マテリアルでそれぞれのオブジェクトの位置を取りたーい!というとき
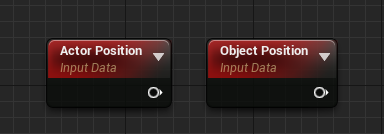
アクタポジションノードやオブジェクトポジションノードを使うことがありますよね。

https://docs.unrealengine.com/ja/Engine/Rendering/Materials/ExpressionReference/Coordinates/index.html
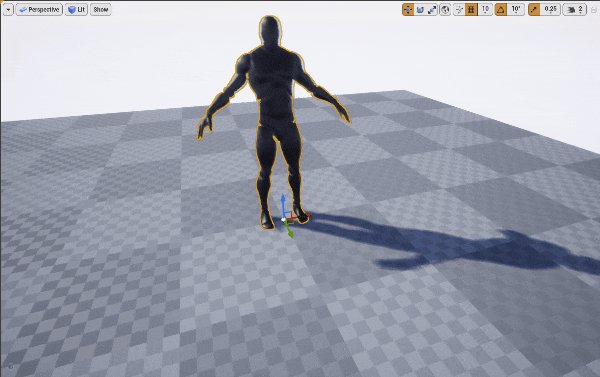
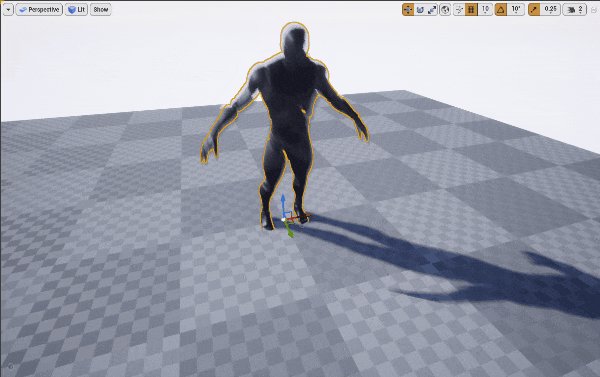
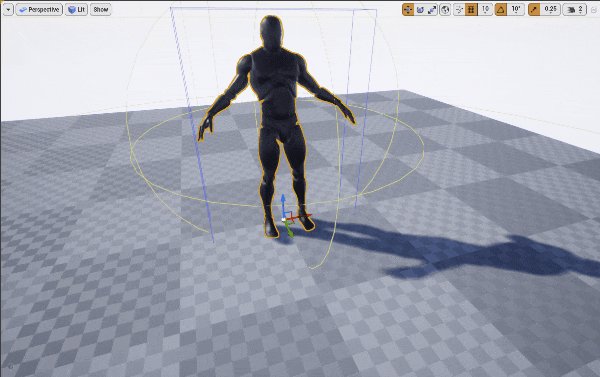
