
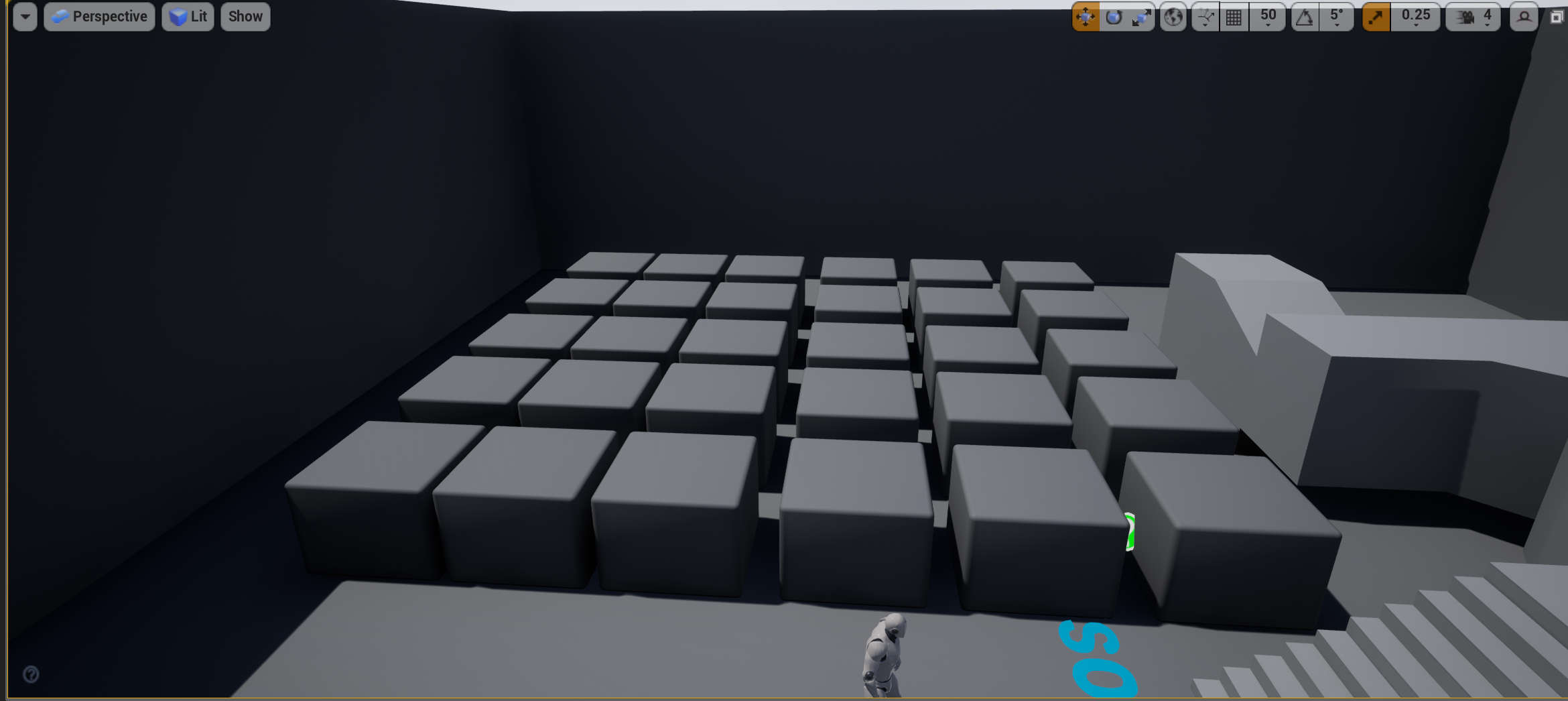
UE4.23からAuto Instancing機能が搭載され、上記の様に同一マテリアルの同一オブジェクトをレンダリングする際にインスタンシングされる(一つのドローコールにまとめる)様になりました。
下図の様にドローコールがLOD単位でひとまとめにされます。便利。

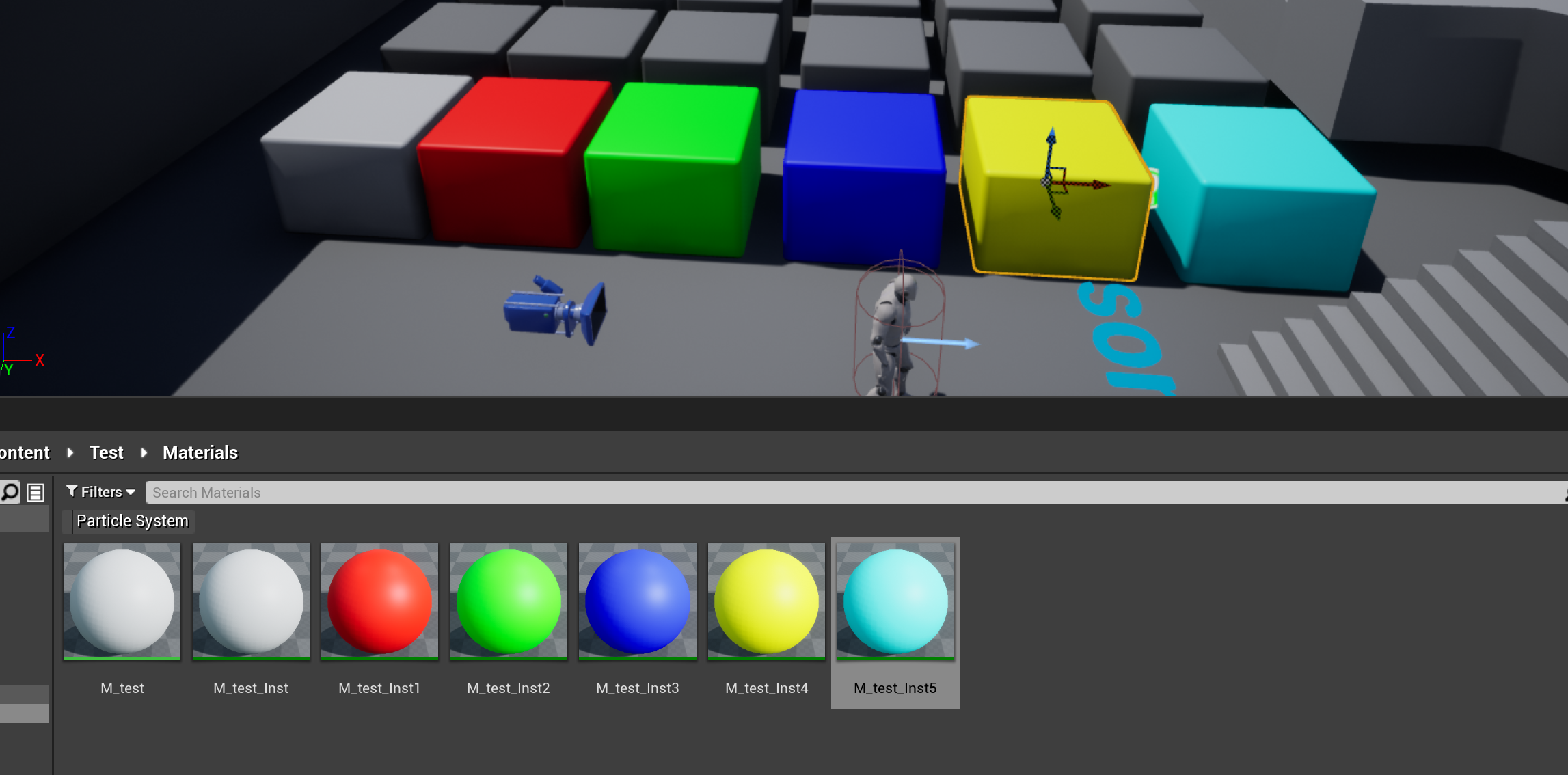
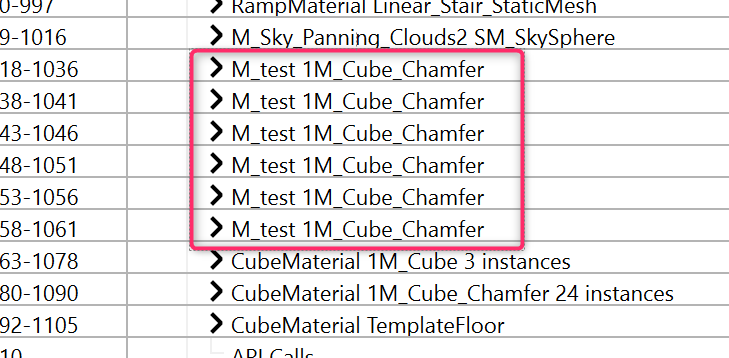
