はじめに
えか太郎といいます。前回のキーボードにある記号の正式名称のまとめた記事を書くときに使ったマークダウンで表を生成するツールが便利だったので紹介します。
目的
マークダウン形式で文書を書いているとき表を使いたくなるときがある。しかしマークダウンで表を書くのは非常にめんどうくさい。以下に例を書きます。
記述例
| test | test |
| ---- | ---- |
| cont | cont |
| cont | cont |
出力結果
| test | test |
|---|---|
| cont | cont |
| cont | cont |
|(パイプ)を何度も書くのは些か能率が悪すぎる。
そんなあなたにノーコードツール
ほぼExcelのような操作感なので3分もあれば使いこなせるようになります。なのでおすすめ。
使い方(簡単すぎてほぼ書くことないけど)
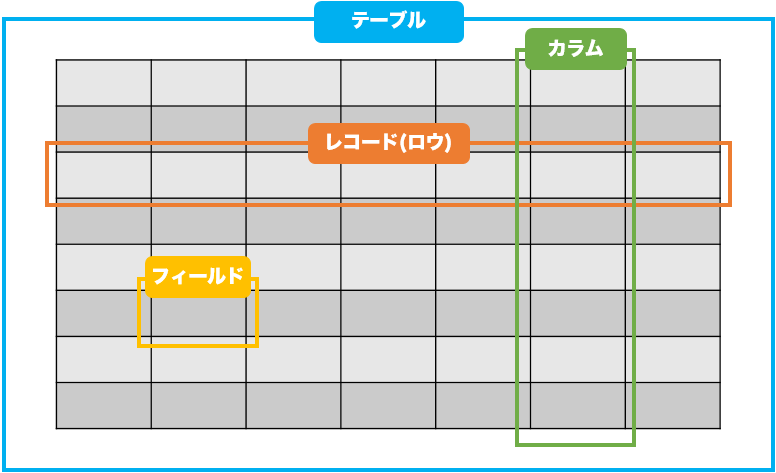
(出典:GMOクラウドアカデミー)
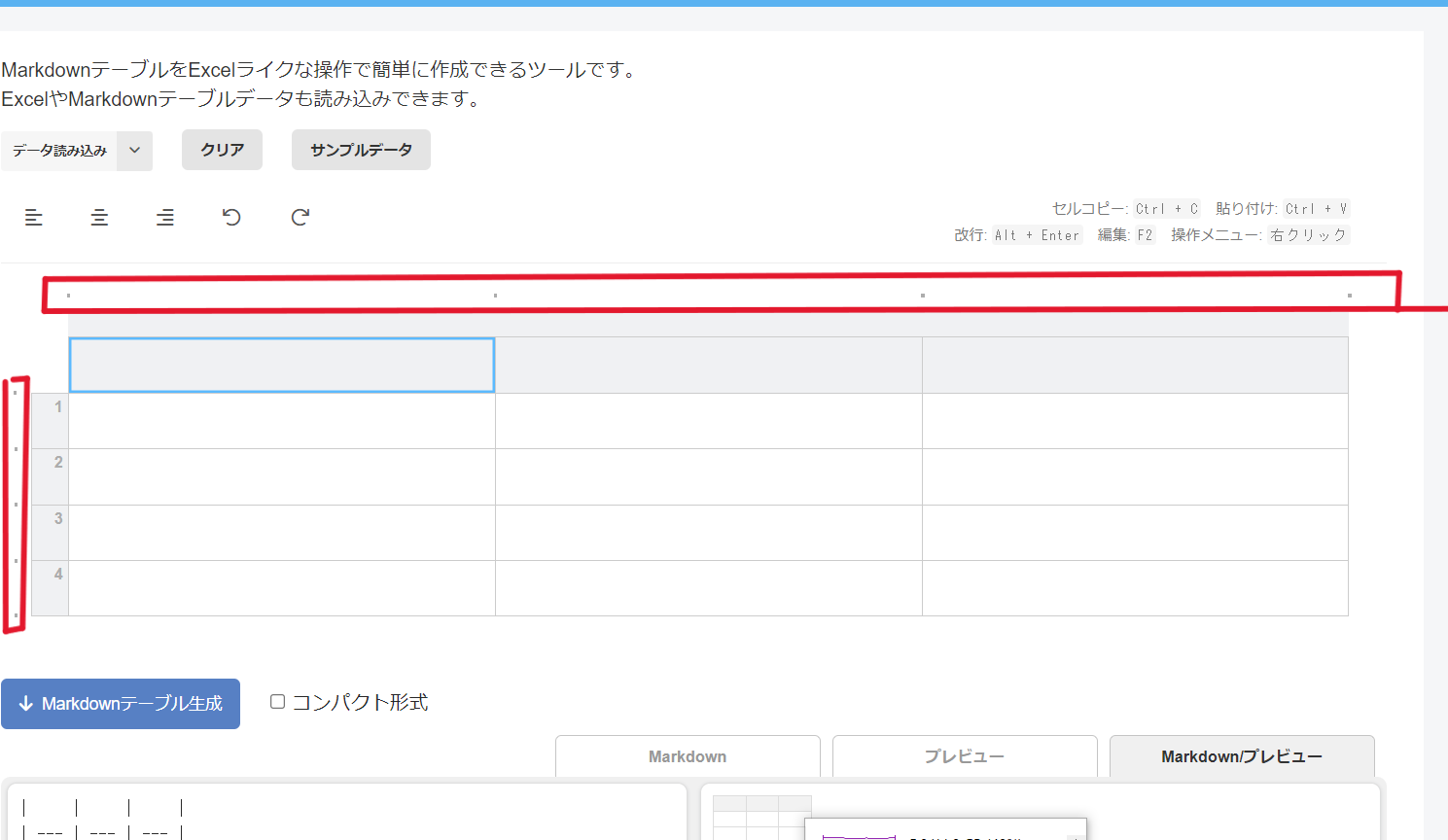
レコード(横一列)、カラム(縦一列)の追加

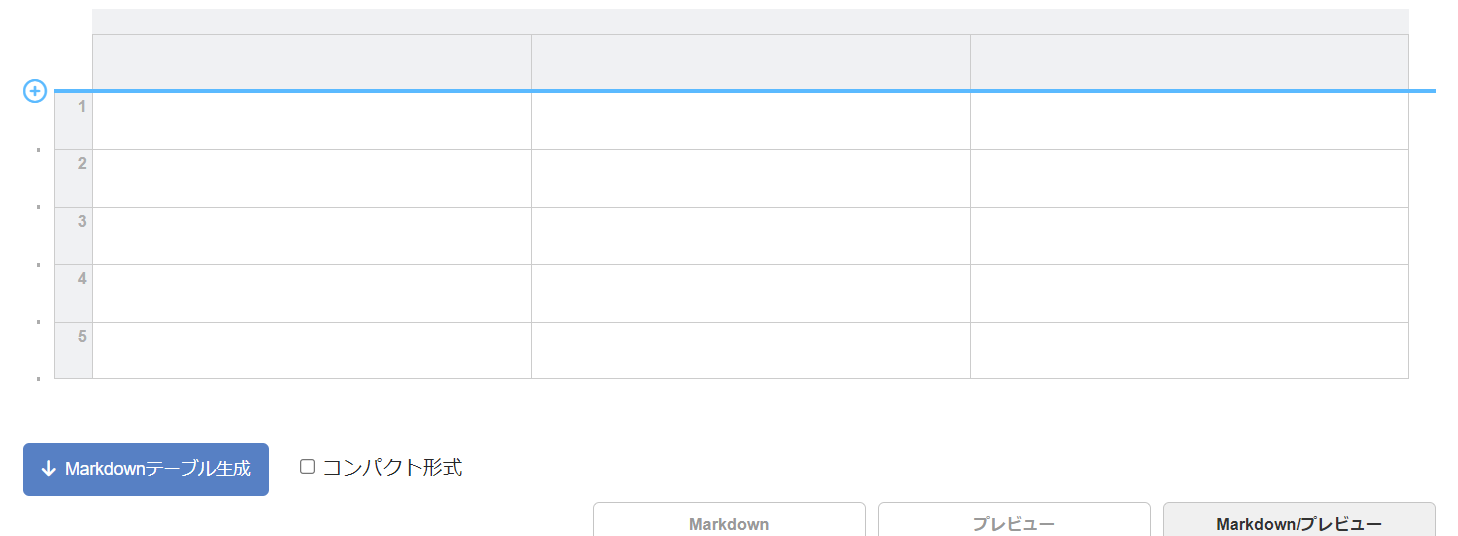
横一列を追加したい場合は左の赤枠、縦一列を追加したい場合上部の赤枠の中にある点にカーソルを乗せるとプラスマークが出る。

