はじめに
DreamHanksのMOONです。
前回はライブラリを追加する方法について説明しました。
10. 【Android/Kotlin】ライブラリを追加
今回はToastという通知メッセージについて説明していきます。
Toastとは
Toastはみんなさんが考えているトーストパンの意味と同じです。
トースト機器でトーストが完成すると飛び出るようなものだという意味で、
通知メッセージが画面に現れることを意味します。
今回はこのテキストを入力し、Toastメッセージにテキストを表示していきます。
Toast追加
・Activityを作成
package com.example.practiceapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.*
class ToastActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_toast)
val text_et = findViewById<EditText>(R.id.text_et) //EditText(入力エリア)
val toast_btn = findViewById<Button>(R.id.toast_btn) //追加ンボタン
//ボタンのクリックイベントを設定
toast_btn.setOnClickListener {
//入力したテキストに対するToastメッセージを生成
Toast.makeText(applicationContext, text_et.text.toString(), Toast.LENGTH_SHORT).show()
}
}
}
ボタンクリックイベント内にToastを生成するためのコードを追加します。
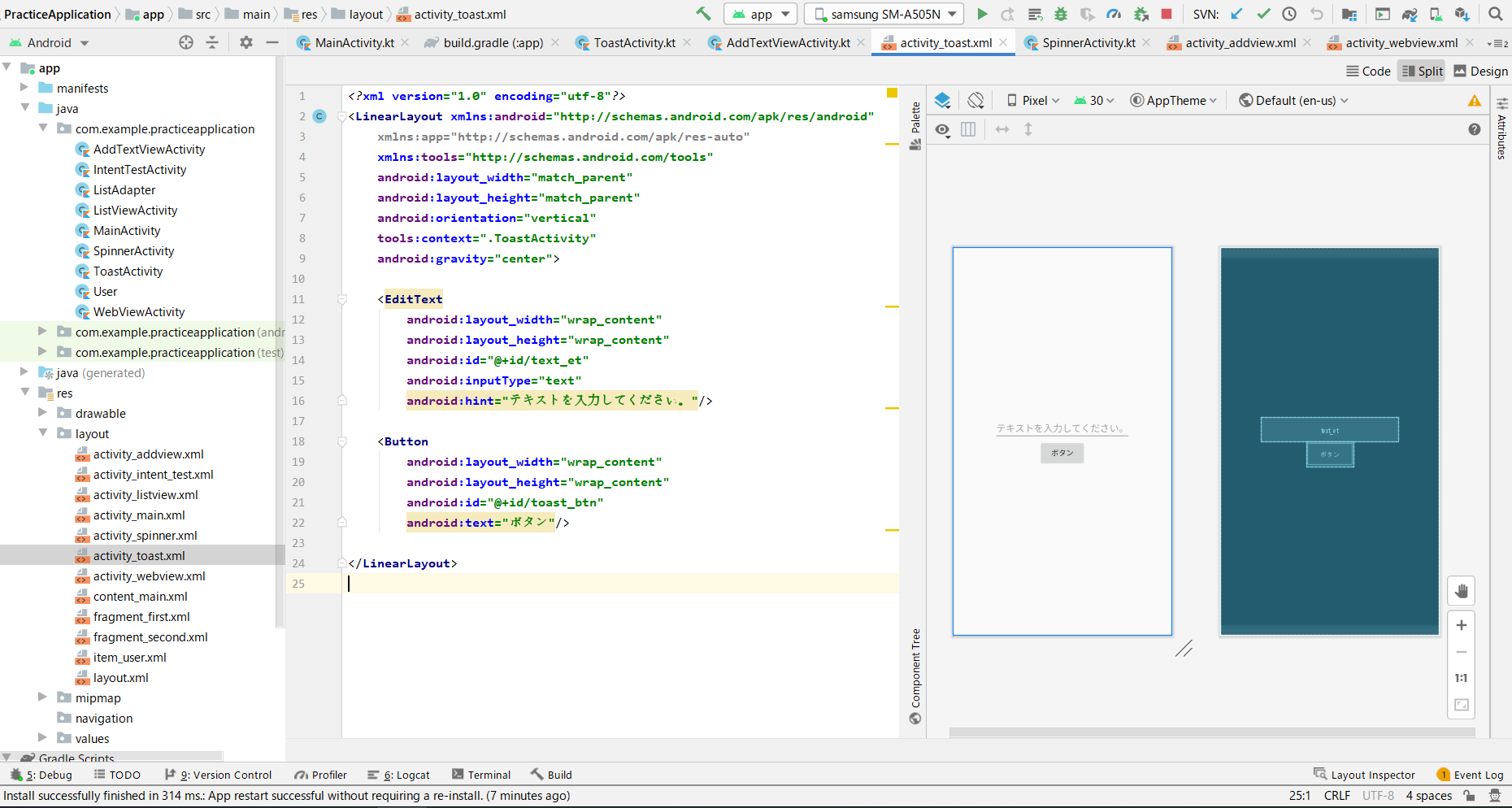
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".ToastActivity"
android:gravity="center">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text_et"
android:inputType="text"
