こんにちは~Dreamwalkerです。
もう夏ですね。暑いです
始める前に
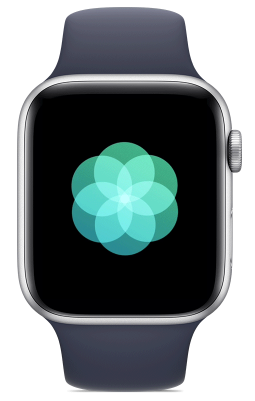
呼吸アプリを利用している方いらっしゃいますか?
ストレス溜まっている時、とてもおすすめです。
こんな形のアプリなんですが、

Use the Breathe app https://support.apple.com/en-us/HT206999
この呼吸アプリのアニメーションをFlutterでやってみまいと思います。
コード
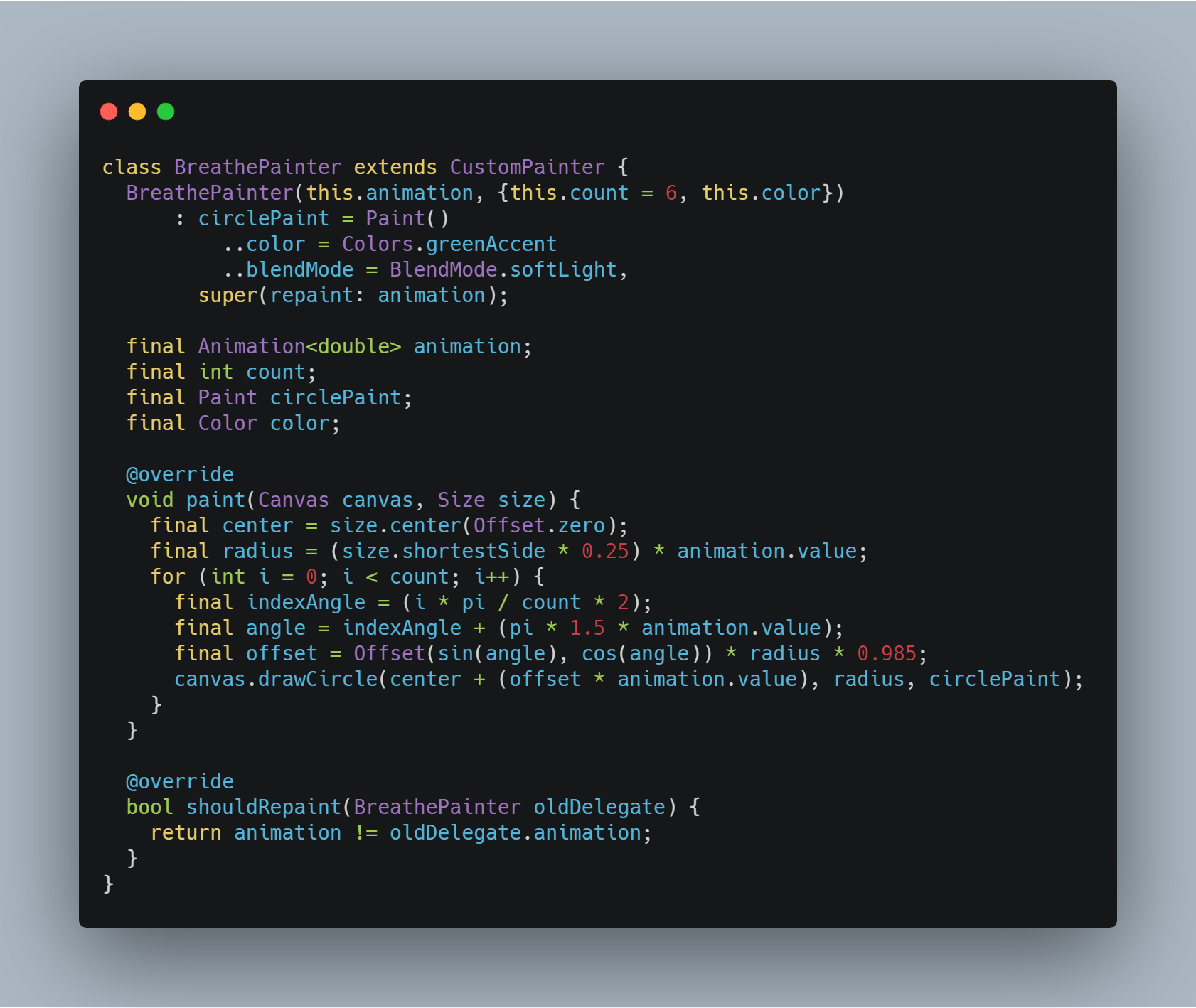
