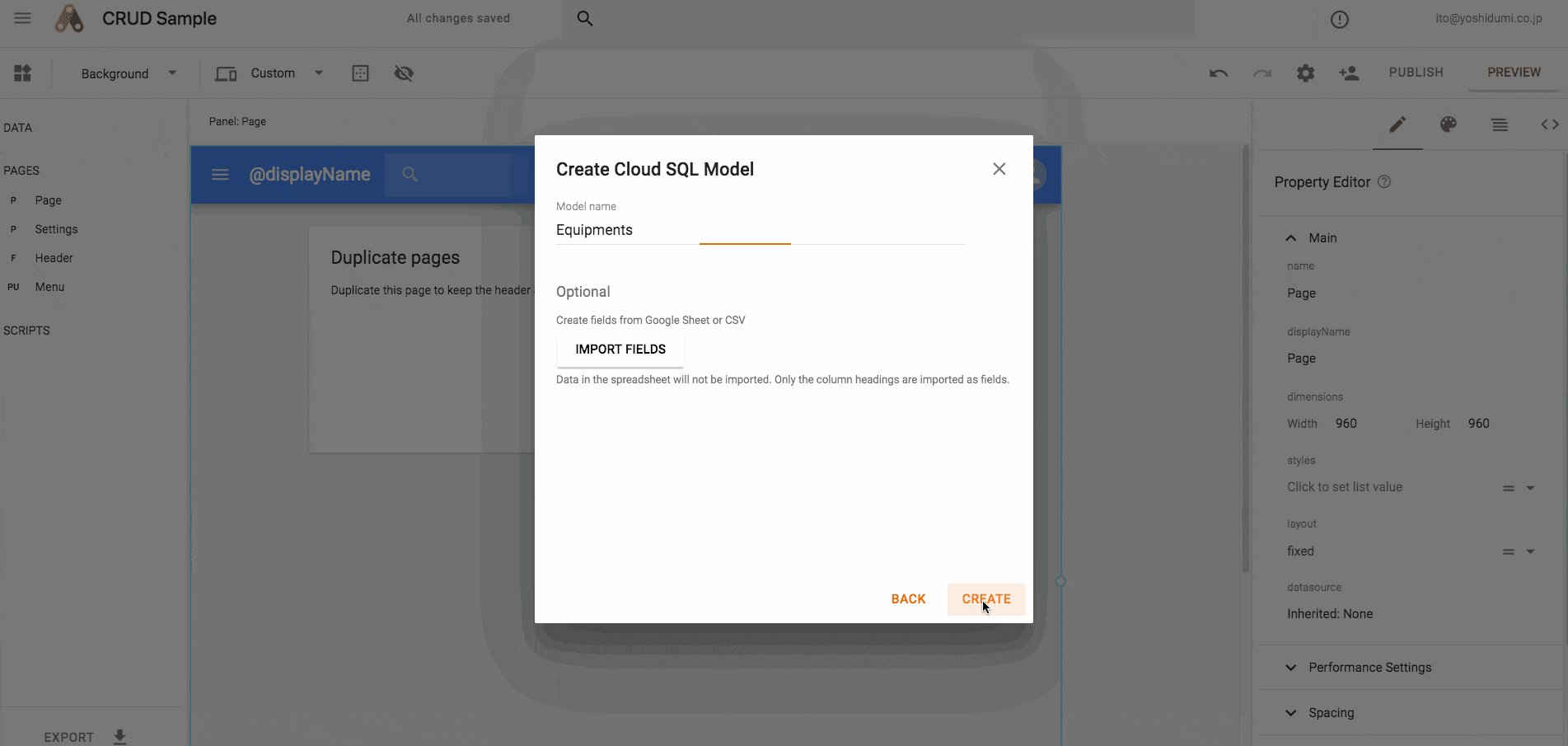
備品データ管理のつもりで、「Equipments」というモデルを作成しています。
 |
|---|
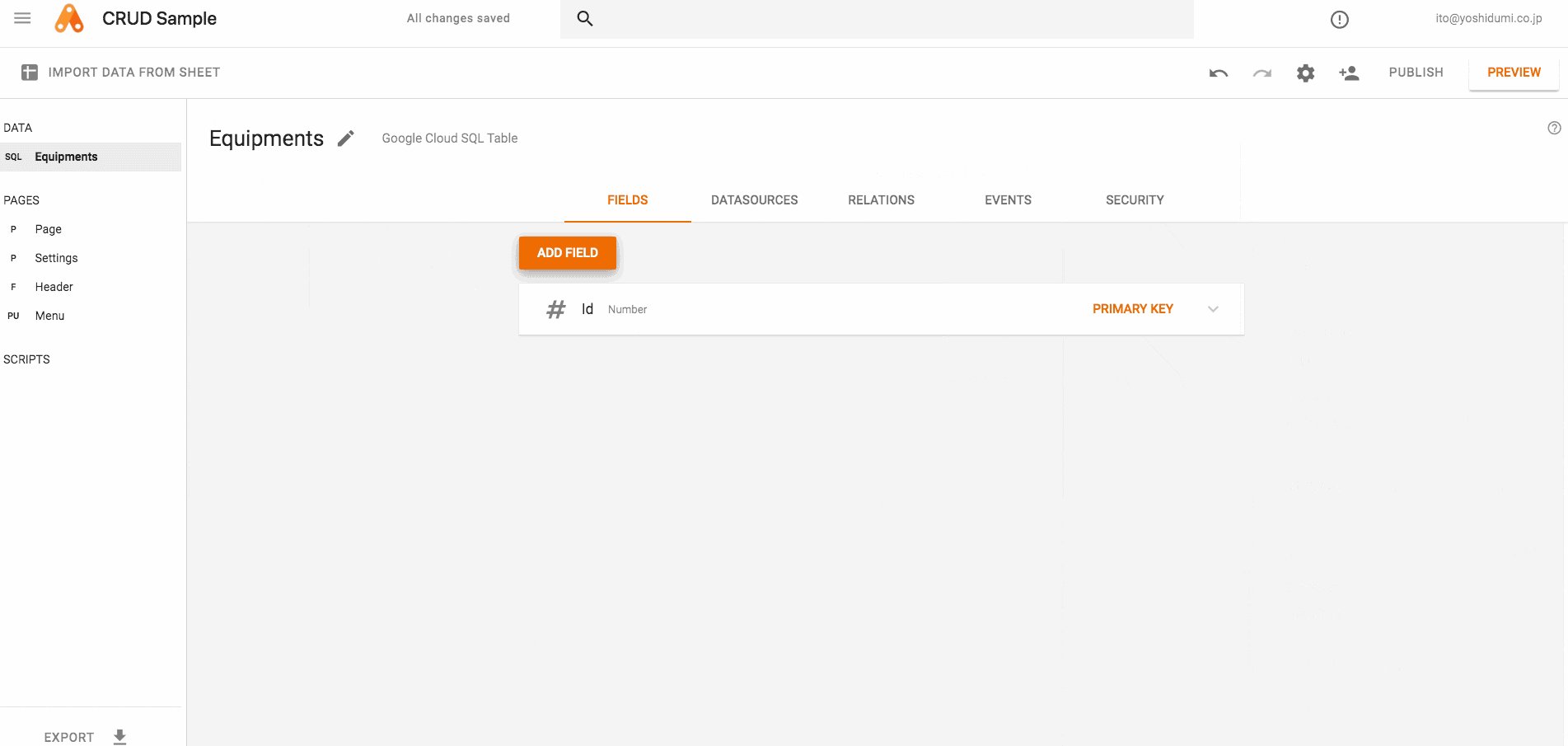
備品の名前と、個数を管理できるようにします。それぞれ、「文字列型のNameフィールド」と「数値型のNumberフィールド」を追加します。
それぞれ「Display Name」には日本語をいれています。
こうしておくと、後述するテーブル/フォームウィジェットなどを配置する際、自動的にその項目に対するラベルが設定した文字列になります。
