概要
クロスプラットフォームのモバイルアプリ開発フレームワークである、React Native を使って、アプリを作ってみましょう。
実践向けとして、開発環境や関連するツールやライブラリについても説明します。
回数は決まっていませんが、数回に渡り説明していきます。
今回は第0回として、開発環境の整備を行っていきます。
対象
- 記事の内容は、Windows での開発を前提としますが、Linuxでも macOSでも可能です。
- Android でのデバッグを前提とします。iOS アプリのデバッグ、開発には macOS が必要です。
- JavaScript のコードを書いたことがある方を前提とします。
- HTML や CSS はそこそこ知っていれば大丈夫です。
React Native とは
Android, iOS のクロスプラットフォーム・アプリ開発フレームワークです。
画面デザインとロジックのコードを共通で利用することができます。
JavaScript でコーディングし、React で画面をデザインできます。
ビルドすると、画面のコンポーネントはネイティブのものに変換されて出力するので、動作は機敏で、コントロールの表現も OS 毎のものになります。
Native なコードとも親和性が高く、デバイスの各種センサーの利用も可能で、必要であれば、Native コードを書いて、それを JavaScriptから呼び出すこともできるので、デバイスごとに特化したものも作れます。
Webアプリケーションの作り方によく似ていますが、HTML を利用することはできず、React でも React Native で用意されたタグを利用します。
利点
- Android、iOSでコードが共通化できるため、開発効率が高い。
- JavaScript で開発するため、OS毎に異なる言語を覚える必要がなく、Web開発者の学習コストが低く、人材を集めやすい。
- 特に React開発経験者は容易に習得できる。
- 数多くある JavaScript のライブラリが利用できる。
- ただし、Web の DOM を利用したものはNG。
- Apache Cordova (HTML5で作るクロスプラットフォーム・フレームワーク) に比べ、ネイティブで実行されるので、パフォーマンスが高く、OSに準拠したデザインが作りやすい。
- Facebook, Instagram, CookPad, メルカリ など大手で実績がある。
欠点
- 各OS毎の知識がまったくなくてよいわけではないので、ある程度の学習が必要。
- OS毎に特化したデザインや機能が多いものは作りにくい。
- React Native 自身や関連するライブラリの更新が多く、バージョンアップが難しい場合がある。
- 最近は落ち着いてきた印象。
- 日本語の情報がやや少ない。
どのようなシーンで利用するのが効果的か?
ゲームのような画面デザインや操作性に凝ったものは難しいですが、ビジネス向けのものであれば十分に効果は出ると思います。
開発環境
下記の環境を前提としています。"必須"と書いてあるもの以外はあくまでもオススメのものなので、これじゃないとだめ、というわけではないです。気に入ったものを利用していただければと思います。
ツール、ミドルウェア類の一覧
- Chocolatey (Windowsのみ)
- Windowsでの パッケージマネージャ。linux での apt や macOS での HomeBrew みたいなもんです。
- Visual Studio Code
- 無償のコーディング用テキストエディタ。
- PowerShell (Windowsのみ)
- 最強の CLI。コマンド・プロンプトでもいいですが、遥かに高機能でこれになれると開発効率あがるのでオススメ。
- Ubuntu on Windows も良い選択ですが、今回はパス。
- Linux や macOS は、普通にそれぞれのターミナルを利用します。