そのプラスを押せば追加できます。
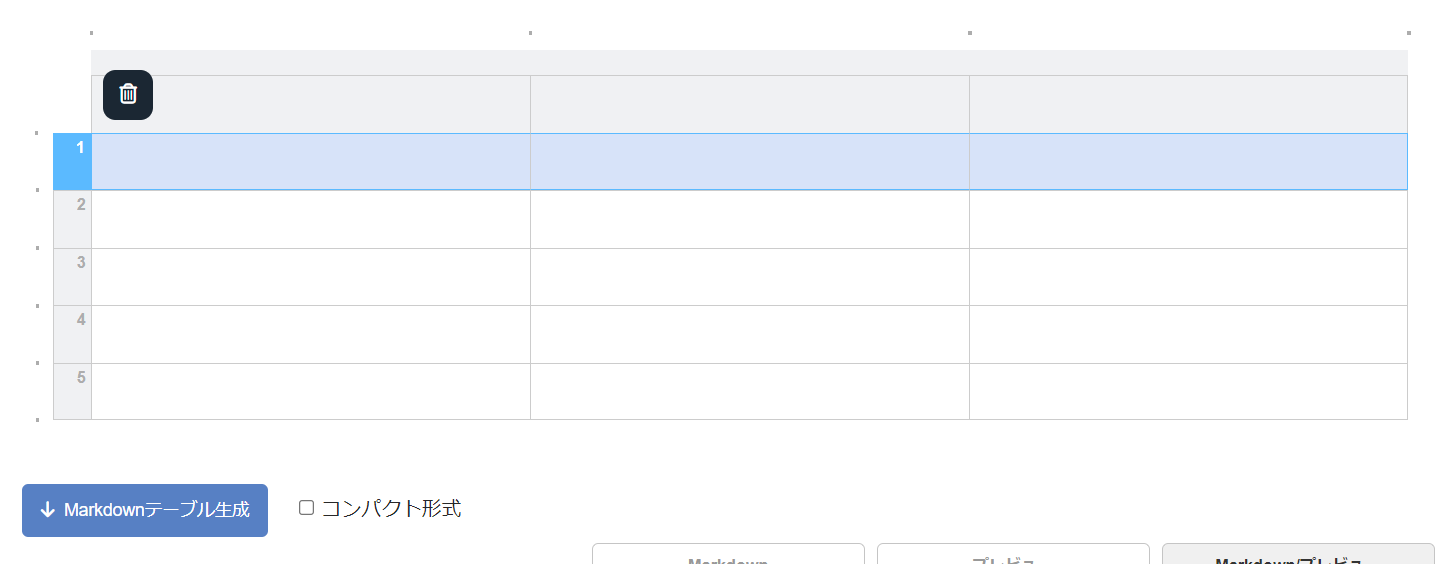
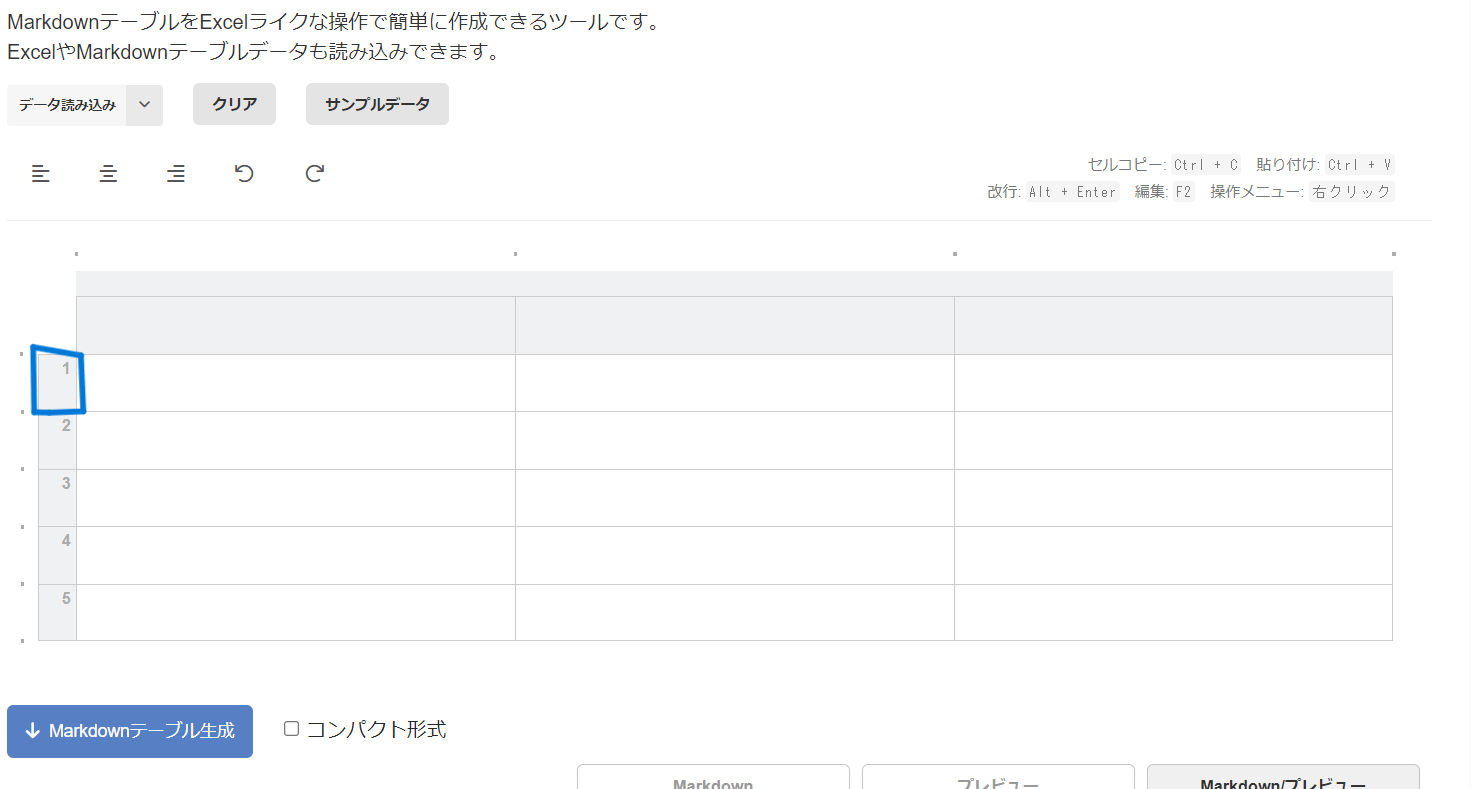
レコード(横一列)の削除
削除したい列の左側(下図だと青枠)をおすとその横一列を消すゴミ箱マークが出ます。

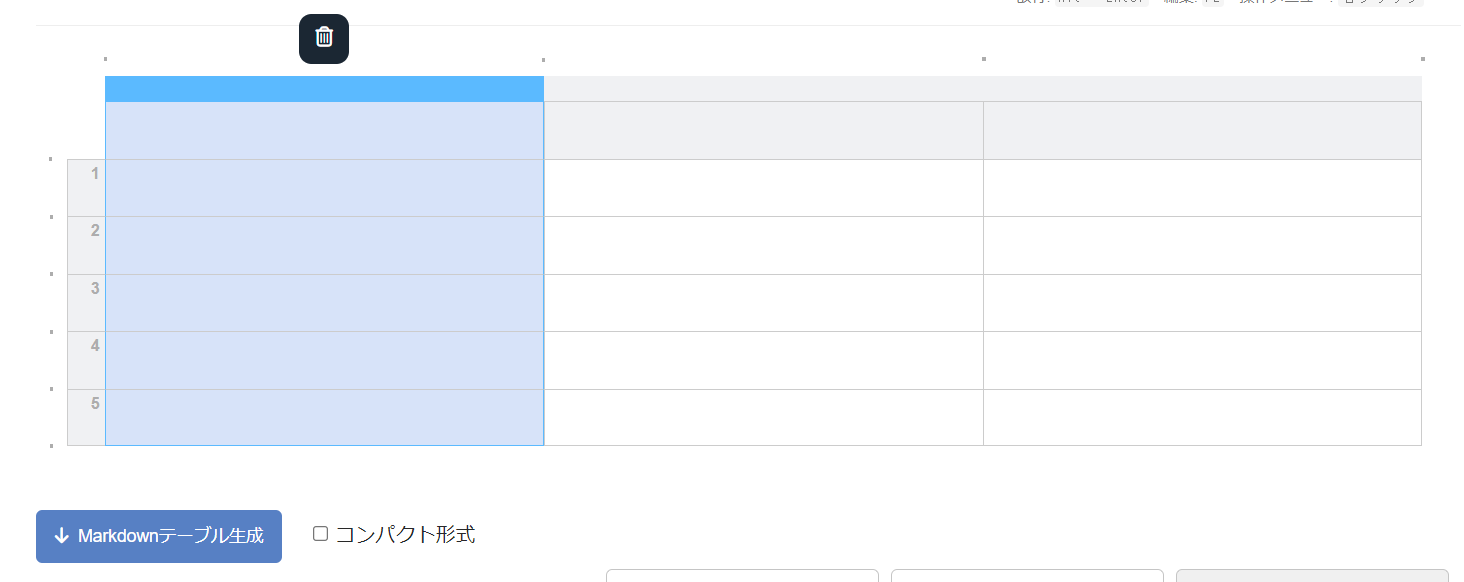