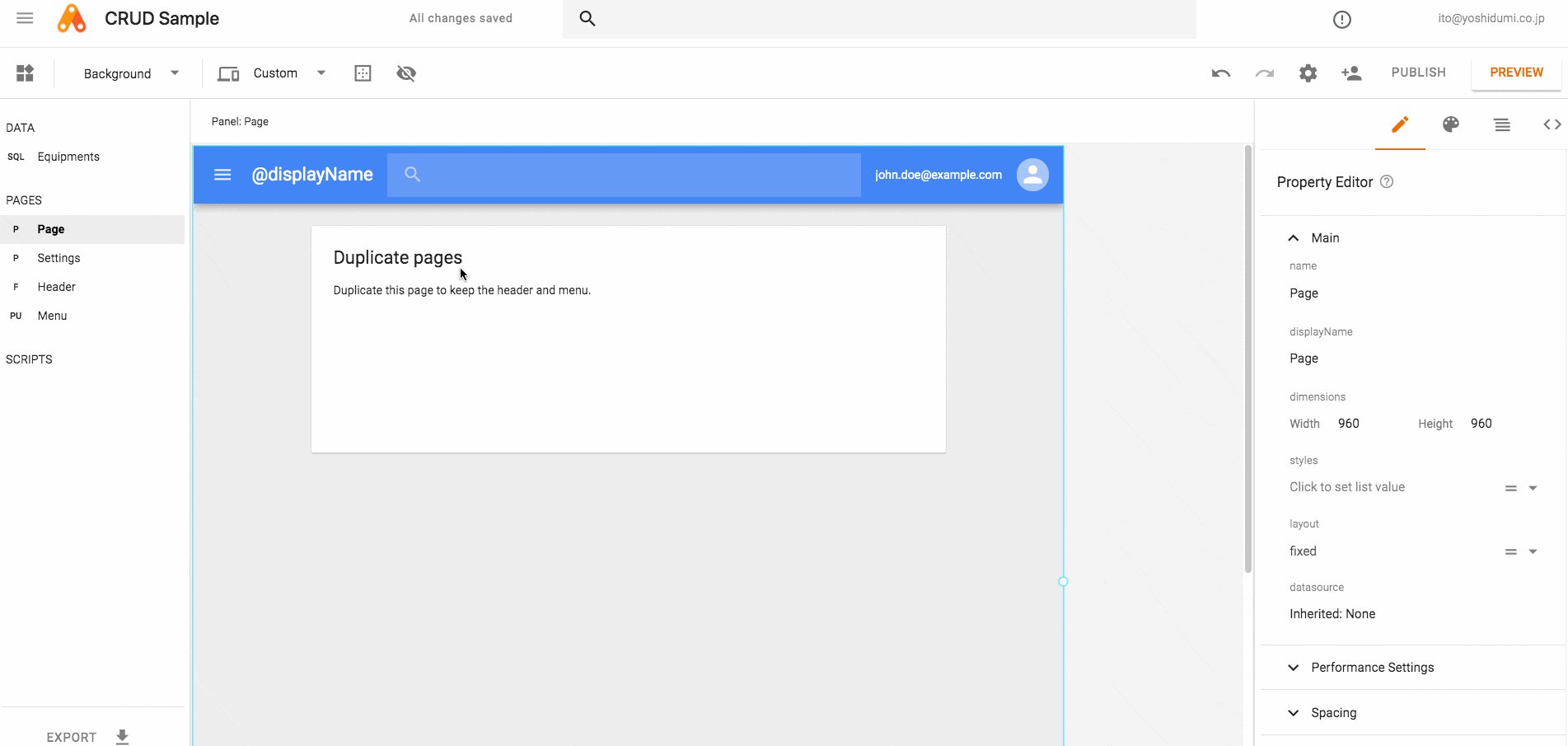
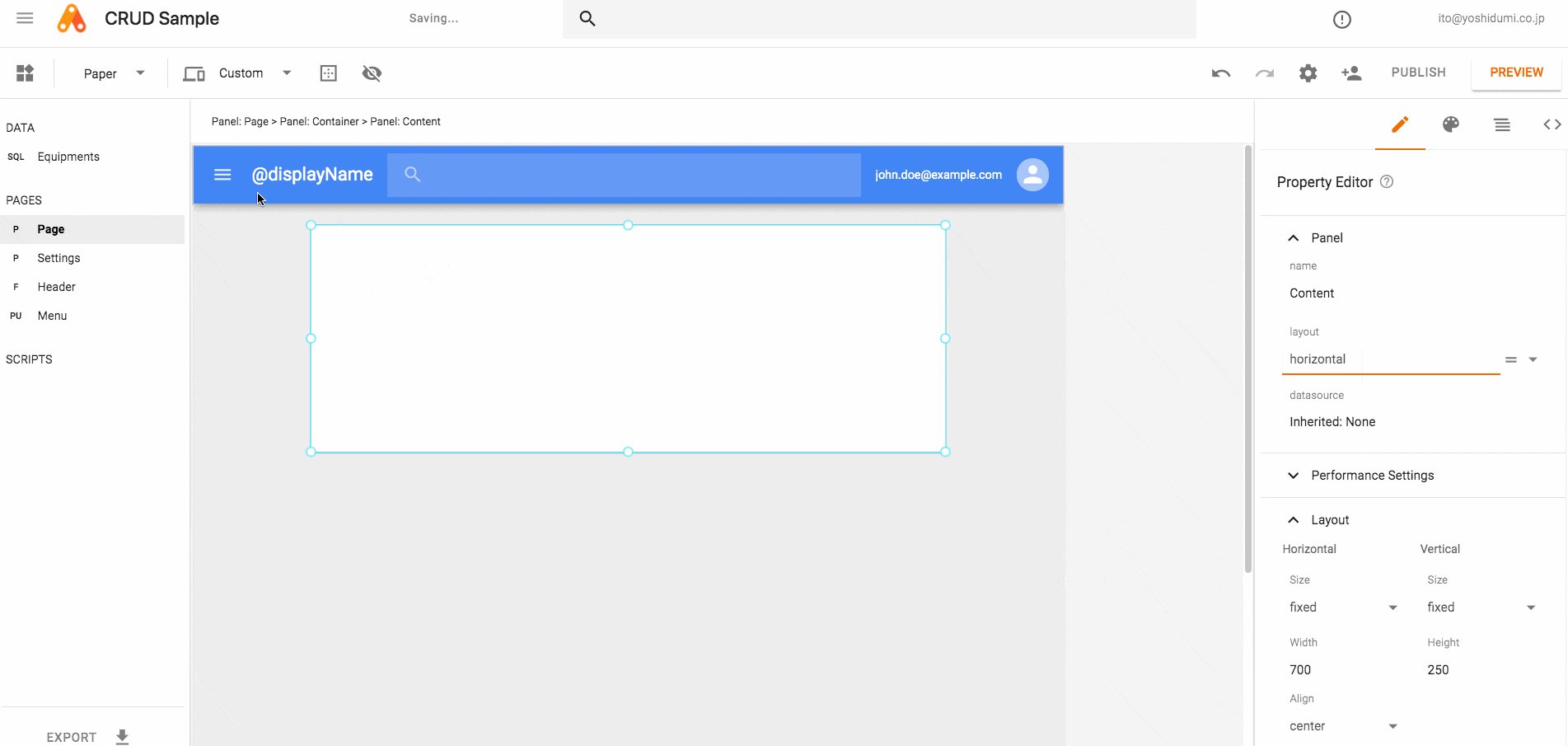
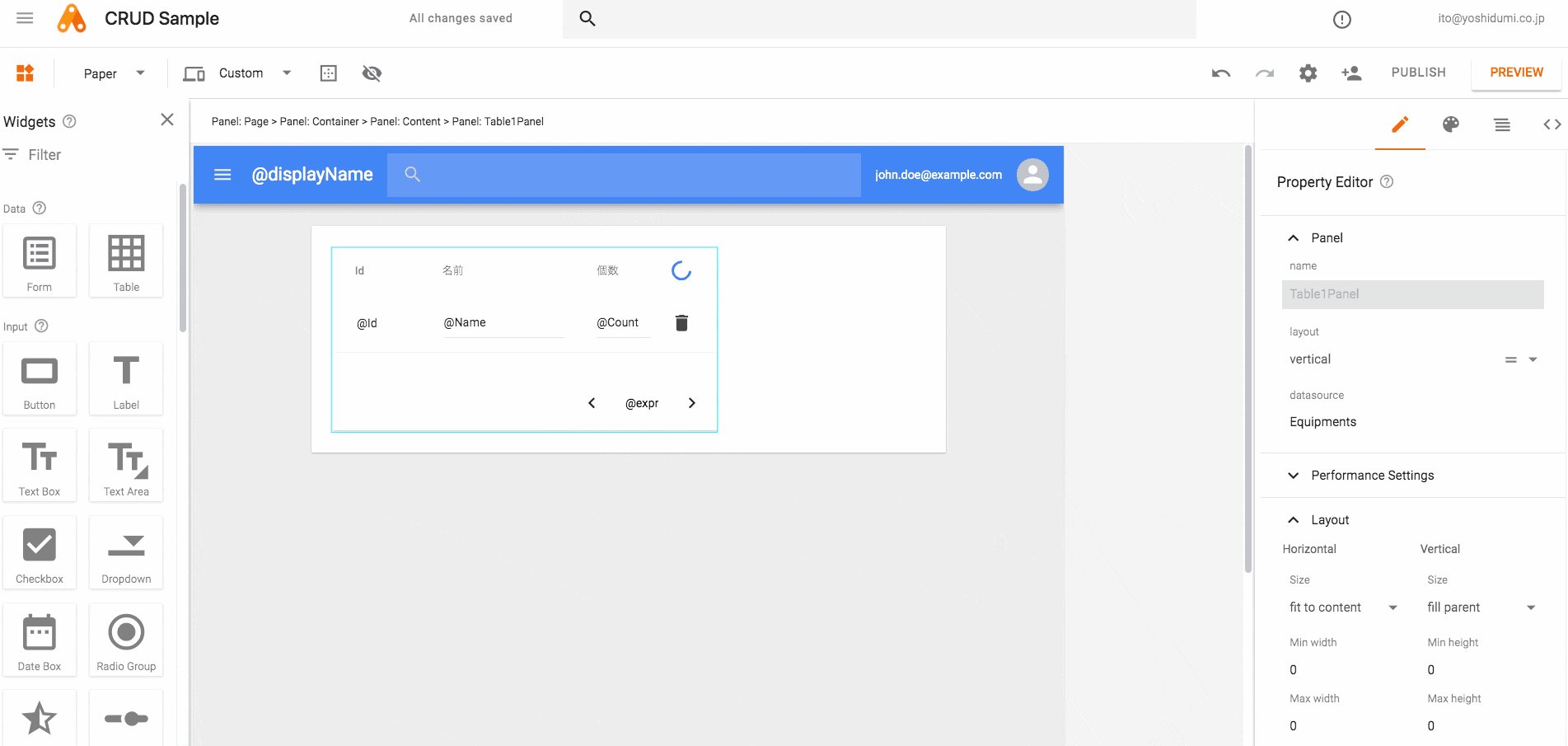
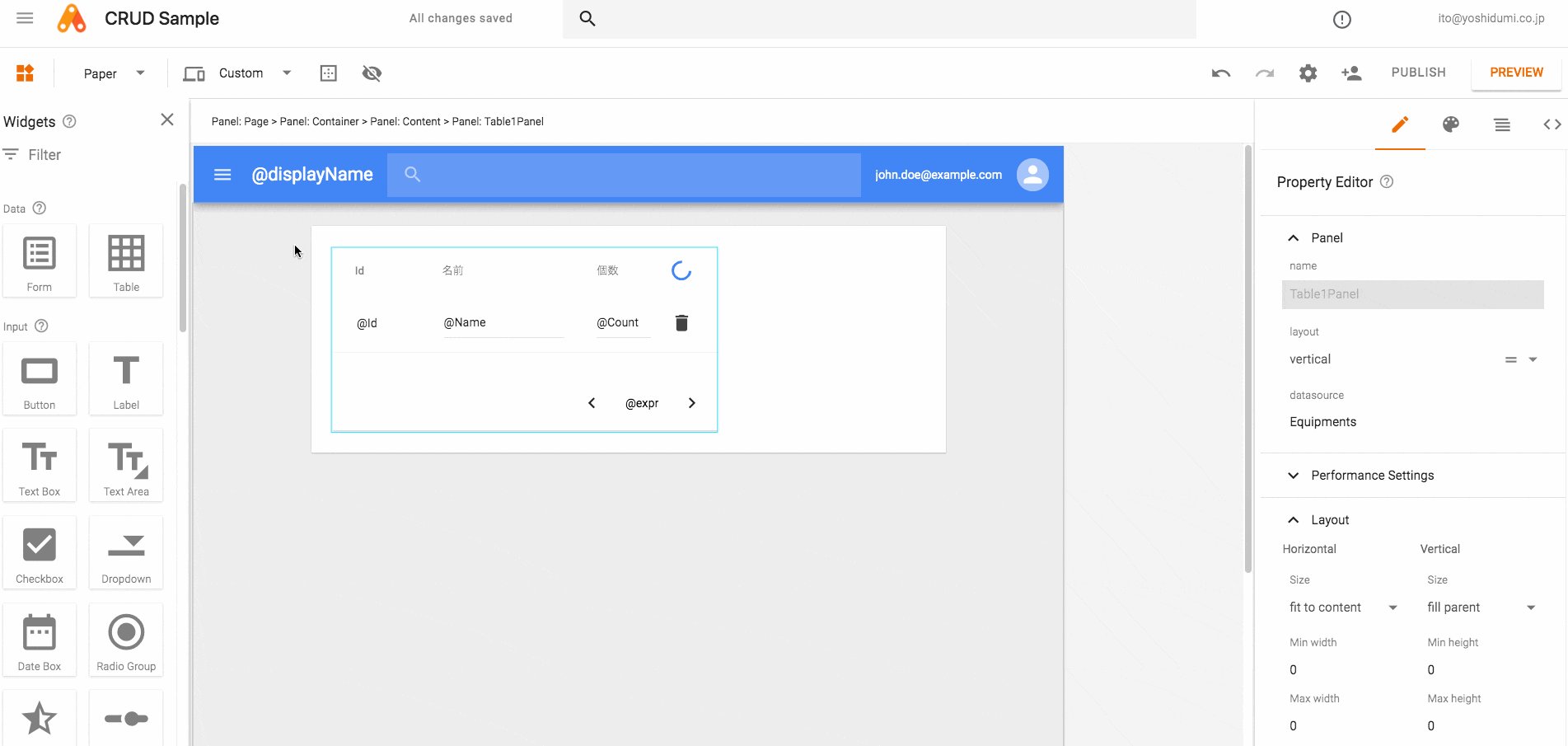
3 テーブルをドラッグアンドドロップで配置
 |
|---|
最初から置いてある余計なラベルを2つ消し、パネルの配置方向を横に変更し、
その状態でテーブルウィジェットをドラッグアンドドロップで配置します。
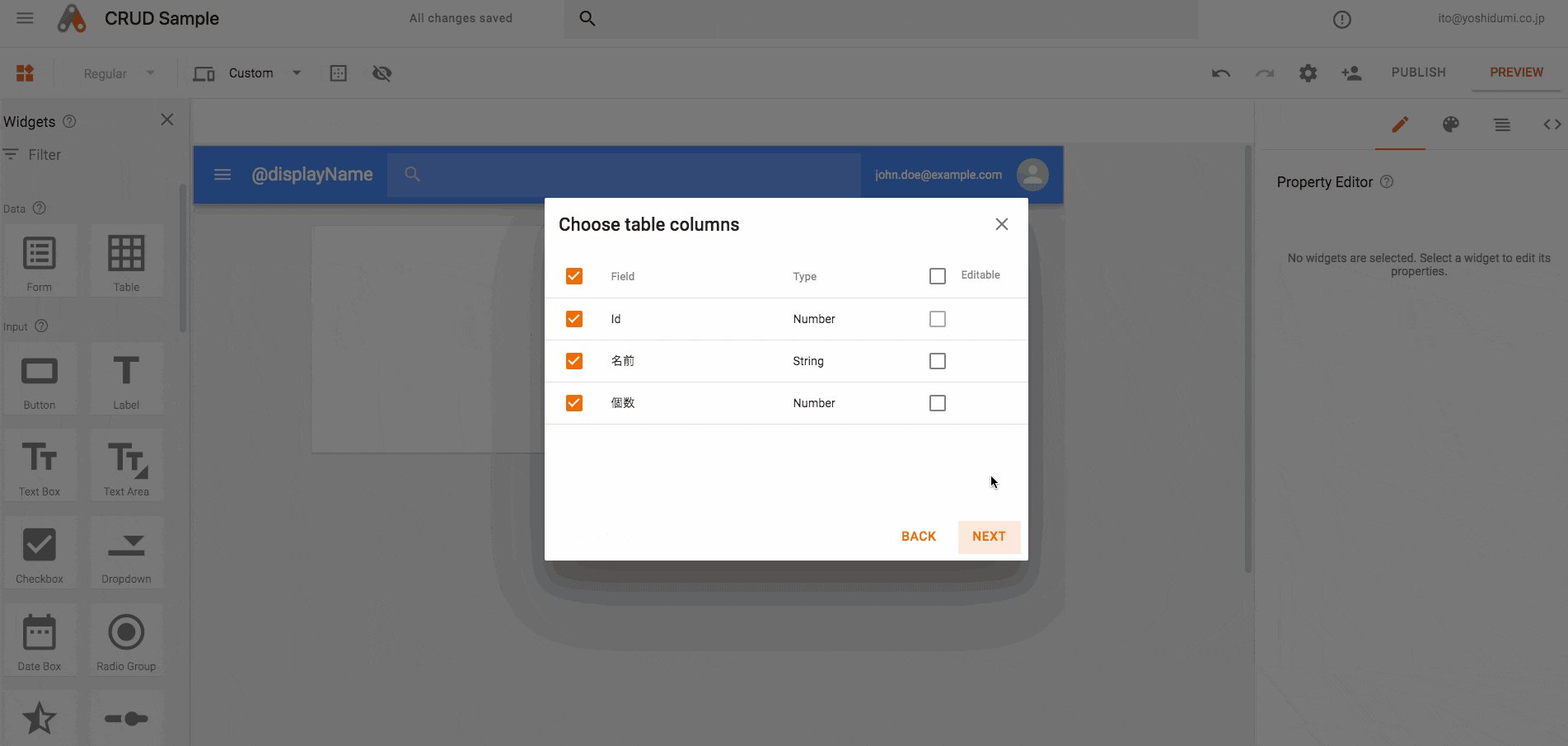