CustomPaint Widgetを使います。
CustomPaintの中にはPainterというのが必要です。
Painter
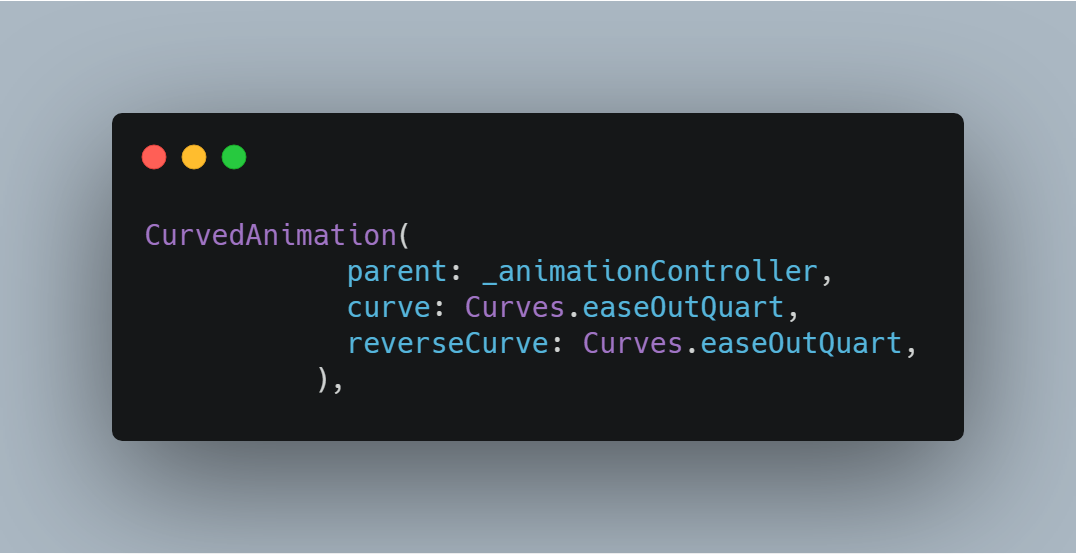
Animation
