はじめに
本投稿は**『VSCodeが最強のエディタだ!!』などといったことを伝える記事ではありません。**
数あるエディタの中の『VSCode』に焦点を当てて、作業効率化できるための使い方をまとめたものです。
いくつかのテーマに分けて、ご紹介させていただきますので、興味のあるところを拾い読みしていただければと思います。
(スクリーンショットについては、随時更新させていただきますが、古い場合があります。ご容赦ください。)
1.ショートカット
ショートカットはかなりの数があるので、今回は**『1日の作業の中で登場頻度が多そうな操作』**に焦点をあてて、効率化を目指していきます。
ショートカットを覚えることで、ある程度の操作はマウスに触らずにできるようになります。
1つ1つの効果としては微々たるものですが、操作頻度の多いものであればあるほど、効果が期待できるので、覚えることをオススメします!
VSCodeを閉じる ★☆☆☆☆
| 対象OS | 組み合わせキー |
|---|---|
| Windows | Ctrl + Shift + W |
| MacOS | ⌘ + Shift + W |
VSCodeを閉じるに関しては、おそらく一日の終わりに一度だけという人もいるかも知れませんので、星は1つにしました。
1日一度は必ず行う作業だと思いますので、ほんの少しの時短が期待できます。
アクティブなエディタを閉じる ★★★★☆
| 対象OS | 組み合わせキー |
|---|---|
| Windows | Ctrl + W |
| MacOS | ⌘ + W |
これは1日の中でもかなり登場機会の多い操作だと思います。
1点注意点として、アクティブなエディタが一つもない状態で、このコマンドを押すとVSCodeが自体が閉じてしまうので気を付けましょう。

エディタの分割 ★☆☆☆☆
| 対象OS | 組み合わせキー |
|---|---|
| Windows | Ctrl + \ |
| MacOS | Ctrl + Option + ⌘ + \ |
これも1日の作業の中では比較的頻度が高いと思いますが、キー配列をみてわかる通り、Windows、MacOSともにDefaultでは入力しにくい配列です。
そのため、個人的な評価は星1となっています。

サイドバーの表示/非表示 ★★★☆☆
| 対象OS | 組み合わせキー |
|---|---|
| Windows | Ctrl + B |
| MacOS | ⌘ + B |
これも1日の中でもかなり登場機会の多い操作だと思います。
ワイドサイズのモニターを使っている方であれば、そこまで気にならないかも知れません。

サイドバーに検索窓を表示 ★★☆☆☆
| 対象OS | 組み合わせキー |
|---|---|
| Windows | Ctrl + Shift + F |
| MacOS | Shift + ⌘ + F |
Workspaceに対する検索を行う際に使用する検索窓を表示するためのショートカットです。
わかりづらいですが、検索窓のすぐ下にある[...]を選択すると、対象ファイル(Include)と除外ファイル(Exclude)の選択ができます。

【Tips】
Ctrl + Fを押すことで、アクティブなエディタを対象にして検索を行うこともできます。

ショートカットは、数が多いだけではなく、OSによっても異なります。
ここにあげたもの以外でも役に立つショートカットはありますので、下記を参考にして少しずつショートカットを覚えながら時短を目指しましょう!
2.編集操作
矩形選択 ★★★☆☆
秀丸や、Sakuraエディタといったエディタでも同じようなことができます。
名前の通り、「領域を矩形に選択」できる機能です。
複数行にわたって、Prefixを追加したいといった場合などは非常に効果的です。
キーボードのみで操作する場合には、Ctrl + Shift + Altを入力している間は、矩形選択入力待ちの状態になります。
後は方向キー(←↑→↓)を使って、選択する範囲を決めます。
マウスを使って選択を範囲を決める場合は、Shift + Altを入力している間は、矩形選択入力待ちになるので、マウスを範囲を選択します。
@borusitisan さんよりご提供
マウスホイールをクリックしながらドラッグすることでも、同じように矩形選択を行うことができます。

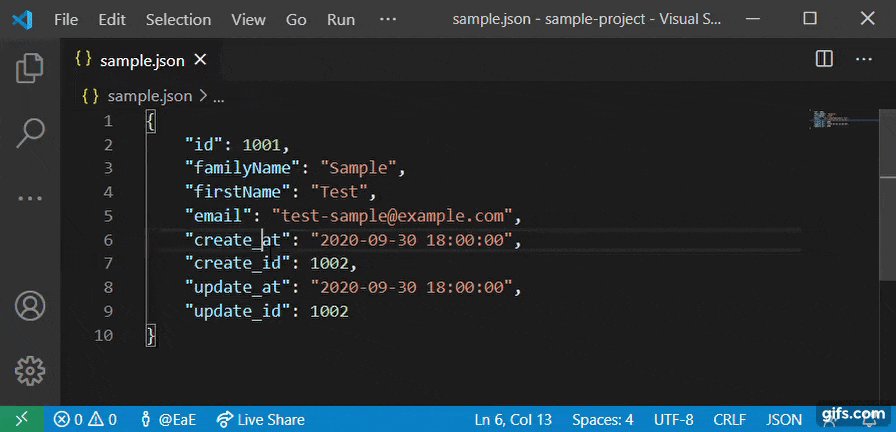
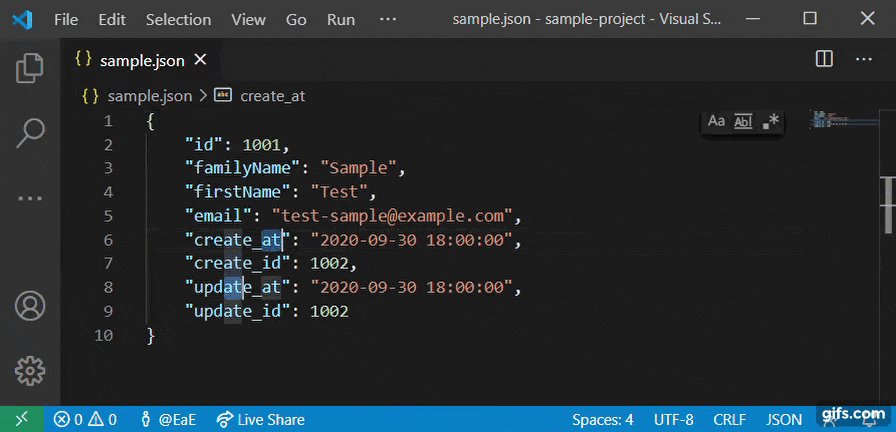
マルチカーソル ★★★☆☆
マルチカーソルも一括編集を効率的に行う上で有効です。
複数個所にカーソルを指定して、同時にテキストを編集することができます。
最初に対象となる文字列に対して、カーソルを合わせます。(マウスでもキーボードでもどちらでも構いません。)
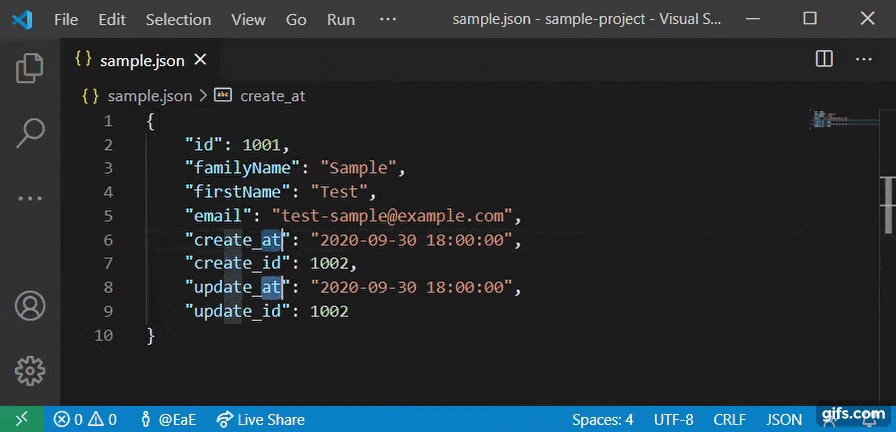
カーソルを合わせると、対象となっている文字の背景色が薄っすらと変わるので、それを確認したら、Ctrl + Shift + Lを入力します。
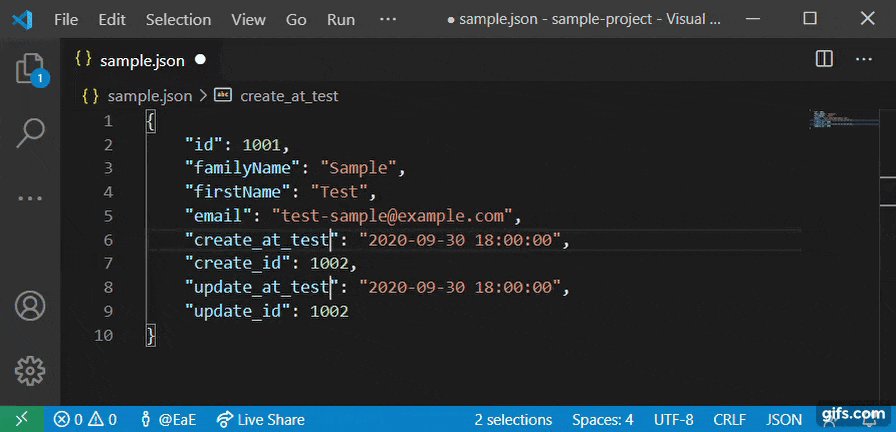
マルチカーソル状態になると、複数行にカーソルが表示されるようになり、カーソルが表示されている全行に対して、同じ操作を行うことができます。
イメージしにくい方は下記の.gifを参考にしてください。