ドラッグアンドドロップ直後に表示される「Choose Datasource」は「このテーブルで何のデータを表示するのか?」という質問だと思うとわかりやすいです。
そのあといくつかチェックボックスをクリックしています。選んだモデルのうち、何を表示するのか。直接編集できるようにするのか。テーブルにページングなどはつけるのか、などといった設定を行っています。
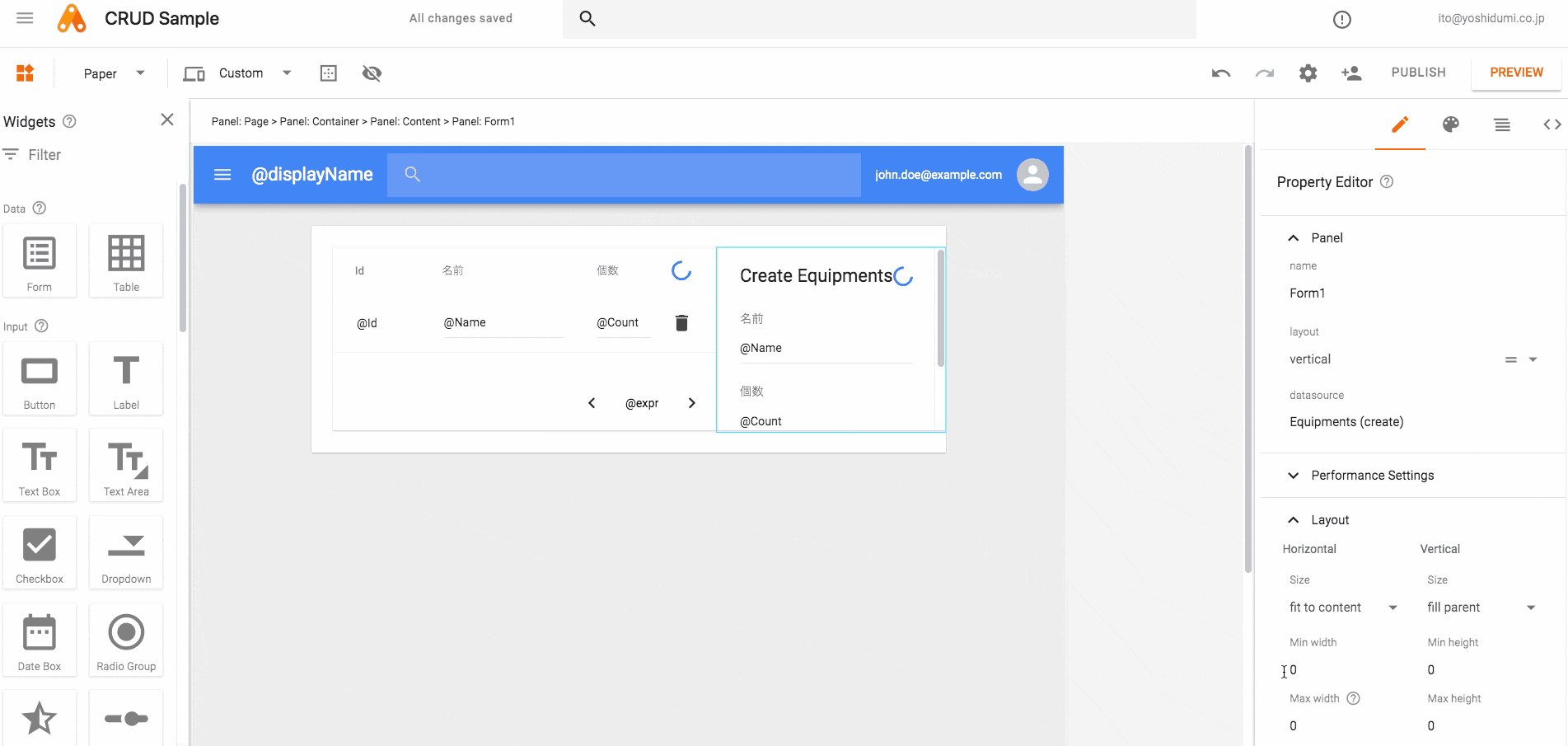
4 入力フォームをドラッグアンドドロップで配置
 |
|---|
普通、入力画面は別に作成することが多いですが、簡単のためここでは同じ画面に用意してみます。