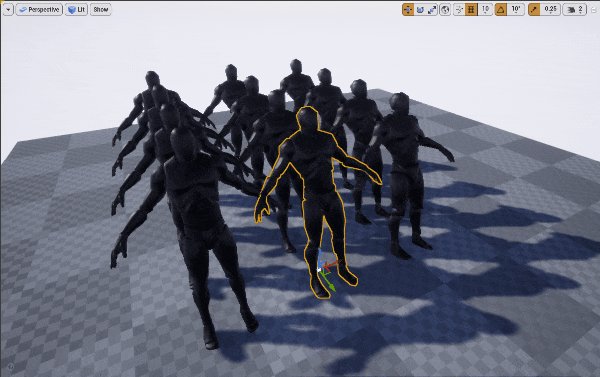
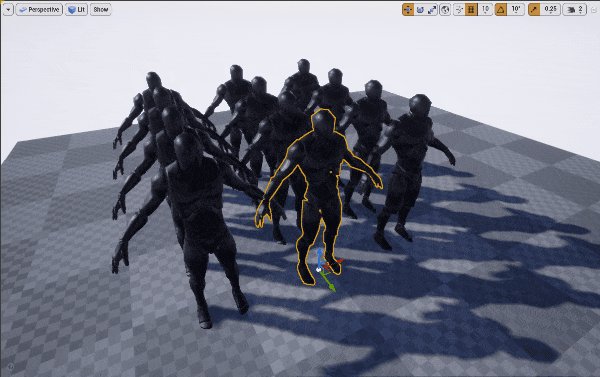
このうちアクタポジションはピボット位置を。
オブジェクトポジションはバウンディングボックスの中心位置を返します。
上記のようにこれら2つのノードは、名前が似ている割に結構挙動が違うので気をつける必要があるのですが、
特にオブジェクトポジションのバウンディングボックスの中心位置というところ、
これがたまに地雷となってしまうことがあります。
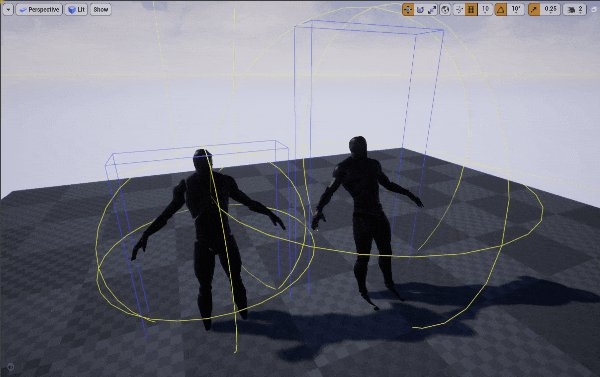
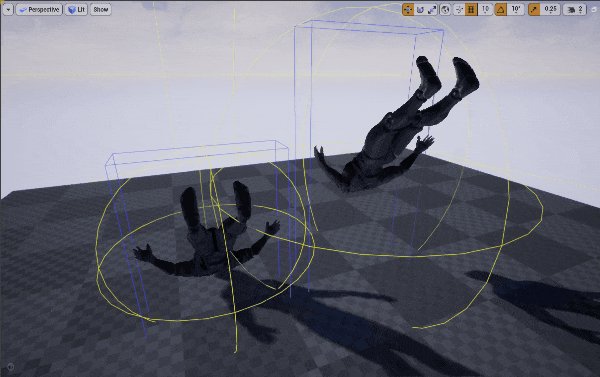