【Tips】
部分選択/部分適用
@standard-software さんよりご提供
マルチカーソルの状態から Ctrl + D を入力することで、部分選択と部分適用を行うことができます。
置換で修正するほどでもない、部分的に修正を加えたいといった場合に使うことができます。
Ctrl + D を続けて入力することで、候補となっている文字列を複数選択できます。

Ctrl + K → Ctrl + Dを入力すると、候補を1つスキップすることができます。

コードスニペット ★★★★☆
スニペットは、コードの中でよく使用するパターンの宣言やコードなどを再利用可能な形で保存しておき、簡単に入力できるようにしたもののことをさします。
拡張機能で導入する方法と、自分で作成する方法があります。
拡張機能で導入する場合には、Extensionsの検索窓に〇〇 snippetもしくはsnippetと入れると言語に応じたスニペット拡張が入手できます。
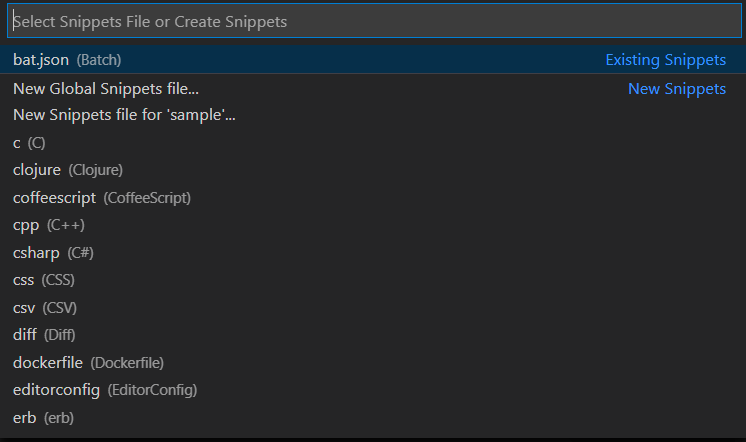
スニペットを自作する
プロジェクトに応じて、スニペットを自作することもできます。
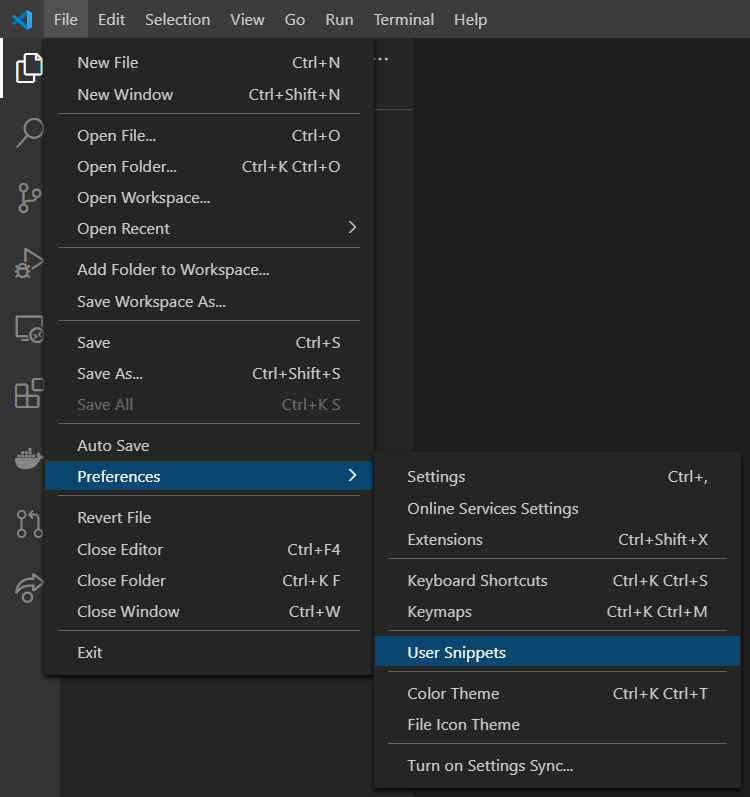
File > Preference > User Snippetsを選択します。

Global設定、言語毎の設定などを選ぶことができます。今回は、VSCode開いているDirectoryのみを対象に作成していきます。
New Snippets file for '[directory name]'...を選択することで、Directoryを対象にスニペットを適用することができます。
{
// スニペットの名称
"console": {
// スニペットの適用範囲
"scope": "javascript,typescript",
// スニペットのトリガー(ここに記載した値を入力し、Ctrl + Tabでスニペットを呼び出せる)
"prefix": "log",
// スニペットとして実際に出力される部分
"body": [
"console.log('$1');",
"$2"
],
// スニペットの説明
"description": "Log output to console"
}
}
コメントに記載した通りですが、javascriptおよび,typescriptの編集時に適用されるスニペットで、logの文字をトリガーとしています。

駆け足で説明してしまいましたが、気になる人はドキュメント を参考に自分好みにスニペットを作ってみてください。
コメントIN/OUT ★★☆☆☆
コメントIN/OUTも覚えておけば、作業を効率化できます。
選択行をコメントアウトするには、Ctrl + K → Ctrl + C、アンコメントするにはCtrl + K → Ctrl + Uを入力します。

3.フォルダ操作
ワークスペース ★★★★☆
VSCodeのワークスペースは、複数存在するルートフォルダを「ワークスペース」という単位で管理することができる機能です。
プロジェクトの中でフロントとサーバーでリポジトリが分かれている場合などは、2つのルートフォルダを「ワークスペース」に追加することで、プロジェクト単位でフォルダを管理することができます。
プロジェクト単位で「ワークスペース」を作成しておけば、複数VSCodeを立ち上げておく必要はありません。
「ワークスペース」は.code-workspaceという拡張子で保存されます。