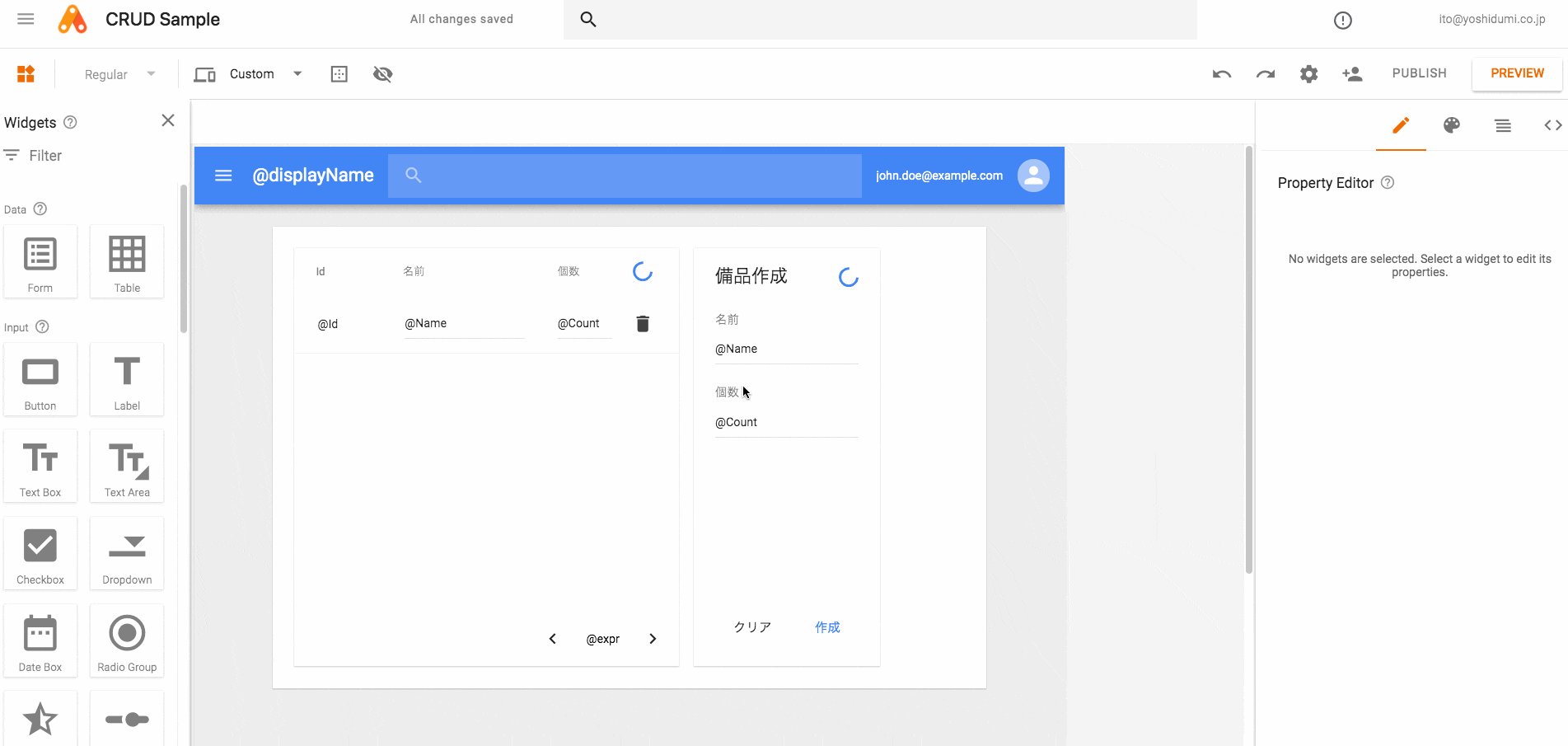
テーブルの横に、フォームウィジェットをドラッグアンドドロップで配置しています。
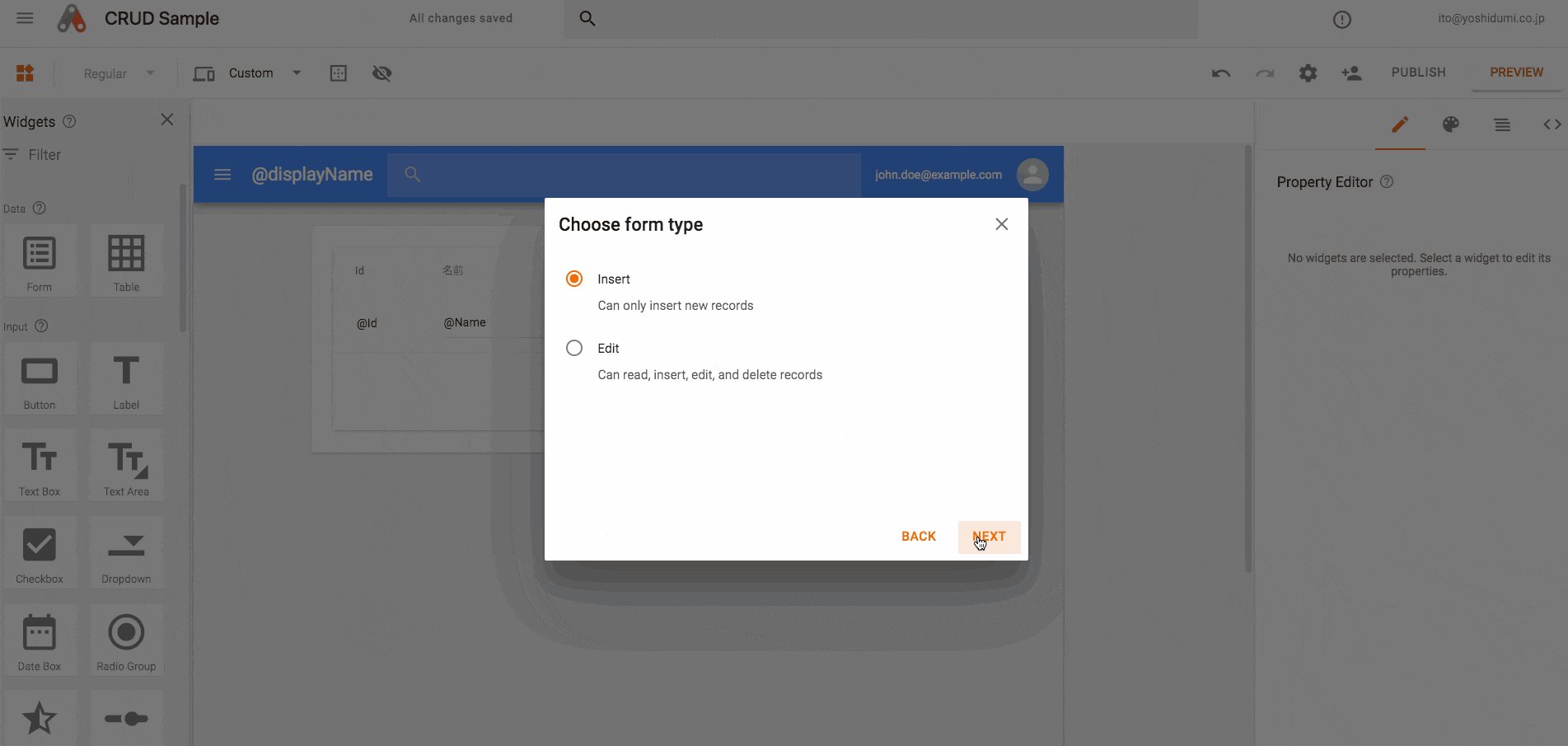
フォームは新規作成用(Insert)か編集用(Edit)かを選べるようになっています。
わかりやすいのはInsertのほうなので、それを選択しています。
配置後、UIが一部隠れてしまっているので、親のパネルの長さをドラッグアンドドロップで変更しています。
 |
|---|