しかし、以下の様にマテリアルインスタンスを各オブジェクトに設定するとインスタンシングされません。(めんどくさかったので先頭の6つのオブジェクトしかやっていません。)


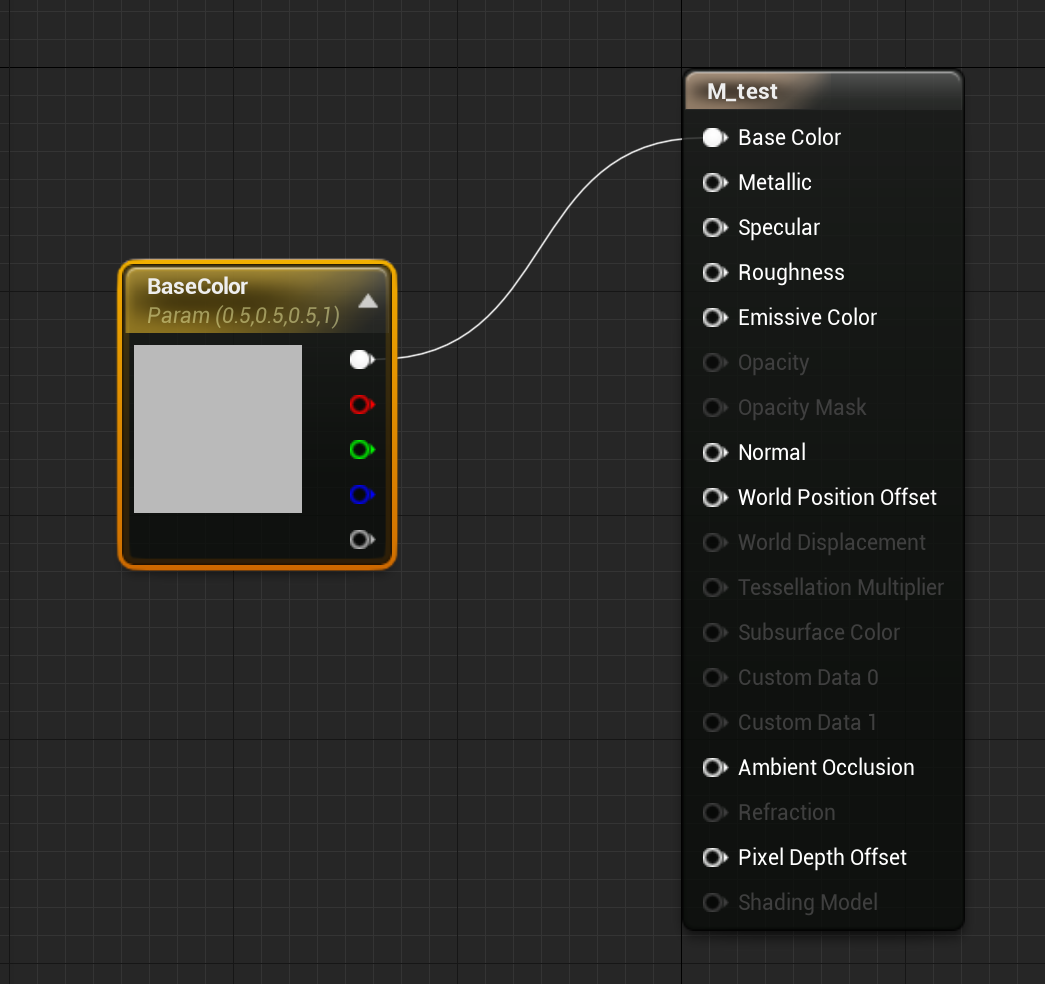
参考: 使用した親マテリアル

この様に異なったマテリアルインスタンスにしてしまうとインスタンス化はできないのですが、それだけだとちょっとパラメータが違うだけのオブジェクト達も常に別々にドローコールされてしまいもったいないです。UE4ではそれを解決するCustom Primitive Dataという手法を用意しています。