※キャプチャの都合上、エクスプローラーが見えていません。ご容赦ください。
※操作としては..Add Folder to Workspace...から「front」「server」のフォルダを追加し、「Save Workspace As..」で名前を付けて保存しています。
【Tips】
フォルダの移動
フォルダの移動に伴って、「ワークスペース」のフォルダが参照できなくなる場合があります。
そういった場合は直接、.code-workspaceを修正しましょう。
定義自体はJsonなので、簡単に編集することができます。
フォルダへのパスは、.code-workspaceが配置されている場所からの相対パスになります。
{
"folders": [
{
"path": ".\\front"
},
{
"path": ".\\server"
}
]
}
ワークスペースの設定に関してはフォルダをまとめるだけではなく、ワークスペース共通の設定や、起動時読み込みの設定、推奨拡張の指定などいろいろと設定をすることができます。気になった方は、「VS Codeのワークスペース」 もしくは、「マルチルートワークスペース」をご参照ください。
4.拡張機能
Github Pull Requests and Issues ★★★☆☆
Githubが提供しているVSCode用の拡張機能で、名前の通りPull RequestとIssueの操作をVSCode上から行うことができます。
ブラウザでGithubを開く必要がないため、時短が期待できます。
1点気になる点として、私自身何台かのPCで同じ拡張機能を入れていますが、毎回原因の違うエラーに悩まされてしまい、すんなりと使えたことがありません。
そのため、星3評価にしました。
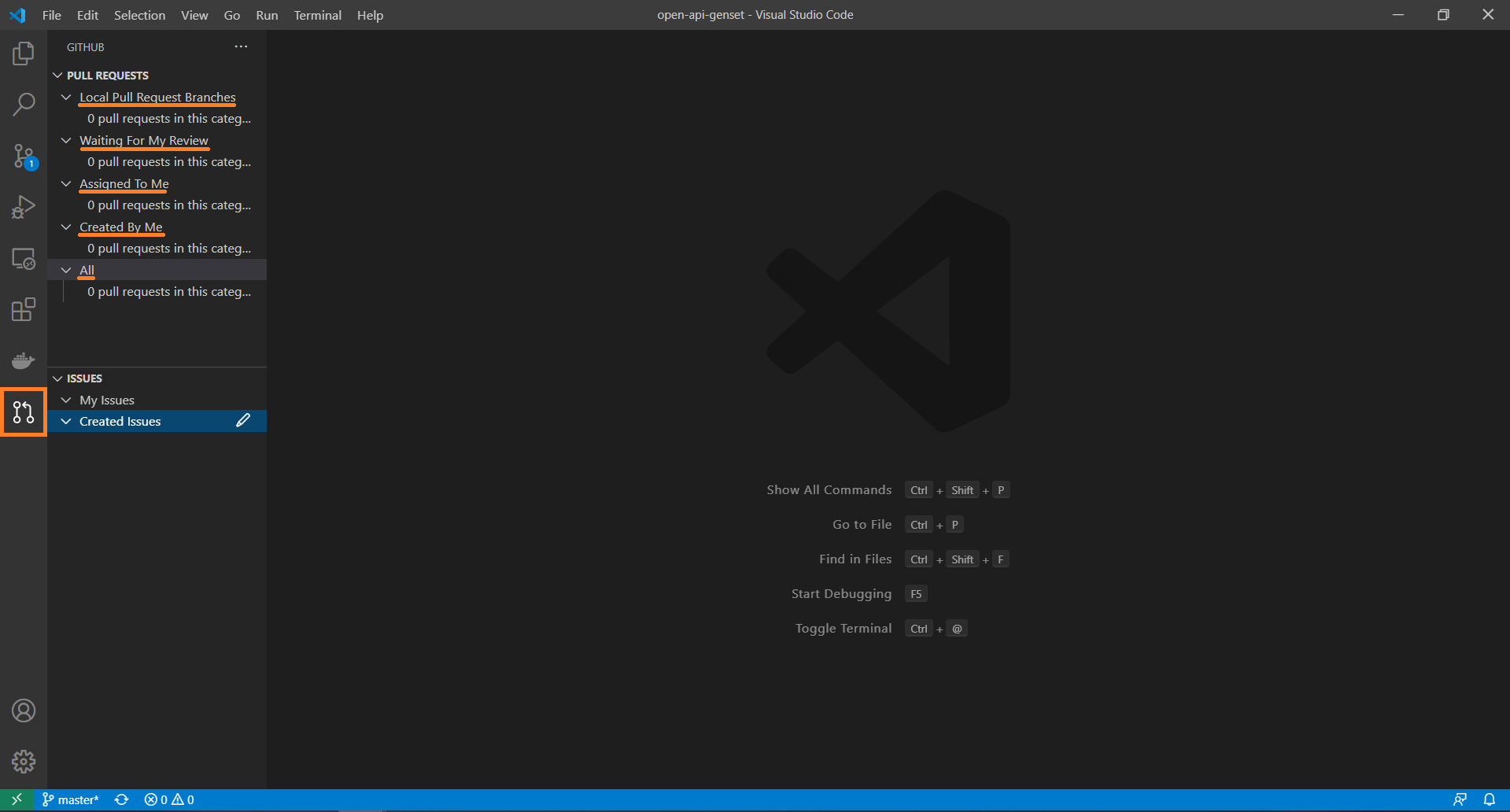
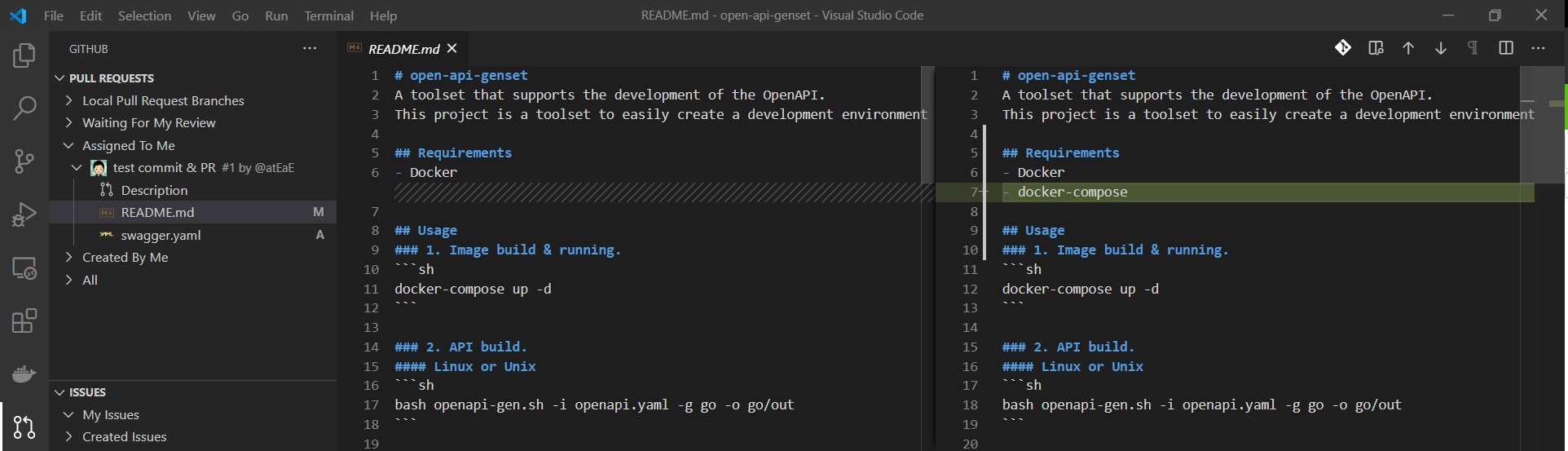
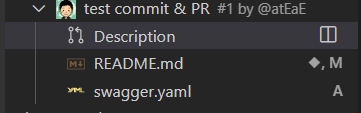
拡張機能を追加するとサイドバーにアイコンが追加されます。
(初回使用時のみ、Githubとの連携を求められます。)
アイコンをクリックすると、「Pull Requests」「Issues」のスペースが表示されます。

「Issues」に表示された項目は直感的な操作が可能なので、まずは「Pull Requests」側の項目について説明します。
- Local Pull Request Branches : プルリクエスト用のbranch(PRを作成しないと表示されません。)
- Wating For My Review : 自分へのレビュー依頼がされているPR
- Assigned To Me : 自分にアサインされているPR
- Create By Me : 自分が作成したPR
- All : 全PR
簡単にですが使い方もご紹介していきます。
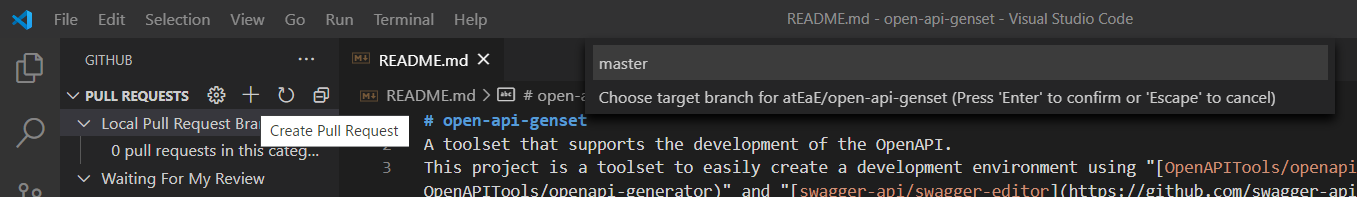
PR用のbranchを作成し、PRを作成
PR用のbranchを作成したら、さっそくPRを作成します。
「Pull Requests」スペースの[+]を選択すると、リクエスト対象のbranchを要求されるので、今回の例ではmasterを選択します。

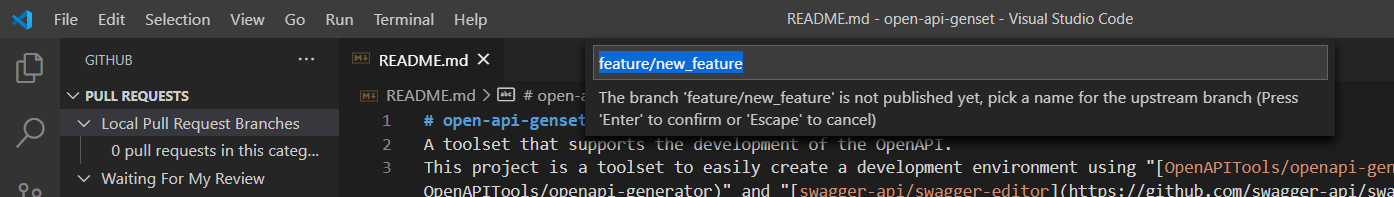
リクエスト先branchを指定したら、次にPR用のbranchを入力します。
この例では、feature/new_featureを選択します。