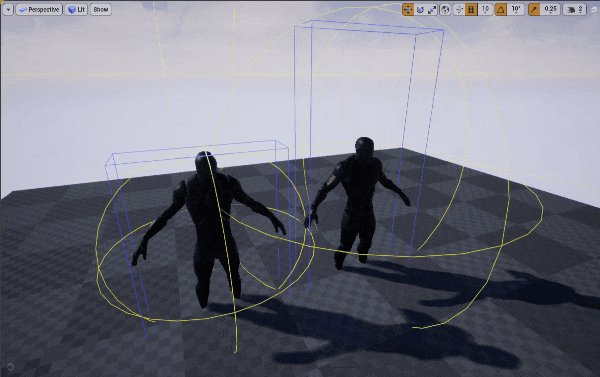
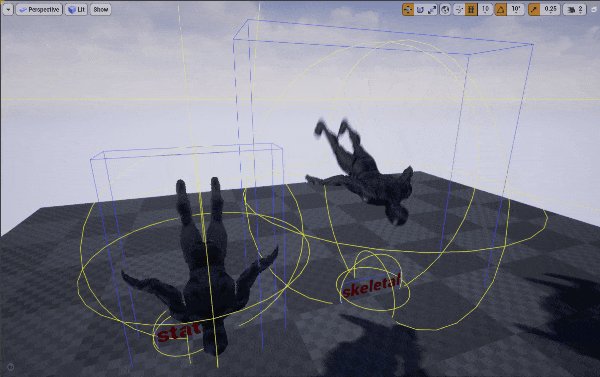
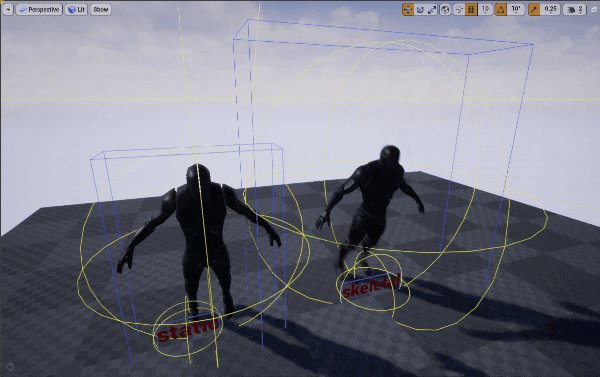
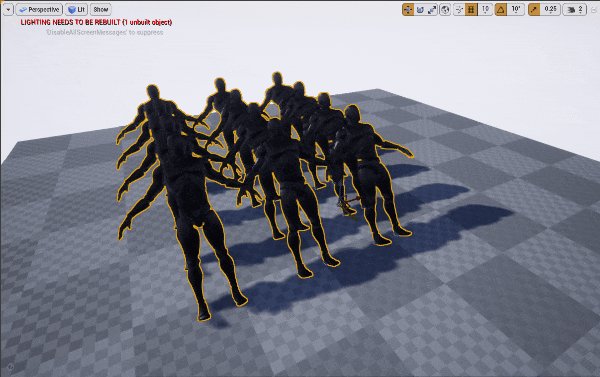
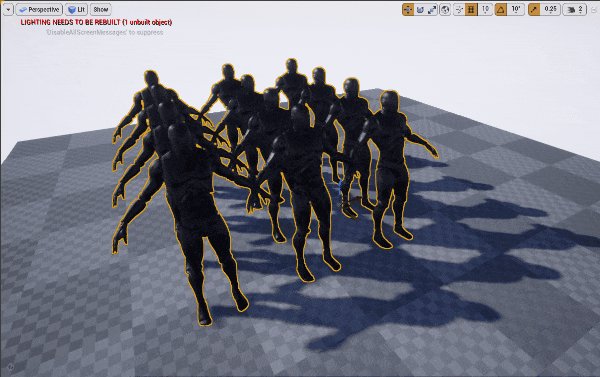
例えば、全く同じメッシュであっても、
バウンディングボックスを調整したりしていると、オブジェクトポジションの返す位置は異なります。

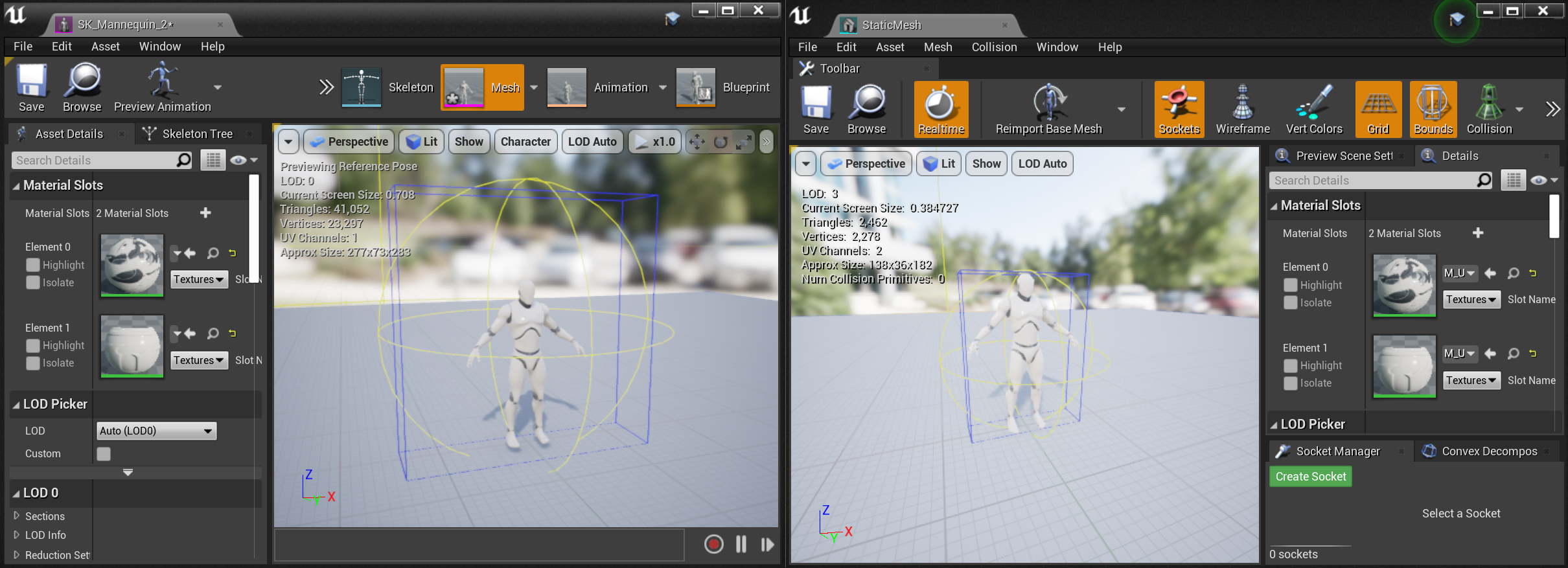
また、全く同じメッシュであっても、
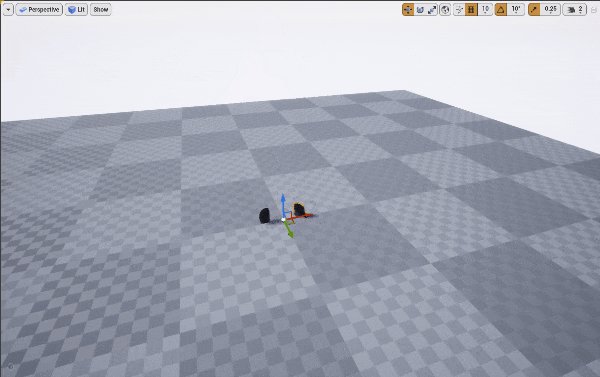
