こんにちは!
数日前、flutter live みましたか?
見てなかった方のため、リンク載せておきます。
- Flutter Live - Flutter Announcements and Updates (Livestream)
- Flutter 1.0の発表
- Flutter Design (Flutter Live)
Flutterで開発したら、開発速度めっちゃくちゃ早くなりますので、一度試してみてください。
はじめに
今回公開したアニメーションのためのFlareということを使ってみようと。
動画は三つ目のリンクで確認できます。
Flareは2Dimensionというサイトで無料で利用できます。
アニメーションすごいでしょ?
こういうものを作れます。
やってみよう
アニメーション作り。
まず、サイト入って会員加入必要です。
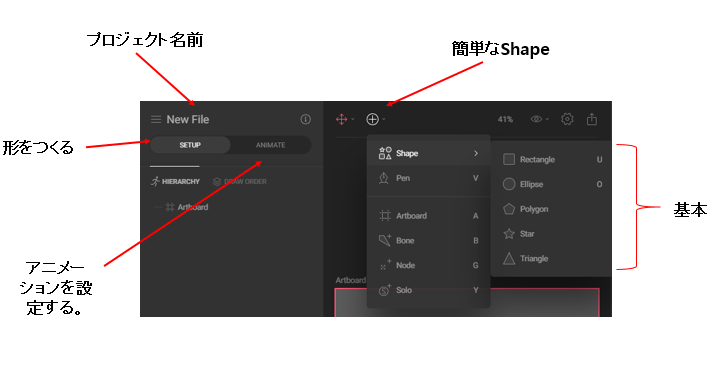
