はい、出来ます。
ブラウザからBLE通信できるWeb Bluetooth APIを使うことで簡単に出来ちゃいます。

XcodeやAndroid Studio、Visual Studioといった開発環境は一切不要でChromeとテキストエディタのみでいけます。Webアプリなので、スマホアプリ作成時の面倒な作業も不要だし、ユーザー側もインストールなしで使えます。
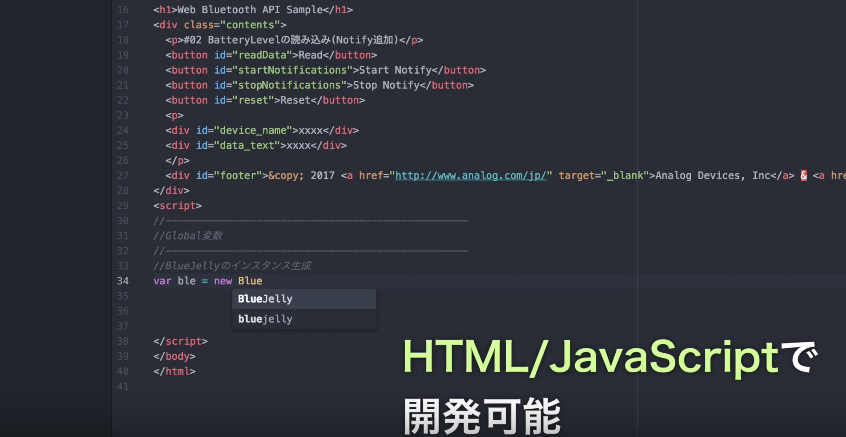
ソースコードはこれだけ
bluejelly.jsというライブラリを利用することで、記述はたったこれだけです。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>BlueJelly</title>
<script type="text/javascript" src="bluejelly.js"></script>
</head>
<body>
<div id="text1">Hello, BlueJelly!</div>
<button id="button1">READ</button>
<script>
//Global
var ble = new BlueJelly();
//onLoad
window.onload = function(){
ble.setUUID("UUID1", "713d0000-503e-4c75-ba94-3148f18d941e",
"713d0002-503e-4c75-ba94-3148f18d941e");
}
//ClickEvent
document.getElementById("button1").addEventListener("click", function(){
ble.read("UUID1");
});
//onRead
ble.onRead = function(data, uuid){
value = data.getInt16(0);
document.getElementById("text1").innerHTML = value;
}
</script>
</body>
</html>
これだけで、Scanを行い、選択したBLEデバイスにConnectし、指定したUUIDのService/CharacteristicからValueをReadし、HTMLに表示しています。これはReadの例ですが、WriteやNotifyも同様に簡単にできます。
BlueJellyはGitHubで公開されています。
動作環境に注意!
Web Bluetoothはまだ出てきたばかりの技術ということもあり、動作できるOSに条件があります。
ブラウザはChromeのみ対応です。
【 対応OS 】
・Mac (OS X Yosemite以降)
・Android (Android 6.0 Marshmallow以降)
・Linux (Kernel 3.19以上 かつ BlueZ 5.41以上)
・Chrome OS
注:iOSとWindowsは非対応 (2017年11月現在)
BLEデバイス側はどうする?
BLEデバイス側のUUIDとデータフォーマットさえ分かれば、先ほどのHTMLファイルをちょっと変更するだけで既存のBLEデバイスにもアクセス可能です。
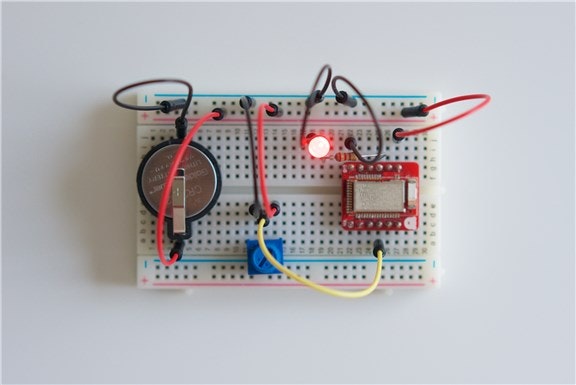
また、こんな感じでBLEマイコンボードを使えば、ブレッドボードと組み合わせて、ハンダ付け無しでBLEデバイスを完成させることも可能です。ファームウェアもArduinoやMbedなどを使ってWebコンパイルでさくっと出来ます。

参考になるサイト
オリジナルのBLEデバイスも併せて作りたい人は、こちらのサイトを参考にすると最短で出来ると思います。
Webエンジニア向けに書かれているので、ハードの内容は初心者にも分かりやすいです。
ハードウェアのプロが教えるWebエンジニアのためのIoT講座
関連イベント
Web Bluetooth APIでBLEアプリ開発ハンズオン!
楽してBLEアプリを開発しましょう! ではまた。