PRの作成はこれで終了です。
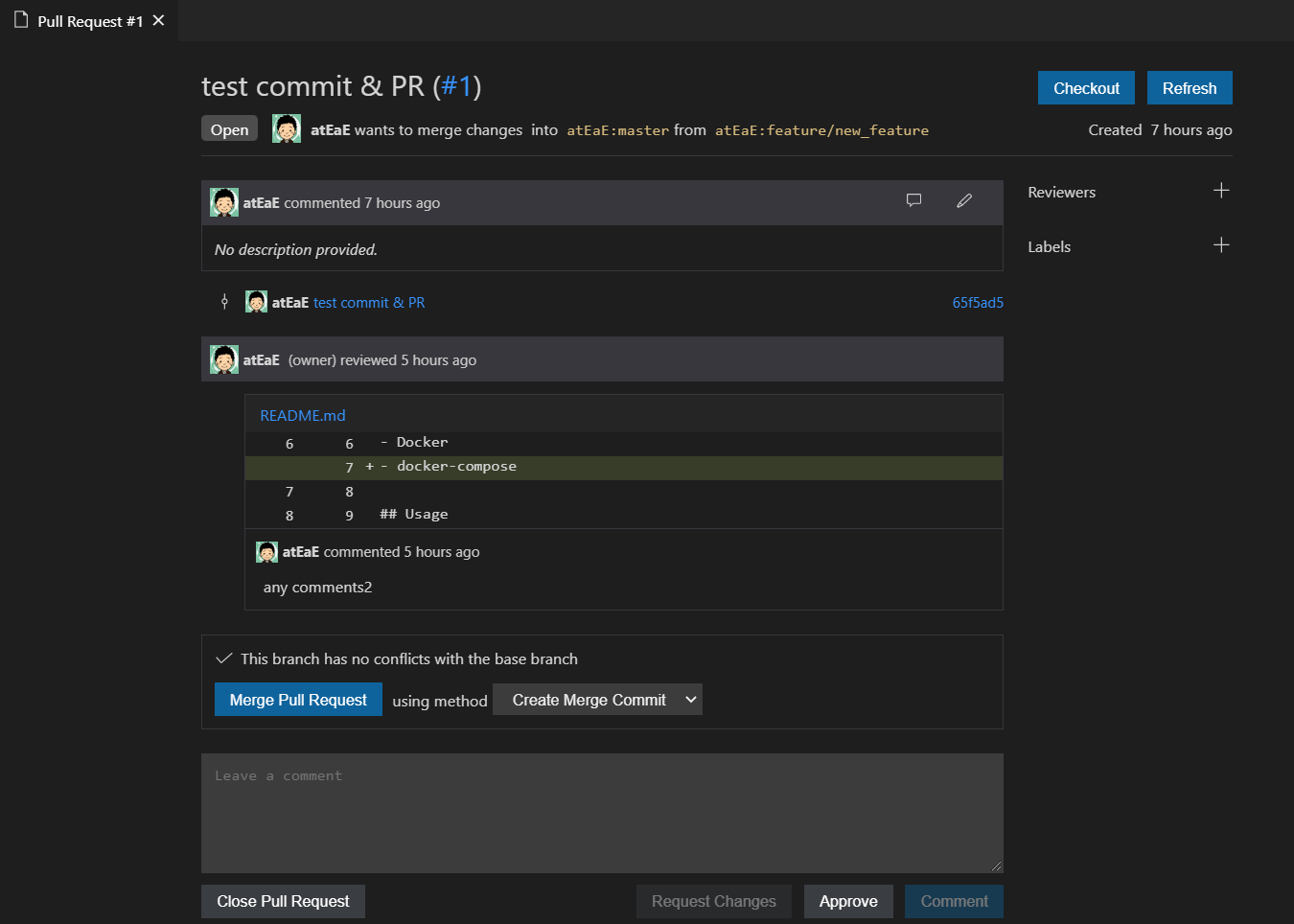
レビューとコメント
PRに対するレビューもVSCodeから行うことができます。
編集が行われたファイルを選択することで、変更内容を確認することができます。

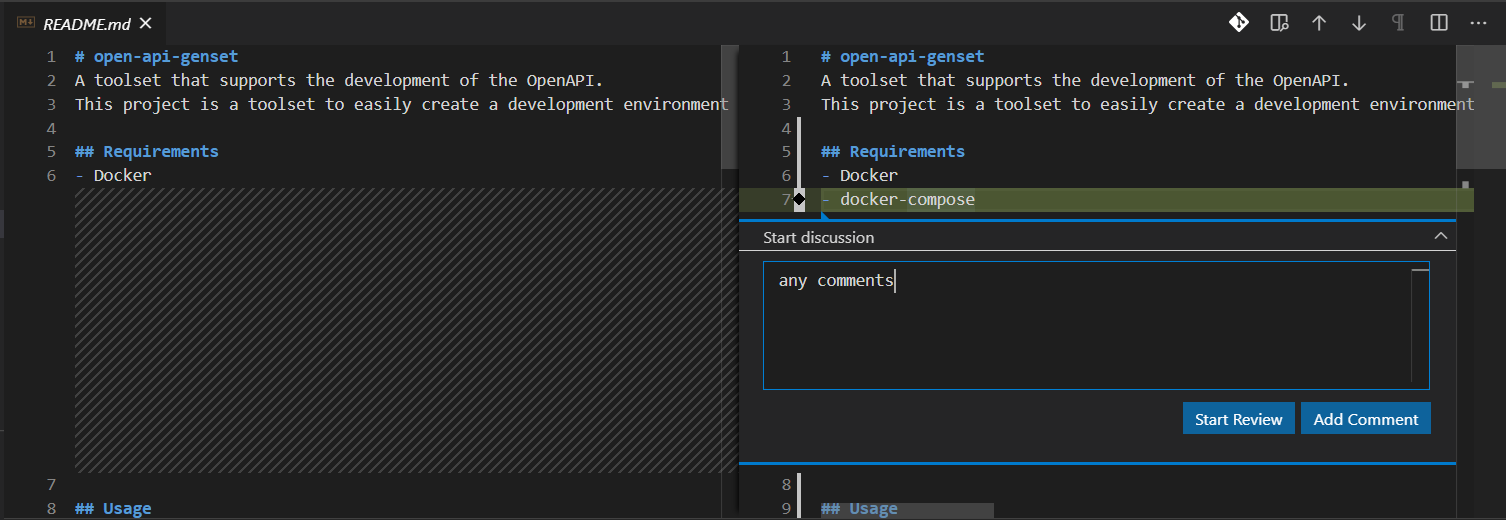
また、コメントをしたい箇所を選択することで、そのままレビューを開始することができます。

レビューを開始するのであれば Start Review、コメントを残すだけであれば、Add Comment を選択しましょう。
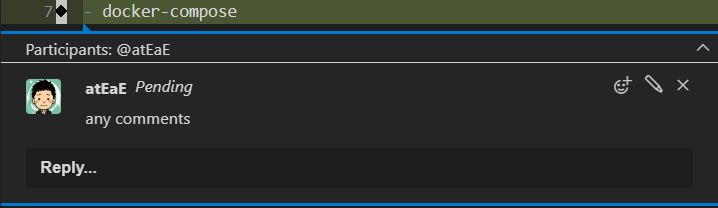
Start Reviewを選択した場合、入力されたコメントはPendingという保留状態になります。
この状態は、レビュワーしかコメントが確認できません。
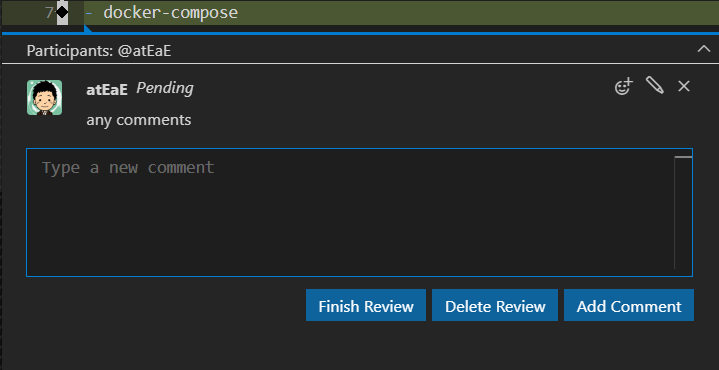
レビューを終了するには、「Reploy...」と表示された入力欄を選択します。