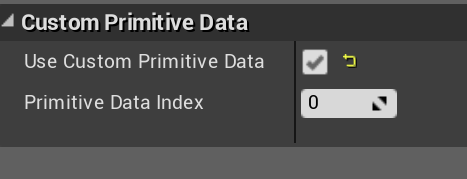
親マテリアルの変数を選択すると設定に、"Use Custom Primitive Data"という項目があります。こちらにチェックをいれます。

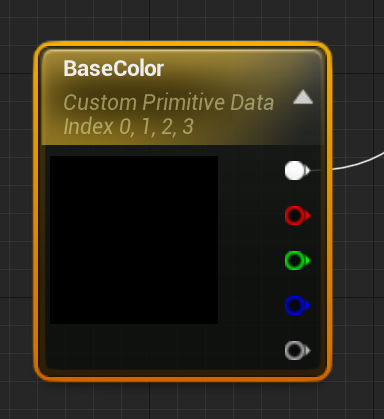
するとマテリアルの変数がCustom Primitive Dataという名前に変わります。

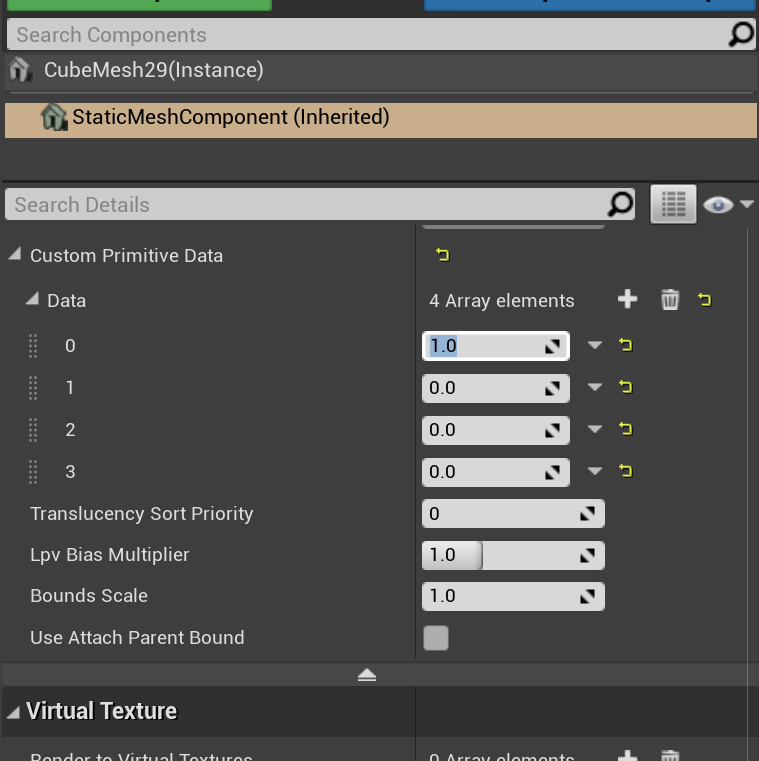