アニメーションはCurvedAnimationを活用します。
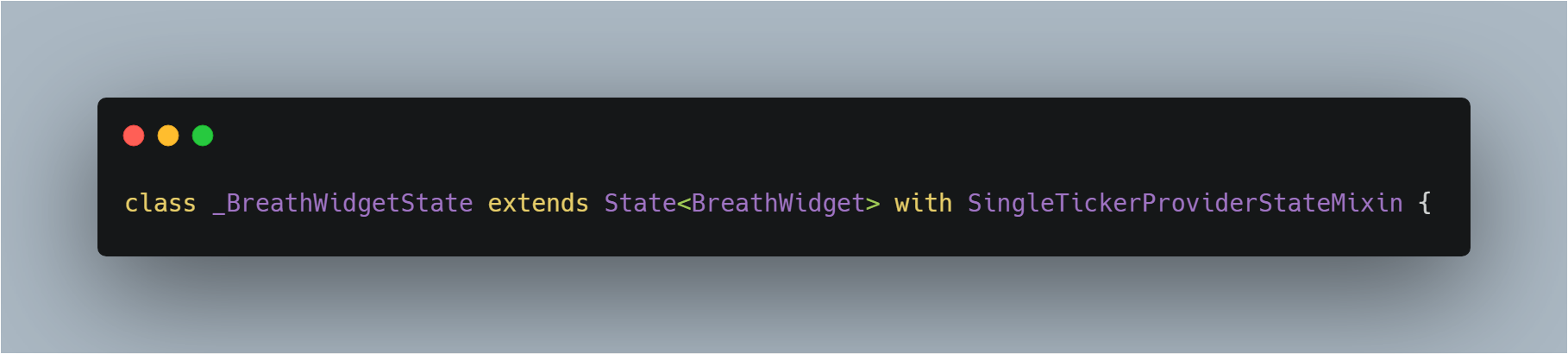
MixinとしてSingleTickerProviderStateMixinをState Classにつきます。