選択すると、メニューが表示されるので、Finish Reviewを選択しましょう。レビューが適用されます。

PRの返却
レビューが完了したら、最後にPRを返却しましょう。
PRの返却は、Descriptionから行うことができます。

また、Merge作業についてもこの場で行うことができます。

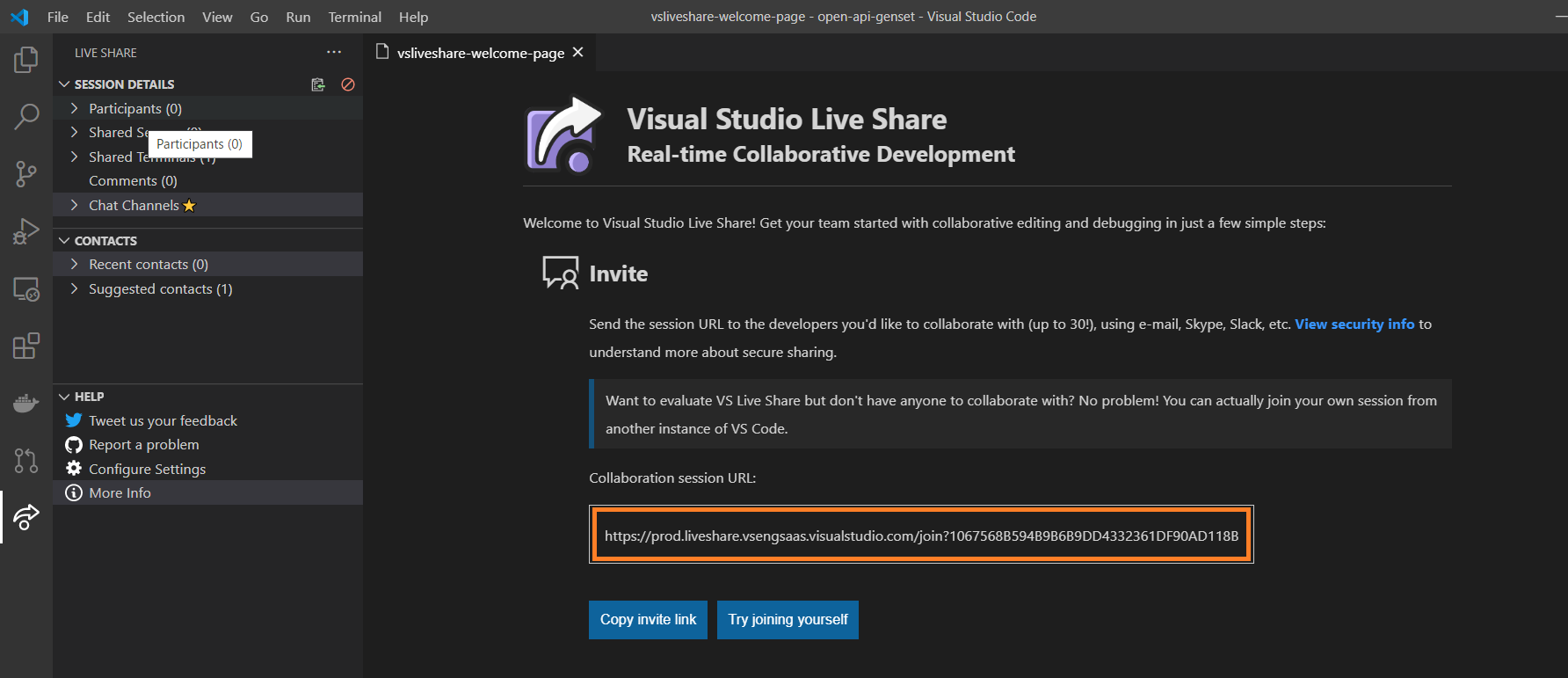
Live Share ★★★★☆

Visual Studio Live Shareは、公式のHPに記載があるとおり、リアルタイムでコードの共有などを行うことができます。
『リアルタイムでコードの共有ができる。』という利点を生かして...
- ペアプログラミング
- モブプログラミング
- コードレビュー
- コードベースの研修や勉強会
などを行う際にも使用することができます。
共同で作業を行うためには、Live Shareにサインインしている必要があります。
サインインに必要となるアカウントは..
- Microsoftの個人アカウント
- Microsoftの職場または、学校アカウント
- Githubアカウント
のいずれかです。

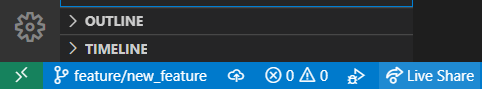
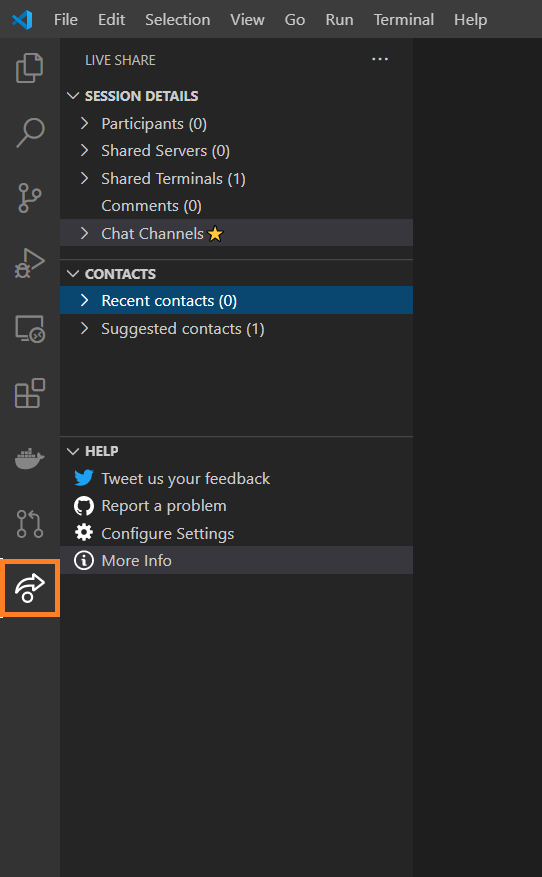
サイドバーの下にあるLive Shareのアイコンをクリックします。
クリックすると画面上部に、サインインの選択がでるので、持っているアカウントに合わせてサインインを行います。

サインインに成功すると下記のように表示が切り替わります。

これで最低限の準備は完了です。
次に共同で作業を行うためのアクセスポイントを、作業を行う人に共有する必要があります。

サイドメニューのアイコンをクリックすると、サイドバーにメニューが表示されます。
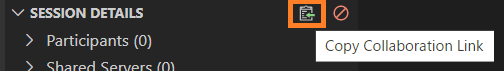
Session Detailsスペースの「Copy Collaboration Link」をクリックする、もしくは...

Helpスペースにある、「More Info」の詳細情報から共有リンクのアクセスポイントを取得することができます。

あとはアクセスポイントを共有すればOKです。
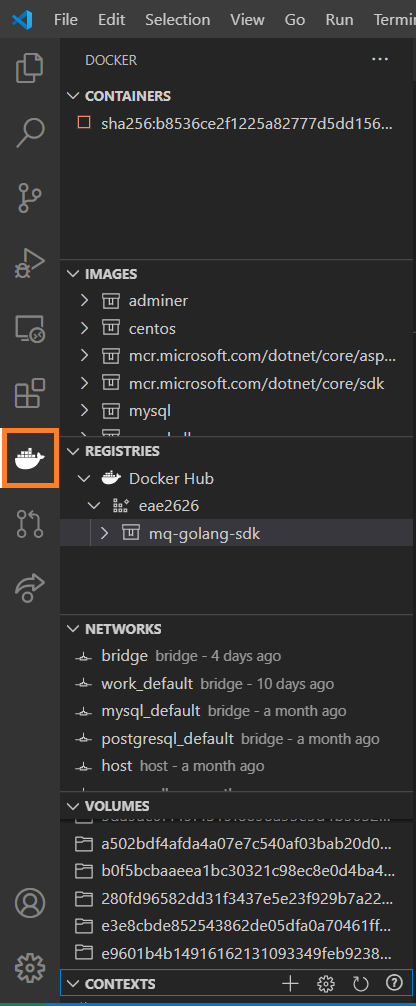
Docker ★★★★★
Dockerを使った開発では、必須といってもよいほどに重宝します。
拡張機能をInstallすると、お馴染みのクジラのアイコンがサイドメニューに表示されます。

- Containers : コンテナを管理することができます。
- Images : 構築されたDockerのイメージを管理することができます。
- Registries : Docker HubといったレジストリサービスからイメージのPullなどを行うことができます。
- Networks : Docker内の仮想ネットワークを管理することができます。
- Volumes : マウントされているVolumeを管理することができます。
Dockerのコマンドを覚えていなくても、GUIから操作を行うことができます。
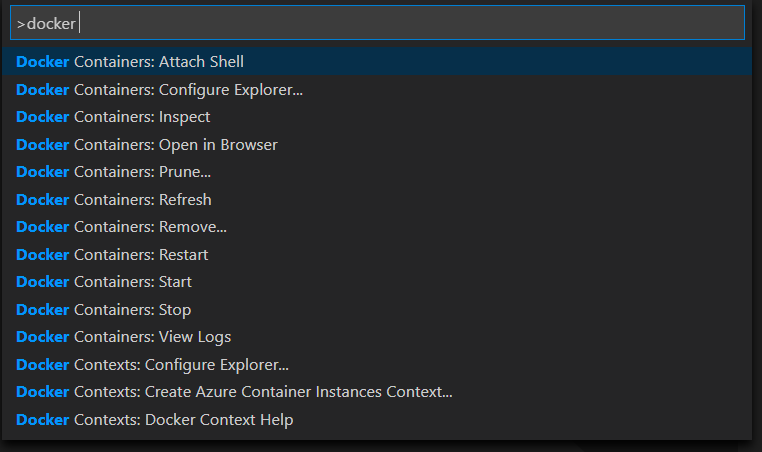
また、コマンドパレットにDockerと打ち込むことで、実行できる操作の一覧を見ることもできます。

