基本手順
おおまかな手順としては以下です。
①FomtAwesome関連をコマンドからインストール、FomtAwesomeライブラリを準備
↓
②Nuxt.js内でそれらをライブラリとして読み込み
↓
③必要なコマンドだけをライブラリから抽出、各コンポーネントで使用
詳細
下記記事を参照にしてください。
Nuxt.jsでFontAwesomeを使う方法。必要なアイコンだけインポートする!
https://qiita.com/hiropy0123/items/ee03cdc407692196adf4
なお上記記事はyarnを対象に書かれているため、npmでのfontawesomeインストールに関しては以下をどうぞ。
Font Awesome を Vue.js で使ってみよう
https://qiita.com/kurararara/items/d76776a7dc2d763a068b
補足
上記だけでは初心者には少しわかりづらいところもあったので説明します。
必要なコマンドだけをライブラリから抽出、各コンポーネントで使用する方法
①まずFont Awesomeのサイトに行きます。
Font Awesome
https://fontawesome.com/
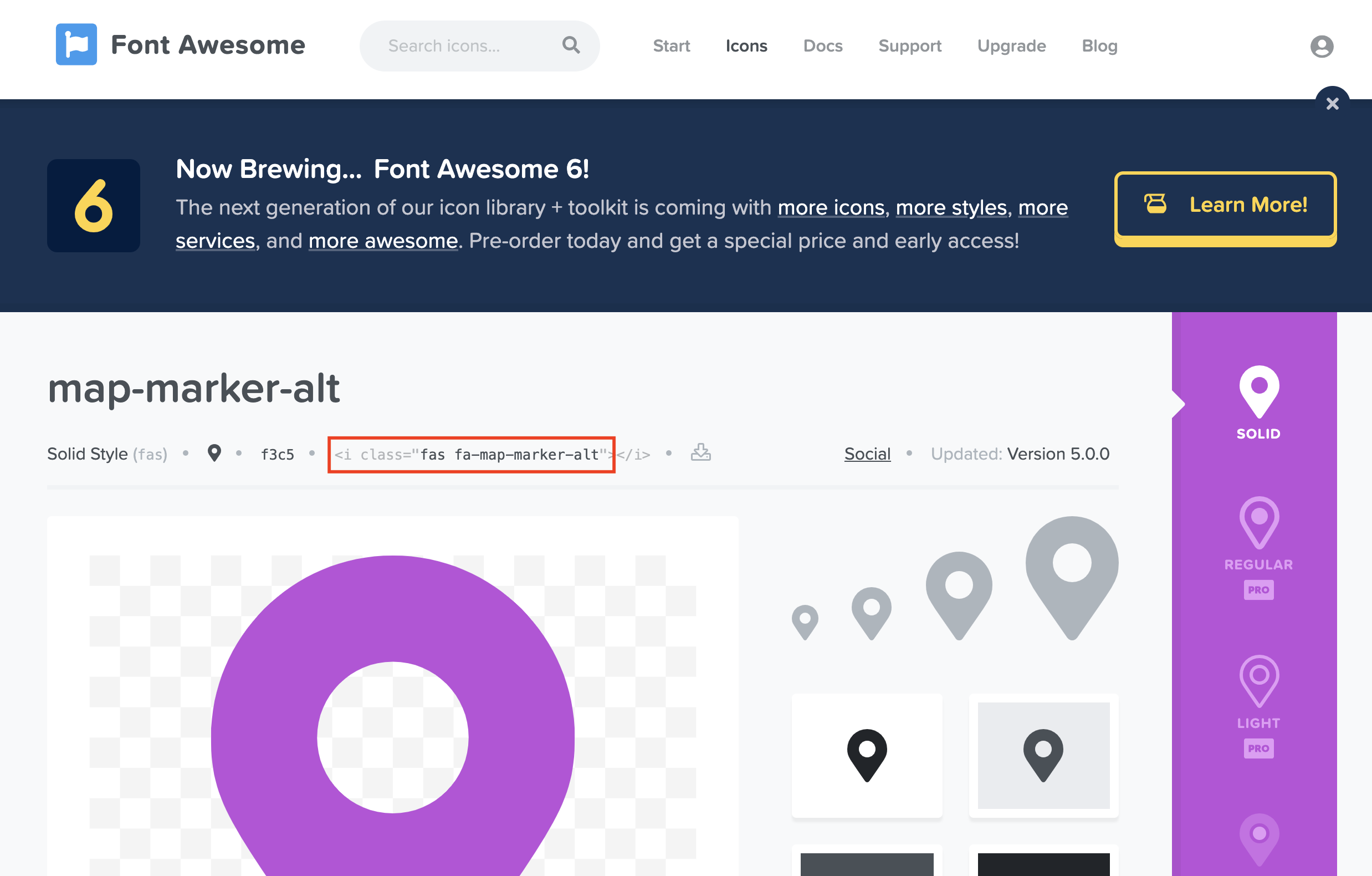
②使いたいアイコンのページへ行きます。

③名前をアレンジ
i class="fas fa-map-marker-alt"
と書かれています。
このfa-map-marker-altがこのアイコン独自の名前になります。
しかしこれはNuxtで使う用の形式ではありません。
少しアレンジします。
アレンジといっても
- 「-」を除去
- 各単語の先頭を大文字化
するだけです。
つまりこの場合
fa-map-marker-alt
が
faMapMarkerAltとなります。
これがNuxtで使えるアイコンの名前です。
④アイコンをライブラリからインポートして使う
そして後は上記ページにもあった通り、アイコンをライブラリからインポートして使うだけです。
このインポートの際に上記の名前を利用下さい。
つまり
<script>
import { faMapMarkerAlt } from ‘@fortawesome/free-solid-svg-icons’
</script>
みたいな感じです。
ちなみにコチラは、必要なアイコンのみをインポートする方法です。
いくつもアイコンを使う必要がある場合は以下に詳細が書いてます。
Font Awesome を Vue.js で使ってみよう
https://qiita.com/kurararara/items/d76776a7dc2d763a068b