アニメーションを使いたいなら必要な事になります。
あと、initStateのメソッドの中にインスタンス化します。

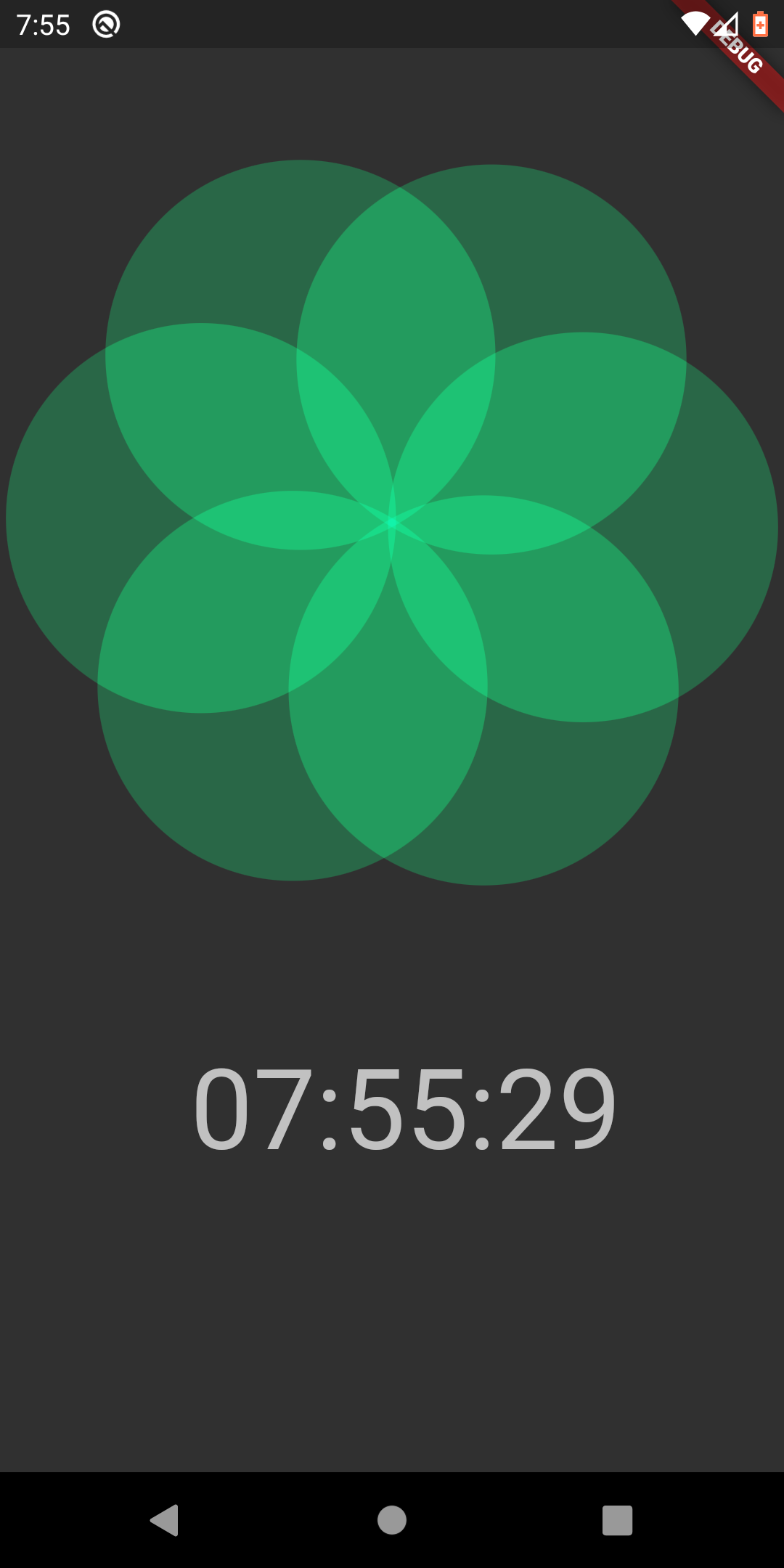
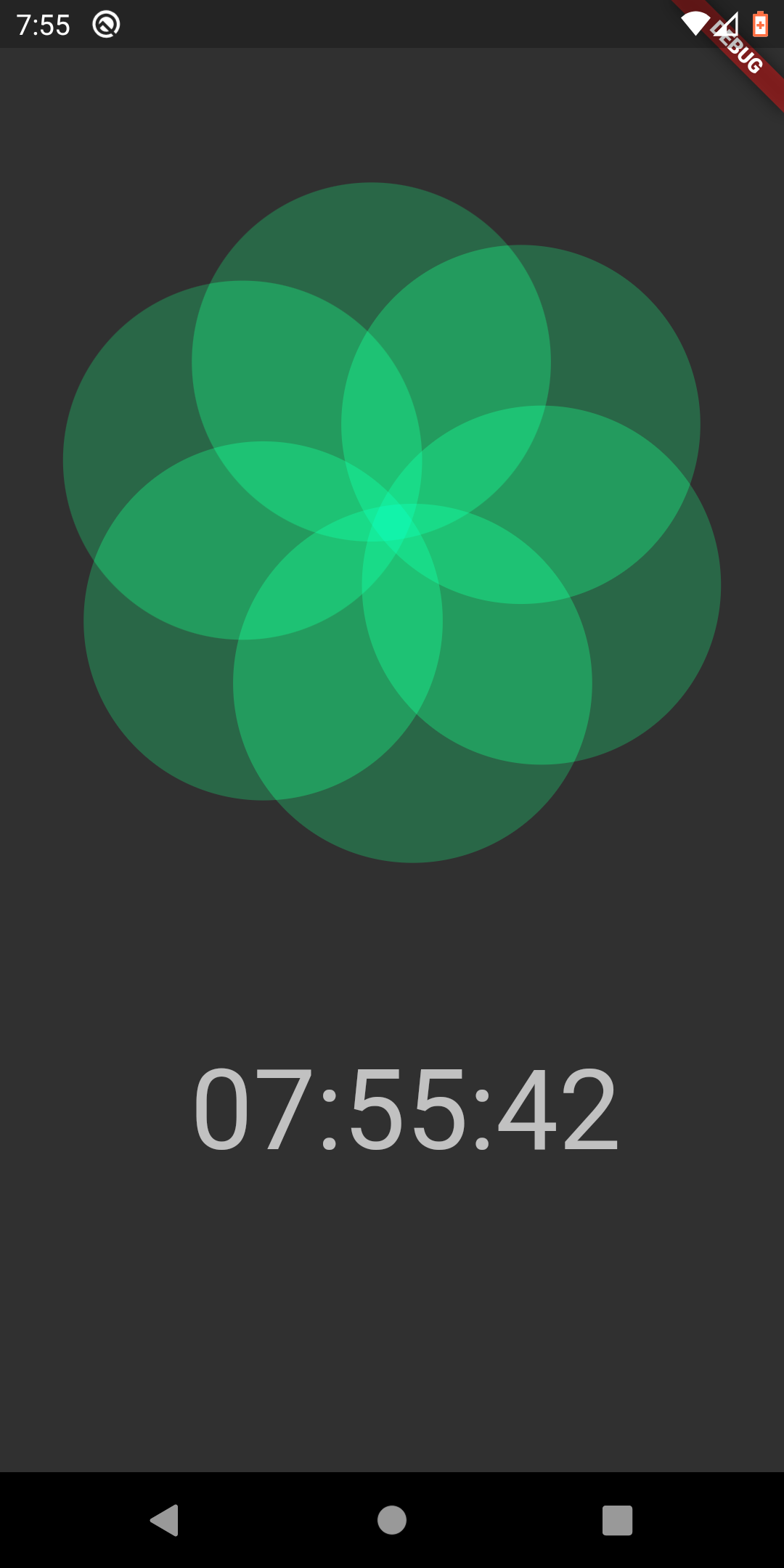
