(すみません、過去に第1回としていたのとは別記事です。別の回に回します。)
概要
今回のチュートリアルで使用しているフレームワーク、ライブラリ、ツールについて解説します。
対象者
- ハイブリッドなモバイルアプリの開発に興味のある方。
- TypeScript に興味がある方
技術マップ
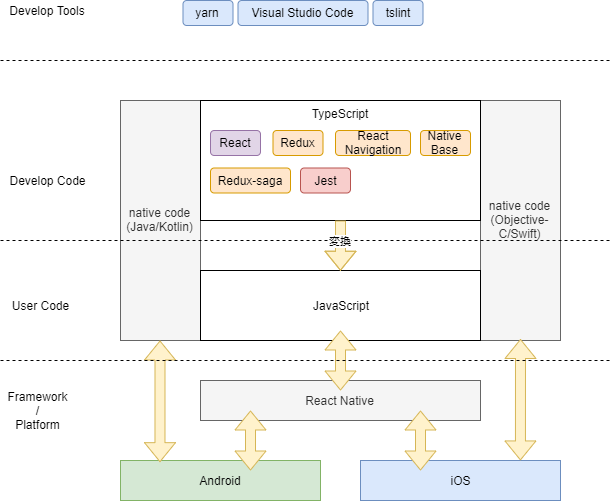
今回使用する、主要なライブラリやツール等について図にしてみました。
実際には、React Native のフレームワーク以外は必ず必要になるものではないので、他のライブラリもいろいろ試して、自分なりのベストを探してみるのも良いでしょう。
React Native とは
Facebook社が開発した、マルチプラットフォームのフレームワークです。
本来、同じアプリでも各プラットフォーム毎に、異なるフレームワーク、言語で記述しなければならないものを、React Native がその違いをラップし、開発者は1つの言語、フレームワークで書くことができます。
JavaScriptで記述することができることも特徴で、Webアプリケーションの開発者でも技術習得が容易です。
ただし、各プラットフォームの知識が全くいらないわけではないので、基本的なところは学習する必要があります。
第0回でも紹介しましたので、そちらをご覧ください。
Native Code
ここで書いている、Native Code とは、Android、iOSの開発で、本来JavaやSwiftで書くコードのことです。
React Native は、必要に応じて、Android, iOS の Native Codeを自作して、それを呼び出すこともできます。
これにより、React Native で用意されていないそれぞれのOSやデバイスの機能を利用することができるようになります。
作るアプリがゲームとかでなければ、必要になることはあまりないと思いますが、いざと言うときに Native Code が使える、と言う安心感はありますね。
JavaScript
ブラウザで動作することから、Webアプリで多く利用されます。
しかし、言語としてはそれに限定するものではなく、Node.js などの JavaScript実行エンジンによって、サーバーサイドやローカルでの実行、バックグランドの処理などでも利用されます。
今回の React Native を使ったモバイルアプリや、Electron を使ったWindows/macOS のハイブリッドPCアプリを作成するなど、利用の範囲は増えています。
TypeScript
React Native は JavaScript で動作しますが、今回は開発で使用する言語として TypeScript を利用します。
TypeScript は所謂 Alt JavaScript と呼ばれる言語で、これで書いたコードを JavaScript に変換して、Webブラウザや今回のReactNativeで実行します。
中~大規模開発において型定義のない JavaScript は非常にメンテナンスしづらい言語です。そのため、TypeScriptでは、JavaScript を型定義ができるように拡張した言語になっています。
TypeScriptの使い勝手の良さから、Googleで6番目の社内標準言語として指定されています。
React Native では、TypeScript をサポートしており、実行時にJavaScriptへの変換を自動で行ってくれます。
これに関しては、別記事詳しく説明します。
React
これも Facebook社が開発した、Web UI のフレームワークです。
HTMLの要素を動的に生成する事ができるのですが、コンポーネントと言う単位でUIの部品を作って組み立てていく感じで実装でき、構造をシンプルにできるのが特徴です。
React Native は、Webアプリではないですが、Web UIと同じようにタグでモバイルの画面を作成することができます。
React Native での React では、HTMLのタグ(例えば <div></div>など)は、使用することができず、専用のタグ(<View></View> や <TextBox></TextBox> など)を使います。
Redux
またまた Facebook社が開発した、データフローを制御するフレームワークです。
MVCで言うところの、React は V(view: UI) の部分のフレームワークですが、Redux は MC(model: データの保持、C: データの変更等の制御)を行うフレームワークです。
React と組み合わせて使うことが多いです。
これも Webアプリで使用することが多いですが、React Native でも利用することができます。UIの部分の処理がなく、ピュアなJavaScriptライブラリですからね。
React Native 開発において必須ではないですが、これを利用することで、MVCの各モジュールに分離され、非常に管理しやすくなります。