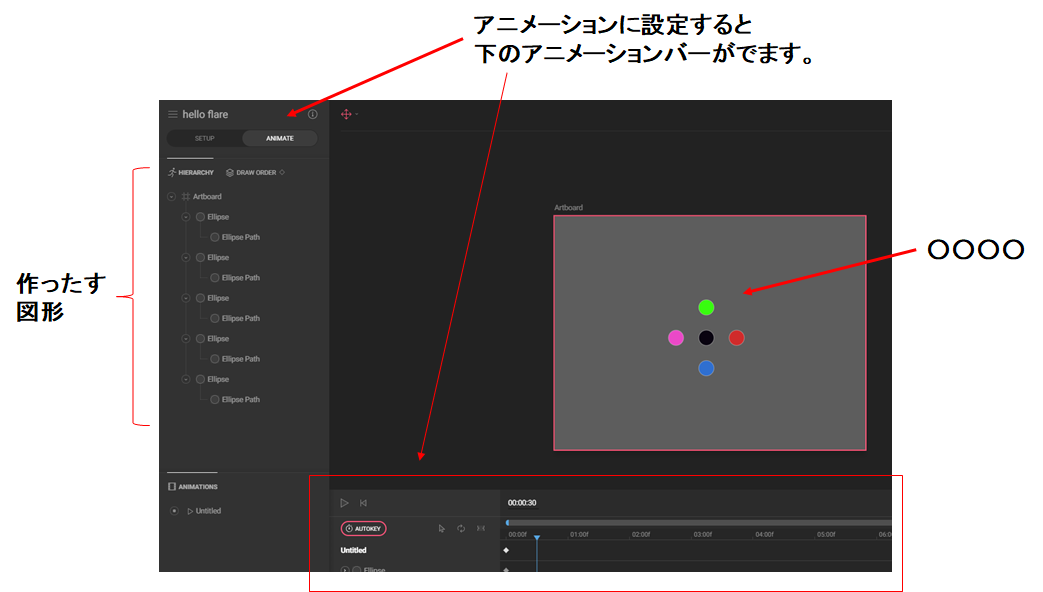
プロジェクト作ったらこんなメニューがみえます。
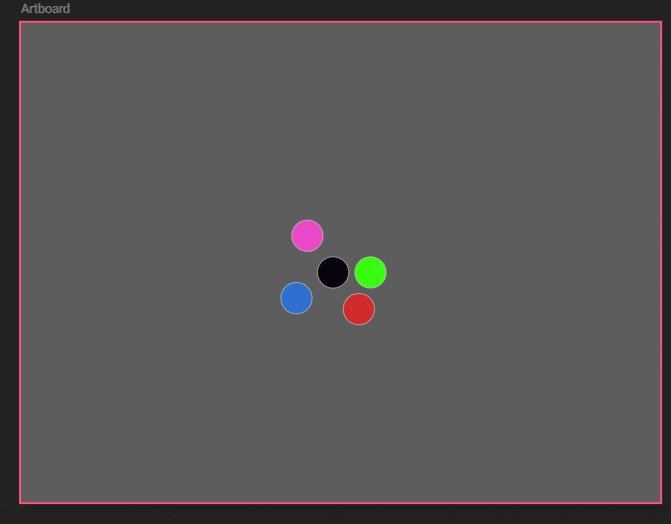
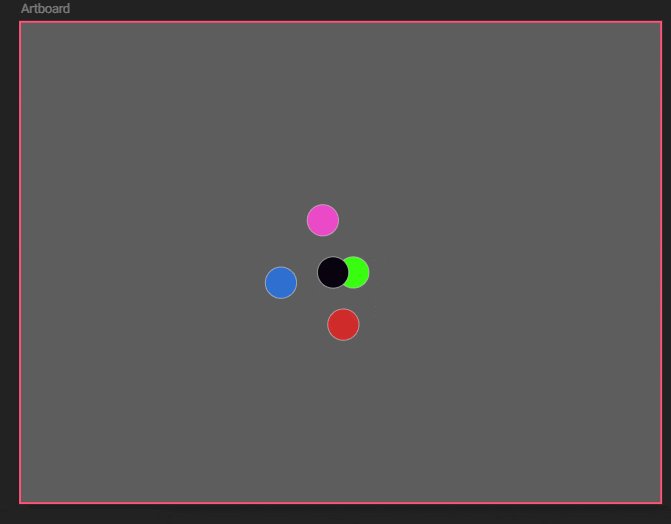
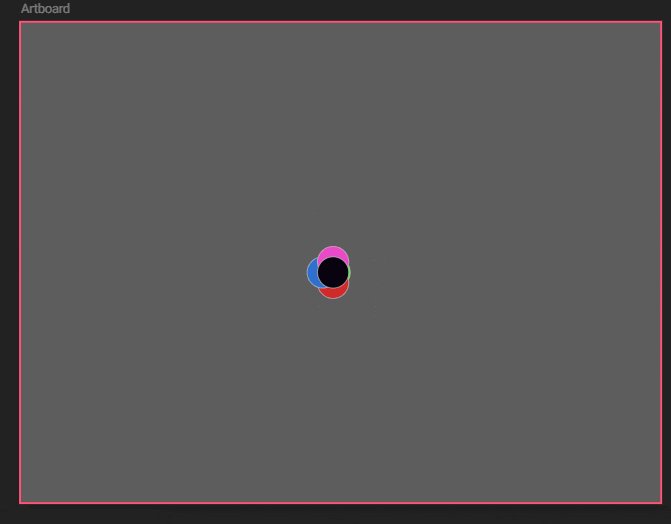
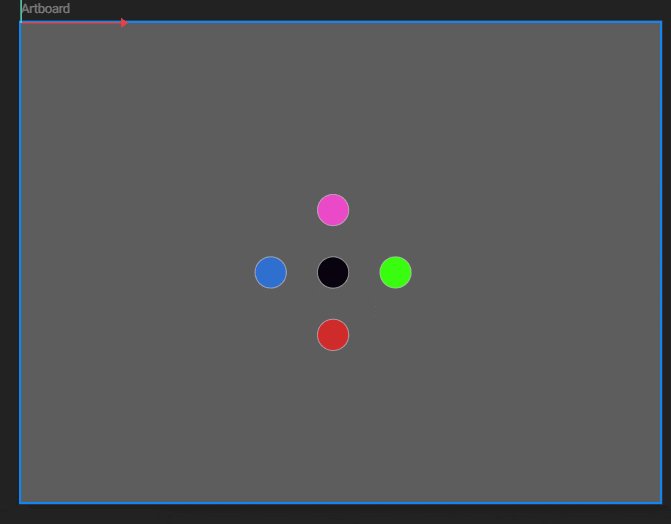
簡単な〇のずけいから試してみましょう。
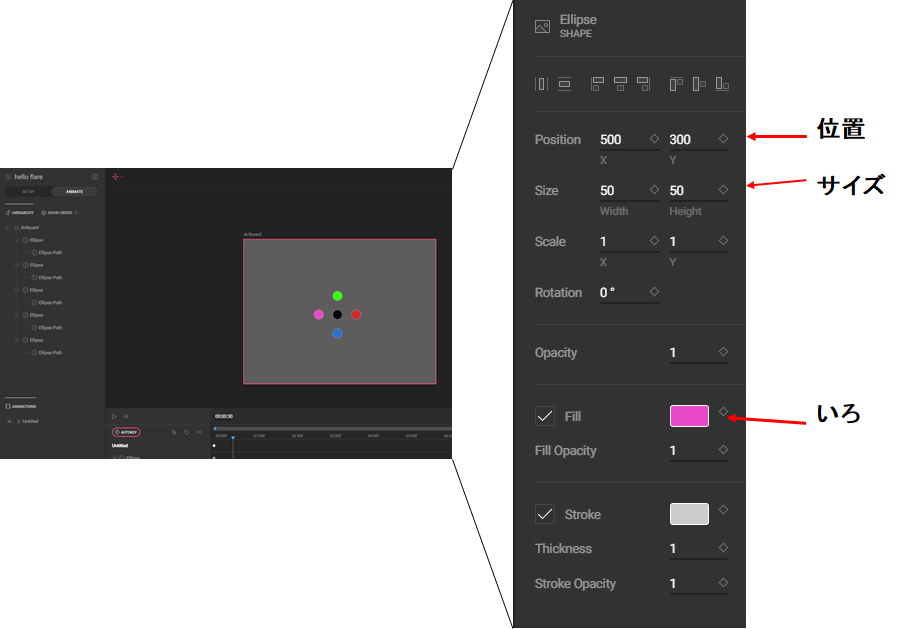
右には位置やサイト変えます。
色は下のFillやstrokeで変えます。
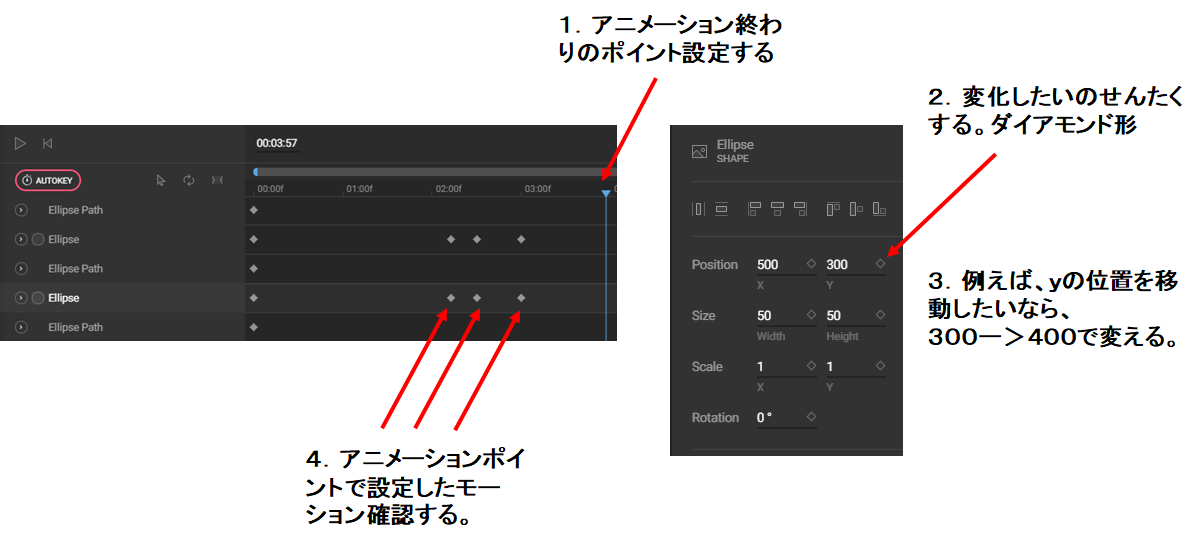
後はモーション設定します。