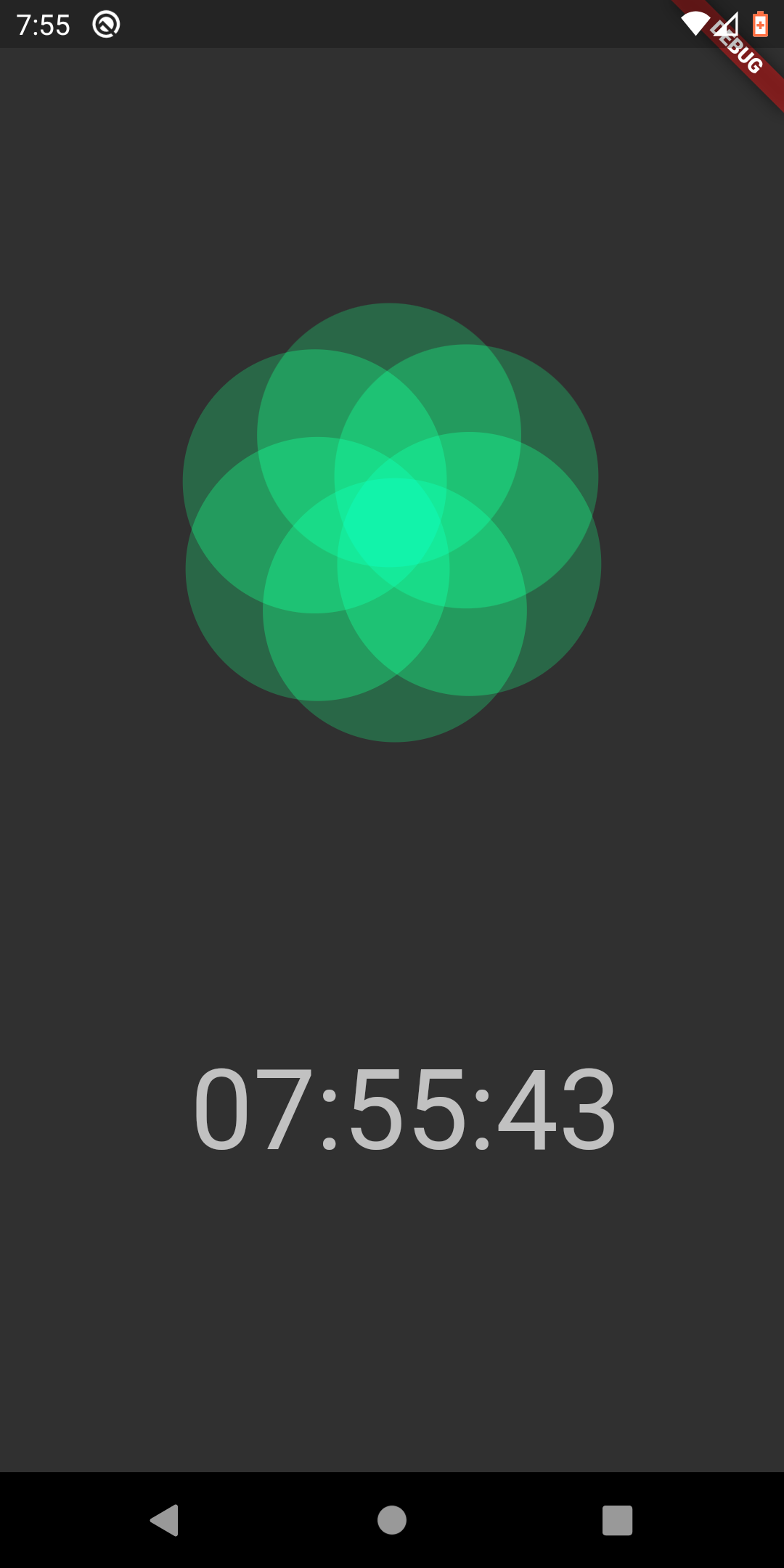
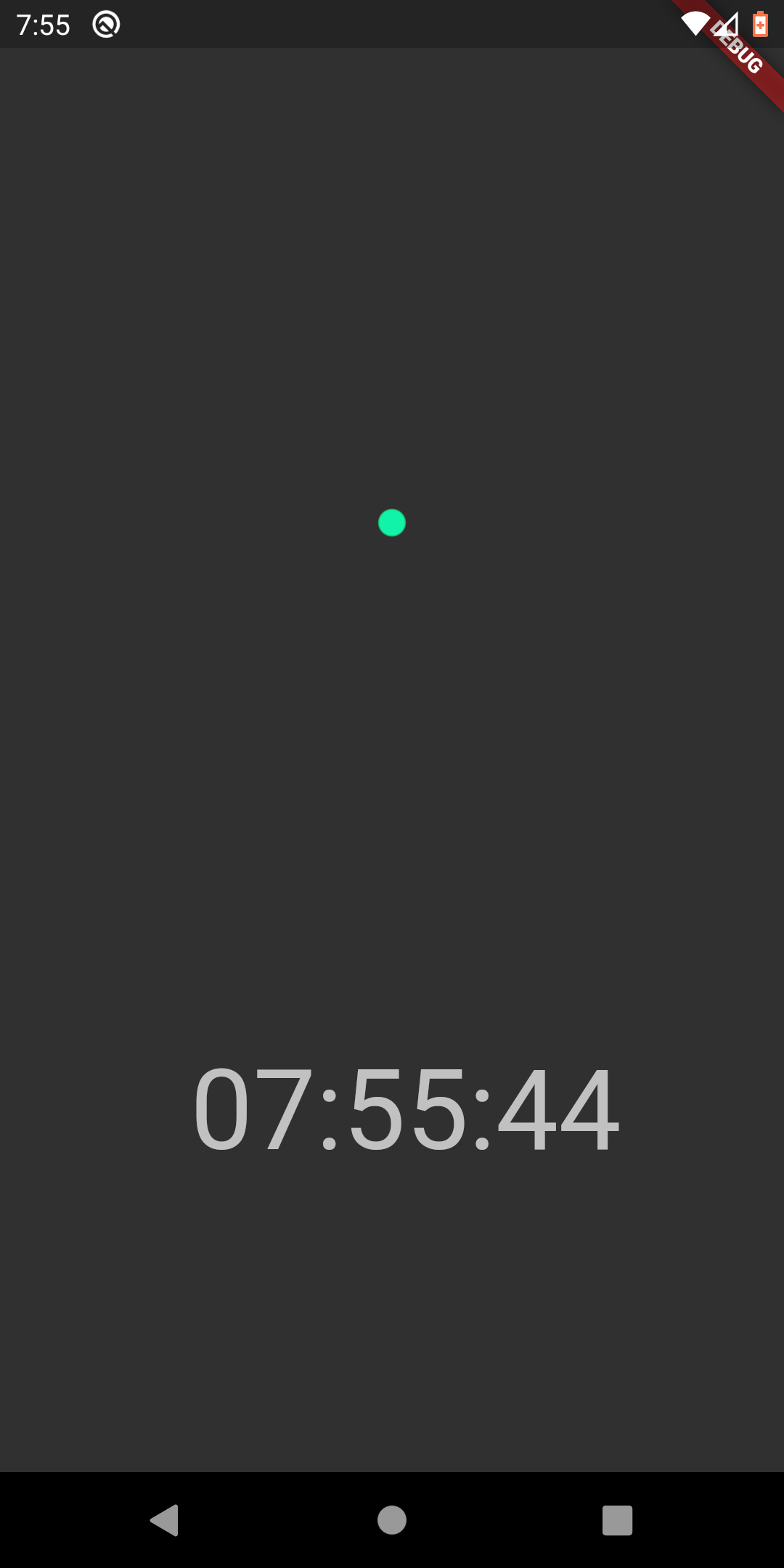
結果
| 1 | 2 | 3 | 4 |
|---|---|---|---|
 |
 |
 |
 |