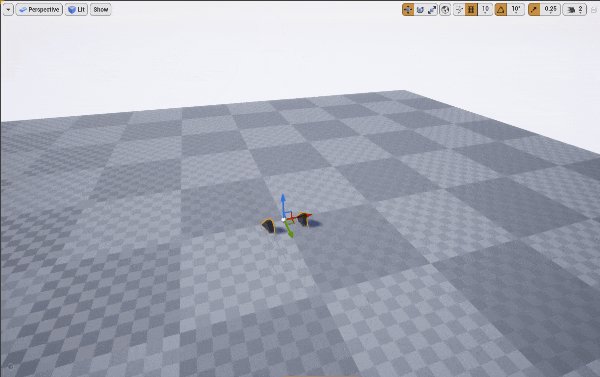
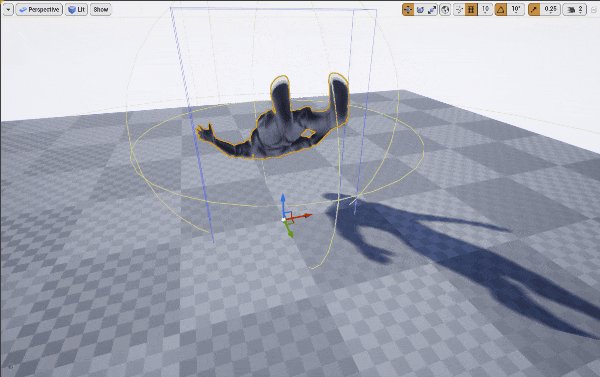
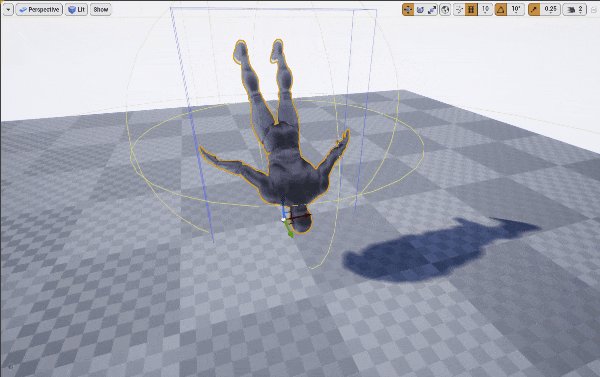
スケルタルメッシュとスタティックメッシュでは作られるバウンディングボックスが違ってたりもしますので、

そうすると、スケルタルメッシュをスタティックメッシュとしてインポートし直すと挙動が変わってしまったりします。

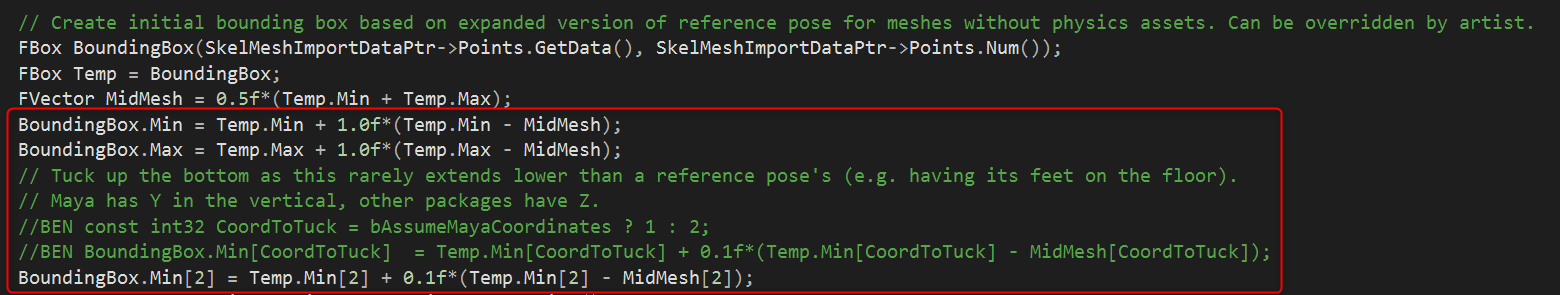
ちなみになんで違うかというと、実はスケルタルメッシュはバウンディングボックス作成時に足元から上の方に拡張するようになってたりするんですね。