自分が作ったアニメーションはこれです。
作ったアニメーションをFlutterでアプリ作り。
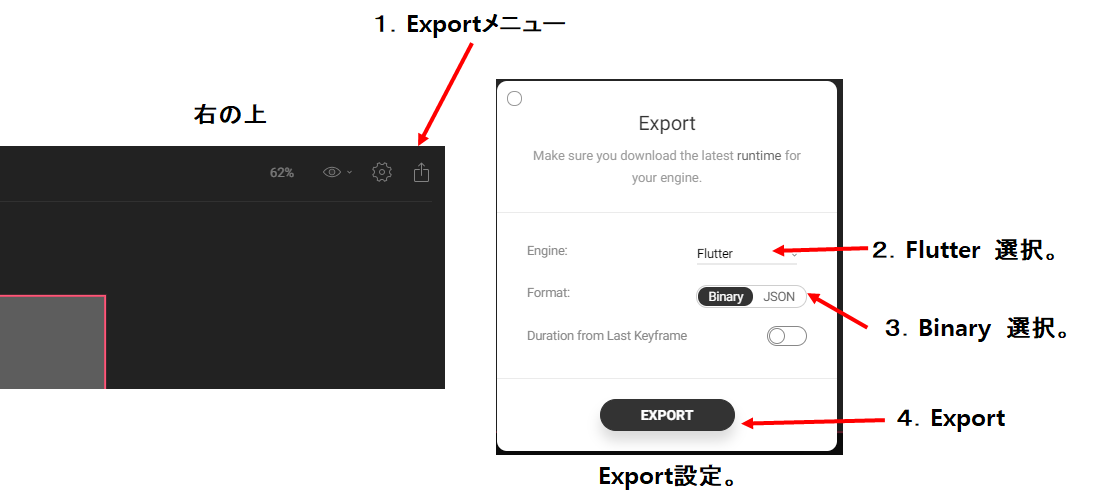
作ったモーションはExport簡単にできます。
assetsフォルダーを作ります。
flare_flutterが必要です。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
flare_flutter:
dev_dependencies:
flutter_test:
sdk: flutter
Go Packages get !
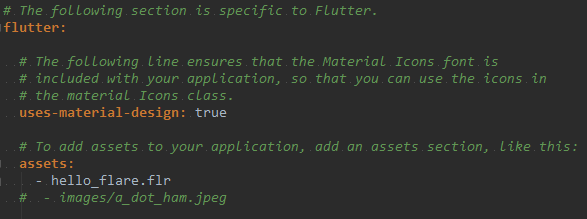
assets 設定しましょう。
import flare_actor dart file
import 'package:flare_flutter/flare_actor.dart';