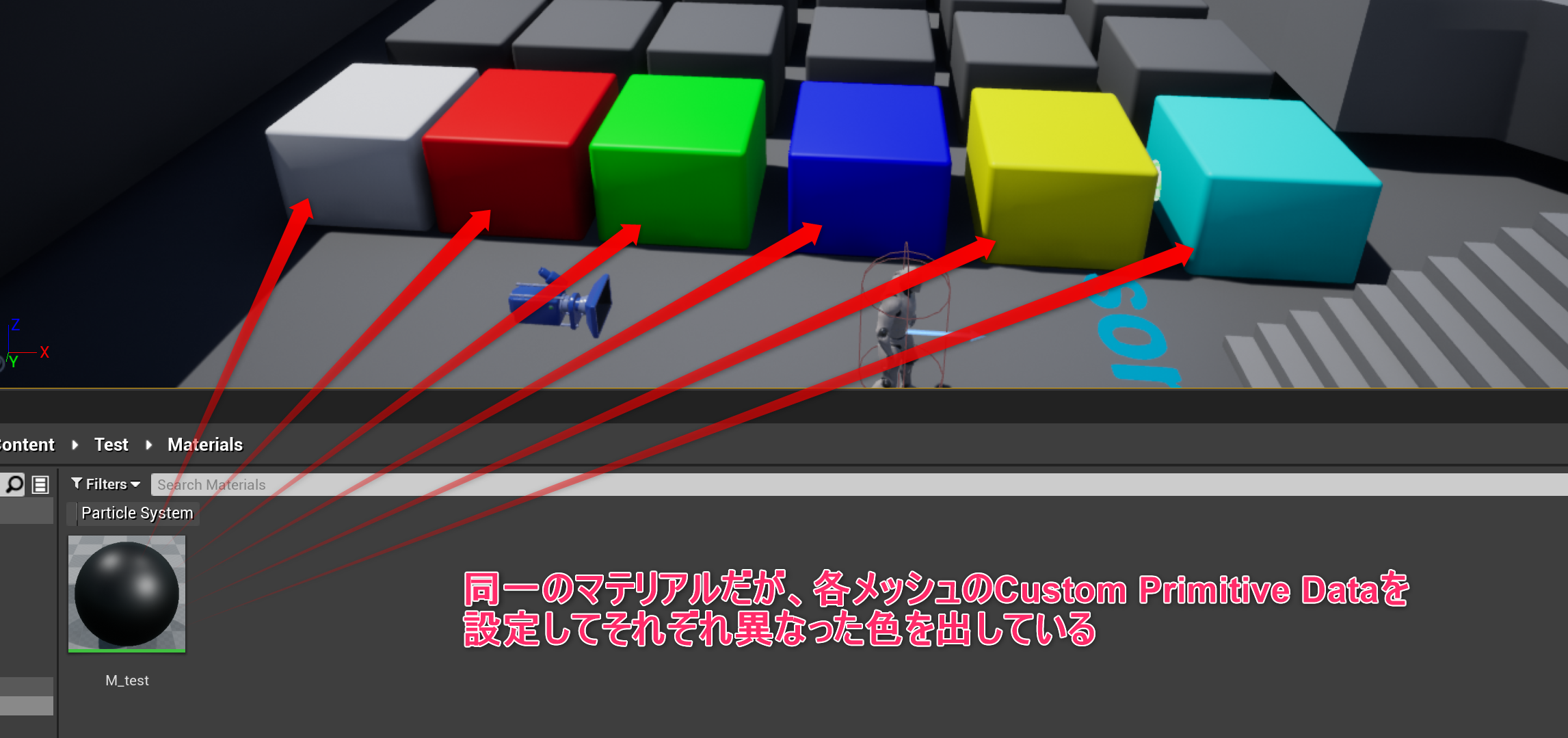
このCustom Primitive Dataはマテリアル単位で設定するのではなく、各Mesh Component単位で値を設定します。それぞれのメッシュのRenderingカテゴリの中に"Custom Primitive Data"という項目があると思うので、そこに今回設定したい色をそれぞれ設定します。 (この項目は4.24から。4.23ではC++/BPのみから設定可能?)

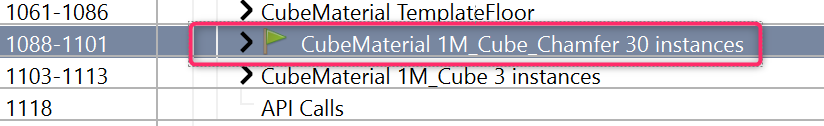
すると、別々のマテリアルインスタンスにすることなく、下図のように一つのマテリアルを用いながらも、Custom Primitive Dataをマテリアル内で参照することで、マテリアルインスタンスと同様の効果を得ることができます。

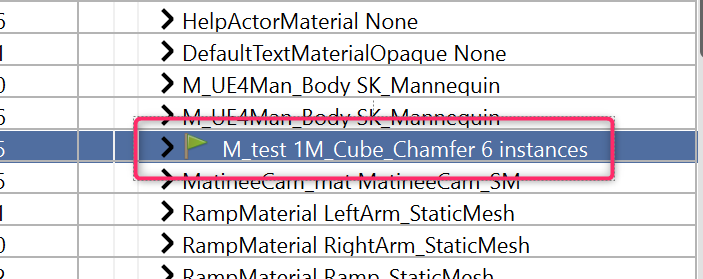
同一マテリアルなので、下図のようにAuto Instancingが機能しており、それぞれのメッシュのパラメータが違っていてもドローコールがまとめられています!

ご参考になれば幸いです。