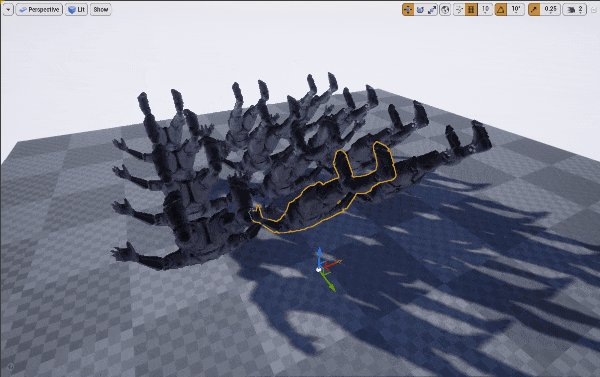
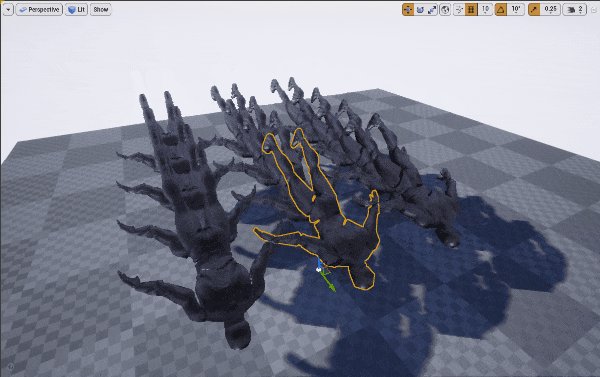
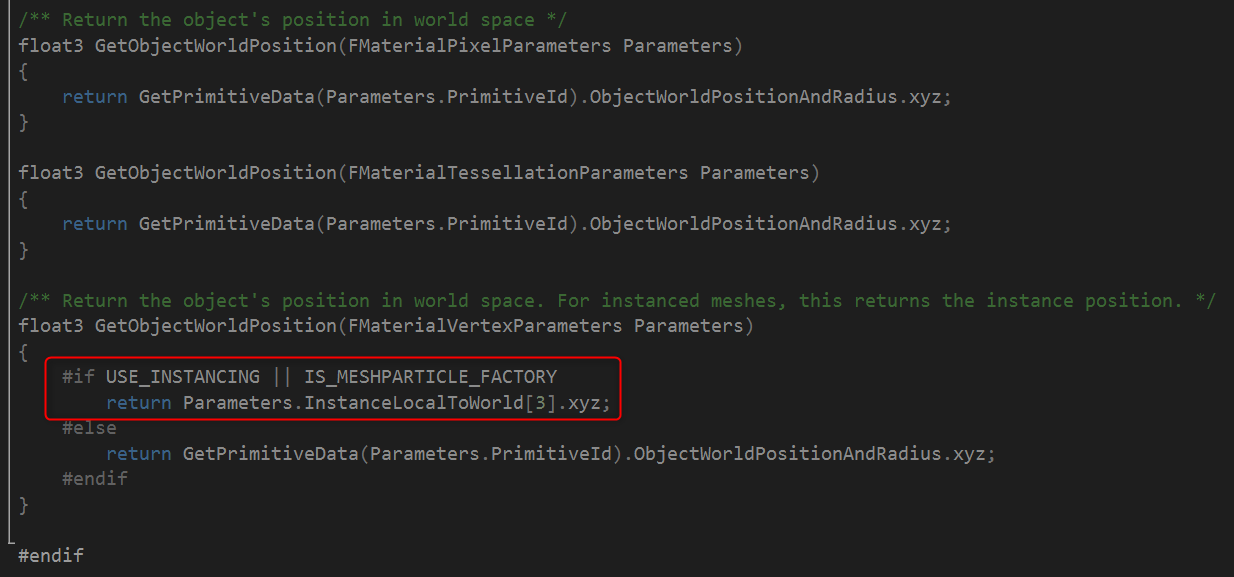
そしてさらには、オブジェクトポジションはインスタンシングされてるかどうかでも挙動が変わったりします。

オブジェクトポジションは有り難いことに、インスタンスに対して使用するとインスタンスそれぞれ個別の位置を返してくれるのですが、
上記コードを見て頂くとわかるように
インスタンスの時はバウンディングボックスの中心位置ではなく、それぞれのローカル位置を返します。
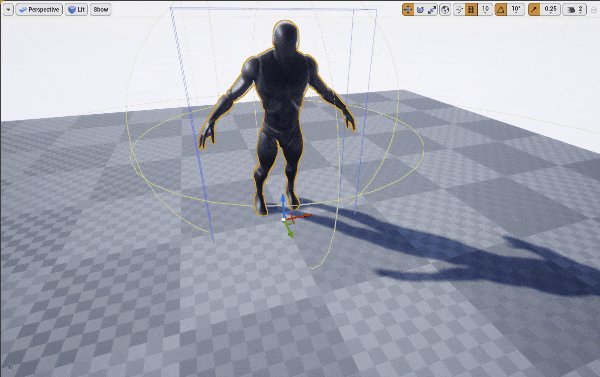