Codeは簡単ですよね!
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flare 101"),
),
body: Center(
child: FlareActor(
"assets/hello_flare.flr",
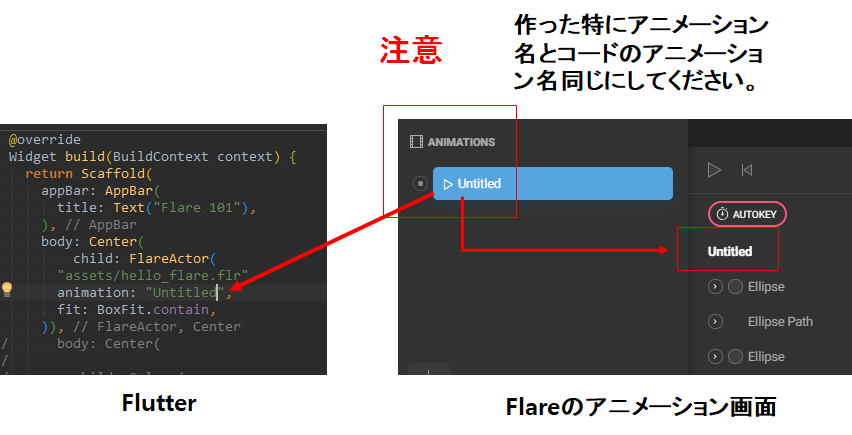
animation: "Untitled",
fit: BoxFit.contain,
)),
注意
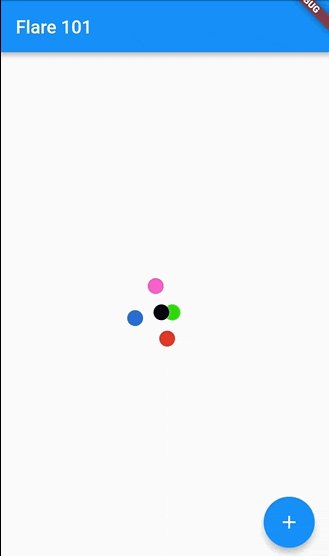
結果。
終わりに
今回はFlareを使ってアニメーションを作ってFlutterで試してみました。
ありがとうございます。
2021年のアップデート
- Riveは1.0から2.0になりました。
- また使えます。