android:hint="テキストを入力してください。"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/toast_btn"
android:text="ボタン"/>
</LinearLayout>
アプリ起動
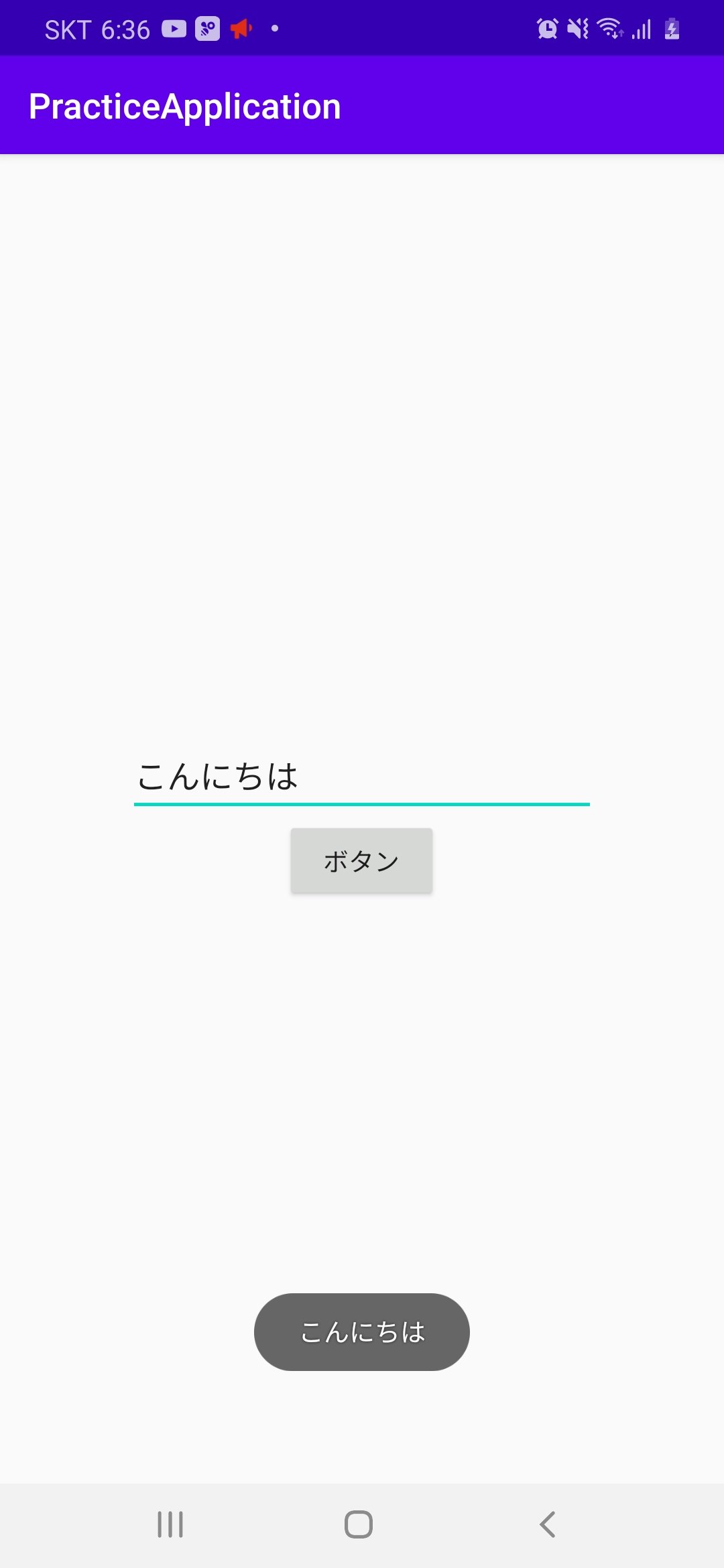
・こんにちはというテキストを入力し、ボタンをクリックした場合

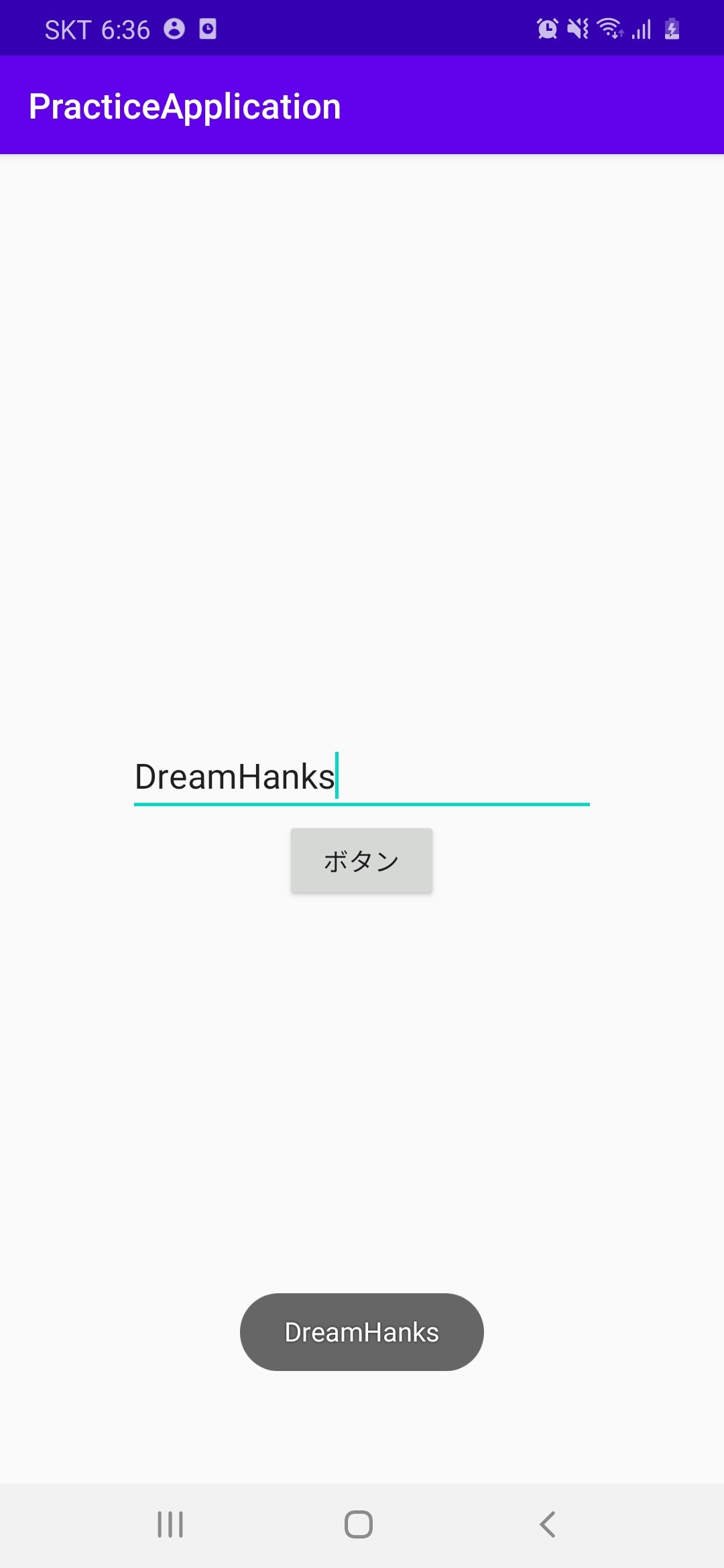
・DreamHanksというテキストを入力し、ボタンをクリックした場合

終わりに
今回はToastという通知メッセージについて説明しました。
次回はCircleImageViewという外部ライブラリを使用してみます。
12. 【Android/Kotlin】丸いイメージ(CircleImageView)
最新内容については下記のリンク(DreamHanksのブログ)で確認することができます。
DreamHanksブログ(Android/Kotlinアプリ開発)