はじめに
最近GithubのプロフィールにREADMEを置けるようになりました。GitHub Readme Stats を利用してGitHubプロフィールをカッコよくするのように素晴らしい物も登場しているのですが、私は人と被ったりするのがあまり好きではないので自分で作ってみようと思います。
完成品
構成
.
├── README.md
├── index.js
├── package.json
├── vercel.json
├── views
│ └── scroll-face.html
└── yarn.lock
まずviewsディレクトリの中に配信したいsvgを入れます。
基本的にはsvgにアニメーションなどを付けて配信していく形になります。
<svg>
<style>
...
</style>
...
</svg>
今回は特にbodyやheadなどはいらないと思います。
次にこれを配信するためのserverのコードを書いていきます。
const express = require('express');
const app = express();
app.use('/', express.static(__dirname + '/views'));
express.static.mime.define({ 'image/svg+xml': ['html'] });
app.get('/', (req, res) => {
res.end('scroll-face');
});
app.listen(8080);
やっていることは単純でviewsディレクトリ以下のファイルを配信しています。
ここで肝になってくるところはここです。
express.static.mime.define({ 'image/svg+xml': ['html'] });
こうすることで実際にmarkdown上でsvgが表示されるようになります。
ここではとても簡単なことしかやっていませんがもっとカスタマイズしたい方はgithub-readme-statsを読むと色々と参考になると思います。
デプロイ
今回はvercelを使ってデプロイしていきます。
まずはプロジェクトのルートに以下のようなvercel.jsonを配置します。
{
"builds": [
{
"src": "index.js",
"use": "@now/node-server"
}
],
"routes": [
{
"src": "/.*",
"dest": "/index.js"
}
]
}
こうすることでindex.jsが実行されます。
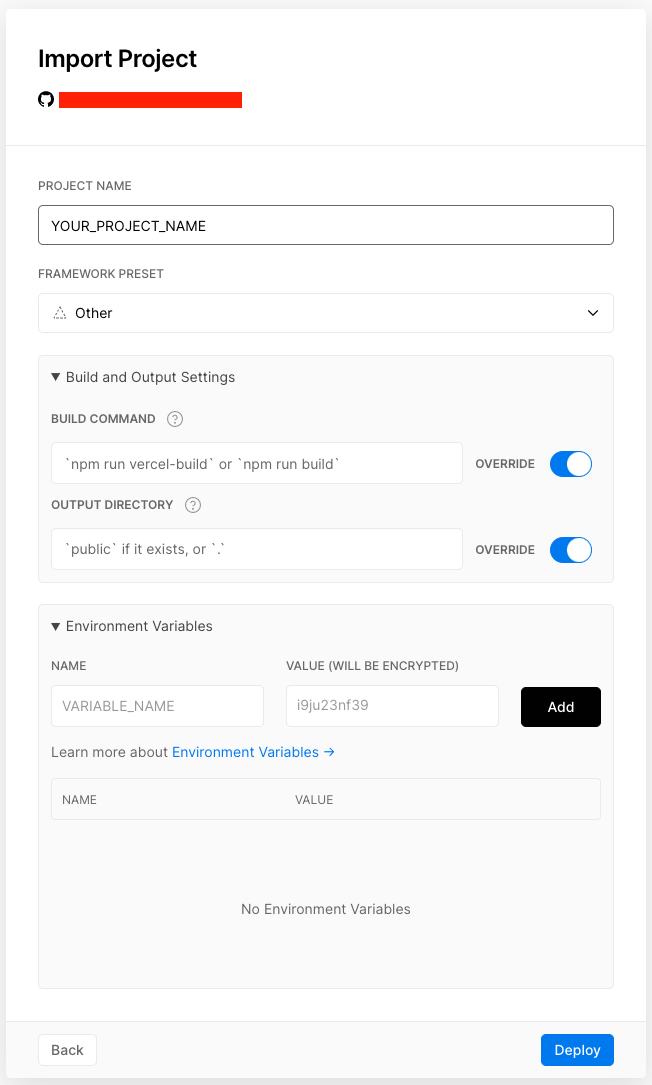
次にvercelにアクセスしてgithubなどからimportします。
今回は特に設定をいじらずにDeployを押せば完了します。

最後に
何か間違っているところなどがありましたらコメントお願いします。
特にvercelを初めて使ったので設定周りで不備があれば言っていただけると嬉しいです