調べ方が悪くなかなか情報が見つからず、「SwiftUI Text Overflow」で調べてようやく見つかりました。文字溢れっていうんですね。
struct TestView: View {
var body: some View {
VStack{
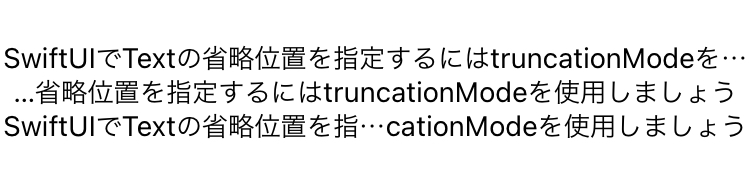
Text("SwiftUIでTextの省略位置を指定するにはtruncationModeを使用しましょう")
.truncationMode(.tail)
.lineLimit(1)
Text("SwiftUIでTextの省略位置を指定するにはtruncationModeを使用しましょう")
.truncationMode(.head)
.lineLimit(1)
Text("SwiftUIでTextの省略位置を指定するにはtruncationModeを使用しましょう")
.truncationMode(.middle)
.lineLimit(1)
}
}
}
このようにtruncationModeをセットすることで「……」にする位置を調整できます。