テーブルとフォームがぴったりくっついていて微妙なので、フォームパネルの「Margin Left」を16に設定しています。左に16pxマージンを取る。そのまんまですね。
つづけて、英語が埋め込まれているところを直接日本語に変えてみています。
 |
|---|
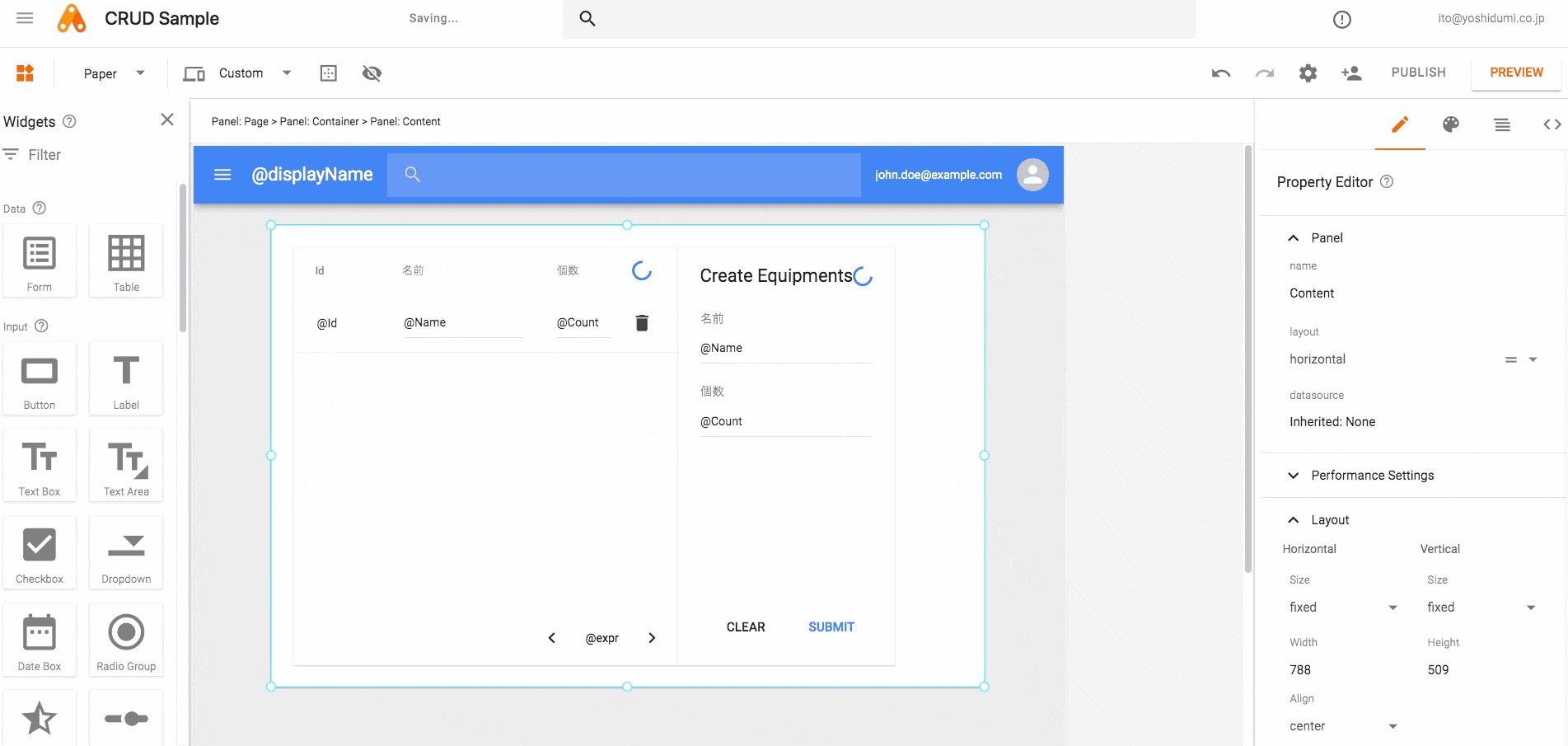
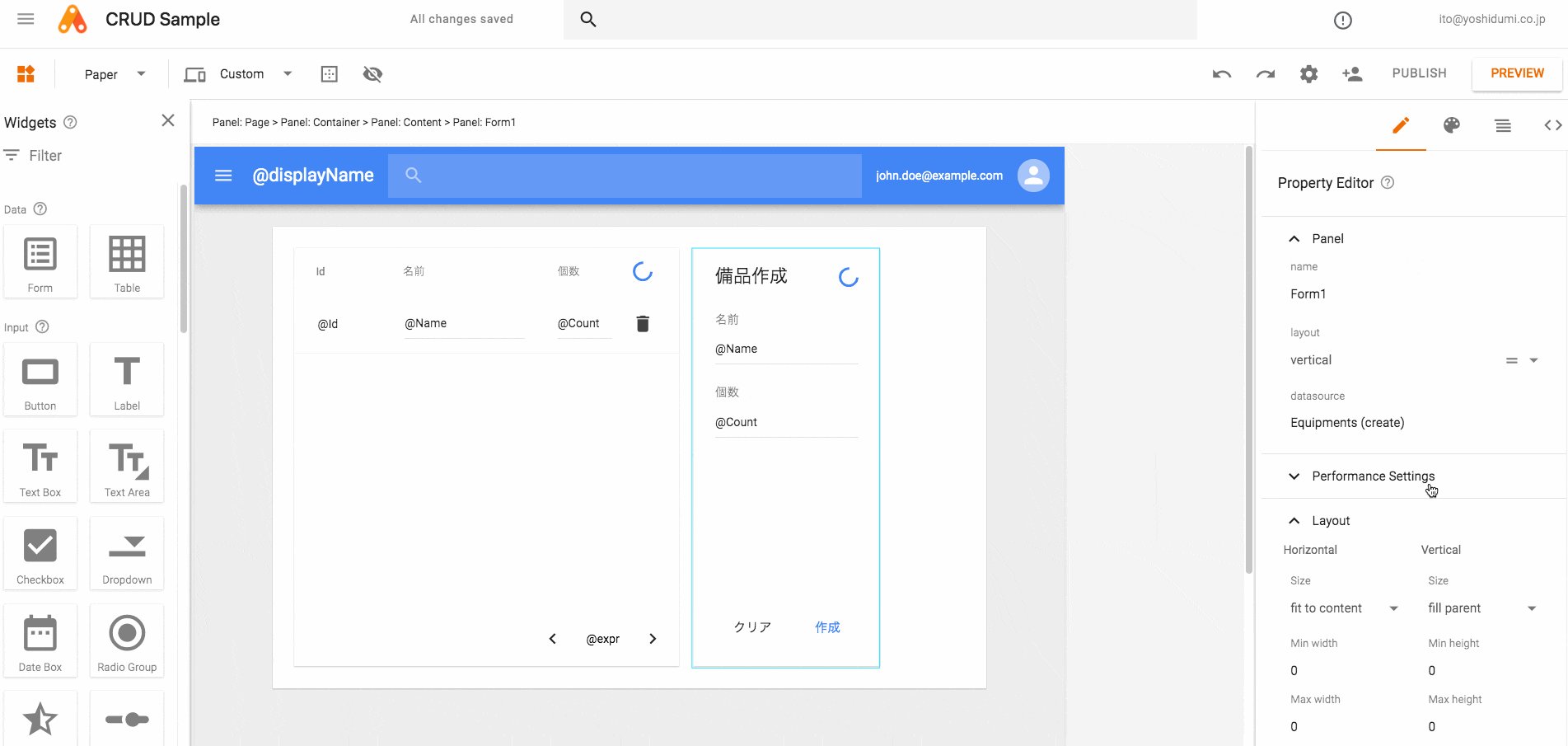
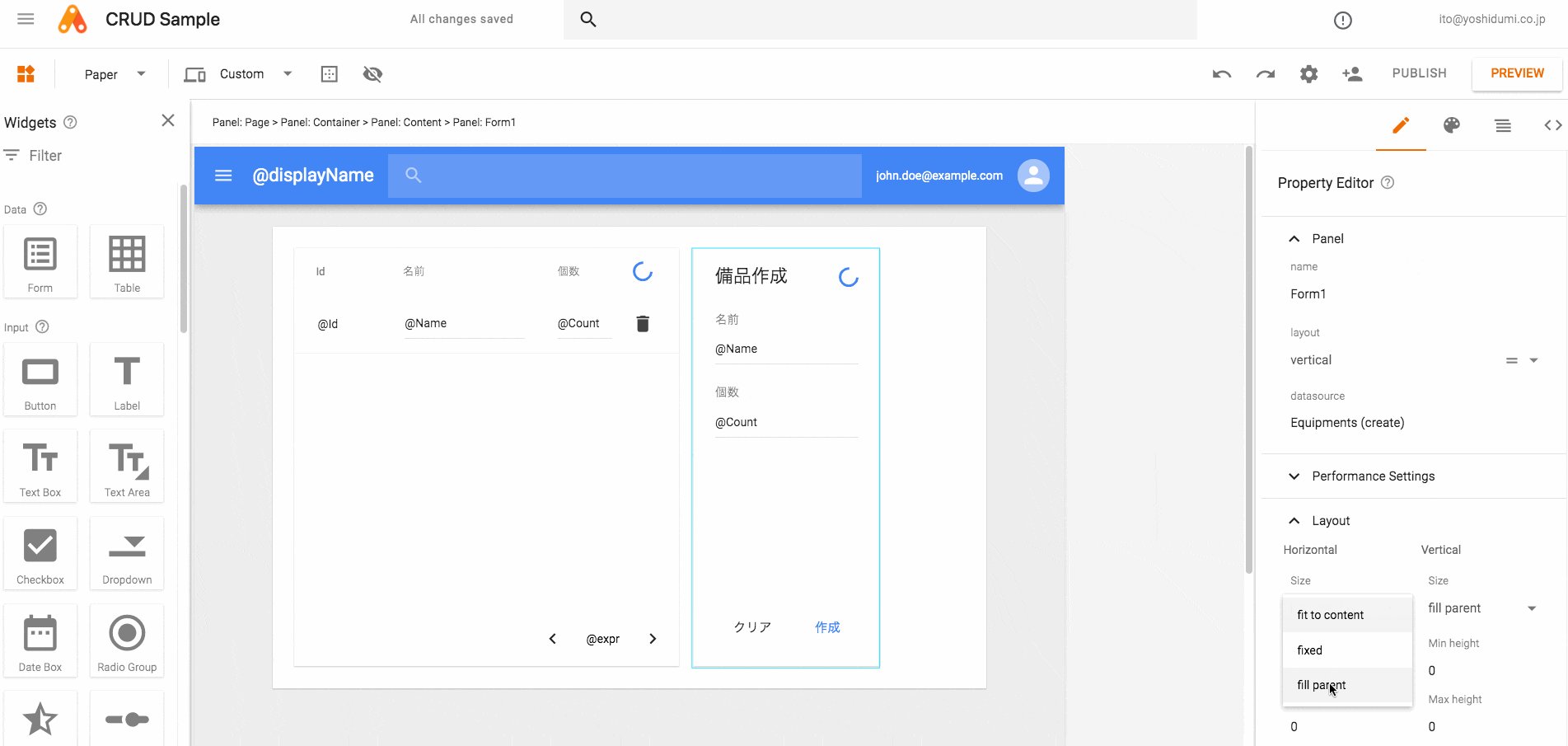
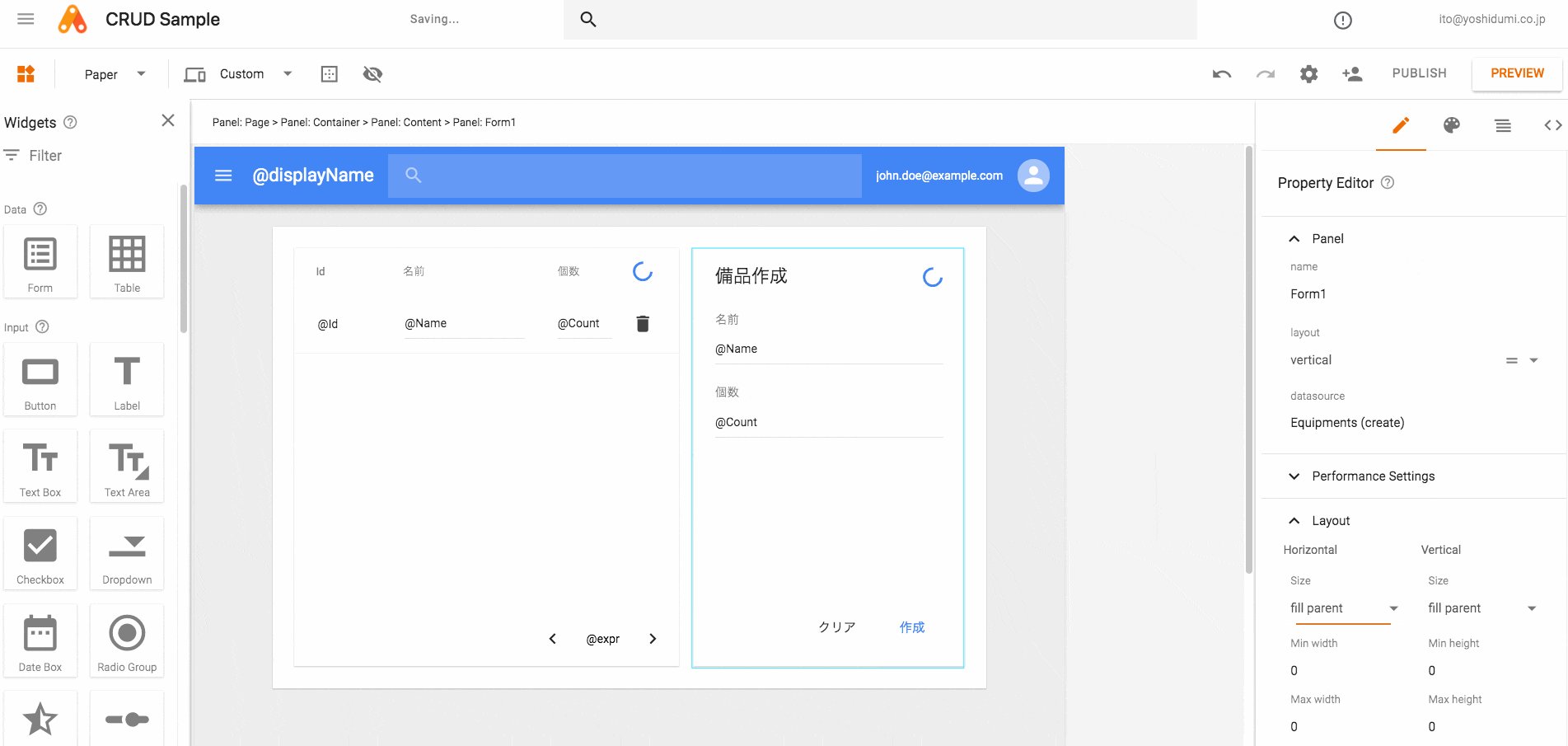