やや、技術習得に難解な部分がありますが、習得できればメンテナンス性の良いコーディングが可能になります。
React Navigation
React Native 用のライブラリ。画面の遷移を管理することができます。
これを使わなくても良いのですが、1つの画面を書き換えていくことで画面遷移っぽいことはでき無いことはないです。
しかし、遷移時のアニメーションや画面毎の関係を管理する必要がありますので、こういったライブラリが必要になります。
React Native のドキュメントでも利用が推奨されています。
Native Base
React Native 用の UI 部品のライブラリです。
React Native 自体でもいくつかの部品が用意されているのですが、やや物足りない感じです。
それを拡張するためのライブラリで、多くの部品が搭載されています。
Redux-saga
Redux のフレームワークは基本的に、同期処理でデータフローを処理します。
しかし、モバイルアプリにおいては、サーバーからデータを取得するなど非同期の処理も多くあります。
Redux-saga を利用することで、Redux に非同期でのデータフロー処理機能を追加することができます。
Jest
これも Facebook社が開発している、Unit Test 用のフレームワークで、アプリ実行時で必要になるものではありません。
しかし、UT プログラムを書きながら開発するのは、もはや当たり前の昨今ですので、ここに載せました。
React Native では、UTのライブラリとして Jest を推奨しており、'react-test-renderer' というツールも公開し、UTでUIのテストが実現できます。
yarn
yarn は、JavaScript や Web 関連のパッケージマネージャです。
同様のものに、 npm があります。これは、 npm をより簡単に便利にしたもので、 npm の上位互換となっています。
| コマンド | yarn | npm |
|---|---|---|
| パッケージのインストール | yarn add [name] | npm install --save [name] |
| パッケージのインストール(開発用) | yarn add --dev [name] | npm install --save-dev [name] |
| npm script の実行 | yarn [script name] | npm run [script name] |
npm では、導入したライブラリを、package.json ファイルで管理しますが、yarn も同じファイルを利用できます。
また、yarn は npm のリポジトリを利用するので、npm に登録されているパッケージは、yarn でも利用することができます。
参考: npm 登録されたパッケージの検索ができます。
よって、npm で運用していたプロジェクトを yarn に置き換えることは容易にできます。
TSLint
TypeScript on ESLint の未来 - Qiita
TypeScript の開発チームは、TSLint から、ESLint に移行することを表明、実施しているそうです。
当面は、TSLint で問題ないと思いますが、ESLint へのシフトが必要でしょう。私自身もまだ試していません・・・
TypeScriptでは、ビルド時に構文チェックや、型チェックなどを行うことで、実行前にバグを見つけることができます。
TSLint は、コーディングルールを定義でき、構文エラーではないがルールに違反しているコードを検出できるツールです。
ルールは非常に多くの細かいルールが有るので、プロジェクトの特性に合わせた定義ができます。
ルール定義が面倒な場合は、内包されている recommend (おすすめ)のルールを使い、必要に応じて上書きしていけばよいかと思います。
JavaScript を書くときには、同様のツールとして、TSLint があります。
Visual Studio Code
コーディング用のテキストエディタです。
・無償
・マルチカーソル
・シンタックスハイライト
・拡張機能
・デバッグ機能
・git のサポート
・ターミナル内蔵
・強力な IntelliSense(入力補完)
・マルチプラットフォーム(Windows, linux, macOS)
・高速、軽量
・ほぼ完全な日本語対応
と言う特徴があります。
2015年に登場したアプリケーションですが、それまで先行していた同様のエディタである、SublimeText や Atom よりも性能や使い勝手がよいこともあり、あっという間に評判になり、世界的にデファクト・スタンダードの1つとなっています。
まとめ
今後のチュートリアルで使用する主なライブラリの説明をしました。
次回は、まず基本となる言語 TypeScript の概要について書きたいと思います。