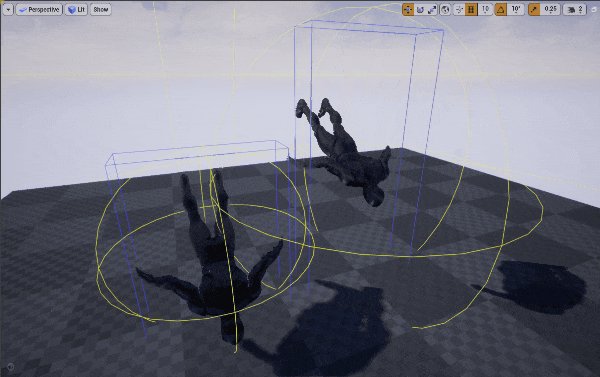
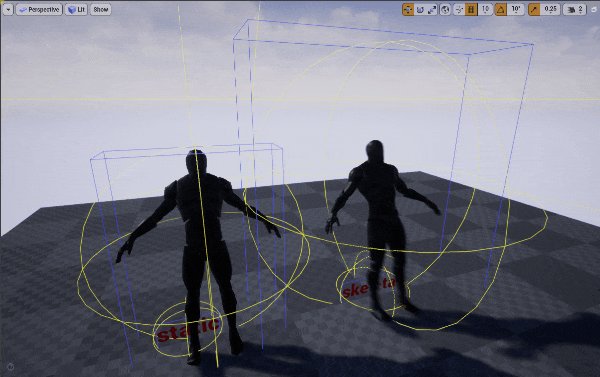
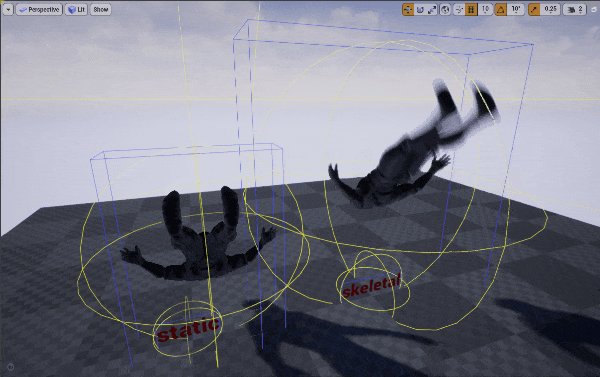
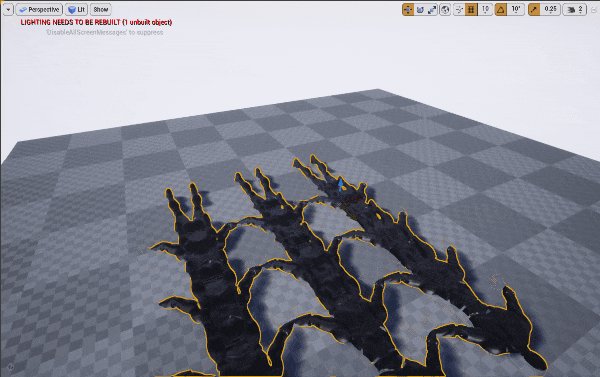
インスタンスで並べている場合。

このように挙動が異なってしまいます。
最適化の為にインスタンシングしたら挙動が変わってしまった、ということが起こり得るということですね。
とても便利なオブジェクトポジションノードですが、
上記のようなちょっとした罠がありますので、皆様ご使用の際はご注意頂けましたら幸いです。
(もちろん僕は見事にはまった経験があります。)