フォームが縮こまっていて面積を有効に使えていない感じがあるので、フォームのレイアウトの設定を「fit to content」から「fill parent」に変更します。横の長さを、「ウィジェット自身が内包する子ウィジェットの長さと合わせる」から「自身を内包する親ウィジェットの横の長さに合わせる」に変えています。
fill parentの場合は、親に合わせるというより空いているスペースを最大限に使う、みたいな感じです。
5 プレビューで動作確認
 |
|---|
作ったものの動作確認は、画面右上のPREVIEWから簡単に行なえます。
初回は各種認証ページが表示されますが、一度認証しておけば次回からは不要です。
(新たな権限が必要とならない限り)
ここまでの手順で、CRUDがすべて満たせるWebアプリができています。
Create (作成) : 備品データの新規作成 (フォーム)
Read (読込) : 備品データの読込 (テーブルの自動読み込み)
Update (更新) : 備品データの編集 (テーブル内で直接編集)
Delete (削除) : 備品データの削除 (テーブル内のゴミ箱アイコンで削除)
特にテーブルにおいてページング、ソート、行削除が最初からついてくるのはありがたいですね。
Cloud SQLが開発用に設定されている場合に限りますが、慣れていれば5分とかかりません。
既に作ってあるアプリをExportとしてファイルとして取っておき、新規作成時にそれをInportすると今回の手順すら不要になります。
2019/12/07現在、相変わらず英語のUIでとっつきにくいですが、わかってしまえばわりと簡単そうじゃないですか?
ブラウザOnlyで、サクサクものが出来上がるので、やってて楽しさもあります。
G Suite Business以上の環境があるなら、是非試しに触ってみてください。
Cloud SQLの設定は、会社のG Suite担当さんに「月額2000円程度のCloud SQLインスタンス立ててクレメンス!」とお願いしてみましょう!
以上です。良いApp Makerライフを!