こちらも便利な機能をいくつかご紹介させていただきます。
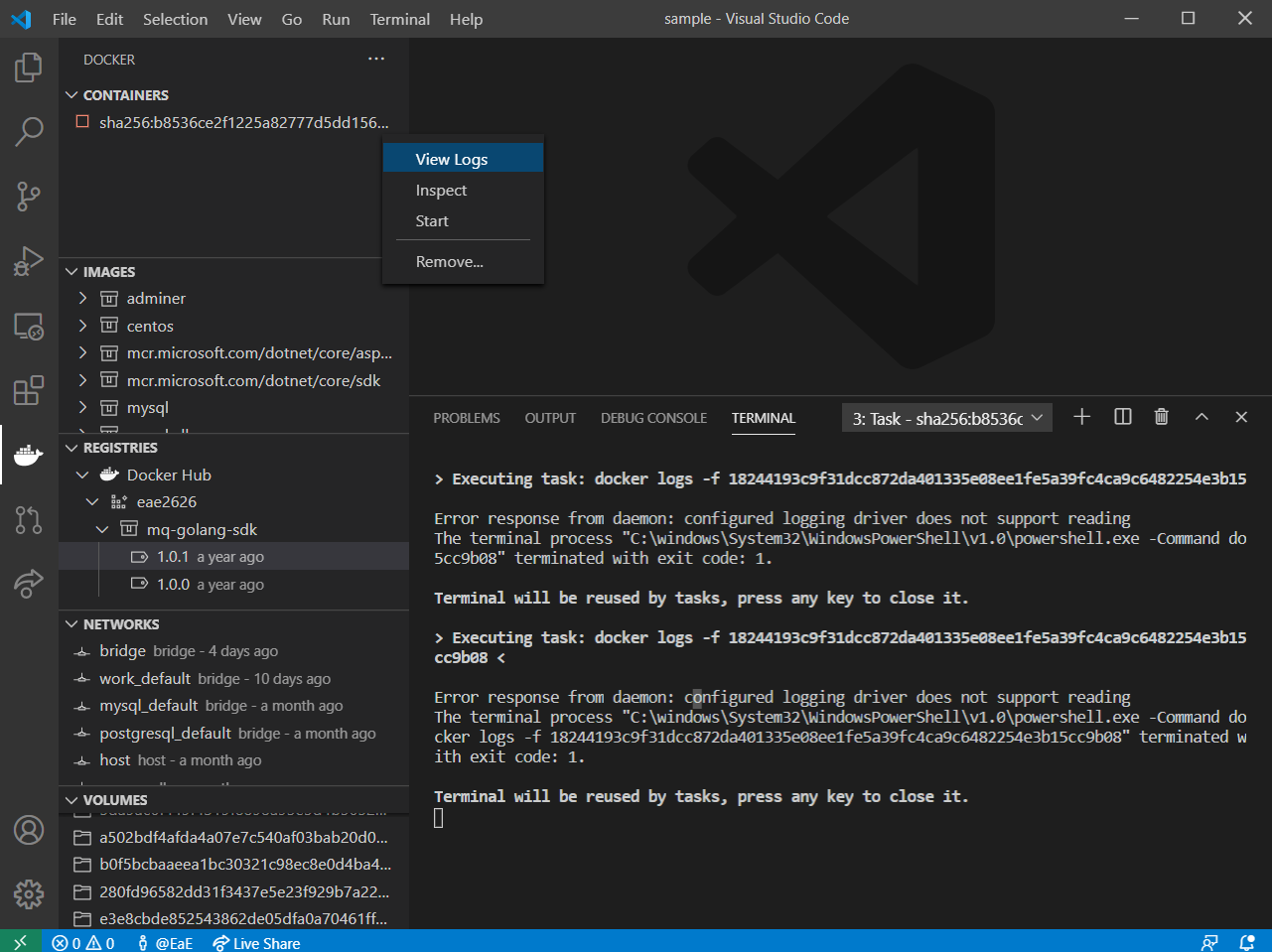
View Logs(コンテナ内のログを確認)
コンテナを選択し、View Logsを選択することで、起動時のログを確認することができます。
コンテナの起動に失敗した際などは、View Logsから起動時のログを確認し、調査を行うことができます。

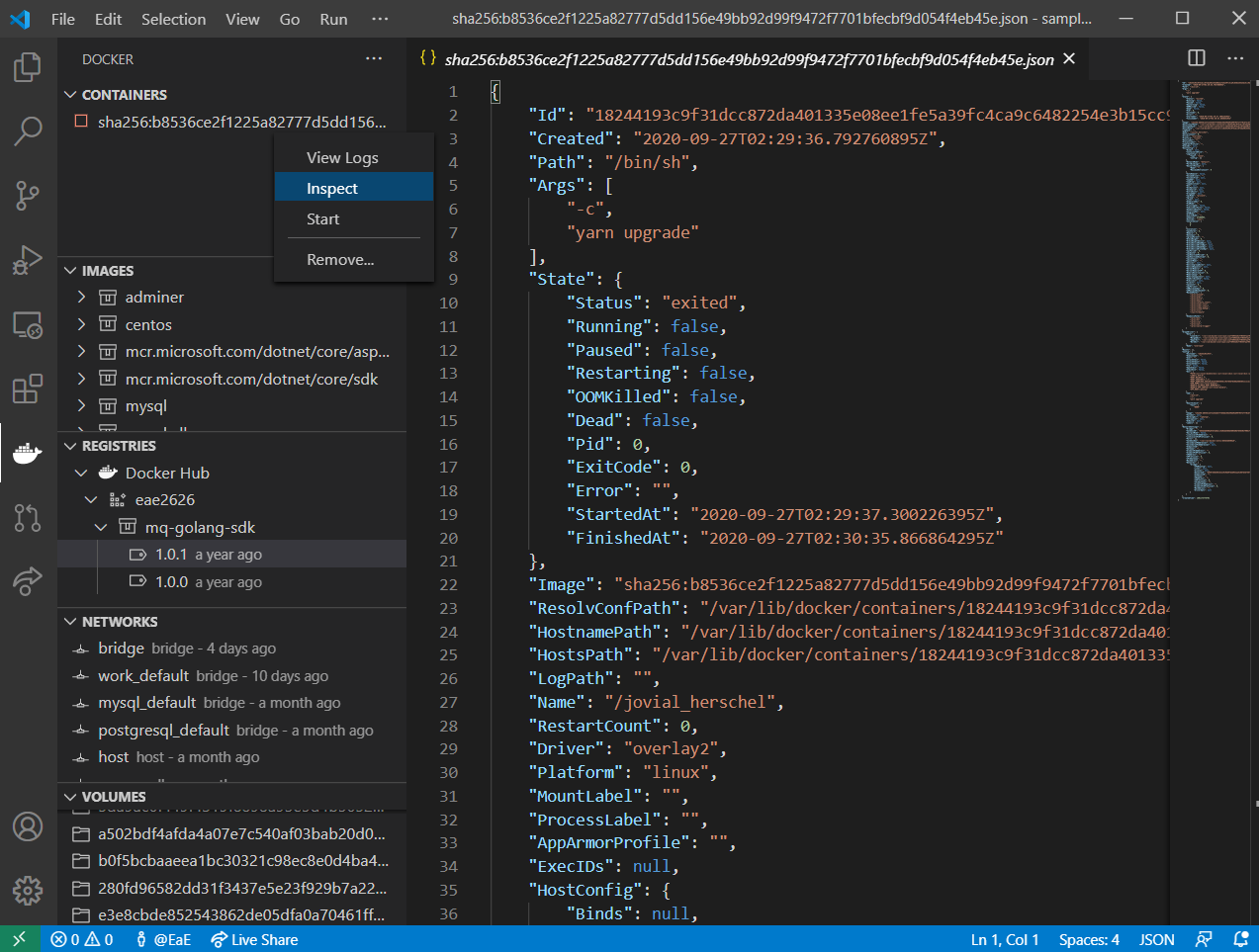
Inspect(コンテナ情報の確認)
Inspectを実行するとコンテナ情報を確認することができます。
コンテナで実行されるコマンドや、コンテナの設定、マウントされたイメージなどを確認することができます。

vscode-icons ★★☆☆☆

『アイコン設定するだけで何か時短になるのか?』
と思われる方もいるかも知れませんが、エンジニア歴の長い人や、プロジェクトに慣れ親しんでいる人はアイコンを設定しても時間の短縮の効果はないかもしれません。
ただ、新人の方や未経験の言語を触れる際には、アイコンの登録をオススメします。
経験の浅いうちは、『意味のあるファイルは何なのか?』『役割のあるファイルは何なのか?』がとにかくわかりません。
アイコンがつくだけ、これはテキストファイルではなく『意味のあるファイル』ということを認識できるようになります。
速攻性は低いかも知れませんが、騙されたと思って試してみてください。
アイコンに関しては他にも様々な種類あるので、お好きなものを選んでみてください!
gitignore ★★★☆☆