- Android Studio (Android アプリのビルドに必須)
- Android アプリの IDE
- Xcode (iOS アプリのビルドに必須)
- iOS や macOS アプリ の IDE
- Node.js (必須)
- React Native アプリのビルドやデバッグに必要。
- yarn (必須)
- Node.js のパッケージ・マネージャ。npm の改良版で、置き換えが可能。
- 必須、と書いたが、npm でも代替は可能。ただしメリットはない。
Chocolatey
@konta220 氏の記事が詳しいので、リンクを貼らせていただきました。
Chocolateyを使った環境構築の時のメモ - Qiita
Chocolatey は、Windows のアプリをコマンドラインからダウンロード、インストールできるツールです。
インストールするために、わざわざブラウザでホームページを探してまわる必要ないですし、バッチ化して配布しておけば複数の環境での環境整備でも便利です。
下記ページにある、コマンドを Powershell か、コマンドプロンプトで実行します。いずれも管理者モードで実行します。
PowerShell
> Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
cmd.exe
> @"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
Chocolatey はコマンドラインのツールです。choco install [パッケージ名]でアプリのインストールできます。
GUI のツールが有ると何かと便利なので、早速このコマンドを使ってインストールしておきます。
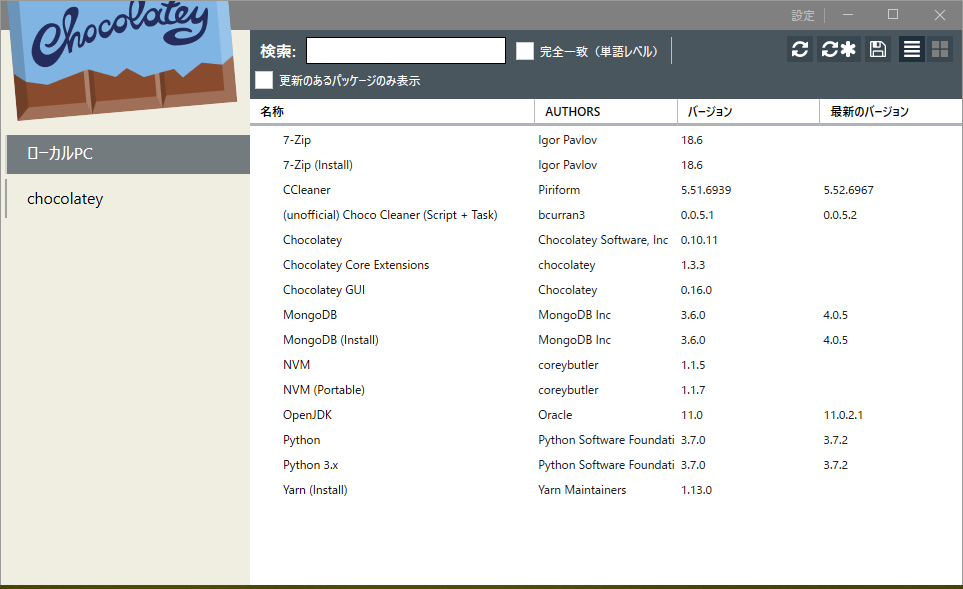
> choco install chocolateygui -y
こんな GUI がインストールされると思います。
nvm と node.js
node.js は、JavaScript 実行環境として、サーバーで利用されることも多いですが、開発ツールとして、またクライアントアプリ実行環境としても広く使われています。
React Native は、ビルドに node.js を利用します。
node.js を複数の開発プロジェクトで利用しているおり、それぞれ使用するバージョンが異なる、ということも多いです。そこで、NVM というバージョン管理ツールを利用すると、そこから複数のバージョンの node をインストールすることができ、利用する node のバージョンをすばやく切り替える事ができます。
すでに node.js がインストールされていれば、それを利用するか、一旦アンインストールしてから、nvm で導入してください。
> choco install nvm -y
環境変数に nvm への新しいパスが追加されるので、ターミナルを閉じて開き直します。
nvm で node.js の最新版をダウンロードして、アクティブにします。
> nvm list available
(インストール可能なバージョンの一覧が表示される。)
> nvm install 10.14.2
(指定したバージョンのインストール)
> nvm use 10.14.2
(指定したバージョンを利用できる状態にする)
> node --version
v10.14.2
yarn
yarn は node.js のパッケージ・マネージャです。
node.js の公式のものとしては、 npm があるのですが、それをより使いやすくしたものが yarn です。
npm に準拠し、同じ package.json を利用するので、npm からの以降も簡単です。学習コストもほとんど必要ないです。
インストール
> choco install yarn -y
環境変数に yarn への新しいパスが環境変数に追加されるので、ターミナルを閉じて開き直します。