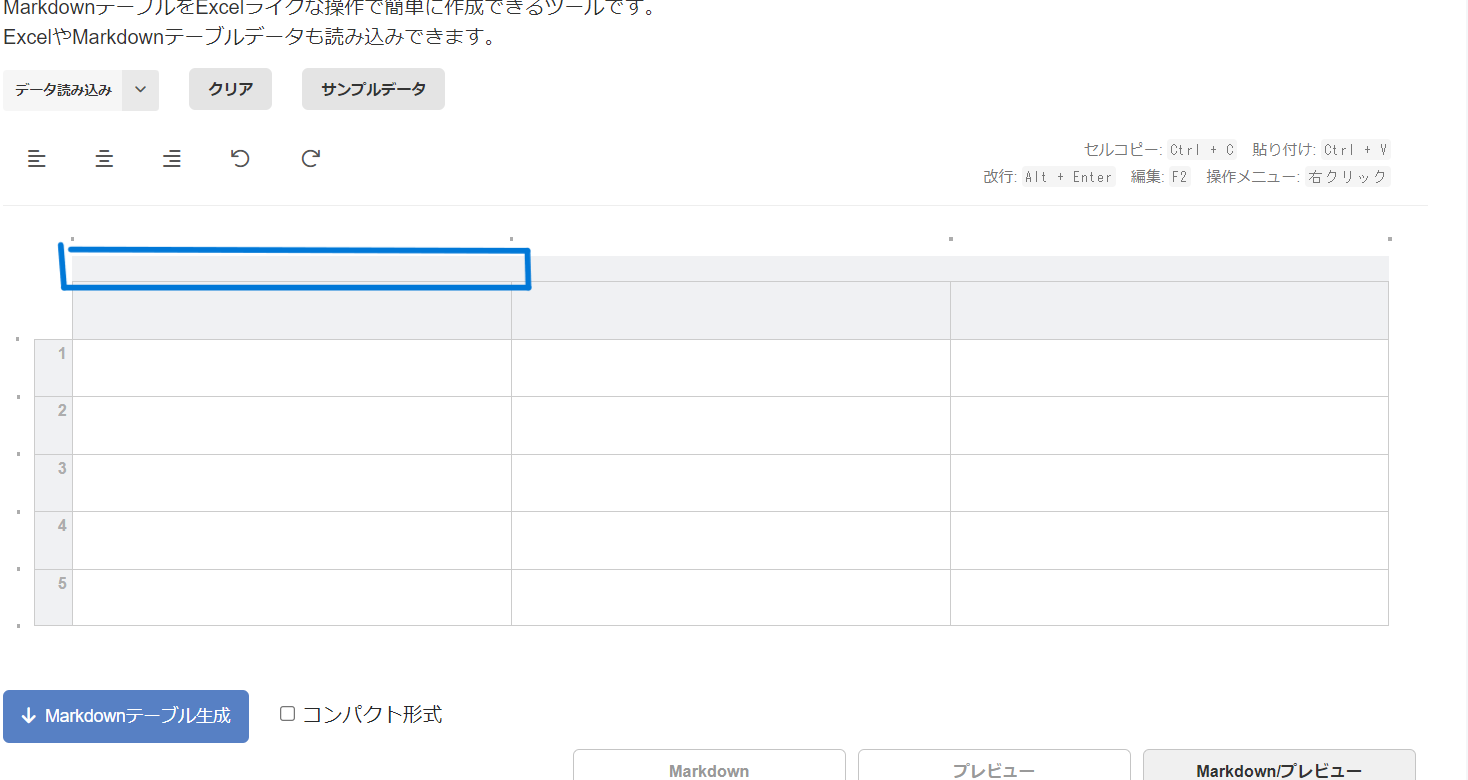
カラム(縦一列)の削除
削除したい列の上側(下図だと青枠)をおすとその横一列を消すゴミ箱マークが出ます。

マークダウンに変換
表の下部にある「MarkDownテーブル生成」を押してください。
おわりに
前回の記事もこれをつかって書きました。10分ほどで書けたので素晴らしかったです。