.gitignoreを簡単に作成することができる拡張機能です。
頻繁に使うことはありませんが、意外と面倒な.gitignoreの作成を簡単に行うことができるます。
使い方は簡単で、まずはコマンドパレット(Ctrl + Shift + P)を開きます。
そして、Add gitignoreと入力すれば、言語選択を求められるので、あとは対象の言語を入力するだけです。
これで面倒な.gitignoreの作成時間が短縮されます!
(元になっている.gitignoreファイルは github/gitignore のリポジトリで管理されています。)

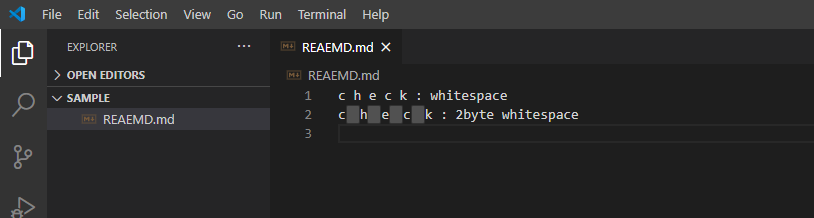
zenkaku ★☆☆☆☆

一度、誤って紛れ込んでしまうと見つけるのが、大変な「全角スペース」。
それもこの拡張機能を使えば簡単に見つけることができます。
拡張機能を追加後、コマンドパレット(Ctrl + Shift + P)を開き、Enable Zenkakuで「全角」の可視化を有効化できます。
無効にしたい場合は、コマンドパレットからDisable Zenkakuを入力すればOKです。

【Tips】
何台かのPCでEnable Zenkakuを入力しても、「全角」の可視化が有効にならないケースがありました。
そういった場合は、一度VSCodeを閉じていただくか、アクティブエディタを閉じることで解決しました。
ちなみに、Disable Zenkakuは入力後すぐに反映されていました。
Path Intellisense ★★★☆☆
対象ファイルの相対位置から、自動的にファイルパスの補完を行ってくれます。
同じような拡張機能に、「Path Autocomplete」があります。
Partial Diff ★★★★★
選択範囲のDiffを行うことができる拡張機能です。
手軽に差分チェックを行うことができるので、非常に重宝しています。
使い方も非常に簡単です。
最初に比較元となる範囲を選択し、Select Text for Compareを選択します。
次に、比較先となる範囲を選択し、Compare Text with Previous Selectionを選択すれば比較ができます。

EditorConfig for VS Code ★★★★☆
.editorconfigを採用しているプロジェクトでは、非常に便利な拡張機能です。
.editorconfigの内容に則って、IndentStyleやIndent幅などの調整を行ってくれます。
【Tips】
.editorconfigのTipsになってしまいますが、Markdownに対して設定を適用する場合は注意が必要です。
root = true
[*]
charset = utf-8
end_of_line = crlf
indent_size = 2
indent_style = space
trim_trailing_whitespace = true
特にtrim_trailing_whitespace = trueの設定が、ファイル全体を対象としている場合は、
改行を意図して入れたWhiteSpaceも一緒に削除されるため.mdファイルの体裁が崩れてしまいます。
そういった場合には、.mdファイルのみ設定を上書きすることで、体裁の崩れを防止することができます。
root = true
[*]
charset = utf-8
end_of_line = crlf
indent_size = 2
indent_style = space
trim_trailing_whitespace = true
[*.md]
trim_trailing_whitespace = false
Japanese Language Pack for Visual Studio Code ★☆☆☆☆

VSCodeの日本語化拡張パッケージです。
すでにある程度VSCodeを使い慣れてしまっている人には、あまり効果のない拡張機能だと思います。
まだ、『VSCodeを使い始めたばかりの人』や、『どうしても英語が苦手』という方は、時短が期待できる拡張機能です。
Paste JSON as Code ★★★★☆
名前の通り「Jsonをコードとして張り付ける」= 「Jsonからクラスの生成」を行うことができます。
モデルクラスなどを作成する際に非常に重宝します。
サポートされている言語には限りがありますが、執筆時点では...
- TypeScript
- Python
- Go
- Ruby
- C#
...etc
と10数個の言語をサポートしています。気になった方は「Marketplace -Paste JSON as Code-」 を確認してみてください。
使い方も非常に簡単です。
まずは、モデルクラスに必要になるJsonを用意します。
Jsonを用意したら、言語に応じてモデルクラスを生成するためのファイルを用意します。
(.gifでは、sample.csを用意しています。)
後はモデルクラスファイルをアクティブにした状態で、コマンドパレットを開き、Paste Json to Codeを選択します。
選択すると、Rootクラス名を聞かれるので、モデルクラスに合わせた名前を入力すれば、簡単にクラスを生成できます。