> yarn --version
1.13.0
JDK 8
- Oracle JDK8 は2019年1月にサポートが切れます。また、Oracle 製の JDK は、v11 以降は有償化されるので、ここでは Open系のJDKを利用します。
> choco install adoptopenjdk --version 8.192 -y
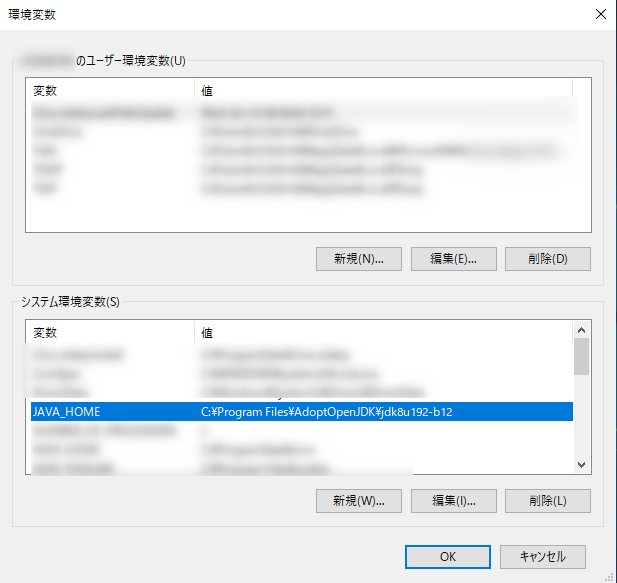
- 環境変数 JAVA_HOME に下記パス追加しておきます。(筆者は、インストーラーで自動で入りました。)
ディレクトリ名は
C:\Program Files\AdoptOpenJDK\jdk8uxxx-bxx
となります。xxxの部分は実際のものに合わせてください。
Python
React Native のビルドで使います。
> choco install python2 -y
ターミナルを再起動して確認します。
> python --version
Python 2.7.15
Android Studio
> choco install androidstudio -y
-
起動すると、SDK等さらに必要なファイルをダウンロードします。
-
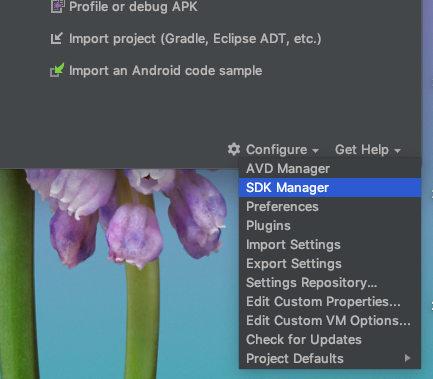
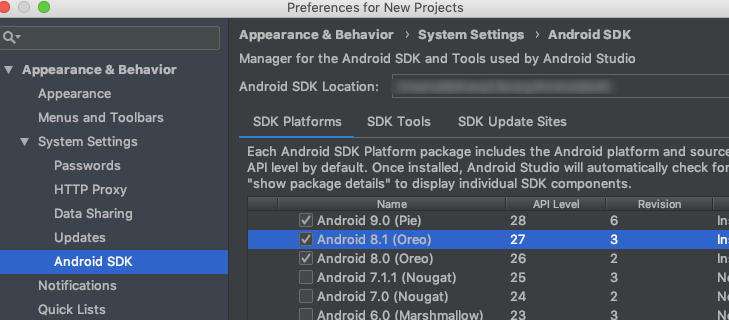
それらが終了して初期の画面が出てきたら、Configure -> SDK Manager を起動し、SDK Platforms → Android 8.1(Oreo) をインストールします。
- React Native がビルドで Android SDK を利用するので、環境変数"ANDROID_HOME"にそのディレクトリを指定します。
C:\Users\[ユーザー名]\AppData\Local\Android\Sdk
- macOS はこちら
/Users/[ユーザー名]/Library/Android/sdk
Visual Code
> choco install visualstudiocode -y
下記の拡張機能を入れます。拡張機能は、左の四角いアイコンから検索とインストールができます。
-
日本語化
- 拡張機能で
japaneseで検索してインストールします。 - インストールできたら、設定で日本語に変更し、再起動ます。
Ctrl+Shift+P > Configure Display Language
{ "locale":"ja" } - 拡張機能で
-
拡張機能で、VSCode で React Native のデバッグができるようになる
react native toolを検索してインストールします。 -
拡張機能で、VSCode で リアルタイムにTypeScriptのソースコーチェックできる
tslintを検索してインストールします。 -
必要な拡張機能をインストールしたら再起動します。
git
すでに入っている方が多いと思いますが、ない場合はついでに git も入れておきましょう。
> choco install git -y
React Native CLI
React Native のプロジェクトを作成するための、React Native CLI ライブラリをインストールします。
これは、yarn のパッケージです。
> yarn global add react-native-cli
プロジェクトの作成
任意のディレクトリで、下記コマンドを実行します。
プロジェクト名に指定した名前で新しいフォルダが作成され、その中にプロジェクトファイルが作成されます。
--template typescript を指定することで、TypeScript のテンプレートでプロジェクトが作成されます。
> react-native.cmd init [プロジェクト名] --template typescript
App.jsファイルがありますが、これは不要なので削除しておきます。
仮想デバイスをセットアップする
Android Studio を起動し、上で作ったプロジェクト名のフォルダに有る、androidフォルダを開きます。
起動したら、メニューの [Tools]->[AVD Manager] を開き、[Create Virtual Device] で仮想デバイスを作成し、起動します。
仮想デバイスを起動するのに Android Studio を起動するのは面倒なので、
実行するバッチファイルを作成しておくと、便利です。%userprofile%\appdata\Local\Android\Sdk\tools\emulator.exe -avd [デバイスID]
デバイスIDは、デバイス名を同じだが、スペースなどが _ に変換されています。
下記コマンドで確認できます。> %userprofile%\appdata\Local\Android\Sdk\tools\emulator.exe -list-avds
React Native アプリを起動して確認する
先に作成した React Native プロジェクトをデバッグで実行してみましょう。
VSCodeでデバッグするには、その定義ファイルを作成する必要がありますが、React Native Tools 拡張を入れていれば、簡単に作成できます。
- AVD(アンドロイド仮想デバイス)が起動していなければ、先に起動します。
- VSCodeを起動し、先に作ったプロジェクトフォルダを開きます。
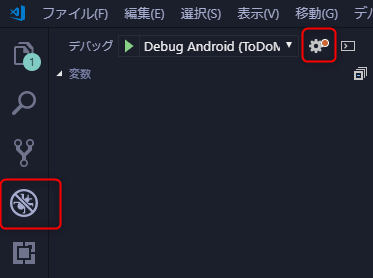
シェルから、code ./を実行すると、そのディレクトを VSCode で開くことができます。 - 左側のアイコンから[デバック]を押し、サイドバーの歯車アイコンをクリックします。

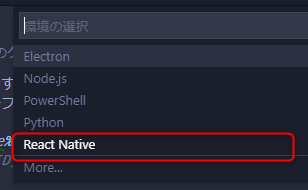
- 環境の選択、という小さいウィンドウ(コマンドパレット)が出ますので、
React Nativeを選択します。

これで、サイドバーの上部に、Debug Android等の選択肢ができたと思います。
Debug Androidを選択して、開始ボタンを押してください。
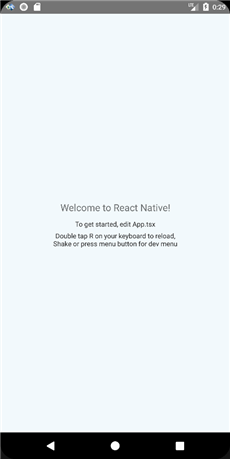
仮想デバイスで、下記のような画面がでたでしょうか?
それでは、ソースを修正して反映されるところを確認しましょう。
App.tsxを開き、下記のように修正し保存ましょう。
export default class App extends Component<Props> {
public render() {
return (
<View style={styles.container}>
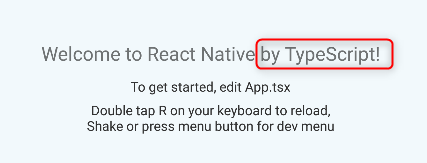
<Text style={styles.welcome}>Welcome to React Native by TypeScript!</Text>
<Text style={styles.instructions}>To get started, edit App.tsx</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
}
仮想デバイスで、Rキーを2回タップすると、リロードして最新のソースを反映します。初回の起動は時間がかかりますが、この更新は非常に高速です。
下記のように変更が反映されたのが確認できるかと思います。
トラブルシューティング
Android の仮想デバイスが起動しない
こちらをどうぞ。
AndroidのIntel Atom(x86)エミュレータを使う (VT-x有効化でエラー) - Qiita
macOS や Linux の環境で Android のデバッグが起動しない
こんなメッセージが出る
Starting JS server...