Regex Previewer ★☆☆☆☆

正規表現のテストを簡単に行うことができる拡張機能です。
『正規表現なんて余裕ww』という方にはあまり効果のない拡張機能です。
また、対応している言語が執筆時現在は、
- Javascript
- PHP
- Typescript
の3つだけとなっています。
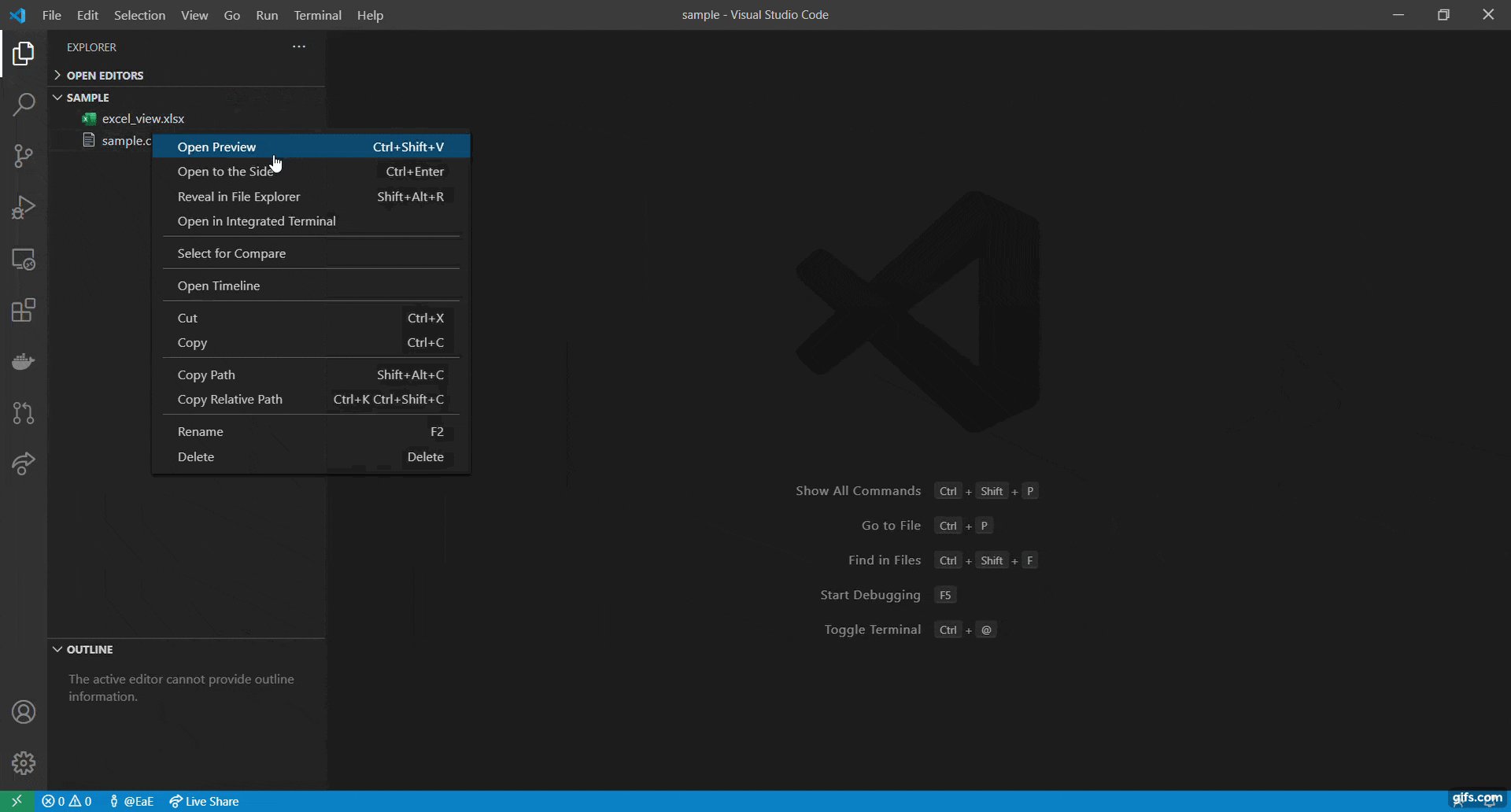
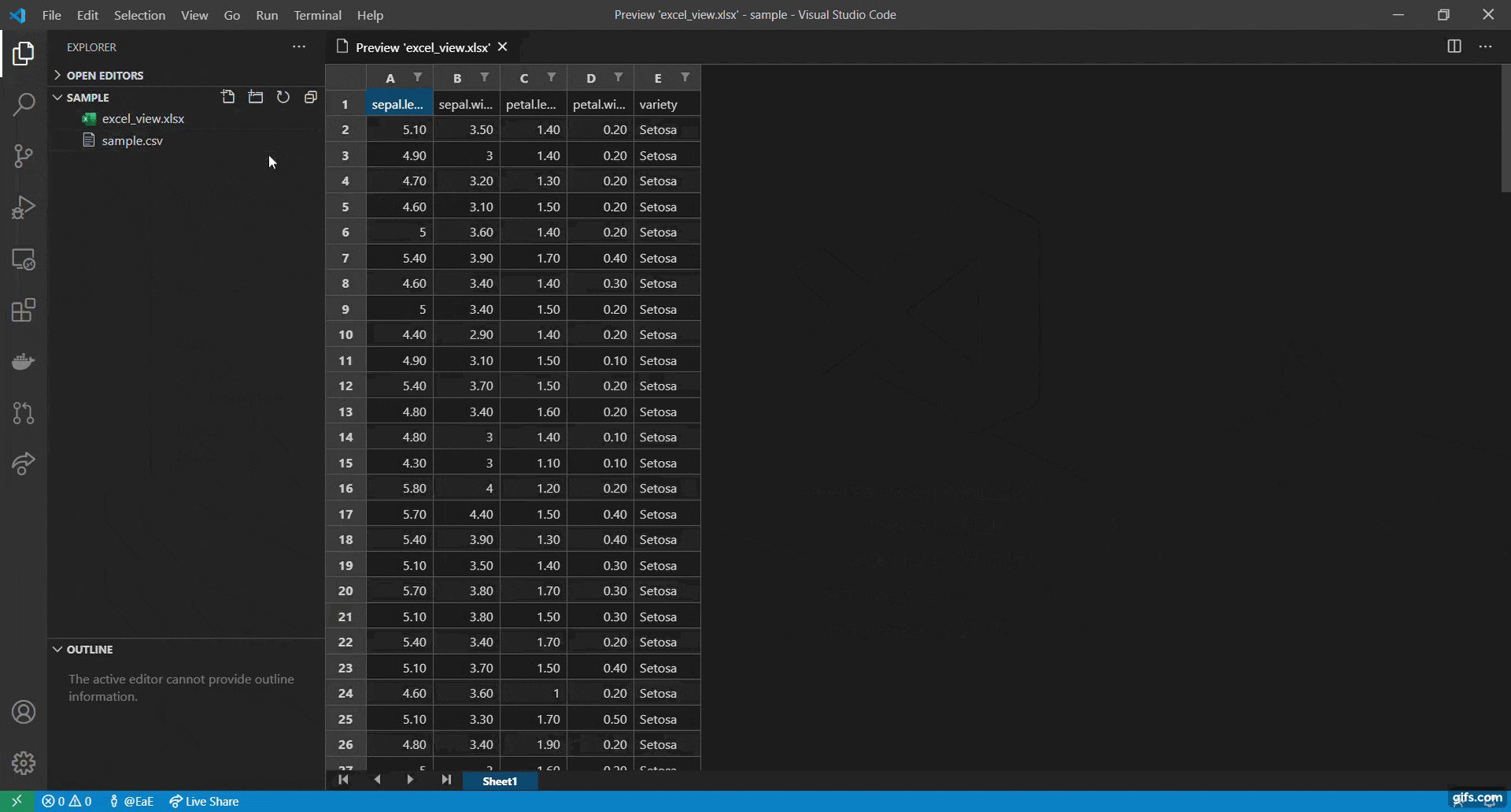
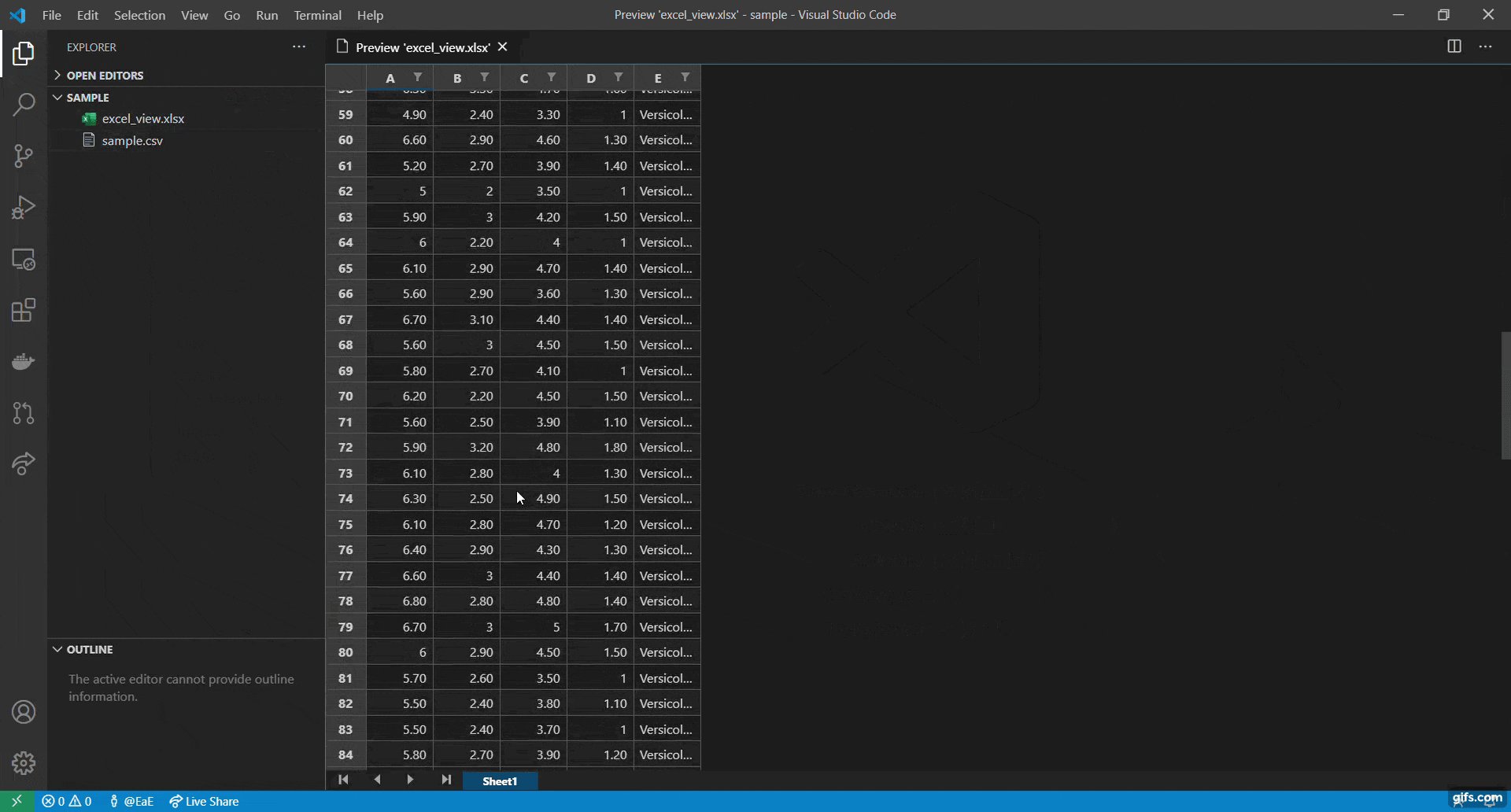
Excel Viewer ★★★☆☆

CSVやExcelを確認する際に使用するViewer拡張です。
一見するとわかりにくいCSVもテーブルマッピングされた状態で確認することができます。

ExcelもOpen Previewを選択することで簡易的に確認することができます。

最後に
本投稿が、皆様の明日の作業を1分でも短縮できる一助になればと思います。
1分1秒でも早く仕事を終わらせ、皆様のプライベートの時間が少しでも有意義な時間になれば幸いです。