Building and installing the app on the device (cd android && ./gradlew installDebug)...
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/getting-started.html
これは、プロジェクトフォルダ内にある実行ファイルに実行権限があたっていないためです。
下記コマンドで解決できます。
> chmod 755 ./android/gradlew
Android のデバッグで、ビルドが失敗する
ビルドが失敗のメッセージが出る。
(...いとろいろ出力)
BUILD FAILED
Total time: 20.689 secs
Could not install the app on the device, read the error above for details.
(...いとろいろ出力)
いろいろな原因が考えられますが、一番始めの起動でエラーになった場合は、Android Studio やその中で使われている gradle というパケージマネージャののアップデートによって、必要なライブラリをダウンロードする必要がある可能性があります。
下記の手順で解決するかもしれません。
-
Android Studio を起動し、プロジェクトフォルダの android フォルダを開きます。
-
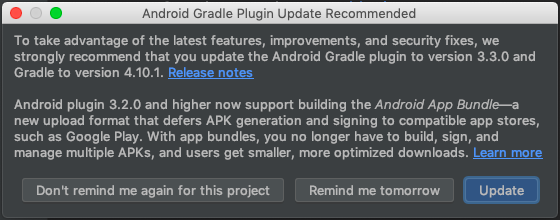
途中で下のようなダイアログが出る場合があります。gradle のバージョンを最新のものに上げるか、という内容ですが、ここでは一旦"Remind me tommorrow"を押してスキップします。

-
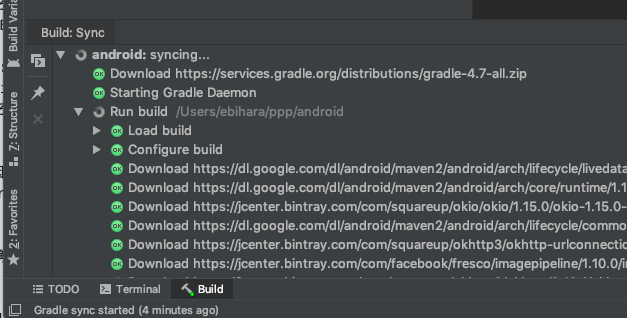
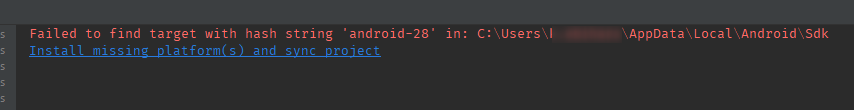
下のようなメッセージが出た場合は、必要なパッケージが無いためです。リンクをクリックすると、パッケージのインストールが始まります。

-
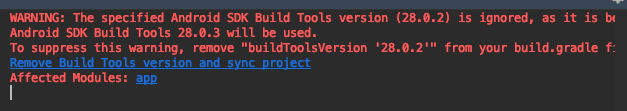
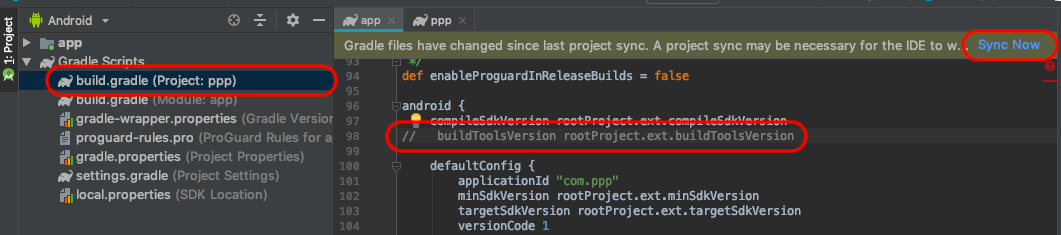
下記のメッセージが出た場合は、このメッセージに従って、"buildToolsVersion"を削除します。
編集が終わったら、画面右上にある "Sync Now"をクリックします。


-
Android Studio を閉じ、コンソールやエクスプローラ等で、プロジェクトフォルダ内の
android/app/buildフォルダを削除します。
> Remove-Item -path ./android/app/build -recurse -force
これで、VSCodeからデバッグを起動してみてください。
次回
次回は、Reduxの導入について記載します。